京东天猫手机端店铺装修-天猫手机端图文教程发布时间:2022年01月31日 08:01
虎课网为您提供字体设计版块下的京东天猫手机端店铺装修-天猫手机端图文教程,本篇教程使用软件为PS(CC2019),难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解 Photoshop(简称PS)软件 - 京东和天猫手机端店铺装修对比(天猫手机端),同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。课程核心知识点:了解京东手机端装修尺寸,了解天猫手机端装修尺寸。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
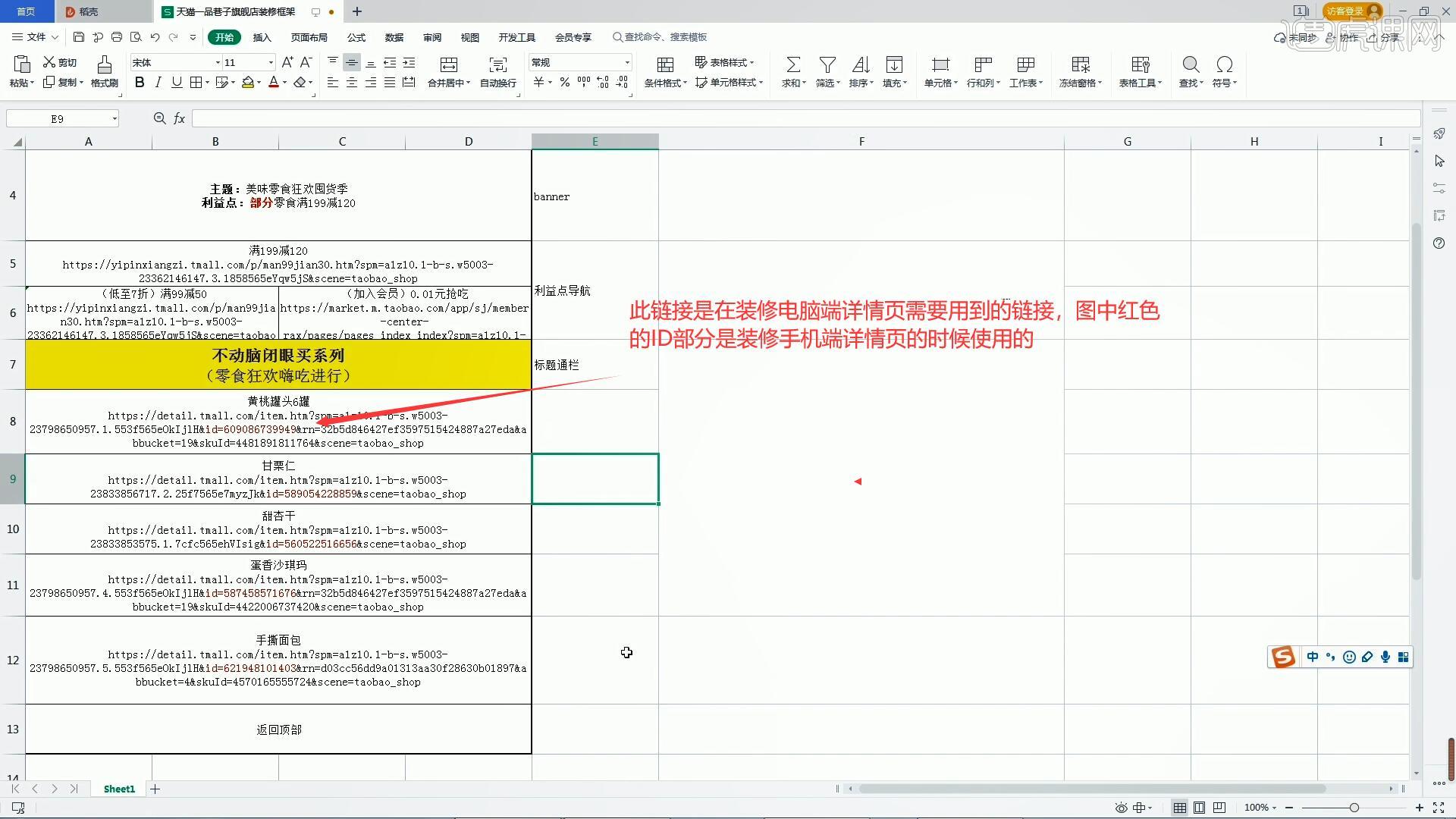
1.首先我们来看图中的链接,此链接是在装修电脑端详情页需要用到的链接,图中红色的ID部分是装修手机端详情页的时候使用的,如图所示。

2.下面来到我们的详情页,打开【图像大小 快捷键:Ctrl+Alt+I】将宽度更改为1200像素,如图所示。

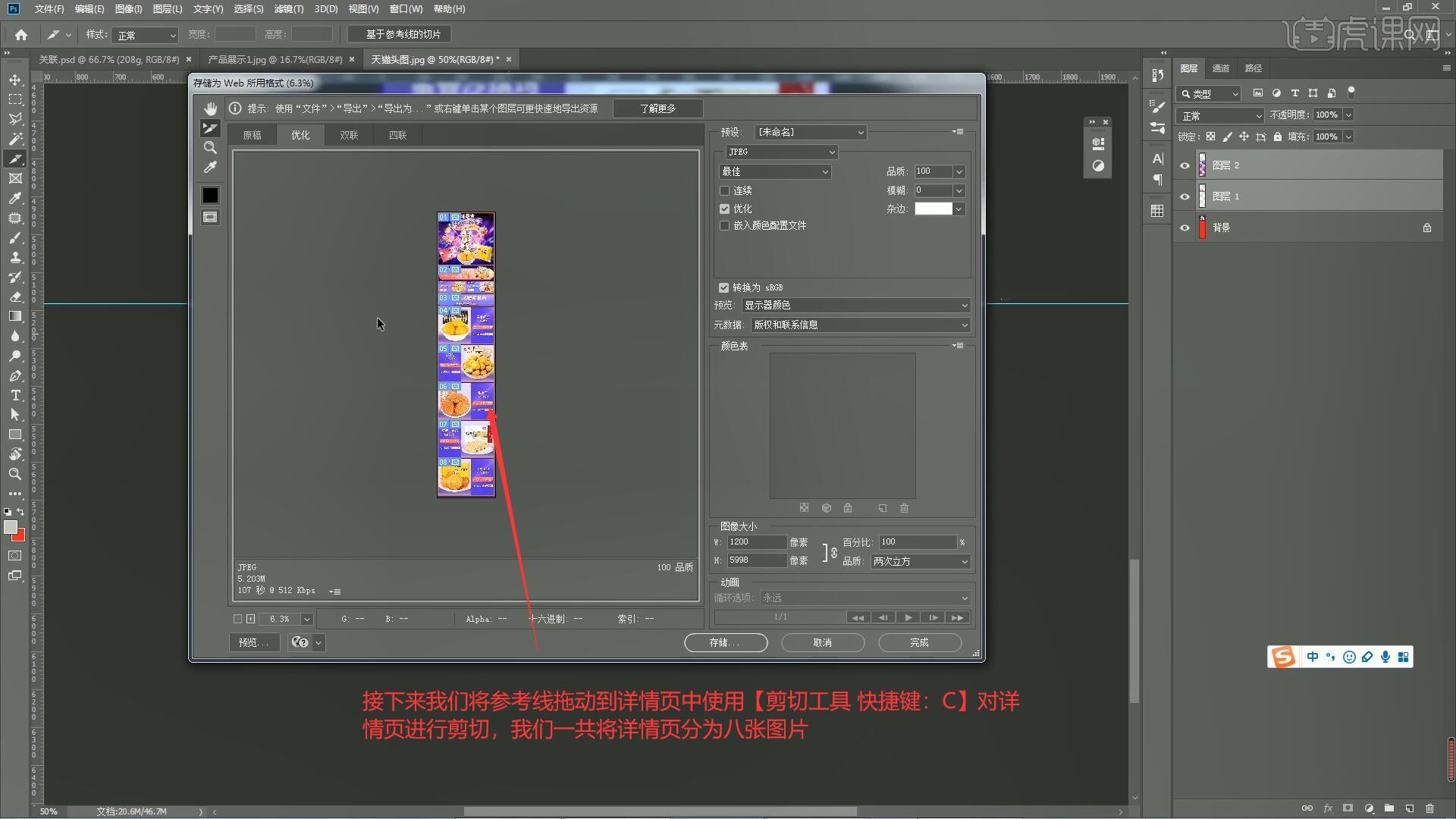
3.接下来我们将参考线拖动到详情页中使用【剪切工具 快捷键:C】对详情页进行剪切,我们一共将详情页分为八张图片,如图所示。

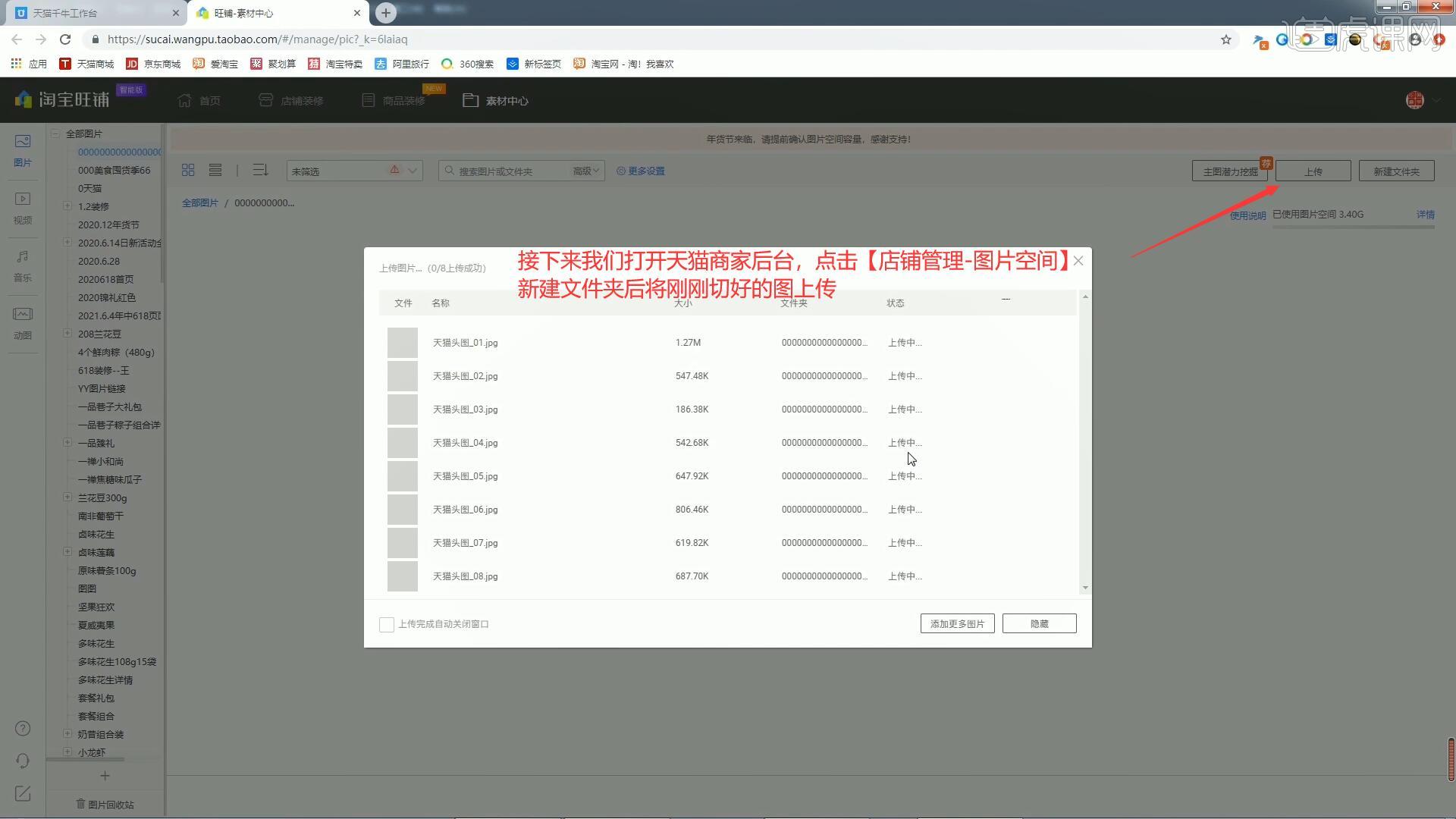
4.接下来我们打开天猫商家后台,点击【店铺管理-图片空间】新建文件夹后将刚刚切好的图上传,如图所示。

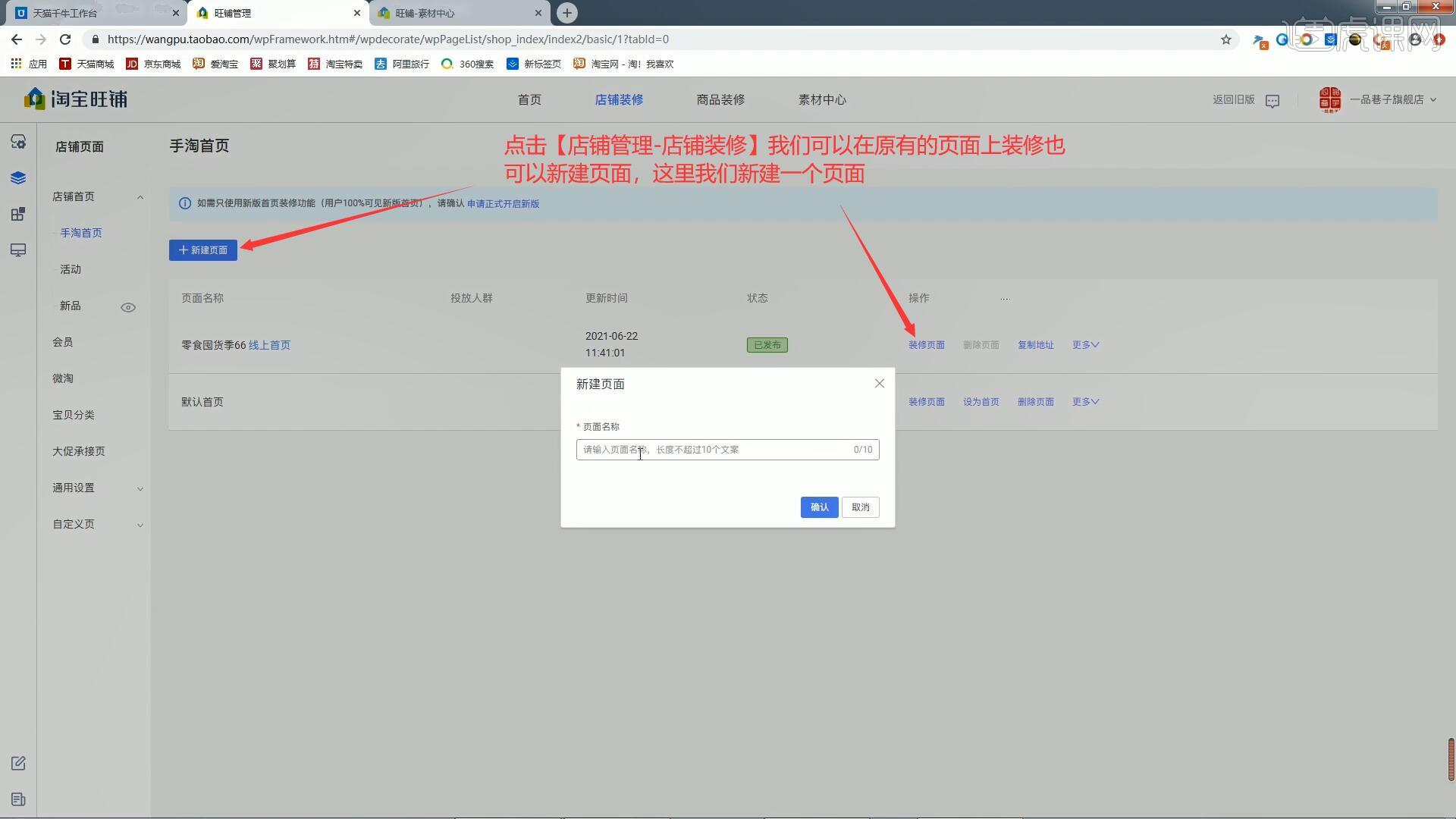
5.接下来我们进行装修,点击【店铺管理-店铺装修】我们可以在原有的页面上装修也可以新建页面,这里我们新建一个页面,如图所示。

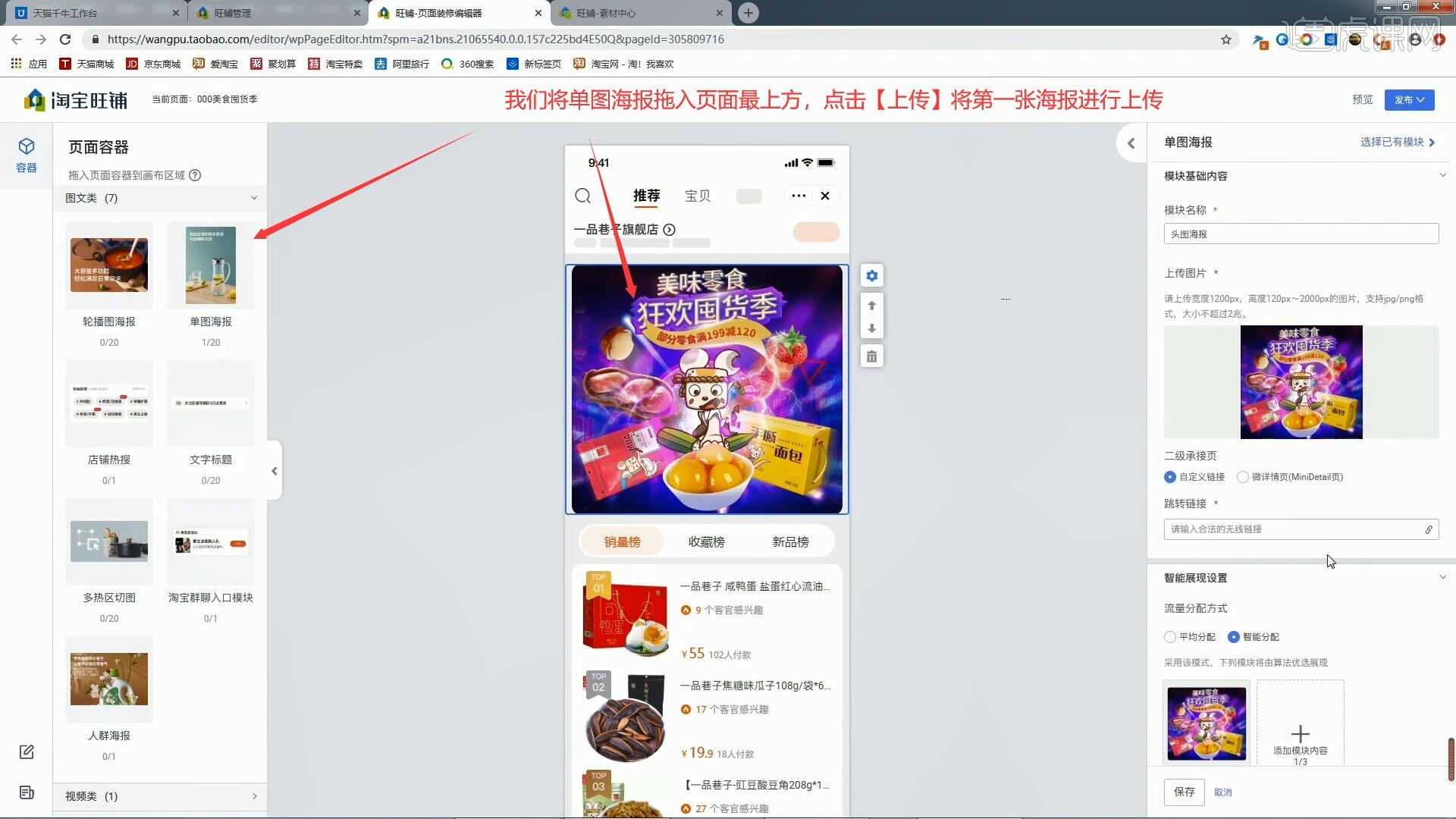
6.我们将单图海报拖入页面最上方,点击【上传】将第一张海报进行上传,如图所示。

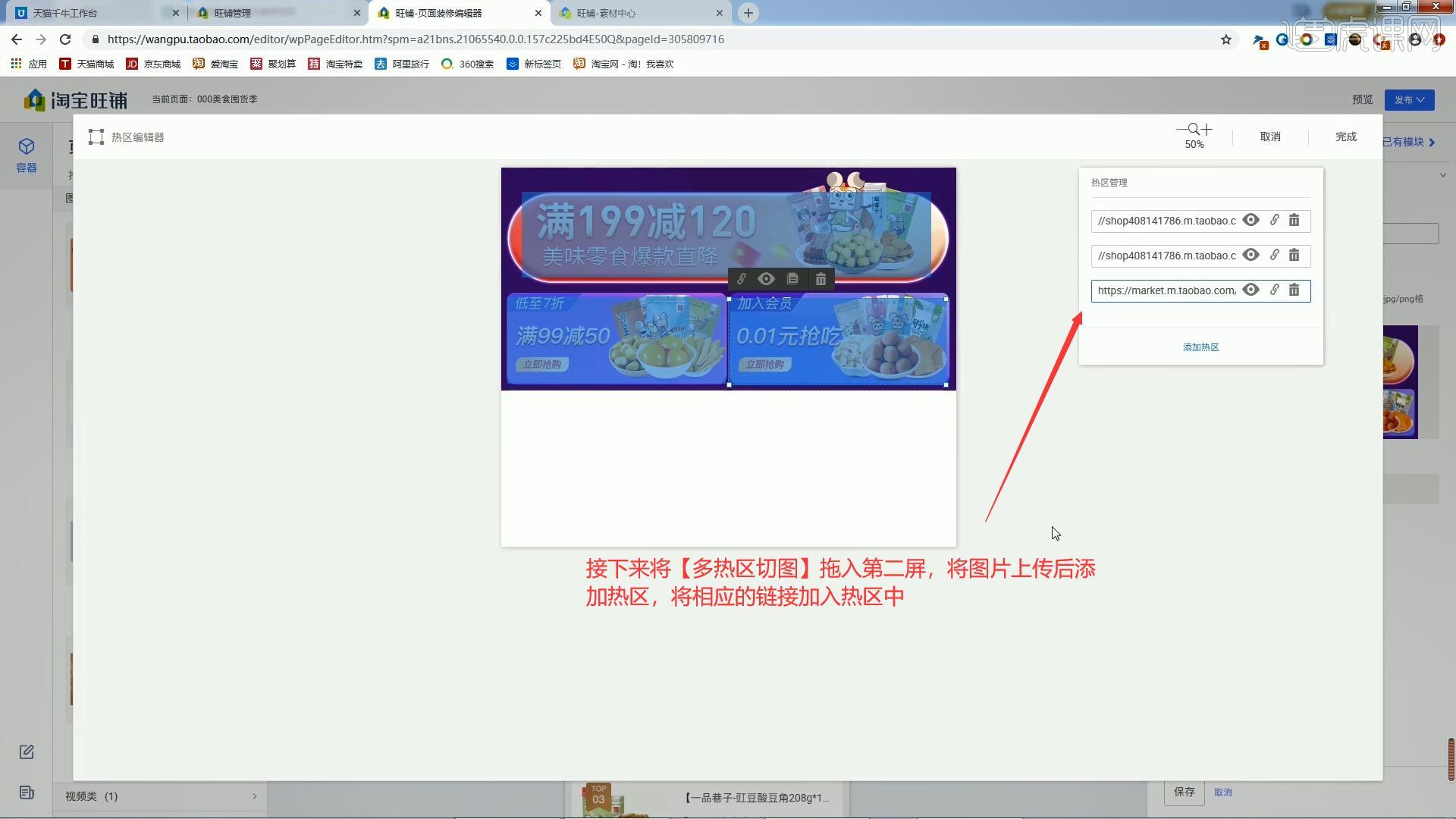
7.接下来将【多热区切图】拖入第二屏,将图片上传后添加热区,将相应的链接加入热区中,具体如图所示。

8.继续将【多热区切图】拖入详情页,将图层上传后根据图片添加热区,添加完成后进行保存,点击【发布】即可,如图所示。

9.回顾本节课所学的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据提出的问题回复。

10.视频学百遍,不如上手练一练,你学会了吗!

以上就是京东天猫手机端店铺装修-天猫手机端图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!


















