B端设计-后台设计的基本概念图文教程发布时间:2022年01月31日 08:01
虎课网为您提供字体设计版块下的B端设计-后台设计的基本概念图文教程,难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解1.后台设计的基本概念,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

那我们开始今天的教程吧。
1.课程适用的人群是产出多个APP经验,或者是深入了解某一行业,做出一款APP或网页,新手和小白不是很合适。

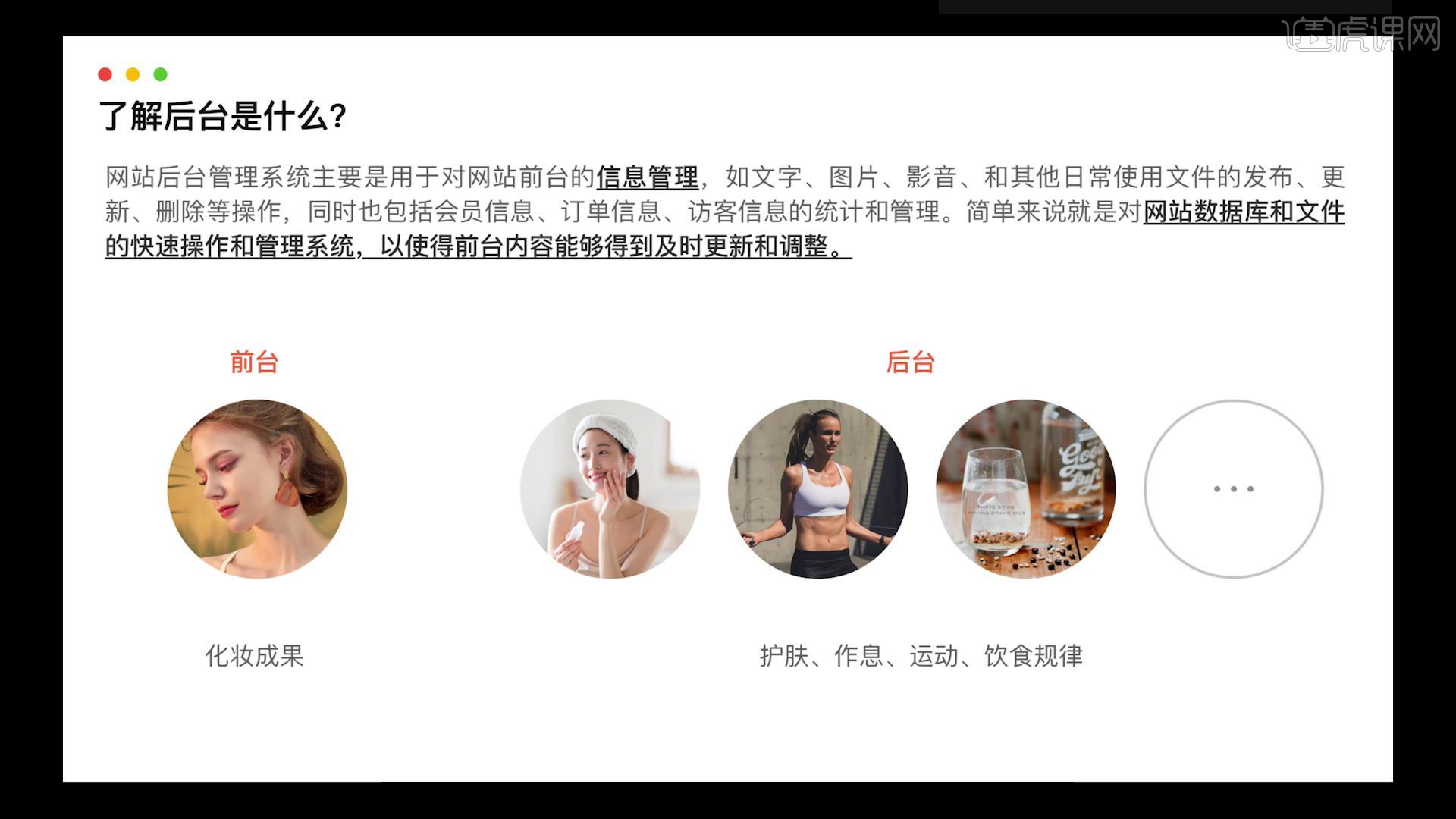
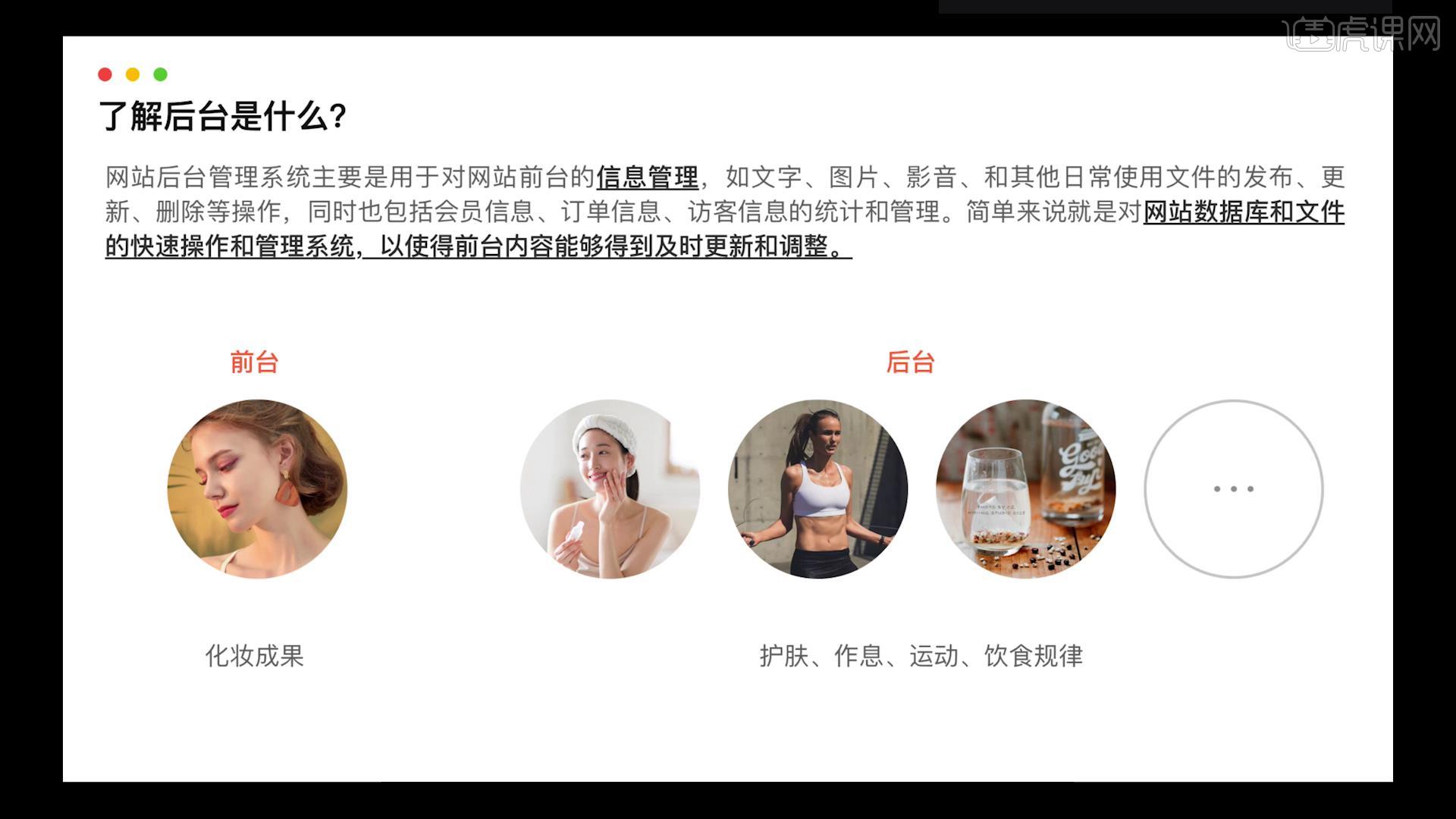
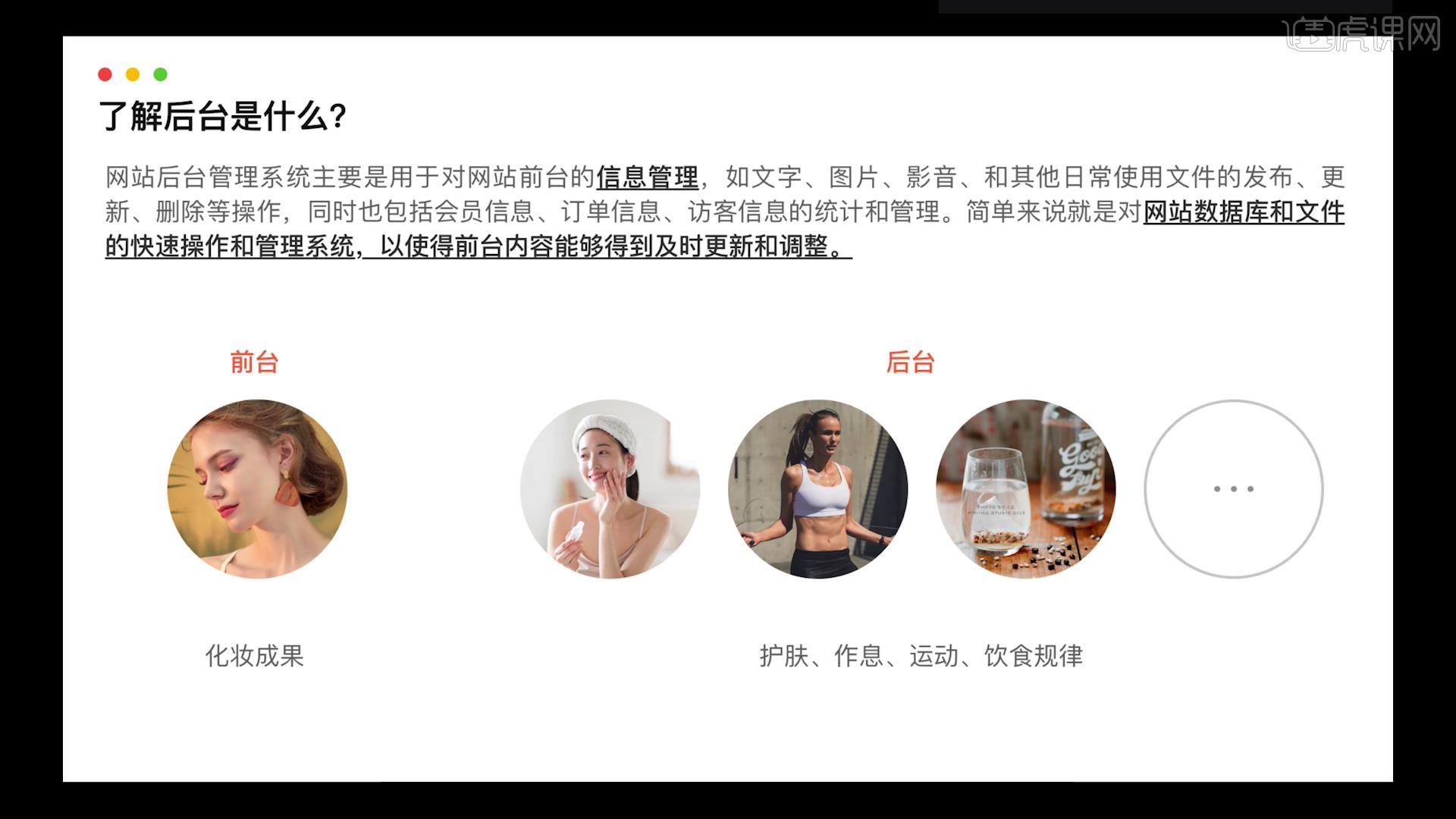
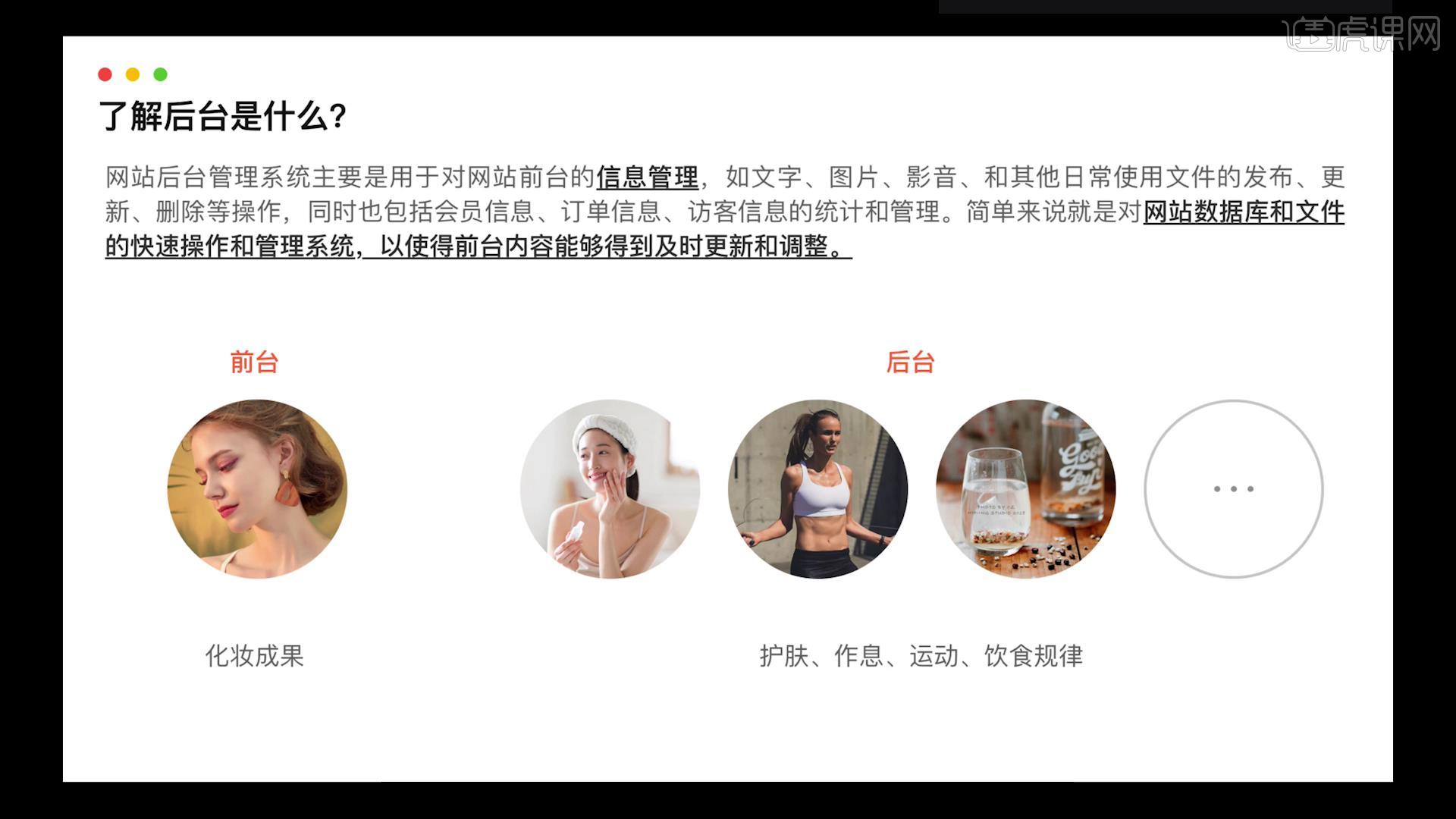
2.网站后台管理系统主要是用于对网站前台的信息管理,如文字、图片、影音和其它日常使用文件的发布、更新、删除等操作,同时也包括会员信息、订单信息、访客信息的统计和管理。

3.简单来说就是对网站数据库和文件的快速操作和管理系统,以使得前台内容能够得到及时更新和调整,前台是用户可以看到的。

4.后台是公司内部人员可以看到的,在网络产品设计中前台可以理解为UI设计师,它展示的是一种化妆成果。

5.后台包括护肤、作息、运动、饮食规律等等,它一些基础才能去支撑前台表现,在后台设计中还要了解一个概念。

6.就是C端和B端的区别,后台多为B端,讲三个地方的区别,包括用户人群、业务和本质、场景。

7.用户人群上的区别,B端的用户比较理性,需求稳定,效率至上,易操作。

8.C端的用户比较感性,角色丰富,它的业务和本质,B端可能是多个角色为了完成一个目标。

9.它的业务非常庞大,而且专业词汇比较多,工作协同要求也比较强,逻辑性要求非常大。

10.C端用户只要满足自我就可以了,场景中B端多用于工作场景,C端坐卧行躺怎样都可以。

11.后台的重要意义:生态基础,由后台推到前台的所有数据、所有的内容都在后台支撑的,业务支撑是我们有一个战略目标,需要一个东西支撑落地,所以后台应用非常重要。

12.它的重点是复杂庞大,逻辑缜密,对于设计要求要高效,效率引擎是一种看不见的壁垒,它可以在无形之中提高很高的效率,效率是系统的易用性,可以帮助业务人员高效顺畅的完成工作。

13.后台设计思维要求:易用性、实用性大于视觉表现,业务理解、清晰业务流转和不同人员的权限任务,组件通用性、扩展性。

14.目前市面上怎么做后台:有两种,第一种套用阿里的Ant Design,第二种是自建后台及组件库系统,注重用户体验。

15.组件总览分为通用、布局、导航、数据录入、数据展示以及反馈,每一部分都有它的组件系统,它与正常产品设计的不同点是它的竞品是非常难找的,用户体验放在第一位。

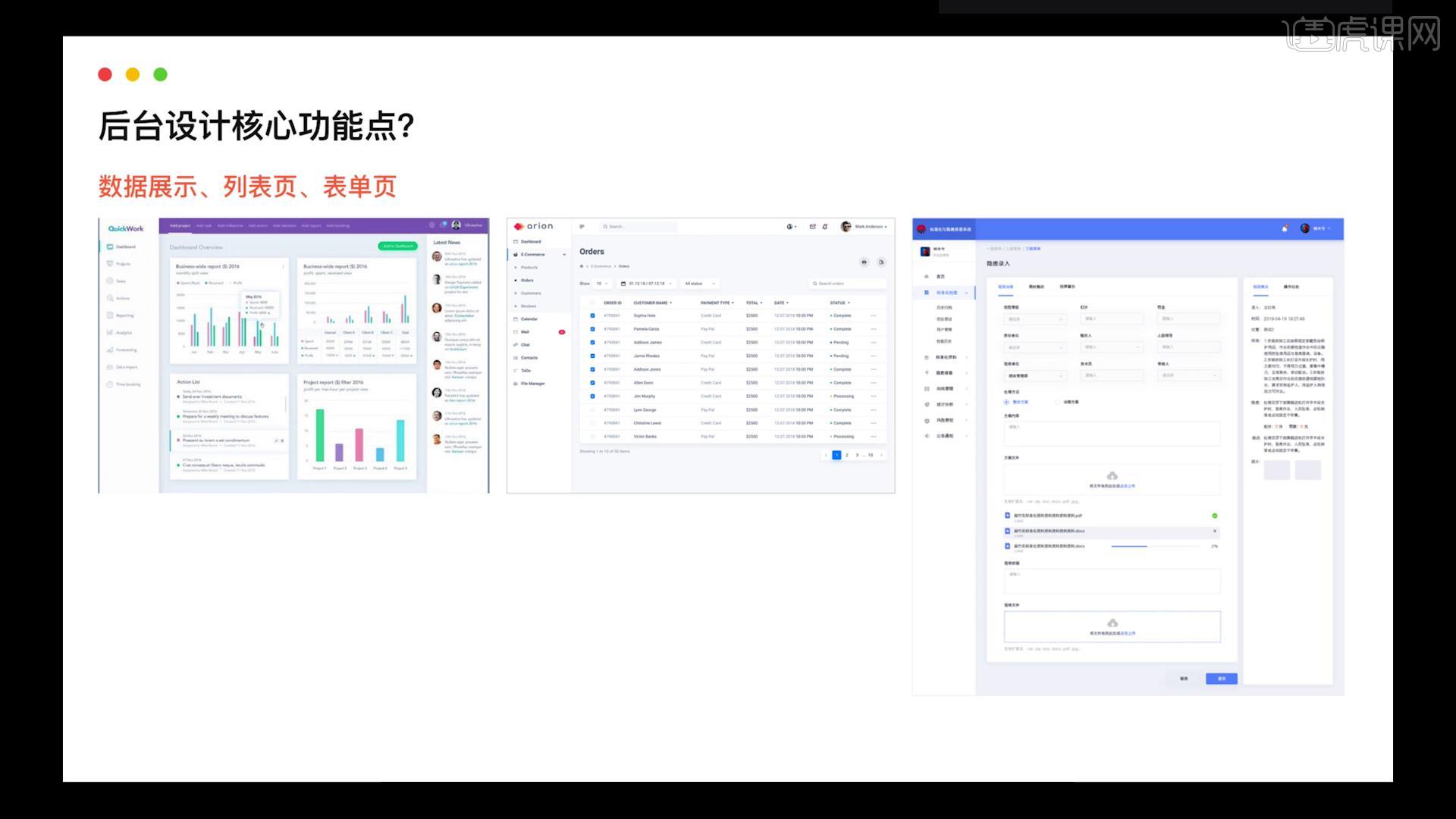
16.后台设计核心功能点:第一是包含数据展示、列表页、表单页,后台设计主要就是这三个板块。

17.后台设计UI工作流程,分为三个部分,包括需求分析,设计执行,数据分析。

以上就是B端设计-后台设计的基本概念图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













