APP的设计规范文档如何撰写

这里谈下APP设计规范文档的内容,实际上大部分公司很少有制定规范文档的需求,也没有多
余的精力人力去制作这样一个系统性的内容;
制作设计规范并不涉及到设计能力的问题,它是对当前产品的系统性整理,更多的是需要逻
辑能力和总结能力。
作为UI设计师,以前写规范文档都是手写规范,用PS或者其他软件一页页的制作内容,最后
导出一份可用文档;但这种方式首先工作效率低下,其次还特别累~
随着时代发展,各类为设计服务的工具也层出不穷;
从Axure,到现在线上的Mockplus、墨刀、蓝湖等等;从PS,到现在的Sketch。如今连写
设计规范的都出现了线上工具:Mockplus的设计系统。
Mockplus本身是个原型设计工具,做交互设计或者PM的朋友应该经常用或者知道,这里
不赘述了~
主要想说的是选择它制作设计规范文档的原因:
①提供了设计规范的大纲,不需要自己再去归类整理。
比如标准色、标准字、布局这类大纲,基本包含了一份设计规范该有的内容,只需要在对应
的大纲标签下,自定义添加对应的内容就可以了;
因为是线上工具,完成后还可以分享链接或者导出PDF,便捷性和流通性比较高;
②有对应Sketch插件,在Sketch里直接调用自己创建的设计规范资源库。
你制作完设计规范后,下载Sketch插件;在Sketch里做设计的时候,就可以直接使用设计
规范的资源库,对应的标准色,字体字号等等都可以在Sketch里一键调用。
设计规范是拿来用的,不是说整理完了就放在这里供人瞻仰,这个功能非常实用。
当然了,按我一贯的文章内容,也多次强调说明了:
工具只是提高效率的手段,重心还是设计的思想,所以别让自己变成工具型设计师。
Part 1 设计规范概况
设计规范是个什么东西呢?
简单理解就是,对产品的视觉元素和体验进行一个系统性整理和约定。
包括产品中使用的颜色,字体字号,各类控件样式,布局样式等等,都整理成一份可流通的
文档,这份文档对之后的产品更新迭代起指导作用。
(下图来自京东无线视觉规范,侵删)

①设计规范的撰写时间
设计规范,一定是产品发展到了一定阶段,才会开始撰写制作的产物;
通常是主体界面完成,总进度完成大概50%的时候,才可以考虑尝试整理设计规范。
一个设计师:
一般来说,大部分企业整个部门,可能就搭配了1个啥都干的UI设计师;
这时候如果你一个人需要制作规范文档,可以先简单做一下,把标准字体、字号、色值、控
件等等都快速记录下来,作为规范文档的内容;之后等项目完成,再补全规范文档,作为后
续版本的指导手册。
多个设计师:
一些大型的公司和部门,可能不止一位设计师,比如我目前的设计团队一共7个人:4个UI,
2个UE,1个平面。
那这时候,多人协作是最好也是最快的方式,由其中工作经验丰富的设计师作为规范制作项
目的主导者,规划好各个模块,由其他人协助完成一份比较全面的规范文档。
②设计规范的作用
就我目前写过的设计规范以及使用别人的文档后的体验来看,
最实用的作用也就以下2点:
1.对设计师而言:为后续版本迭代和多人协作提供指导,保持产品的统一性;
一个项目,从V1.0一直升级到2.0、3.0……,很多时候即使同一位设计师在不同版本里做出的
东西也可能会因为版本久远,记不清而不小心导致视觉风格不统一;
而一个项目有时会好几个设计师共同参与,甚至还有不同时间段先后参与到项目中的,每个
人的设计风格都不相同,这样容易造成视觉界面的不统一,导致体验不佳。
所以统一的设计规范,能让后续版本和不同设计师之间保持产品的视觉风格统一。
2.对开发而言:提供标准化的组件样式,减少开发重复时间
很多标准化的页面控件完全可以做成设计规范里的标注好的标准组件样式,这样就不需要每
次设计师都要再标注一遍给开发。
而且也可以避免有的开发粗心大意,两个页面的同类型组件样式都写的不统一。
③设计规范文档的内容
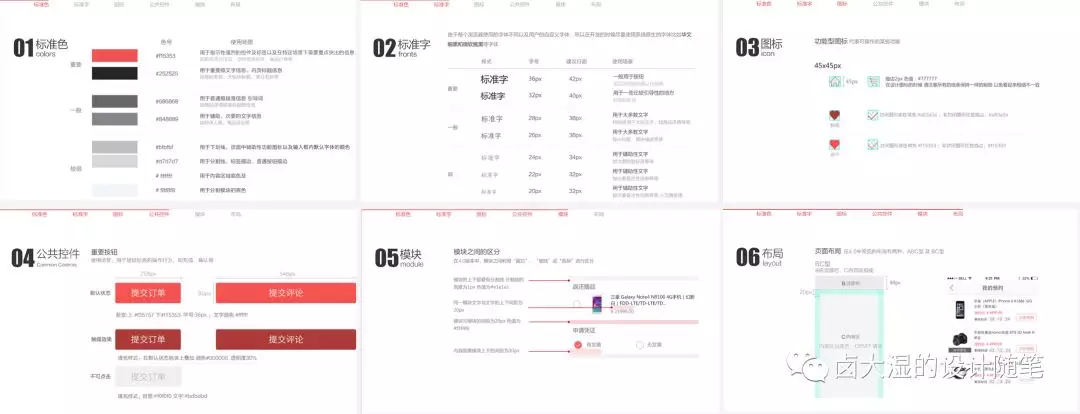
现在网络上有非常多的知名产品的设计规范文档,几乎都可以上网搜到。
我目前看过差不多有上百份的产品设计规范文档,总结下来,无外乎以下几项:
标准色:
产品用色、字体用色、背景用色、分割线用色,以及各种色值的使用场景;
标准字:
字体、字号,字间距、行间距,以及各类使用场景;
图 标:
图标大小、位置、样式,以及各类使用场景;
公用控件:
分级导航样式、标题栏样式、输入框、弹窗、按钮、列表、toast、加载、loading、空白页
等等各类可作为设计规范的控件;
布 局:
页面布局样式,这个对设计和开发都很重要。
模 块:
功能模块样式,这个对设计和开发也很重要。
基本上所有的设计规范文档包含但不限于上述内容;
所以你感觉毫无头绪,可以考虑在编写设计规范文档时,从以上几块内容着手。
④设计规范文档的适用人群
和之前写过的交互文档需要人手一份一样,设计规范文档其实也是要传达到团队的每个人手
中;并不是UI设计师编写完成后,就只由UI设计师来使用的。
这些人包括但不限于PM、交互设计师、UI、开发、运营等等。
给到UI手里,可能下个版本的视觉设计或则其他人接手都可以和前版本保持一致;
给到运营手里,产品里的广告图用多大的,他也可以明确知道;
因为对每个人的作用都不一样,所以最好的方式依旧是人手一份。
⑤设计规范文档的更新迭代
设计规范文档是为了更好的帮助设计师和开发完成工作,而不是限制发挥;
对人来说:
UI有时候根据新的业务需求设计的东西,和原有的设计规范文档的内容并不合适;
而开发在实际开发中,也会出现一些文档中规定的内容,因为技术问题无法达成的情况;
对产品来说:
随着版本一代一代的更新,设计规范中的内容也逐渐会不适合现有的设计风格和技术。
要根据实际情况,合理的更新迭代设计规范文档的内容,而不是一成不变。
Part 2 使用Mockplus的设计系统制作设计规范文档
当然,规范文档本身流通的文件可能就是个PDF,而内容又多数是一些图文标示类的东西,
制作规范文档目前看来也没什么特别简单的方法。
如果你目前是手写文档,那依旧还是用PS或者其他软件,手动编写,之后导出PDF,这个没
什么捷径可以走,踏踏实实的整理就行了;
但我们这里提到的时选择使用Mockplus的设计系统来写,系统本身没啥复杂操作性的东西
可说,属于看了就会的工具,你可以去他们官网注册个账号就可以看到了~
这里截几个图给大家了解下,之后可以去体验下自己写个设计规范。
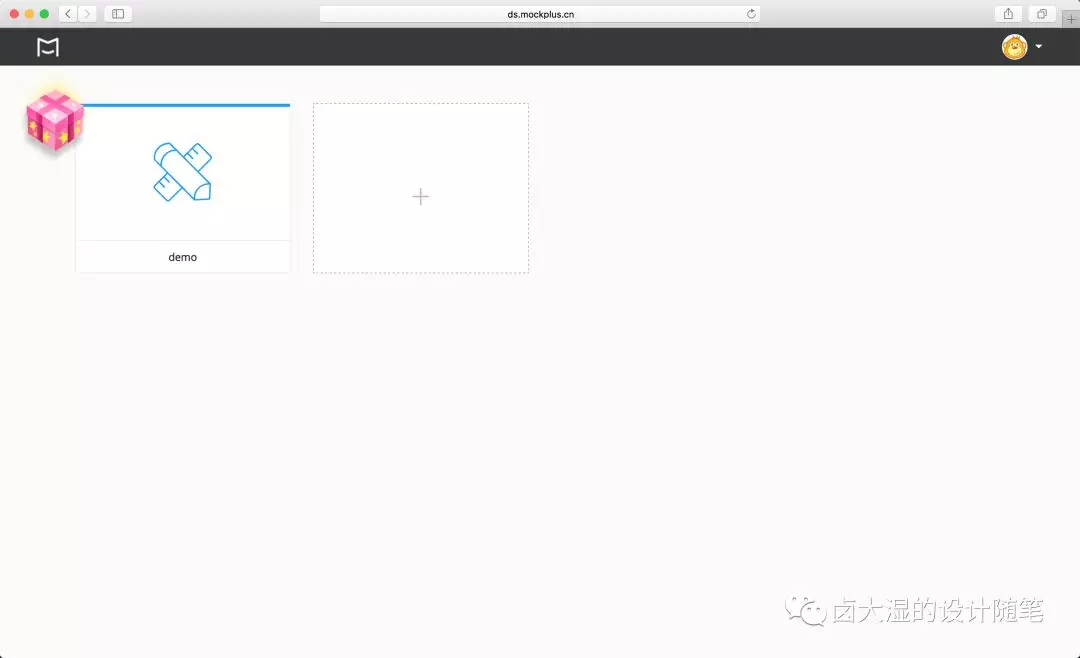
①注册之后进入设计系统
系统包含一个演示DEMO,和一个添加自己规范资源库的功能按钮。

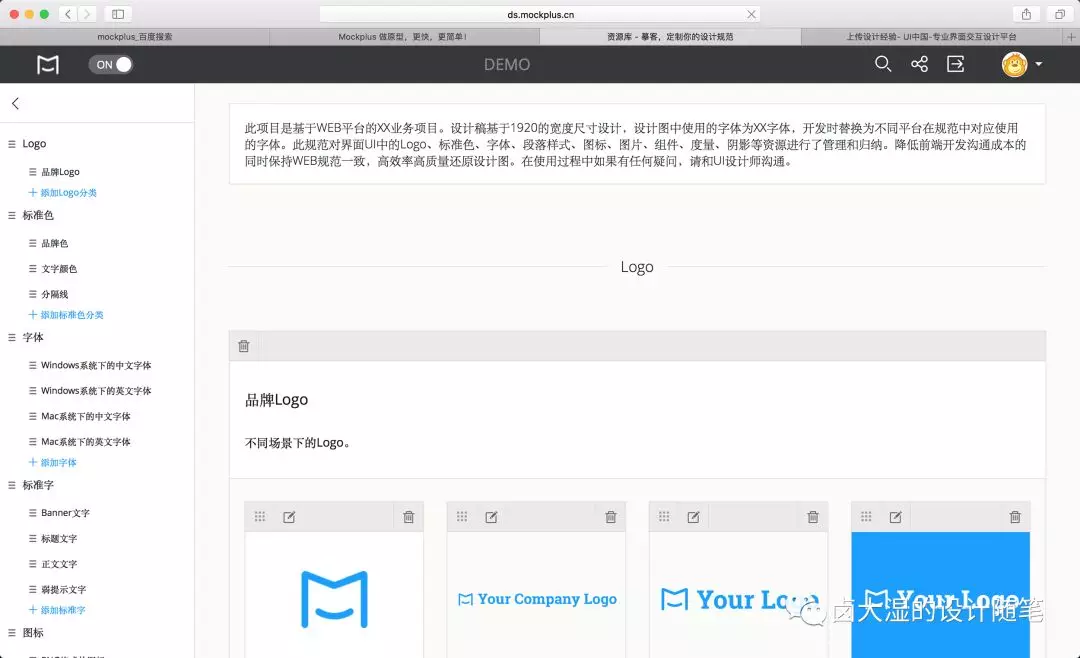
②查看演示DEMO内容

演示DEMO就是我们编写设计规范后的大致样子。
左侧是规范大纲,也就是我们上文说的一份规范文档包含的内容;
你可以按照自身的需求自定义每个大类下的小标签,然后填入对应的内容;
右侧上部是项目简介,可以自由编辑,可以写写项目概况,使用方式,细则等等;
右侧下部是显示区,和左侧到导航栏内容呼应,也是内容的编辑区;
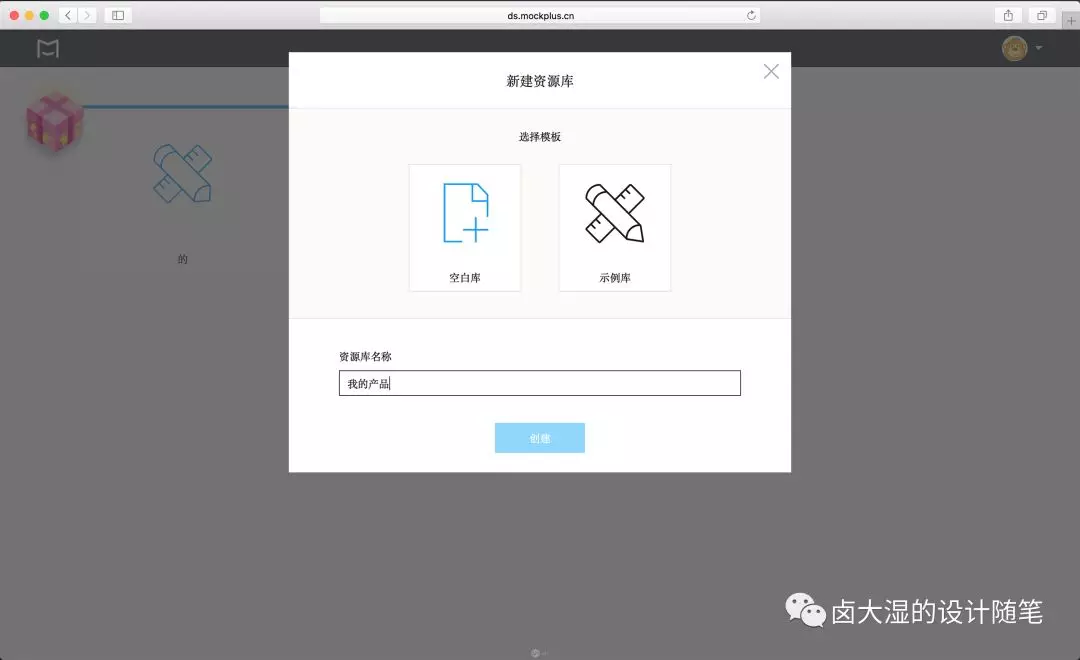
③创建自己的产品设计规范资源库

点击DEMO旁的“+”,就可以创建自己要编写的规范资源库;
接下来就是不断整理好要记录的设计规范,然后往资源库里填入对应的内容就行了。
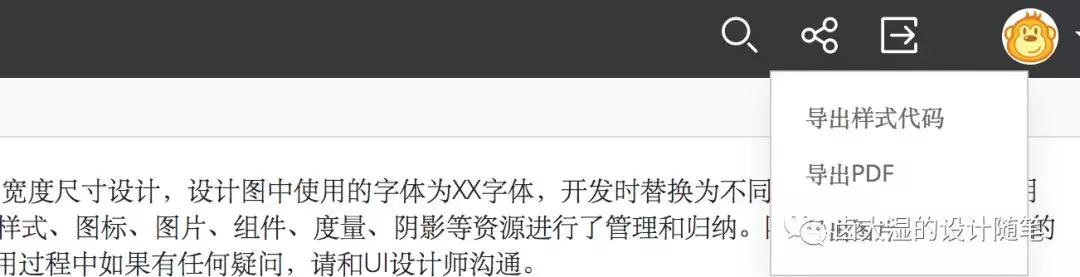
当所有的内容都编辑完成后,点击最右侧导出按钮,有三个选项,按需求导出即可;
又或者点击分享按钮,分享该设计规范的链接地址。

到此就是使用设计系统完成一份设计规范文档了。
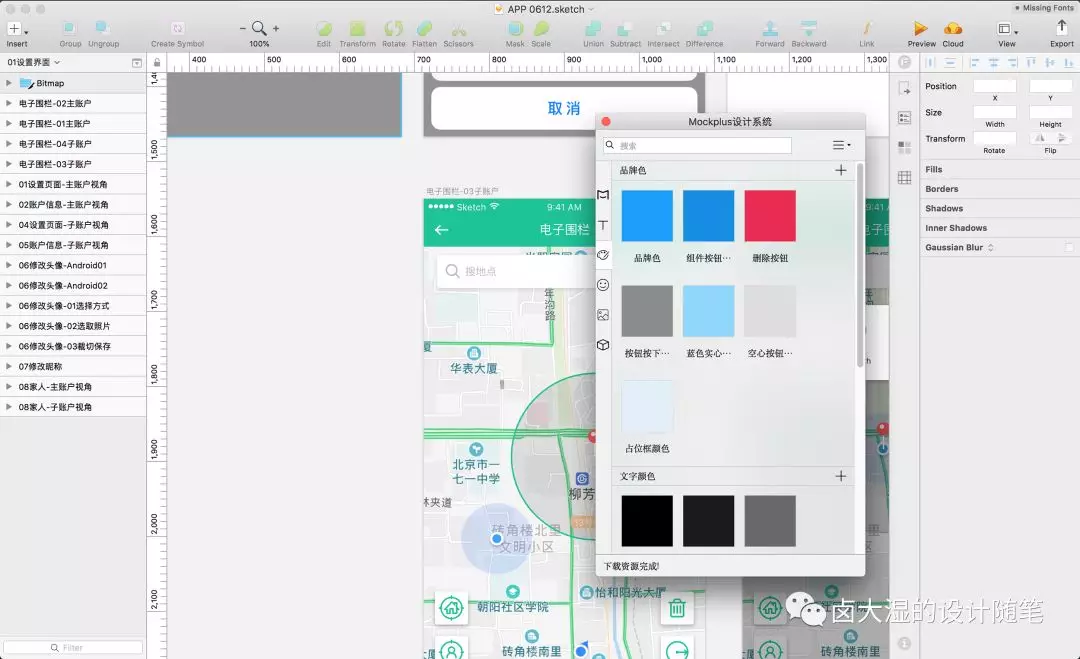
④在Sketch中使用自己创建的设计规范
在设计系统里编辑完设计规范后,下载完Mockplus提供的Sketch插件;
使用Sketch做设计时,直接就可以调用资源库里已经编辑好的设计规范,这对保持产品的
品牌统一性非常有帮助。

系统本身操作没什么可说的,主要是这工具可以很大提升效率,而且还可以配合Sketch使
用,真正做到了设计规范该有的作用。
关于APP的设计规范差不多就这些内容了~
如果你想获取更多设计分享,可以关注我








暂无评论
违反法律法规
侵犯个人权益
有害网站环境