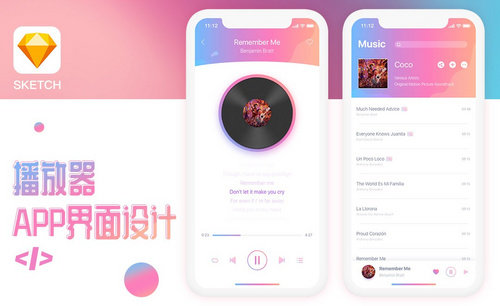
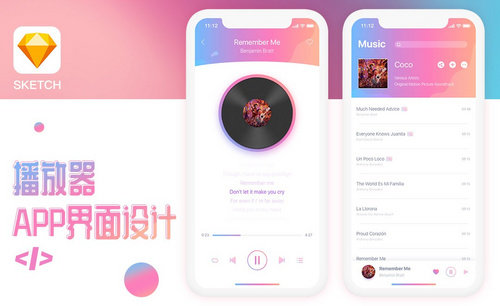
Sketch设计音乐播放器App界面1发布时间:2019年11月07日 10:24
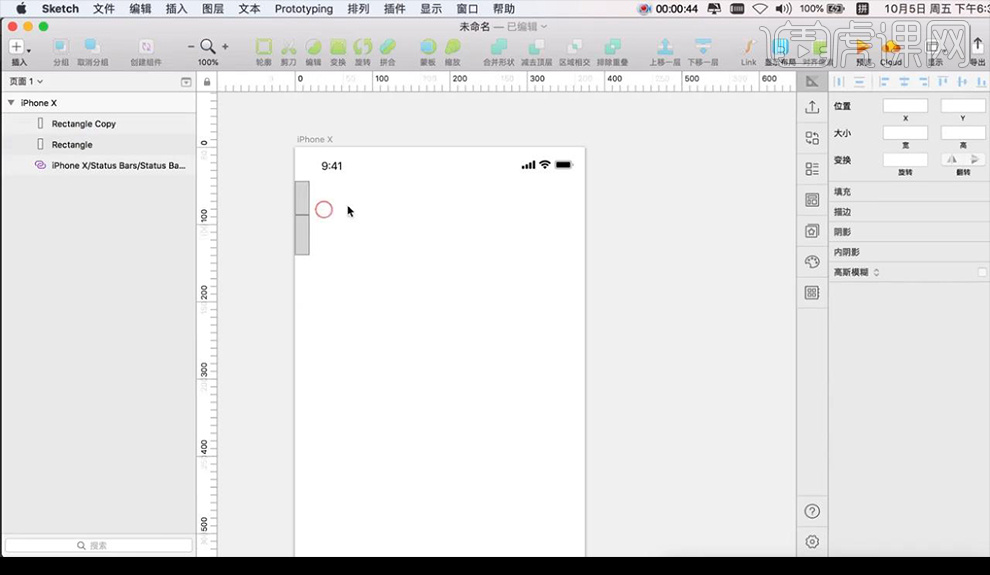
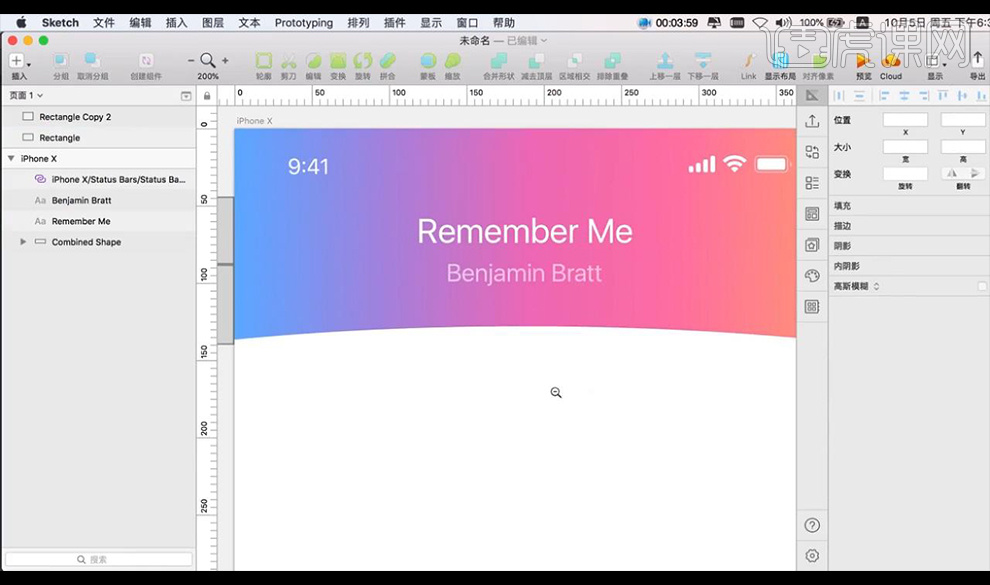
1.我们使用【Sketch】使用【iphone X】画布,使用状态栏素材进行摆放。

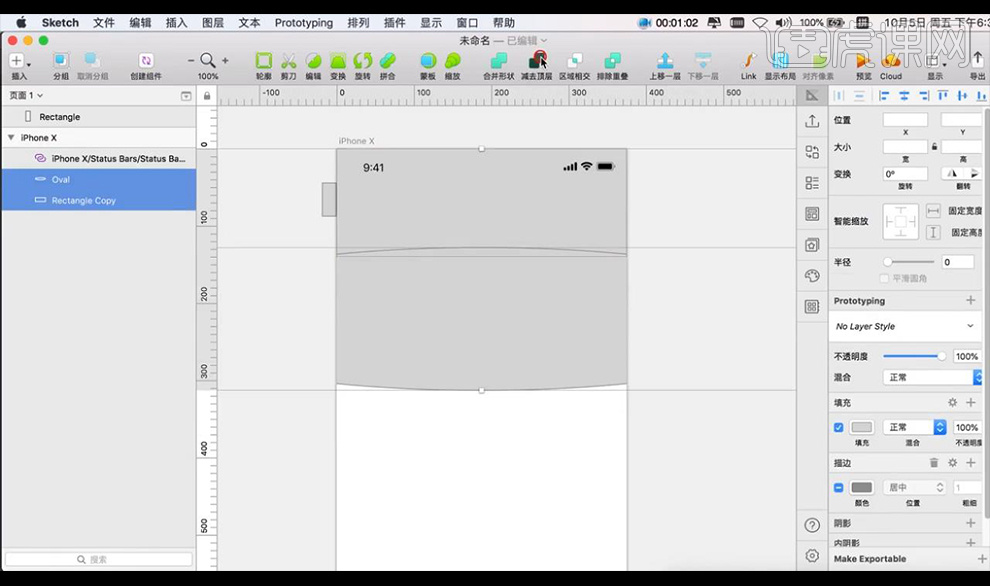
2.然后我们绘制矩形,再绘制一个半圆进行选中两层减去顶层形状。

3.然后我们对做出来的形状添加渐变效果,将状态栏改为白色,在输入文案在渐变色上。

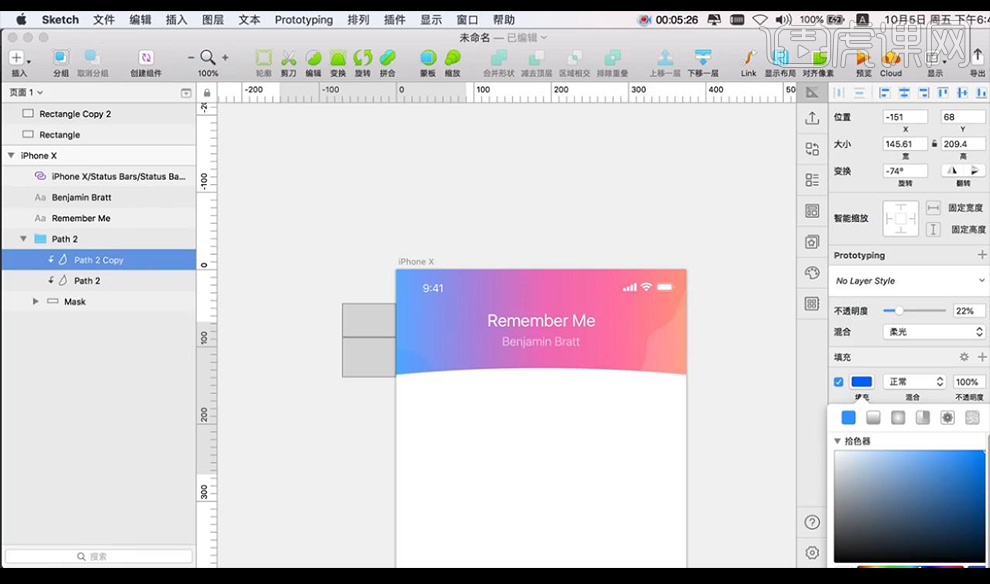
4.接下来我们使用【钢笔工具】绘制形状在两侧填充白色降低不透明度创建剪切蒙版到渐变层。

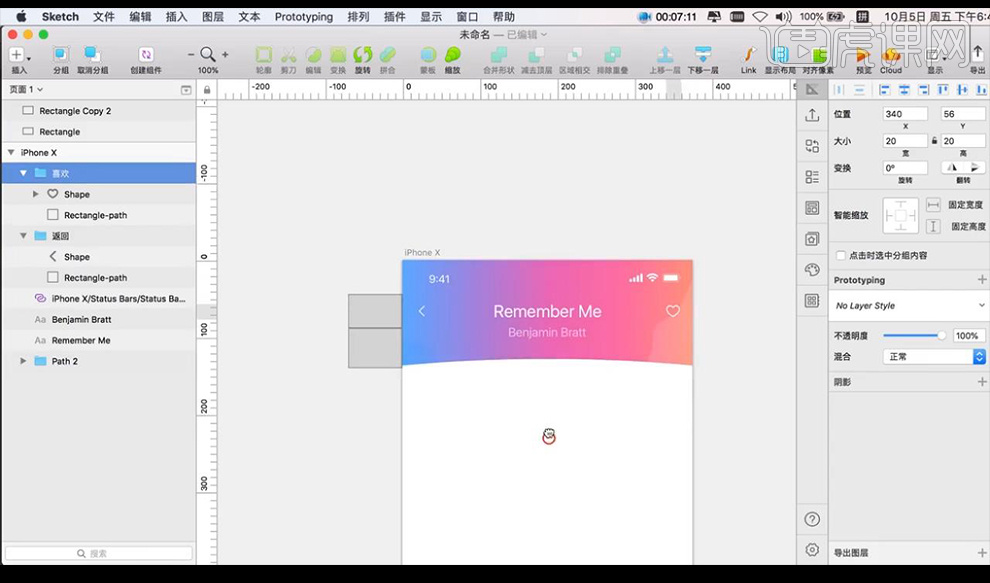
5.接下来我们使用一个返回图标素材跟心形图标素材,白色摆放在两侧。

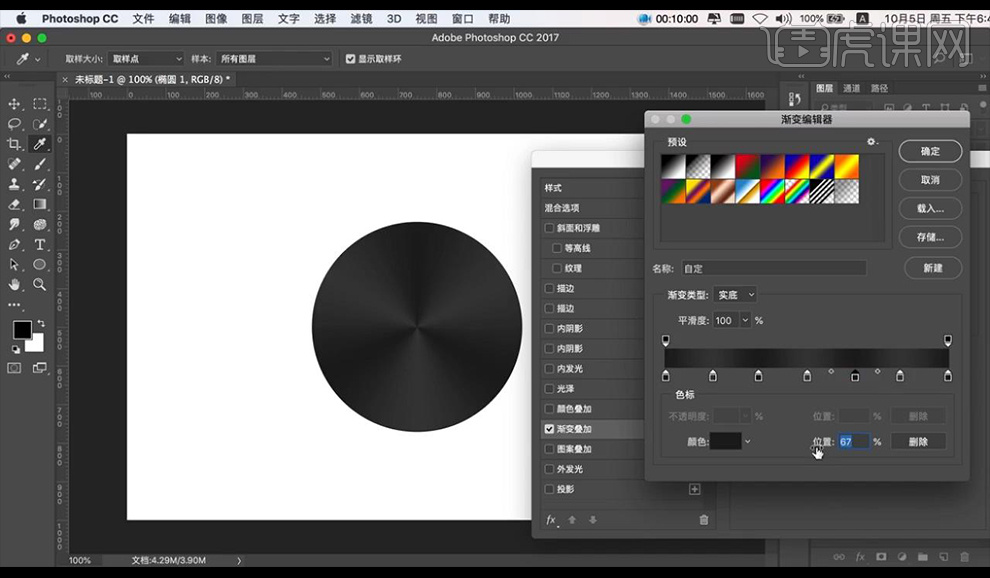
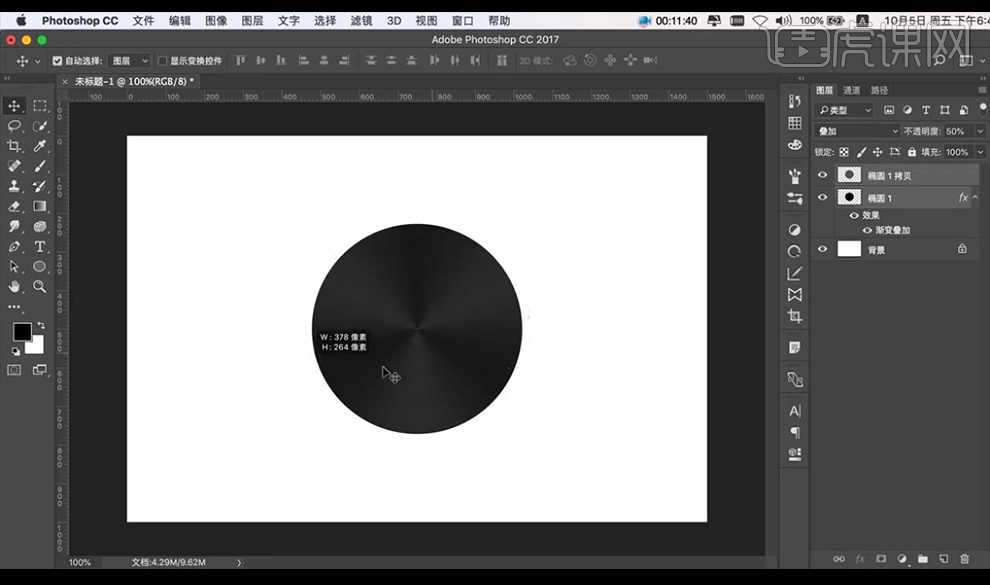
6.然后我们到【PS】制作唱片样式,绘制圆形栅格化添加【渐变叠加】参数如图所示。

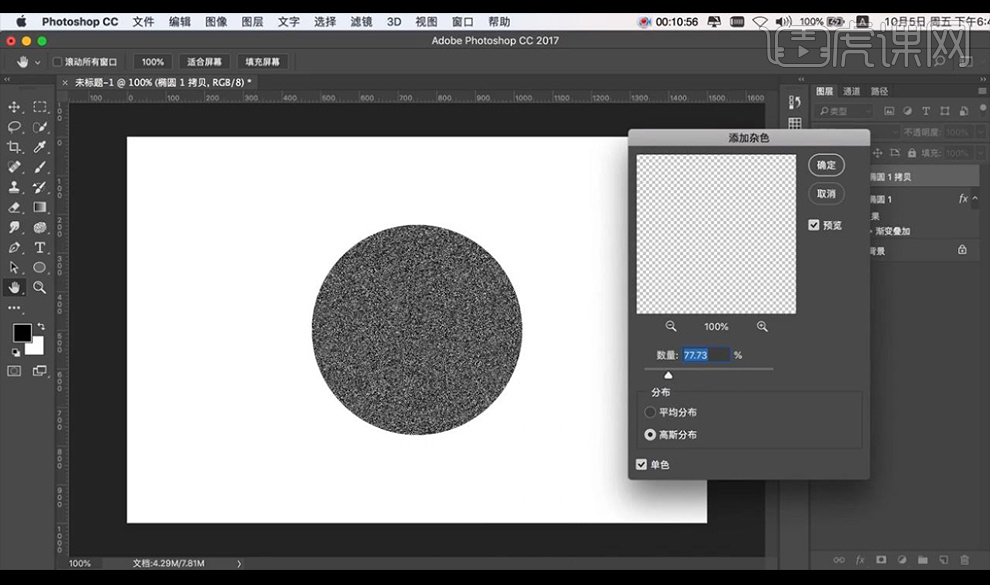
7.复制一层进行添加【颜色叠加】灰色,【添加杂色】。

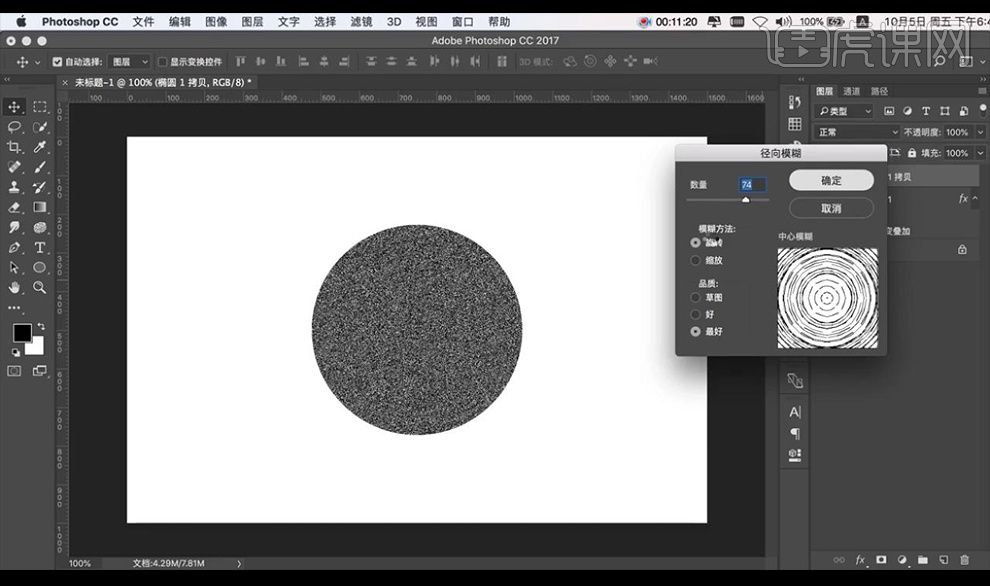
8.再点击【滤镜】-【模糊】-【径向模糊】调整如图所示。

9.然后我们进行降低上面一层的不透明度。

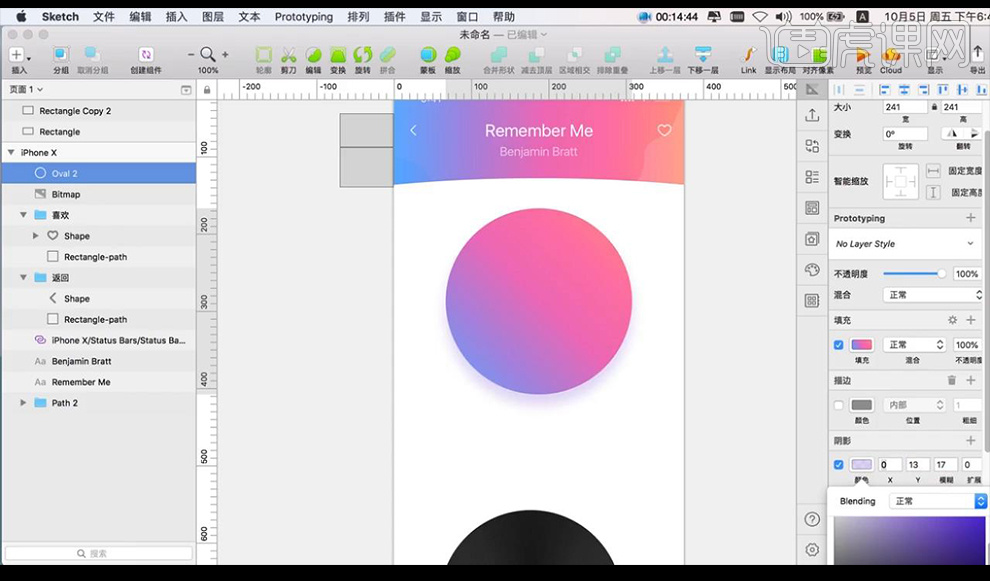
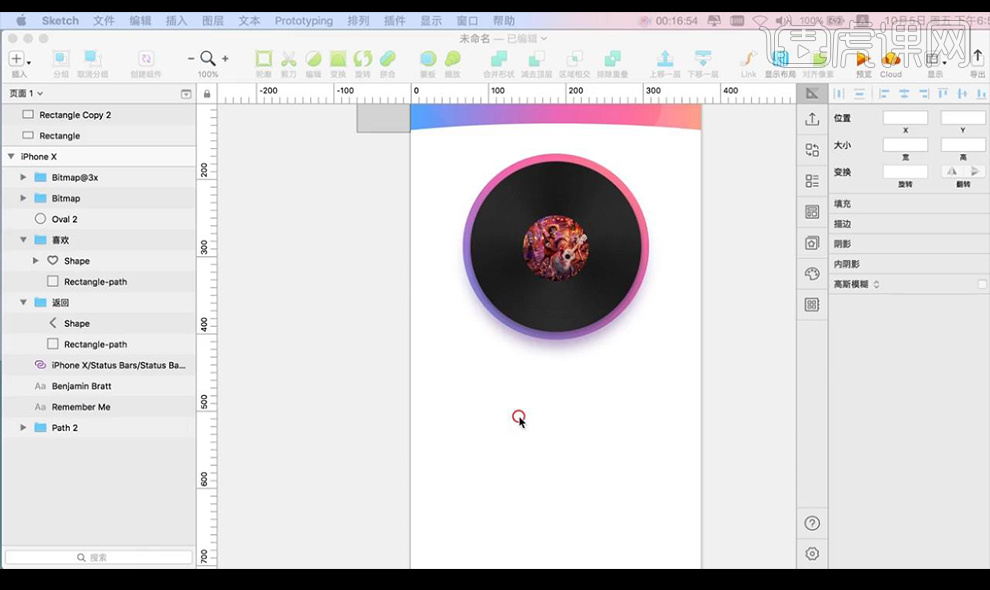
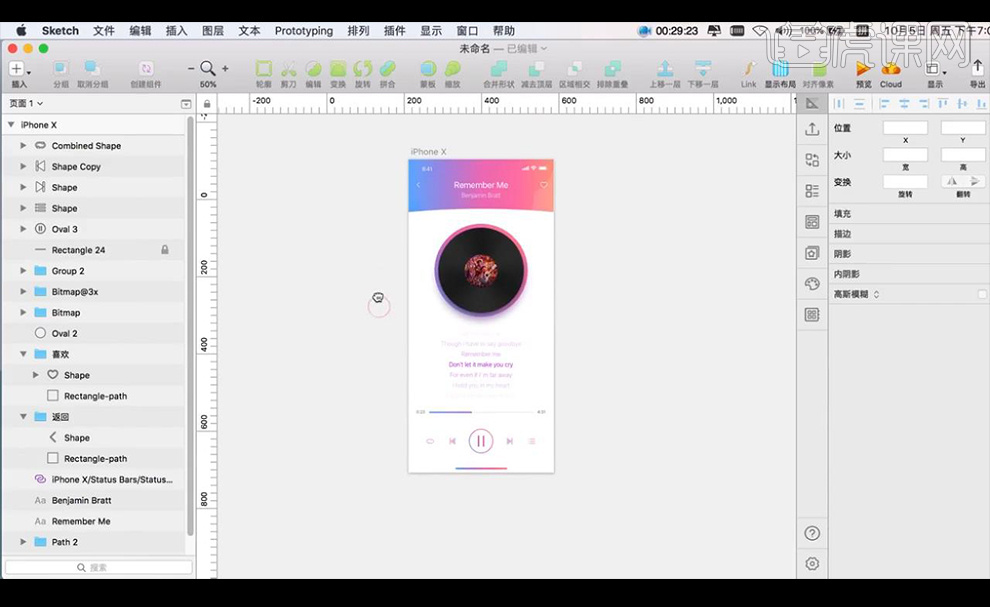
10.我们将制作好的唱片进行拖入我们的界面,在底部绘制一个圆形进行添加渐变色跟投影效果。

11.然后我们将我们制作好的唱片进行摆放到中间,在唱片中间绘制圆形拖入我们的图片素材创建剪切蒙版。

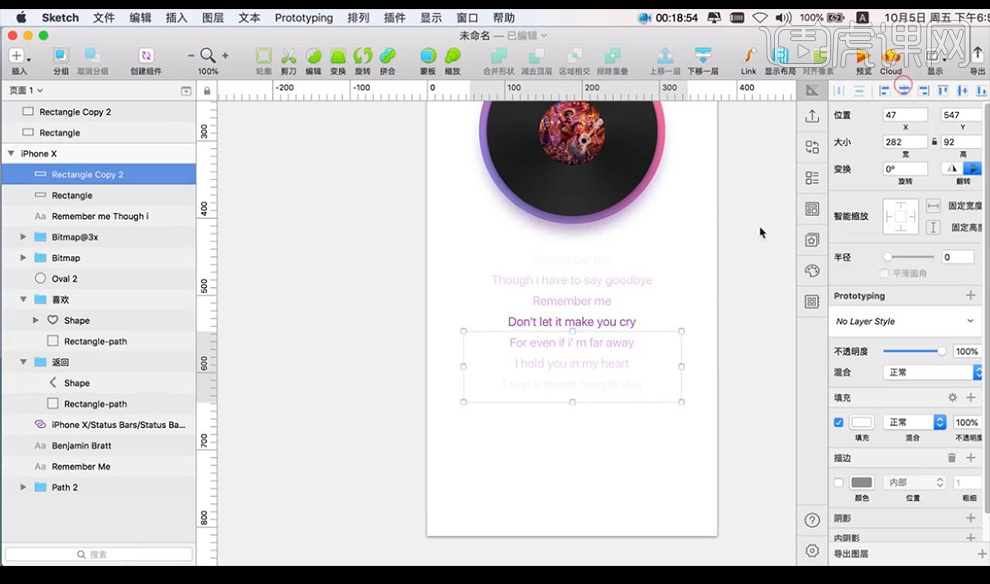
12.然后我们在底部进行输入歌词,绘制矩形做出渐变透明效果如图所示。

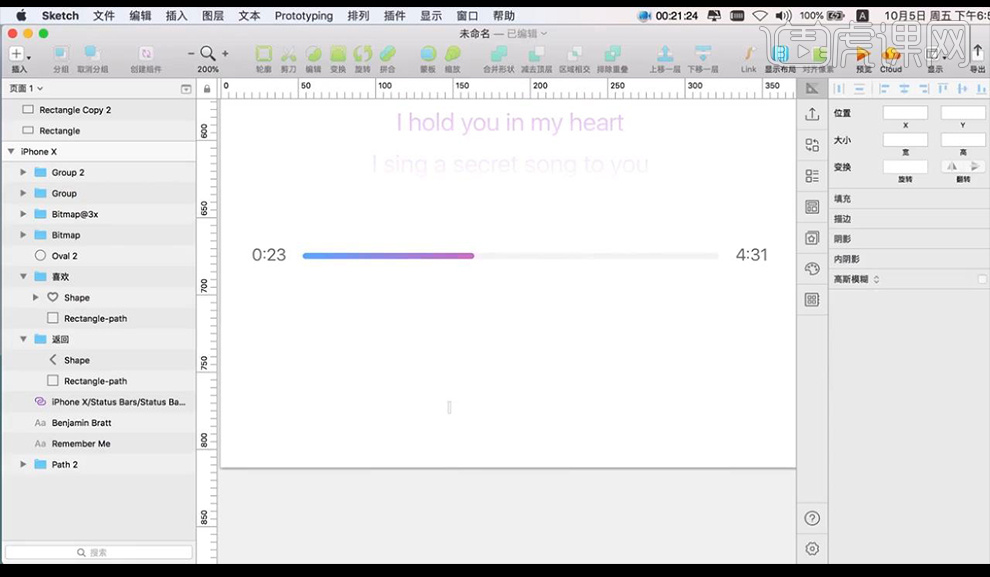
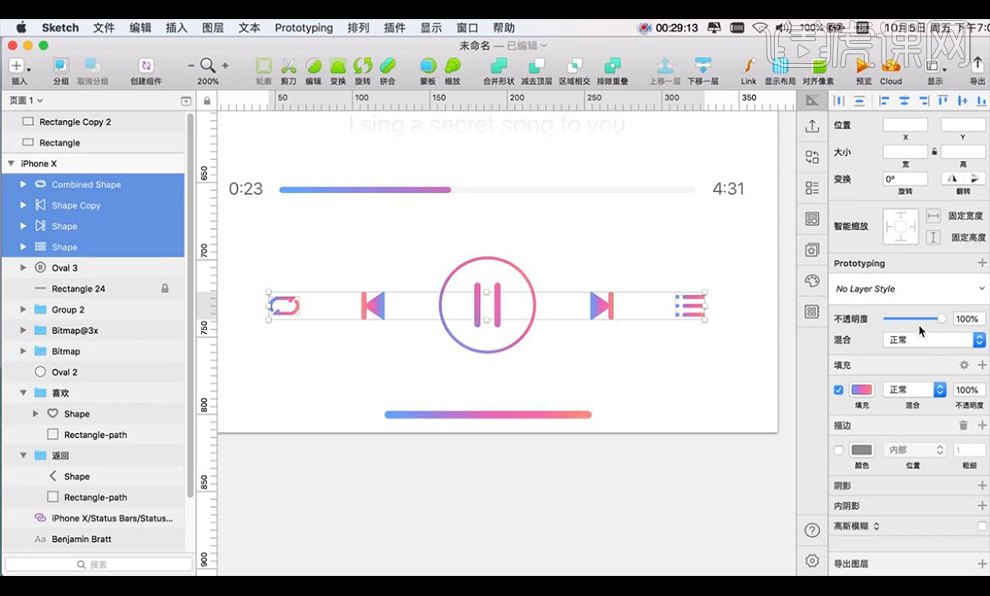
13.我们再绘制横线进行拉出渐变效果做出进度条,两侧进行输入播放时间。

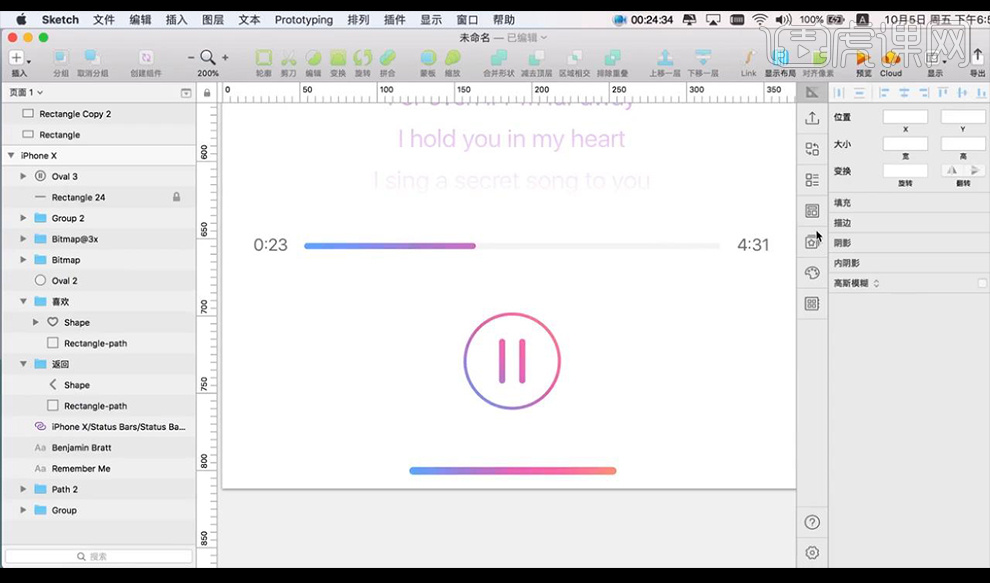
14.我们在底部进行插入底部操控栏,绘制圆形在中间绘制横线当做播放按钮如图所示。

15.接下来我们从网上找一系列音乐播放的图标素材进行摆放填充渐变色效果如图所示。

16.本节课结束下节课继续。

点击观看视频教程

Sketch-音乐播放器App界面设计(1)
立即学习初级练习14003人已学视频时长:29:30
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
相关知识
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板