Principle和Sketch设计两侧切换动效发布时间:暂无
1、【打开】Sketch软件,【打开】Sketch文档。具体效果如图示。

2、【打开】Principle软件,单击【文件】-【从Sketch导入】。具体效果如图示。

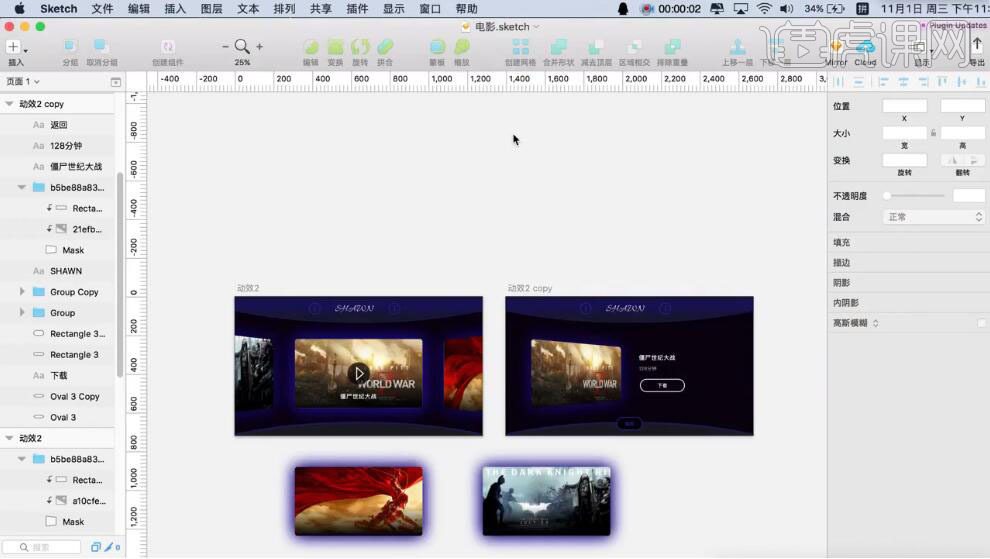
3、【删除】多余的素材,【切换】Sketch软件,【选择】需要的素材,按【Ctrl+C】复制,按【Ctrl+V】粘贴至Principle画板合适的位置。具体效果如图示。

4、【选择】画板素材,移动至合适的位置。具体效果如图示。

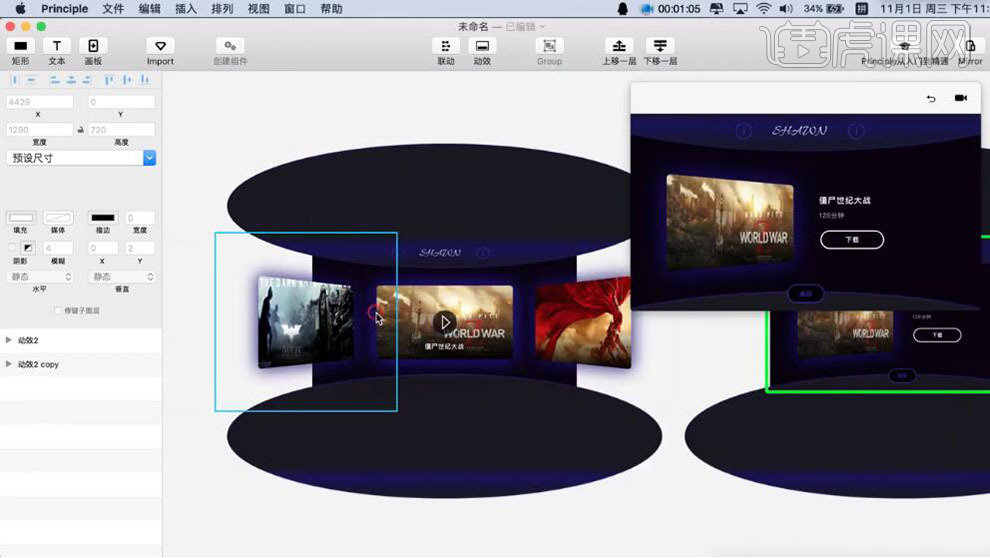
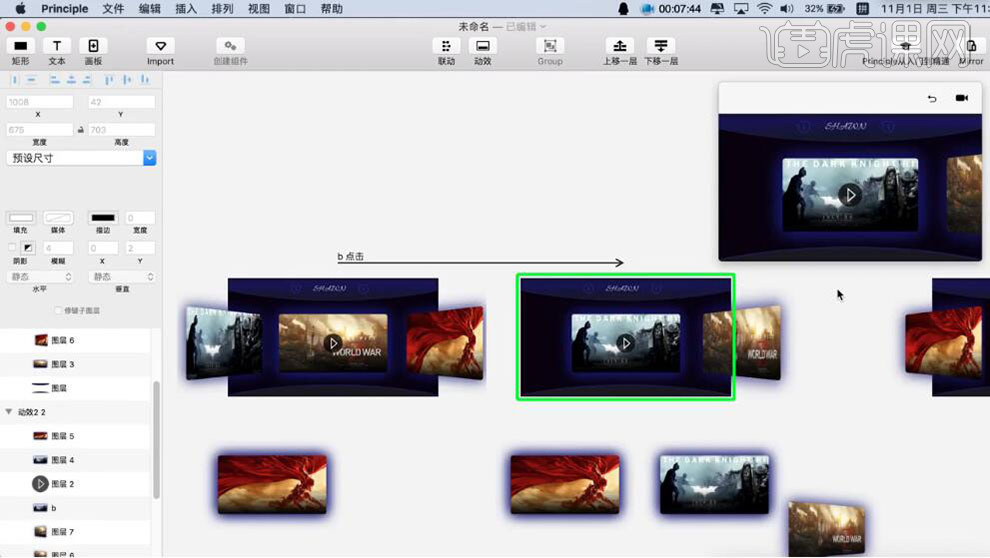
5、【选择】左边素材,单击选择【按下】,拖动箭头至合适的位置。具体显示如图示。

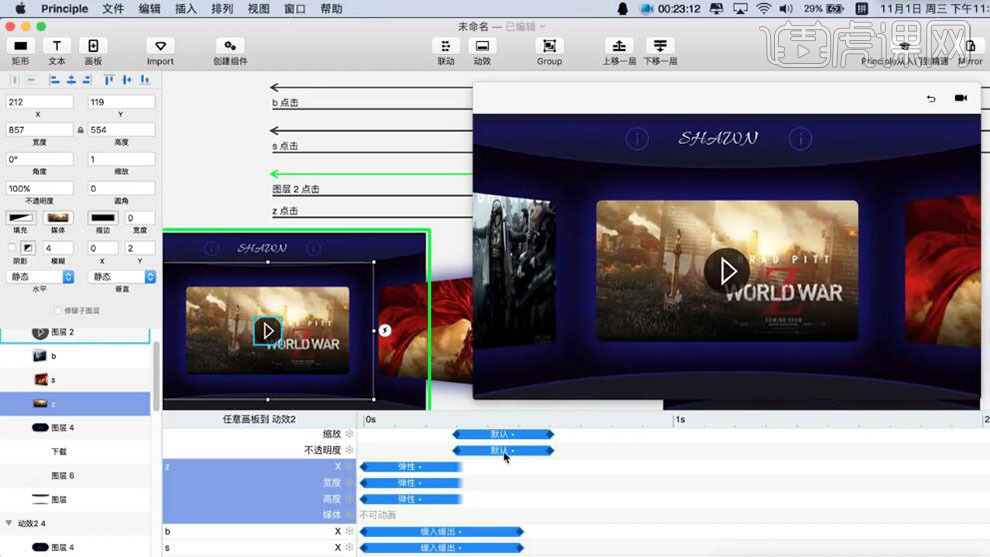
6、单击中间画板,移动素材至合适的位置。根据位置视觉,调整素材透视角度,排列至画面对应的位置。具体显示如图示。

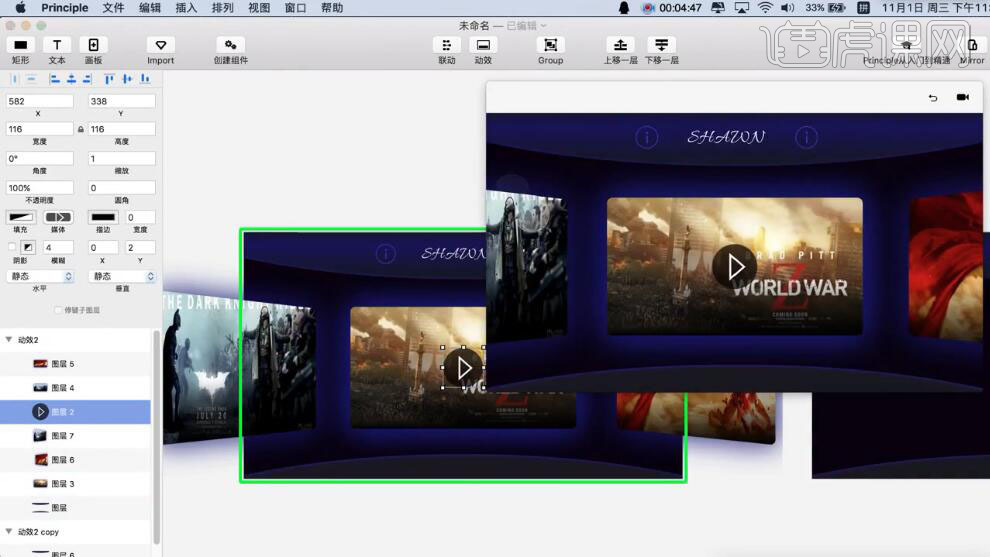
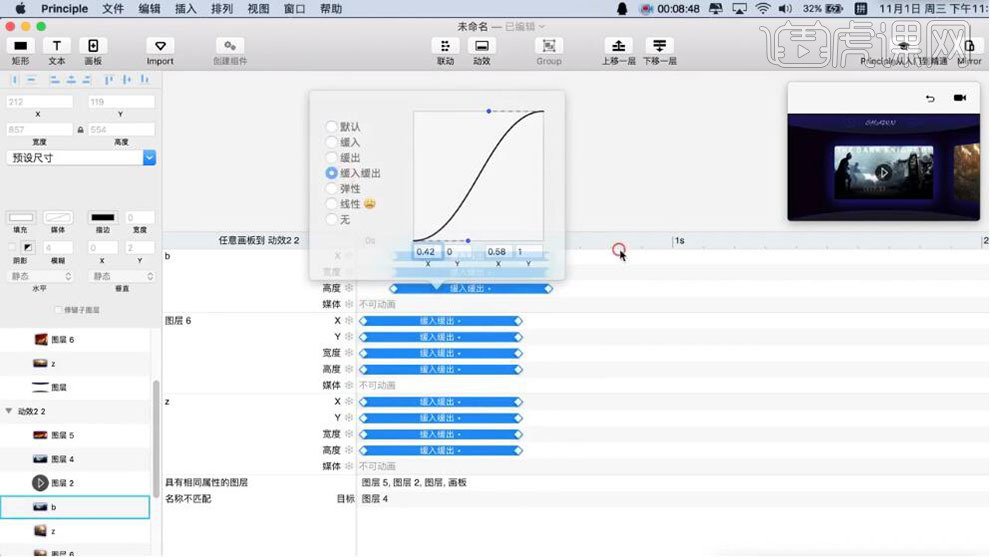
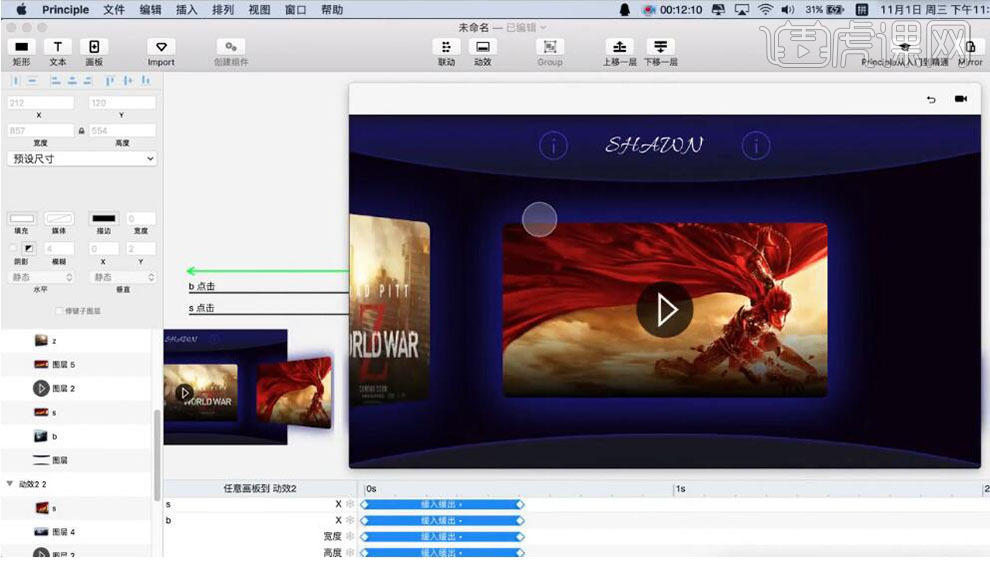
7、单击b点击动效,【打开】动效面板,【选择】关联对象动效时间轴,移动时间至合适的位置,添加【缓入缓出效果】。具体效果如图示。

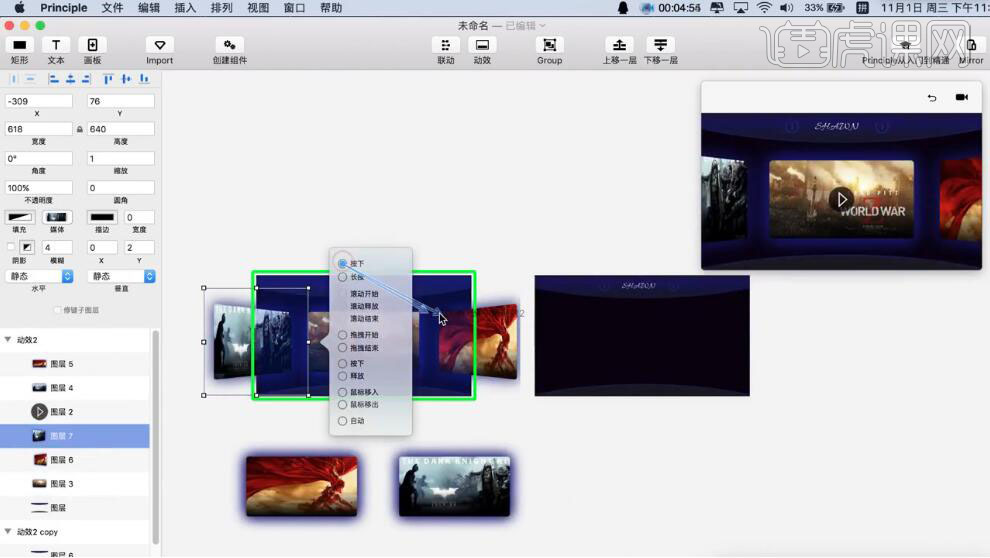
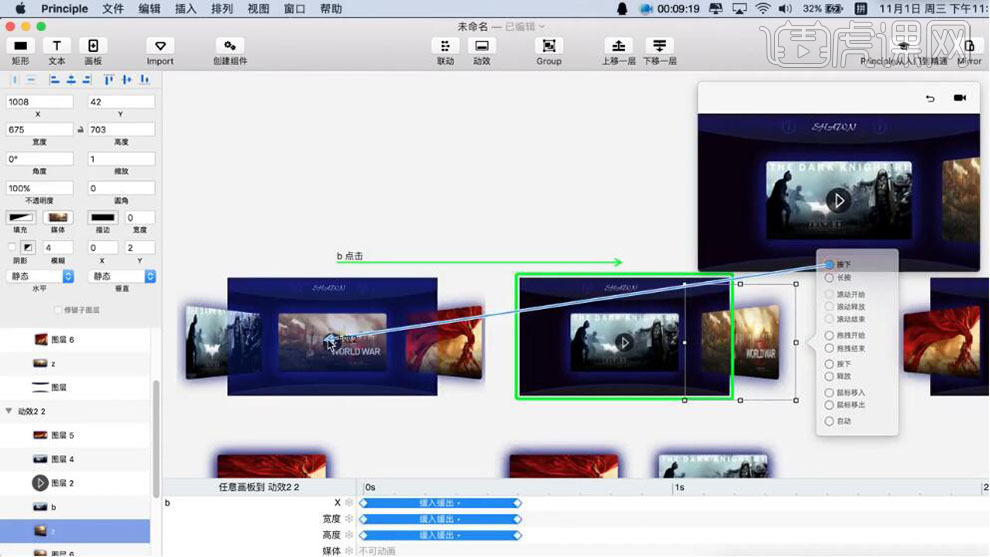
8、【选择】画板左侧素材,单击选择【按下】,拖动箭头至合适的位置。具体显示如图示。

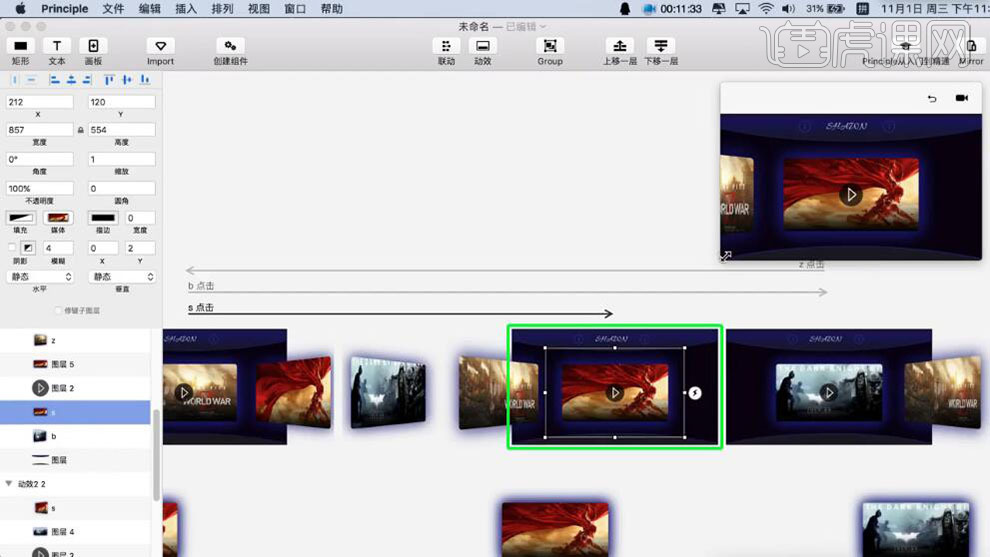
9、【重命名】关联图层,使用相同的方法给其他的素材添加相应动效。具体效果如图示。

10、根据动效预览效果,调整动效时间轴,添加【缓入缓出】动效。具体显示如图示。

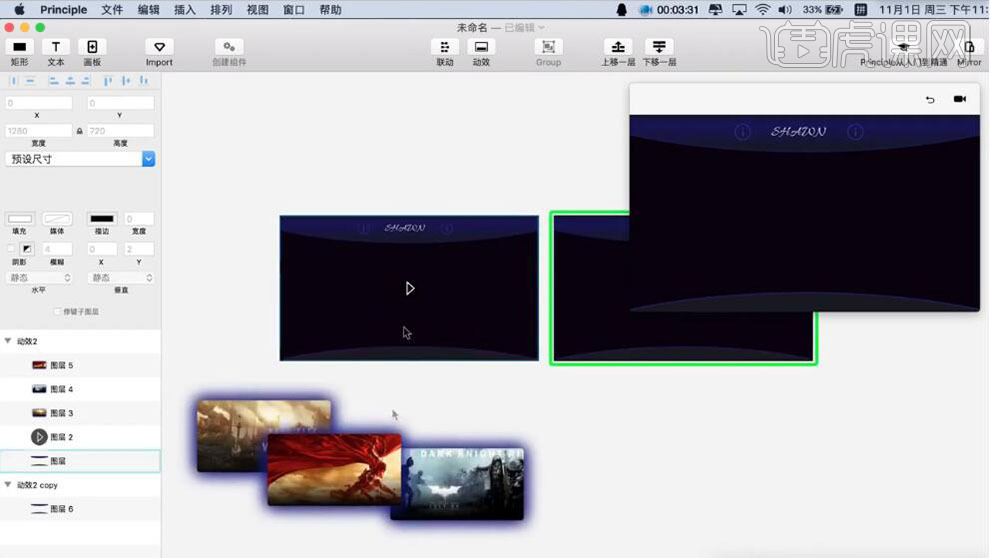
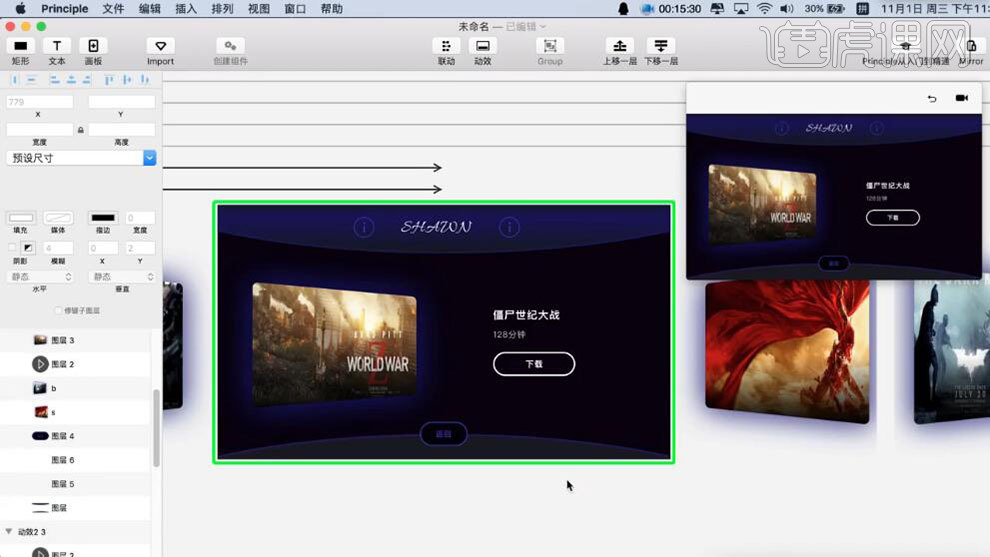
11、根据动效预览效果,【删除】多余元素,【复制】Sketch图片关联素材,【粘贴】至Principle合适的位置。【选择】画板中间播放元素,【透明度】0。具体显示如图示。

12、【复制】文字关联信息,【粘贴】至第一个画板,【透明度】0,移动至合适的位置。具体显示如图示。

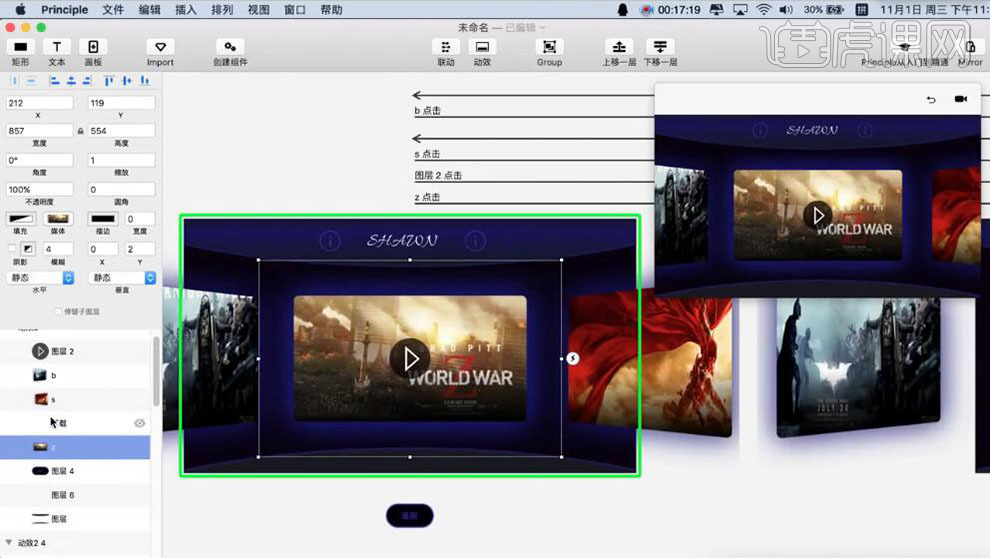
13、单击返回文字,选择【按下】拖动箭头至原始画板。具体显示如图示。

14、根据动效预览,【选择】对应动效时间图层,调整时间轴,添加合适的动效。具体显示如图示。

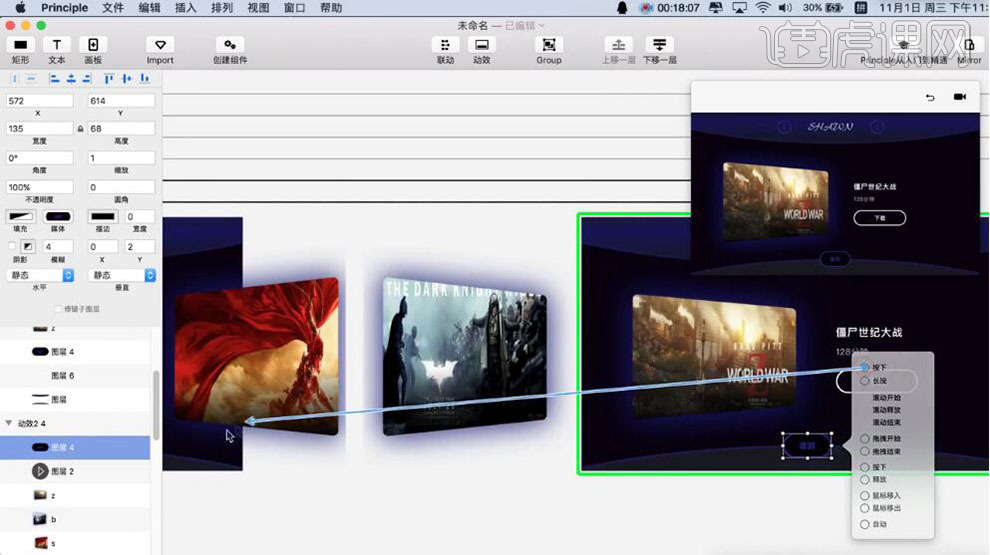
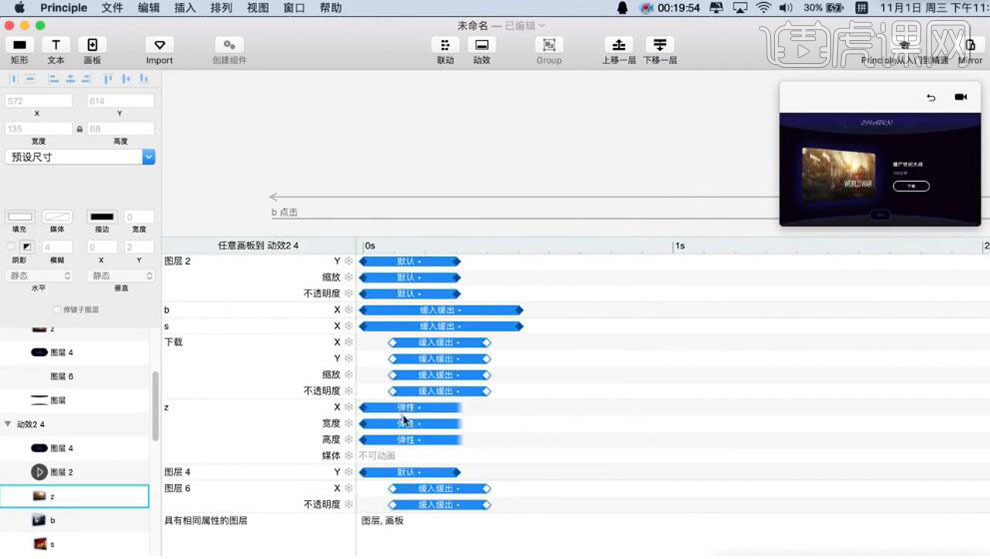
15、根据动效预览,调整图层顺序。【选择】Z关联动效图层,添加【弹性动效】。具体效果如图示。

16、根据动效预览,调整动效细节,最终效果如图示。