AE网页动画制作方法分享!发布时间:2021年04月09日 13:31
我们上节课学习了AE动画设计的路径动画设计、影视动画设计等等,使用AE可以制作出很多不一样的动画效果,今天这期我就来教各位小伙伴们网页动画的制作方法,我们以AE立体插画元素出场为例,进行演示的,下面开始学习吧!
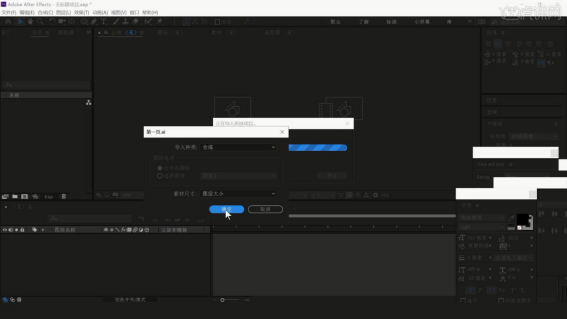
1.打开AE软件,将第一页素材拖入,导入种类选择合成,素材尺寸为图层大小,如图所示。

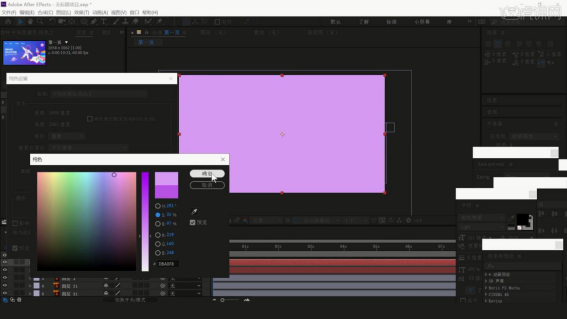
2.打开第一页合成,首先制作左下角小球的立体形状,【新建固态层 快捷键:Ctrl+Y】,颜色为紫色,然后【复制层】,调整颜色为淡紫色,如图所示。

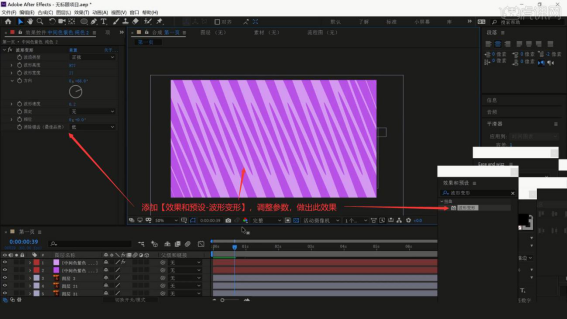
3.添加【效果和预设-波形变形】,调整参数,做出下图的效果,具体参数如图所示。

4.将这两层纯色图层【预合成】名称为小球1,为小球1层添加【CC Sphere】效果,使波形图案变为立体球形,调整参数来调整其上的光泽,做出原来左下角小球的效果,具体参数如图所示。

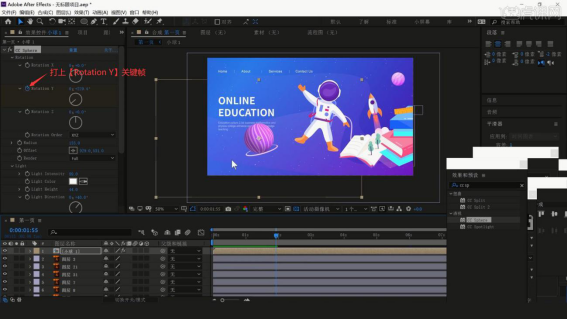
5.打上【Rotation Y】关键帧,调整角度做出球体从左向右旋转的效果,如图所示。

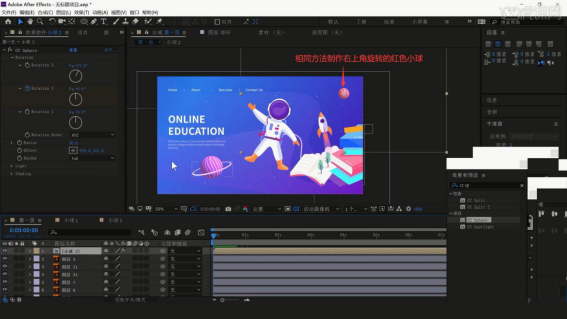
6.将球体缩小,【缩放】调整星环的大小,使它们大小相合,然后【复制】小球1合成,调整颜色为红色和淡红色,相同方法制作右上角旋转的红色小球,如图所示。

7.在宇航员层使用【人偶位置控点工具】在宇航员的关节部位打上控点,例如脖子、肩膀、腰、脚部等,具体如图所示。

8.展开宇航员层的【属性】,将时间指针略微后移,略微移动宇航员的手部、脚部,做出宇航员的手和脚浮动的效果,如图所示。

9.继续使用相同方法略微移动宇航员的手部和脚部,然后将第0秒的所有关键帧【复制】并【粘贴】至第1秒,如图所示。

10.继续【复制】并【粘贴】后三列关键帧至后方,使宇航员不断浮动,然后拉长关键帧的间距,使宇航员浮动速度减缓,如图所示。

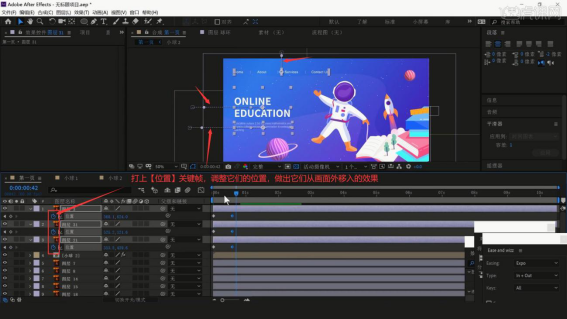
11.接下来制作标题部分,为三个标题层打上【位置】关键帧,调整它们的位置,做出它们从画面外移入的效果,如图所示。

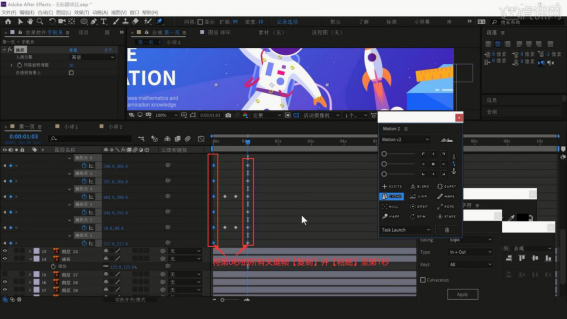
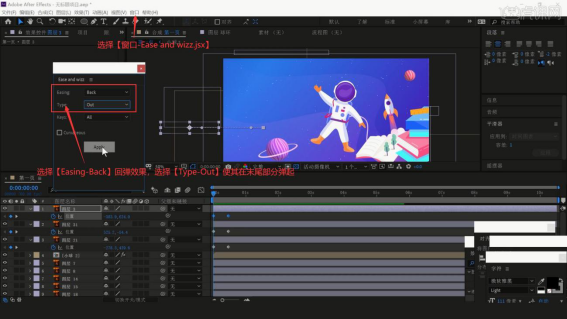
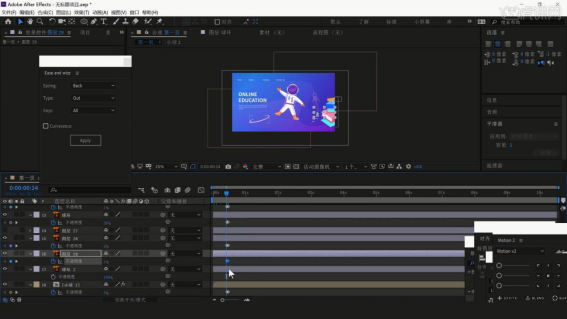
12.缩短关键帧的间距,使文字移入得快些,然后选择【窗口-Ease and wizz.jsx】插件,框选两个【位置】关键帧,选择【Easing-Back】回弹效果,选择【Type-Out】使其在末尾部分弹起,如图所示。

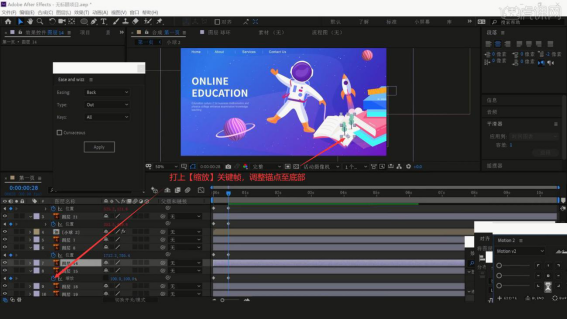
13.选中其他的四个【位置】关键帧,为它们制作相同的回弹效果,然后为书本层和树打上【缩放】关键帧,调整树层的锚点至底部,然后调整参数,做出其从底部开始长大的效果,如图所示。

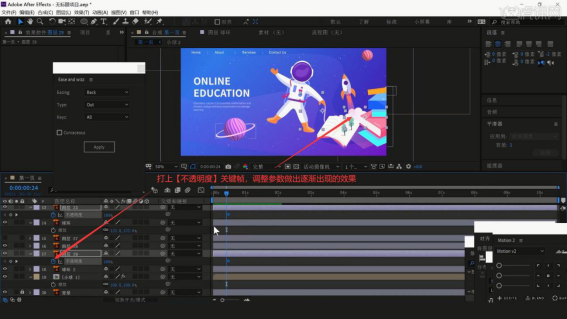
14.为云朵层打上【不透明度】关键帧,调整参数做出逐渐出现的效果,如图所示。

15.相同方法为其他元素打上【位置】或【不透明度】关键帧,做出它们移入或逐渐出现的效果,使画面元素出现方式不单一,具体可参考视频内老师的操作。

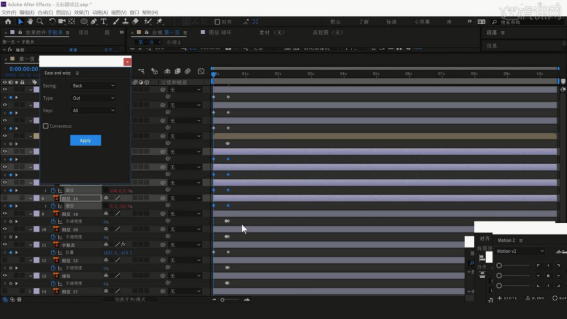
16.为宇航员层打上【位置】关键帧,使其从画面上方移入,然后为所有【位置】和【缩放】关键帧添加【Easing-Back】【Type-Out】回弹效果,如图所示。

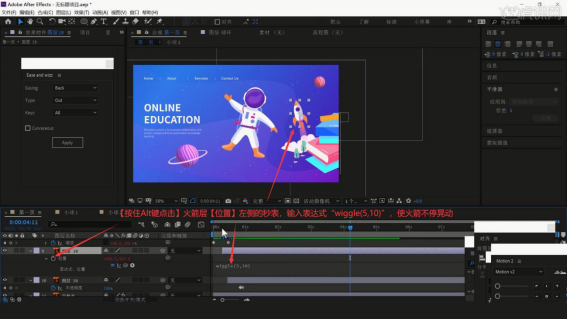
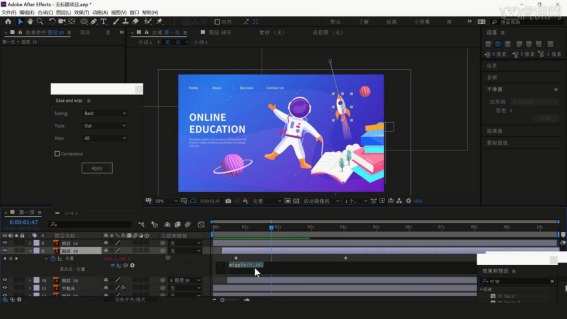
17.略微后移各层的出现时间,使它们的出场时间不同,【按住Alt键点击】火箭层【位置】左侧的秒表,输入表达式“wiggle(5,10)”,使火箭不停晃动,如图所示。

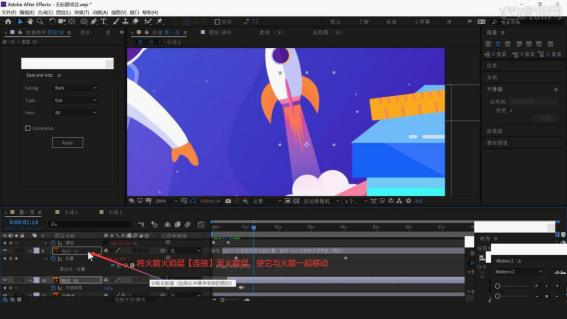
18.为火箭层打上【位置】关键帧,做出抖动时缓慢移出画面的效果,然后将火箭火焰层【连接】至火箭层,使它与火箭一起移动,即可完成制作,如图所示。

19.最后对本节课使用的工具进行讲解,其中有【CC Sphere】效果调整小球光泽、【人偶位置控点工具】的使用方法、【Ease and wizz.jsx】插件的使用方法、wiggle表达式的应用等,具体可参考视频内老师的讲解。

AE立体插画元素出场网页动画制作方法,上方的19步操作步骤就清楚的给大家展示出来了,你们可以根据这个步骤自己尝试着去做一下!把做出来的效果跟身边人分享一下!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AE CC2019。