Axure如何进行网站设计4发布时间:暂无
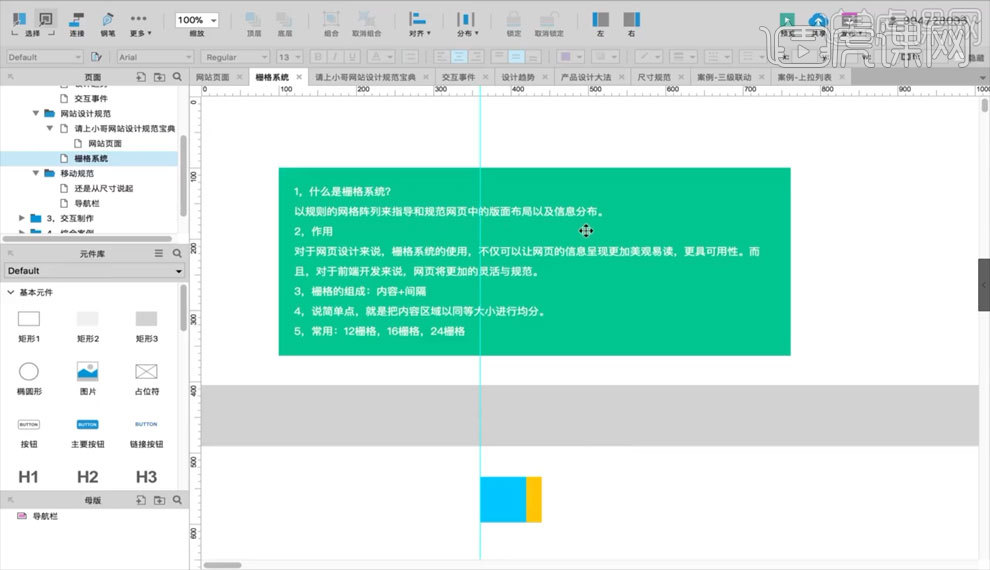
1.首先跟大家解释一下什么是【栅格系统】,【如图所示】。

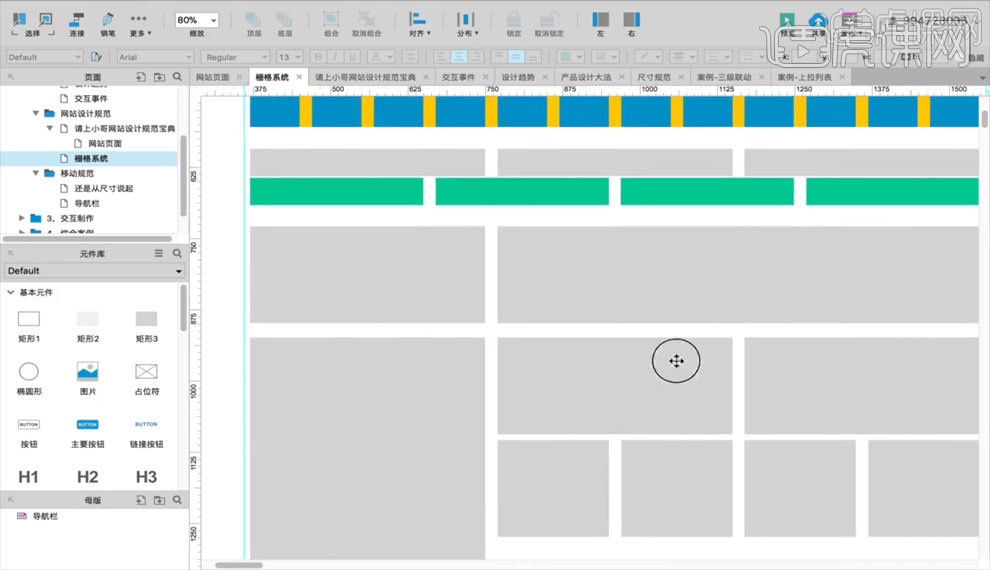
2.这里简单的制作了一个页面的布局排版,大家能比较直观的看到栅格系统的作用【如图所示】。

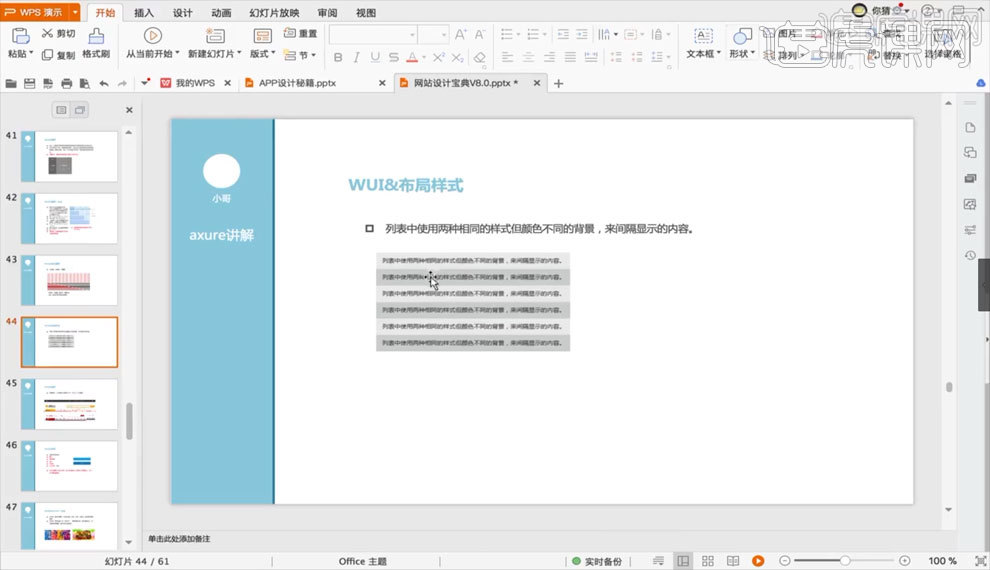
3.【布局样式】列表中使用两种相同样式但是颜色不同的背景可以间隔显示的内容【如图所示】。

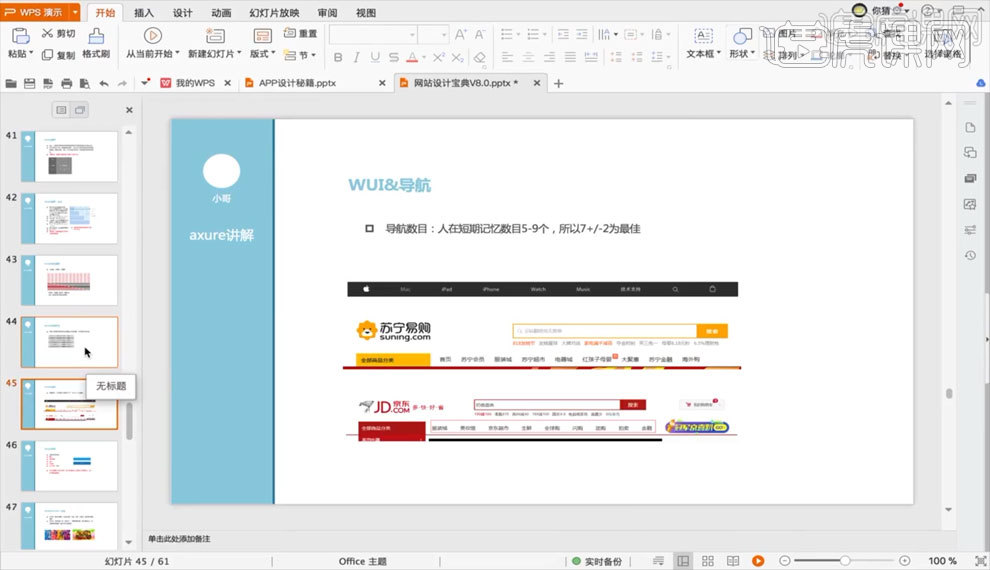
4.【导航数目】人在短期记忆数目5-9个,所以在数目上7±2为最佳。

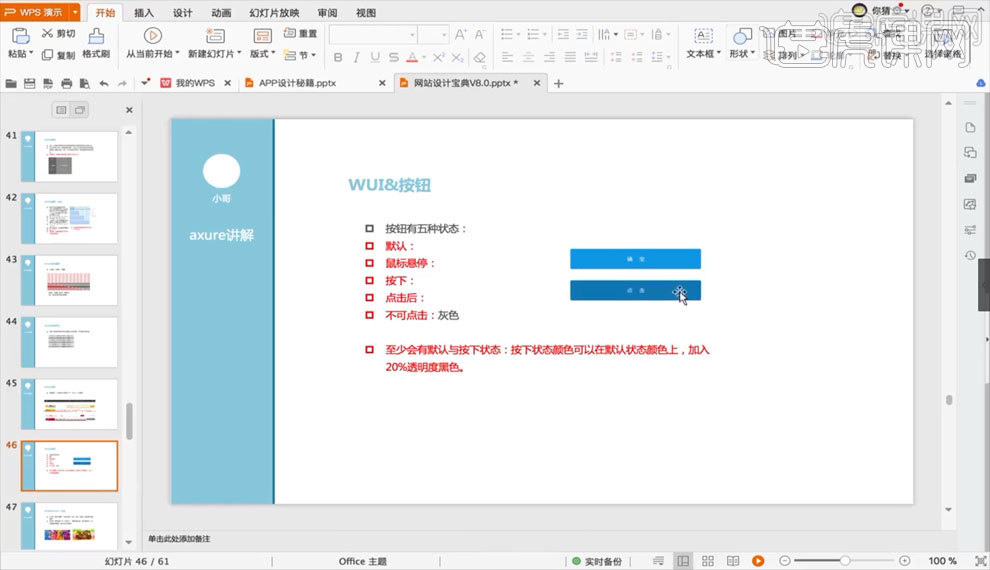
5.【按钮】这里给大家列举出了按钮的五种状态【如图所示】。

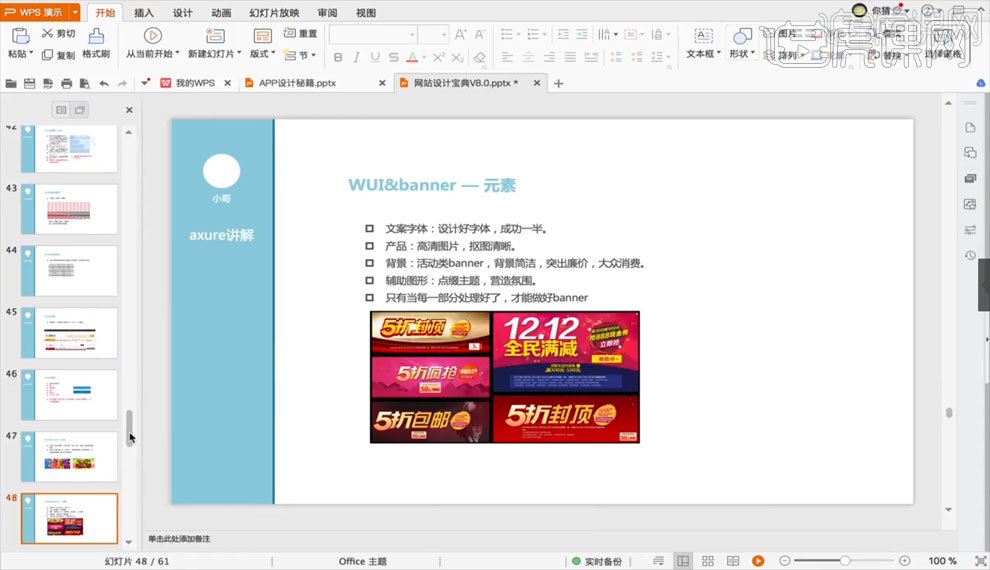
6.【banner-元素】banner的组成有很多种元素,文案字体、产品、背景、辅助图形等【如图所示】。

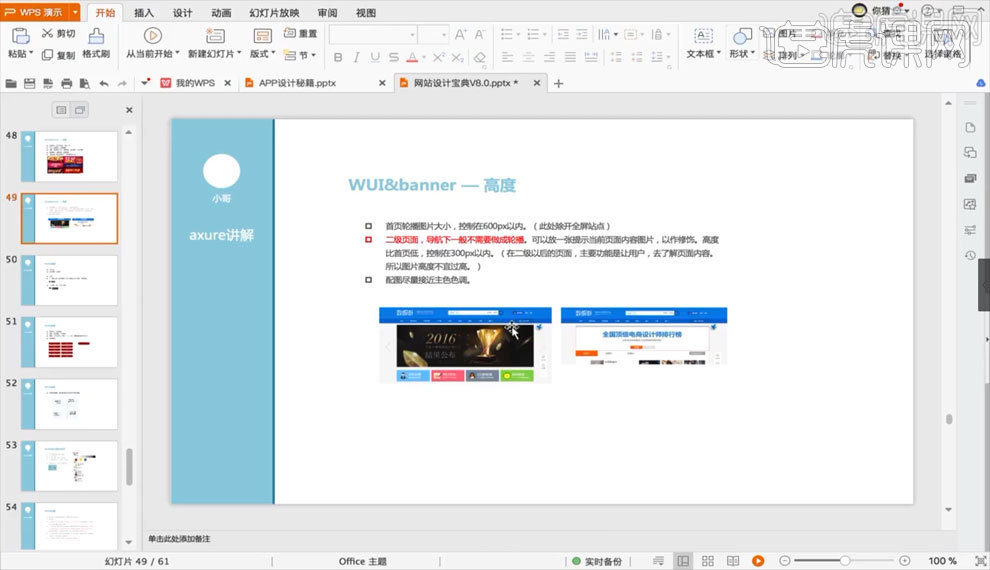
7.【banner-高度】首页轮播图片要在600px以内,二级页面导航下在300px以内,配色要尽量接近主色色调【如图所示】。

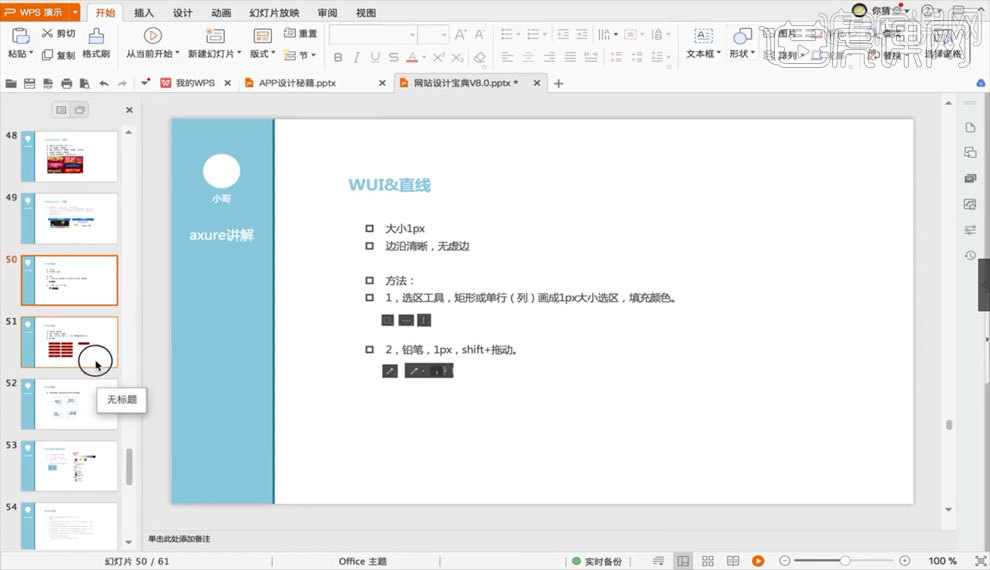
8.【直线】大小为1px,边缘要清晰无虚边,这里给大家介绍两种画直线的方法【如图所示】。

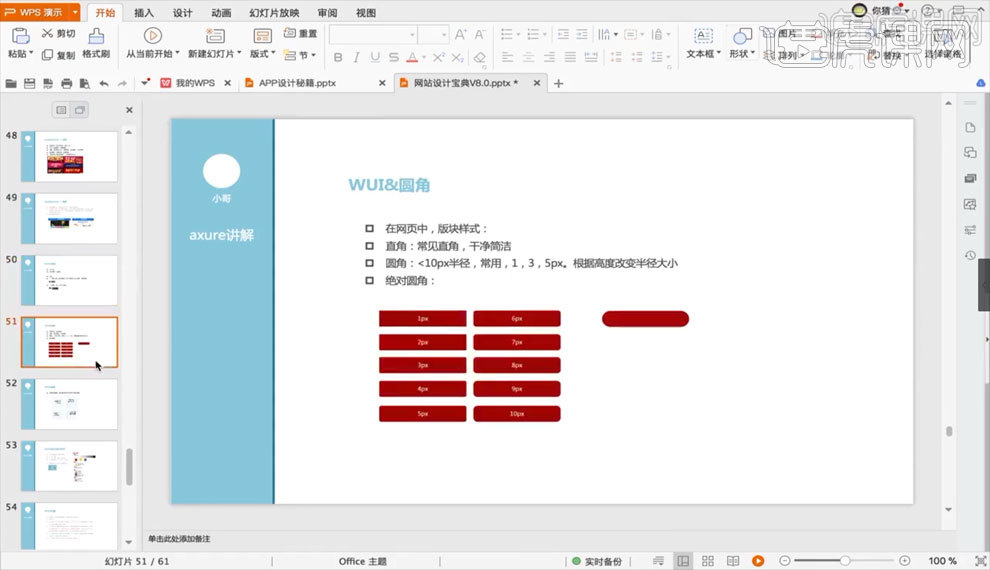
9.【圆角】这里给大家列举出了圆角的使用场景和常用大小【如图所示】。

点击观看视频教程

Axure基础系列课程-网站设计4
立即学习初级练习3406人已学视频时长:34:26
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
相关知识
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板




















