UI设计中初学制作交互原型发布时间:暂无
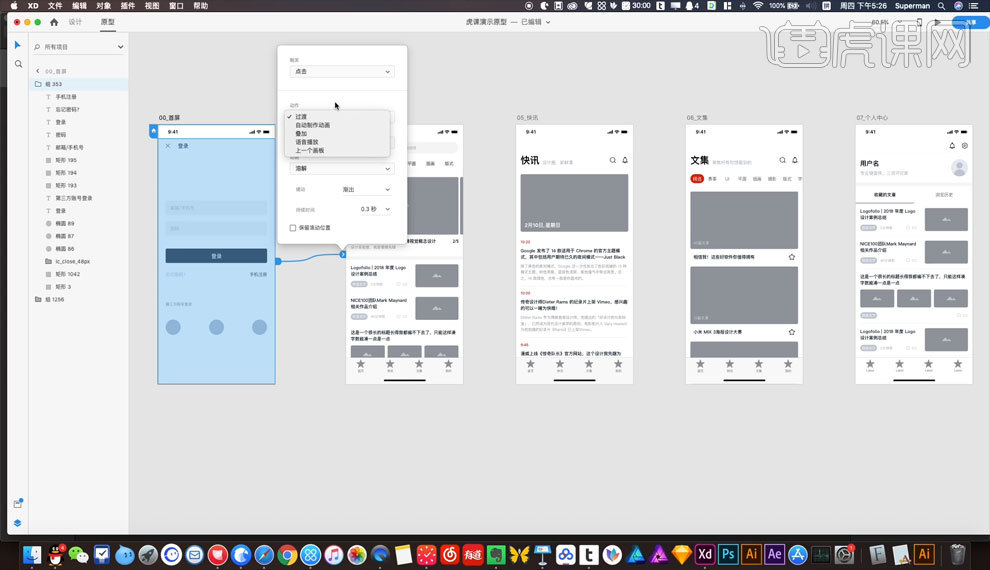
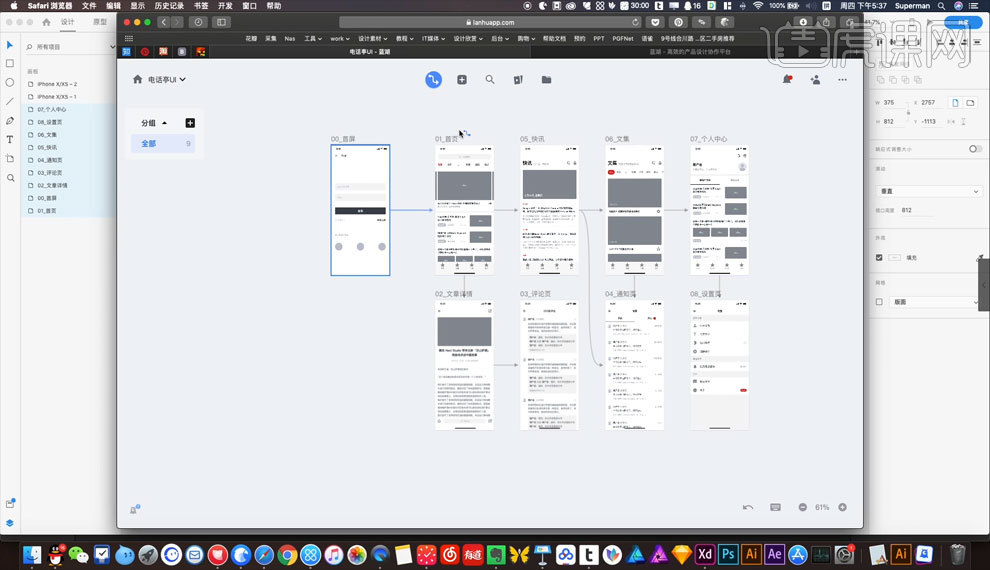
1.我们先按照正常的软件页面显示流程将制作好的原型排列好,然后选中第一个页面连接到第二个页面,调整交互选项【如图所示】。
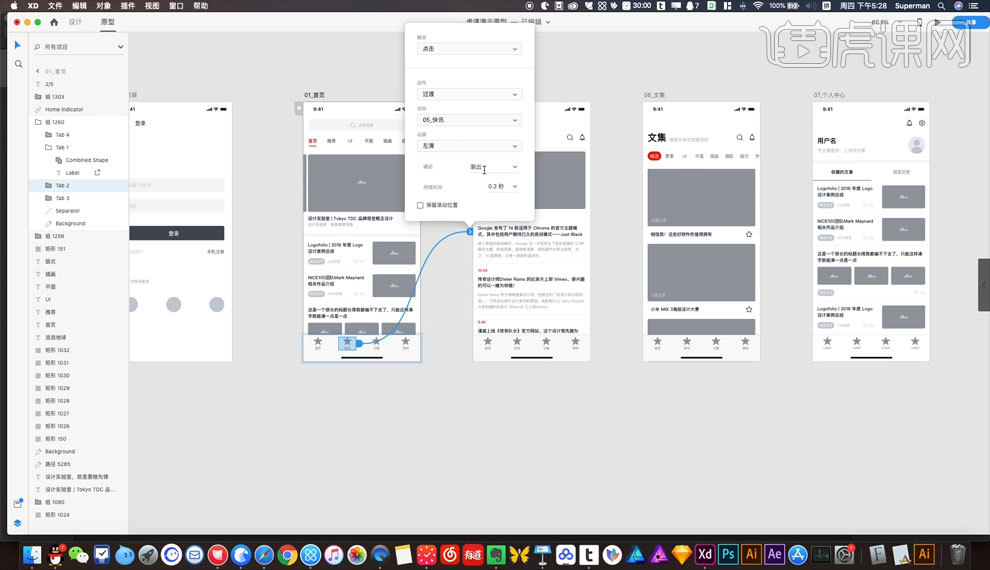
2.然后根据页面中按钮的不同功能连接到相应的页面中去,调整好交互效果选项【如图所示】。
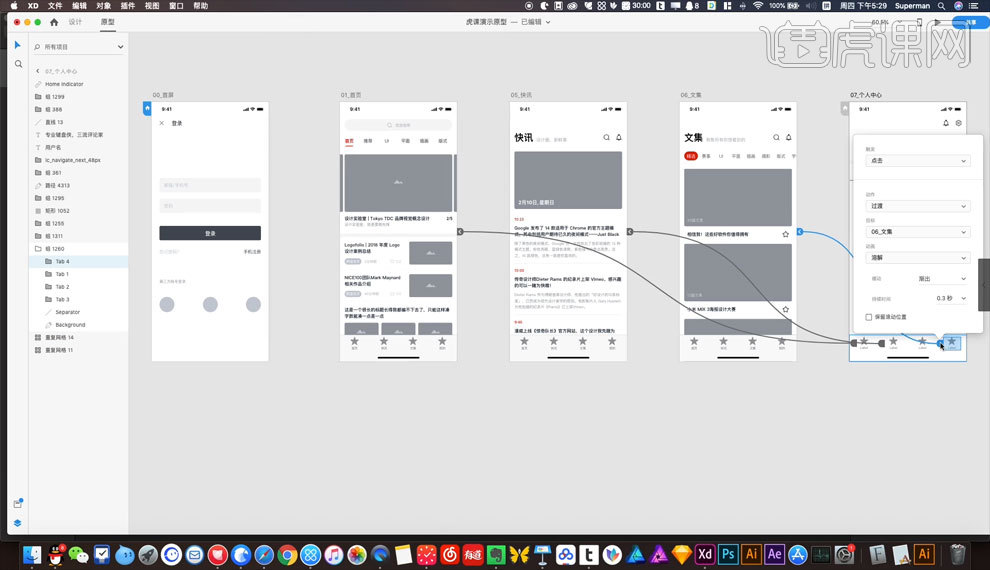
3.继续用相同的方法将所有的按钮进行相应页面的连接【如图所示】。
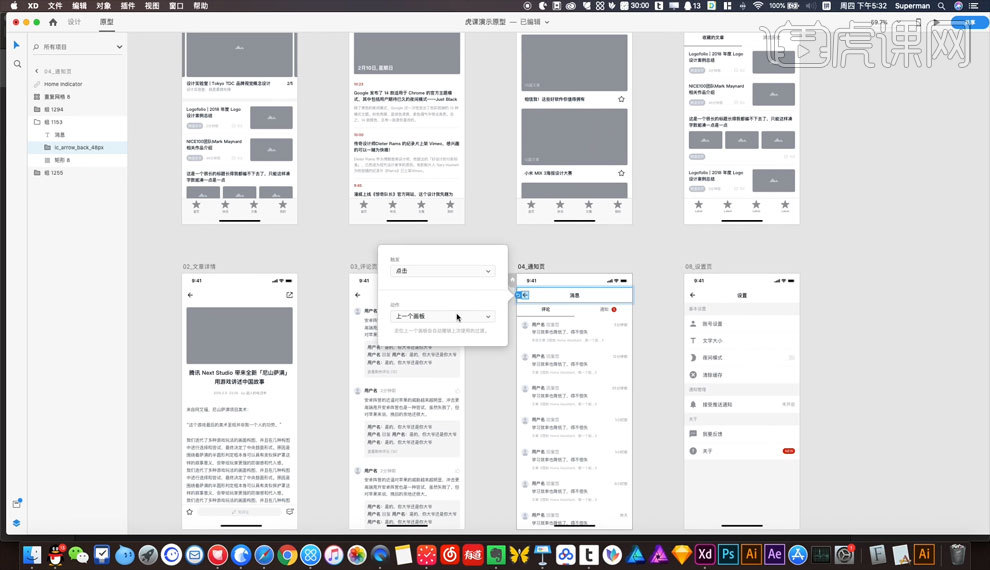
4.这里要注意一下,在点击返回按钮的时候要设置为【上一个】画板,这样在点击的时候它就会跳转到之前的页面中去了【如图所示】。
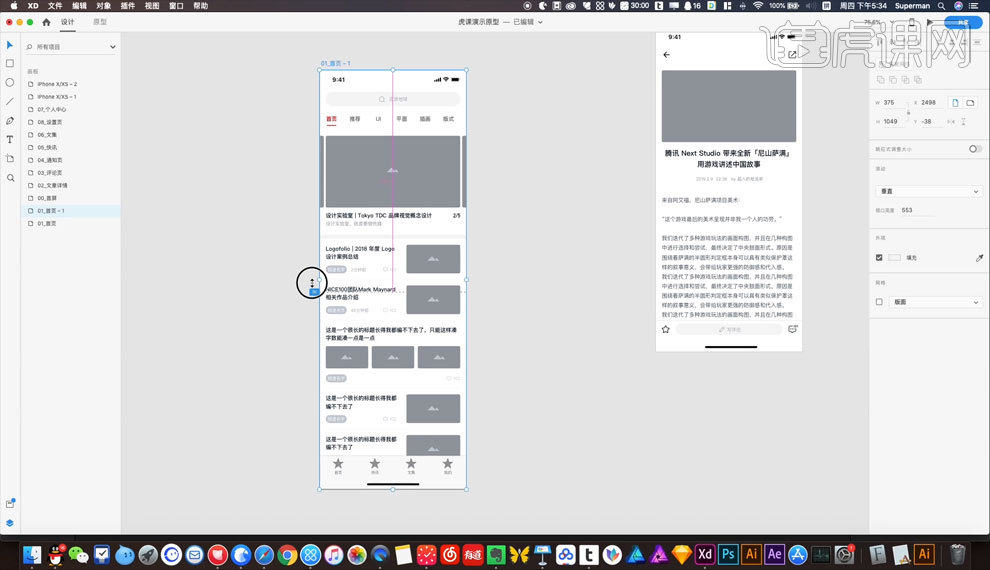
5.如果页面的内容很长的话,我们可以通过左侧的手柄来调整页面的长度,比如屏幕长度为812,我们就把手柄移动到812的位置,然后继续往下来添加页面内容就可以了【如图所示】。
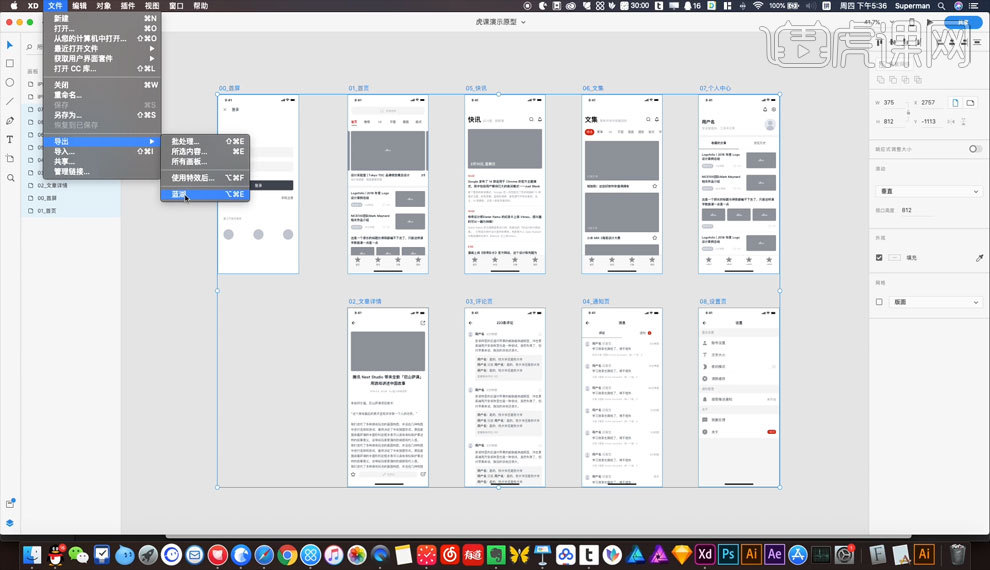
6.我们选中当前所有的页面,然后点击左上角【文件】按钮,选择【导出】,【蓝湖】,【如图所示】。
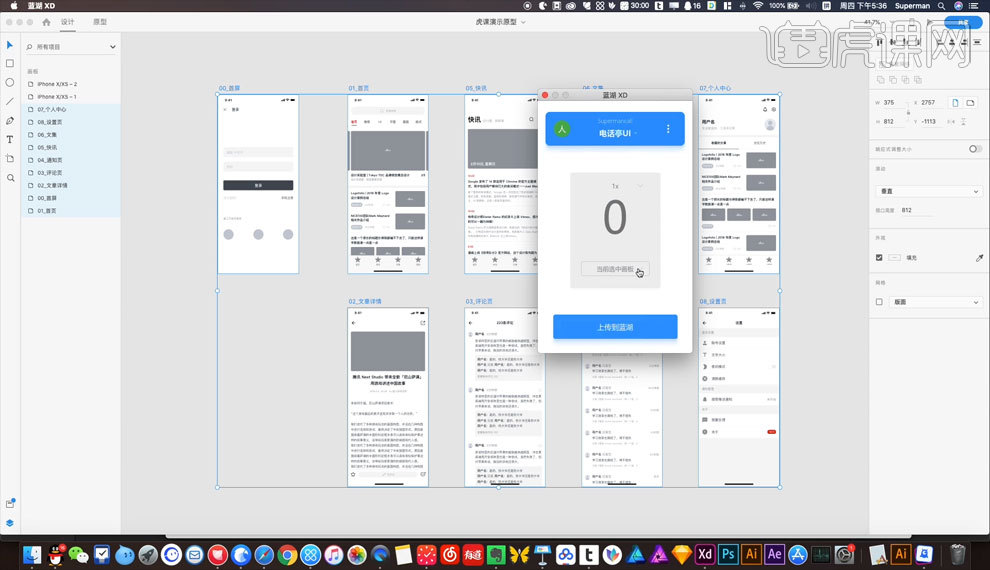
7.选择导出之后呢,我们直接选择【当前选中的画板】,然后点击【上传到蓝湖】,【如图所示】。
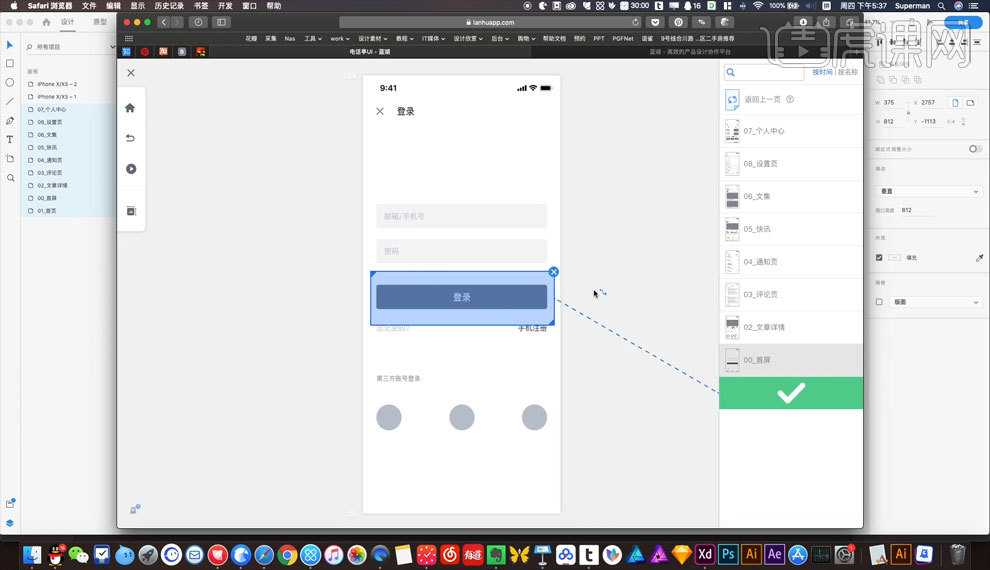
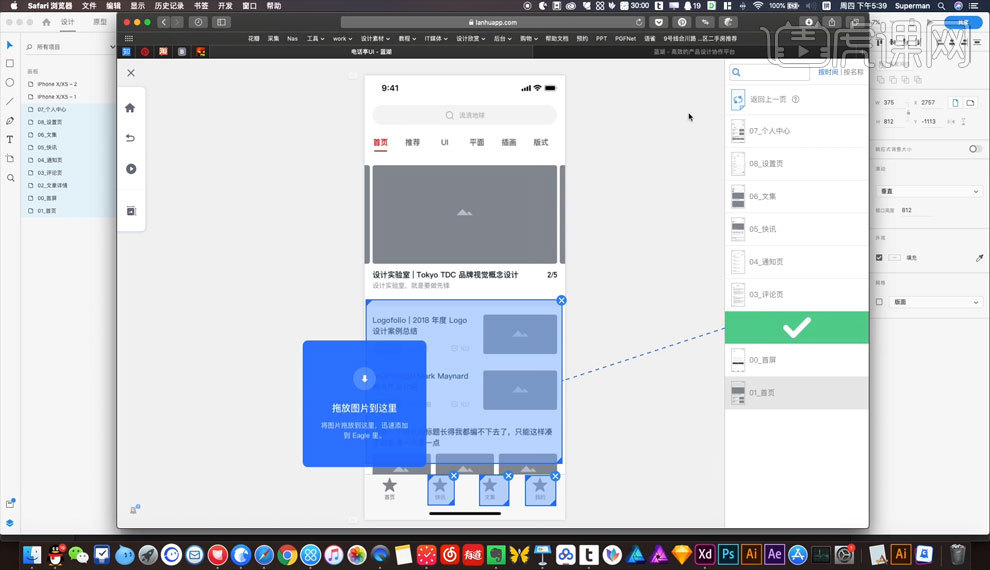
8.导出之后我们打开浏览器,然后打开我们刚才上传的文件,在这里可以直接对页面进行连接,直观的的表达出进行每个点击操作之后会显示哪一个页面【如图所示】。
9.我们可以双击一个页面,然后点击左侧操作栏的【圆形】,然后画出一个区域,接着将这个区域和右侧的页面进行连接,这样就可以做出点击之后自动跳转到相应页面的效果了【如图所示】。
10.在这里我们可以对每一个版块或者按钮进行相应的页面连接【如图所示】。
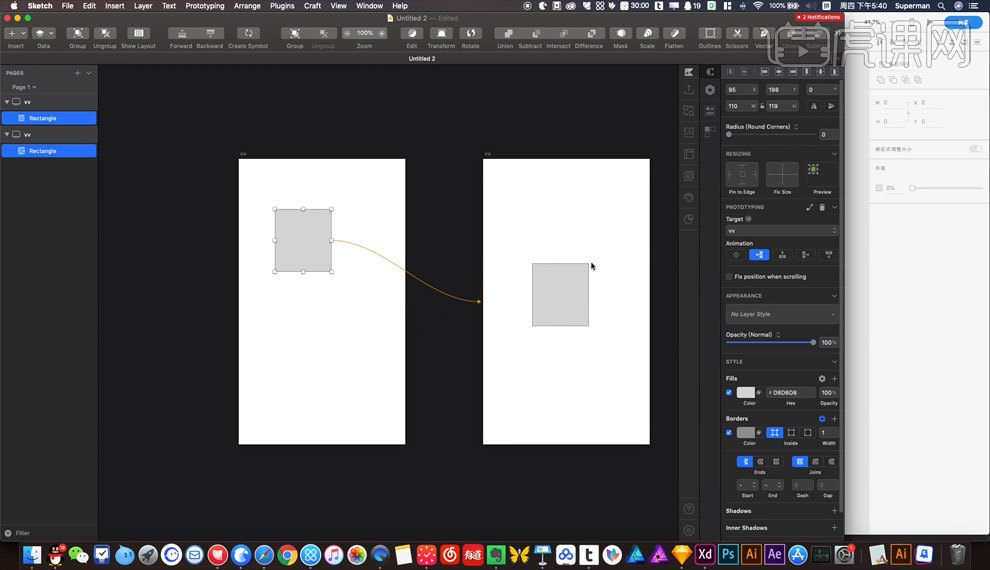
11.在【Sketch】里我么也可以做出这种效果,比如说新建两个画布,然后让画布1连接到画布2,我们可以选中画布1,然后点击右侧操作栏的【PROTOTYPING】,然后将两个页面进行连接就可以了【如图所示】。
点击观看视频教程

零基础学UI-交互原型制作
立即学习初级练习13036人已学视频时长:17:40
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
相关知识
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板