UI设计闹钟界面教程发布时间:暂无
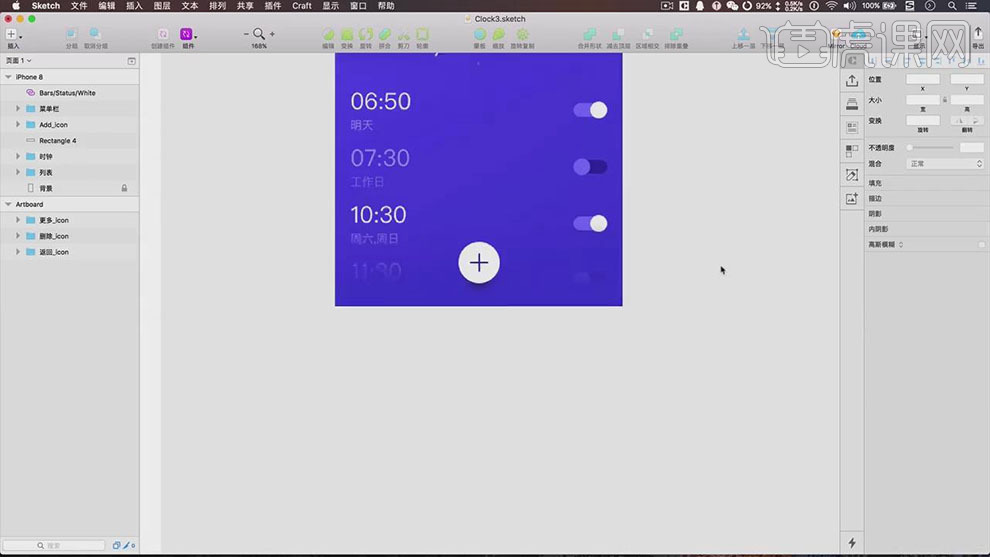
1. 本课主要内容如图示。

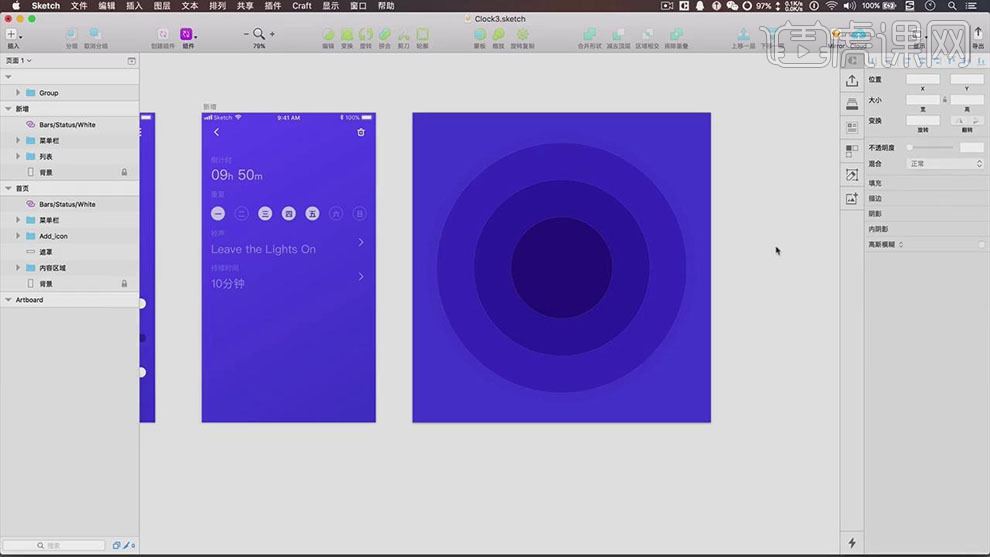
2. 【打开】Sketch软件,【新建】合适大小的画布。具体效果如图示。

3. 使用【矩形工具】绘制画布大小矩形,【填充】合适的渐变颜色。具体效果如图示。

4. 【拖入】导航栏至画布,放置合适的位置,按【Ctrl+L】打开标尺。具体效果如图示。

5. 使用【矩形工具】绘制矩形参考对象,放置合适的位置。根据矩形参考对象拖出参考线至合适的位置,【删除】矩形参考对象。使用【矩形工具】绘制菜单栏,【填充】合适的颜色,调整透明度,【拖入】菜单ICON素材,放置合适的位置。具体效果如图示。

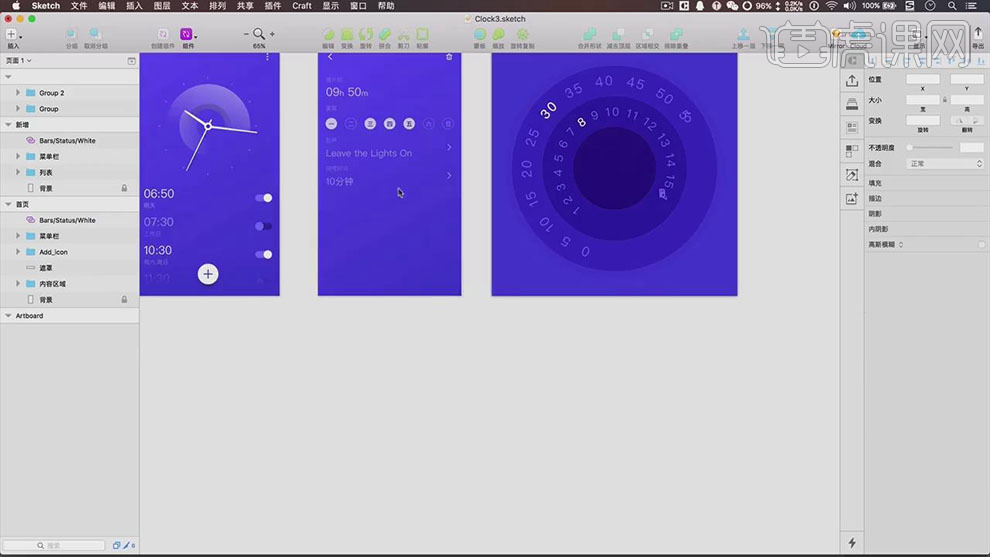
6. 【拖入】时针参考图片,放置合适的位置。使用【椭圆工具】和【形状工具】根据参考图片绘制图案,【填充】对应的颜色,调整形状属性。具体效果如图示。

7. 【选择】关联图层,按【Ctrl+G】编组,【重命名】图组,调整图层顺序,调整椭圆颜色的细节。具体效果如图示。

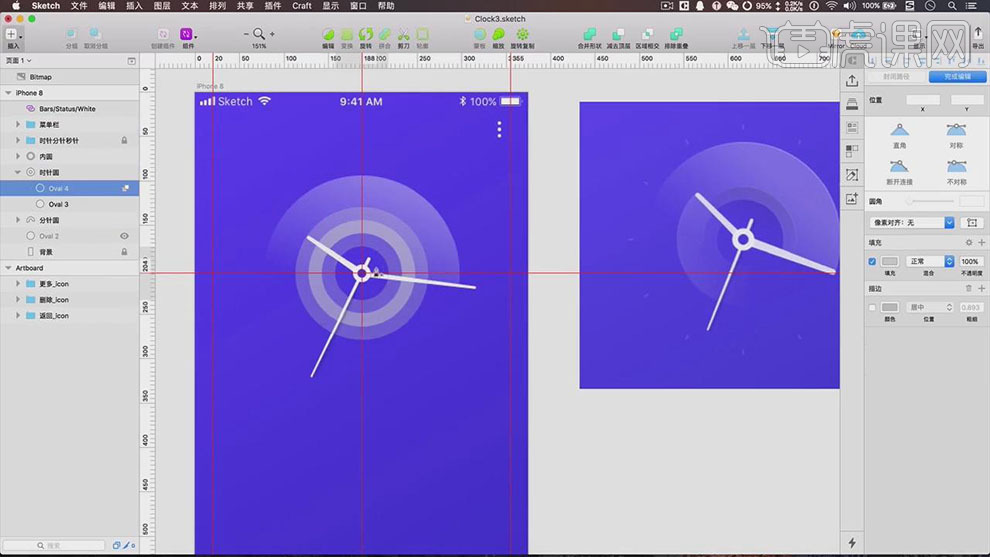
8. 使用【钢笔工具】绘制形状对象,【选择】形状对象关联椭圆,【单击】剪去顶层多余的部分。【复制】顶圆图层样式,【粘贴】至关联对象,调整渐变颜色角度和透明度。具体效果如图示。
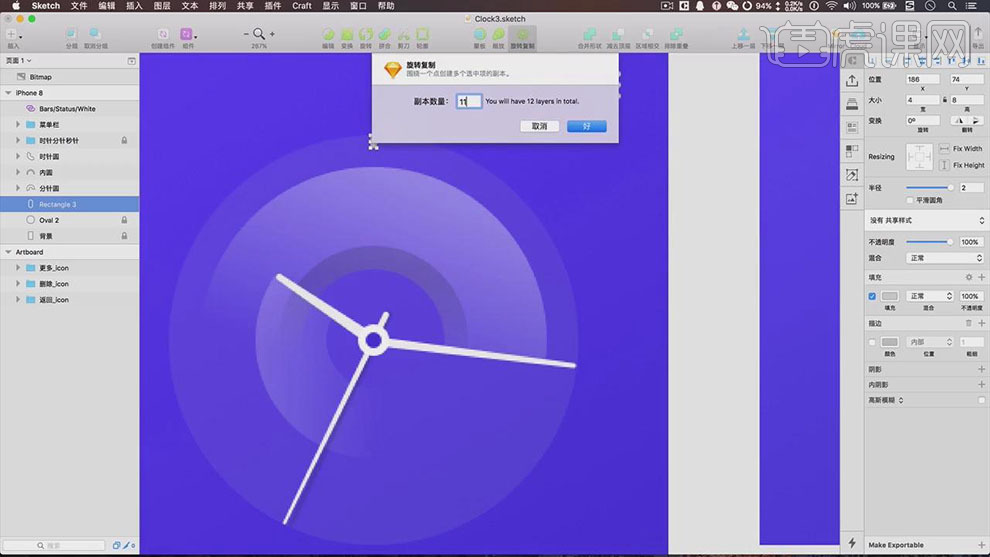
 9. 使用相同的方法给剩余的圆添加相同的效果,使用【矩形工具】绘制矩形,调整圆角至合适的角度,单击【旋转复制工具】,具体参数如图示。
9. 使用相同的方法给剩余的圆添加相同的效果,使用【矩形工具】绘制矩形,调整圆角至合适的角度,单击【旋转复制工具】,具体参数如图示。

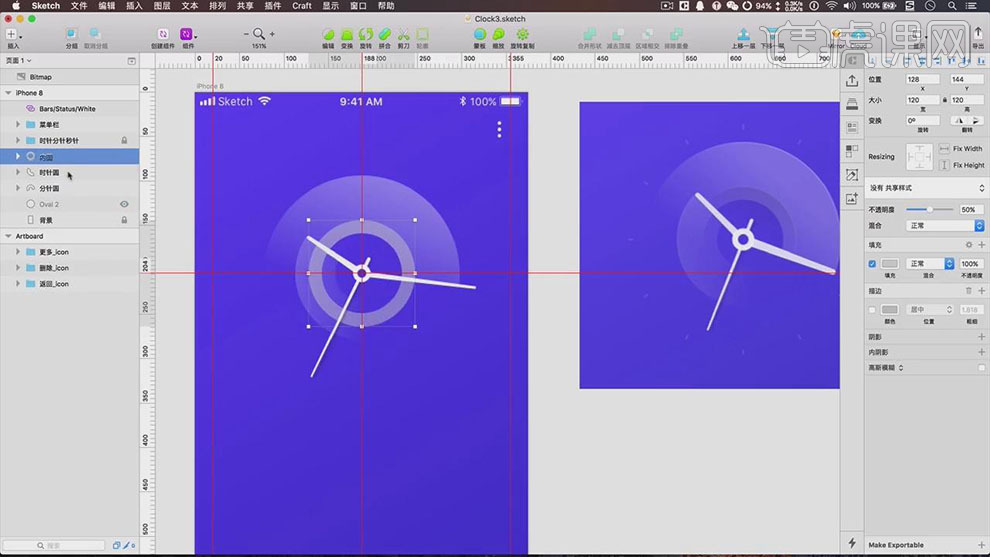
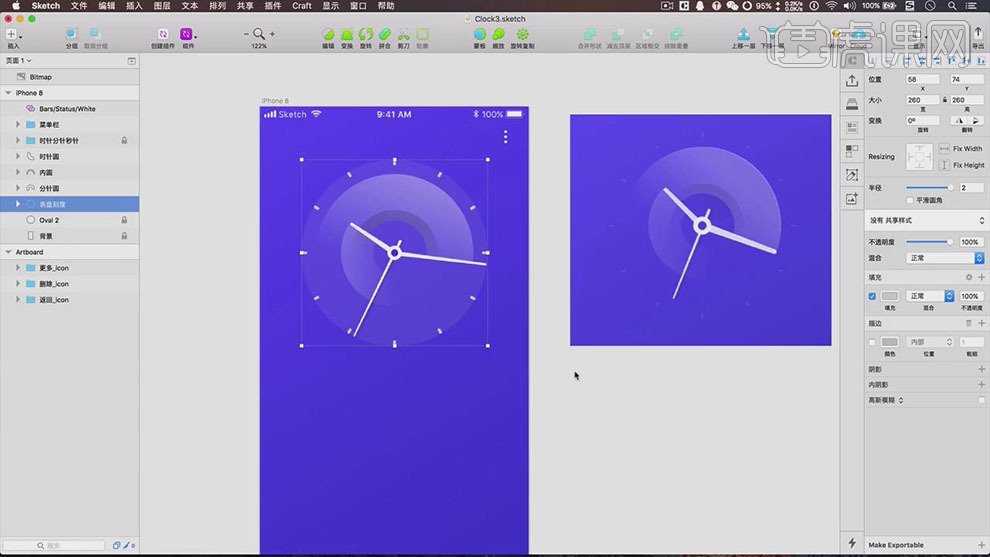
10. 单击中间点,按Shift键拖动至合适的大小。【选择】关联图层,按【Ctrl+G】编组,【重命名】图组。具体效果如图示。

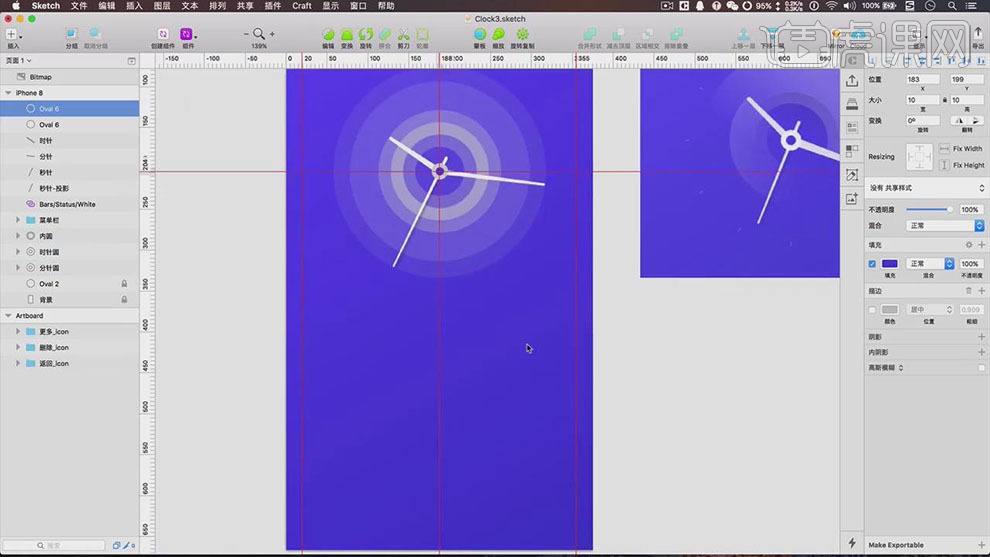
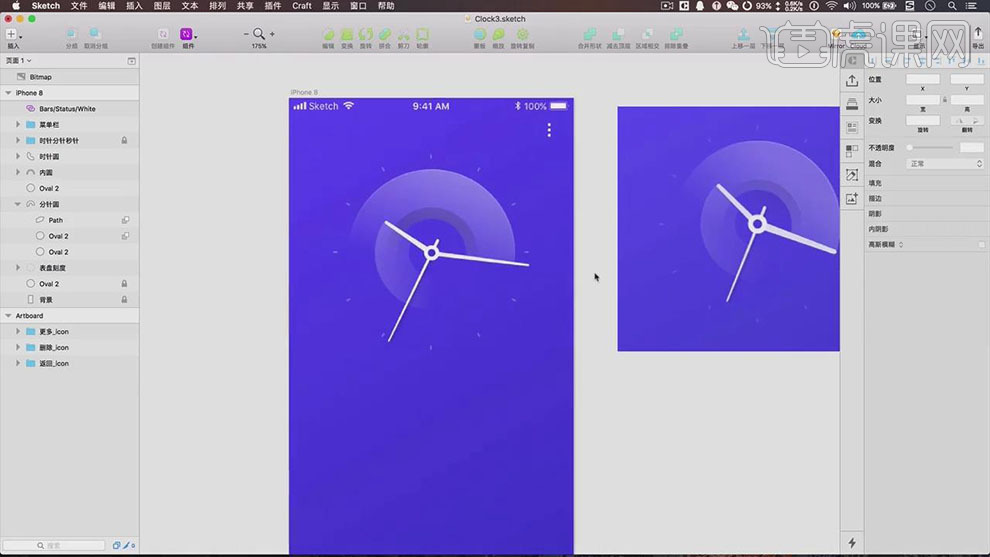
11. 调整刻度矩形的位置细节,根据光影规律,按Alt键【复制】底部圆,调整图层顺序,【描边】1PX,【填充】无,调整描边至合适的颜色。具体效果如图示。

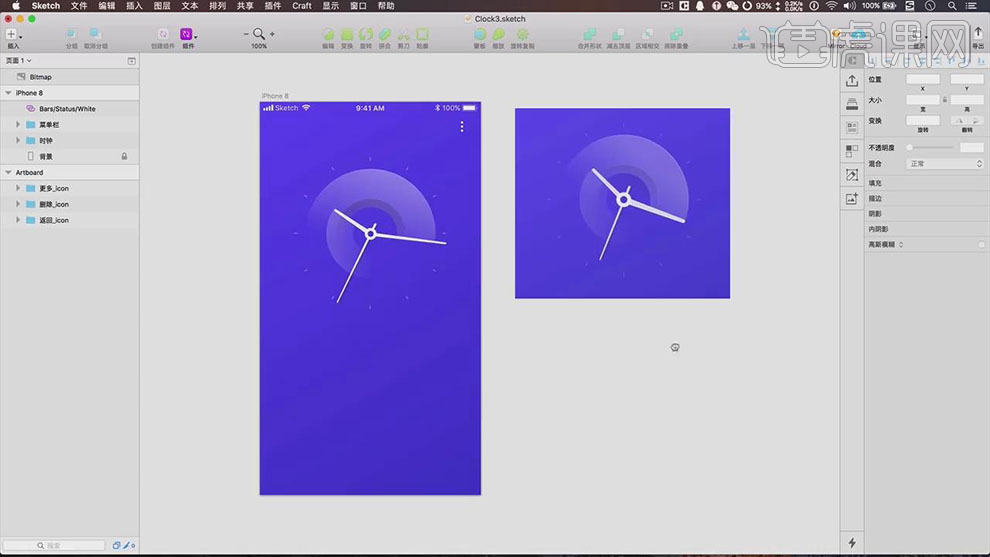
12. 【重命名】图组,根据光影规律,使用相同的方法,给其他的圆添加合适的高光效果。具体效果如图示。

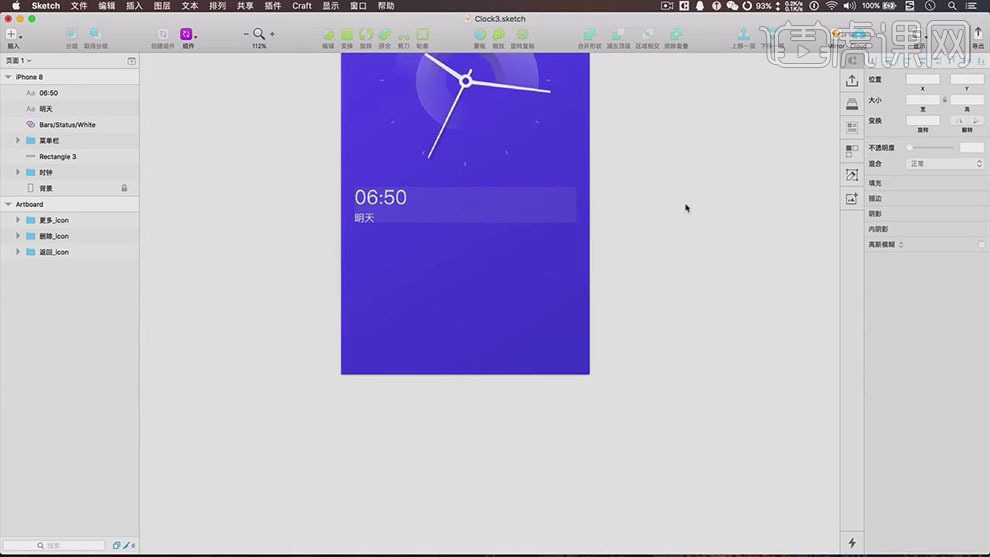
13. 使用【矩形工具】绘制合适大小的矩形,【填充】灰色,调整合适的透明度。使用【文字工具】,选择合适的字体,依次输入文字,调整大小,排列至矩形上方合适的位置。具体效果如图示。

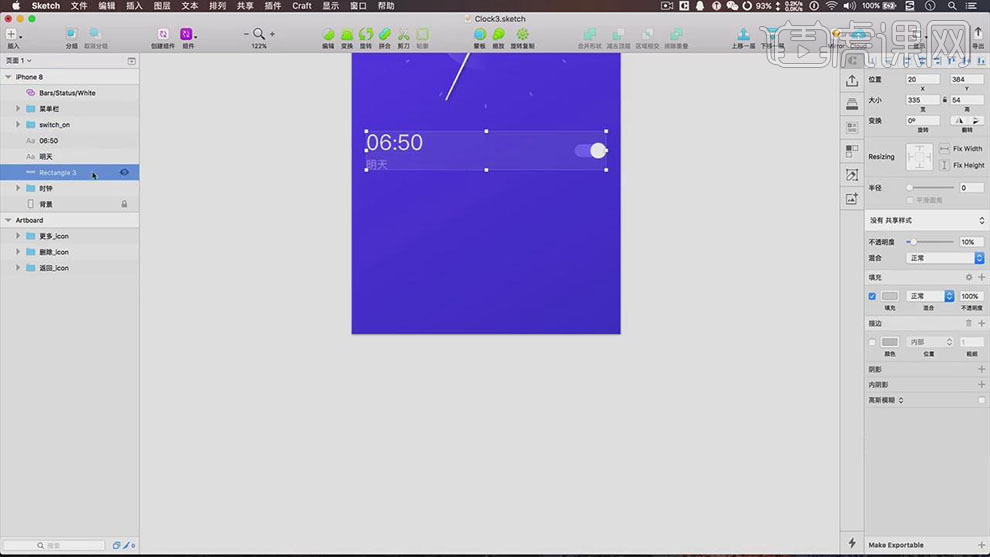
14. 使用【矩形工具】和【椭圆工具】绘制开关ICON,调整大小和颜色,排列至合适的位置,【选择】关联图层,按【Ctrl+G】编组,【重命名】图组。具体效果如图示。

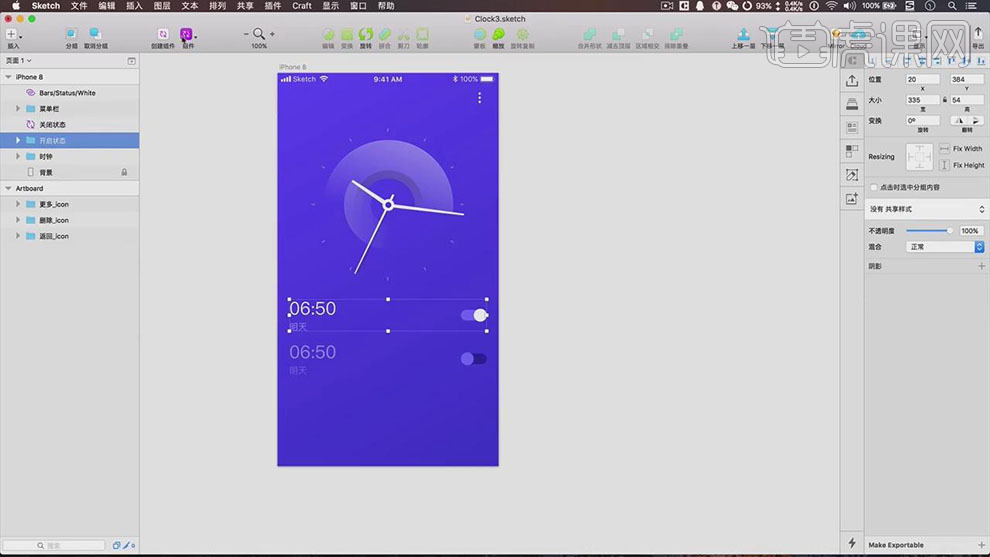
15. 按Alt键【拖动复制】图组,【修改】文字信息和ICON细节。具体效果如图示。

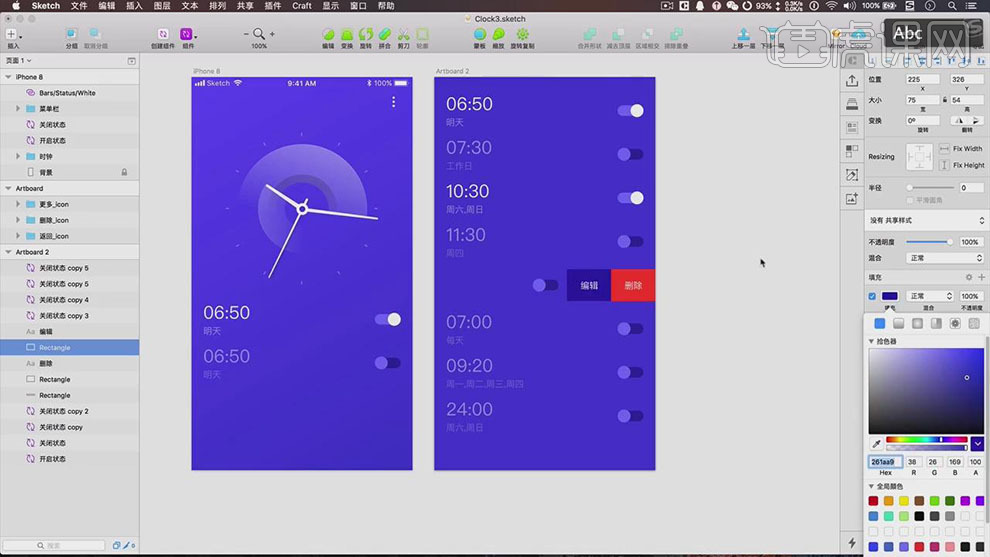
16. 【新建】合适的画布,按【Ctrl+C】吸取背景颜色。【复制】信息组,排列至合适的位置,【修改】文字内容和属性信息和ICON信息状态。具体效果如图示。

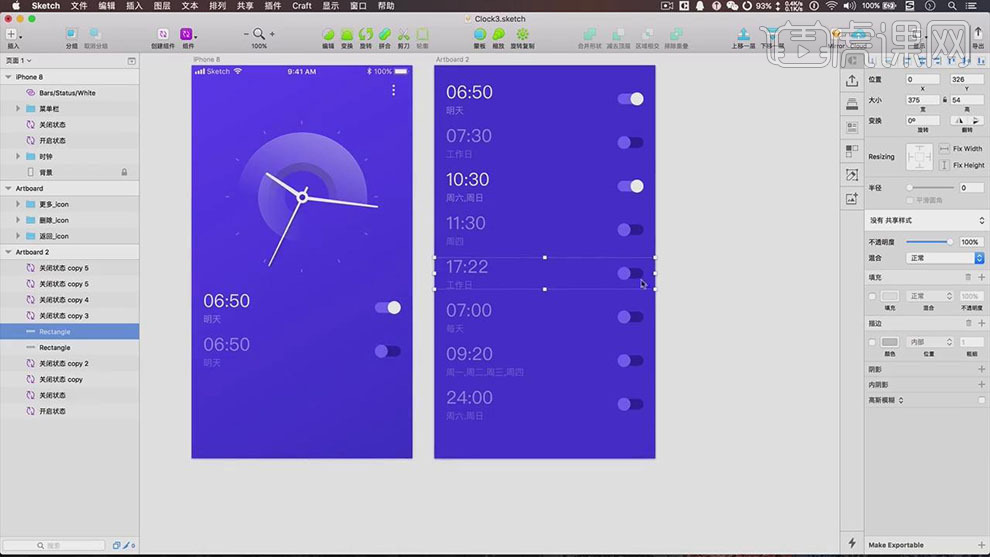
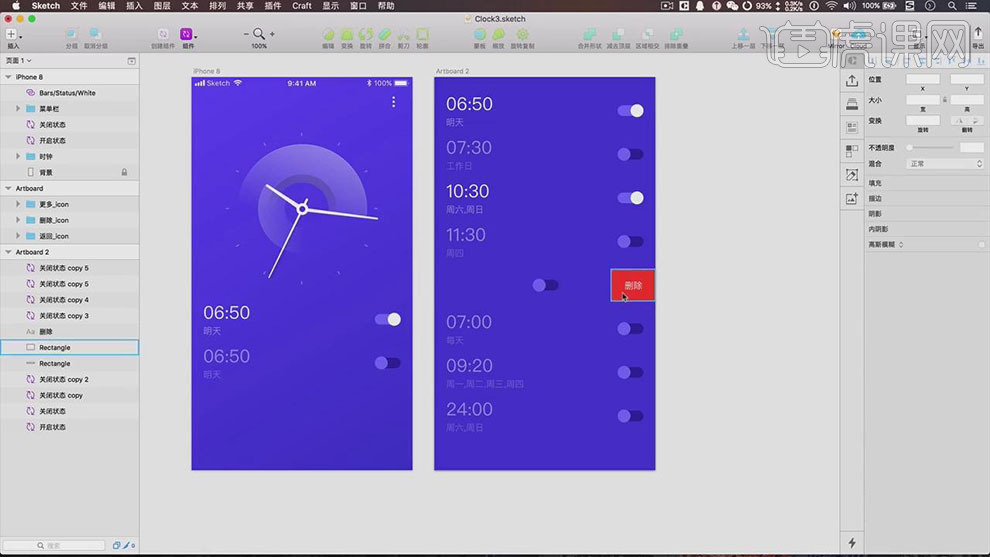
17. 使用【矩形工具】绘制矩形,调整大小,放置合适的位置,【拖动】列表至合适的位置,【选择】矩形,【填充】红色,使用【文字工具】输入文字,调整大小,排列至合适的位置。具体效果如图示。

18. 【选择】关联对象,按Alt键【移动复制】至合适的位置,【修改】矩形颜色和文字信息。具体效果如图示。

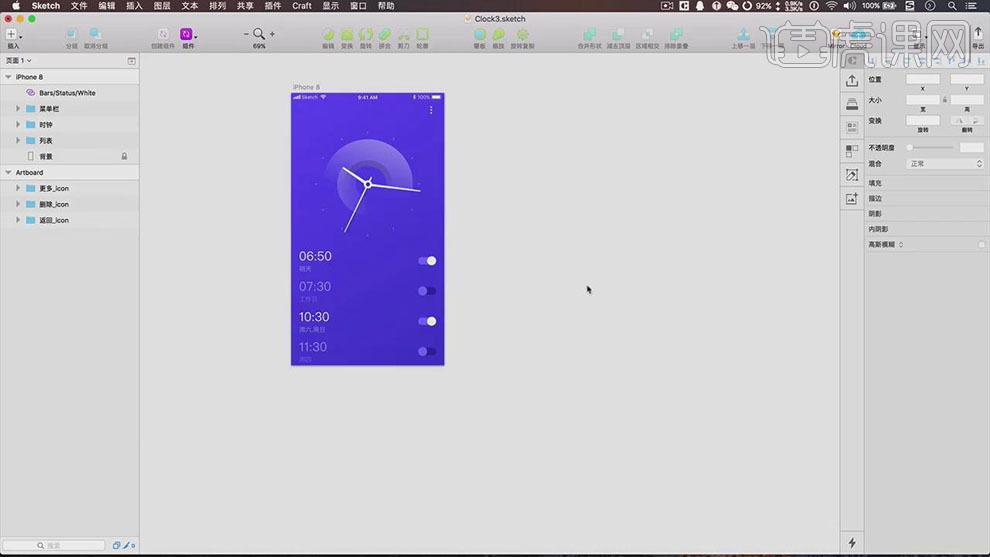
19. 【选择】所有的关联对象,按【Ctrl+G】编组,按【Ctrl+C】复制,按【Ctrl+V】粘贴至首页,调整至合适的位置,【删除】多余的信息。具体效果如图示。

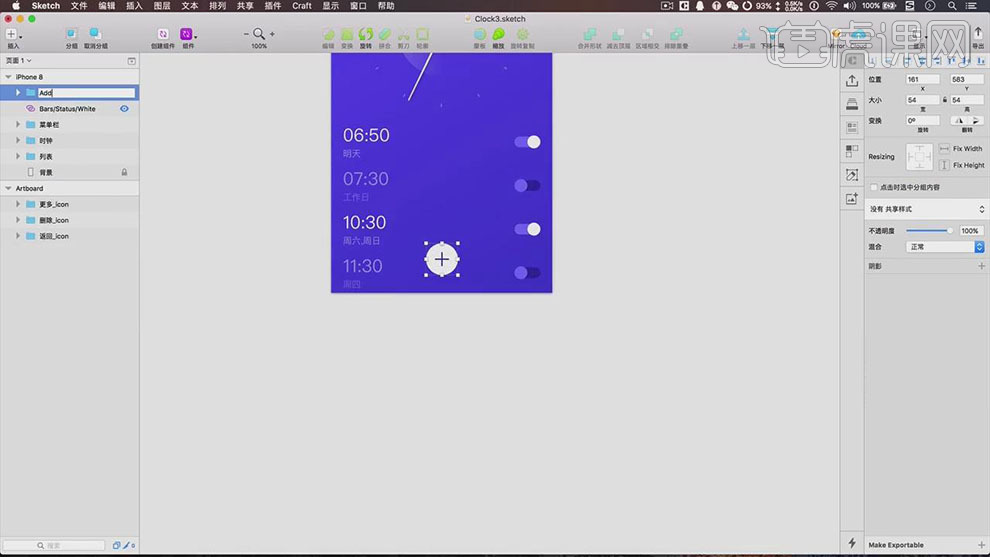
20. 使用【椭圆工具】和【矩形工具】绘制添加按钮ICON,调整大小和颜色,排列至合适的位置。具体效果如图示。

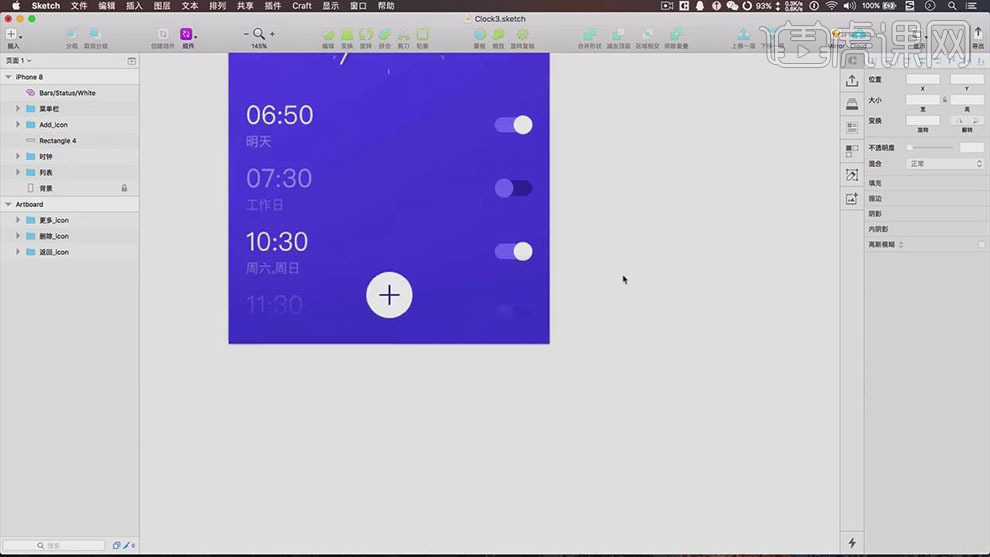
21. 使用【矩形工具】绘制矩形,添加合适的渐变颜色,放置按钮ICON下方合适的位置。具体效果如图示。

22. 【复制】按钮椭圆,【填充】黑色,添加合适的【高斯模糊】效果,移动至合适的位置。具体效果如图示。

23. 【选择】所有的关联图层,按【Ctrl+G】编组,【重命名】。【选择】首页画板,右击【重复】,【重命名】画板。【删除】多余的信息和内容,【拖入】菜单栏上的ICON图标,放置合适的位置。具体效果如图示。

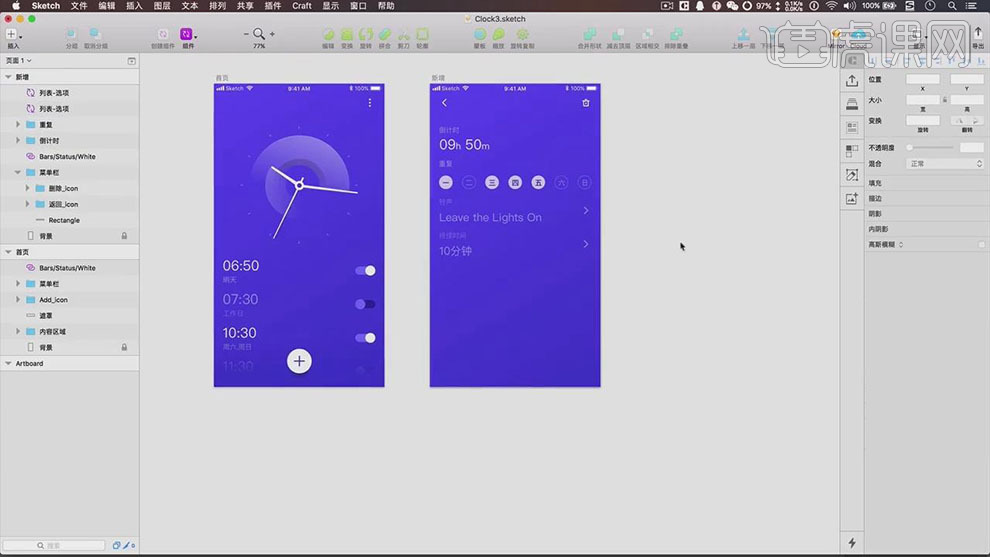
24. 使用【文字工具】依次输入文字,调整大小和颜色,排列至画面合适的位置。使用【椭圆工具】绘制椭圆,排列至文字下方合适的位置,【填充】对应的颜色和属性。具体效果如图示。

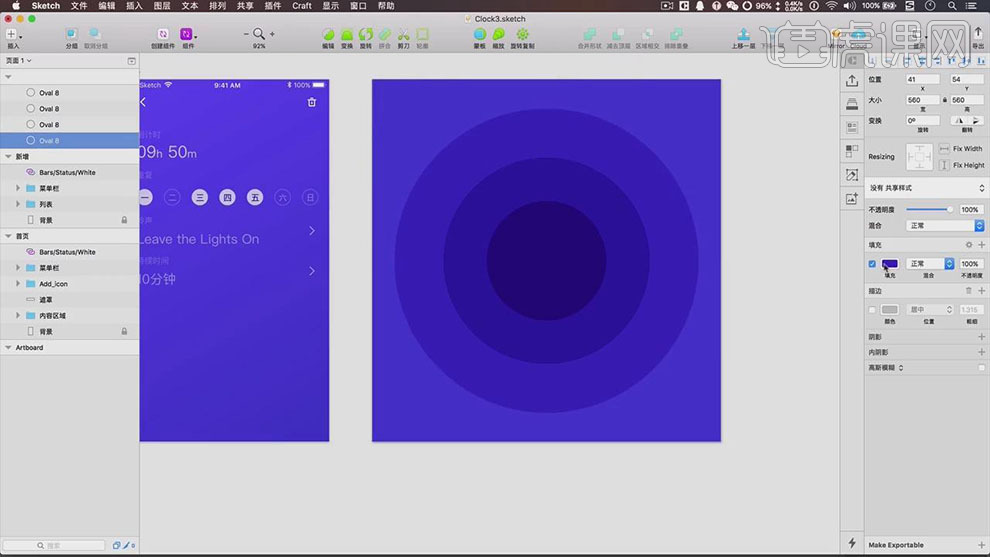
25. 【新建】画板,使用【椭圆工具】绘制多个大小不一的椭圆,【填充】合适的颜色,排列至合适的位置。具体效果如图示。

26. 【选择】所有的椭圆对象,按【Ctrl+G】编组,添加【描边】,【填充】合适的描边颜色。具体效果如图示。
 27. 使用【椭圆工具】绘制合适大小的椭圆路径,使用【文字工具】输入文字,修改文字颜色。单击【文本】-【路径文字】,将文字拖入路径,调整文字大小。具体效果如图示。
27. 使用【椭圆工具】绘制合适大小的椭圆路径,使用【文字工具】输入文字,修改文字颜色。单击【文本】-【路径文字】,将文字拖入路径,调整文字大小。具体效果如图示。

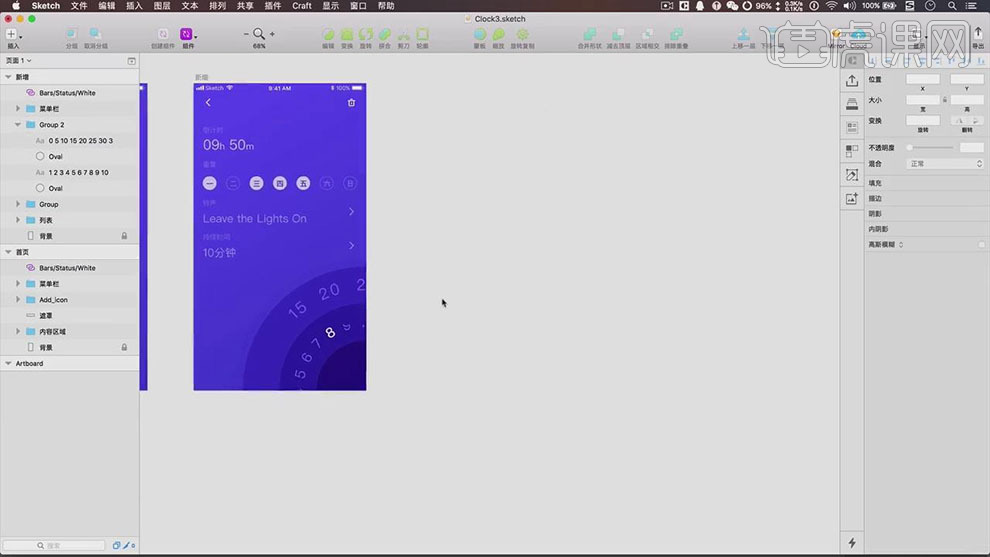
28. 【选择】关联对象,按【Ctrl+C】复制,按【Ctrl+V】粘贴至新增画布,排列至合适的位置。具体效果如图示。

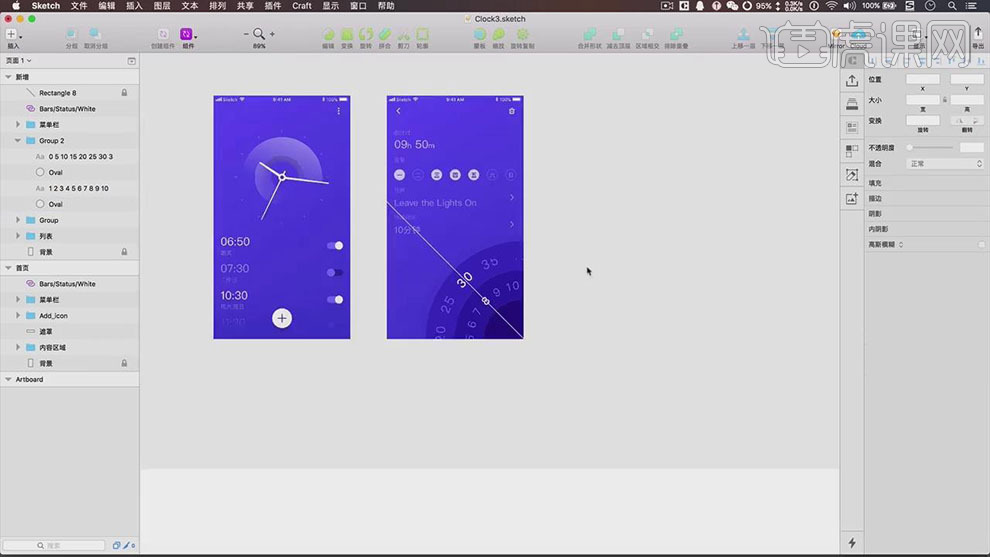
29. 绘制直线,【旋转】135度,放置画板合适的位置,根据参考斜线,调整文字位置。具体效果如图示。

30. 根据预览,调整画面整体的细节。使用【文字工具】输入OK,调整大小,排列至合适的位置。具体效果如图示。

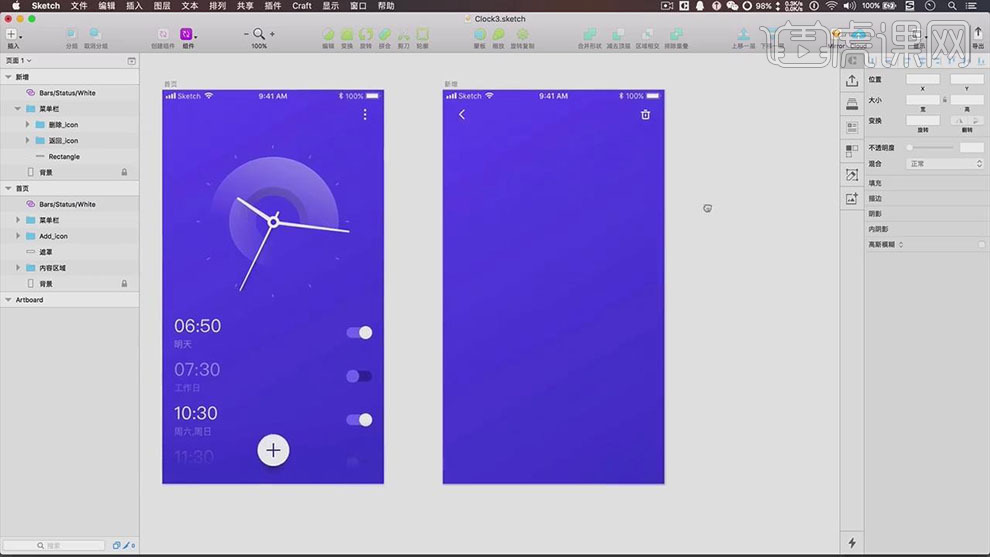
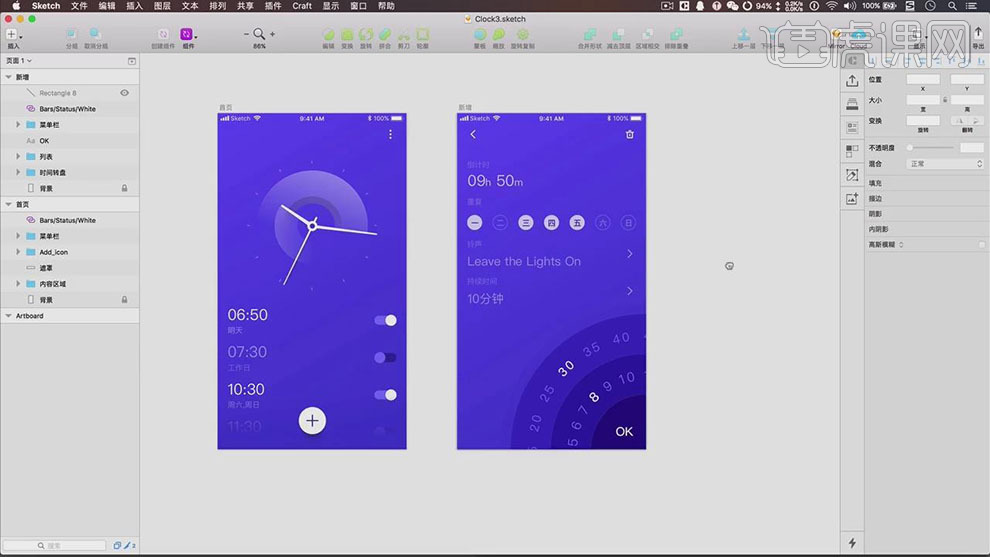
31. 最终效果如图示。