设计规范 | 详解组件控件结构体系:加载类
计师在进行APP设计时,往往会更加专注于界面的布局、界面和界面之间怎么跳转、操作
反馈,却往往忽略掉一个比较重要的环节,就是APP数据加载中的设计。那么我们怎么处
理好界面交互中的加载设计,保证体验无缝衔接,保证用户没有漫长的等待感呢?
依旧附上一张脑图,组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,
所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

什么是加载?
用户在客户端的界面上进行操作,客户端发送请求到服务器,服务器处理请求,返回数据
给客户端,并显示给用户。这一过程成为加载。区别于缓存,缓存是主动的,加载为被动
的。
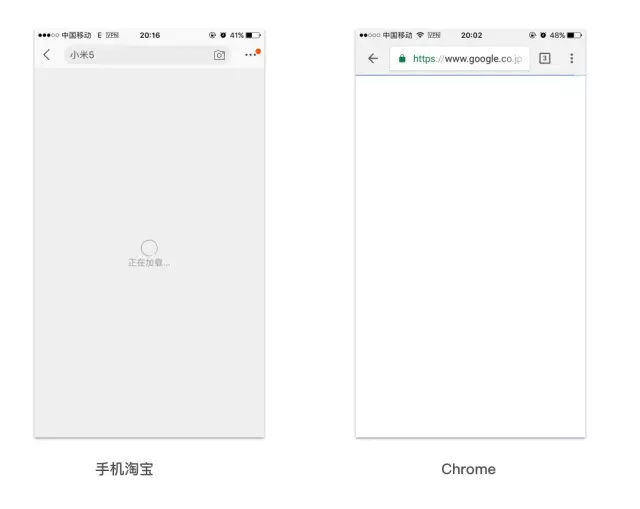
1.全屏加载
这种加载比较简单,一般运用在页面内容比较单一的情况下,所以直接一次性加载完所有
数据后再显示内容。

优点:能保证内容的整体性,全部加载完才能够系统化的获取信息。
缺点:由于一次加载完成,这一过程中就是有非常强烈的等待感,3s以上会产生焦躁情绪,
所以在地铁等信号不好的地方,使用全屏加载获取内容实在是比较灾难的一件事情。
使用场景:常见的是从上一级界面进入下一级界面;或者H5中使用
一般这种情况会配合有明确进度标识的加载loading。
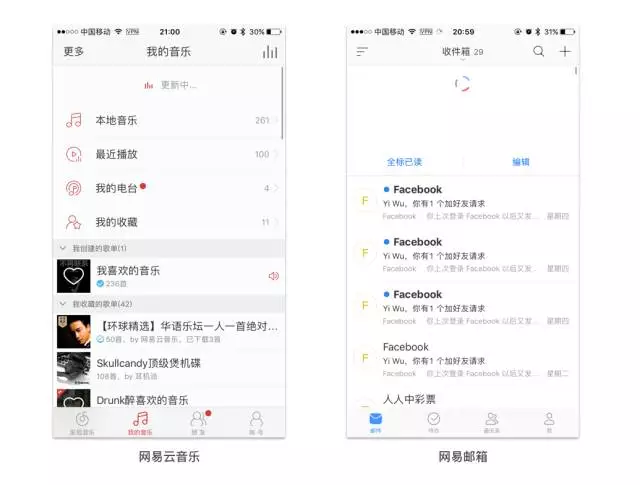
2.分步加载
当有文字和图片时,图片会比文字加载的慢,这个时候往往文字先加载出来,图片在加载
过程中使用占位符,直到图片加载成功。当加载的页面内容有固定的框架时,可以先加载
框架,再加载框架内的内容。通过先加载页面框架,设计占位符等形式可以提前让用户知
道整个界面的架构,提高产品的体验感。

优点:可以帮助用户快速了解整个界面的信息布局。
缺点:开始瞬间会丢失掉重要的关键信息,用户初次感知会认为产品出问题了
使用场景:适用于多图片布局的界面,较消耗流量的界面
3.下拉加载
用户下拉时,出现loading动画,对整个页面的重新加载刷新。现在很多的产品重新设计
loading加载动画,使得加载过程更加具有情感化,人性化和品牌化。

优点:方便用户刷新当前界面,获取新数据。
缺点:非首屏时,无法进行该手势操作。
使用场景:界面信息可以刷新加载时使用。
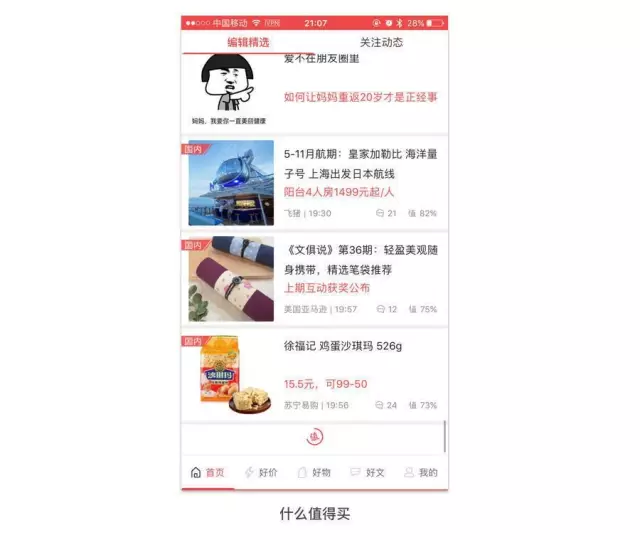
4.上拉加载
用户在浏览界面的过程中,对于未加载的信息,上拉过程中自动加载。

优点:把用户代入无尽浏览模式,让用户一直向下滚动,不需要手动点击下一页。
缺点:没有尽头,容易迷失,不方便快速索引定位到某个内容。
使用场景:适用于瀑布流、长列表、商品列表等情况。
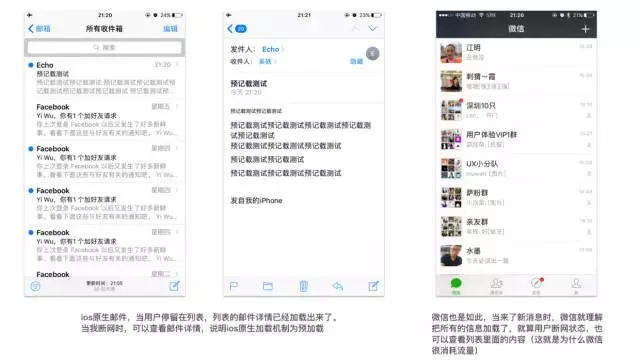
5.预加载
当用户在停留一个界面时候,将对应当前界面通向下一界面的所有信息都加载出来。使用
这个加载方式会使得使用过程中很快减少时间等待。

优点:用户进入下一级页面无需加载过程,使用给用户流畅之感。
缺点:在非WiFi情况下,如果使用预加载浪费用户流量。
使用场景:信息需要即时刷新,同时预加载后消耗流量较少的场景,例如IM或邮件。这种
加载机制的好处就是进入下一页无需加载,使用流程。
可以做条件判断,当用户处于WIFI情况下,进行预加载。在非WiFi情况下不做预加载。
6.智能加载
根据用户的网络情况,加载不同质量的图片内容。例如在WiFi情况下,加载出来的图片是
高清,在非WiFi情况下加载出来的图片是标清的。
优点:是根据具体场景来控制流量和加载速度。
缺点:是不一定真实有效的命中用户需求。
适用于有大量图片或视频的APP,如电商类或在线视频类APP。
上述一共将加载划分为6种类型。6种类型适用于不同的场景,各有优缺点。
设计师在设计时。可以根据用户的使用场景和环境设计适合的加载。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境