如何用PS制作动态渐变场景海报发布时间:暂无
1、本课主要是讲动态渐变场景艺术海报的制作,使用渐变颜色与立体模型进行组合,使用AE软件制作动画效果。

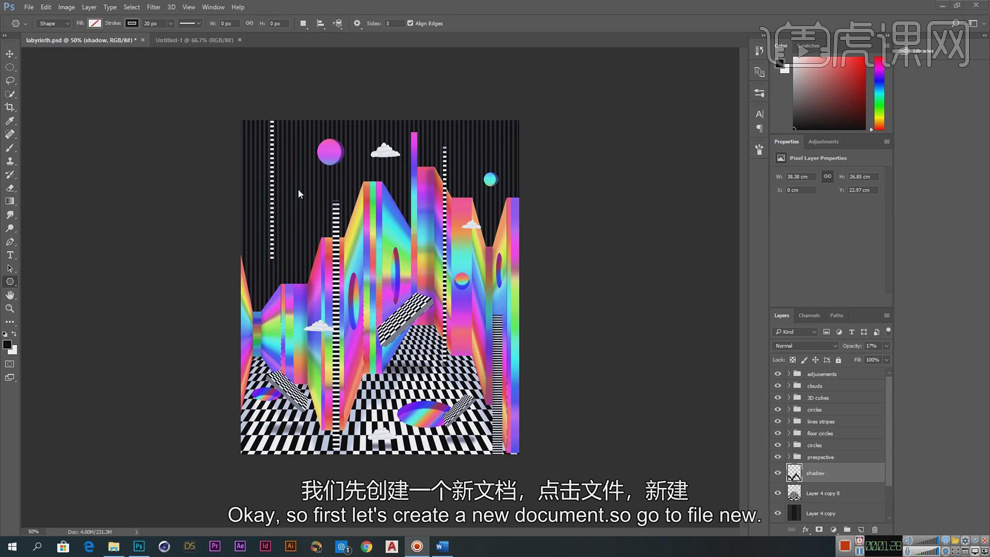
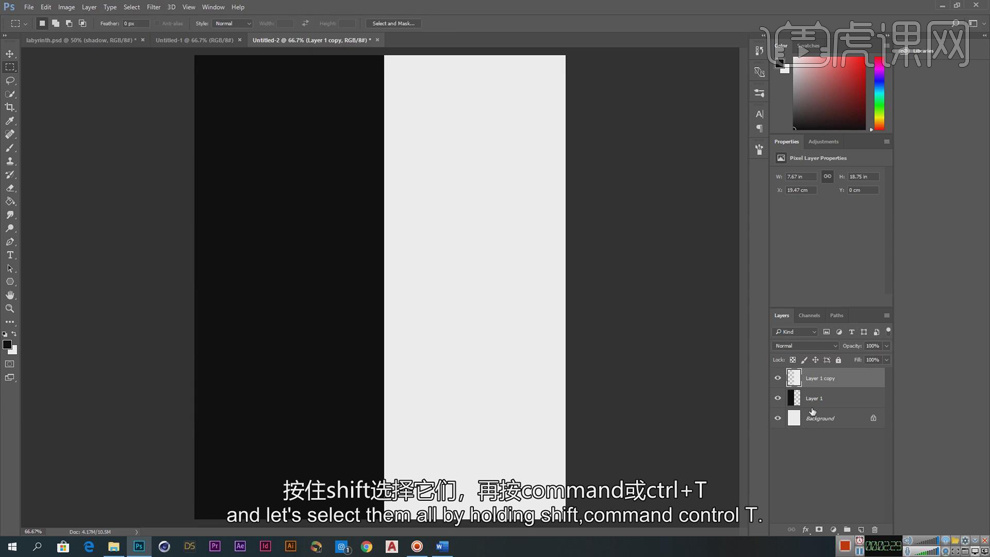
2、【打开】PS软件,【新建】合适大小的画布。【新建】图层,使用【矩形选区】框选画布1/2区域 ,【填充】黑色。【复制】图层,移动至右侧,按【Ctrl+I】反相。具体显示如图示。

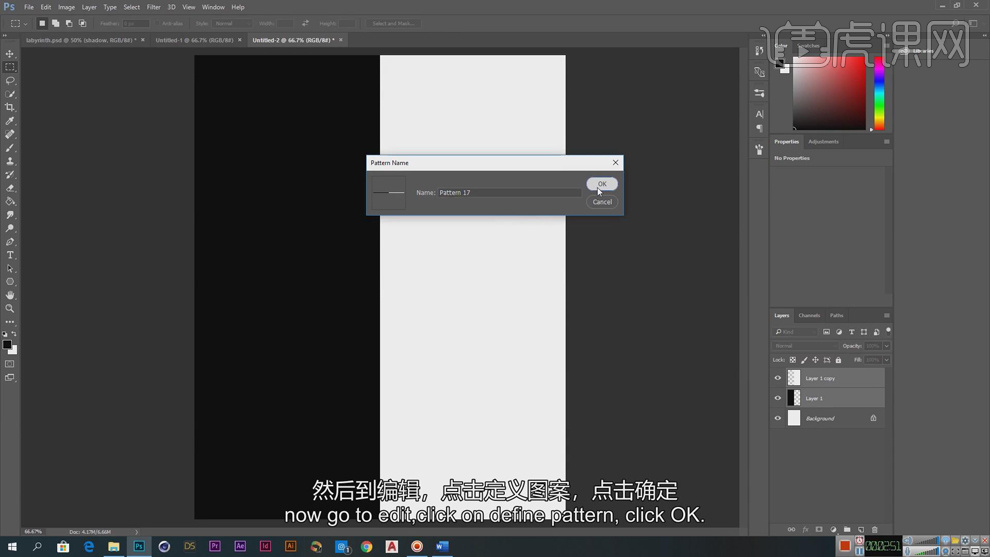
3、【选择】关联图层,单击【编辑】-【定义图案】,具体操作如图示。

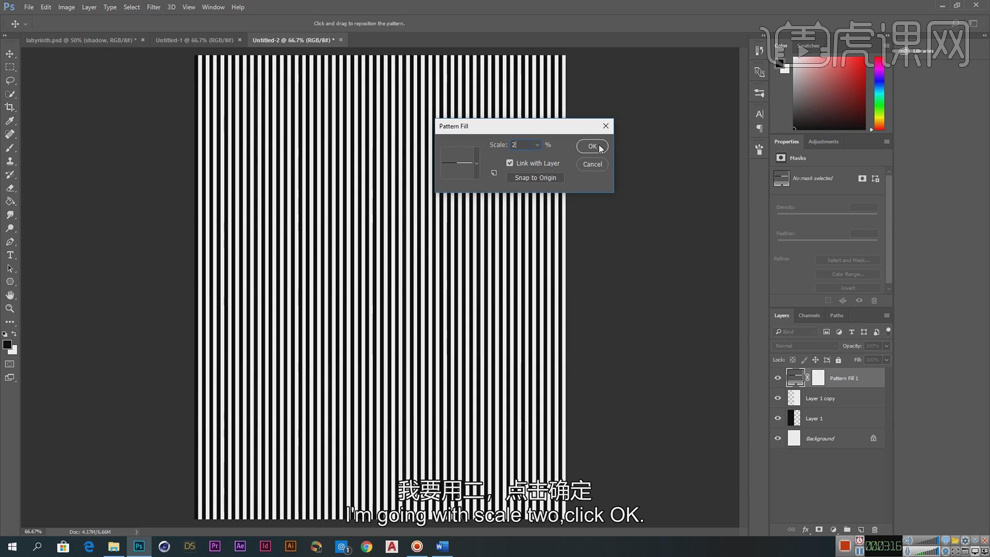
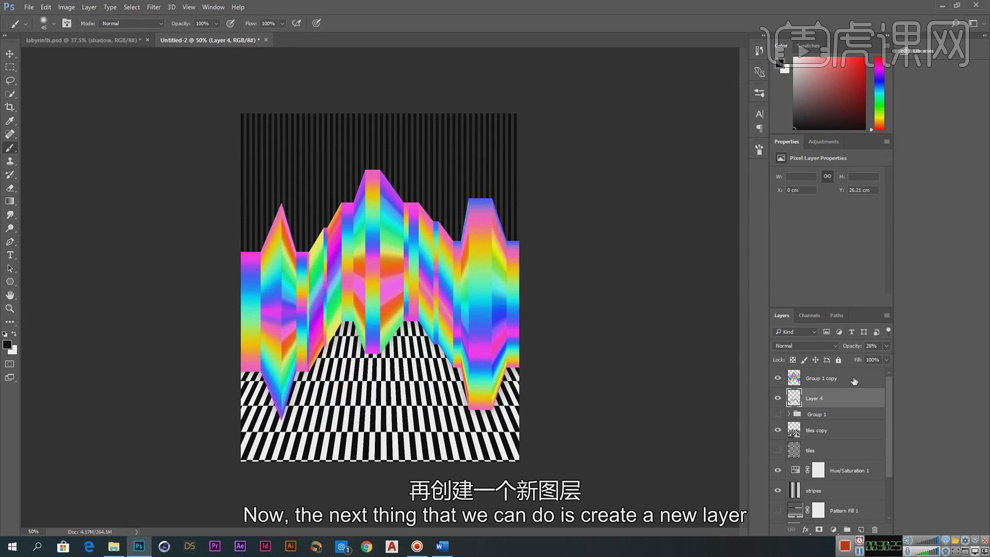
4、单击【图层】-【新建图层】,选择【填充图案】,具体参数如图示。具体效果如图示。

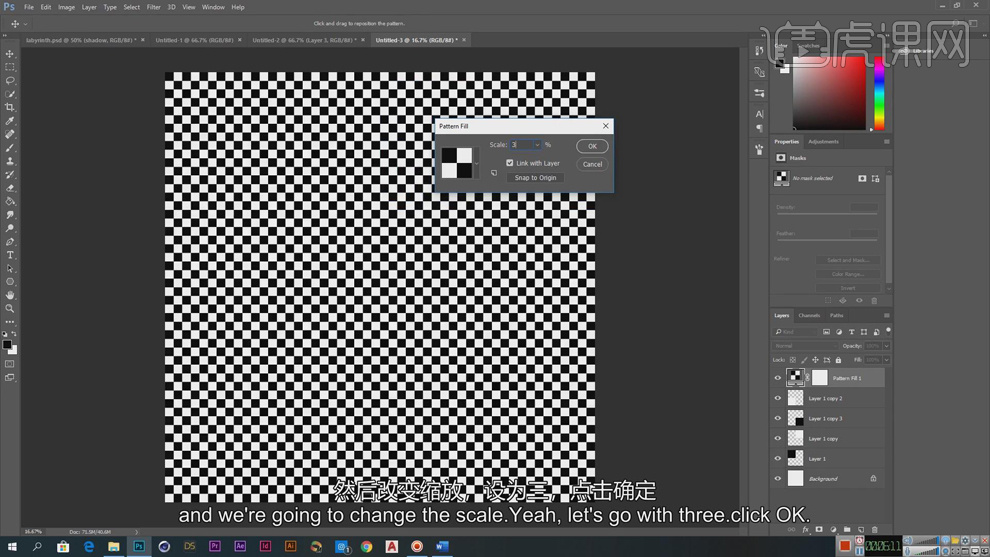
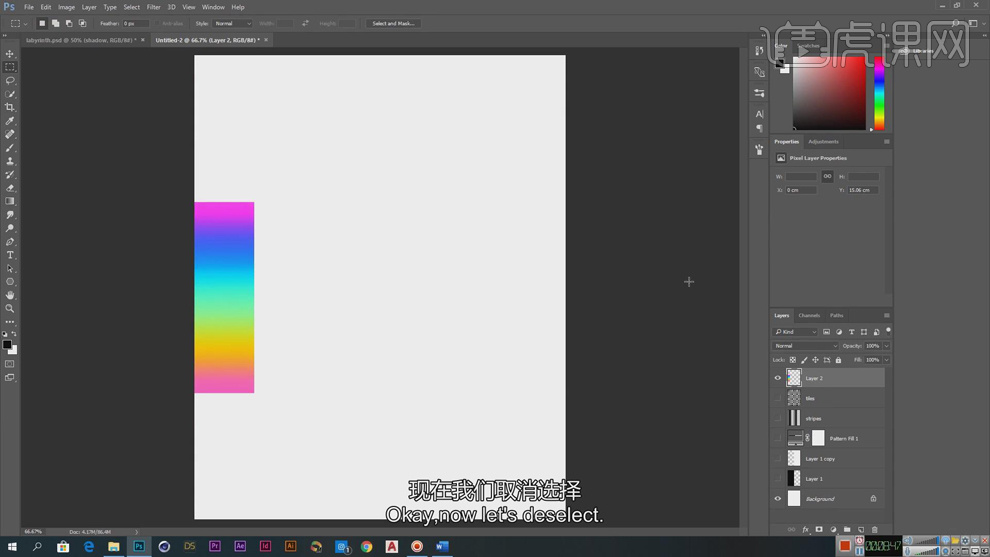
5、使用【矩形选区】框选画布区域,单击【编辑】-【拷贝】,单击【编辑】-【粘贴】。【新建】图层,【取消】选区,【隐藏】其他的关联图层。【新建】合适大小的方形画布,使用相同的方法添加方形图案填充对象。具体参考如图示。

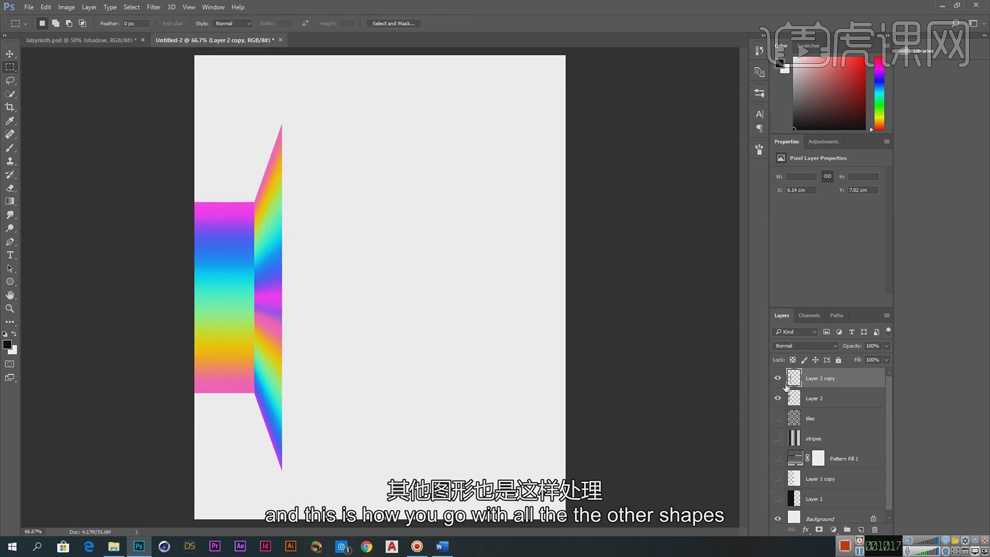
6、【复制】图形对象,【返回】海报文档,按【Ctrl+V】粘贴,【重命名】图层。【新建】图层,【隐藏】关联图层。使用【矩形选区工具】绘制合适大小的矩形选区,使用【渐变工具】,根据设计思路调整渐变颜色,拖出合适的渐变效果。具体显示如图示。

7、按Alt键【向上拖动复制】图层,移动图形至合适的位置。按Ctrl单击图层【载入选区】,使用【渐变工具】拖出合适的渐变效果。单击【编辑】-【变形】-【透视】,根据设计思路调整图形至合适的效果。具体显示如图示。

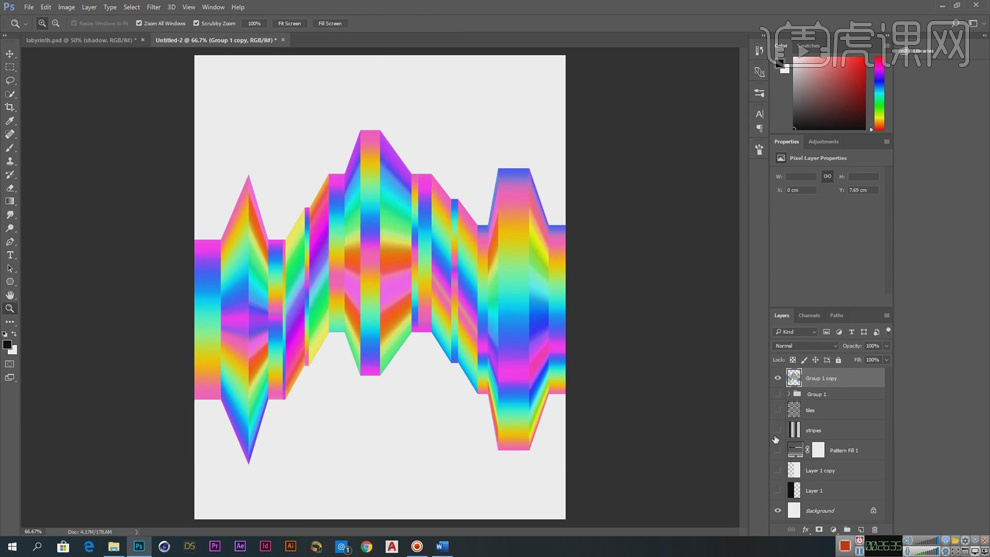
8、使用相同的方法,根据设计思路绘制其他的图形。【选择】所有渐变图层,按【Ctrl+G】编组,【复制】图组,【隐藏】原图组。【选择】拷贝图组,按【Ctrl+E】合并图层,按【Ctrl+T】调整大小位置细节。具体效果如图示。

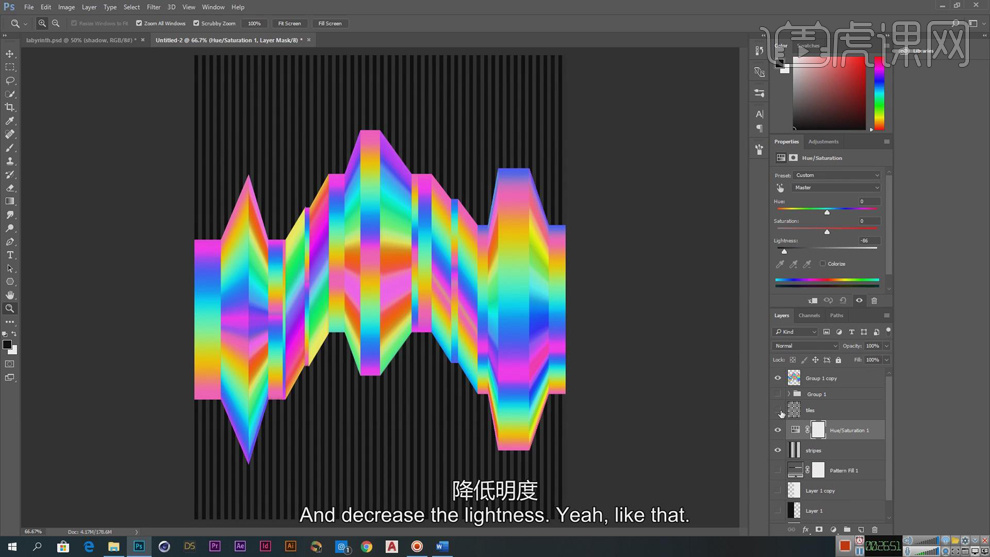
9、【打开】条纹图层,在图层上方【新建】色相饱和度图层,具体参数如图示。具体效果如图示。

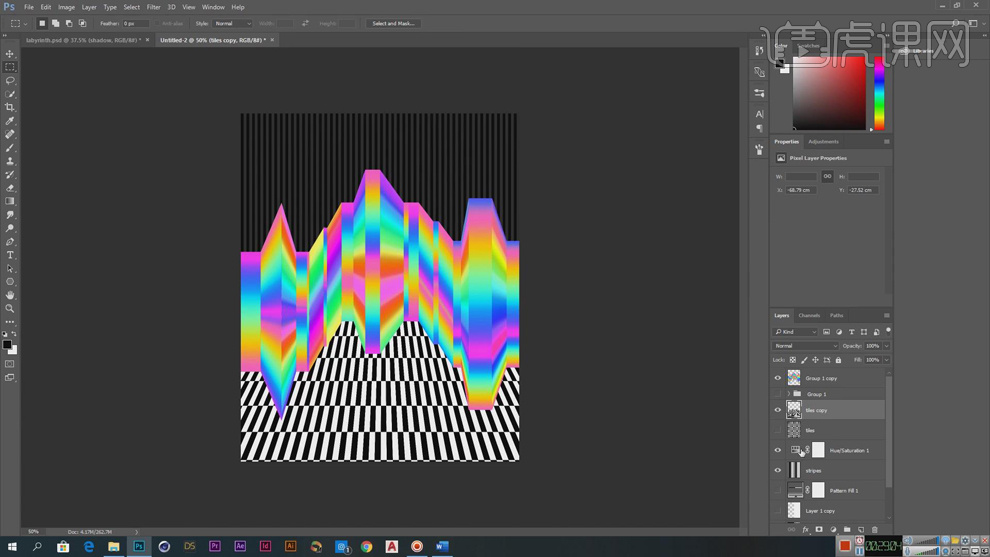
10、【打开】方块图层,按Alt键【拖动复制】图层,【隐藏】原图层,【选择】方块拷贝图层,按【Ctrl+T】-【透视】,根据设计思路调整方块图形透视角度至合适的效果,使用【矩形选区】框选顶部多余图形,按Delete【删除】。具体效果如图示。

11、在渐变图层下方【新建】图层,使用【画笔工具】,根据光影规律在下方合适的位置涂抹阴影,【不透明度】28%。具体效果如图示。

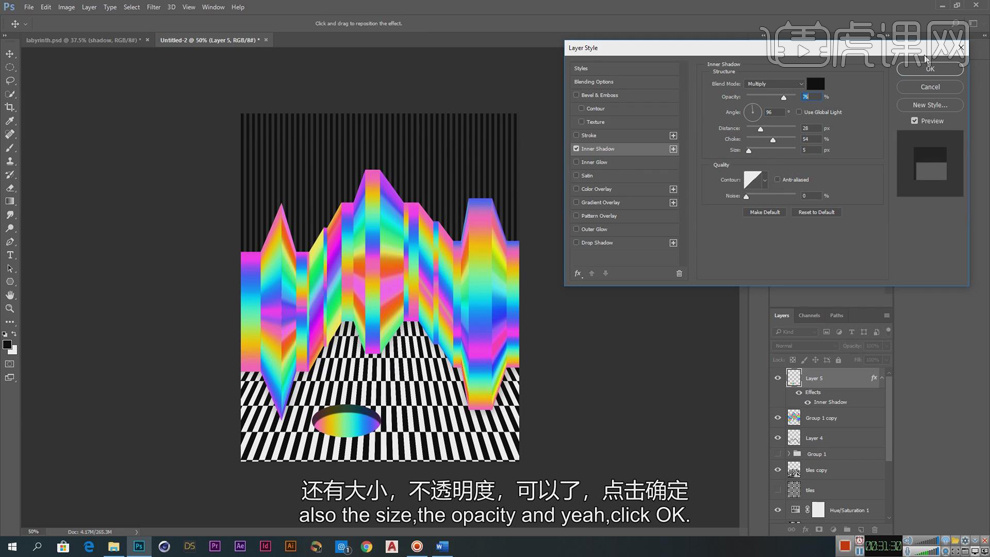
12、在顶层【新建】图层,使用【椭圆选区工具】在地面框选合适的区域,使用【渐变工具】拖出合适的渐变颜色。打开【图层样式】,添加【内阴影】,具体参数如图示。具体效果如图示。

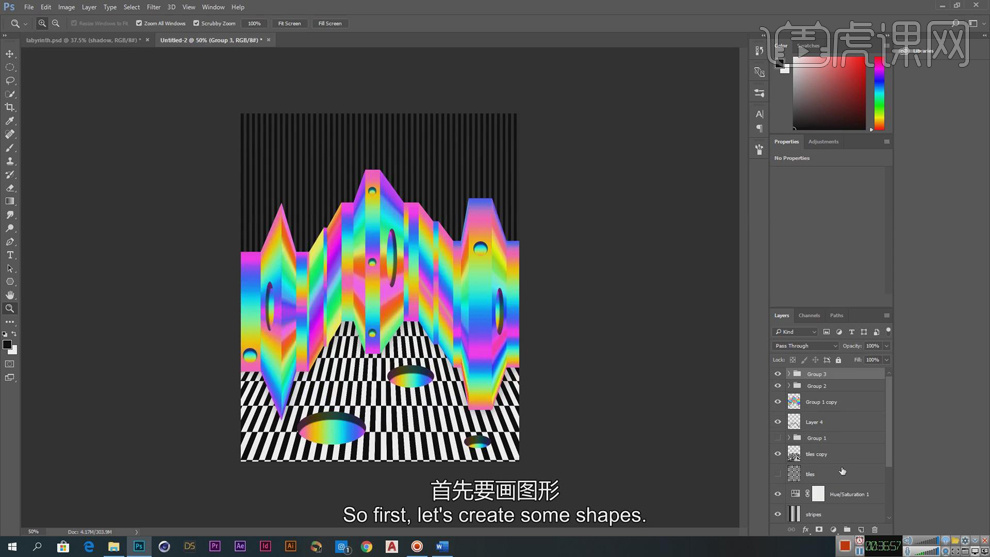
13、【复制】椭圆图形,调整大小排列至地面上方合适的位置。打开【图层样式】,调整【内阴影】参数至合适的效果。根据设计思路,使用相同的方法在渐变图形上方合适的位置添加椭圆图形,添加【内阴影】效果。【选择】关联图层,按【Ctrl+G】编组。具体效果如图示。

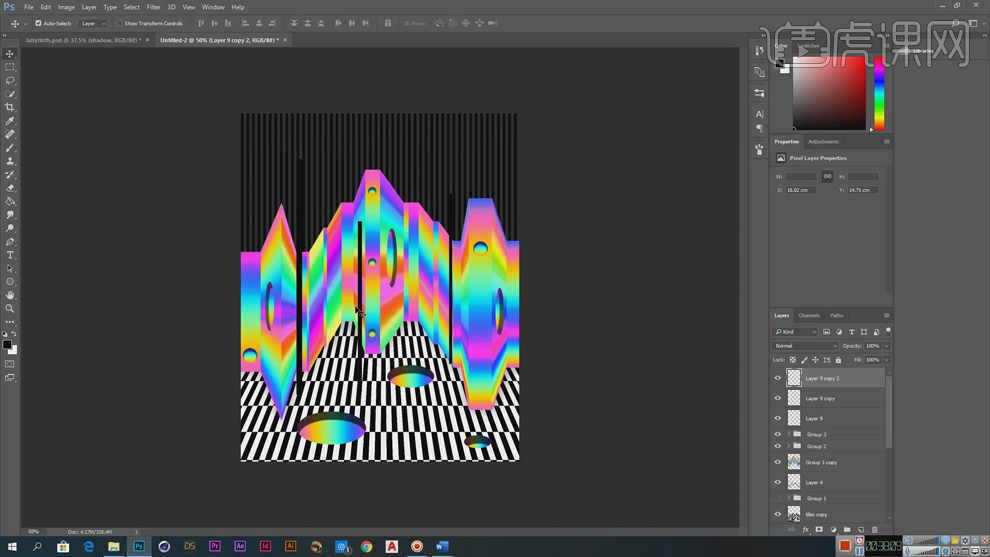
14、【新建】图层,使用【矩形选区】在渐变图形上方绘制合适大小的选区,【填充】黑色。【复制】图层,根据设计思路,调整大小排列至渐变图形上方合适的位置。具体效果如图示。

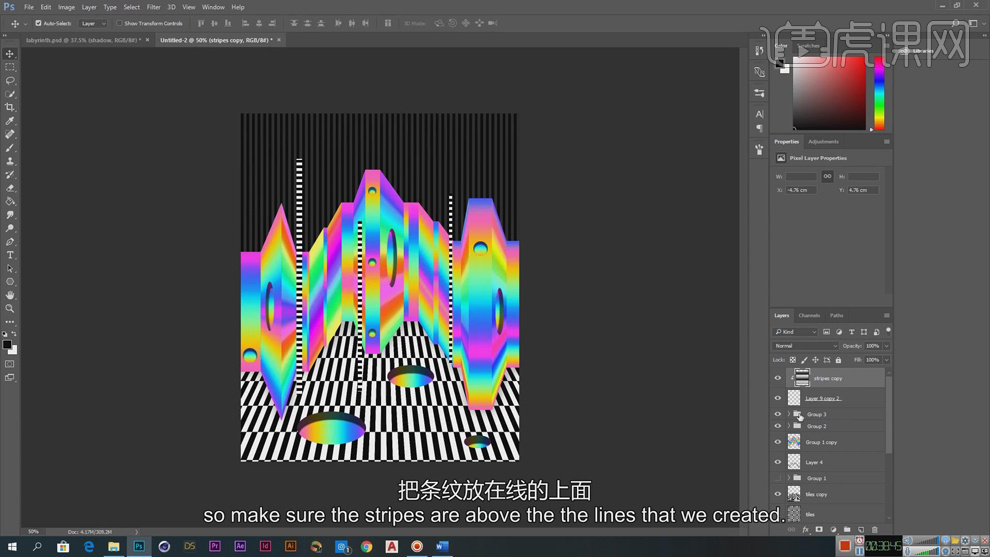
15、【选择】关联矩形图层,按【Ctrl+E】合并图层。【复制】条纹图层,调整图层顺序至顶层,按【Ctrl+T】旋转90度,按Alt键单击【创建剪切蒙版】。具体效果如图示。

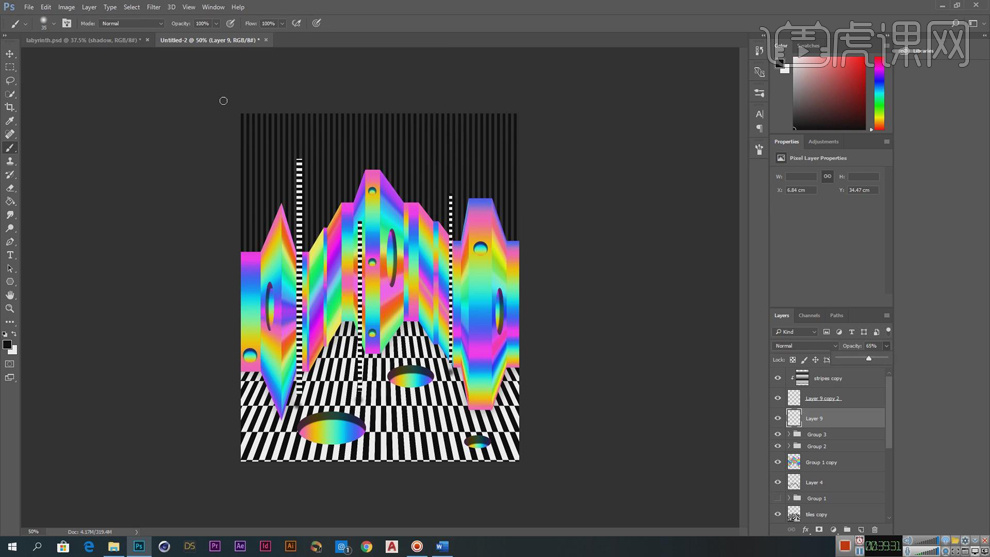
16、在矩形图层下方【新建】图层,使用【画笔工具】,调整画笔大小和属性,【颜色】黑色,根据光影规律在合适的位置绘制投影,【不透明度】65%。具体效果如图示。

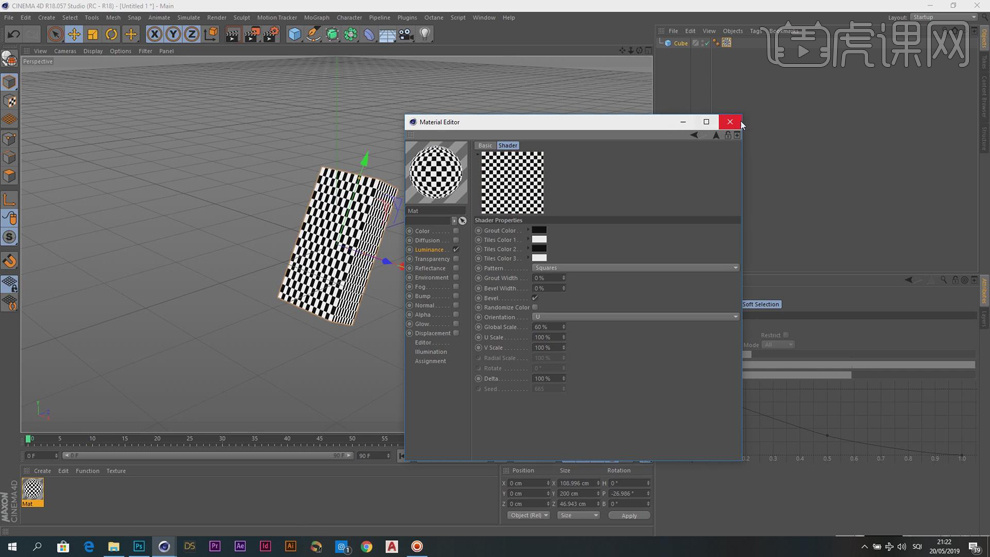
17、使用相同的方法添加几何图形在画面合适的位置,【拖入】云朵素材,调整大小排列至合适的位置。【打开】C4D软件,【新建】矩形模型,根据设计思路调整角度和视图,【新建】材质球并赋予模型,【打开】材质属性面板,具体参考参数如图示。具体效果如图示。

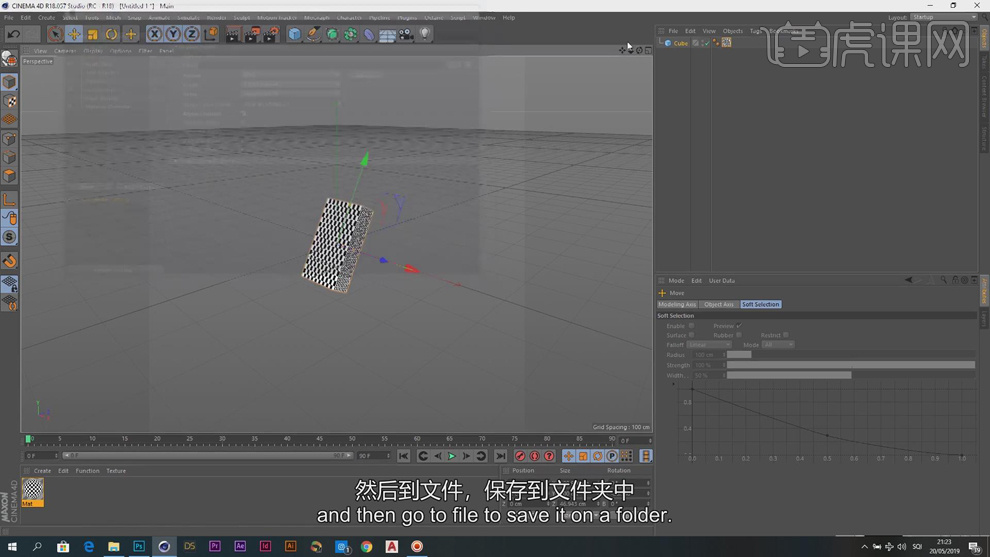
18、单击【渲染】-【渲染预设】,调整文件大小,存储为PNG格式图层,具体参考如图示。

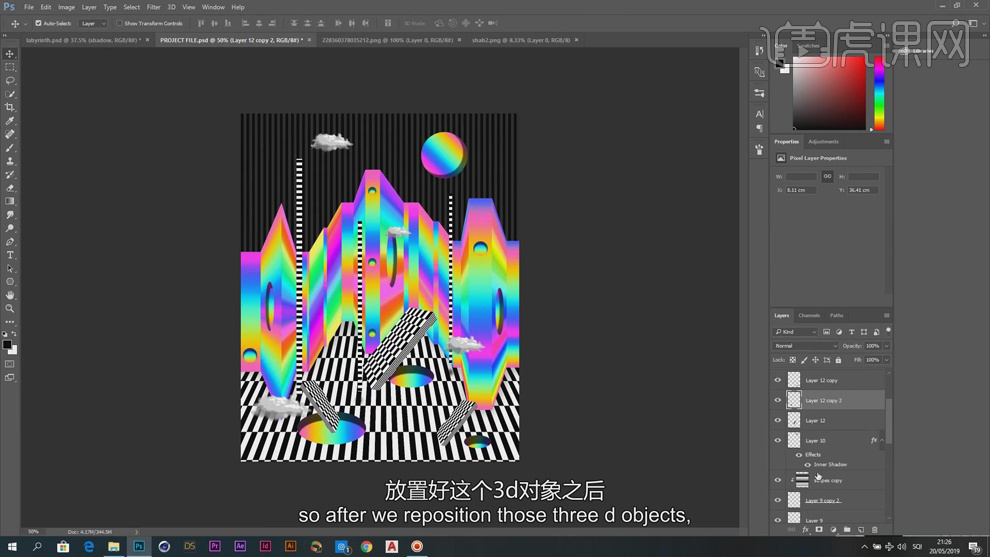
19、【拖入】导出的3D图形,【复制】图层,调整大小排列至版面合适的位置。具体效果如图示。

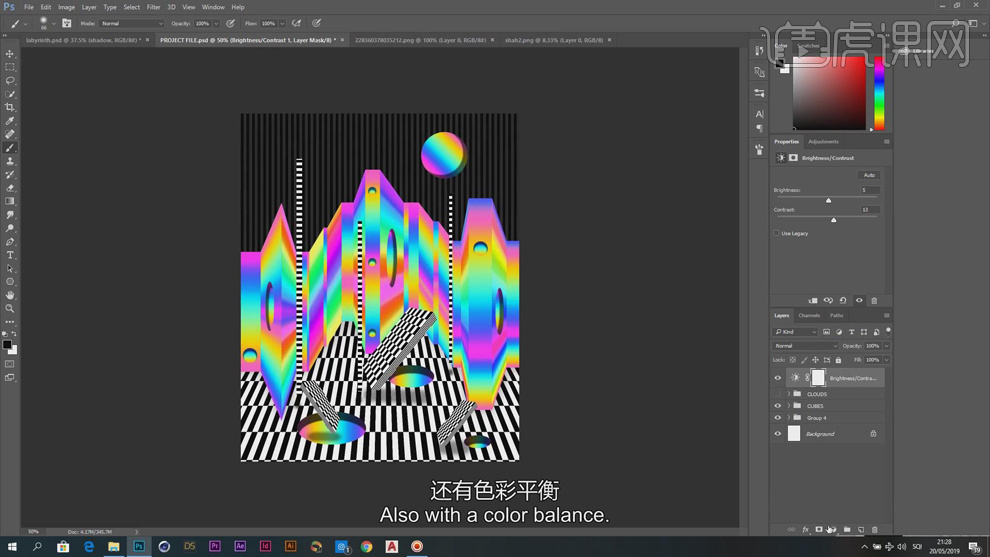
20、使用相同的投影添加方法给3D图形添加合适的阴影效果,【选择】关联图层,按【Ctrl+G】编组,【重命名】图层。【新建】亮度对比度图层,具体参数如图示。具体效果如图示。

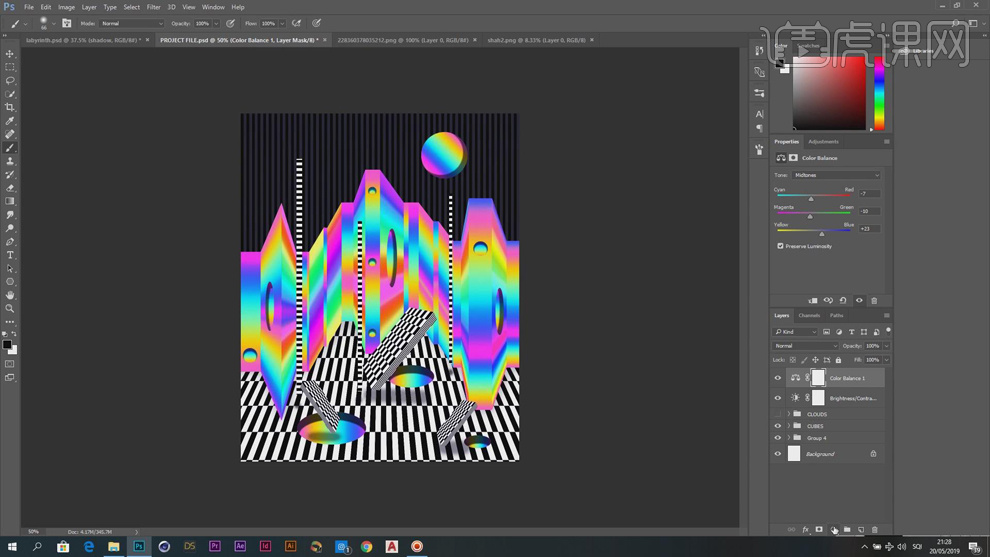
21、【新建】色彩平衡图层,选择【中间调】,具体参数如图示。具体效果如图示。

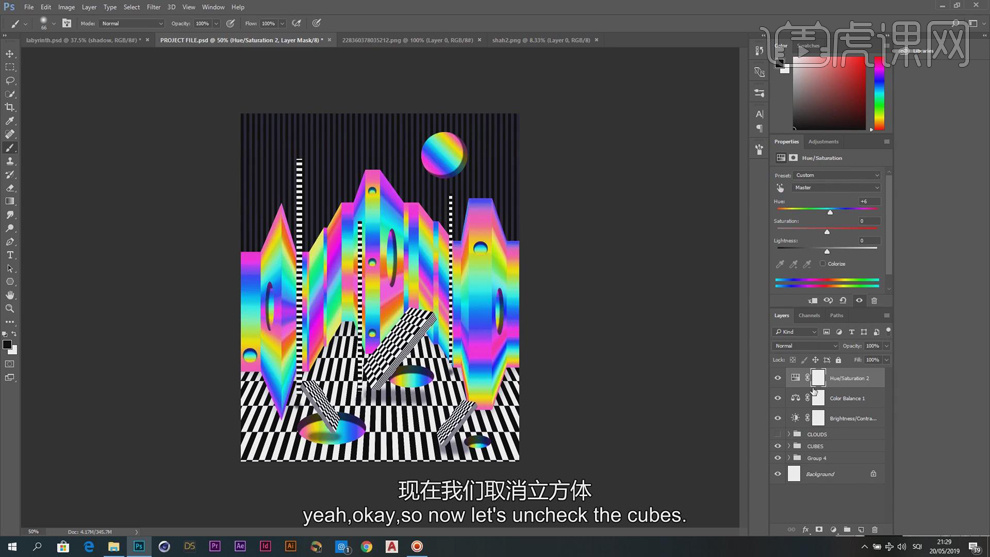
22、【新建】色相饱和度图层,具体参数如图示。具体效果如图示。

23、【隐藏】图组对象,根据动画设计思路,依次【打开】关联图层,单击【文件】-【导出】PNG格式文档,存储文件至合适的位置。【打开】AE软件,【新建】项目。单击【项目】-【打开文档】,选择存储的关联文档,单击【导入】。具体操作如图示。

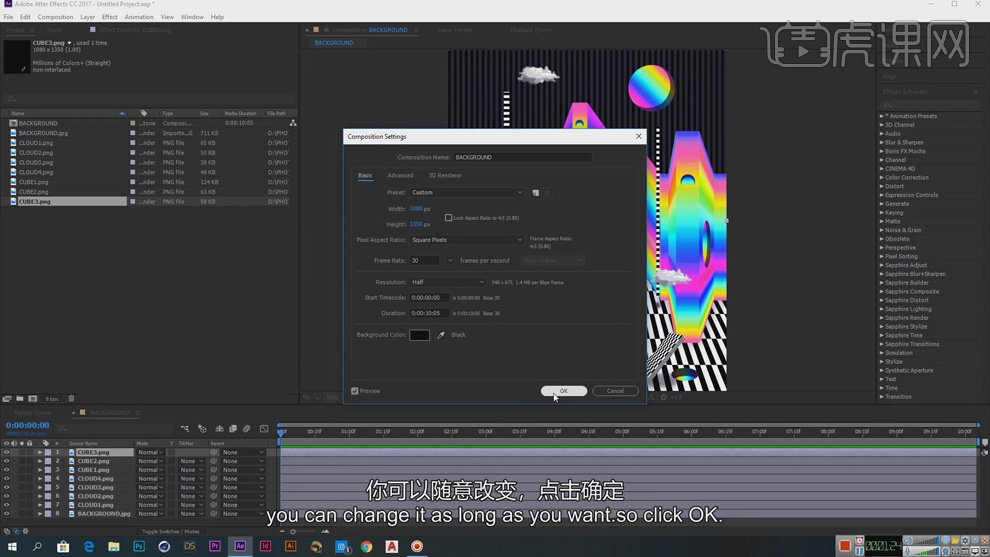
24、【选择】背景素材文档,【拖入】合成中,依次将导入的其他关联素材拖入合成场景中,排列至对应的位置。在图层单击右键,选择【合成设置】,具体参考参数如图示。

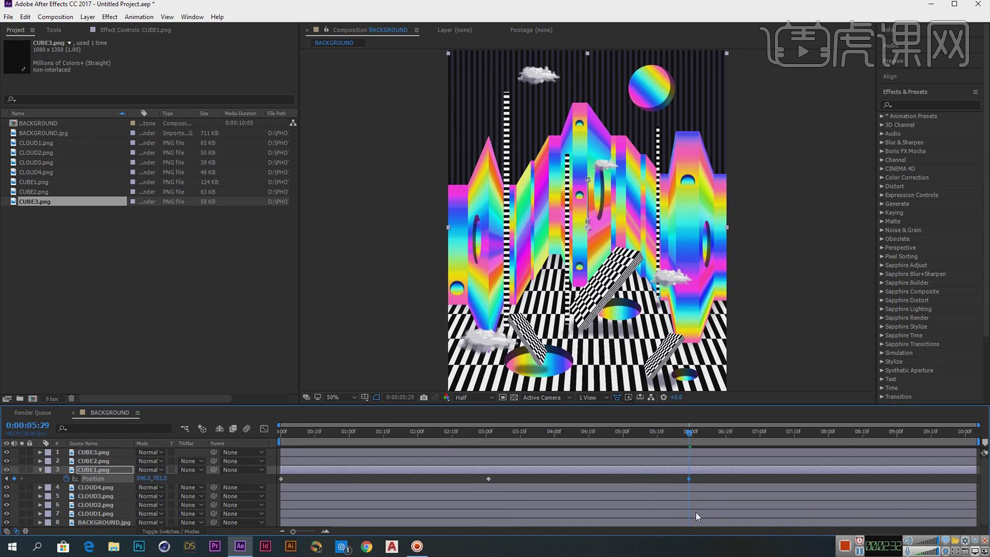
25、【选择】立方体模型图层,按P打开位置键 ,移动关键帧至合适的位置,增加Y轴数值,具体操作如图示。具体效果如图示。

26、【移动】时间关键帧至合适的位置,调整Y轴数值减少至合适的效果,具体操作如图示。具体效果如图示。

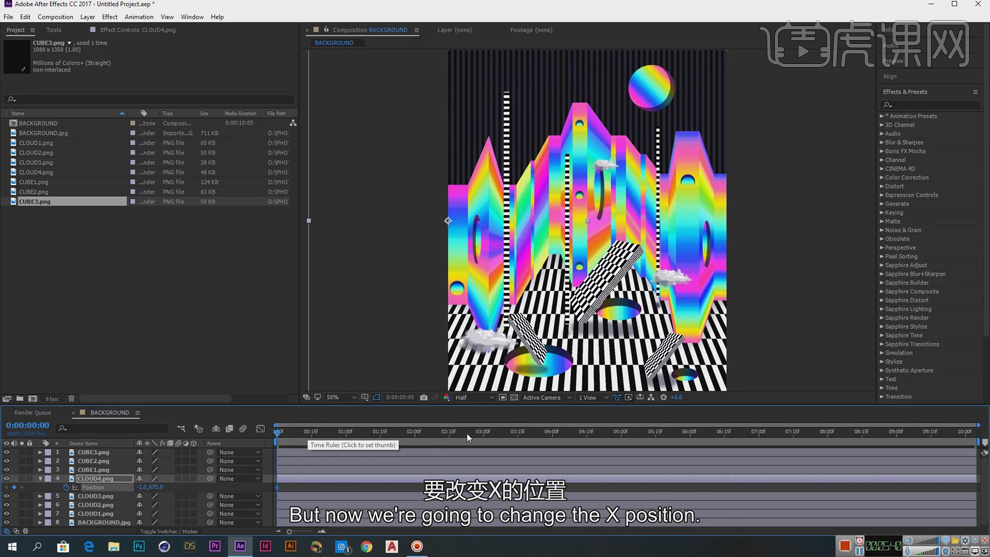
27、【选择】云朵图层,使用相同的方法调整时间关键帧至合适的位置,调整X轴数值移动云朵位置,具体操作如图示。具体效果如图示。

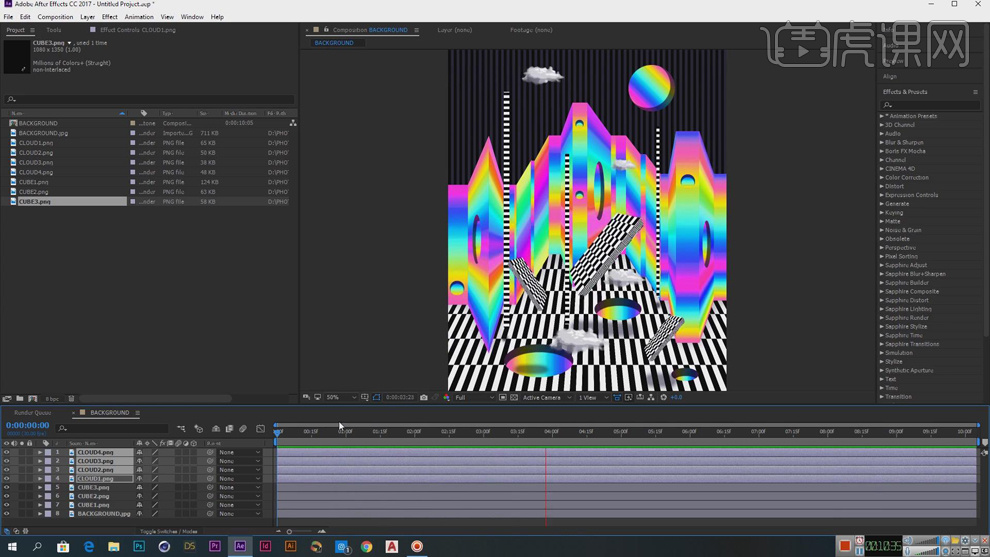
28、根据动画制作思路,使用相同的方法给其他的动画元素添加动态效果。具体效果如图示。

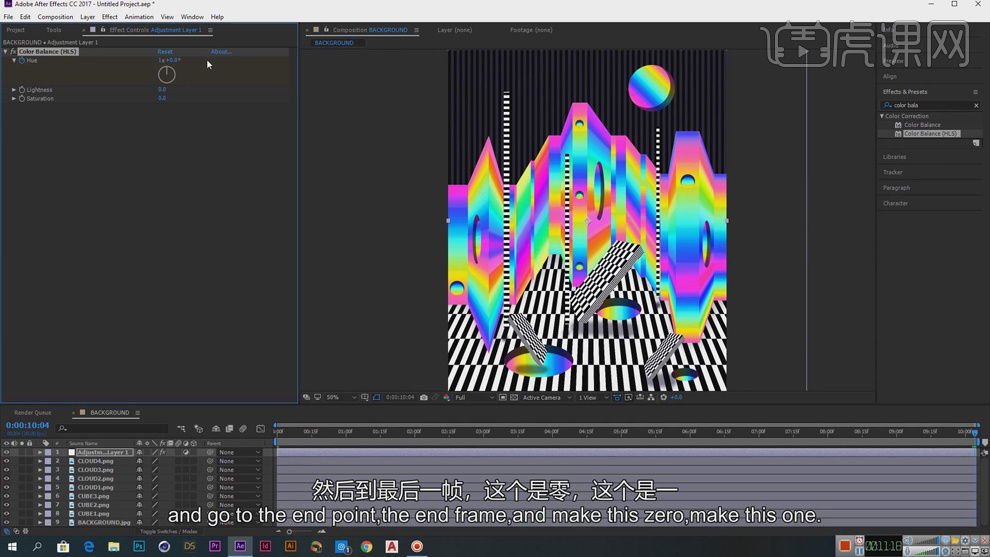
29、在图层区域右击【新建】-【调整图层】,单击【属性面板】,选择【色彩平衡HLS】拖入调整图层,打开【色彩平衡HLS属性面板】,选择【色相】第一帧数值0,【拖动】关键帧至最后 一帧,色相数值为1。具体显示效果如图示。

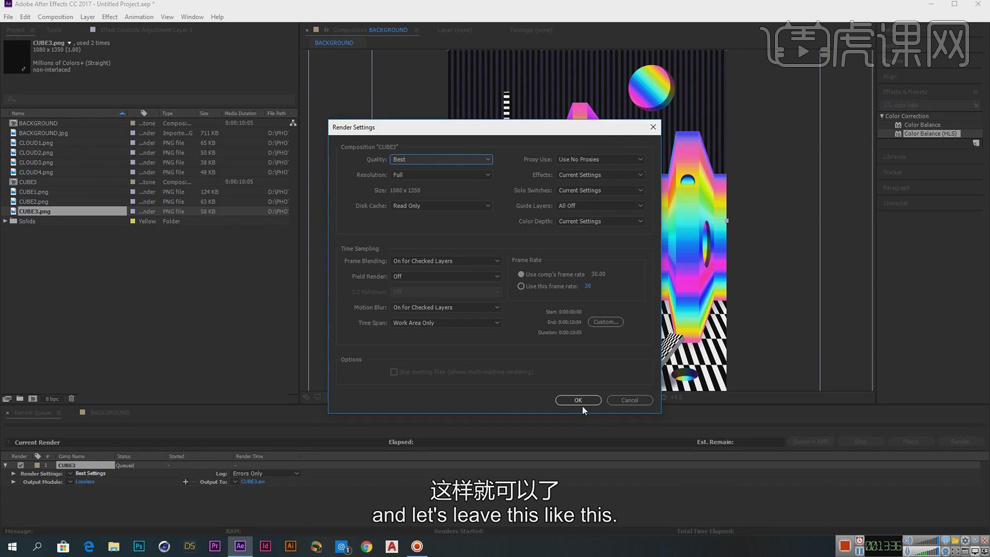
30、单击【文件】-【导出】,将文件添加至渲染队列。具体操作如图示。

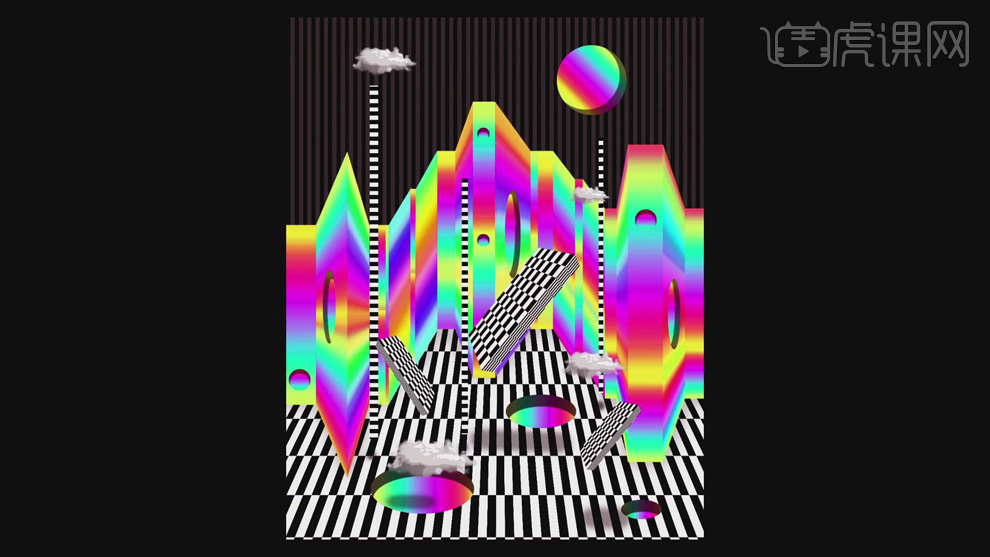
31、最终渲染效果如图示。