十分钟了解Design System
前言
近来公司团队在做自己的Design System,于是系统的研究了关于Design System的一些
定义和创建维护设计体系的具体步骤。因此书国内暂无翻译版,在此将读书笔记整理出来,
希望可以给正在做或将要做这件事情的小伙伴一点参考。

目录
第一部分|基础:主要讲述设计体系的基础构成,包括设计模式与实践方法
1.设计体系
2.设计原则
3.功能模式
4.感知模式
5.设计语言
第二部分|过程:关于创建和维护设计体系的具体步骤与方法
6.设计体系的范围界定
7.规划与可行性
8.功能模式的系统化
9.感知模式的系统化
10.模式库
第一部分
1.设计体系 2.设计原则 3.功能模式 4.感知模式 5.设计语言
1.设计体系
1.1、什么是Design System?
Design system顾名思义,即设计的体系化工作。是一组相互联系的模式和共享的实践的
集合,这些模式和实践是有条理地组织起来的,以服务于数字产品的目的。在短期内集约
的资源进行构建,并保持长期的迭代进化工作。
1.2、有效的设计体系的品质
一个设计体系的有效性可以通过它的不同部分如何协同工作来衡量,以帮助实现产品的目
的。
(1)共享的目的
(2)识别问题
(3)目的和价值观
2.设计原则
2.1、什么是设计原则?
为了保证产品的目的通过我们做的每一件事都清楚地表达出来,我们需要建立一些基础原
则和价值观。以确保创意方向和目标清晰表达,这就是设计原则。
2.2、有效的设计原则的品质
(1)它们是真实的和真正的
(2)它们是实用和可行的
(3)它们表达了自己的观点
(4)令人感到共鸣和难忘的
2.3、如何定义设计原则?
(1)从目的开始
设计原则必须支持产品的更大目的,并有助于表达产品的精神。如果你不确定从哪里开始,
首先看看你的公司的总体价值或产品愿景,然后尝试找出设计原则如何有助于实现这个更
大的目标。
(2)找到共同主题
如果你还在定义你的原则,一个有用的练习是问一些团队成员(或者每个人,取决于团队的
大小),把他们单独写下来。在他们看来,好的设计对你的产品意味着什么?他们会如何用
五句话向团队的新成员解释,用一种既实用又容易理解的方式?
(3)专注于正确的受众
试着为你自己和你的同事写下你的原则:设计师、开发人员、内容制作人、营销专家、领
域专家、直接参与产品开发的人。
(4)测试并发展原则
随着你的产品的发展,你的原则也会随之发展。他们将塑造设计语言,而设计语言反过
来又将塑造这些原则。或者他们可能会开始变得清晰和专注,但随着时间的推移,他们
变得越来越淡定,失去了真实性。为了确保您的设计原则继续得到改进,需要不断地测
试、评估和改进它们。
2.4、设计原则与设计模式
设计模式的选择和执行及其独特的组合受到产品的目的、精神和设计原则的影响。可以
将设计原则视为创建模式的语法规则,并以具有内在意义的方式组合它们。同样,随着
品牌和功能模式的发展和完善,它们也塑造了设计原则。原则和模式被不断地细化和相
互影响。
3.功能模式
3.1、什么是功能模式?
功能性设计模式是接口的有形构件。它们的目的是支持或鼓励某些用户行为。目的决定
了接下来的一切:模式的结构、内容和表现形式。了解模式的目的(了解其设计用于鼓
励和支持的哪些行为)可以帮助我们设计和构建更健壮的模块。他可以帮助我们知道一
个模块在变的完全不同之前可以被修改多少。
3.2、如何定义设计模式?
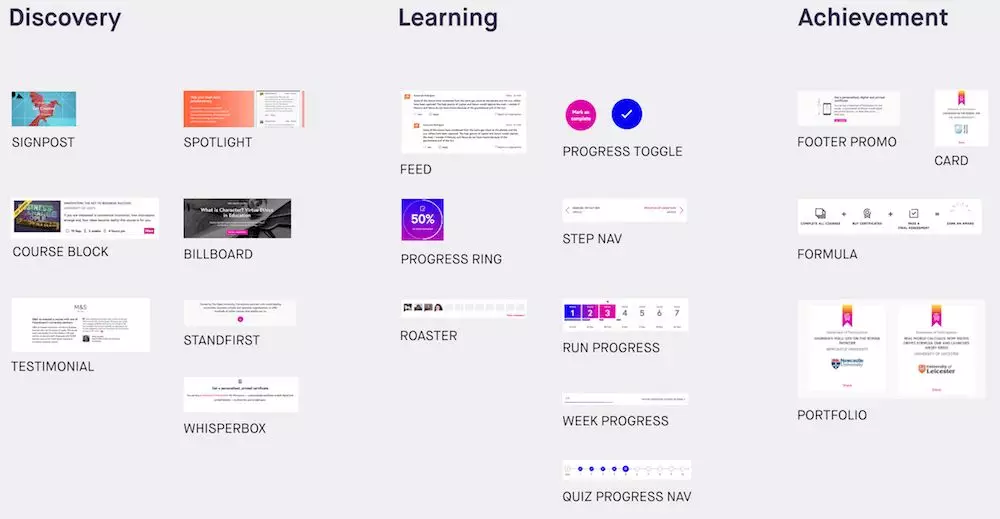
(1)创建一个模式地图
这些模式是由一个共同目的链接起来的,而不是一个个单独的页面。
举例:Future learn(未来学习网站)的三个领域:Discovery(发现内容)、Learning
(在课程上学习)、Achievement(实现目标)。

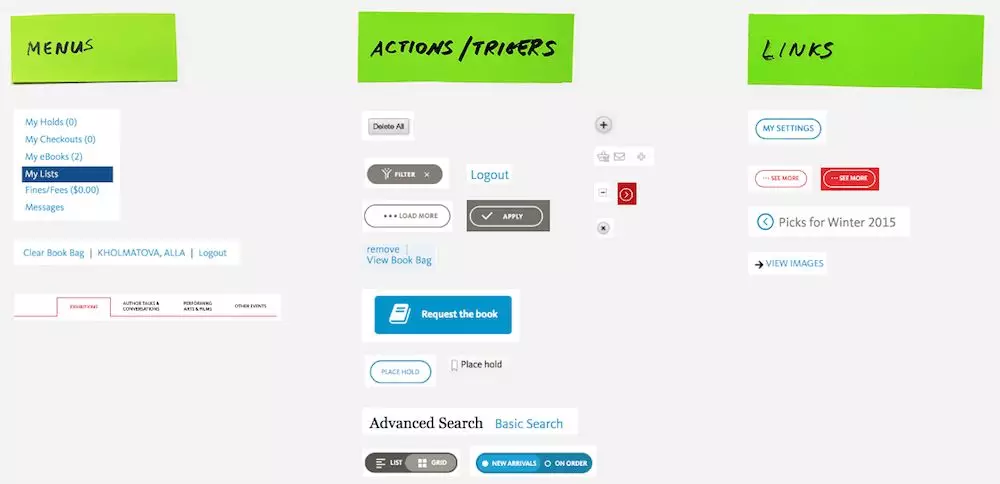
(2)进行页面盘点
会得到一个部件集合,这些可以被分组到类别中:导航、表单、选项卡、按钮、列表等
等。通过收集可以看到一些重复的模式,并确定需要注意的问题区域。

(3)视图模式行为化
用动词而不是名词描述模式可以帮助你扩展模式的潜在用力并更准确地定义其用途。用
行为来定义它—从用户或自己的角度。将模式和行为联系起来,并为各种用力保持开放。
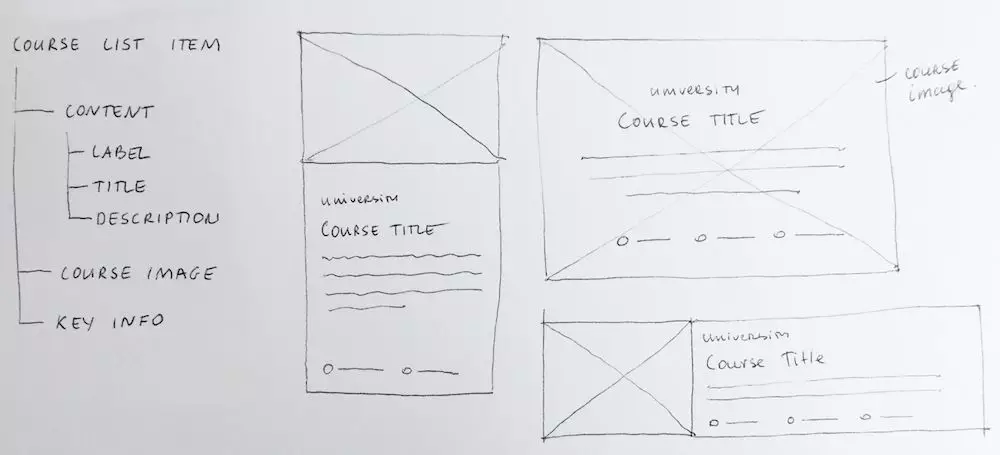
(4)画一个模式的结构
罗列出模式所需的核心内容元素;确定元素的层次结构并决定如何为他们进行分组;试
图拆解它们的结构,了解模式的结构有助于我们理解他是如何工作的。

(5)按比例排列图案
按比例排列图案可以确保它们被正确使用,不会在整个系统中争夺注意力。”它还有助
于防止不必要地重新创建模块,因为您可以看到在相同的“卷”中已经有了一个模块。

(6)把内容当作假设
这是一个悖论,首先我们希望设计内容,但是同时我们也希望以适合任何内容的模式构
建模块。以目的假设内容,假设我们有一个模块,它是为了展示产品的特性而设计,我
们可以唯符合这个假设的内容构建一个模式(简洁,可浏览,可拓展)然后对其测试。
3.3、功能性设计模式与感知性设计模式
如果功能性设计模式是界面中的对象,那么感知性设计模式更像是样式,它们描述了它
们是什么类型的对象以及它们的感觉。
功能性设计模式是一种更通用的方式,是一种柏拉图式的理想,而模块是功能模式的体
现,在不同的接口中,功能模式是不同的。
4.感知模式
4.1、什么是感知模式?
数字产品中的感知性设计模式的例子包括:语音语调、版式、调色板、布局、插图和图
标样式、形状、纹理、间距、徒刑、交互动画,以及所有这些元素在界面中组合和使用
的特定方式。感知模式总是存在的,即使它不是有意设计的。即使是一个纯粹的功能工
具也有气美学价值。
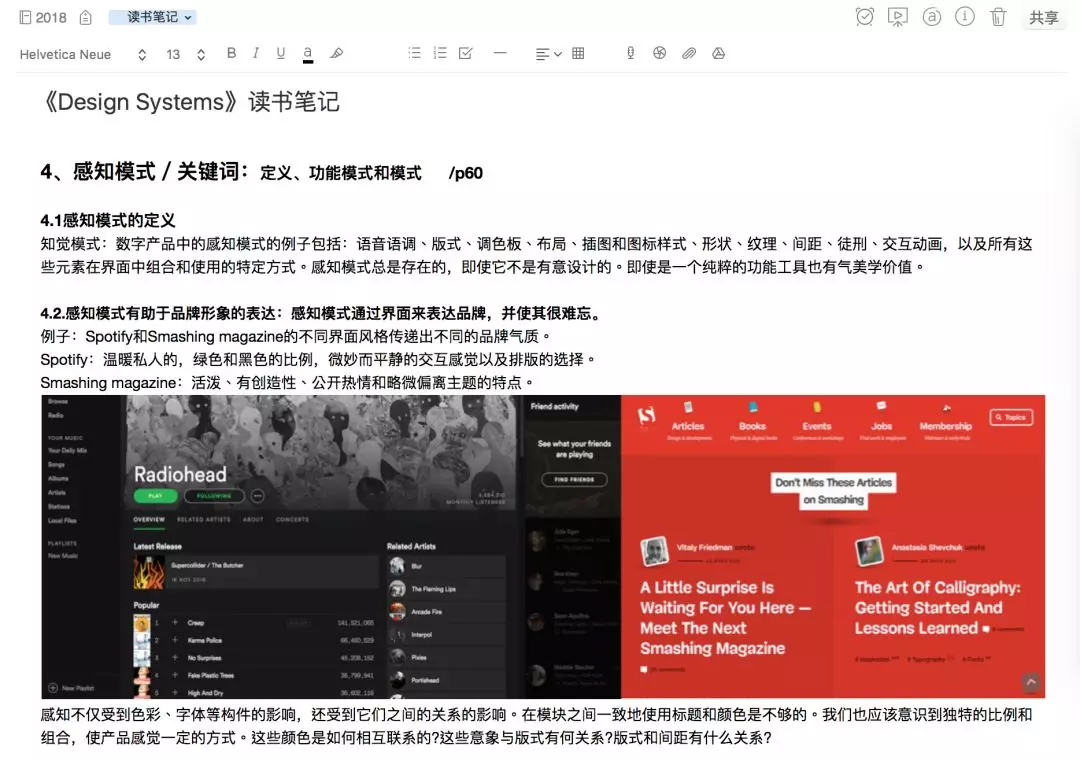
感知性设计模式有助于品牌形象的表达
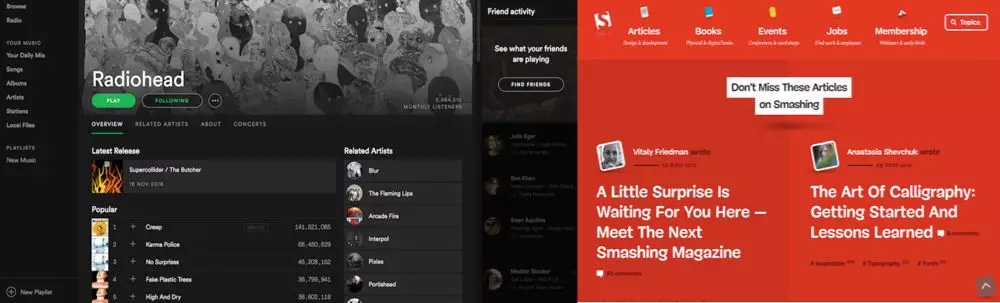
举例:Spotify和Smashing magazine的不同界面风格传递出不同的品牌气质。
Spotify(左):温暖私人的,绿色和黑色的比例,微妙而平静的交互感觉以及排版的选
择。
Smashing magazine(右):活泼、有创造性、公开热情和略微偏离主题的特点。

4.2、探索感知模式
帮助探索直觉模式的方法:情绪板、风格板、元素拼贴
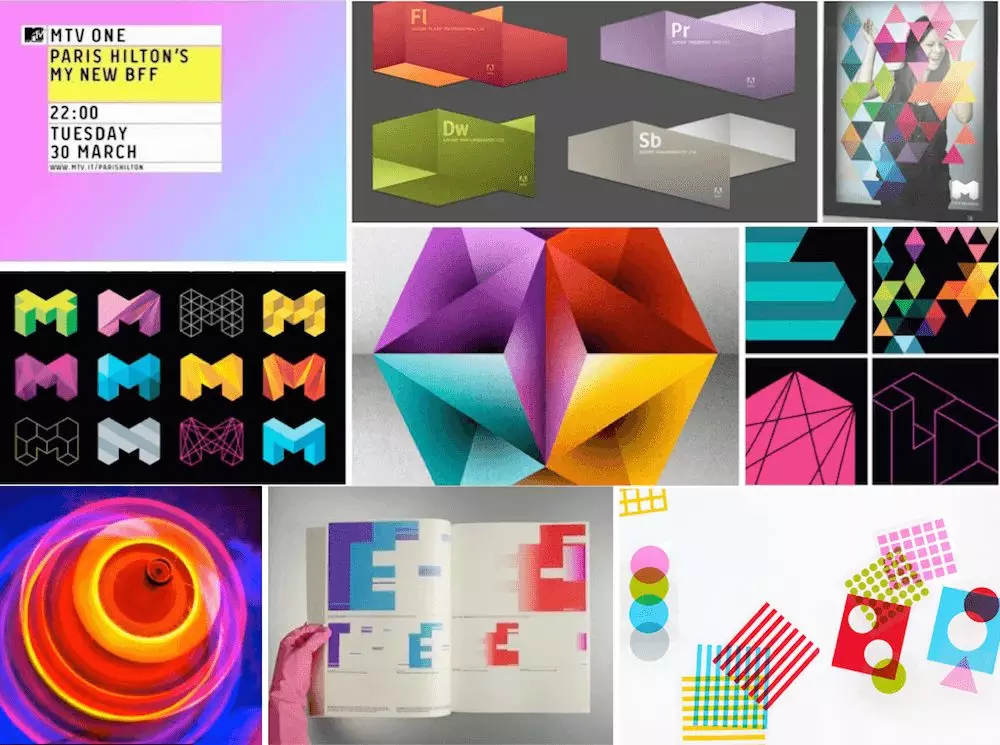
(1)情绪板
情绪板是探索不同视觉主题的好工具。它可以通过数字方式创建,也可以用从杂志和其他
印刷品上剪下来的东西,在一块大板上进行物理组装。情绪板很宽泛,它可以用来研究当
前的趋势或者收集想法,也可以用来分析他么品牌可能的感觉。也可以专注于探索品牌的
特定部分,比如颜色或者字体。

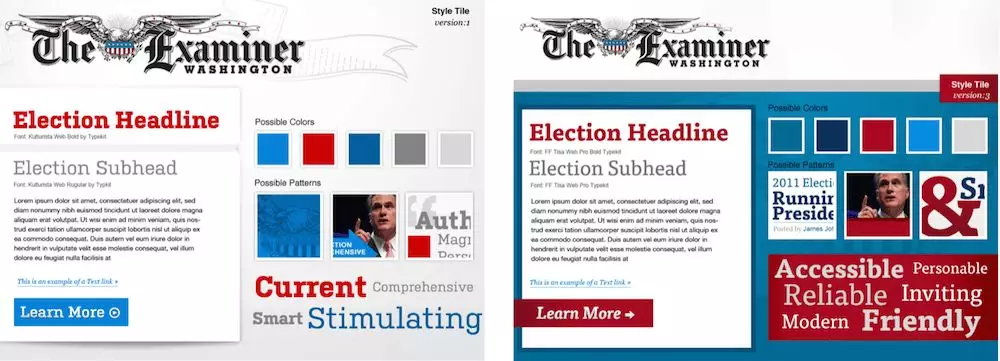
(2)风格板
一旦定义了一个品牌方向,样式块就可以用于更加详细的探索集中变体。它是一种由字体、
颜色和界面元素组成的可交付设计。

(3)元素拼贴画
元素拼贴是一个界面部件的组装,探索品牌如何在界面中工作。比风格板更佳具体和有形;
探索品牌如何通过界面表达。

4.3、迭代和细化
当样式被集成到产品中时,样式的演进过程将继续。在更现实的界面环境中尝试品牌,使
用模块和交互,常常会导致感知模式和功能模式的细化。这是一个典型的迭代过程,模式
互相影响,直到设计语言成形。
4.4、平衡品牌和一致性
一个好的设计系统要在一致性和品牌的创造性表达之间取得平衡。
(1)标志性时刻
(2)小规模实验
4.5、平衡品牌和业务需求
无论我们如何保护品牌,这些事情都会发生---新的需求需要定制的模式和一次性的调整。
如果我们没有意识到它们的存在,这些例外可能会稀释或削弱品牌。
4.6、设计模式和原则与共同语言
模式和原则是设计体系的重要组成部分。但是,当然如果你在一个团队中工作,它们是不
够的。词汇和规则的选择不能早就语言,只有当你赋予这些词意义,其他人开始分析那个
这个意义时,它才会成为一种语言。
5.设计语言
5.1、设计语言
创建有凝聚力的设计体系需要一种共享的语言,它允许一群人为特定的产品创建和使用模
式。如何建立一种共享的设计语言?
5.2、命名模式
一个精心选择的名称可以成为塑造设计系统的强大工具,因为名称会影响到模式的使用方
式。不仅关系到名字本身,还关系到团队内部的命名方式。
好的名字有隐喻性的、有个性的、并且体现了它所代表的模块的目的的。
5.3、命名协作
(1)建立专门的频道
(2)和用户一起测试你的语言
(3)让你的团队沉浸在语言设计中
(4)让设计模式可见
(5)用物体的名字命名
(6)让它成为诱导过程中的一部分
(7)定期组织设计体系的衔接
(8)鼓励多样化合作
(9)保持一个语术
5.4、总结
建立一种共享的语言总是一个渐进的、零碎的过程。有时会很混乱和缓慢,但如果继续下
去,你会看到你的语言在不断发展和加强。最终,当你的团队、其他团队和利益相关者开
始理解你想要达到的目标,并加入到这个过程中来时,这些影响会在你的团队中产生连锁
反应。
第二部分
6.设计体系的范围界定
7.规划与可行性
8.功能模式的系统化
9.感知模式的系统化
10.模式库
见下篇...
最后
现将《Design Systems》英文版文件奉上,有.pdf.epub.mobi.azw3四种文件,支持
kindle、iBook、手机阅读。关注公众号,点击阅读原文下载,提取密码:8eme

ps.中文版本读书笔记正在二遍梳理中,不要着急,下篇文章就会上传啦~








暂无评论
违反法律法规
侵犯个人权益
有害网站环境