如何用Sketch给金属指南针做UI设计发布时间:暂无
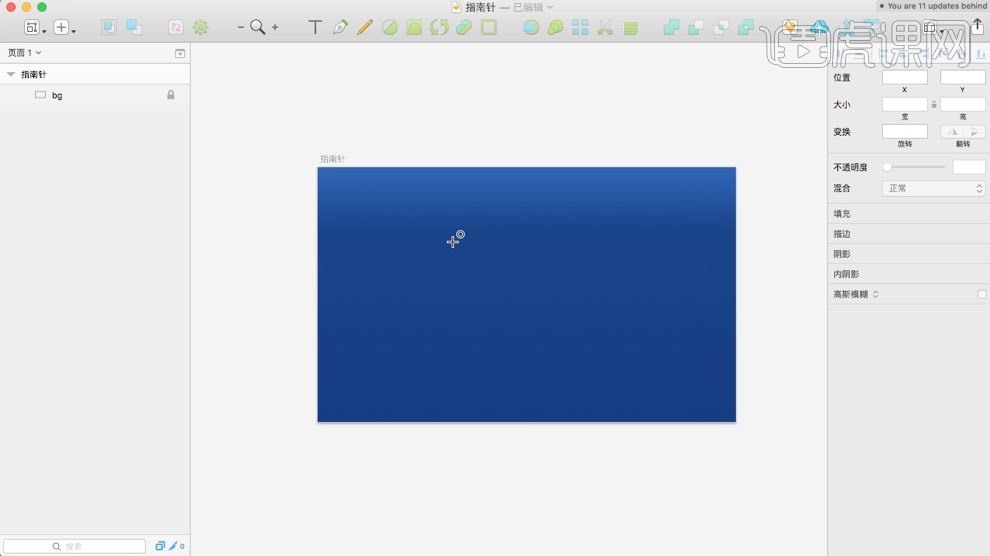
1,建立一个(1080,660)画板,快捷键【A】,建立一个矩形背景【R】,【填充】渐变色(#2D5BB0,#193C80,#163578)重命名(bg),锁定图层【SHIFT+COMMAND+L】。

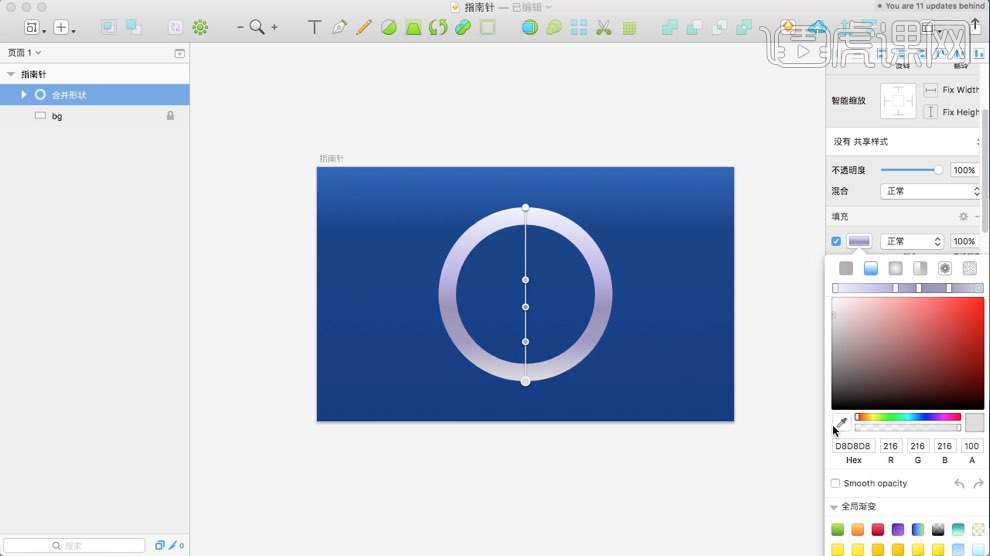
2.建立圆形【O】(450,450),居中对齐,【复制】一层,【缩放】大小(80)
进行布尔运算进行裁切。把最底层的图形添加径向渐变色(#EEF0FC,#B1A8DC,#8F89AE,#887BAF,#E5E4F4)。

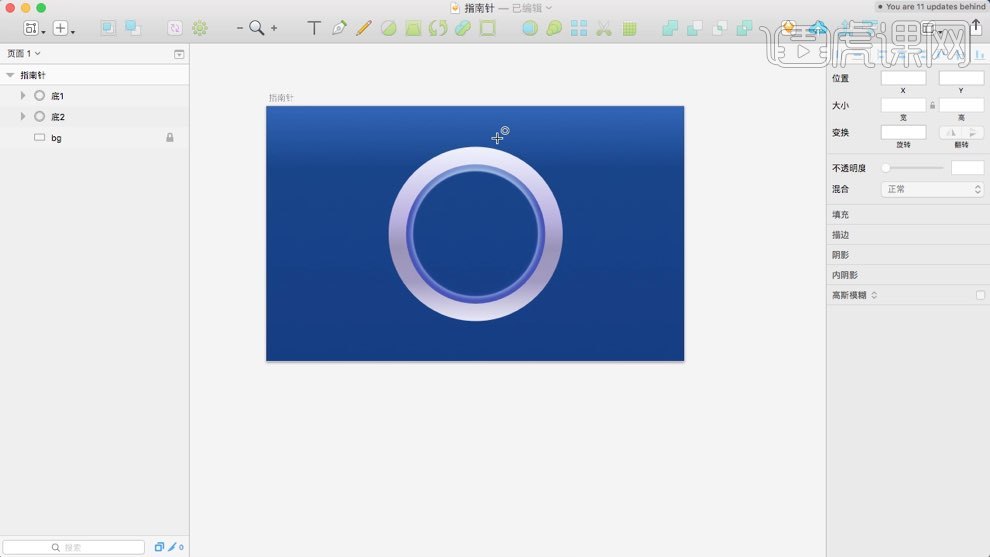
3.【复制】一层进行缩放,缩放(90),【填充】渐变色(#A4C8E4,#3F4AAF,#39349E,#585FB1,#E5E4F4),阴影(#4147C3,Y:-2模糊9),内阴影(#C4F2FE, X:1,Y:-1,模糊:9,扩展:5)高斯模糊1。

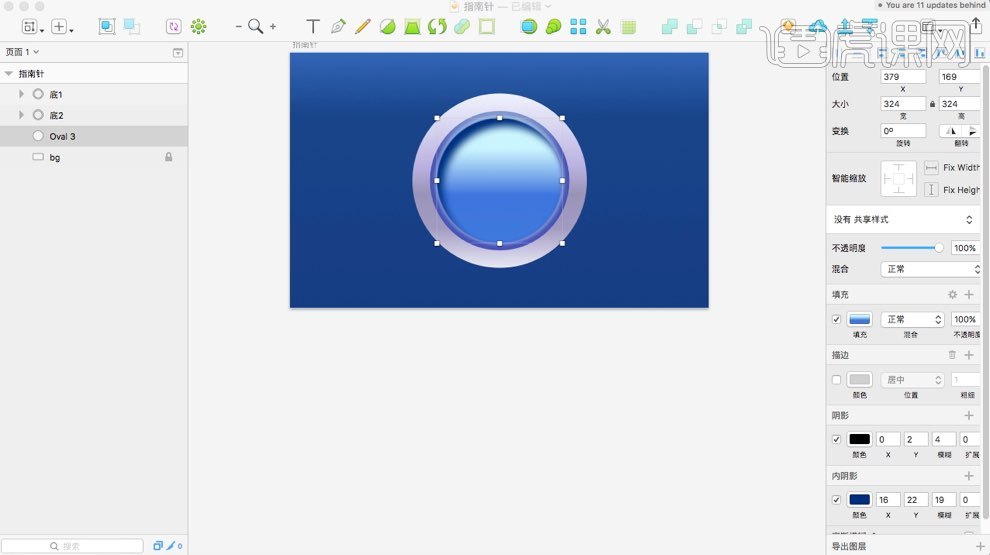
4.建立圆形【O】,【填充】渐变色(#B1EFFE,#2C4FD1,#3769D8,#3775D7)阴影(#000000)Y:2,模糊:4,和内阴影#002873,a:59,x:16,Y:22,模糊:19,扩展:4)。

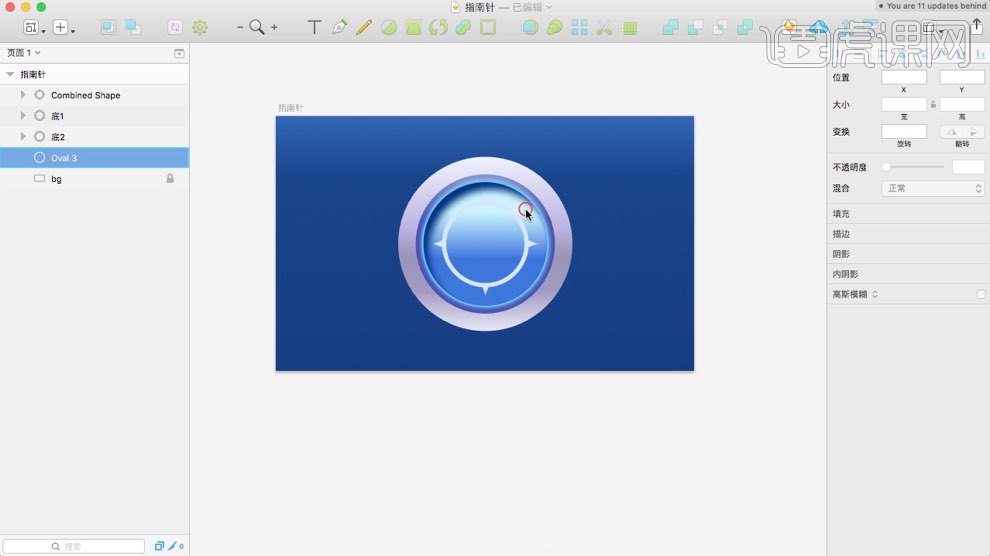
5.建立圆形【O】(90),【复制】一层缩放大小,进行布尔运算裁剪,在四周建立三角形,利用布尔运算合并。添加颜色(#D2E2FF)。

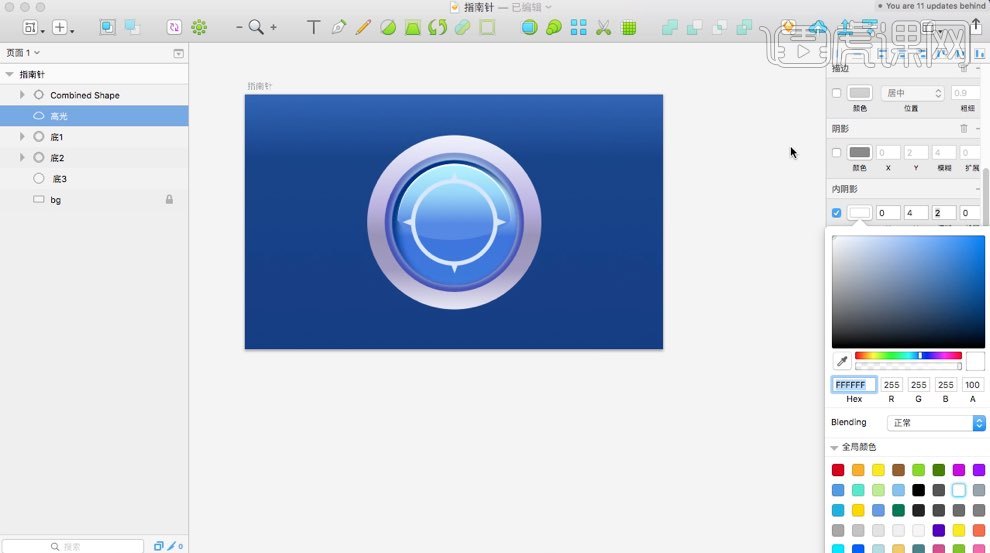
6.指南针添加一个渐变高光,【复制粘贴】圆形,改变形状,【缩放】大小。添加渐变色(#AAEDFE,#8DCEF6,#4D7DDF)和内阴影(#F2F7FF,Y:4模糊:2)。

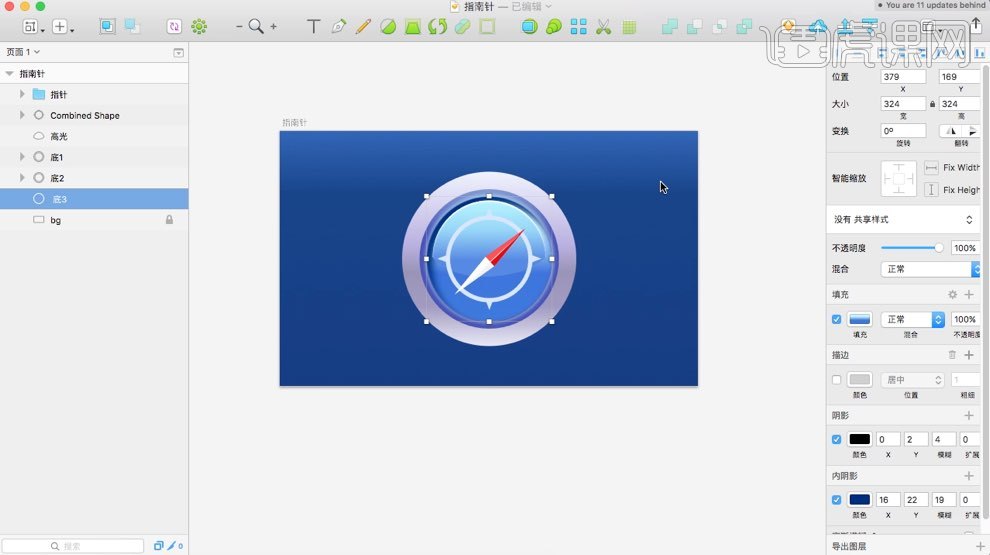
7.建立指南针,建画三角形,【填充】红色(#FE4040),【复制】一层改变大小,【填充】浅红色(#FF5F5F),用同样方式【复制粘贴】,【填充】浅灰色(#D6EEFF),(#F4FBFF)最后加一个小高光,建立一个【L】线,改变渐变色。进行旋转。

8.添加圆形投影【o】(#00000)透明度50,高斯模糊10。

9.添加倒影【复制】上边圆形,高斯模糊(8)调整渐变色。

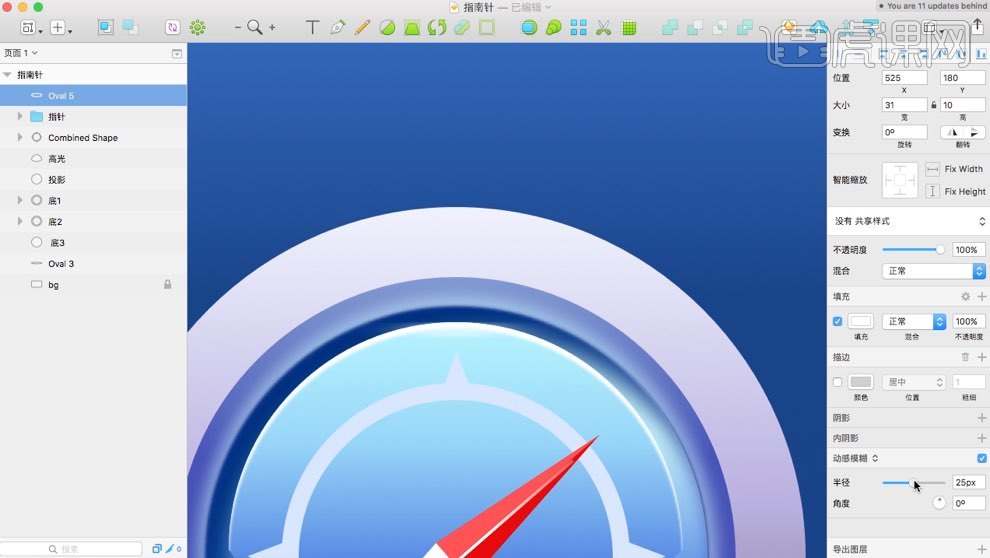
10.添加一个椭圆高光【o】【填充】白色,动感模糊(25)。

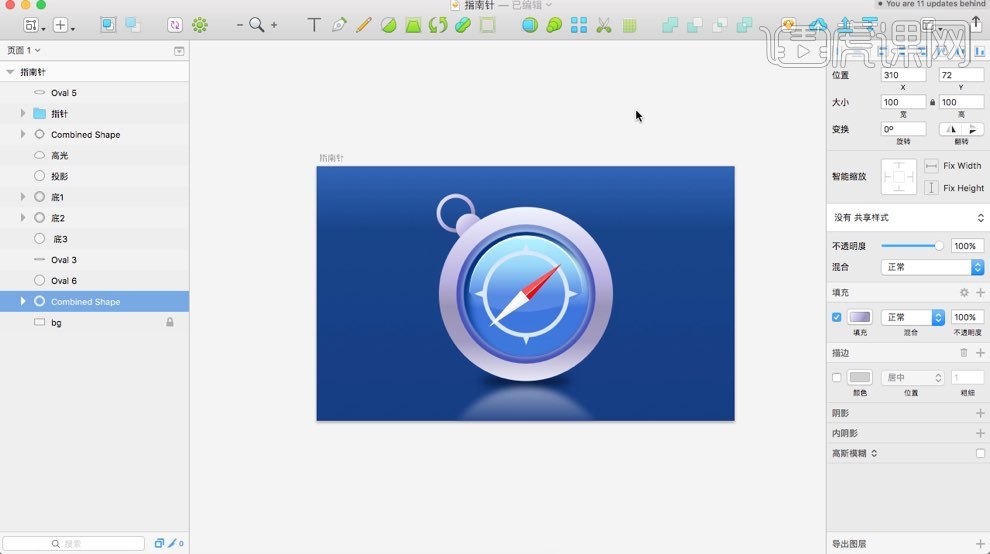
11.给指南针添加一个小环。建立圆形【O】,【复制图层样式,粘贴样式】,【SHIFT+COMMAND+C,SHIFT+COMMAND+V】在建立个圆形布尔运算裁切。

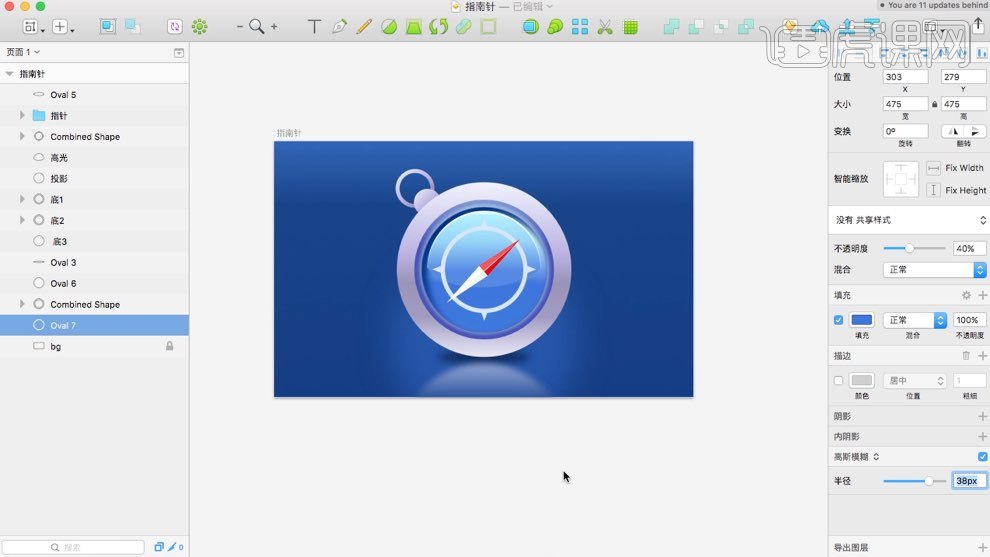
12.给图标后面亮起,建立椭圆【填充】颜色(#376BD8)不透明度40高斯模糊38。

13.最终效果图如图所示。