给你的配色做减法
研究表明:人类在回忆所看到过的场景和事物时,对色彩的记忆度要高于形态。也就是说,
从视觉角度来看,一款产品给用户留下最深的印象往往是界面的配色。由此我们也能够看
出配色可以说是设计师最重要的武器,很可能没有之一,但是这个武器有使用的“限制”。
UI设计的一个基本原则就是避免页面中出现过多的颜色,这个道理大家都懂,但是在真正
自己设计的时候总是会下意识的引入过多的颜色,导致整个界面看起来非常的杂乱。所以
对于设计师来说,学会给界面的配色做减法是很重要的一项技能。
配色体系的作用
给一款产品建立配色体系之前,设计师首先要弄明白的是:我为什么要建立配色体系?这
个问题听起来十分多余而且稍显无厘头。但是在我看来,每次做东西之前常问自己为什么
可以很好的提高工作效率。只有真正理解了配色的意义,我们才可以做到有的放矢,进行
有选择性的删减。

通常来说,配色体系的建立主要有以下三个目标:
1 视觉区分
2 调整界面风格
3 吸引用户注意力
视觉区分
一个app或网站可能会有好几个主要且同级别的功能和分区。这时,设计师需要对产品的信
息内容和功能模块进行整体规划,建立界面的基本格局来帮助用户在视觉上进行更好的区分。
配色可以很好的帮助设计师实现这一目标。

配色可以完成视觉区分,但是视觉区分不是只能通过配色来实现。文字,图像(图标),布
局都可以完成视觉区分。
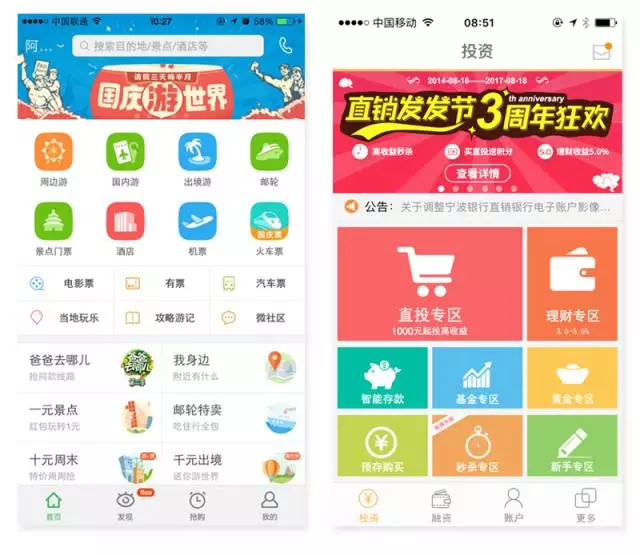
例如,一款理财类应用中有不同种类的理财产品(普通型,随借随还型和可转让型)和不同
的状态(投资确认中,投资成功已起息,清算中等合计11种状态)。
在这种情况下(3种产品类型,11种产品状态),配色就要很小心了。首先我们要对状态进
行整合,相似的状态整合成一种,这样可以减少颜色的数量。当然会有人感觉六种颜色还是
多,因为书本上告诉我们同一页面中配色不要超过三种。但是我们得从实际情况出发,对于
理财产品来说,用户不太可能在同一屏中看到全部的六种状态,也就是说用户同时看到六种
颜色的概率很小。

另外我们放弃了对产品类型使用配色,因为状态已经使用了六种配色。在这种情况下,如果
我们还对产品类型使用颜色来区分(一个类型一个颜色),那么整个页面就会显得很乱。所
以在这里,对于产品类型我们选择使用文字(标签)的形式来区分。

文字相对于色彩来说,给用户的视觉体验还是稍弱一点。所以我们要对要页面中的内容做一
个优先级的排序,重要的内容优先使用配色。在这里我们认为相对于产品类型,用户更关注
自己产品的当前状态。
视觉风格
产品的视觉风格是根据其自身定位和用户需求所决定的,有的产品要求界面具有活力,能让
用户产生兴奋感(购买欲望),我们可以使用光波较长红色和橙色来作为产品的主色调。

有的产品讲究沉稳舒适内敛,那么我们使用蓝色,灰色可能会更加适合点。

配色可以很好的帮助我们建立一个产品的视觉风格。但是我们也要知道一款产品的视觉风格
是由文字,图像和色彩一起构成的。也就是说,文字和图像同样可以影响一款产品的视觉风
格。
文字的跳跃率是指同一界面中不同文字之间的大小比率。不同功能的文字在排版设计的时候
会有字号和字重的区别,例如主标题,副标题和正文的字号通常是依次减小的,这种字号的
差异会带来不同的文字跳跃率。一般来说,文字跳跃率高的界面会显得比较活泼,文字跳跃
率低的界面会显得平静沉着。
在配色的时候,如果我们减少色彩的使用数目,大面积使用白,灰,黑或者其他同色相配色
(蓝色与浅蓝色,红色与粉红色等),这样的界面会显得庄重高雅且富有现代感,但是会显
得单调。那么我们就应该适度的提升文字跳跃率给界面提升一些活力。

当然,不只文字有跳跃率,图片也有跳跃率。设计师可以通过对图片和文字跳跃率的控制来
削减界面视觉风格对于配色的依赖。
吸引用户注意力
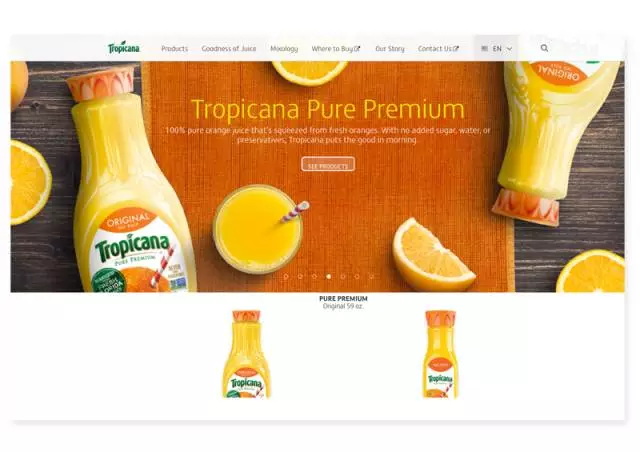
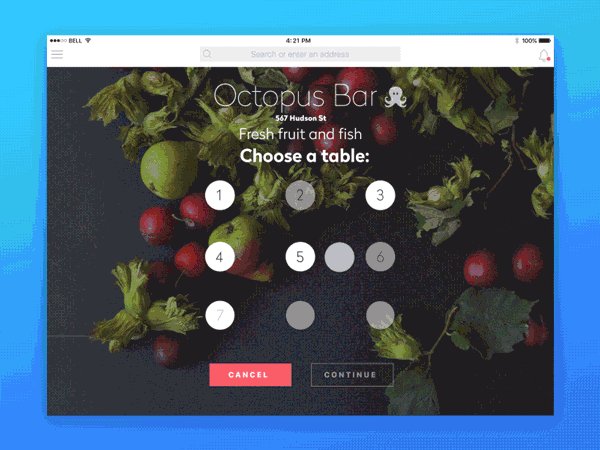
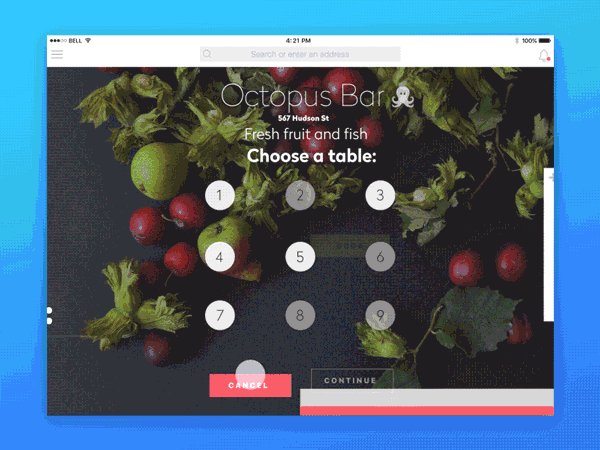
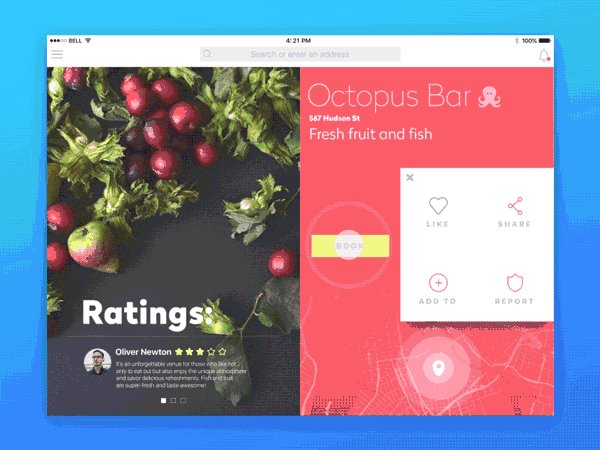
我们经常喜欢使用配色来吸引用户注意力,以下图中行为召唤按钮(call to action)为例,配
以与背景色差距较大的颜色使其可以从背景中凸显出来。

其实我们即使不使用配色也可以很好的吸引用户注意力。

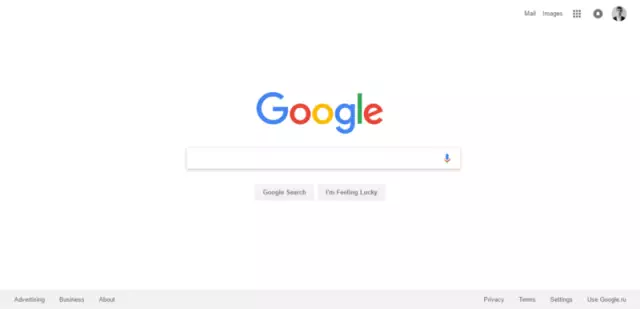
谷歌搜索的主页出现了大面积的留白,用户的目光自然就会被吸引到搜索框。这和谷歌的初
衷相契合,他们希望用户在这个页面完成搜索操作,所以不用展示过多其他的信息来分散用
户的注意力。
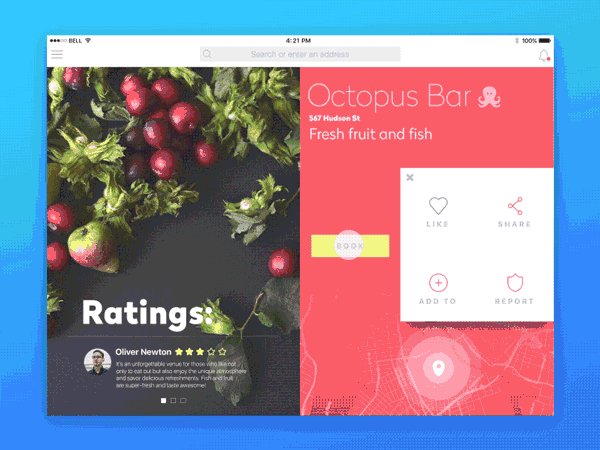
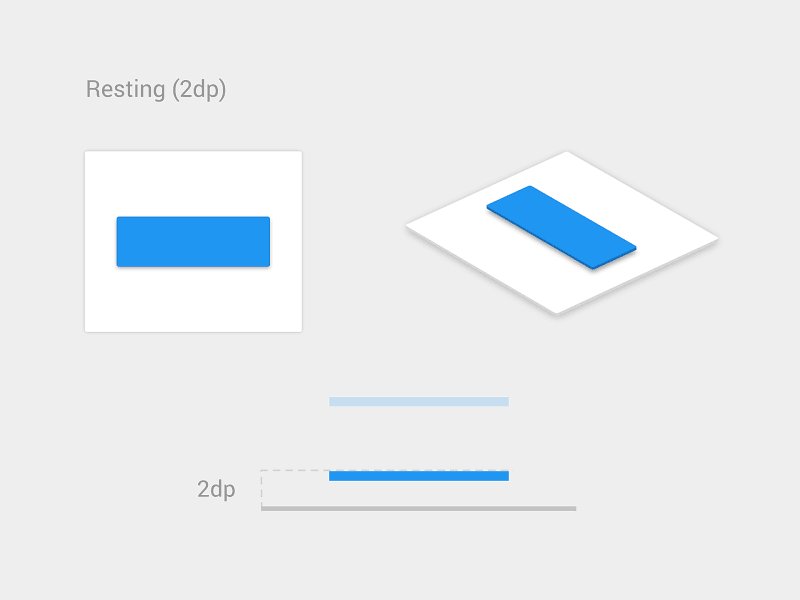
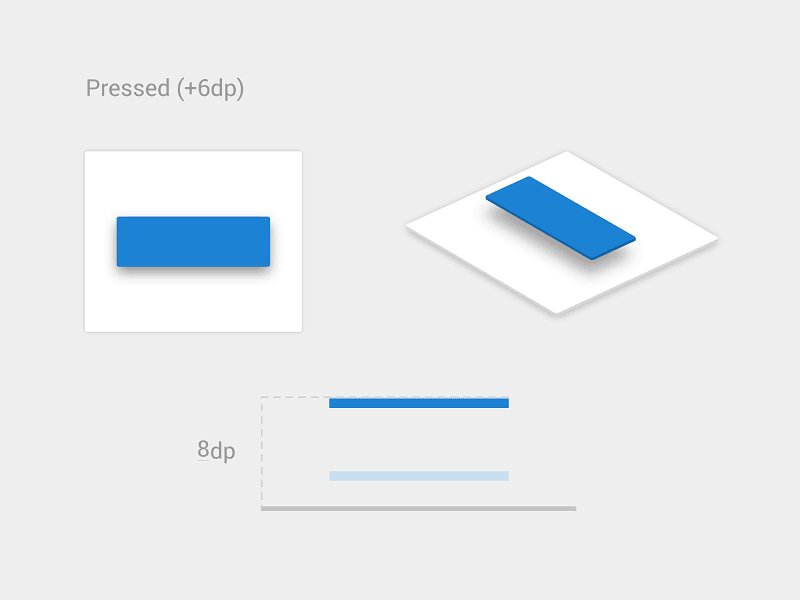
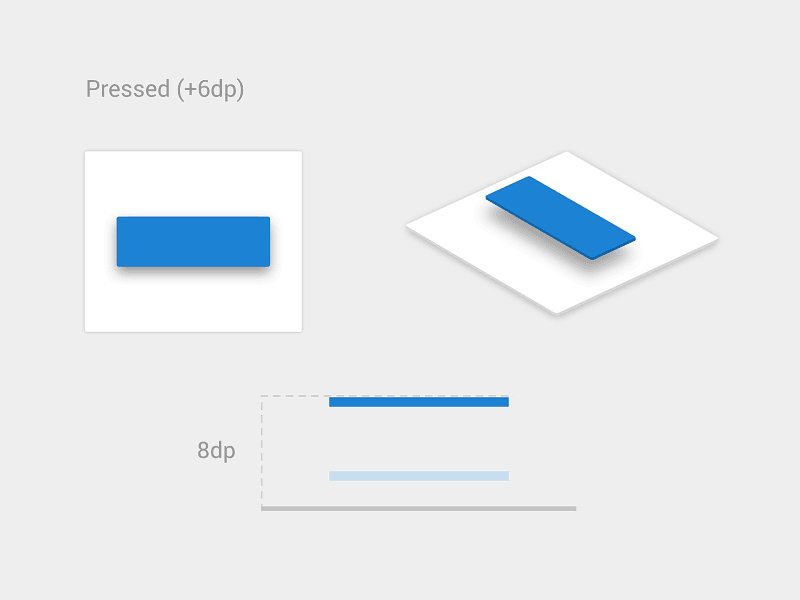
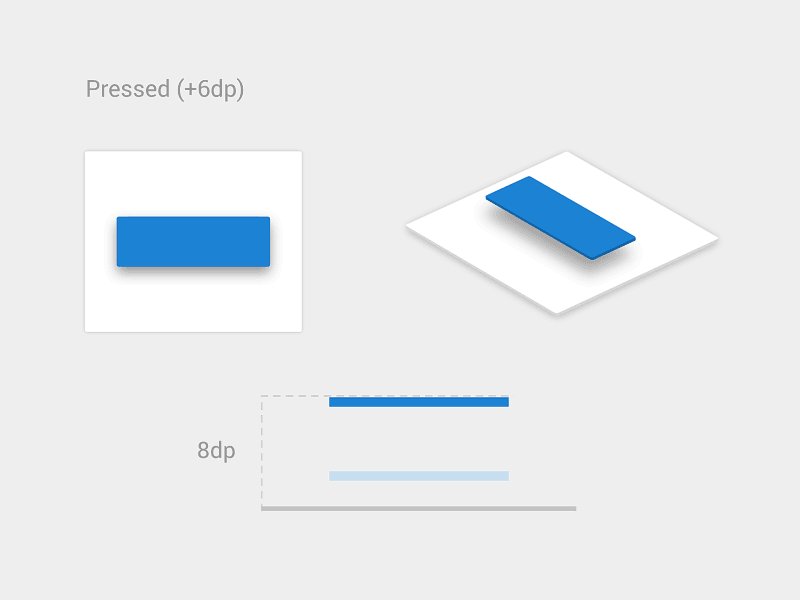
阴影效果也可以用来吸引用户注意力,阴影效果可以提升目标元素的“海拔”,进而使其从
背景中凸显出来。

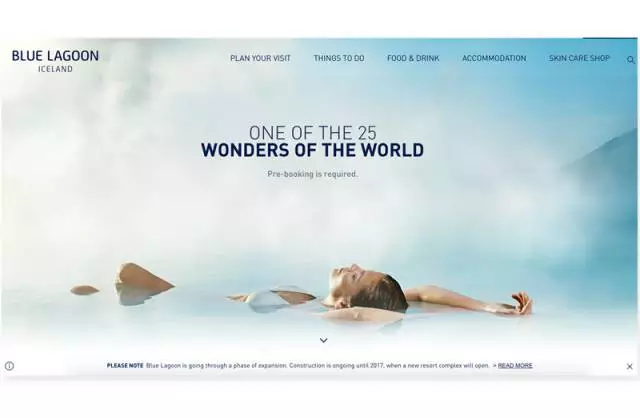
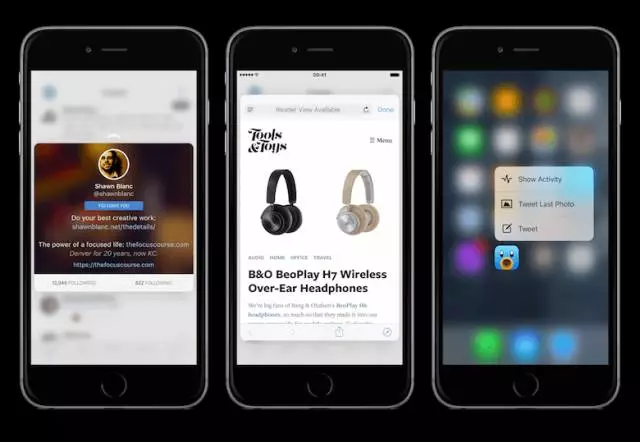
当然我们还可以使用模糊效果来吸引用户注意力。用户总是会不由自主的被那些对焦准确的
部分吸引而忽视掉被虚化的部分。眼球的对焦机制好像一个调节器一样捕捉那些离你忽远忽
近的物体,这样才能让你感受到周围一切事物的深度和距离。这就是我们人眼的工作机制。
设计师可以根据这个理论将界面中一些不重要的内容进行模糊处理来凸显那些重要的内容。

总结
好的设计应该让用户短时间内就可以找到他们感兴趣的内容,过多的给予对用户来说其实是
一种负担。少即是多,这是当前互联网时代的信条也是设计师需要恪守的准则。希望这篇文
章可以给你带来帮助。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境