超全面!界面视觉设计 5 要素
一款 App 或 Web 产品,从用户体验的角度包含了战略层、范围层、结构层、框架层、表现层。而作为 UI 设计师,如果连「表现层」的内容都还一知半解就去盲目地学习其他领域,这是不提倡的。
这里说的「表现层」是指视觉设计层面,在界面的视觉设计中同样也包含了 5 个视觉要素:色彩、文字、图标、图片、空间。一个出色的界面设计,必然是将这些要素做到了淋漓尽致。
本文结合大量优秀的案例,并以通俗简练的语言,系统地介绍了这 5 个视觉要素。篇幅略长,耐心读完一定会有收获!(适合阅读人群:视觉设计师、交互设计师、平面设计师、设计爱好者等)
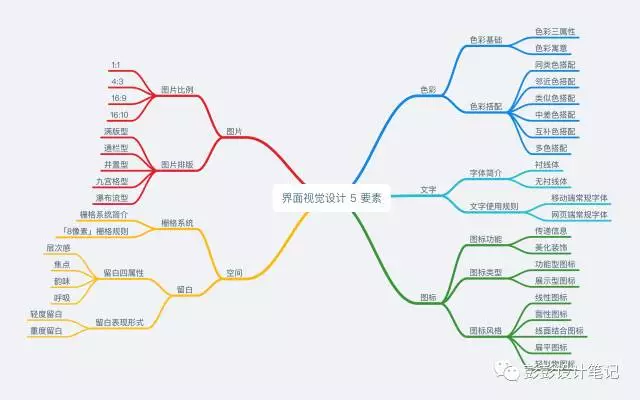
文章大纲如下:

那我们就开始吧 : )
要素一:色彩
1. 色彩基础概述
1.1 色彩三属性
色相(H):即色彩的相貌、种类和名称,比如红、橙、黄、绿等颜色的种类就叫色相。
饱和度(S):即色彩的鲜艳程度,也称纯度。
明度(B):即色彩的明亮程度。
人眼看到的任一彩色光都是这三个属性的综合效果。
1.2 色彩寓意
同一色相的不同明度和不同饱和度,也会对人产生不同的心理感受。我在这里归纳整理了各种色彩在通常情况下代表的不同寓意,仅供参考。
红色(Red):热烈、喜庆、热情、浪漫、危险
橙色(Orange):温暖、食物、友好、财富、警告
黄色(Yellow):光辉、明亮、尊贵、权力
绿色(Green):健康、自然、清新、希望、安全
青色(Cyan):朝气、脱俗、真诚、清丽
蓝色(Blue):平静、纯洁、清凉、科技、沉稳
紫色(Purple):神秘、高贵、优雅、浪漫、妖艳
黑色(Black):深沉、庄重、严肃、邪恶、死亡
白色(White):纯洁、神圣、干净、高雅、冷淡
灰色(Gray):平凡、随意、苍老、冷漠
2. 色彩搭配
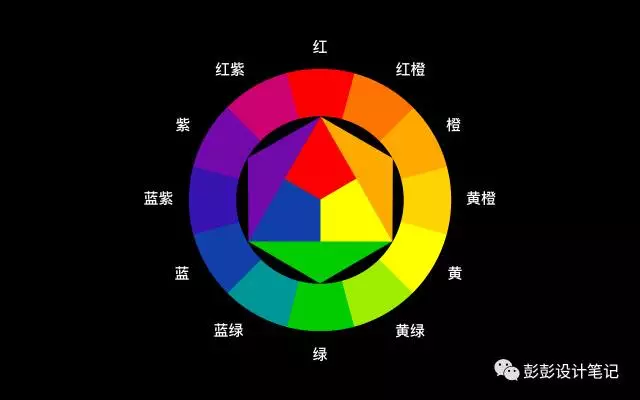
色相对比:两种及两种以上色彩组合后,由于色相差别而形成的色彩对比效果称为色相对比。
色相对比的强弱程度,取决于色相之间在色环上的距离 (角度),距离 (角度) 越大对比越强,反之对比越弱。

一般界面的色彩搭配主要包括三种颜色:主色调、辅助色、点缀色,搭配比例分别为 6:3:1。
2.1 同类色搭配
色环上相距 0° 的颜色为同类色,一般常用同一种色相的不同明度或不同饱和度的组合方式,例如蓝与浅蓝,红与粉红等。同类色搭配对比效果统一、清新、含蓄,但也容易产生单调、乏味的感受。

2.2 邻近色搭配
色环上相距 30° 左右的颜色为邻近色 ,例如紫与蓝紫,蓝紫与蓝等。邻近色搭配对比效果柔和、文静、和谐,但也容易感觉单调、模糊,需调节明度来加强效果。

2.3 类似色搭配
色环上相距 60° 左右的颜色为类似色,例如橙与黄,黄橙与黄绿等。类似色搭配对比效果较丰富、活泼,同时又不失统一、和谐的感觉。

2.4 中差色搭配
色环上相距 90° 左右的颜色为中差色,例如红与黄橙,蓝绿与黄等。中差色搭配对比效果明快、活泼、饱满、使人兴奋,同时不失调和之感。

2.5 对比色搭配
色环上相距 120° 左右的颜色为对比色,例如红与黄,红紫与黄橙等。对比色搭配对比效果强烈、醒目、刺激、有力,但也容易造成视觉疲劳,一般需要采用多种调和手段来改善对比效果。

2.6 互补色搭配
色环上相距 180° 左右的颜色为互补色,例如红与绿,黄与紫等。互补色搭配表现出一种力量、气势与活力,具有非常强烈的视觉冲击力。

2.7 多色搭配
多色搭配顾名思义是由多种色彩组合而成的一种搭配方式,一般以不超过 4 种颜色为宜,规定一种作为主导色,其余作为辅助色使用。
多色搭配会让画面显得更加丰富、多彩,充满趣味性,但若控制不好,也容易让画面变花,失去平衡。搭配时须注意区分主次,按比例进行调和。

要素二:文字
1. 字体简介
中文字体种类大致分为:宋体、黑体、仿宋、楷体、其它(变体字)。
西文字体种类大致分为:无衬线体、罗马正体或衬线体、意大利斜体、手写体、黑字体(哥特体)。
这次主要给大家介绍一下比较常用的衬线体和无衬线体。
1.1 衬线体
衬线字体在笔画末端具有附加的装饰线条或者“韵脚”。衬线字体字母的横线较细、竖线较粗,如 Times New Roman、Georgia 等字体属于衬线体。
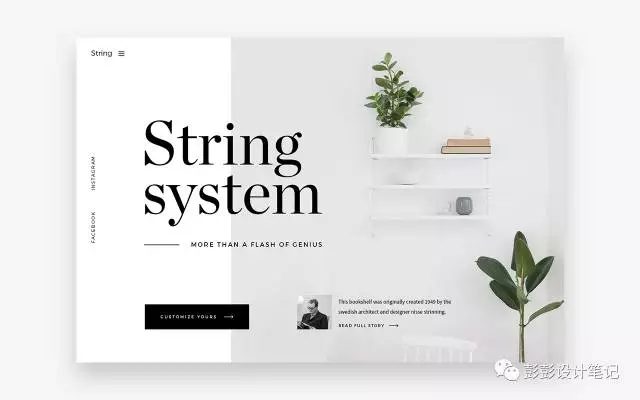
衬线体具有复古传统的曲线美、个性鲜明、张力十足,通常用在时尚奢侈品牌、复古海报等设计领域中。

1.2 无衬线体
无衬线体顾名思义,就是指“没有衬线的字体”。衬线指的是字母结构笔画之外的装饰性线条,无衬线字体字母的竖线和横线粗细基本相同,像经典的 Helvetica 和 Futula 等字体就属于无衬线体。
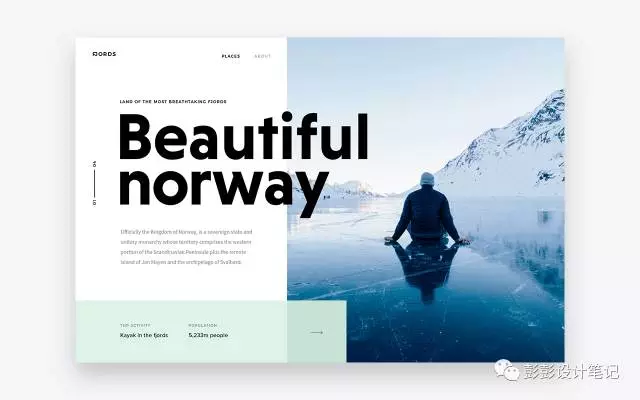
无衬线体通常比较简约、具有现代感,适用于 Web、App 等互联网科技领域的设计中。

2. 文字使用规则
不同平台的界面设计中规范的字体会有不同,像移动端界面的设计就会有固定的字体样式,网页中会有常用的几个字体。
2.1 移动端常规字体
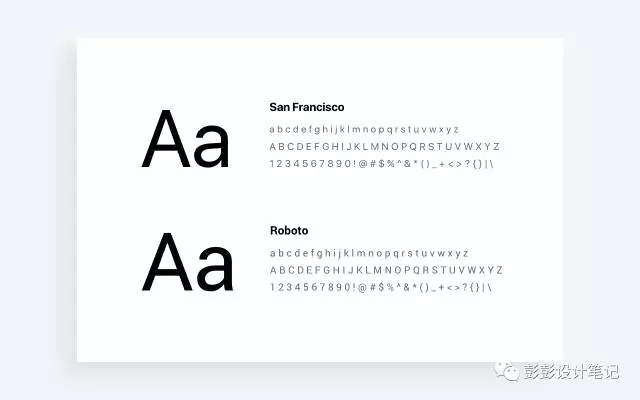
在 iOS 设备上,系统默认的英文字体为 SanFrancisco,中文字体为 PingFang。值得注意的是,SanFrancisco 字体会随着字号的变化自动调整字母之间的间距,以确保任何情况下都能很清晰地阅读。
在 Android 设备上,原生系统英文字体使用 DroidSans 或 Roboto,但国内的 Rom 大都是第三方厂商定制而成,对原生系统字体有所变动。大家在设计时可以使用 Noto 作为中文字体来使用。

2.2 网页端常用字体
在 Windows 系统中,常用字体有 微软雅黑、黑体、宋体 等,最小字号推荐 12px,正文字号推荐 14px,标题字号推荐 18px、20px、24px、28px、32px 等,尽可能使用偶数。而行间距一般为字号的 1.5-1.8 倍。
在 Mac OS 系统中,常用中文字体有 苹方、思源黑体 、华文细黑 等,英文字体有 Helvetica、SanFrancisco 等。

值得一提的是:Helvetica 曾被评为是设计师最爱的字体,简洁现代的线条,非常受到追捧。在 Mac 下被认为是最佳的网页字体,在 Windows 下由于 Hinting 的原因显示很糟糕。
要素三:图标
1. 图标功能
图标是 Web 和 App 设计中的点睛之笔,既能辅助文字信息的传达,也能作为信息载体被高效地识别,并且图标也有一定的装饰作用,可以提高界面设计的美观度。
2. 图标类型
关于图标的类型目前并没有很权威的分类,我根据图标的用途将其分为两大类:「功能型图标」和「展示型图标」。
2.1 功能型图标
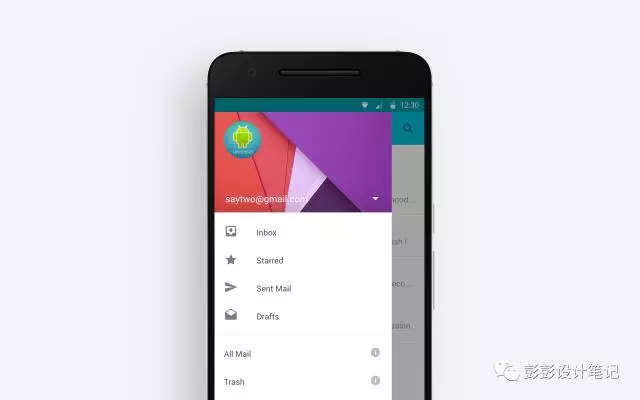
一般来说,凡是 UI 界面中,用户可以点击的图标均可看成是功能型图标,该类图标往往代表某一功能或某一链接的跳转。这类图标的典型应用场景就是 iOS 系统中的底部标签栏,以及 Material Design 中侧滑菜单选项的左侧。

某些列表或卡片内的图标也属于功能型图标,但这类图标往往代表一个功能,而底部标签栏图标往往代表一个页面或板块。
2.2 展示型图标
相比功能型图标,展示型图标更加具有「设计感」,是独特的、有内涵的以及具备辨识度的。
一般来说,展示型图标主要是应用程序的启动图标。该类图标代表了一款产品的属性、气质以及品牌形象等,也是用户首先看到的内容,设计时应尽可能让用户记住并感到愉悦。

该类图标在 iOS 系统中除了出现在 App Store 里,还出现在用户下载后的桌面上,以及 Spotlight 的搜索结果和设置等地方。
3. 图标风格
图标的设计风格有很多种,例如:线性图标、面性图标、线面结合图标、扁平图标、轻拟物图标、拟物图标、手绘型图标等,我对其中常见的几种作下简要的介绍。
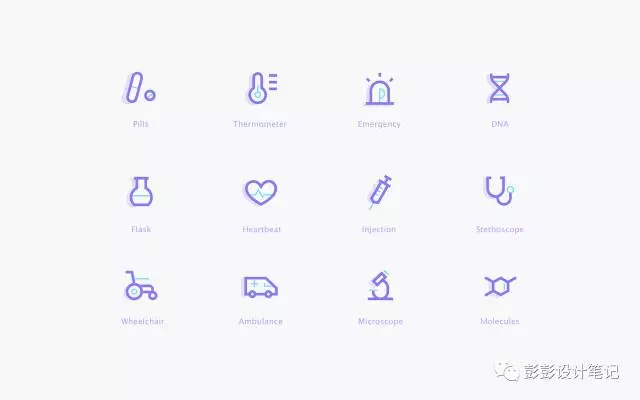
3.1 线性图标
线性图标是由直线、曲线、点等元素组合而成的图标样式。该类图标轻巧简练,具有一定的想象空间,且不会对界面产生太大的视觉干扰。

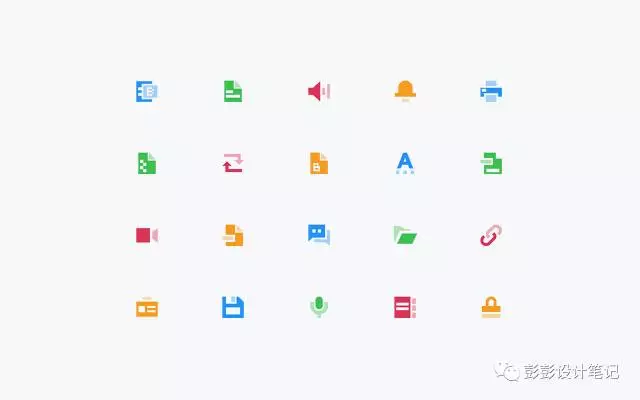
3.2 面性图标
面性图标可以简单理解为对线性图标的填充,但面性比线性更加稳重和扎实,对色彩的传达也清晰明显。

3.3 线面结合图标
线面结合图标典型代表是「MBE风格」图标,其设计特点是采用了粗描边线和偏移的填充面相结合,灵动而鲜明。粗线条起到对画面的绝对分割,突显内容、表现清晰。

3.4 扁平图标
扁平图标去掉了透视、纹理、渐变等能做出 3D 效果的元素,让信息本身作为核心被凸显出来,并且在设计元素上强调抽象、极简、符号化。

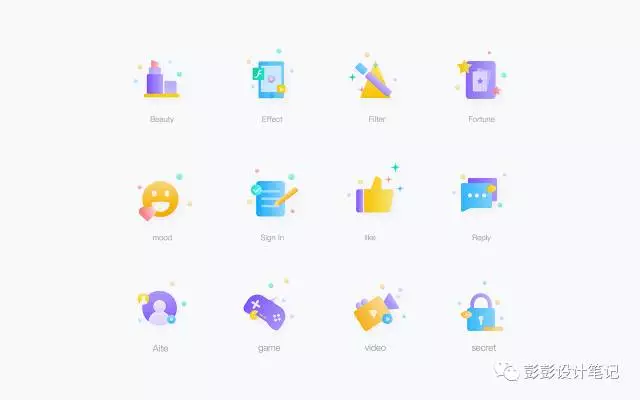
3.5 轻拟物图标
轻拟物图标没有拟物图标那么写实,也不像扁平图标那么“平”,而是利用淡淡的渐变和一些光影来达到两者之间的平衡,识别性高又不失美感。

要素四:图片
图片在 Web 和 App 界面设计中是非常常见的,图片的质量和展现方式都会影响着用户对产品的感官体验。
1. 图片比例
不同比例的图片所传递的主要信息各不相同,我们需要结合产品的特点,并根据不同的场景来选择合适的图片比例进行设计。
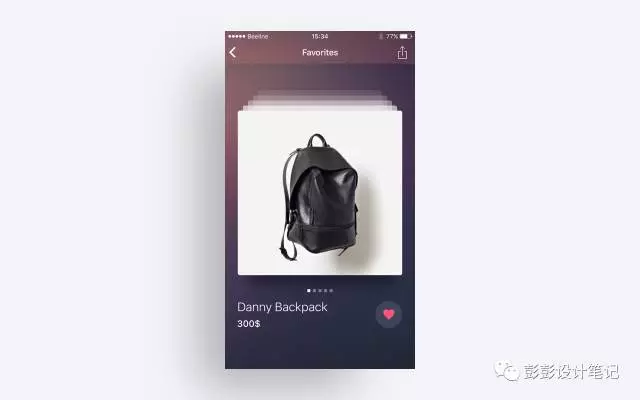
1.1 1比1
1:1 是比较常见的图片设计比例,相同的长宽将构图呈现得简单,突出了主体的存在感,常用于产品、头像、特写等展示场景。

1.2 4比3
4:3 的图片比例使图像更紧凑,更容易构图,便于开展设计,也是常用图片比例之一。

1.3 16比9
16:9 的图片比例可以呈现电影观影般的效果,是很多视频播放软件常用的尺寸,能带给用户一种视野开阔的体验。

1.4 16比10
16:10 的图片比例最接近黄金比,而黄金分割具有严格的比例性、艺术性、和谐性,蕴藏着丰富的美学价值,被认为是艺术设计中最理想的比例。

2. 图片排版
图片的排版类型有很多种,根据不同的场景和所需传递的主体信息来选择与之相符的展现方式,以下是常见的几种排版类型。
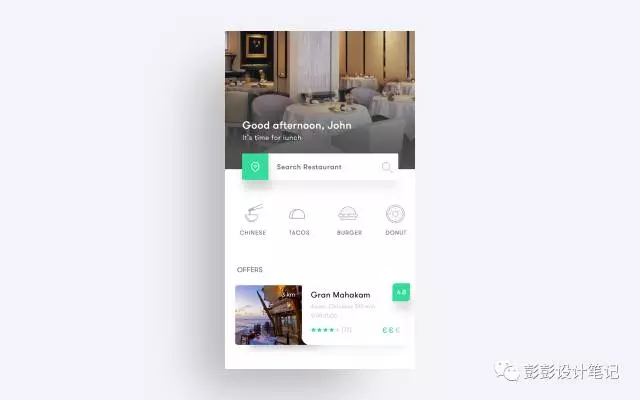
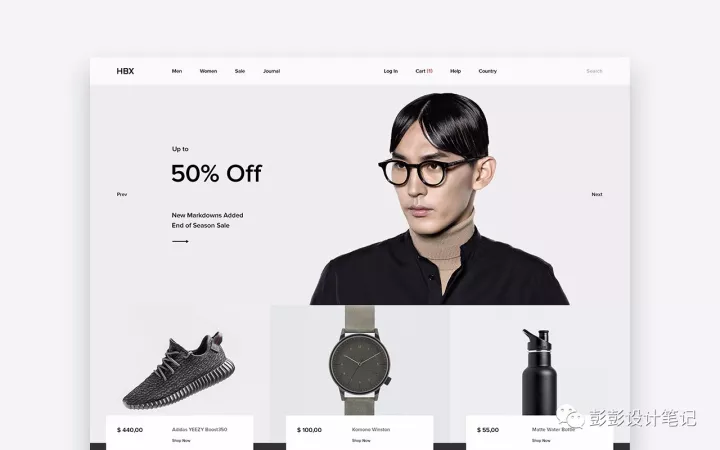
2.1 满版型
满版型是以图片作为主体或背景铺满整个画面,常搭配文字信息或 icon 修饰,视觉传达直观而强烈,给人大方、舒展的感觉。

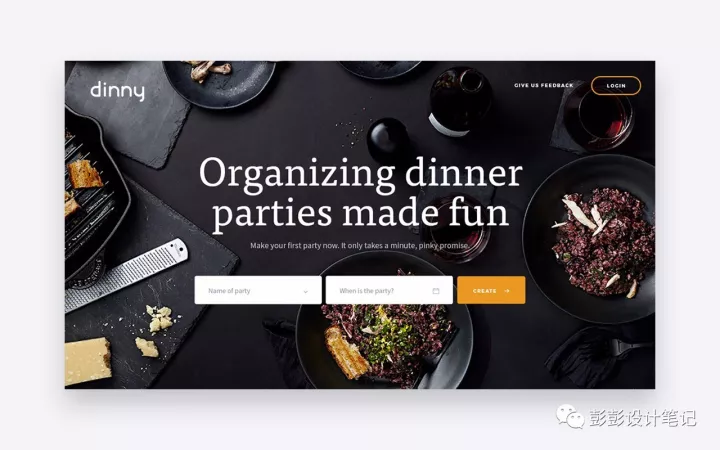
2.2 通栏型
通栏型是指图片与整体页面的宽度相同,而高度为其几分之一甚至更小的一种图片展现方式,最常见的就是轮播图(Banner)。通栏型图片宽阔大气,可以有效地强调和展示重要的商品、活动等运营内容。

2.3 并置型
并置型是将不同的图片作大小相同而位置不同的重复排列,可以是左右或上下排列,能给原本复杂喧闹的版面带来秩序、安静、调和与节奏感。

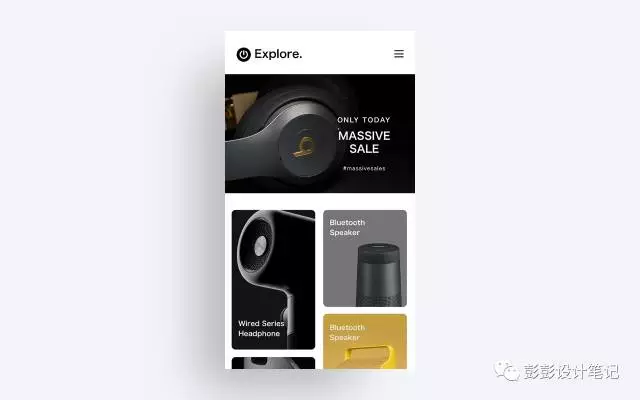
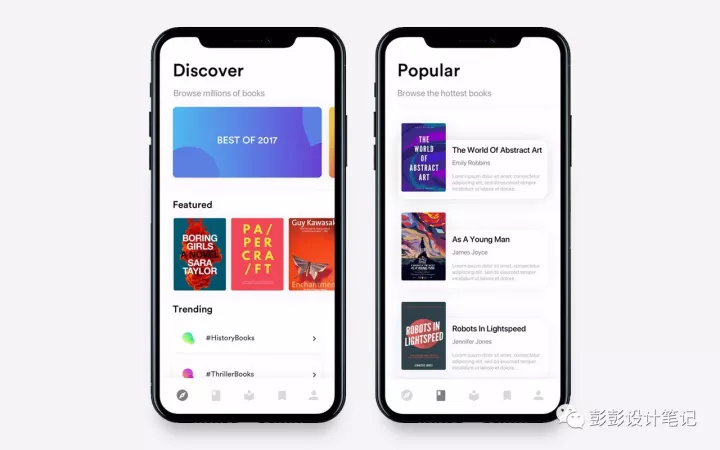
2.4 九宫格型
九宫格型是用四条线把画面上下左右分割成九个小块,可以把 1 个或者 2 个小块作为一个单位填充图像,这种构图给人严谨、规范、有序的感觉。

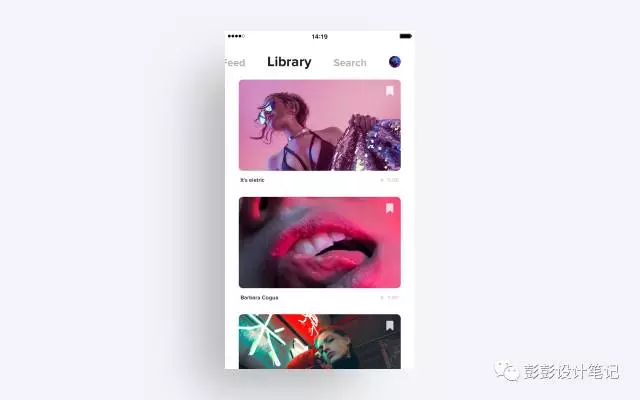
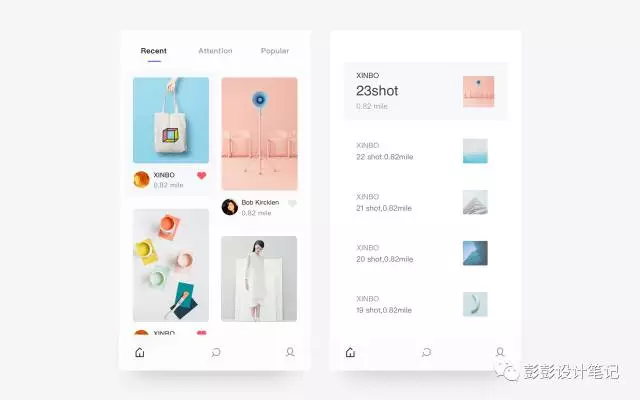
2.5 瀑布流型
瀑布流型的图片会在页面上呈现参差不齐的多栏布局,降低了界面复杂度,节省了空间,使用户专注于浏览,去掉了繁琐的操作,体验更好。

要素五:空间
1. 栅格系统
1.1 栅格系统简介
栅格系统英文为「Grid systems」,是一种平面设计的方法与风格,运用固定的格子设计版面空间布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。

如今栅格系统也已经被运用到网页设计中,它以规则的网格阵列来指导和规范网页中的空间布局。栅格系统的使用,可以让网页的信息呈现更加美观、易读、严谨和一致,同时也更具可用性。
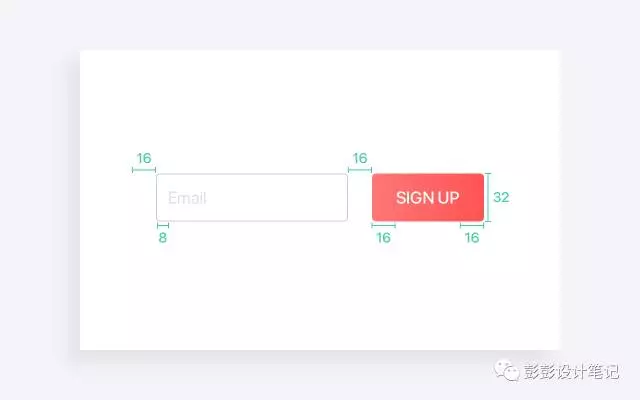
1.2 「8像素」栅格规则
「8像素」栅格规则是一个以 8px 为单位,利用 8 的倍数来规定页面中元素(按钮、输入框、图片等)的尺寸及各自间距的一种通用的栅格规则。

为什么用 8 而不是 5 或 7 呢?因为 8 是一个偶数,在 UI 设计过程中,对于 Android 系统需要导出特殊的 @1.5x 的切图,如果图片尺寸为奇数,则会出现半像素和虚边的问题,而用偶数则可以避免这种情况。
为什么用 8 而不是 6 或 10 呢?因为目前主流的屏幕尺寸大部分都是 8 的整数倍,比如 1920 × 1080、1280 × 1024、1280 × 800、1024 × 768 等。即使某些屏幕边长像素不是 8 的倍数,在设计中仍然可以尽量做到自定义元素的长、宽、margin 以及 padding 都是 8 的整倍数来维持设计的一致性。
2. 留白
对于一些特殊的页面,例如引导页、闪屏页、促销页等,可以不用严格按照栅格系统进行设计,但需要注意空间留白的运用。







暂无评论
违反法律法规
侵犯个人权益
有害网站环境