一篇搞定实用动效技能
对如今的UX设计师来说,会点动效什么的基本已是常规操作了。作为UX设计师,动效
可以辅助的产出可以涵盖界面交互动效、项目宣传MG动画、产品吉祥物表情包、年终
汇报PPT等等。这些技能点虽然广,但是只需要掌握基础实用的几个点就足以辅助我们
更好的包装输出。
在之前的文章里也简单介绍过交互动效存在的意义和基本类型介绍,这里我们来全面详
聊一下~
1
关于动效分类
首先我们先区分几个动效的概念。
MG动画
MG动画(Motion Graphics),简单点来说就是图文动画的意思。MG动画的整体运用
十分广泛,其中包括电影开头,电视开头,栏目包装,产品演示,广告节目等各个领域。
作为互联网设计师,我们可以使用简单的MG动画来进行APP展示:比如app store的
video、官网video或者工作汇报中的的项目成果展示,总体我们可以把它划分在品牌设
计的类别中。
表情包动图
如今的微信表情平台发展成了一个表情包行业,可以让设计师发布自己设计的表情包供微
信用户使用,其中一部分表情包是带有动效的,即逐帧动画的产物,以小gif的格式呈现。
Ui交互动效
在用户体验界面设计中,因交互需求而发生的动效设计,例如:loading、转场、点击反馈
等。现在越来越多专业化UX交互动效软件助力实现html在手机上的实时操作反馈,就仿佛
你不用代码做了一个app出来。
2
关于做动效的软件
之前经常看到动效作品底下总会有童鞋在下问“大佬,哪个软件做的呀?”,这里来做个统一
总结,以后这种问题就不用再去问别人了。
1.Adobe After Effects

大家最熟悉不过的AE,做UI动效最常见的软件。
优点:面向电影特效的软件,可以完成的动效种类与复杂程度可想而知,灵活配合阿逗比
自家的ps、ai占尽方便,可提供Lottie动画库Jason文件
缺点:入门门槛高,功能繁杂,学习成本高
导出格式:mov视频文件。
2.Adobe Photoshop

嗯对,你没有看错,是你每天都要打开的阿逗比家ps,它也是可以做动效的。
优点:同样使用timeline设计动效,操作较简单
缺点:可完成的动效效果寥寥无几,适合用来完成逐帧动画(如表情包里的简单小gif)
导出格式:gif动图文件。
3.Hype 3

如果说AE是UX动效届的ps(功能繁杂且全面),那么Hype 3应该就是UX动效届的sketch
(针对型强且易操作)。
优点:易上手、无需代码可以实现实时交互动效操作、原生界面支持中文,3.0版本后支持
更多动画效果。
缺点:可完成动效效果有限。
导出格式:gif动图/视频/png/Html,pc、mobile实时操作。
4.Flinto/Principle


其实这2玩意差不太多,都是更简易版的Hype 3。
优点:操作简单的一如sketch,有sketch插件可以配合使用,效率高,无需代码可以实现实
时交互动效操作
缺点:可完成动效效果比Hype 3还有限。
导出格式:视频mov,链接只能在手机上同步预览,可录屏。
5. Keynote

这个应该是设计师都知道的神器,一如宣传语“让你的演示文稿提神提气、出类拔萃“,比
PPT好用一万倍。
优点:无脑操作,效果一流
缺点:仅有有效的过渡动效
导出格式:keynote文件
3
UI动效常用核心技能盘点
因为在座各位大部分都是UX设计师,所以以下着重介绍一下如何用AE实现几个核心UI动效
技能点。
Skill Point 1:缓动

交互动效的初衷是为了给产品带来舒适的用户体验,那么从本质上每一个交互动效的过渡都
应该遵从物理曲线与缓动原则,比如下拉的重力感、过场的缓入缓出,避免产品像机器般给
用户带来生硬的感受。
AE应用
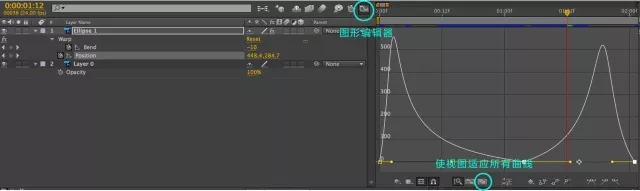
1. 选中关键帧---动画>关键帧辅助>缓动 | animation>keyframe assistant>easy ease (或点
击关键帧右键>关键帧辅助>缓动)
2. 图形编辑器>使视图适应所有曲线>拖动端点调整曲线 | Graph Editor > Fit all graphs to view

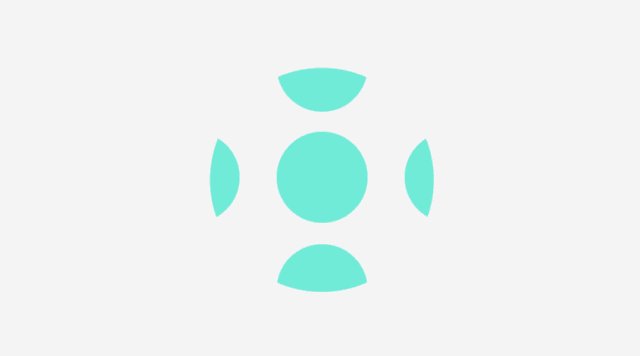
Skill Point 2:遮罩

遮罩功能可以解决许多你想不到的动效问题,达到一个比如魔术化的效果,也是MG动画转场
常用功能之一。简单理解来说,就是将动效分为2层(底层是展示图,顶层是遮罩),通过改
变的遮罩大小,我们可以看到底层展示图的不同部分。
AE应用
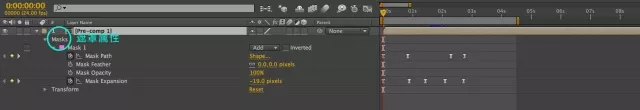
1. 选中形状工具在固态层或合成的预合成 | solid 或者 Pre-compose上画一个形状(即完成该
图层的遮罩mask)
2. 下拉遮罩属性即可调整遮罩路径、大小、羽化、透明度等数值

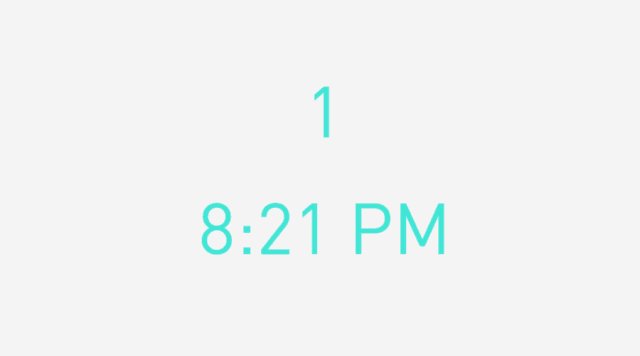
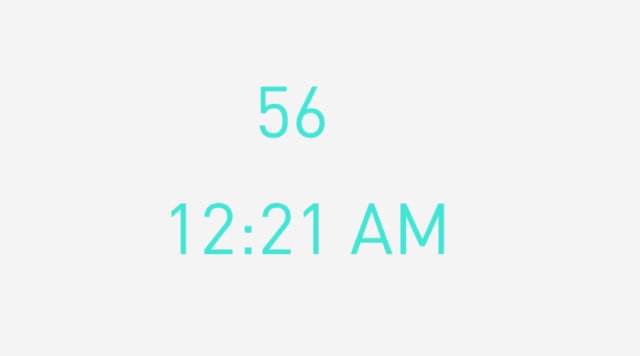
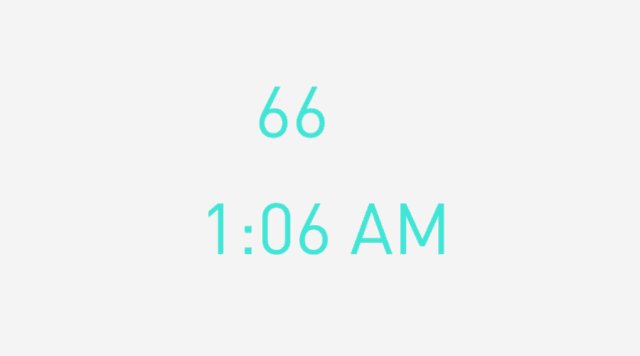
Skill Point 3:值变

工具型APP中常用的数值变化动效,可以灵活展现数字变化的过程,在MG动画中使用也是一
种数据的震撼表现方式。
AE应用
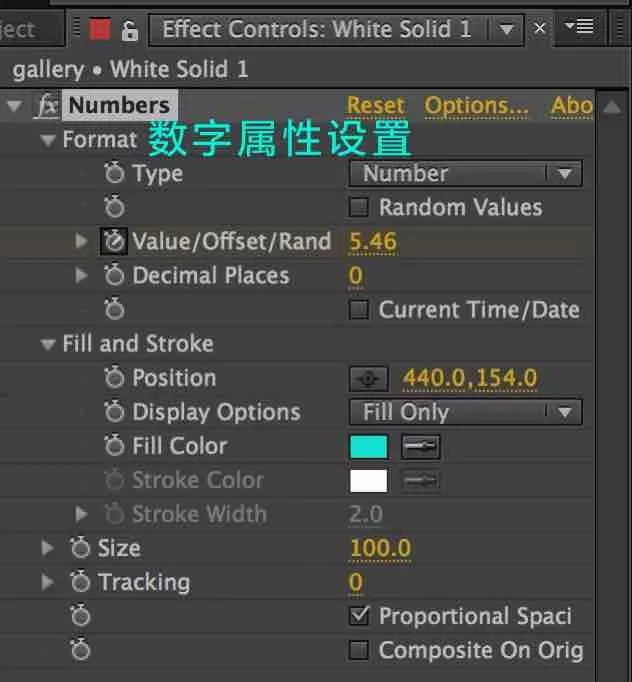
1. 新建文本层并选中---效果>文本>数字 | Effect>texts>numbers
2. 参数设置

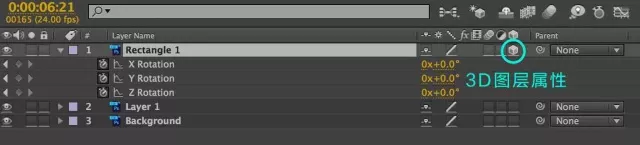
Skill Point 4:3D翻转

设置3D属性可以让物体拥有XY轴空间,立体化表达物体概念。
AE应用
1.打开图层3D图层属性 | 3D layer
2.设置XY轴属性

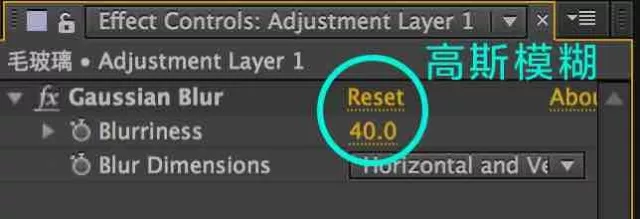
Skill Point 5:毛玻璃效果

iOS源生的毛玻璃效果在很多动效软件上都受到限制,当然AE是无所不能的。这里单独作为一
个技能点来和大家分享还因为AE中毛玻璃效果的制作还会牵扯到一个关键点——“调节层”的使
用,通过毛玻璃的应用大家应该可以举一反三出它的更多用法。
AE应用
1. 图层>新建>调节层 | layer>new>adjustment layer (注意该图层需要位于需要被模糊的图层与
毛玻璃遮罩图层之间)
2. 选中调节层---效果>模糊与锐化>高斯模糊
3. 建立一个遮罩图层(遮罩形状大小调整为毛玻璃展现区域形状大小)
4. Ctrl+C复制遮罩图层路径>Ctrl+V粘贴到调整层
5. 按照需求调节遮罩图层的透明度属性即可看到毛玻璃效果咯

Skill Point 6:修剪路径(开放式)

UI动效中高频出现的路径描绘动效实现技能,从LOGO到图标都可以通过AI导入形状路径来完
成路径描绘动效。这里只介绍比较实用的开放式修剪路径(即线条路径),封闭式修剪路径应
用不多(即形状路径)。
AE应用
1. 形状图层>添加>修剪路径 | shape layer>add>Trim Paths
2. 设置结束、开始属性,完成路径动效

Skill Point 7:融合

图形的融合变换,有很多种做法,这里介绍效果最好的一种。
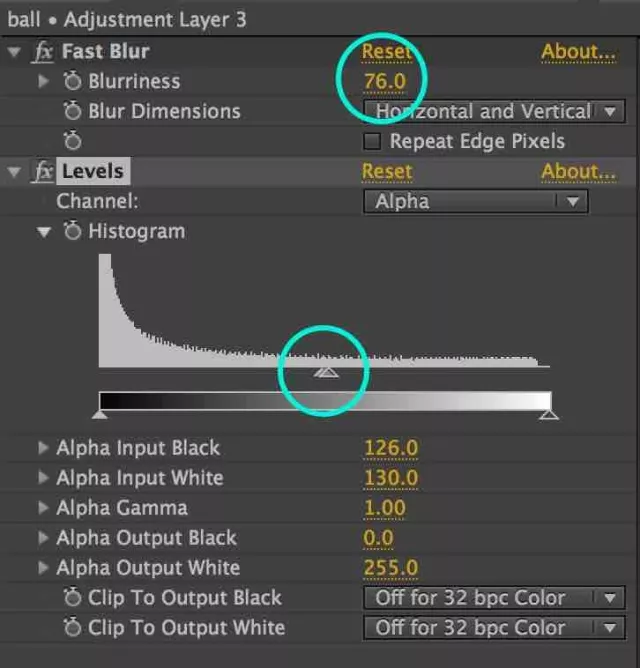
AE应用
1. 新建调节层---效果>快速模糊 | Effect>fast blur
效果>色阶 | Effect>levels
2. 参数调整

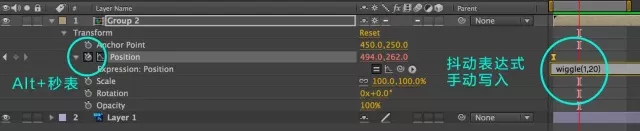
Skill Point 8:抖动

缓慢抖动是常在动态mockup中见到的效果,这里应用到“表达式”的使用,也是属于可以举一反
三应用于多种地方的重要技能点。其中可以使用表达式的除了抖动效果,还有头尾相接的无限
循环等。
AE应用
1. alt+需要抖动图层属性关键帧小秒表>在时间轴上出现的空间里写上wiggle(数值A,数值B)
2. 调整数值A(每秒震动次数)、B(运动范围像素值)达到自己想要的抖动效果(我一般用
1,20达到一个缓动的效果)

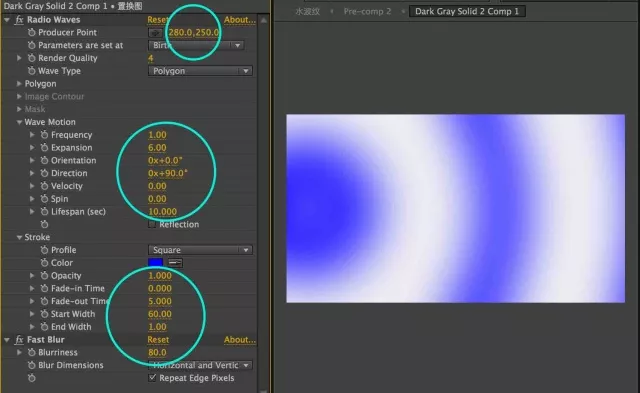
Skill Point 9:水波纹

之前做手机清理类APP经常会涉及到的流量表达动效,虽然做起来不是很简单,但是效果非常
好。这里应用的是“置换图”技能,大家同样可以使用“置换图”方法举一反三。
AE应用
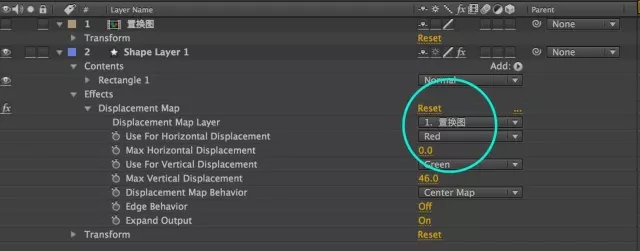
1. 新建形状图层(命名为“波浪”)>效果>扭曲>置换图 | new shape layer>effect>distort>
replacement map
2. 新建固态层>效果>无线电波 | new solid layer>effect>radio wave
3. 将2中的固态层合成预合成,命名为“置换图”(注意转移所有属性)
4. 将“置换图”预合成的开始点移到最左边---效果>快速模糊 | effect>fast blur
5. 点击”波浪“层的置换图属性,选择“置换图”预合成替换
6. 隐藏“置换图”预合成


题外话
写这篇动效总结文,主要是因为工作需要最近刚刚做了个动效视频,配合团队伙伴的设计立项
宣讲效果灰常之好。感觉这确实是一种很出彩的包装和宣传自己思路的一种方式。
最近工作接收的信息量一直比较大,目前在接业务需求同时并行多个task,包括动态化组件平
台的搭建和数据分析~不过虽然task多,但是在一种很讲究效率的状态下进行的,这一点很开心。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境