[必读干货] UI小伙伴不可不知的设计心理学
作为一名优秀的UI设计师,设计心理学是绝不能忽视的。在懂了这些设计心理学之后,也许你会发现用户的每一次行为,都有着丰富的心理学现象在背后做支撑。
今天这篇文章就为大家简单介绍3个与交互设计相关的著名设计心理学原理,还有一些设计心理学在日常工作中运用的技巧分享。
◆◆◆ 冯·雷斯托夫效应 ◆◆◆
“当有多个相似的对象存在时,不同于其他对象的是最有容易被记住的!”
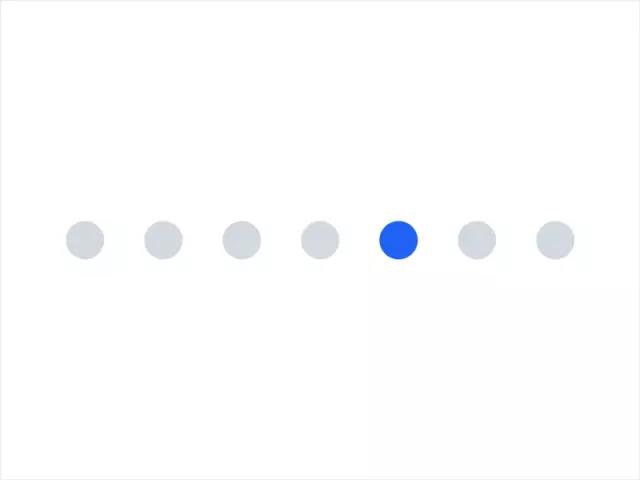
冯·雷斯多夫效应(Von Restorff effect),也称为隔离效应。冯·雷斯托夫效应告诉我们,某个元素看上去越是违反常理,反而会越引人注目。当存在多个相似对象时,不同于其他对象的是最容易被记住的!
Hedwig von Restorff在1933年检验了这个理论。她让实验对象观看一系列相似的物品。如果其中某个很特殊,比如说有聚光灯照射,那么相比其他物品,受试者就更容易回忆起这件物品。
看完这个理论,身为UI设计师的你是否马上想到了什么?这条原则能以多种不同方式应用到设计中。倘若你想要让某物变的引人注目,就要使它变的特殊起来,例如可以通过改变色彩、尺寸、留白面积等等。

◆◆◆ 席克定律 ◆◆◆
“一个人面临的选择越多,他所需要做出的决定的时间就越长。”
席克定律(Hick’s Law)是当下最流行的定律之一,席克定律的理解和实践都很简单。
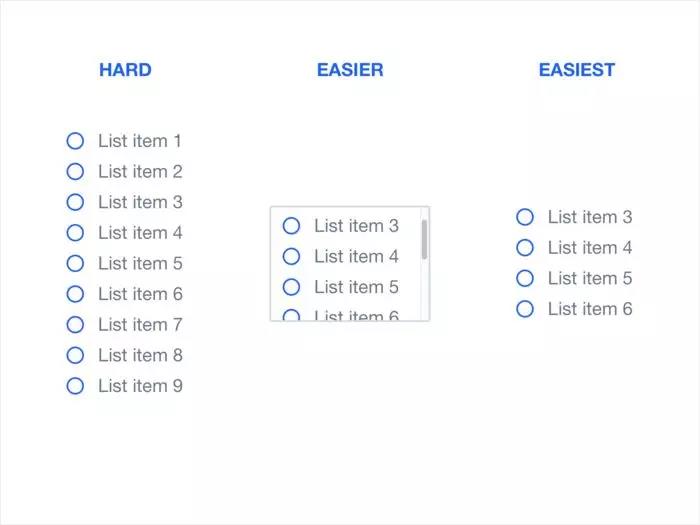
席克定律关系到一个人需要多久来做出决定。当一个人面临的可选择性越多的时候,需要做出决定所耗费的时间就会越长。某些情况下,用户在做决定时耗费的时间过长,就会导致其根本做不出任何决定。
当这个概念运用到设计中的时候, 在人机交互界面中选项越多,意味着用户做出决定的时间越长,这时就需要对选项进行分类,以减轻用户做出决定的负担。例如在做设计APP时,要保持导航栏尽可能简洁,只有少数几个选项,帮助用户迅速做出决定。

◆◆◆ 7±2法则 ◆◆◆
“人们短时记忆广度大约为7个单位。即每次只能处理5~9件事情”
根据George A Miller 的研究,人脑处理信息的能力有限,所以它通过把信息分成块和单元来处理复杂问题。人们短时记忆广度大约为7个单位。即每次只能处理5~9件事情。
所以在设计产品导航时,导航栏目要控制在9个以内,栏目过多会增加用户的使用负担。
1.作为设计师的日常,网站的导航栏模块不要超过9个, APP的底部导航不要超过5个,栏目过多会增加用户的使用负担。
2.如果导航或选项卡内容很多,可以用一个层级结构来展示各段及其子段,并注意其深广度的平衡,像购物网站的商品分类选项卡,导航是分为多个层级的。
3.把大块整段的信息分割成各个小段,并显著标记每个信息段和子段,以便清晰的确认各自的内容,比如支付宝和微信银行卡界面卡号信息的展示方式,采取了分段的方式,也源于我们现实生活中使用的银行卡,分段展示在卡上。

了解了这些设计心理学上的理论知识,怎么把他们运动到实践中呢?下面就说说设计心理学在日常工作中运用的技巧。
1.设计师需要牢记的色彩心理学
在大多数设计中,色彩都具有举足轻重的位置,色彩使用的心理学原理能够影响产品的品质,甚至影响转化,UI设计中也必不可少。
a.色彩能够在理解和决策阶段起到一定的影响作用

黄色:吸引注意力的购物窗口;
红色:刺激心血的紧迫感,常出现在清仓场景;
蓝色:多用于银行和商业机构里,强调安全;
绿色:让人联想到富裕和轻松,缓解压力;(支付宝的信用卡还款按钮选择了绿色作为主色调,能够理解原因了吧)
橙色:呼叫意味浓厚,用于创建下订、购买、出售的行动;
粉色:服务于女性和年轻女孩的浪漫色调;
黑色:奢侈品的最佳匹配;
紫色:给人舒缓&平静的感受,常被美容及抗衰老产品使用;
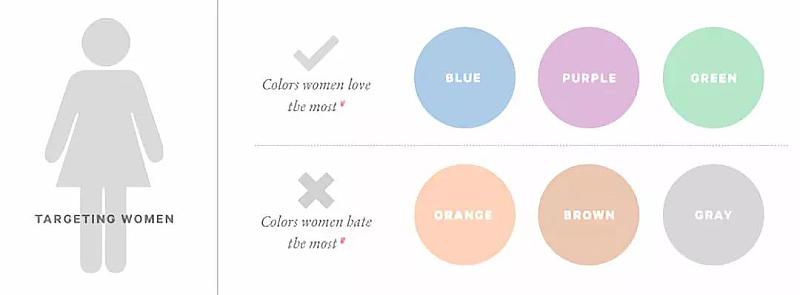
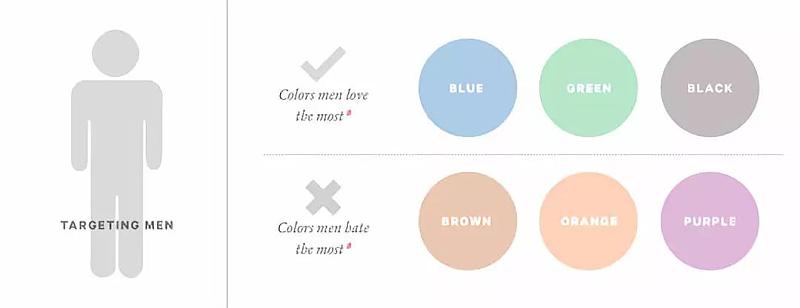
b.男性和女性对于色彩的喜好度有所偏差
9%的男性和0.5%的女性是色盲,所以如果需要使用颜色来代表特殊含义(如绿色代表需要紧急处理的东西),应该同时辅之以另一种区分方案(需要紧急处理的东西不但应设为绿色,还要在周围加上方框)。
女性喜爱的色彩:蓝色、紫色和绿色;
女性讨厌的色彩:橙色、棕色和灰色;

男性喜爱的色彩:蓝色、绿色和黑色;
男性讨厌的色彩:褐色、橙色和紫色;

c.色彩能够决定转化率的差距
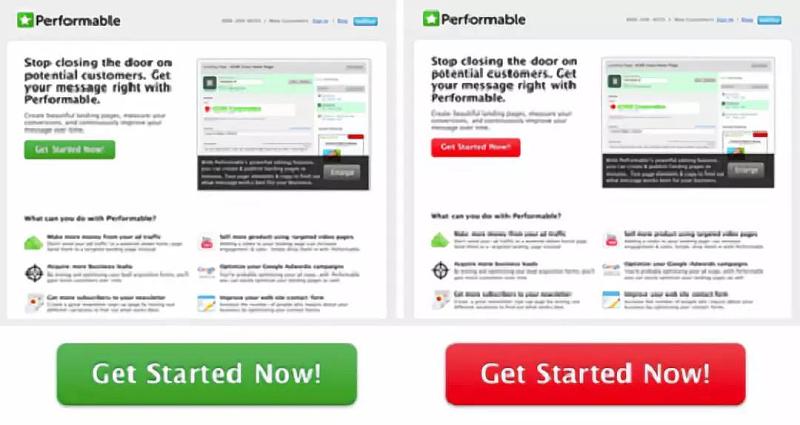
美国数字营销公司Hubspot曾经做过一场A/B Testing,用于测试不同颜色对于用户点击转化造成的差异

左右两个测试颜面在内容上完全一直,唯一不同的是按钮的颜色,在超过2000人次的样本测试中,最终红色方案的点击率超过绿色方案的点击率足足21%。
而在测试之前,大部分的研究员都猜测绿色方案会获得更高的点击,因为就直觉而言,绿色代表着通行、准许通过的意思,而红色则更倾向于警告、阻止意味。
2.图标设计的四个心理学原则
关于图标设计的原则,每个UI设计师多少都了解一些,比如下面四项:

a.可识别性原则
能够使用户明白图标所代表的含义,这是图标设计的第一原则。
b.差异性原则
设计一套图标时,要尽量放大图标之间的差异性,减弱图标之间的相似性,这是最容易被设计师忽略的一项原则,往往为了保持视觉风格的统一性、使用同一元素而舍弃了各图标的差异性。
c.合适的精细度与元素个数
图标的可识别性在初始时会随着精细度的变化而上升,但达到一定精细度后,图标的可识别性反而会随着图标的精细度而下降。图标由于元素过多时会不够直观,违反了“不要让我思考”的第一交互设计原则,下图Vista图标为精细度过高与元素过多的栗子。
d.风格统一性原则
很多“会偷懒”的设计师会直接把从网上DownLoad或临摹的一个个图标凑在一起用,这类东拼西凑的图标只会使界面显得粗糙、业余。
图片来源于网络
=========================================================
微信公众号:jingdesign91
个人微信号:hixulei








暂无评论
违反法律法规
侵犯个人权益
有害网站环境