工具类记账App界面设计发布时间:2019年11月07日 10:25
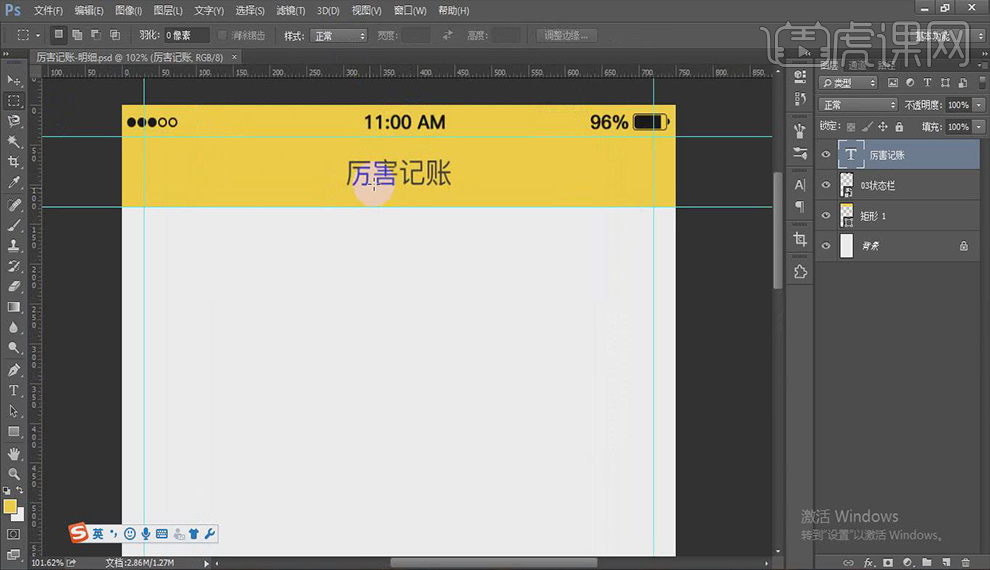
1.打开【PS】新建画布,命名【厉害记账明细】【750×1334像素】添加【参考线】【状态栏40像素】【导航栏88像素】【标签栏98像素】左右距离【30像素】选择【矩形工具】绘制状态栏,填充【#ffda44】导入【状态栏图标】添加文字【厉害记账】颜色【#333】字符【36点】效果如图所示。

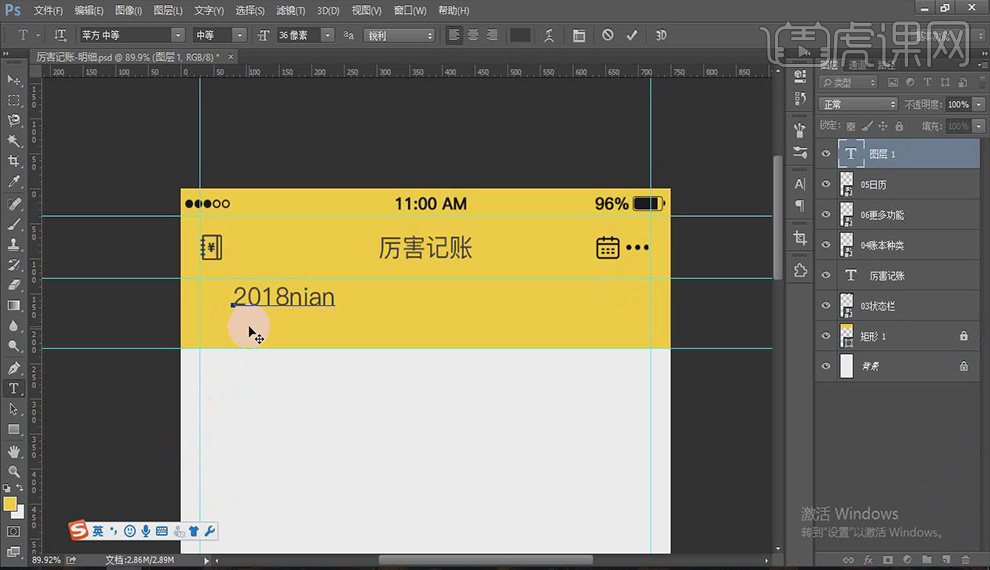
2.导入【账本种类图标】【Ctrl+T】修改大小【50×50像素】导入【更多图标】【Ctrl+T】缩小,导入【日历图标】选择【矩形工具】绘制矩形【100×100像素】添加【参考线】选择【矩形1】【ctrl+T】调整高度,添加文字【2018年】【07】字符【48像素】距离2018【5–10像素】效果如图所示。

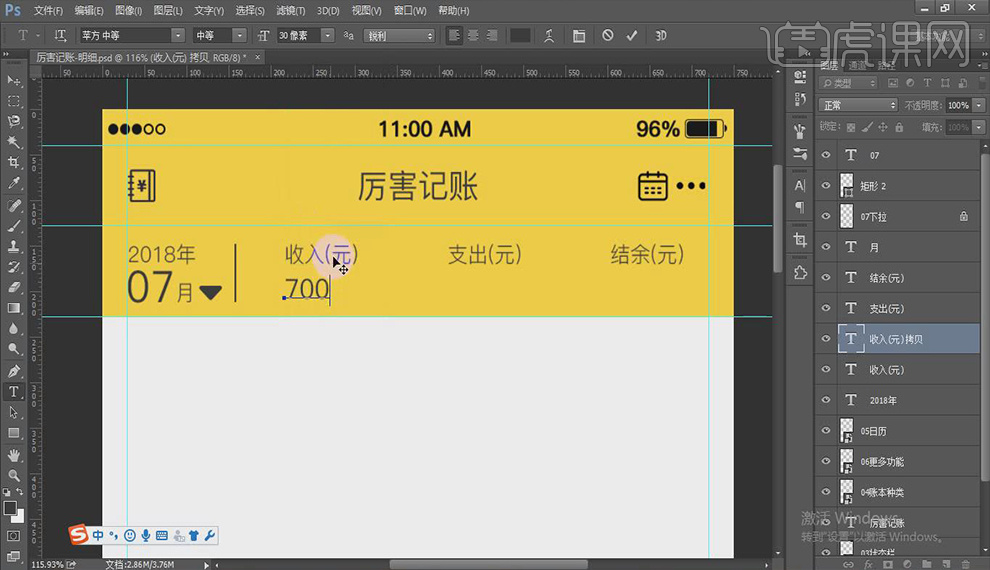
3.导入【向下图标】【Ctrl+T】调整大小,添加【渐变叠加】右键【栅格化图层】填充颜色【#333】【Alt+Delete】选择【矩形工具】绘制矩形【2×80像素】距离【向下图标】15像素,选择【2018】【Alt键】复制,修改文字【收入(元)】【Alt键】复制,修改文字【支出(元)】【Alt键】复制,修改文字【结余(元)】【Alt键】复制,修改文字【700】字符【30点】效果如图所示。

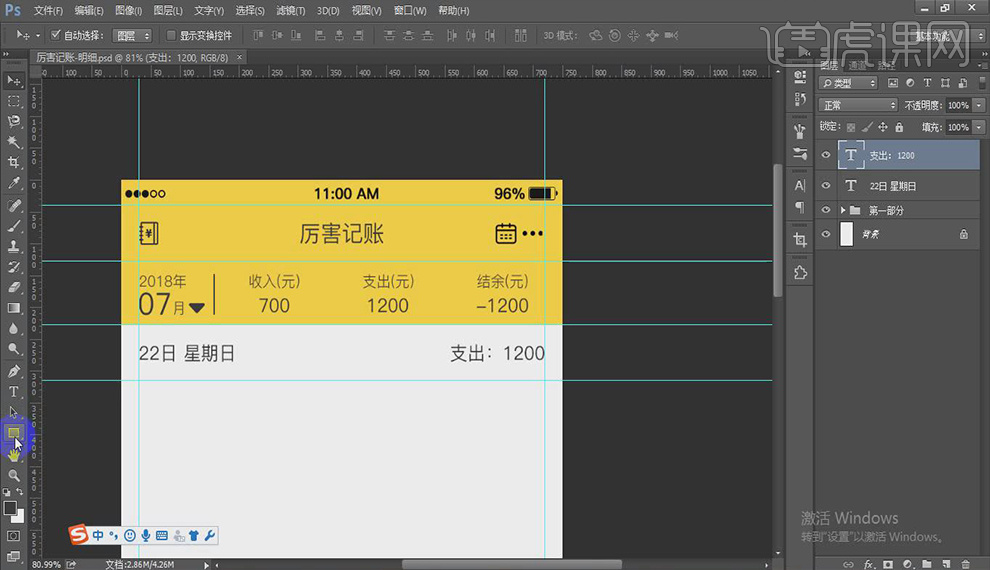
4.【Alt键】复制,修改文字【1200】,【Alt键】复制,修改文字【–1200】选择所有图层【Ctrl+G】编组命名【第一部分】添加文字【22日? 星期日】距离状态栏30像素,【Alt键】复制,修改文字【支出:1200】选择【选区工具】绘制【高度30】添加【参考线】效果如图所示。

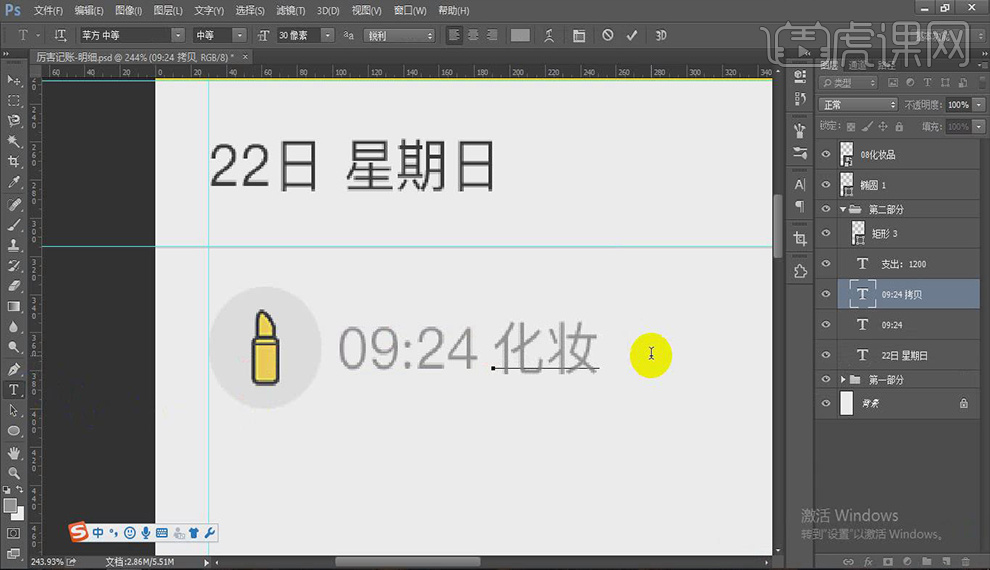
5.选择【矩形工具】绘制矩形【794×1像素】填充【#ddd】选择所有图层【Ctrl+G】编组命名【第二部分】选择【椭圆工具】绘制椭圆【64×64像素】填充【#eee】距离上方参考线【20像素】导入【口红图标】【Ctrl+T】调整大小,添加文字【09:24】距离口红图标【10像素】字体颜色【#999】【Alt键】复制,修改文字【化妆品】【Alt键复制】修改文字【–500】具体如图所示。

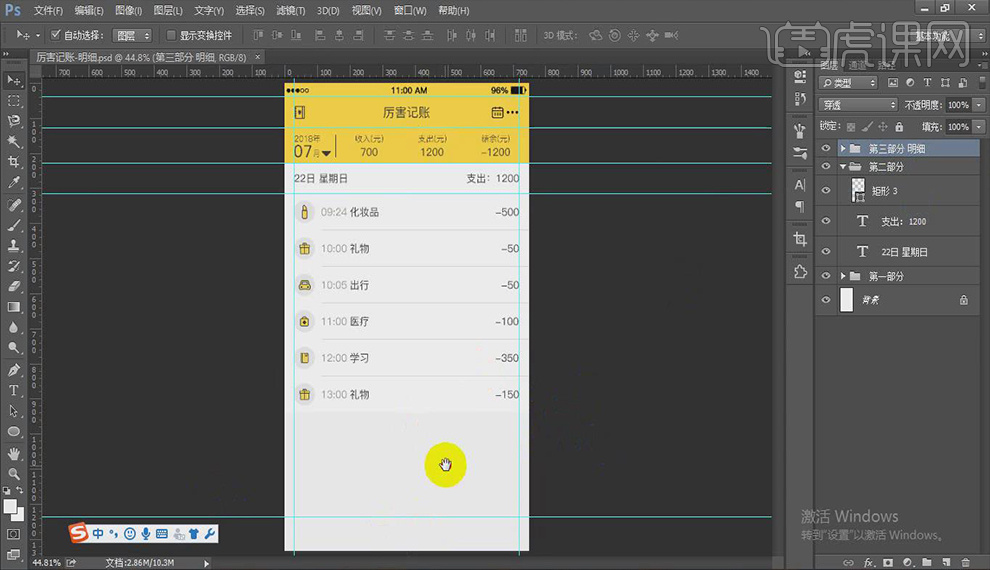
6.选择【矩形3】【Alt键】复制,【Ctrl+T】修改宽度与9对齐,复制化妆品组,5个,选择【化妆品】分别修改文字【礼物】【出行】【医疗】【学习】【礼物】选择【09:24】修改文字【10:00】【10:05】【11:00】【13:00】,金额【–500】改为【–50】【–50】【–100】【–350】【–150】更换图标为【礼物图标】【出行图标】【医疗图标】【学习图标】【礼物图标】选择所有图层【Ctrl+G】编组命名【第三部分明细】效果如图所示。

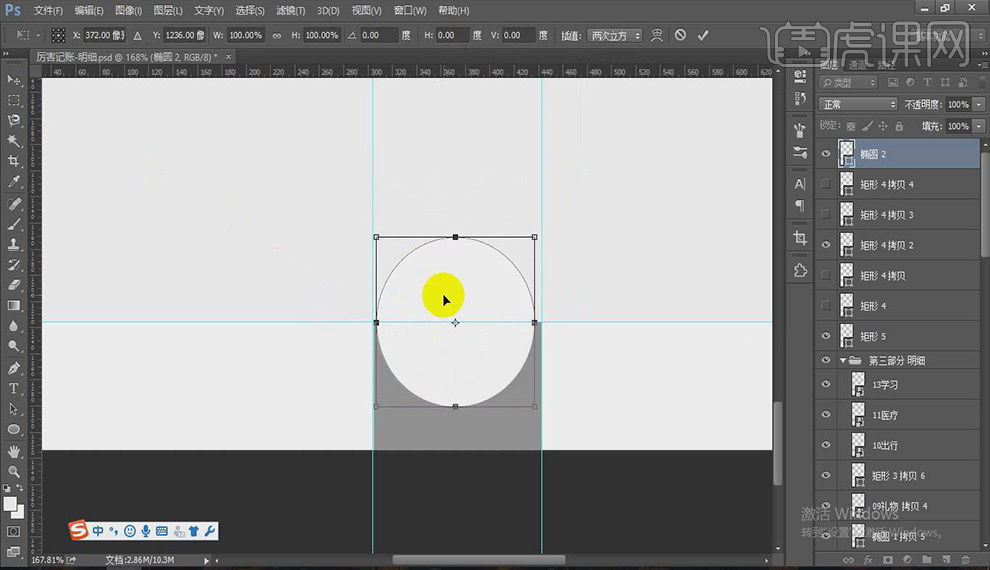
7.选择【矩形工具】【148×97像素】填充【灰色】【Alt键】复制4个,选择5个矩形【Ctrl+T】调整宽度,新建图层,选择【矩形工具】绘制标签栏,填充【白色】选择【矩形5】添加【参考线】选择【椭圆工具】【130×130像素】填充【白色】【Ctrl+T】调整位置,选择【椭圆2】【矩形5】【Ctrl+E】合并图层,具体如图所示。

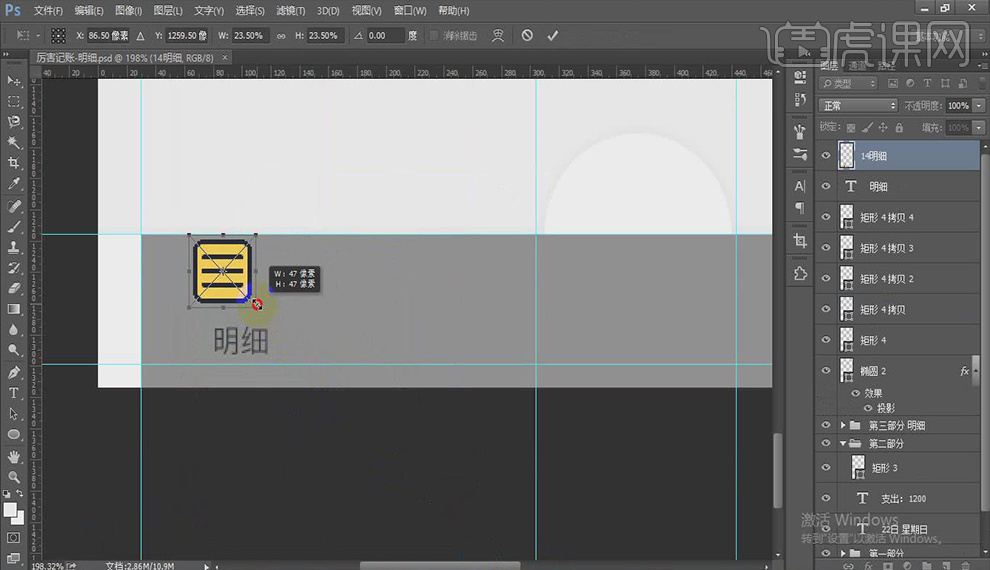
8.双击进入【图层样式】添加【投影】修改角度【90°】【不透明度20%】【距离0】【阻塞5】【大小9】添加【参考线】距离底部【15像素】添加文字【明细】字符【20点】颜色【#333】选择【矩形4】【明细】【居中对齐】导入【明细图标】【Ctrl+T】调整大小,删除【矩形4】具体如图所示。

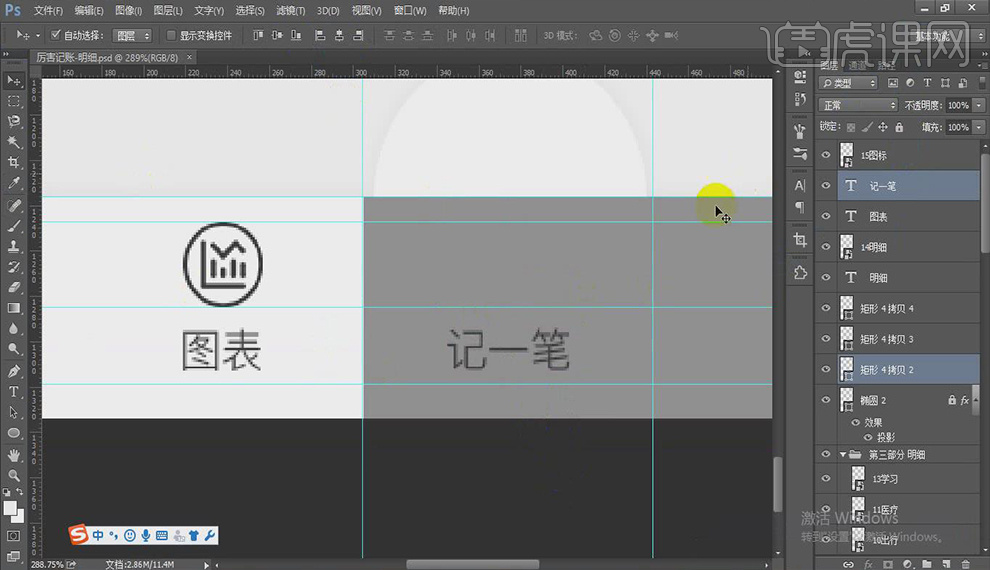
9.【Alt键】复制【明细】【明细图标】修改【明细】为【图表】添加【参考线】导入【图表图标】选择【图表】【Alt键】复制,修改文字【记一笔】删除【矩形4拷贝2】效果如图所示。

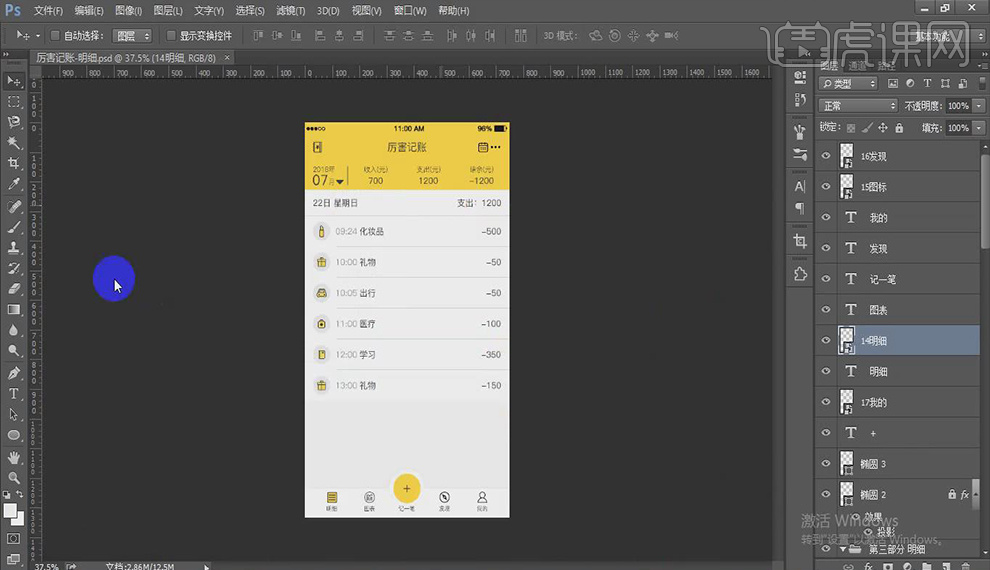
10.选择【椭圆工具】绘制椭圆,【100×100像素】填充【黄色】新建图层,添加文字【+】字符【40点】导入【发现图标】【Ctrl+T调整大小】选择【记一笔】【Alt键】复制,修改文字【发现】选择【发现】【Alt键】复制,修改文字【我的】导入【我的图标】【Ctrl+T】调整大小,选择所有图层【Ctrl+G】编组命名【标签栏】保存,效果如图所示。

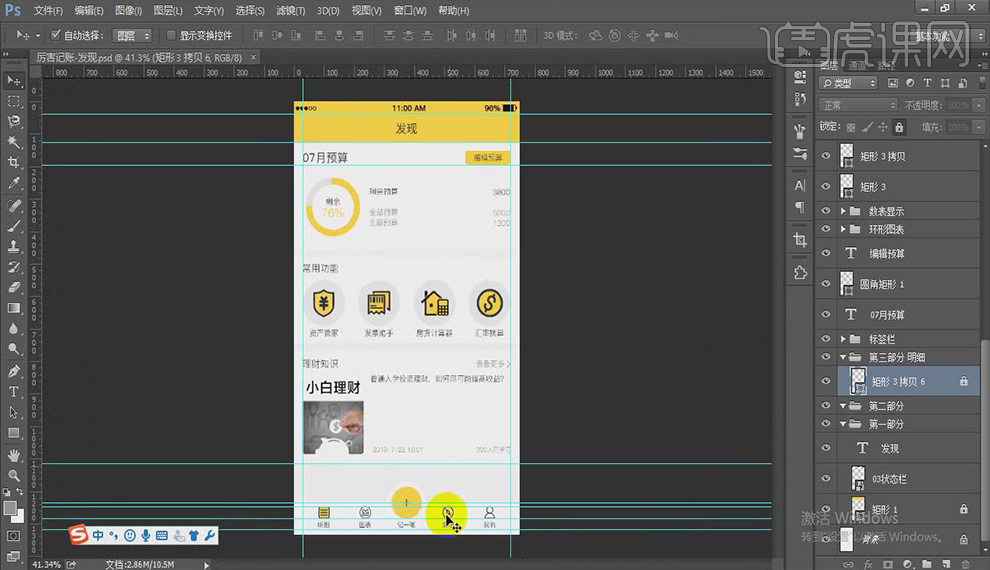
11.删除中间部分,只留状态栏和标签栏,选择【矩形1】【Ctrl+T】调整高度,删除【分类】【日历】和【更多】修改文字【厉害记账】为【发现】【居中对齐】删除多余参考线,添加文字【07月预算】字符【30点】【Alt键】复制,修改文字【编辑预算】字符【24点】【常规】效果如图所示。

12.选择【圆角矩形工具】绘制矩形【150×44像素】【半径10像素】填充【黄色】选择【椭圆工具】绘制椭圆【180×180像素】取消【填充】添加【描边】【20点】距离07月预算【40像素】距离左侧参考线【10像素】选择【钢笔工具】绘制图形,填充【黄色】【Alt键】剪切进【椭圆4】【Ctrl+G】编组命名【环形图表】效果如图所示。

13.添加文字【剩余】字符【20像素】【Alt键】复制,修改文字【76%】字符【36点】【中等】颜色【黄色】文字间距10像素,选择【剩余】【Alt键】复制,修改文字【剩余预算】【Alt键】复制,修改文字【3800】距离左侧剩余预算40像素,效果如图所示。

14.选择【矩形工具】绘制矩形【467×1像素】填充【#eee】选择【剩余预算】【3800】【Alt键】向下复制,字体颜色【#999】修改【剩余预算】为【全部预算】,【3800】修改【5000】,选择【全部预算】【5000】【Alt键】向下复制,距离全部预算10像素,修改【5000】为【1200】效果如图所示。

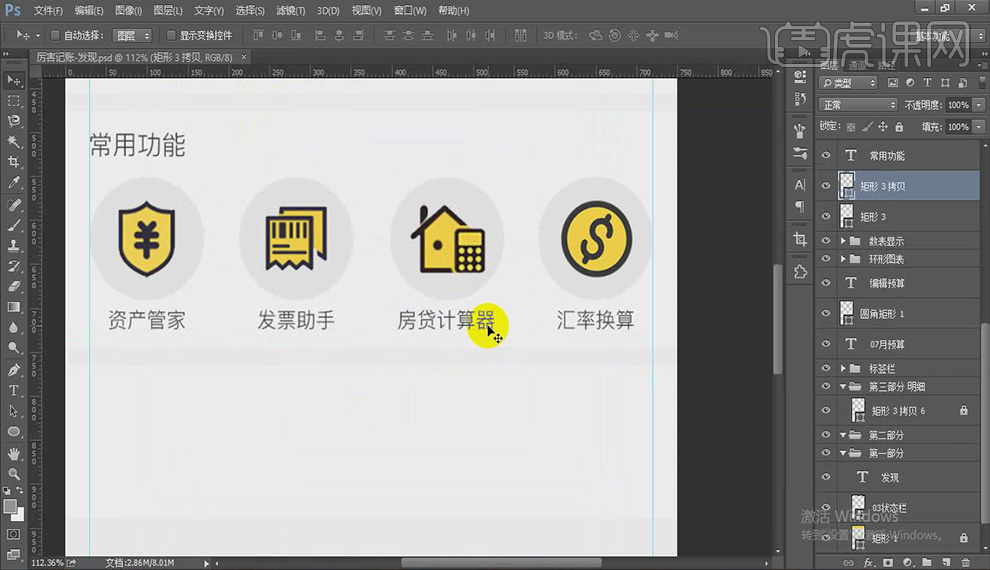
15.选择【矩形工具】【933×20像素】填充【#f9f9f9】添加文字【常用功能】颜色【#333】距离矩形【30像素】选择【椭圆工具】【140×140像素】填充【#f0f0f0】导入【资产管家图标】选择【常用功能】【Alt键】复制,修改文字【资产管家】字符【24点】距离图标10像素,选择所有图层【Ctrl+G】编组命名【资产管家】【Alt键】复制3个,【等距分布】分别修改图标为【发票助手图标】【房贷计算器图标】【汇率换算】分别修改文字及组命名为【发票助手】【房贷计算器】【汇率换算】效果如图所示。

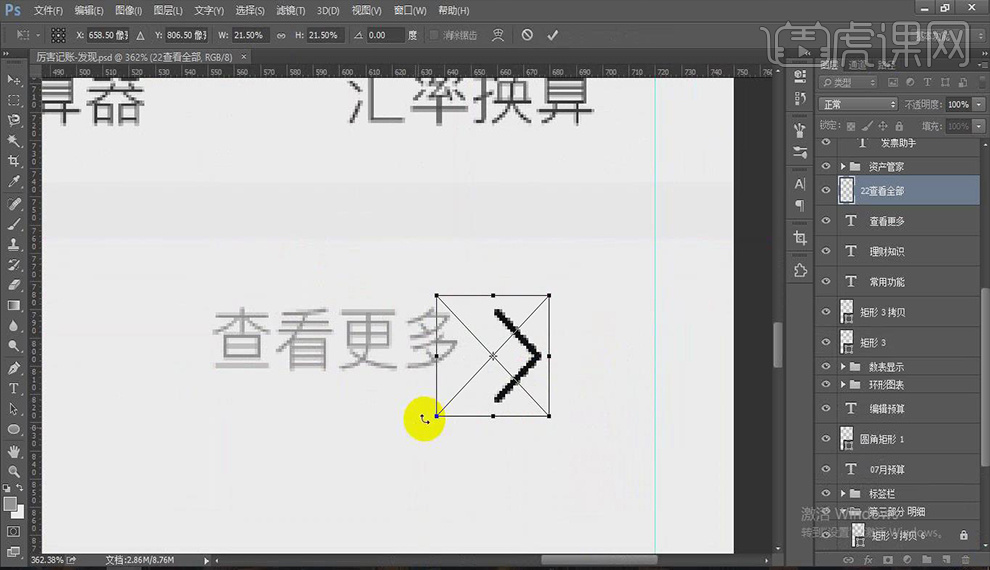
16.选择【常用功能】【Alt键】复制,距离上方资产管家20像素,修改文字【理财知识】【Alt键】复制,修改文字【查看更多】字符【24点】颜色【#999】导入【更多图标】【Ctrl+T】调整大小,添加【颜色叠加】颜色【#999】效果如图所示。

17.选择【矩形工具】绘制矩形【204×246像素】导入【图片】剪切蒙版, 添加文字【普通人学投资理财,……】字体颜色【#333】距离左侧【24像素】【Alt键】复制,修改文字【2018-7-22 ……】【Alt键】复制,修改文字【300人已学习】字符【20点】颜色【#999】更换【明细图标】【发现图标】删除原图标,效果如图所示。