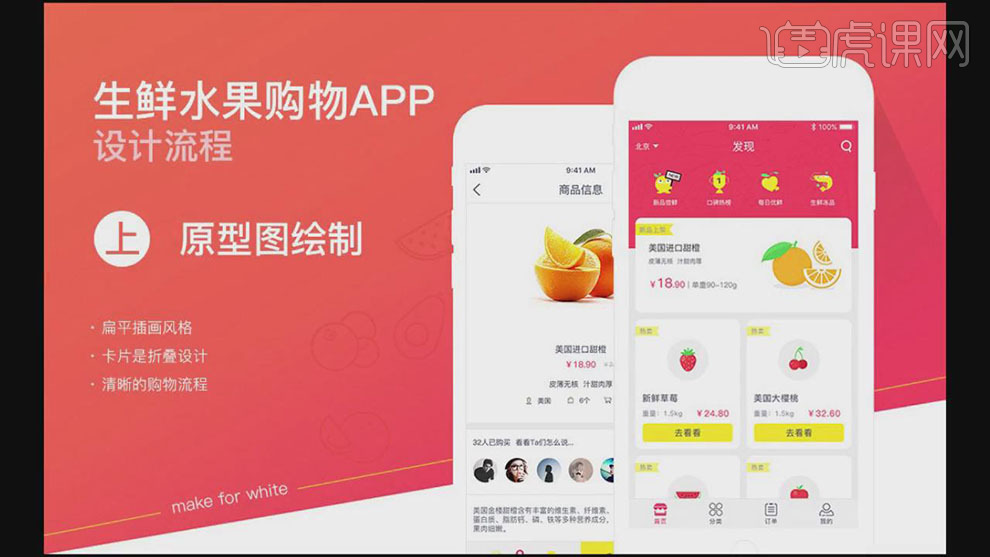
生鲜水果购物类APP UI设计(上)发布时间:2019年11月07日 11:48
1. 本课使用的软件有思维导图软件和Axure原图软件。具体如图示。

2. 【打开】思维导图软件,【新建】工作文档。具体效果如图示。

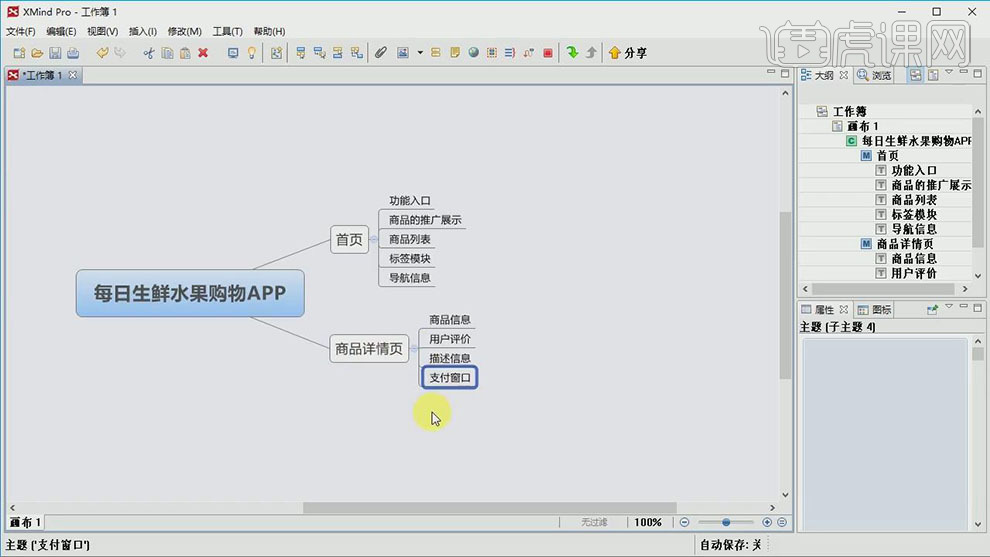
3. 单击【主题文本】,确定App的中心主题内容,根据主题内容导出各分支内容细节。具体效果如图示。

4. 【打开】Axure软件,【新建】文档。具体效果如图示。

5. 根据页面的内容需要呈现的尺寸大小,不同的手机系统及手机屏建立的文档尺寸不一样。具体尺寸如图示。

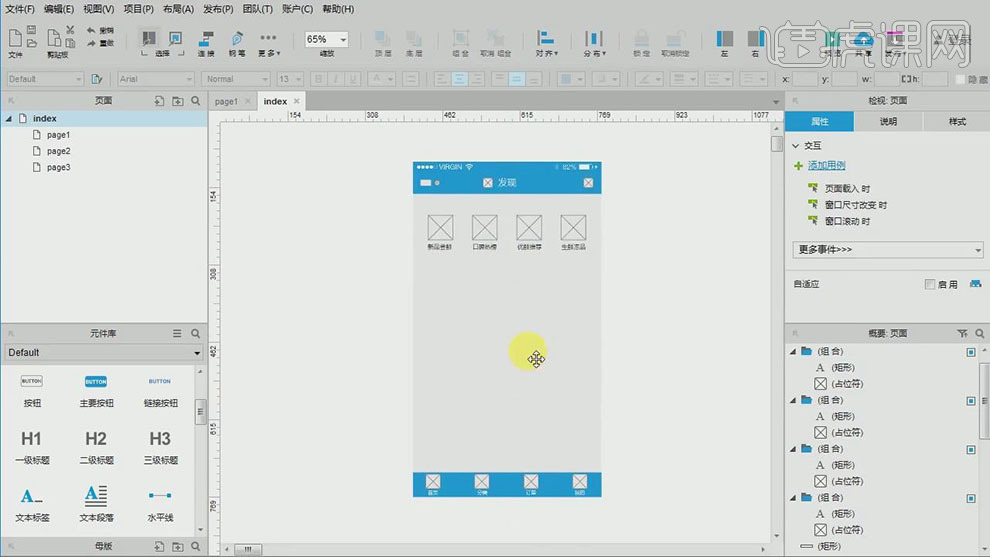
6. 使用【矩形工具】,根据设计的屏幕尺寸,设置矩形的大小。具体效果如图示。

7. 单击【元件库面板】,【选择】ISO UI元件库,【拖入】导航栏,调整大小,放置矩形上方合适的位置。具体效果如图示。

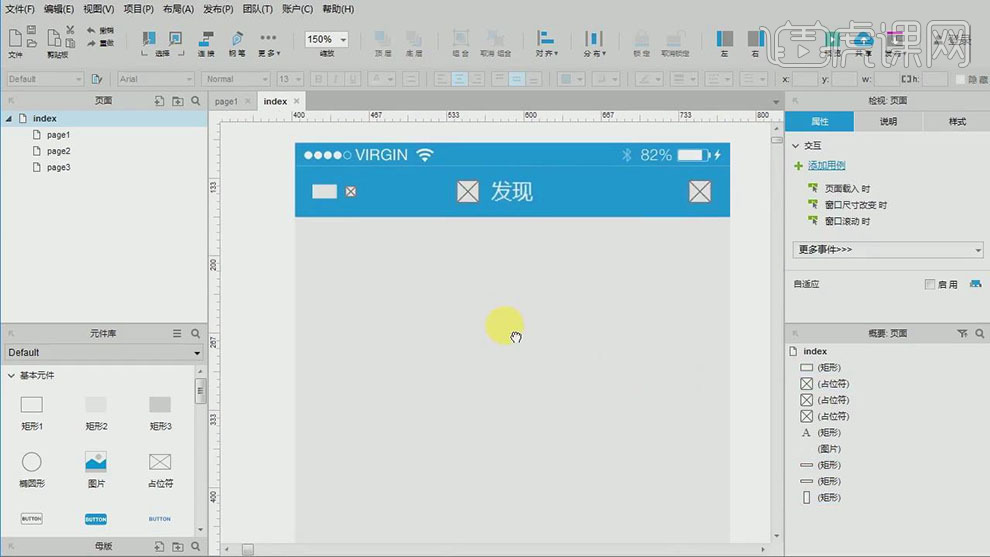
8. 【拖入】矩形框,【填充】合适的颜色,调整大小,放置导航元件的下方合适的位置。具体效果如图示。

9. 【拖入】矩形框,【填充】合适的颜色,调整至合适的大小,放置合适的位置。【拖入】文字元件,【输入】文字信息,【拖入】占位符元件,调整大小,放置合适的位置。具体效果如图示。

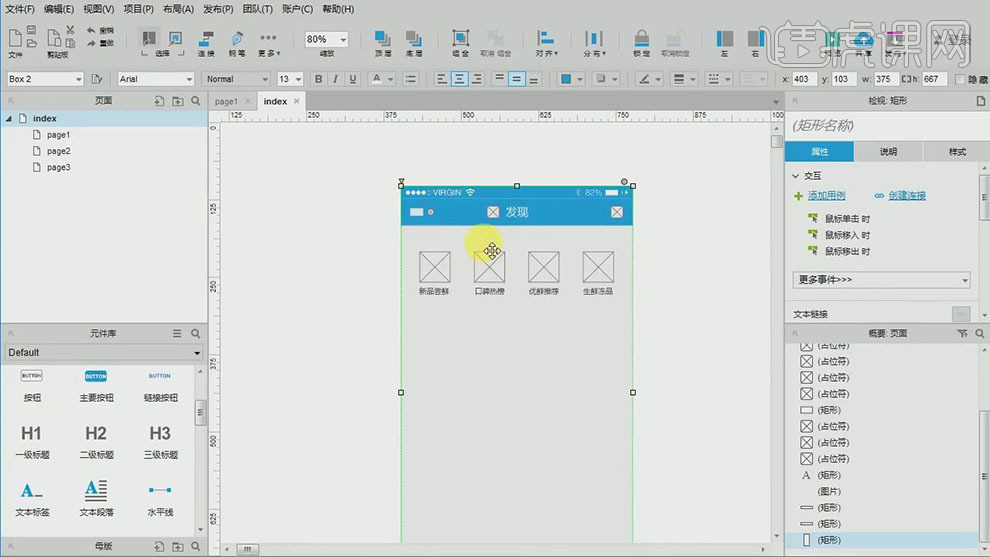
10. 根据思维导图信息内容,绘制功能入口元素。【拖入】占位符元件,调整至合适的大小,【复制】占位符元件,排列至合适的位置。【拖入】文字标签元件,调整文字属性和大小,【输入】文字信息,依次排列至占位符元件下方合适的位置。具体效果如图示。

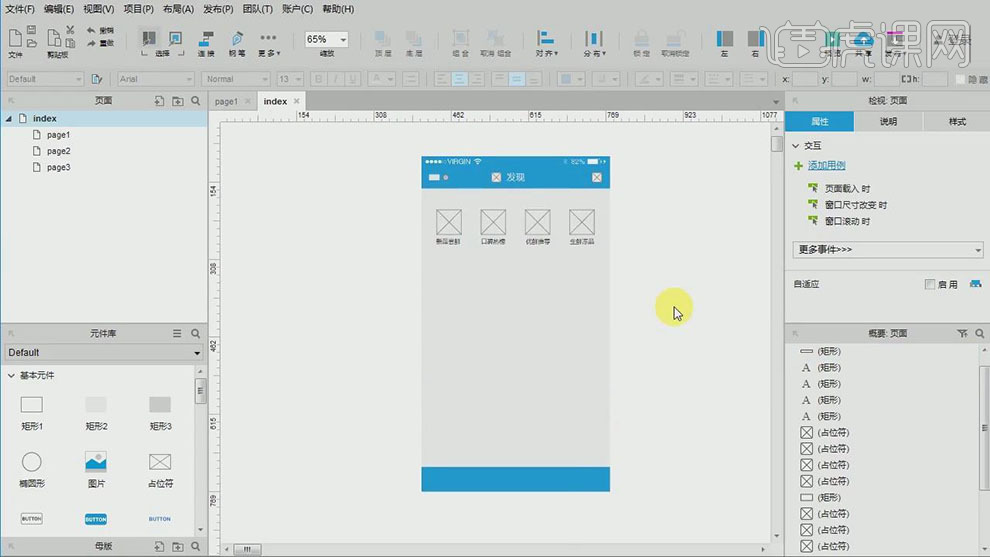
11. 【拖入】矩形框,【填充】蓝色,大小375*49,排列至底部合适的位置。具体效果如图示。

12. 使用相同的方法,【拖入】占位符元件和文字标签元件,调整大小,排列至底部标签栏上方合适的位置。具体效果如图示。

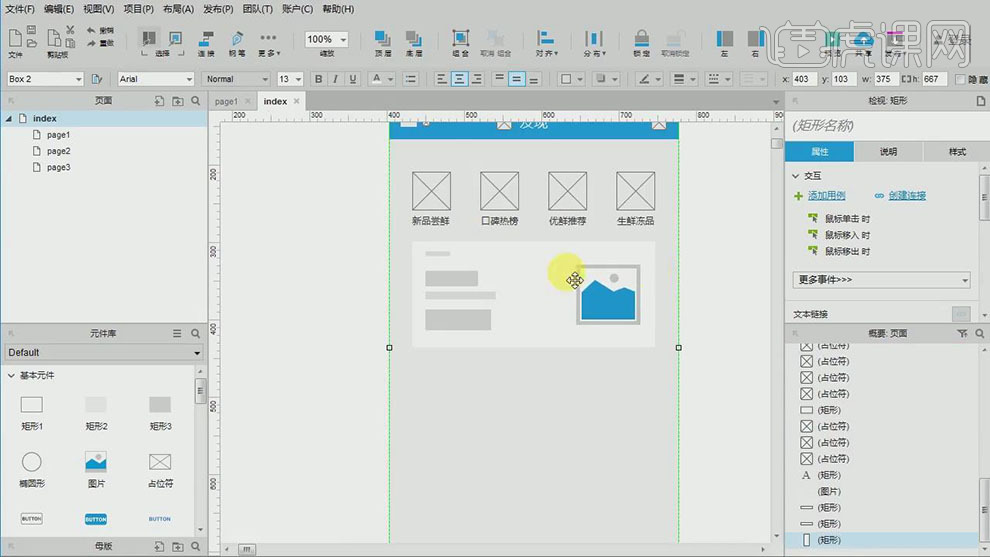
13. 根据思维导图方向,绘制信息栏。【拖入】矩形框,调整合适的大小,【填充】白色,【拖入】图片元件,调整大小,排列至合适的位置。【拖入】矩形框,调整大小,【填充】合适的颜色,排列至合适的位置。具体效果如图示。

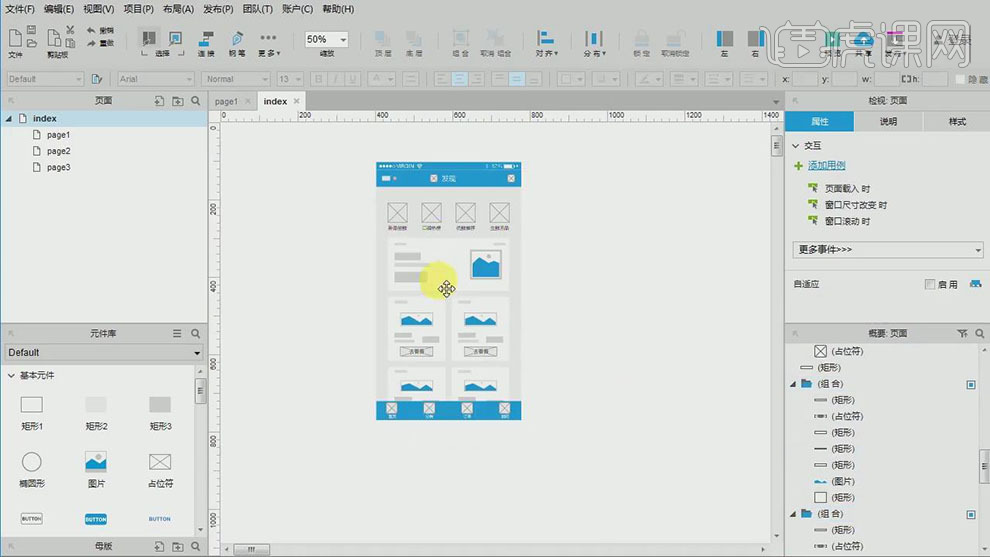
14. 根据思维导图信息内容,使用相同的方法绘制商品信息内容。具体效果如图示。

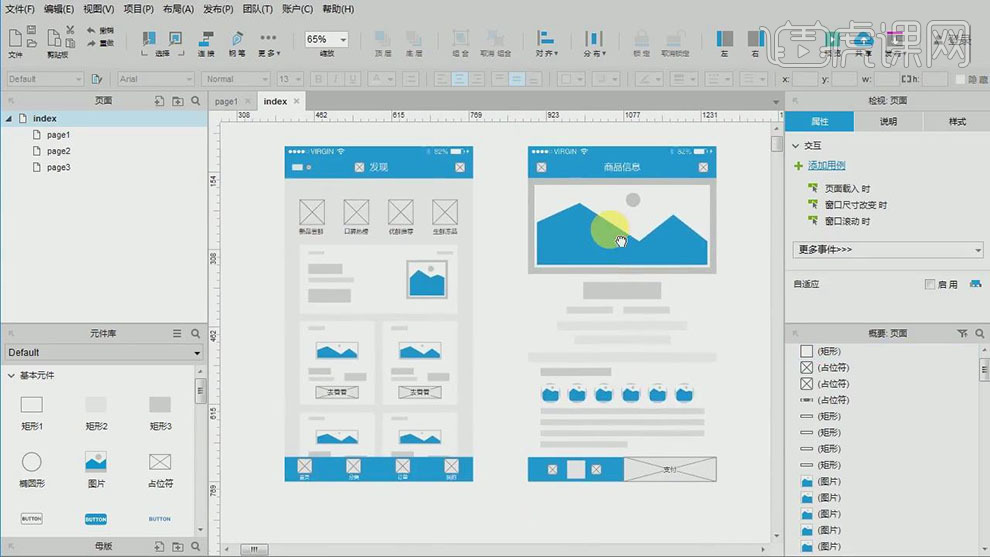
15. 【选择】所有的关联元件对象,【复制】至右侧合适的位置。根据思维导图内容,修改页面内容。具体效果如图示。

16. 最终效果如图示。