国外的视觉设计好在哪里
最近为了团队能做好产品首页设计,我研究了很多国外to B类的相关产品设计。我发
现国外这类设计作品在整体水准上比国内高了不止一个档次(国内to B产品起步较晚,
在设计方面的研究几乎空白),而这种差距和设计技法没有太多关系,更多的是对产
品个性的把握和传达。

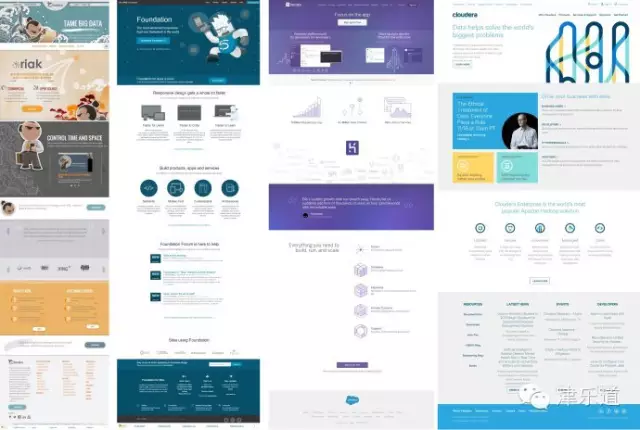
国外一些to B 产品的首页设计
以上是我随便找的几个产品的首页截图,大家感受下。总的来说,国外设计有以下几
个特点:
一、超高逼格(放大看)
所谓“高端大气上档次”,可能也就是这样了吧。由于我不是专业做视觉设计的,所以
也很难说出其中的原因,相信视觉设计师会从不同的角度讲出很多门道。
二、充满个性(缩小看)
我认为“个性”是中外设计最大的区别:中国的设计师比较注重是否满足客户需求,是
否符合产品定位,是否美观和谐,细节是否够精致;国外的设计师除此之外,还非常
注重整体感和产品个性的表达:每个网站风格看起来都非常的与众不同,你很难找到
看起来非常雷同的设计,而国内设计雷同的网站比比皆是。

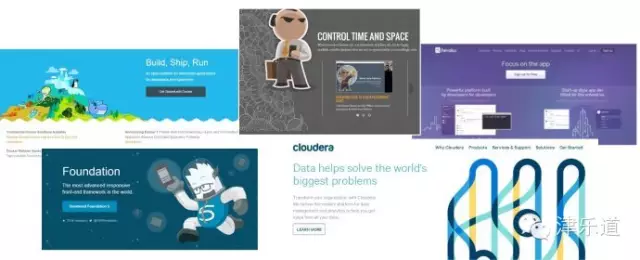
国外to B 产品首页缩小后,依然可以快速辨认

国内to B产品首页缩小后,辨认较困难
比如上图所示,国外的to B产品首页辨识度较高,即使缩小后,我依然可以轻松辨认
出是哪一家的网站。而国内的to B产品(我找的都是国内顶级的大公司或行业知名公
司)首页缩小后,辨识比较困难(尽管我对这些网站都很熟悉)。
三、品牌感强(看首屏)
国外网站让我感受最深刻的,是对品牌的塑造和表现力(第一屏非常重要)。basho
的传统日式风格,docker的海洋主题,foundation长两只角的小萌兽,heroku的紫色
+干练线条,cloudera的抽象图形及色彩运用等等,都给我留下了深刻的印象。

对色彩、图形、设计元素的大胆想象及运用,在不拘一格之间又形成了默契的行业
共性。共性中充满个性,是国外to B网站给我的整体感觉。而这种专业及个性的表
达,建立在对品牌的深刻理解及创造发挥上。这是目前国内的设计师比较欠缺,并
且不够重视的地方。国内的设计师往往接到需求,看看竞品就开始设计了。正是这
个关键环节的缺失,造成了设计结果的差异。
四、符号运用(看细节)
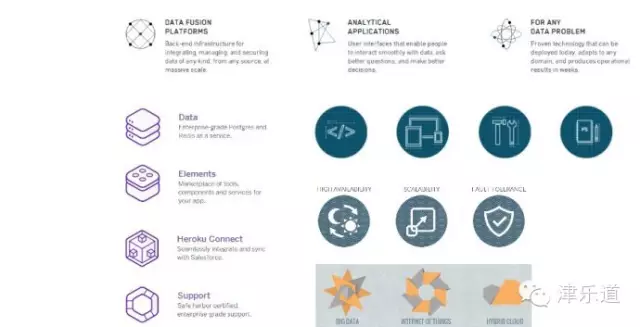
很多to B网站的图标也具有这个特征:共性中充满个性。比如palantir(知名大数据
网站,估值达200亿美金)的图标类似原子的运动轨迹;heroku的一组图标外形全
是六边形;foundation的图标出现了我们熟悉的网格线和尺寸标记,意味着严谨缜
密;basho的两组图标分别运用了传统水纹元素及折纸元素,向世界宣告这是一个
来自亚洲的网站。通过统一符号的延展运用,既突出了品牌感觉,又让人感到独具
匠心,妙不可言。这样的网站你怎么可能记不住呢?

几个国外to B网站的图标
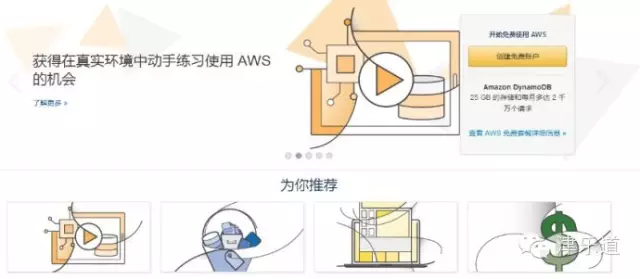
再看AWS,无处不在的曲线分割元素让很多人记住了它的页面,即使有些人很讨厌
这种风格。

AWS 首页部分位置
当然,品牌符号(与品牌含义相关的特定元素符号)与网站整体的品牌设定是分
不开的。比如palantir可能是想强调精尖科技,heroku想通过六边形强调稳定和科
技(六边形类似化学元素符号),foundation想强调严谨,basho想强调日本的传
统文化,aws想强调云计算的弹性、灵活等等。所以这里有一个小技巧:明确你
的产品想突出的感觉,设定与之相符合的元素符号并在适合的位置反复出现,个
性感和品牌感就会呼之欲出,设计质量立刻提升一个台阶。
四、元素呼应(看联系)
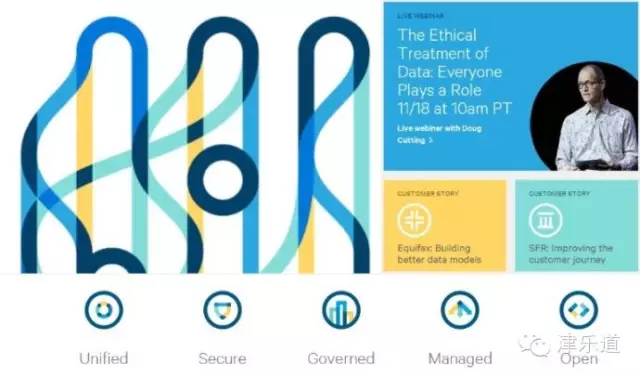
看看cloudera吧,首页不同部分(首页三屏中不同部分的截图对比)的关联是不
是感觉很像是电影中的隐藏剧情般引人入胜呢?黄、蓝、绿三种颜色的不同处理
方式(交融、分离、叠加)构成了整体页面既统一、个性、又有巧妙联系的视觉
语言。

cloudera首页三个部分的对比
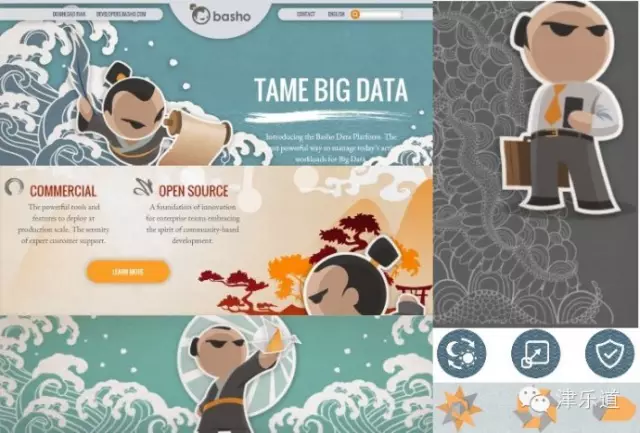
再看看basho,无处不在的呼应:不管是图形、元素还是图标,并且不同页面风
格也高度统一。

basho各网页截图对比
元素呼应对设计师的要求非常高,需要静下心来去思考、尝试以及创新。首先需
要对产品有很深入的理解,然后在此基础上大胆想象及发挥,产出产品的个性关
键词,再通过一些专业方法赋予灵感,设定设计主题(品牌感强),然后通过反
复试错以及细节推敲,逐渐明晰品牌符号的运用(符号运用)及关联方式(元素
呼应)以及表达手法,最后得到充满个性、超高逼格的作品。
五、更新速度(看变化)
由于我平时经常分析这些优秀的网站,所以我发现,每隔几个月,这些网站就会
有明显的变化。而分析这些网站前后的对比,对我了解网站设计趋势有很大的帮
助。另外我也从中明白,再好的网站,也需要不断更新迭代;而不是固守优秀成
果,不思进取。这点对设计师来说非常的重要。

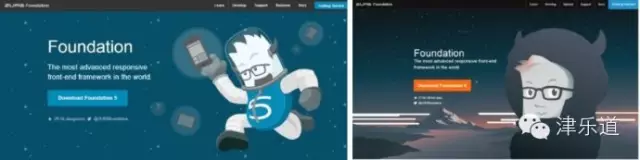
foundation首屏前后对比

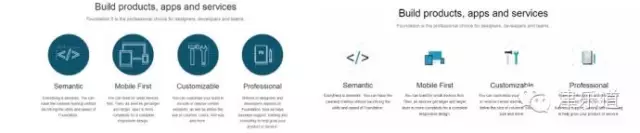
foundation首屏图标前后对比
比如foundation最近做了一次设计改版。在这次改版中,文案和品牌内核没有
发生变化(还是两个角的小萌兽,还是之前的图标内容),只是设计风格改变
了。从中可以看出品牌内核的重要性及稳定性。新的设计风格更加现代、简洁
(新版图标外沿依然有和头图呼应的品牌符号,截图可能看不清楚)。
最后,大家一定想更加具体的了解设计高逼格、有个性、品牌感强的产品设计
方法及流程,如果有兴趣的话请关注我下一篇文章。另外我相信,这些方法也
同样适用于to C的产品。如果你能理解我所讲的思维及方法,设计质量一定会
有突飞猛进的提升。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境