减少操作步骤的三大方法
空页面
首先我们来说空页面,为什么先拿它开刀?就是因为它“空”啊。空页面相对于常态页面来
说,没有向用户展示足够重要的信息和内容。当然这里我不是分析如何去设计好空页面,关
于这个呢网上有很多教程,我自己之前也写过。这篇文章我更愿意去讨论如何去删减空页面
场景。与其考虑怎么把空页面做的好看,不如换种思路,把空页面场景给去掉。因为无论再
怎么美化,空页面对用户体验的流畅性来说都是一种伤害。
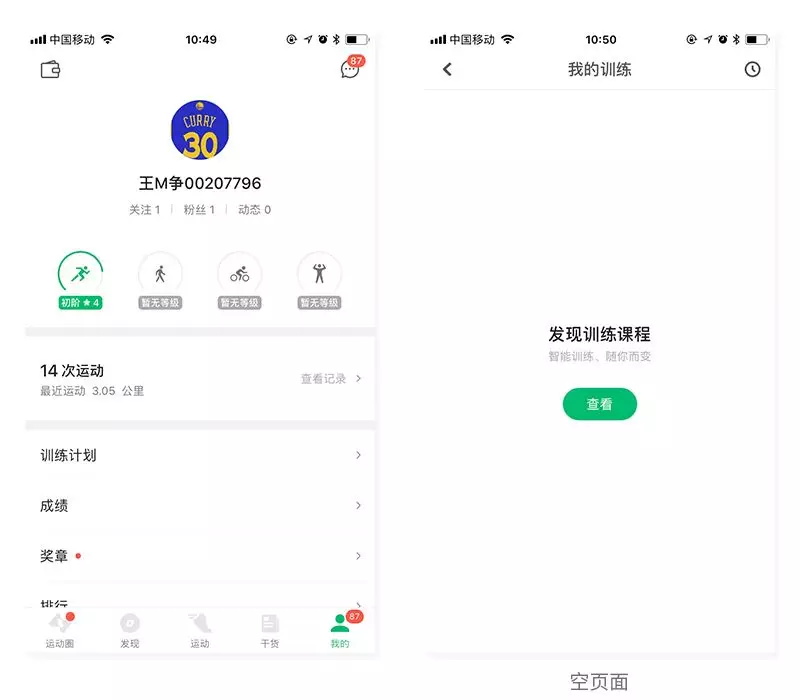
举个例子,咕咚是一款我常用的运动类app(假装自己经常运动)。在我的页中有一个功能
是“训练计划”,如果用户当前没有训练计划,就会展示这样的一个空页面,用户点击查看
按钮可以查看全部的训练课程,自行添加自己想要的课程。我之前一直觉得这种处理方式没
有什么不妥,直到我看到了英语流利说。在英语流利说中,有一个类似的场景,但是处理方
式却完全不一样的。

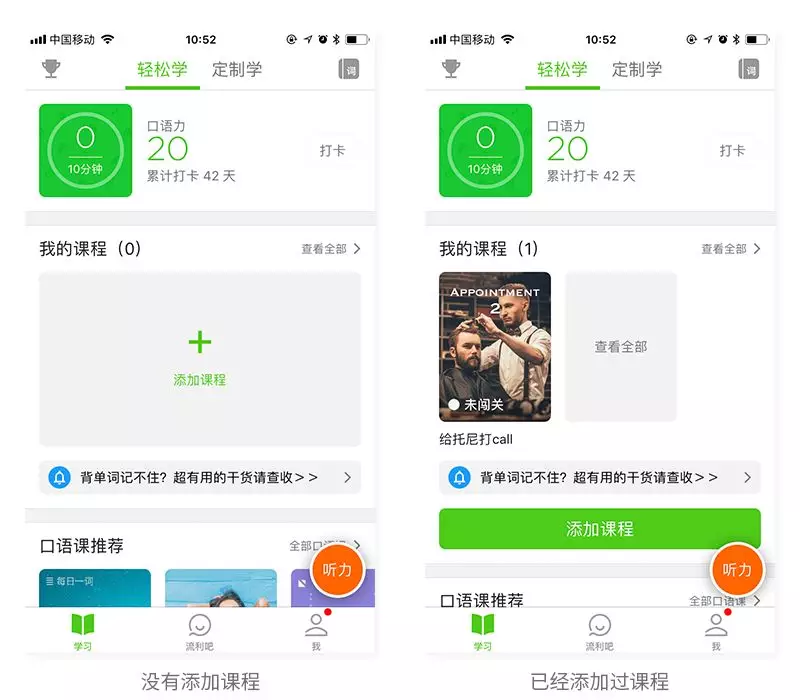
用户如果没有添加课程,那么课程入口就会直接展示一个去添加课程的链接。英语流利说删
去了空页面,我个人非常赞同这种做法。因为如果只是想告知用户您当前没有添加过课程,
为什么非要通过一整个页面来传达这个信息,这样未免太过于奢侈。“空状态”告诉用户当
前没有进行任何操作,“去添加”告诉用户操作路径。“空状态”是非必需的,因为用户看
到了“去添加”按钮也能明白“空状态”。

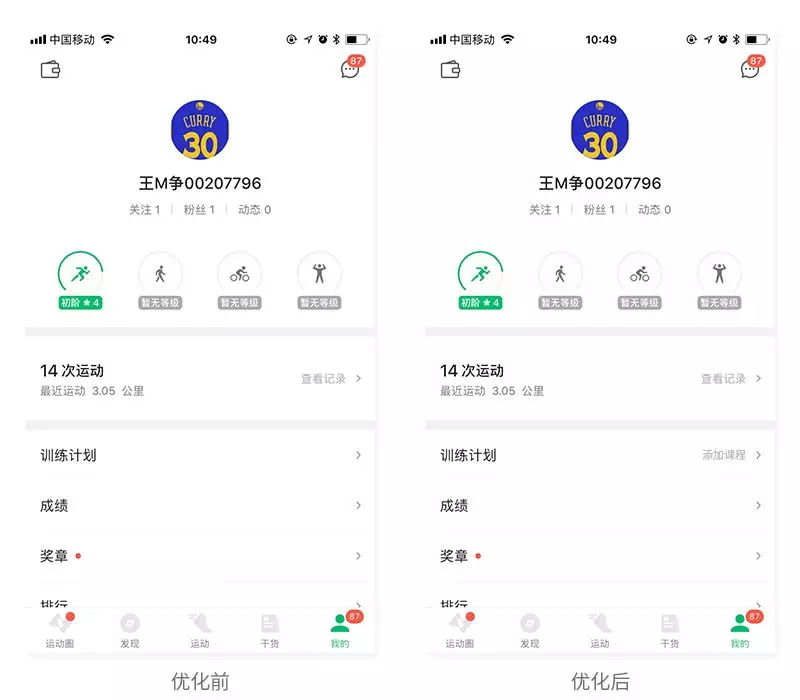
按照这条思路,在咕咚中如果用户当前没有训练计划,在我的页可以给用户展示“发现/添加
训练课程”的文案,用户点击直接进入全部课程页。

并且在空页面中,无论那个跳转按钮做的再好看,它的转化率也不可能达到100%的。所以适
当的删减空页面场景,不仅可以减少用户操作步骤还可以提升转化率。
优化选择场景
设计圈有一句俗语:don't make me think,其实我更倾向于把think改成choose,因为没有
choose哪来的think。一旦所面临的选项越多,用户就越难做出决策。就好比很多条件非常优
秀的人最后都成了单身狗,因为挑花了眼。所以为了避免用户在使用我们产品过程中陷入“挑
花了眼”的局面,我们应该考虑去弱化甚至隐藏一些选择场景。
选择场景可以分为两种:殊途同归和分道扬镳。
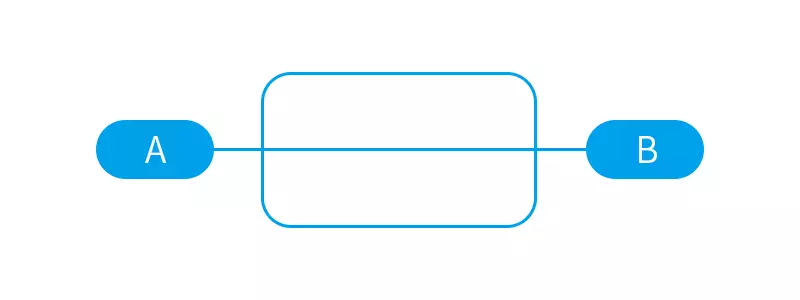
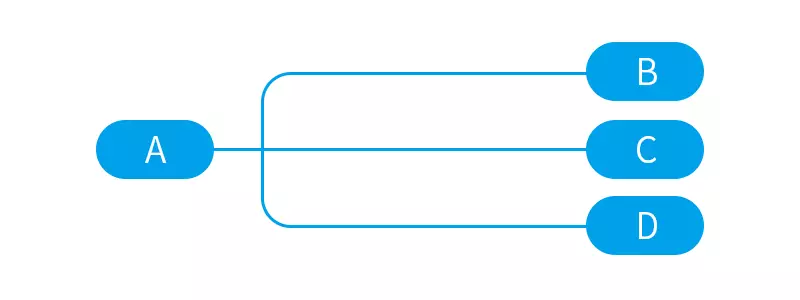
殊途同归:从A出发,遇到一个岔路口,告诉你现在有3条路可以选,不管选择哪条都会到达B。

分道扬镳:从A出发,遇到一个岔路口,告诉你现在有3条路可以选,选择不同的路会到达不同
的目的地B、C、D。

对于殊途同归的场景来说,既然无论选择哪条路径都能到达同样的目的地,那么说明这个选择
场景不是必需的,我们可以考虑隐藏。怎么隐藏?提供一个默认路径(状态)。

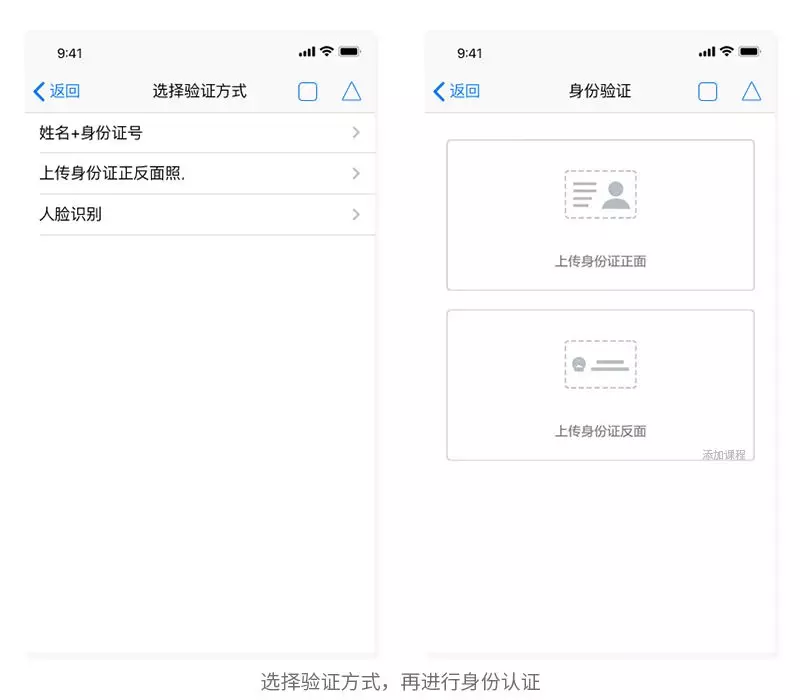
以实名认证为例,常见的实名认证方法可以是输入姓名身份证号、上传身份证正反面照片或者
人脸识别。一般的流程是,用户点击实名认证,进入下一个页面,在这个页面中让用户选择验
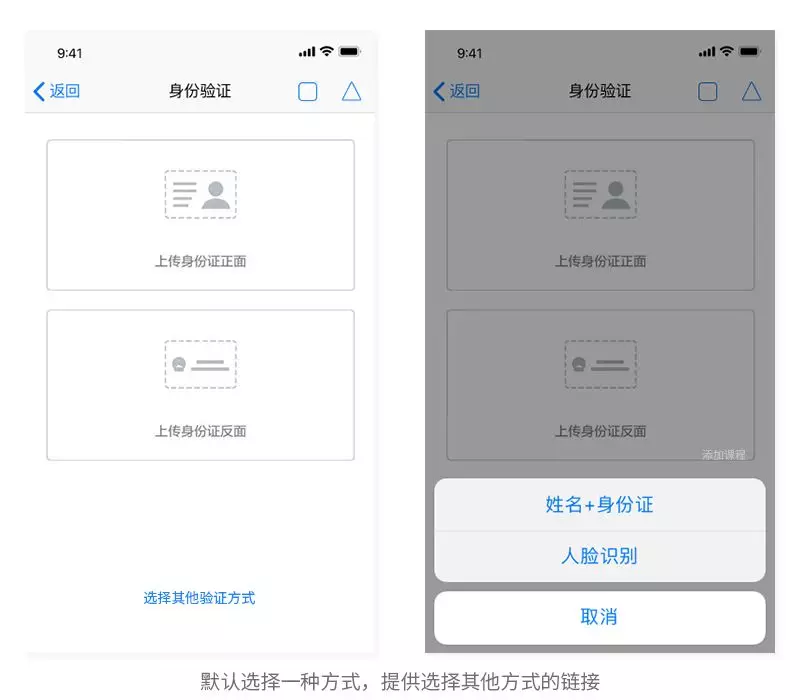
证方式。其实我们可以考虑直接给用户一个默认的认证方式,为了防止用户对当前的方式不满
意,再提供一个选择其他认证方式的链接,这样的设置对于没有进行二次选择的用户来说等于
减少了一个步骤。

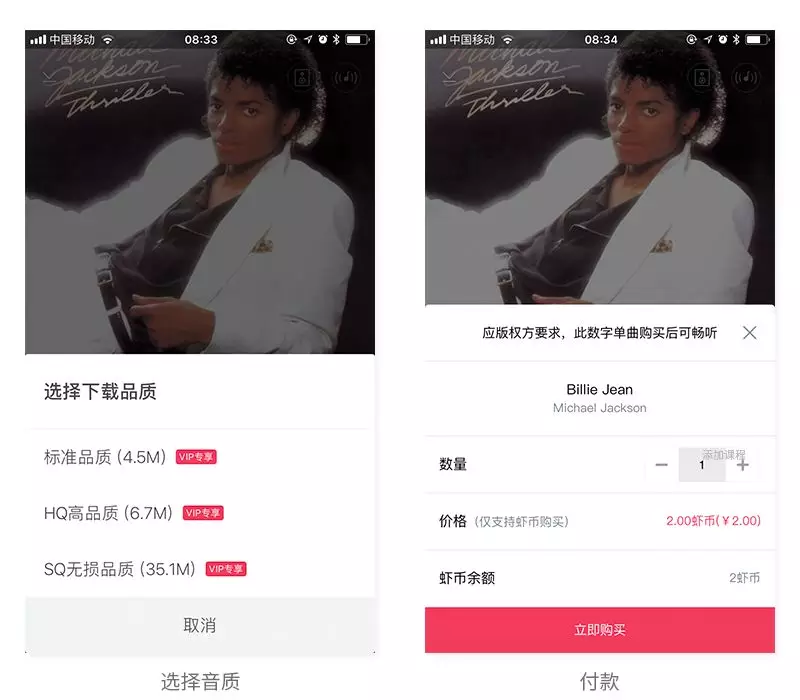
其实殊途同归的场景很容易让用户产生误解。例如在虾米音乐我要下一首歌曲,点击下载icon,
出现一个底部动作栏,让我选择下载的音质,选择完成之后进入付费流程。

在这样的一个流程中,我以为花了这两块钱只能下载选择的音质。后来我发现,当完成付款之
后,这三种音质都是可以下载的。既然付费了这三种音质都是可以下载的,为什么还要让用户
去选择音质?如果只是让用户感知这首歌有3种音质可供下载,可以在付款页面中予以展示。
付完款之后,再提供这样的一个选择场景,让用户下载自己喜欢的音质。过于前置的选择场景
会让用户产生误解。
定制化
所谓“定制化”就是给用户权限根据自己的实际需求去调整产品的界面布局,内容模块和视觉样
式等。例如我们可以根据自己的喜好去更换网易云音乐的界面主题,当然这种定制化无法减少操
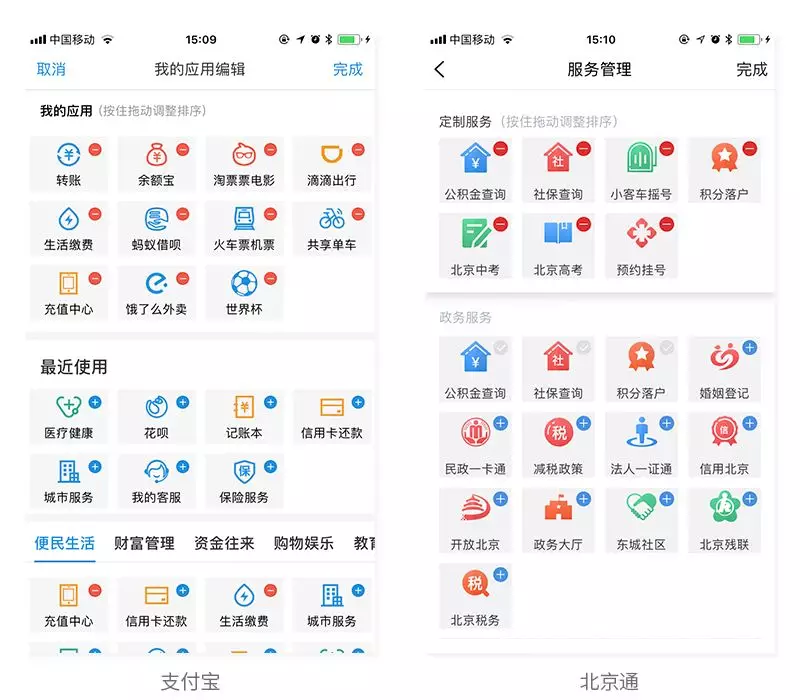
作步骤。在支付宝中,用户可以自行添加常用的功能,这样就不需要每次都去相应的模块中找,
非常的方便,这样的定制化处理才真正的减少了用户操作步骤。

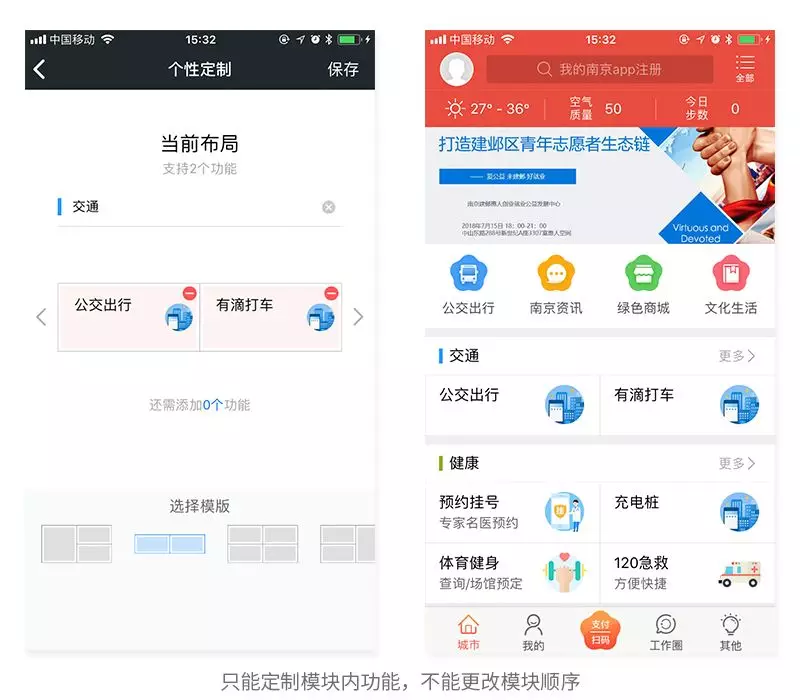
为了让大家直观的感受一下差距,我举一个反例。我的南京首页虽然可以自由定制常用的功能,
但是无法更改模块的顺序。

这种做法明显是不合理的,因为每个用户的需求是不一样的。对于一个每天搭公交车上班的人来
说,交通模块中可能只有公交出行和有滴打车(偶尔起床起迟了)对他来说是有意义的。除此之外,
他可能更希望去关注社保、公积金的查询,水电煤缴费功能。但是社保和公积金在政务模块,排
在第五位,用户必须滑动才能看到。所以说我的南京首页的定制化属于“伪定制化”,无法真正
满足用户多样的需求,更不要说减少操作步骤了








暂无评论
违反法律法规
侵犯个人权益
有害网站环境