JavaScript - parseInt

当然除了Number()函数的转化方法之外,我们也可以使用上文提到的parseInt()函数。parseInt()函数在实际转化时因为比Number()函数规则更简单,所以使用频率更高,更容易被程序员接受。parseInt()在把字符串传递使用时,会自动忽略字符串前面的空格,直到找到第一个非空格字符。如果第一个字符不是数字字符或者负号,parseInt()就会返回NaN;所以这一点和Number()转化有个特别不一样的区别,如果用parseInt()转化空字符串会得到NaN,但是Number()对空字符串会返回0。当然传入的参数第一个字符为数字字符,那么parseInt()会继续解析第二个字符,直到解析完后续或遇到了非数字字符停止。例如,"111leo"会被转化为数字的111,"leo"会因为首先看到了非数字字符“l”而停止,之后的内容则被完全忽略。类似的,"11.1"会被转化为数字11,因为小数点也不是有效的数字字符,所以后面也会被完全忽略。
不过parseInt()也有着非常智能的一面,它也可以识别出各种整数格式,类似于十进制、八进制、十六进制都可以。类似于如果我们使用字符串以"0x"开头且后面跟数字字符,那么就会被当作一个十六进制整数;如果我们以字符串“0”开头且后面跟数字字符,那么就会被当作一个八进制数来解析。
例如:

不过parseInt()在解析八进制的字面量字符串时,老版本的浏览器和新版本的浏览器会产生分歧,这个问题导致的原因是ECMAScript 3引擎和 ECMAScript 5引擎的问题。
在JavaScript的ECMAScript 3中,"070"被当作了八进制的字面量,因此转化的最后结果为十进制的56。但是在ECMAScript 5的JavaScript中,parseInt()取消了默认解析八进制的能力,因此零会被认为无效,从而将这个值当作"0",结果就是十进制的0,所以最后结果就变成了数字的70。这个在ECMAScript 5中的严格模式中也会是这样的结果。

不过为了让parseInt()函数还具备解析其他进制的功能,其还具备了第二个参数:转换使用的基数,也就是进制数。例如,如果知道要解析的内容值是十六进制的字符串,我们可以指定基数16作为第二个参数来进行解析,例如:

甚至,如果指定了16作为了第二个参数,字符串还可以不带前面的十六进制标志性的“0x”,例如:

我们可以看到第一个转化失败了,因为parseInt()不会认为字符串"a"是十六进制的数字,只是认为是一个单纯的字符串"a",所以根据parseInt()的转化规则,所以被转化成了NaN;而第二个转化因为第二个参数告知了是十六进制的字符串,所以字符串“a”被识别成了"0xa",也就被转化成了数字10。
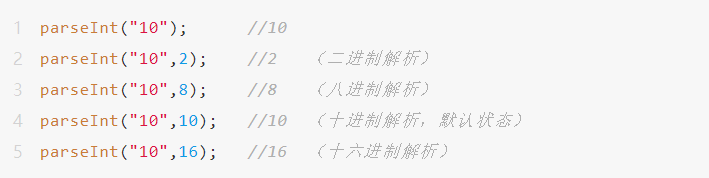
所以指定的基数会直接影响到最后的输出结果,例如:

指定基数的情况下可以让parseInt()函数有着更明确的解析方式,如果为了避免错误的解析发生,我们可以多尝试使用基数。
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:李游Leo老师前端讲堂!









暂无评论
违反法律法规
侵犯个人权益
有害网站环境