PS与AI如何设计2.5D场景化网页3发布时间:暂无
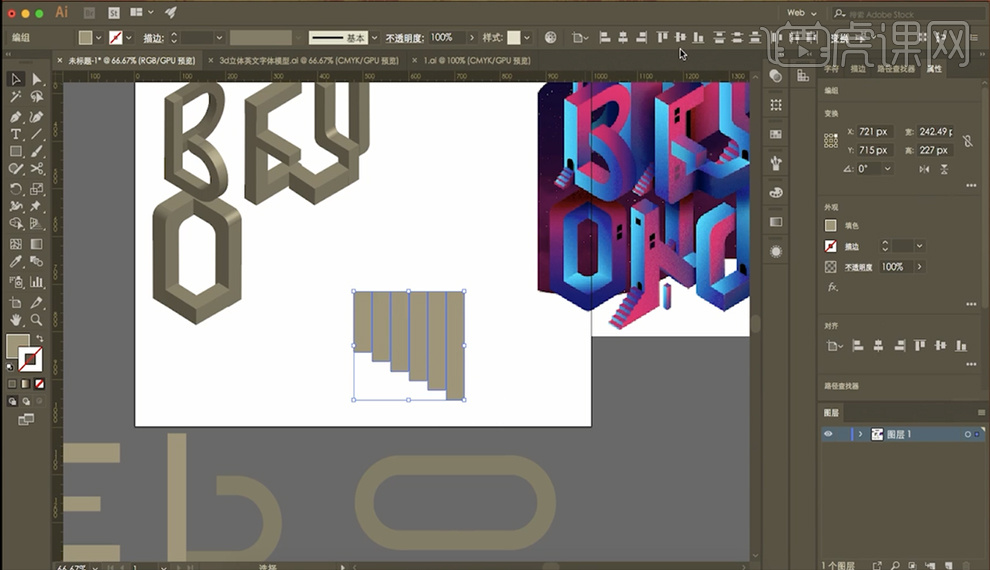
1.打开【AI】选择【E】【Y】连接部分【Alt键】复制,与【未完成O】连接,调整位置及长宽高,具体如图所示。

2.选择【E组件I】【Alt键】复制,调整高度,【Alt键】再次复制,【Ctrl+D】继续复制4次,选择【属性】从第一个到最后一个宽高依次递减【20px】移动每个长方形,有重叠部分,不留缝隙,【路径查找器】【合并】删除无用锚点,【Ctrl+J】连接左右锚点,具体如图所示。

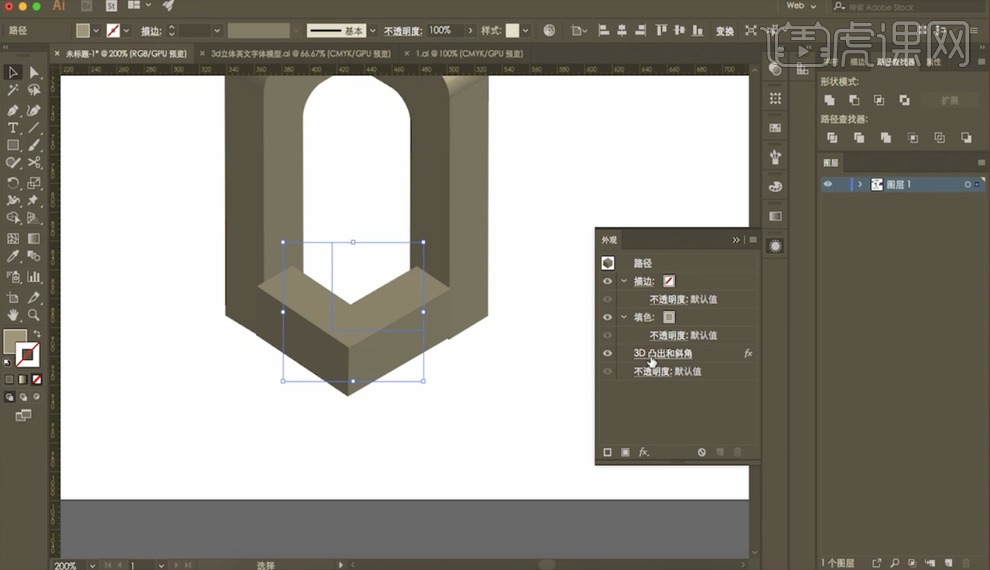
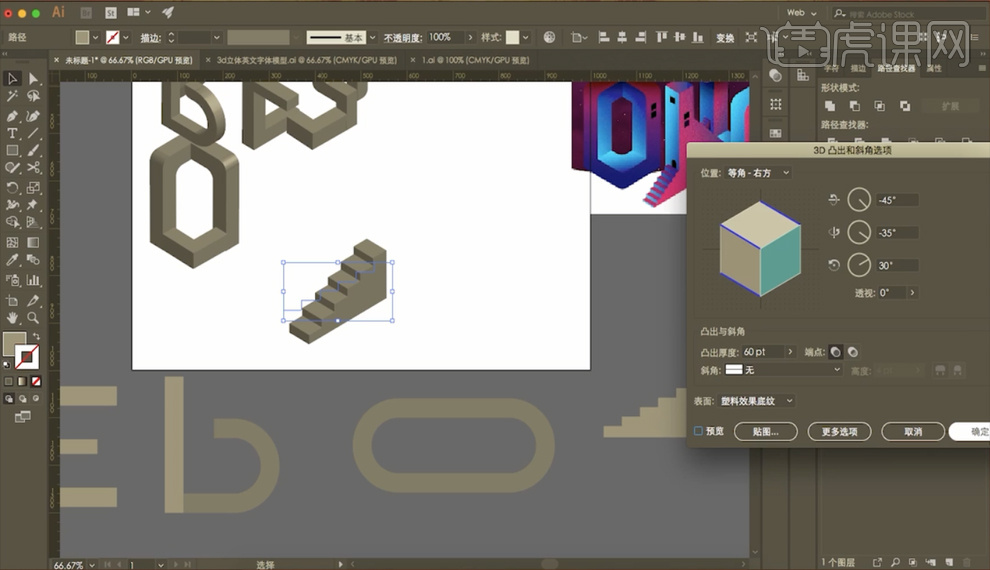
3.【Alt键】复制,添加【效果】【3D】【凸出和斜角】凸出厚度【60pt】斜角【无】位置【等角-右方】角度【-45°、-35°、30°】具体如图所示。

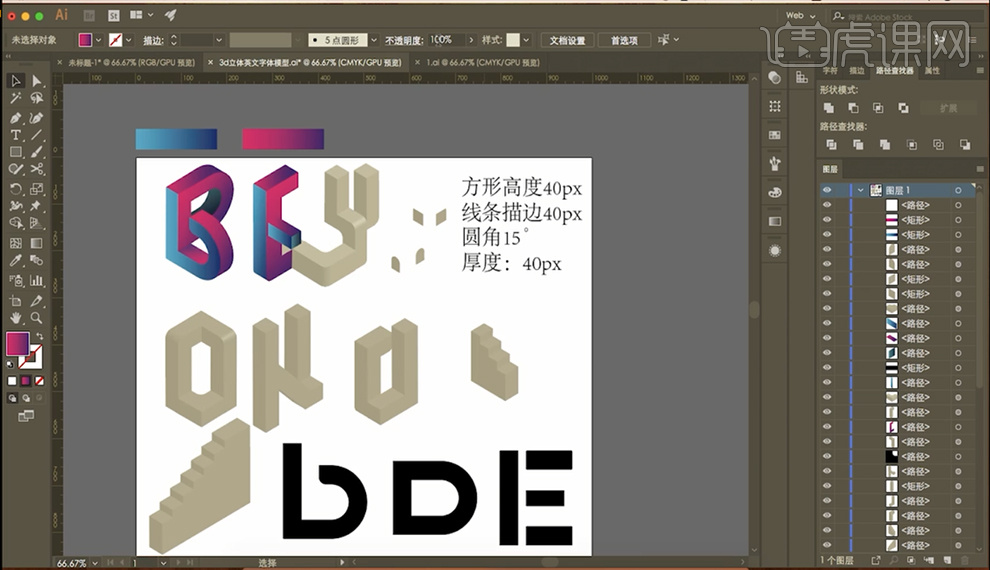
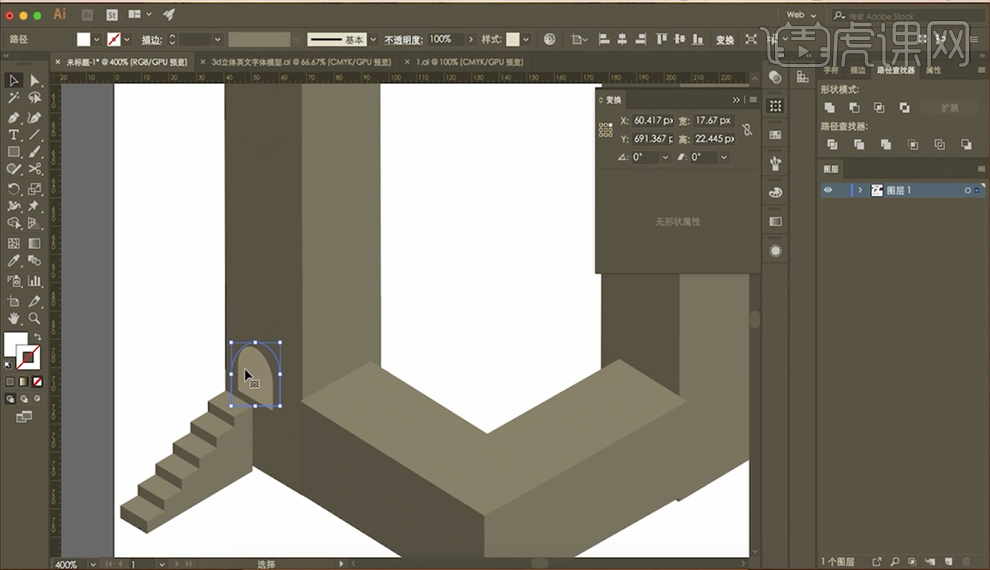
4.选择【矩形工具】绘制矩形,选择【边角】拖至圆角,选择【矩形工具】在下半部分绘制矩形,选择【减去底层形状】修改高度,添加【效果】【3D】【凸出和斜角】凸出厚度【0pt】斜角【无】位置【等角左方】修改颜色【白色】具体如图所示。

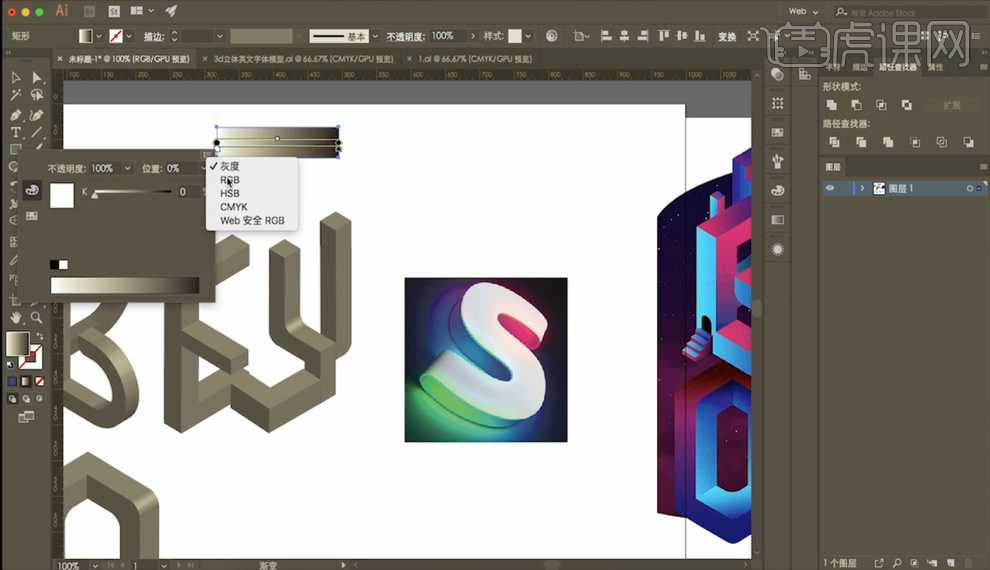
5.选择【矩形工具】绘制矩形,导入【颜色素材】选择矩形,选择【渐变】【I键】吸取【颜色素材】中的【蓝色】复制颜色,选择矩形【J键】选择左侧锚点,修改【RGB颜色】#【粘贴】点击空白处,【I键】吸取【颜色素材】中的【亮蓝色】复制颜色,选择矩形【J键】选择右侧锚点,修改【RGB颜色】#【粘贴】具体如图所示。

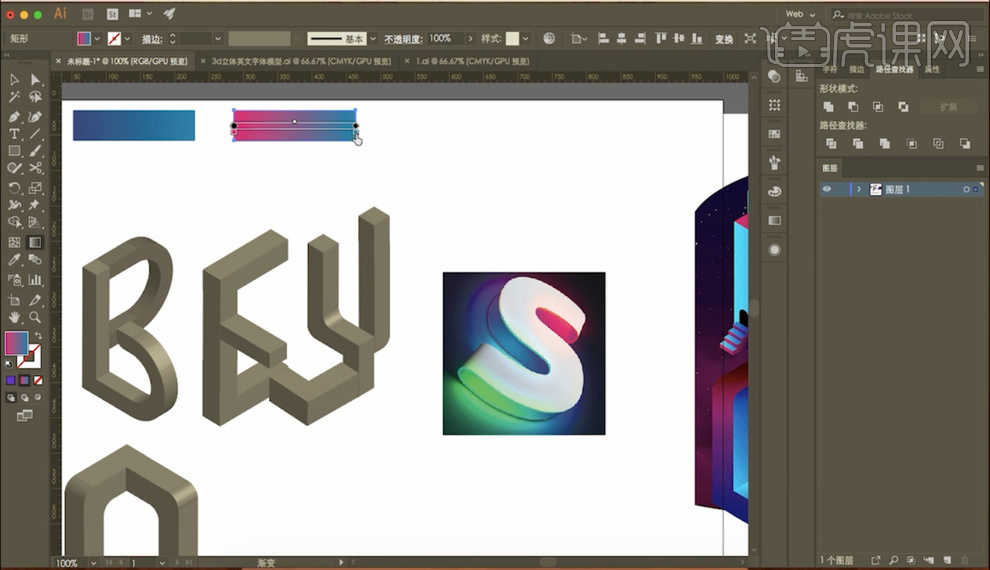
6.【Alt键】复制矩形,点击空白处【I键】吸取【颜色素材】中的【粉红色】复制颜色,选择矩形【J键】选择左侧锚点,修改【RGB颜色】#【粘贴】点击空白处【I键】吸取【颜色素材】中的【紫色】复制颜色,选择矩形【J键】选择右侧锚点,修改【RGB颜色】#【粘贴】具体如图所示。

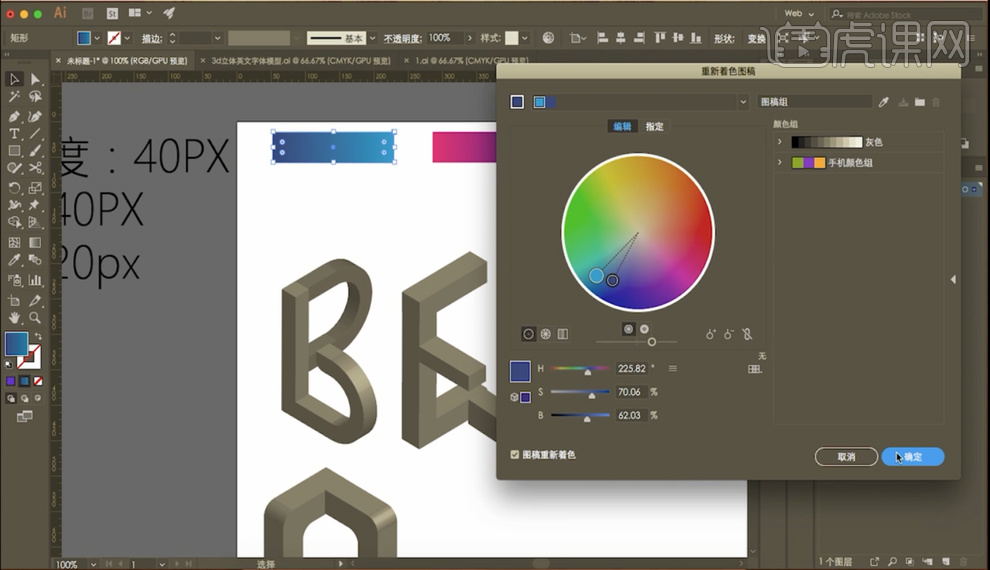
7.选择【红紫渐变】【色轮】【编辑】【H253.73】【S76.62%】【B69.32%】选择【蓝色渐变】【色轮】【编辑】【H225.82】【S70.06%】【B62.03%】删除【颜色素材】具体如图所示。

8.选择【B】【对象】【扩展外观】【Ctrl+Shift+J】解组到不能解【合并】左面填充【蓝色渐变】调整角度及亮暗面颜色,其他面填充【红色渐变】调整角度及亮暗面颜色,选择其他字母【对象】【扩展外观】【Ctrl+Shift+J】解组到不能解【合并】选择【蓝色渐变】【红色渐变】进行填充每个面,调整角度,效果如图所示。