社区答疑页之多交互状态-UI/UX设计系列课图文教程发布时间:2022年06月27日 08:01
虎课网为您提供字体设计版块下的社区答疑页之多交互状态-UI/UX设计系列课图文教程,本篇教程使用软件为Figma,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解2.16 社区答疑页之多交互状态,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。
核心知识点:长页面的设计组件库搭建,多状态交互设计,不同状态界面详情设计。

那我们开始今天的教程吧。
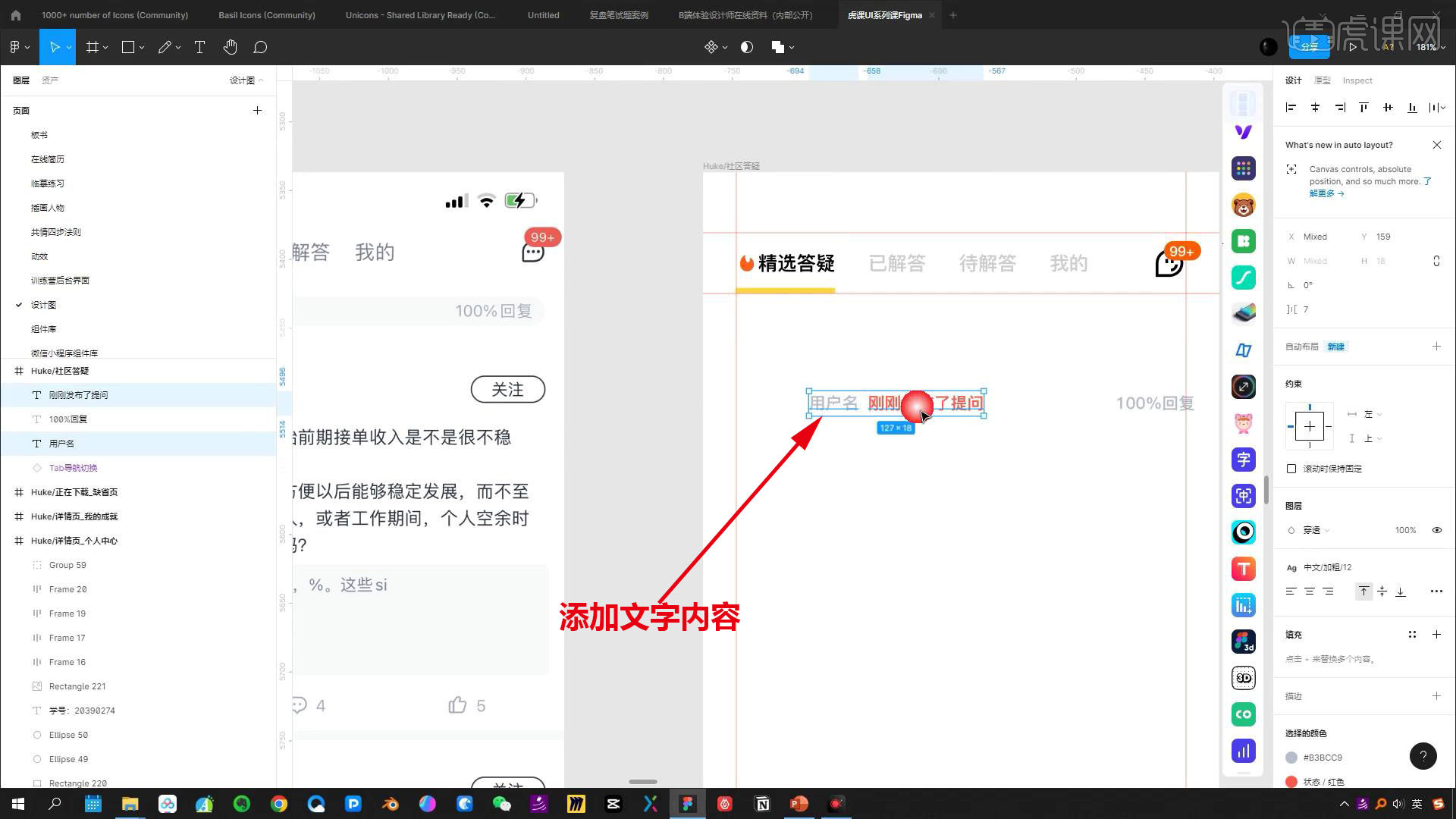
1.做通告栏,添加文字内容,进行【Shift+A】。

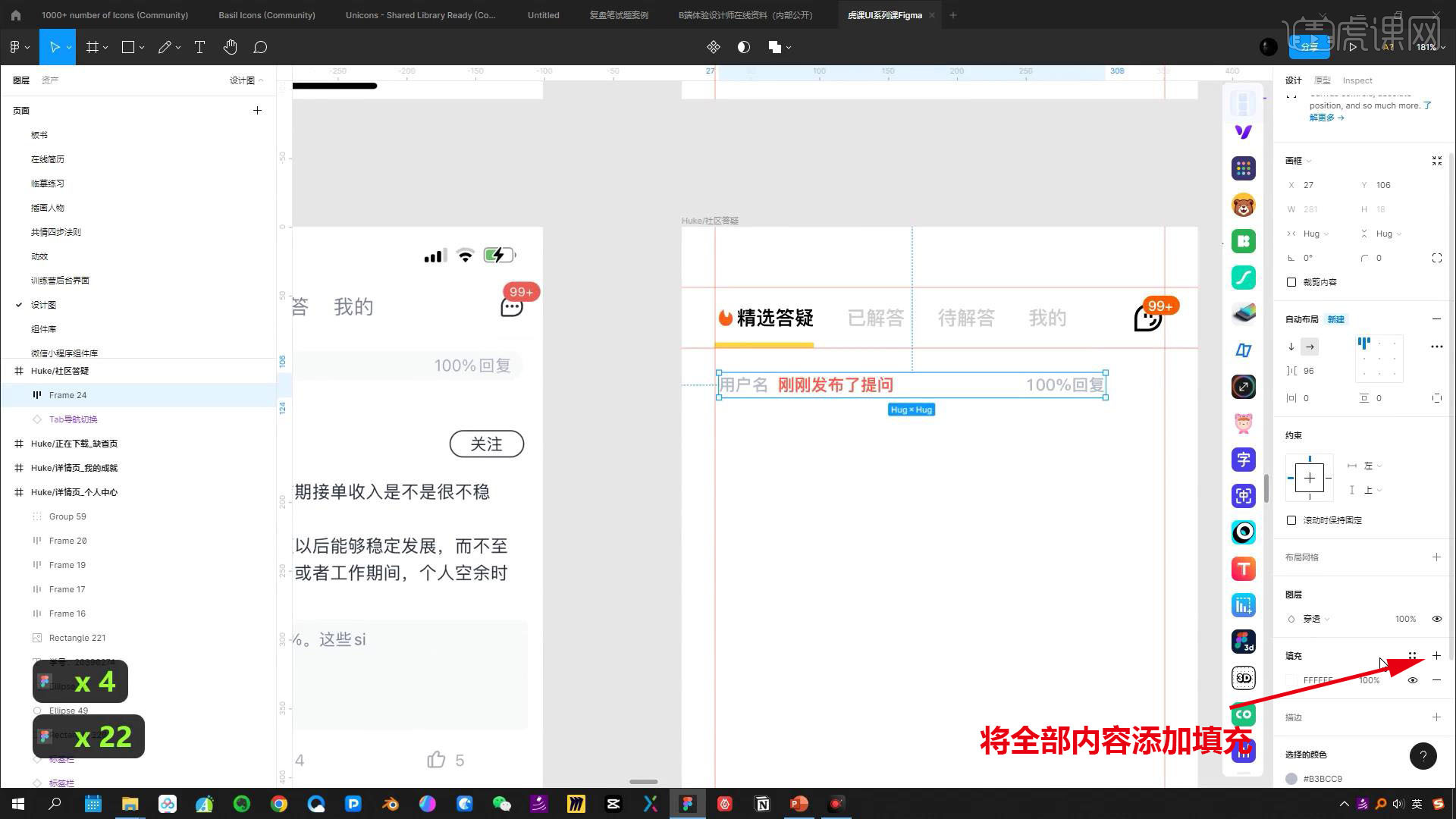
2.将全部内容添加【填充】,填充一个灰色底色,上下高度为【4】。

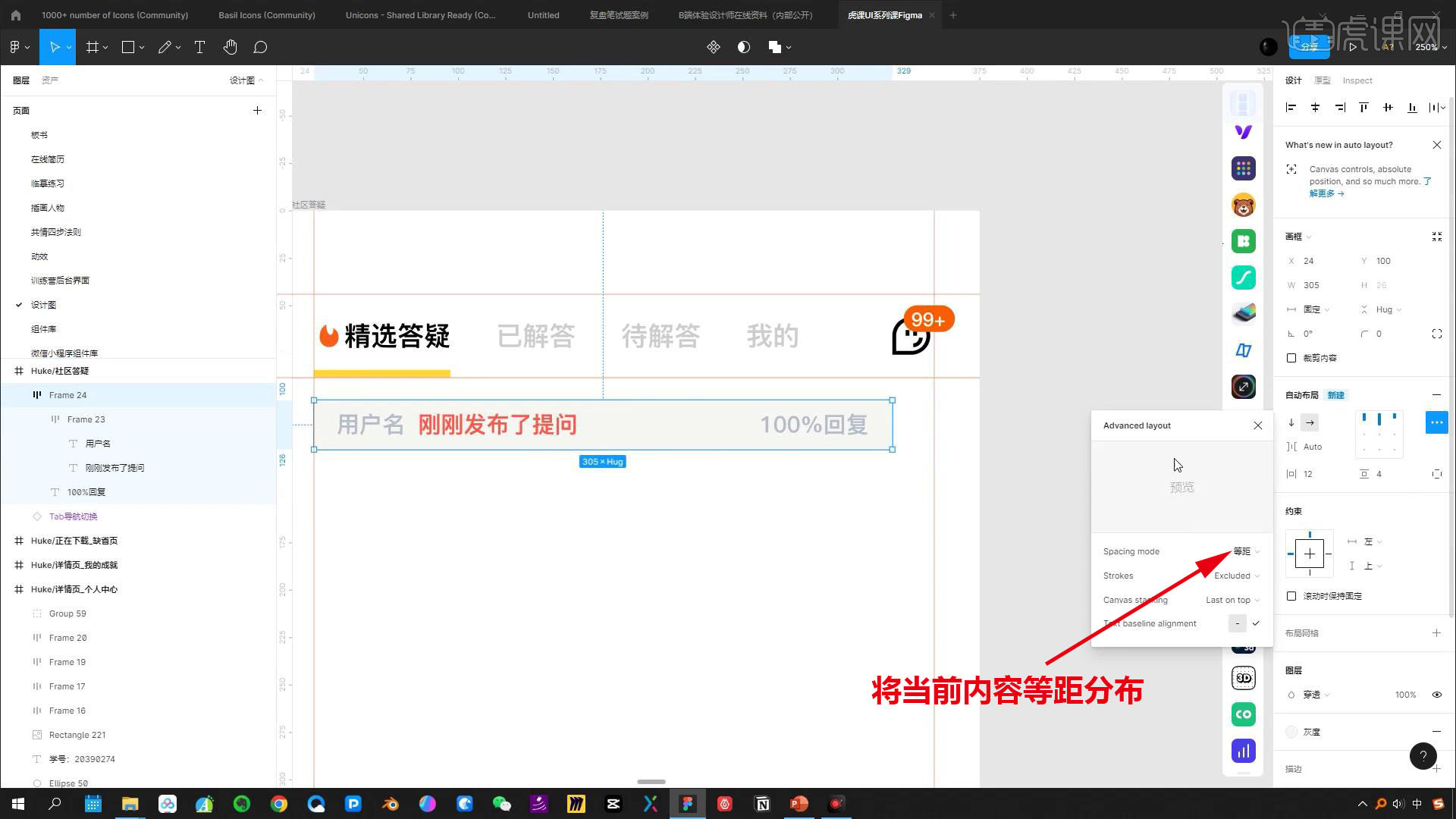
3.左侧距离【12】,将当前内容【等距】分布,把它拖拽出来变成【组件】。

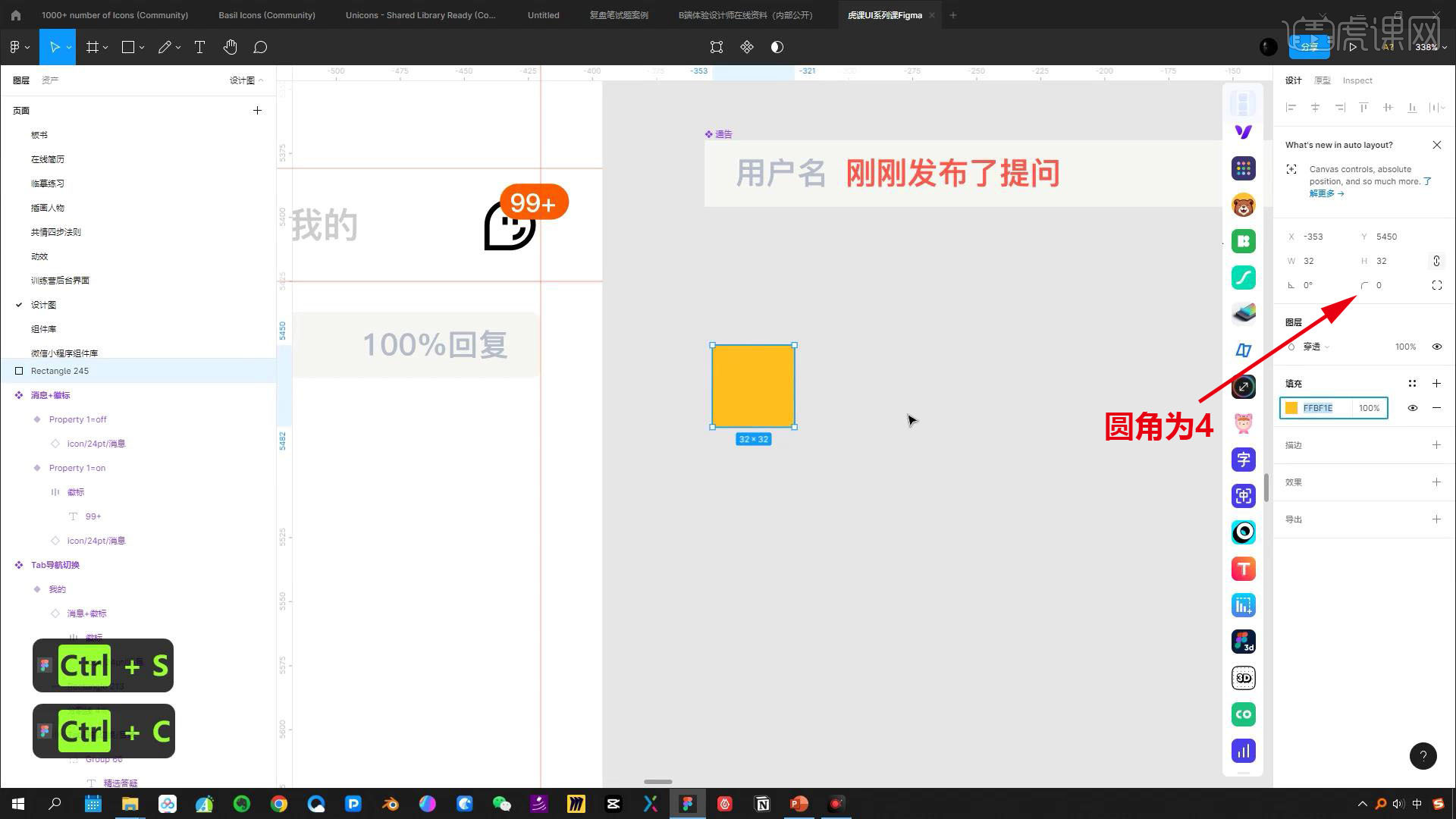
4.圆角为【4】,做下面头像,头像底色为黄色。

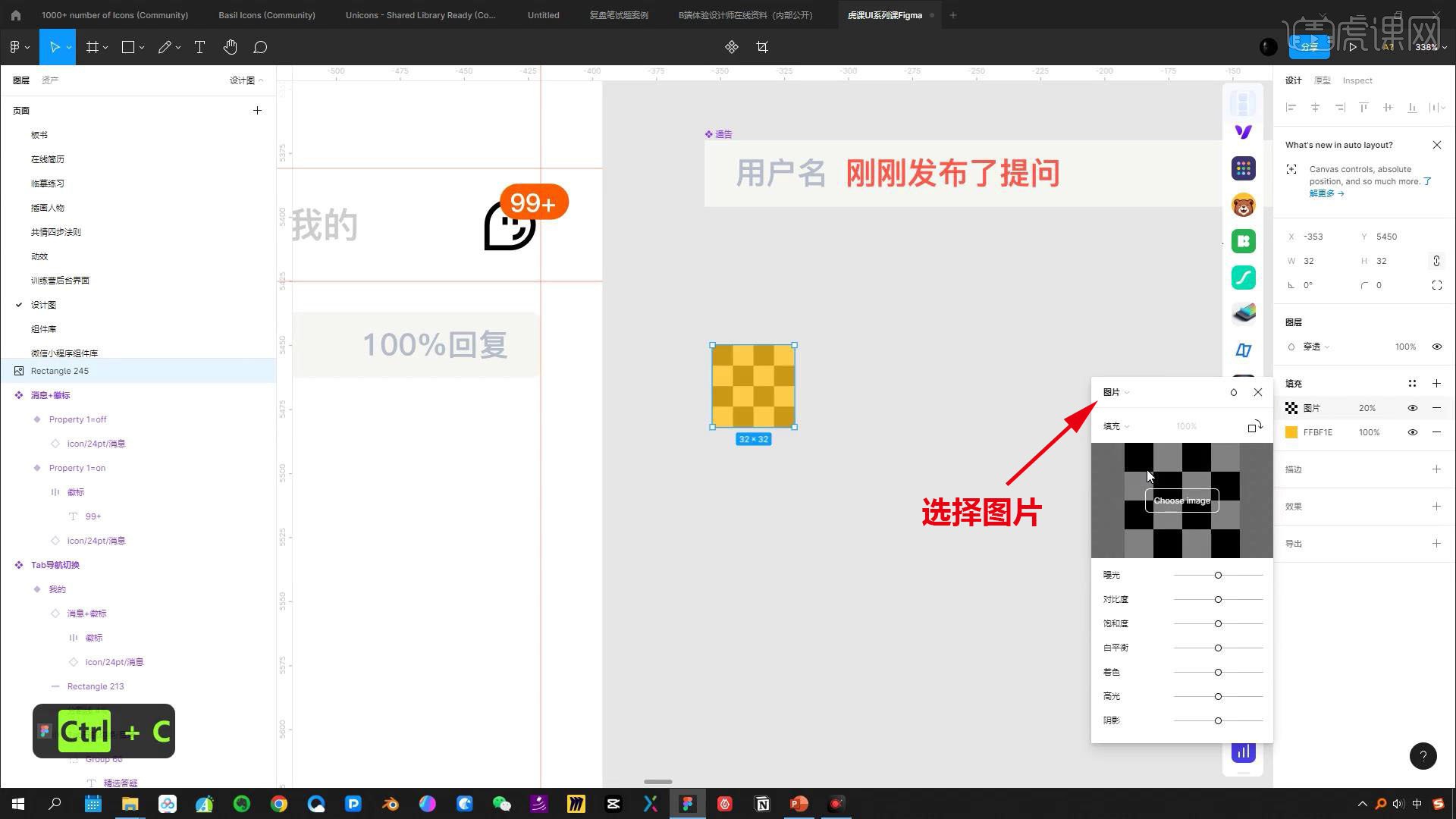
5.添加一个【填充】,选择【图片】,添加图片。

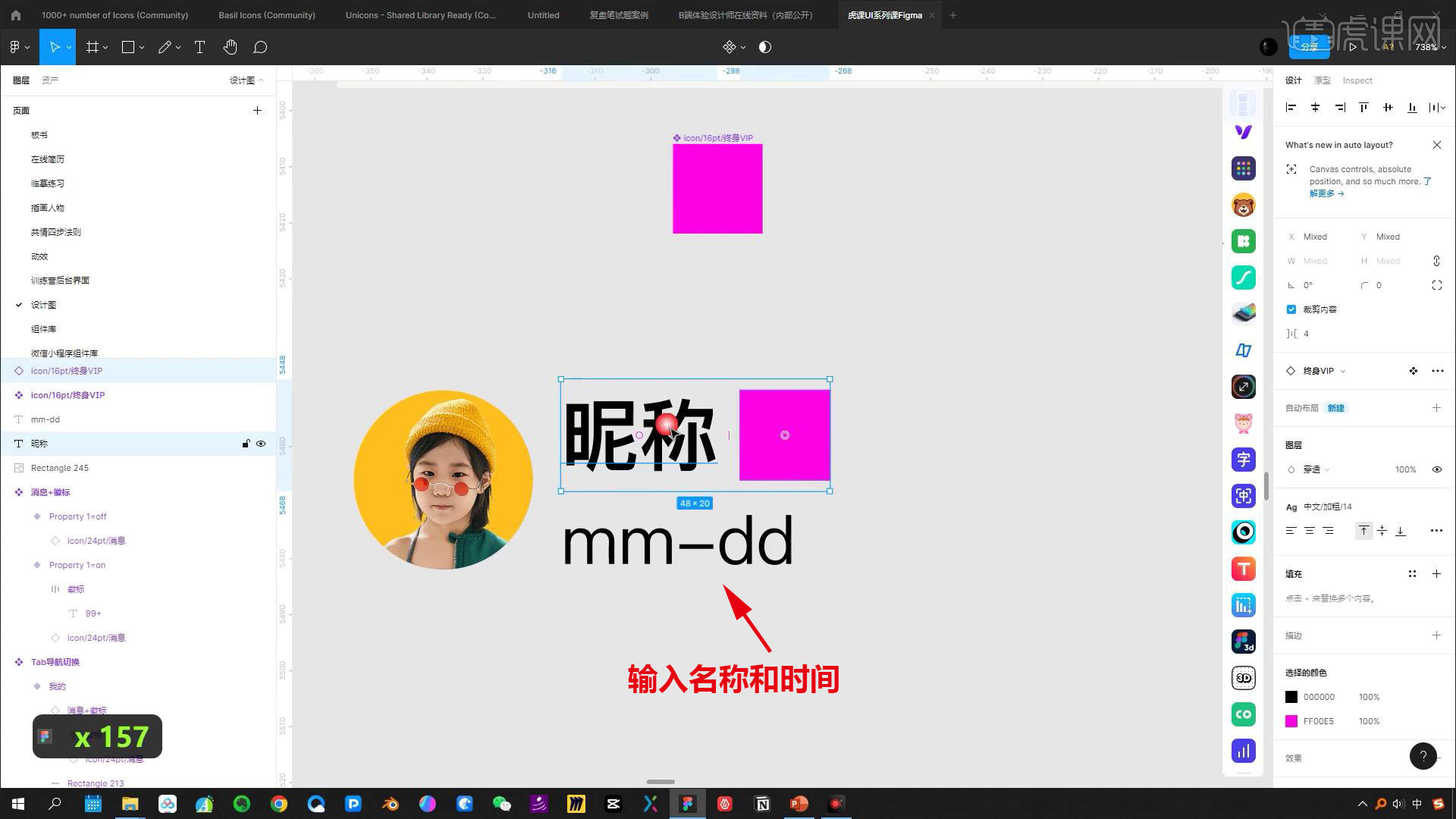
6.输入名称和时间,后面是图标,名称和图标的间距【24】。

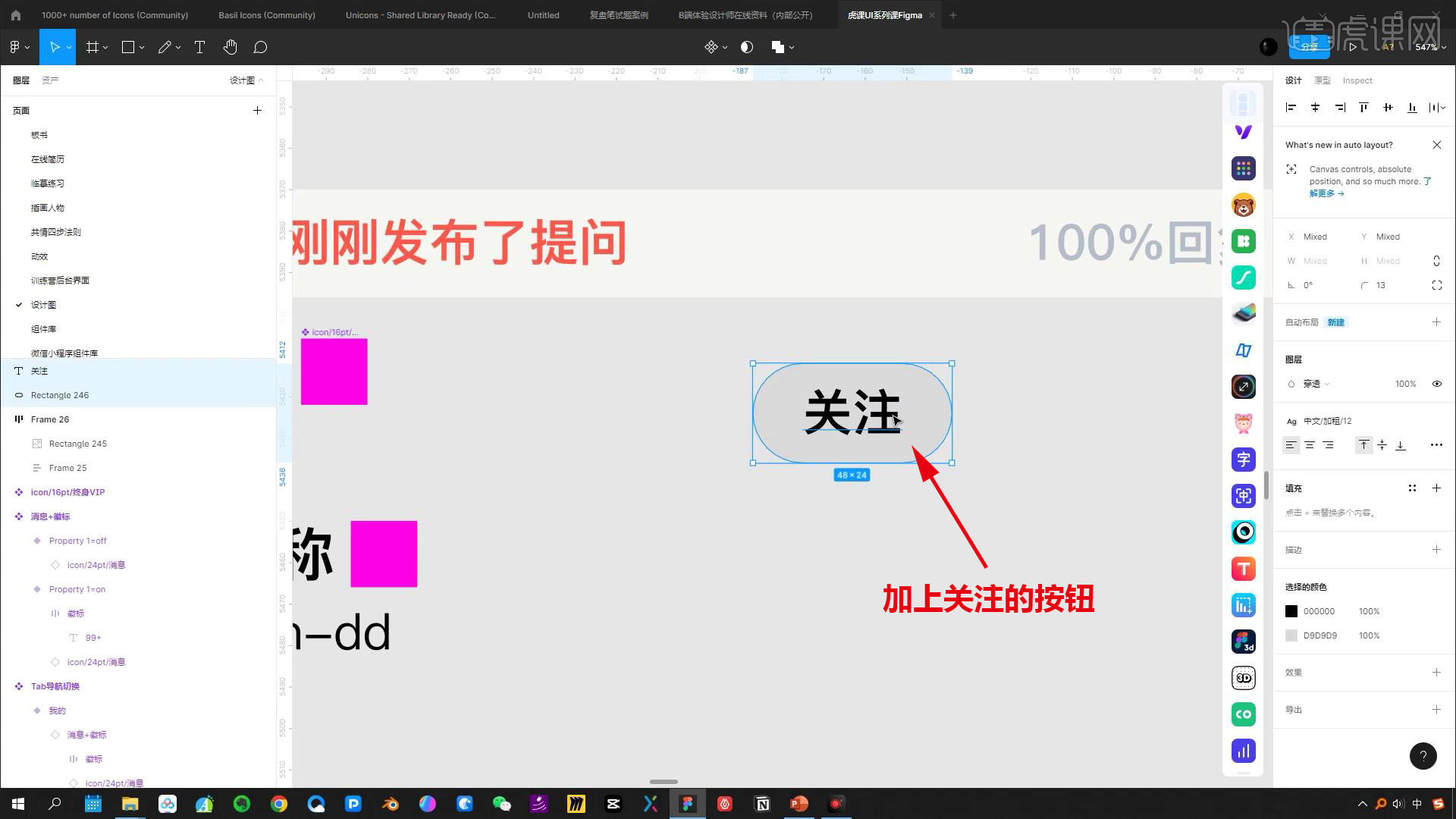
7.全选进行【Shift+A】自动布局,加上关注的按钮,字体大小为【12】。

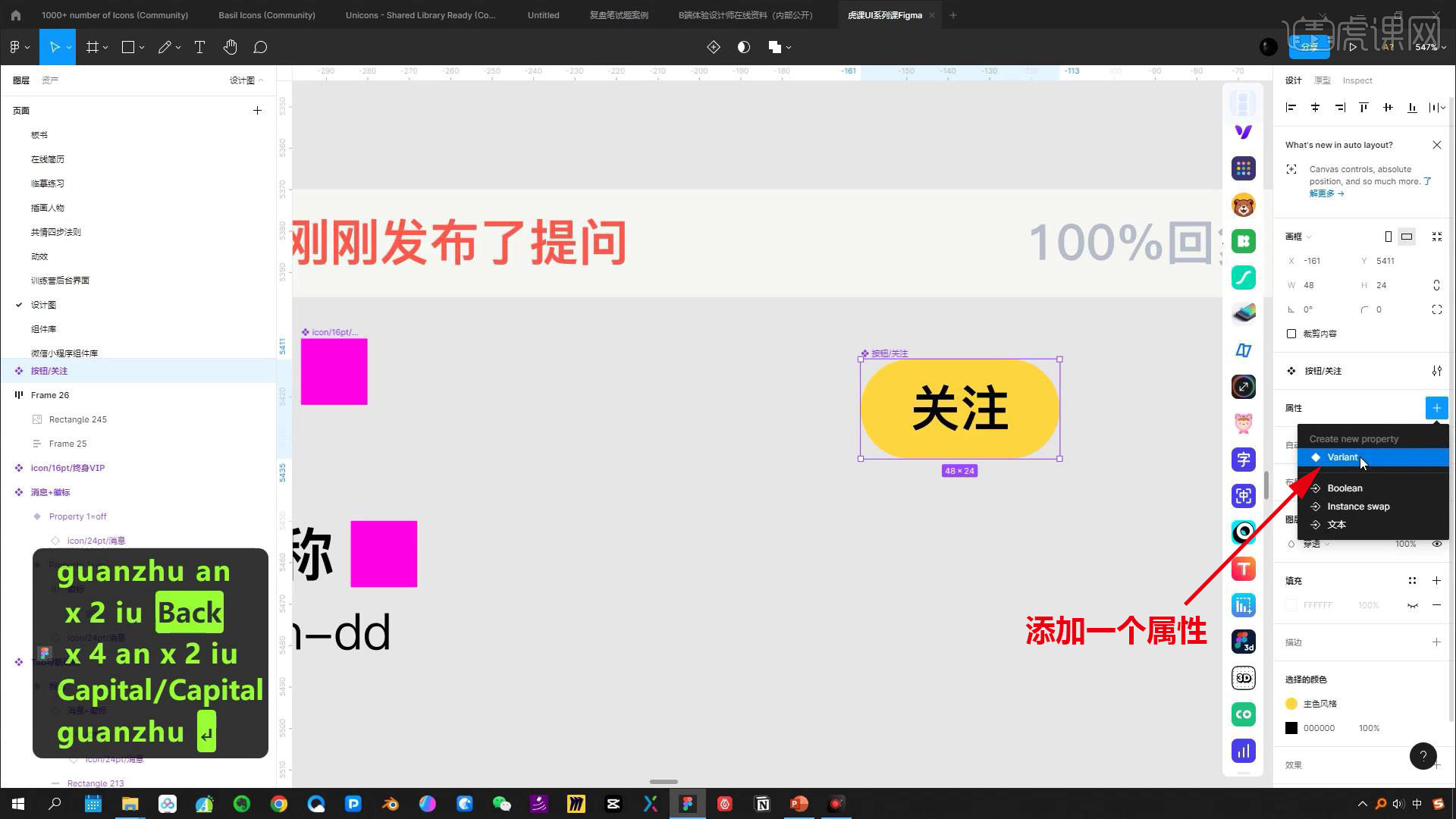
8.把它创建一个组件,添加一个【属性】,做一个已关注。

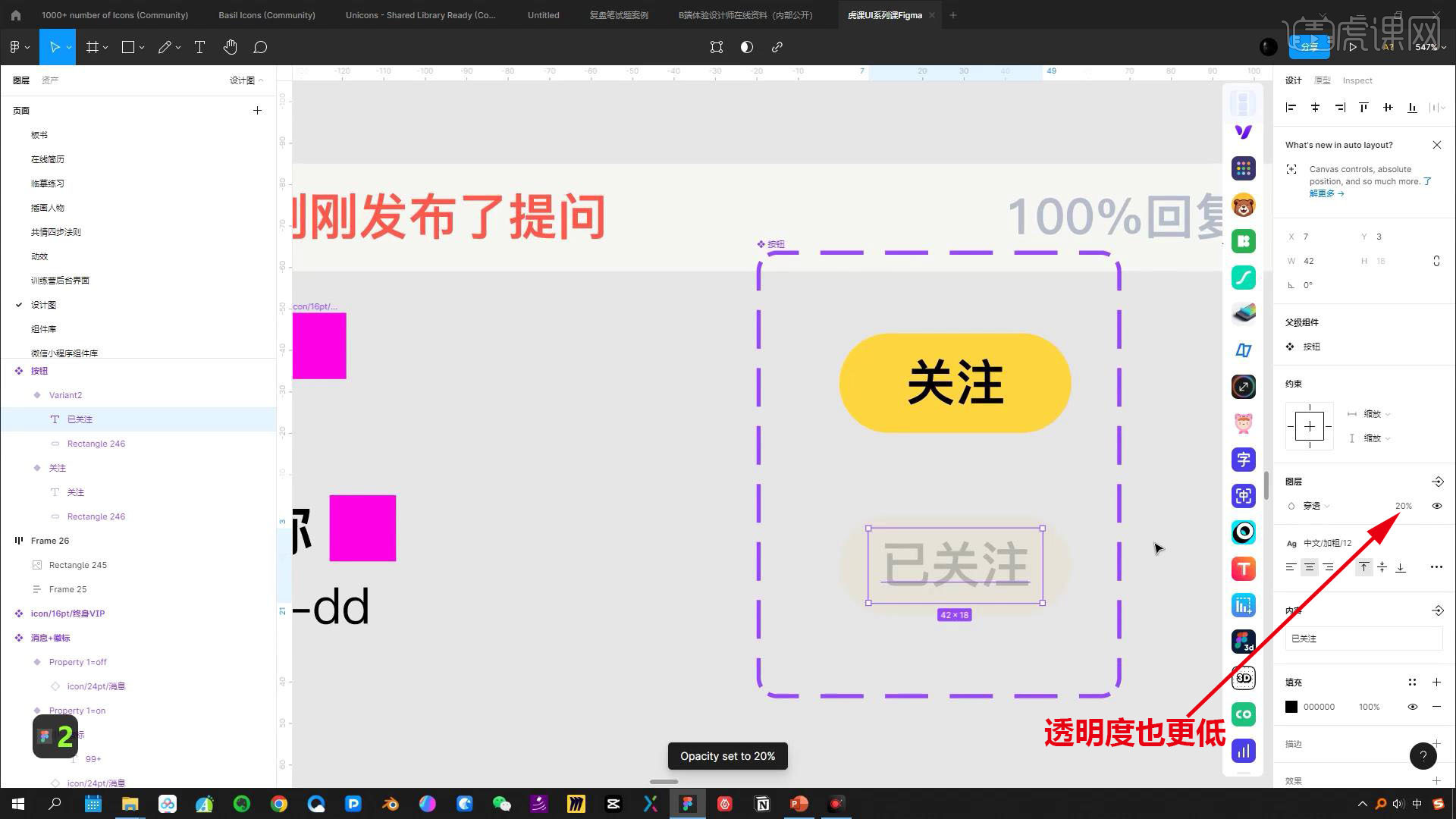
9.已关注的底色是灰色的,【透明度】也更低,把关注按钮和前面的做【等距】。

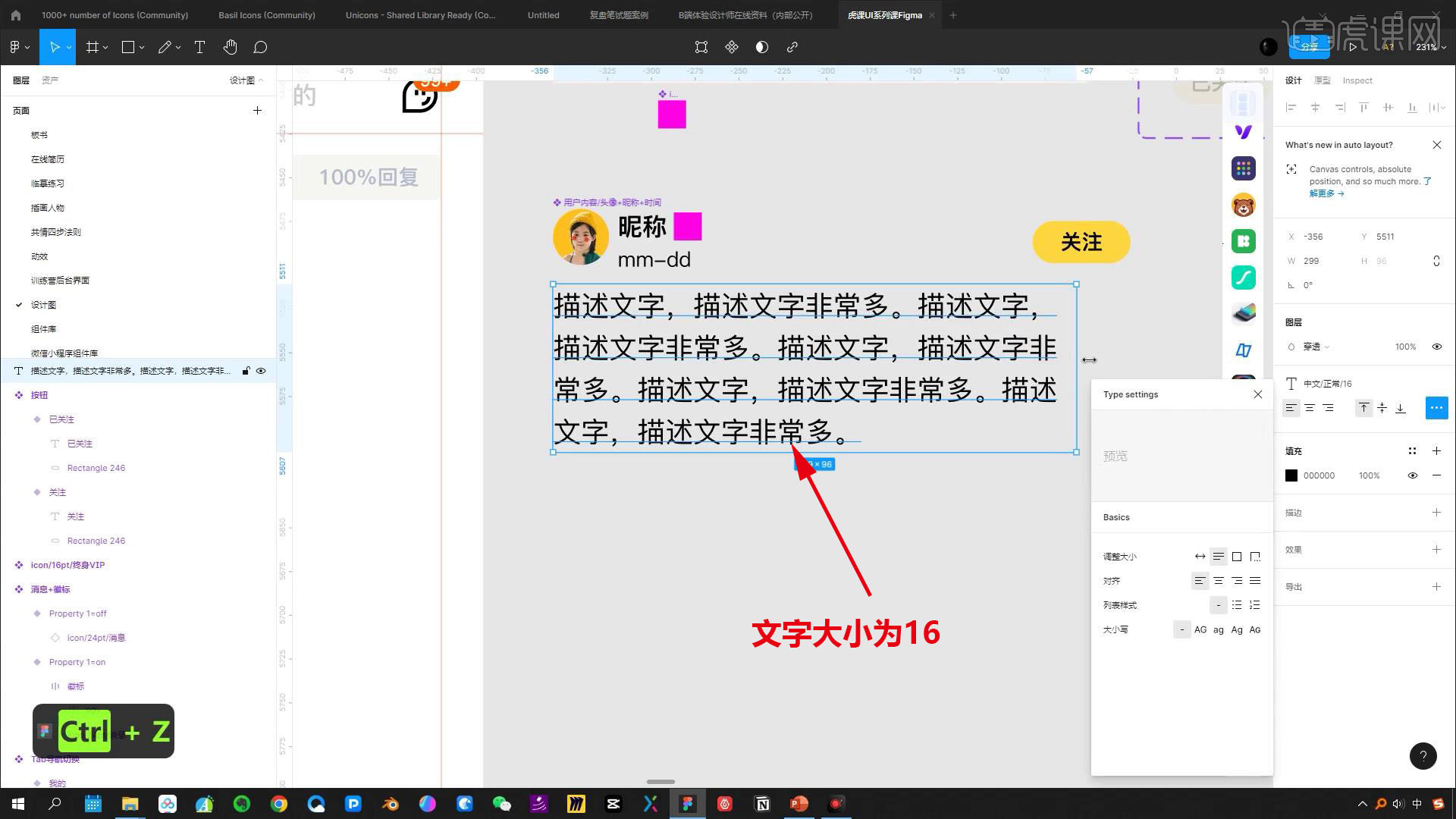
10.把它整体变成一个组件,做下面的内容,文字大小为【16】。

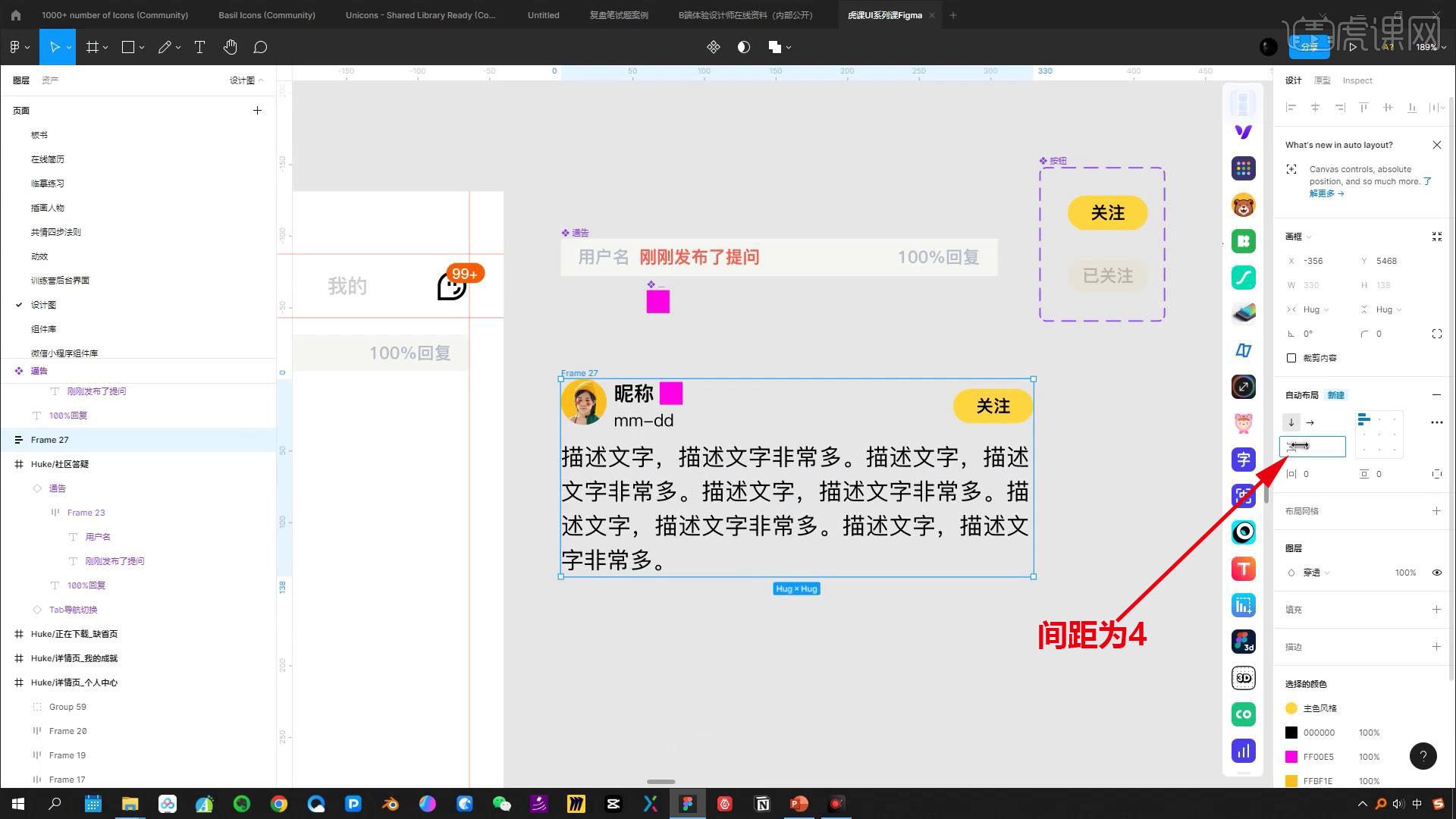
11.内容和上面部分进行【Shift+A】,间距为【4】,做下面固定的图标。

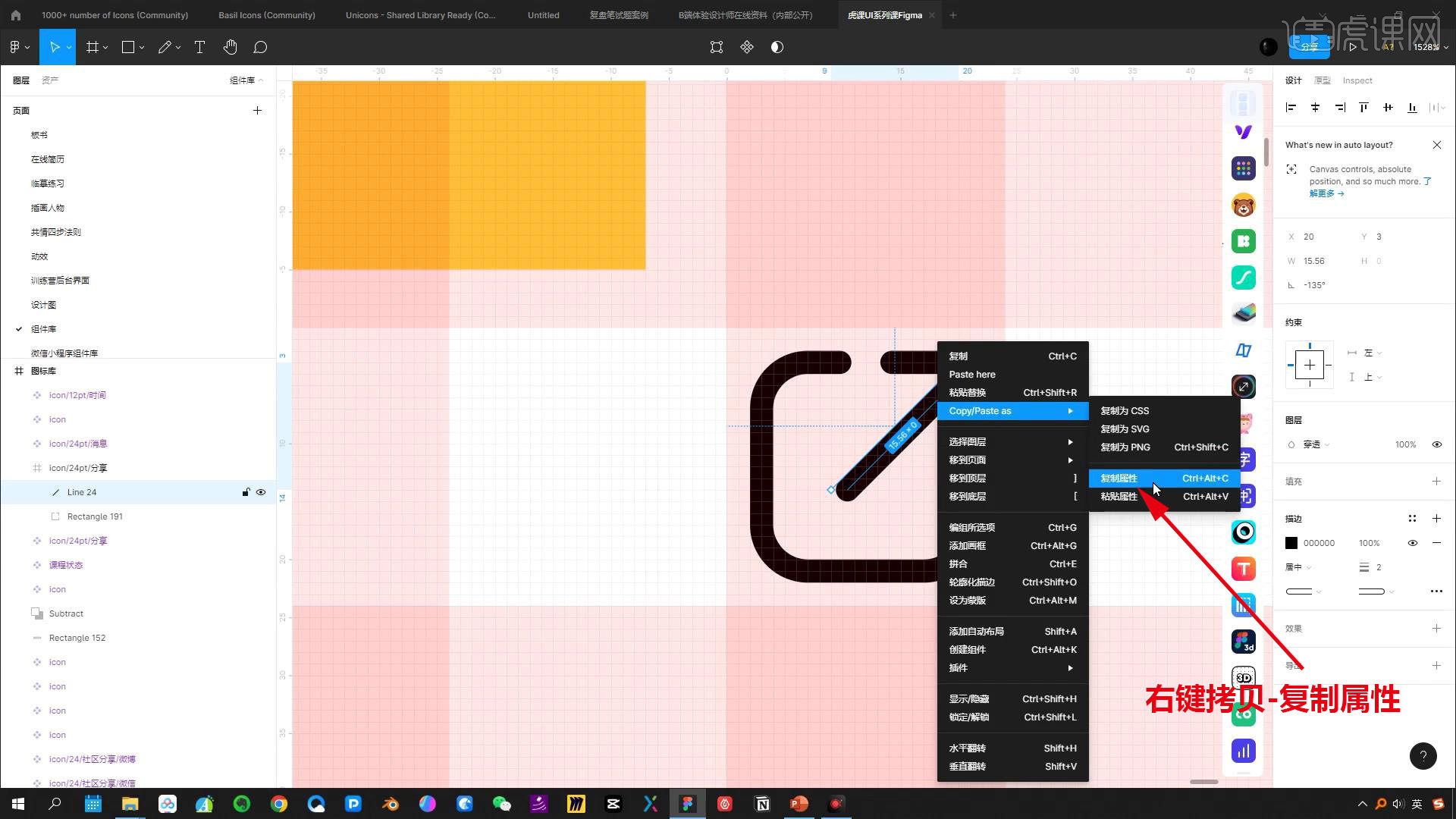
12.图标的大小为【24】,选中图标右键【拷贝】-【复制属性】,把图标加进来。

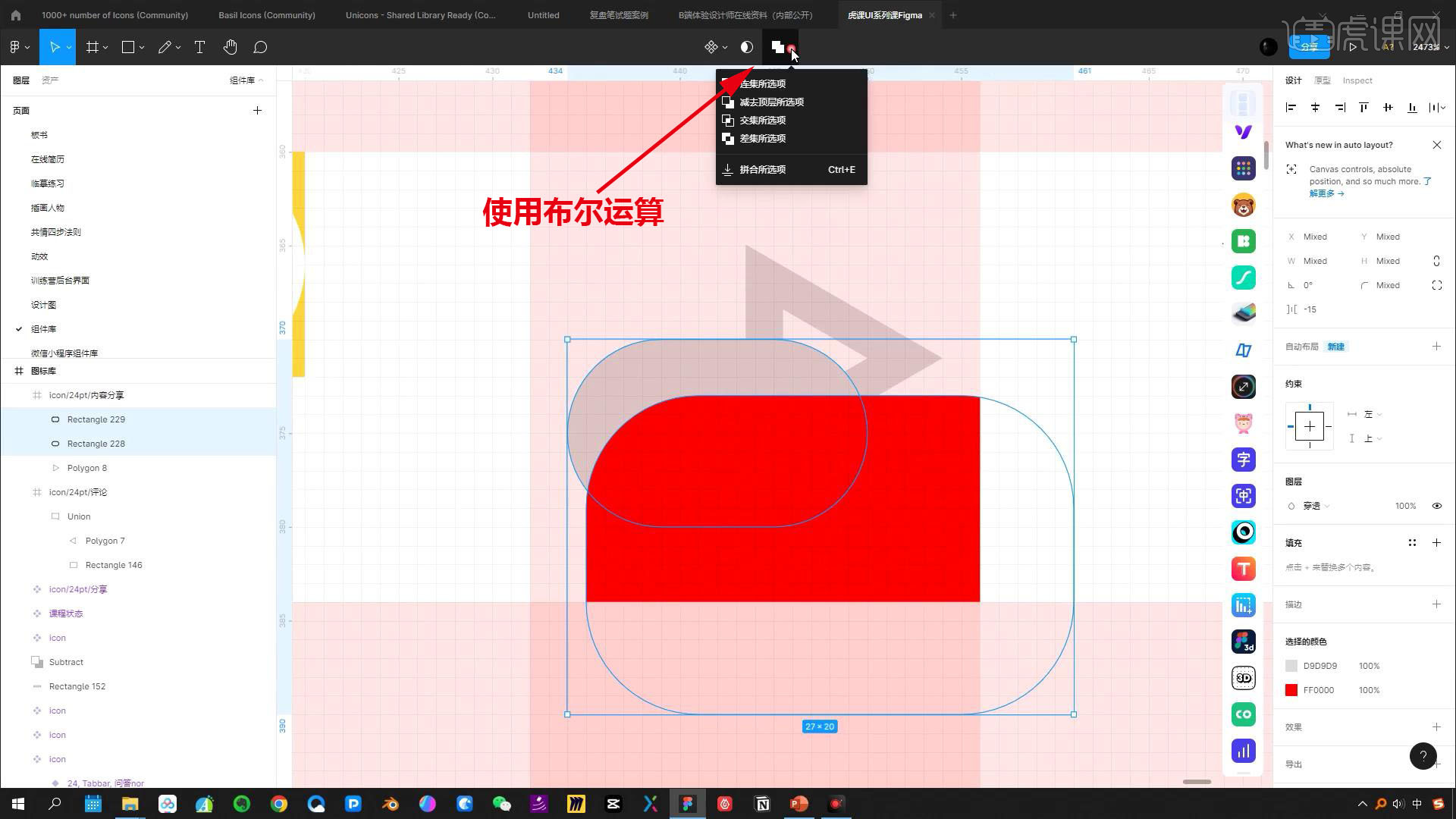
13.画两个圆,使用【布尔运算】,选中它们选择【拼合所选项】。

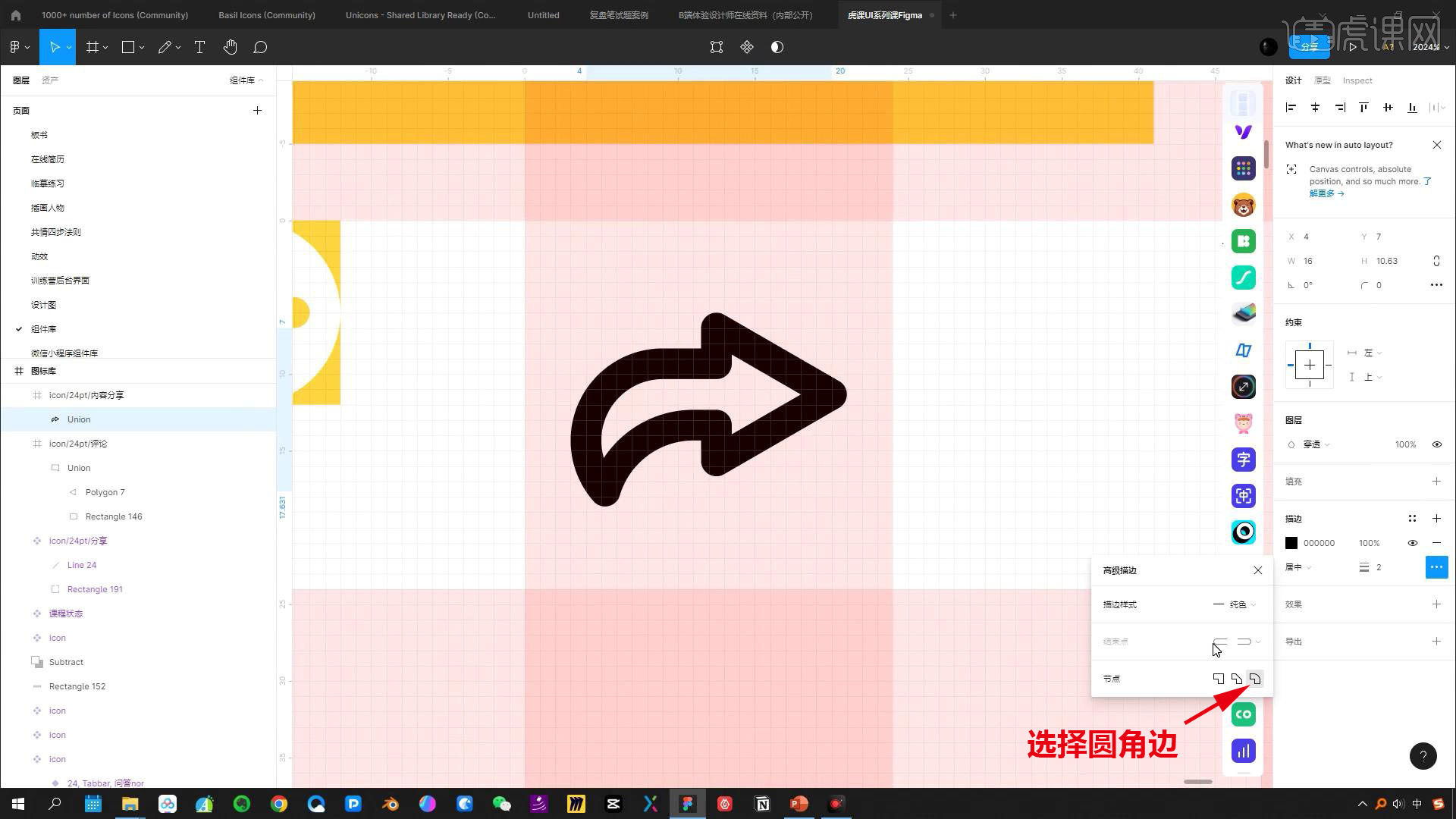
14.选中图标右键【拷贝】-【复制属性】,选择圆角边,调整锚点。

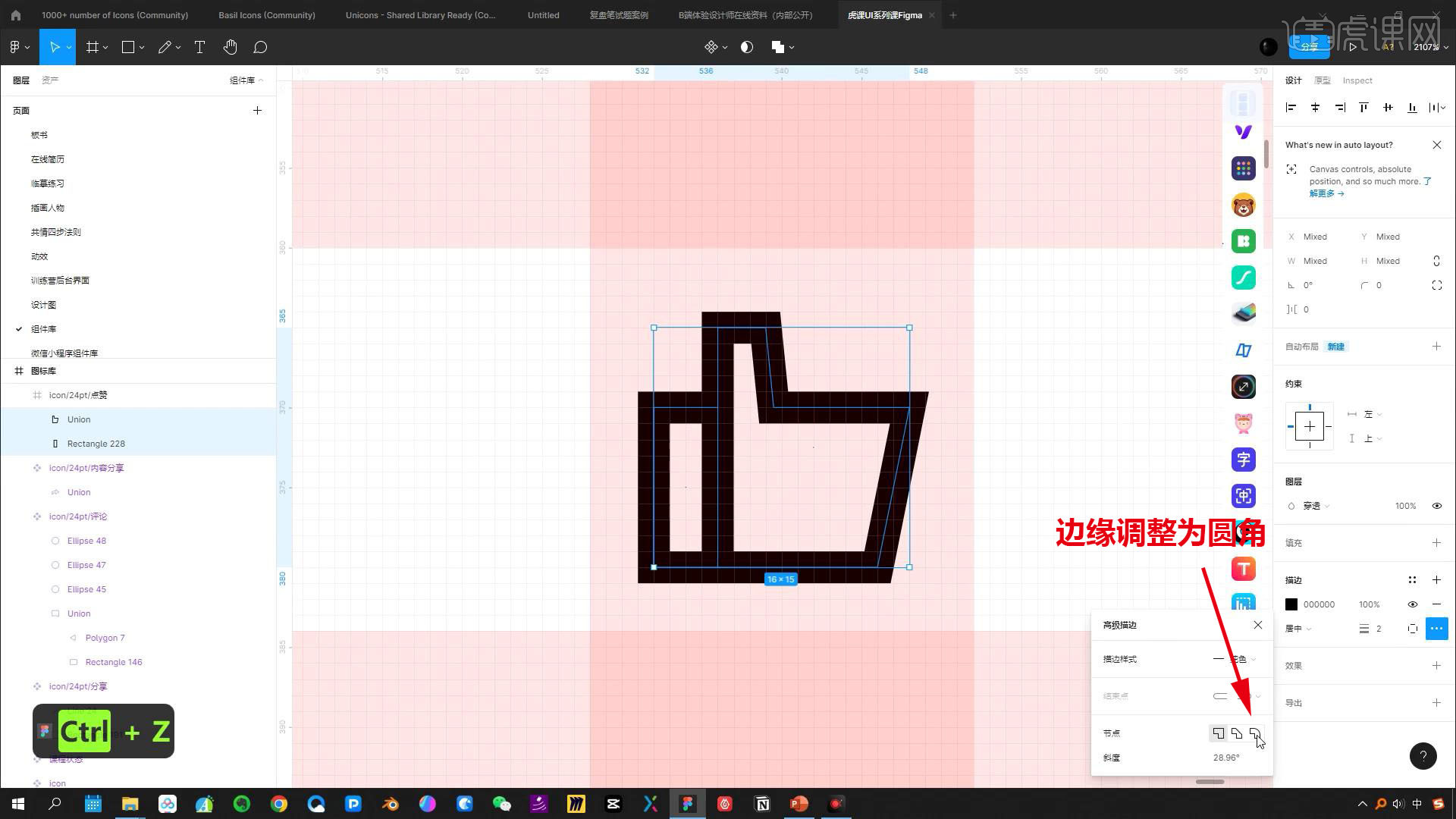
15.做点赞的图标,把它们【拼合所选项】,边缘调整为圆角。那本节课就到这里结束了,谢谢大家!

以上就是社区答疑页之多交互状态-UI/UX设计系列课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













