交互设计考研知识点分享:Axure交互尺寸设置!发布时间:2021年04月13日 11:49
在交互设计考研里边会涉及到很多关于Axure内容的学习,当然里边也会涉及到一些初级的操作,就比如:Axure设置尺寸交互。今天小编就来给大家分享一下关于Axure设置尺寸交互的具体操作方法,下面的教程是以实例为主的教程,希望小伙伴们可以认真的学习起来!
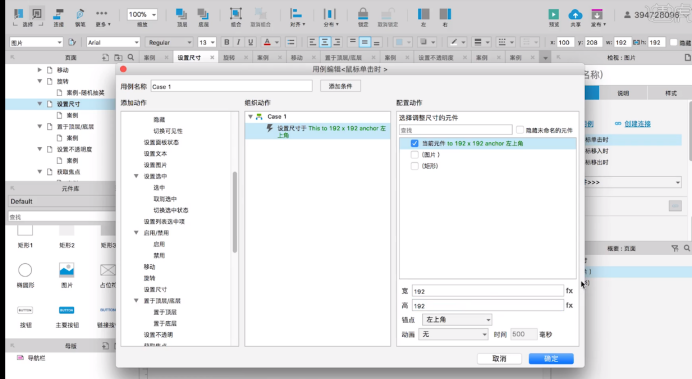
1.首先,我们打开交互设置里边,看一下里边有哪些设置,有宽度、高度和锚点等等,如下图所示:

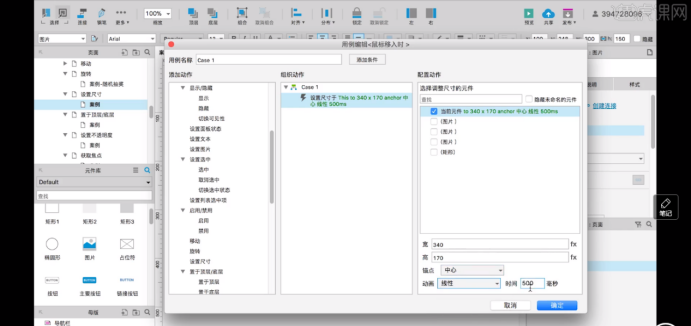
2.我们把axure里边放入3张图片,我们先写好交互,就是进入方法,移出缩小。这里进入修改参数【高度:340,宽度:170,锚点:做上角,动画:线性】,如下图所示:

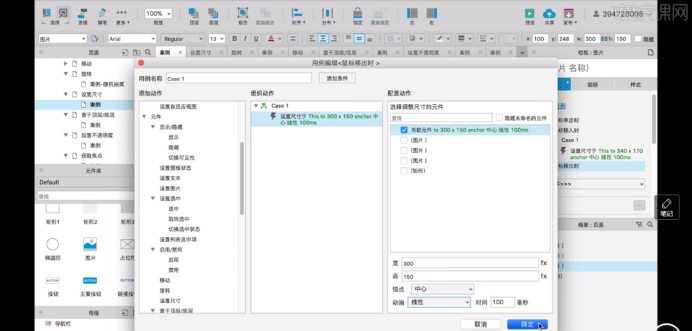
3.我们现在设置一下移出的参数设置【高度:340,宽度170,锚点:中心,动画:线性】,如下图所示:

4.第一个跟十二个一样,所以我们直接把第一个的复制粘贴到第二个上边就可以了,如下图所示:

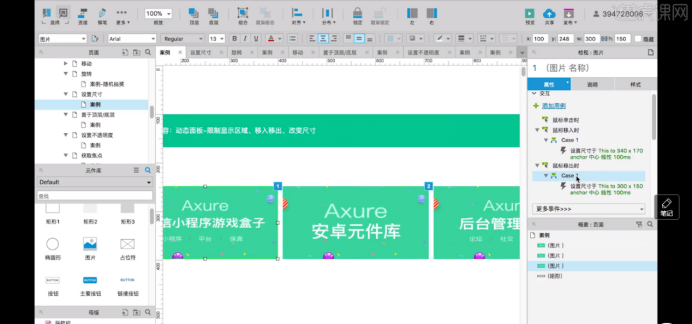
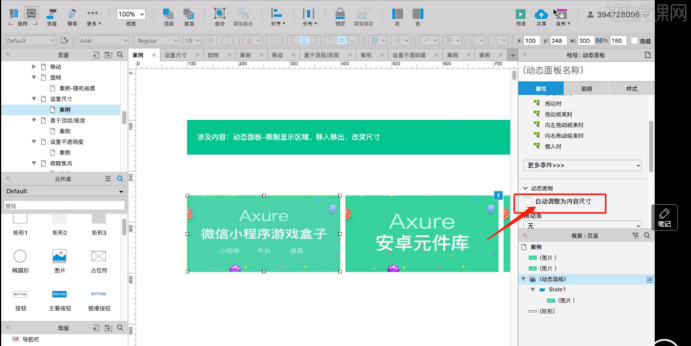
5.我们可以限制面板的区域显示,这里我们设置一下,点击鼠标右键【转化为动态面板】,我们勾选掉【自动调整为内容尺寸】,如下图所示:

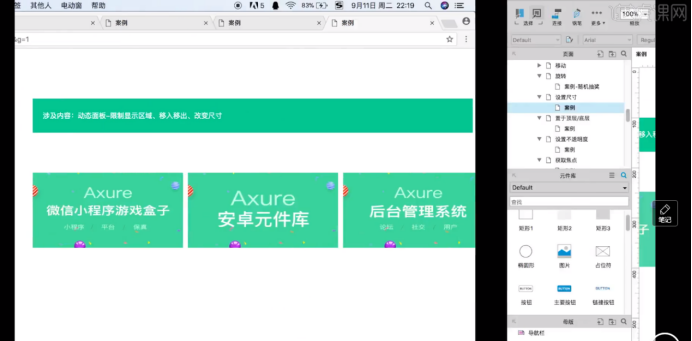
6.最后,我们就设置好了交互尺寸,如下图所示:

交互设计考研中设计到的Axure设置尺寸交互的方法,上边的一个实例就给大家清楚的展示了,大家一定要先学会基础的操作,才能展望未来的!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:Axure RP8。
点击观看视频教程

Axure-设置尺寸交互
立即学习新手入门18990人已学视频时长:07:33
特别声明:以上文章内容仅代表作者wanrong本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
相关知识
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板




















