配色中的网格系统...
我们这期的主题——配色,其实配色这个话题可以说是老生常谈了,但是想完全熟练的掌握确实没那么简单,所以推出《无敌配色技巧》系列版,希望能帮到需要帮助的朋友!不至于每次进行色彩搭配时手足无措。(配色一)里已经说了很多种不同的配色方式,本期较上期更加细化了,通过网格系统分析配色技巧,艾克申!
同色相搭配:顾名思义就是色相基本保持不变(也可轻微有所变动),也就是“HSB”中,H(色相)基本保持不变,只需要改动S(饱和度)和B(明度)的值,下面看几个案例:


这些配色基本上延续了同色相的搭配方式,给人的整体感觉就是和谐、统一、容易让人接受,和相邻色的搭配感觉很像,只是这种搭配方式更加直观、方便,也相对简单一些,可变性较低!
不同色相搭配
不同色相:也就“HSB”这三个因素都是变量,这种配色方式就会出现很多种,例如我们在无敌配色技巧(一)中所提到的:相邻色搭配、间隔色搭配、互补色搭配;其实这些就是当你再次面临配色问题时,提供了一个方向;例如:要做对抗感觉时用冷暖色的配色方式效果会更好;运动风可以用间隔色的配色方式...等等,但是颜色不仅仅只有色相一个属性的,还有明度和饱和度,下面我们把前面的案例再次进行分析,通过调整有对比的来看(本期不考虑产品对配色的影响):

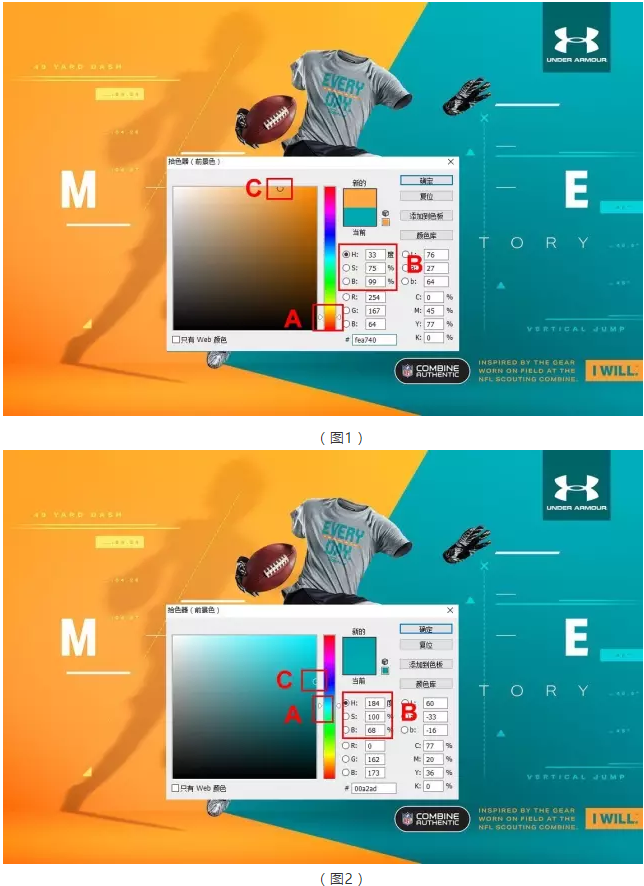
在PS里用吸管工具吸取主色,在拾色器上观察两个主色的的颜色属性

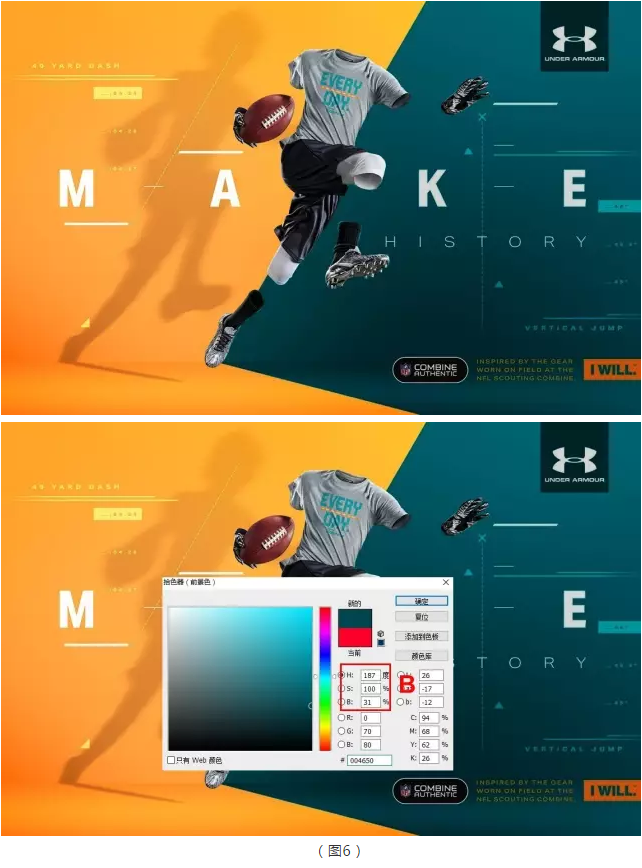
这两张图我们对比着看,首先只看两张图的A标记处:橙色搭配青色,很明显的间隔色搭配方式;其次看两张图的B标记处:图1的颜色属性是H=33、S=75、B=99,图2的颜色属性是H=184、S=100、B=68,色相前面分析了,现在看饱和度和明度,这张海报里的橙色属于高饱和度,高明度的颜色,青色属于高饱和度,偏高明度的颜色,下面我们把青色的颜色属性稍微改动一下,再看下效果:

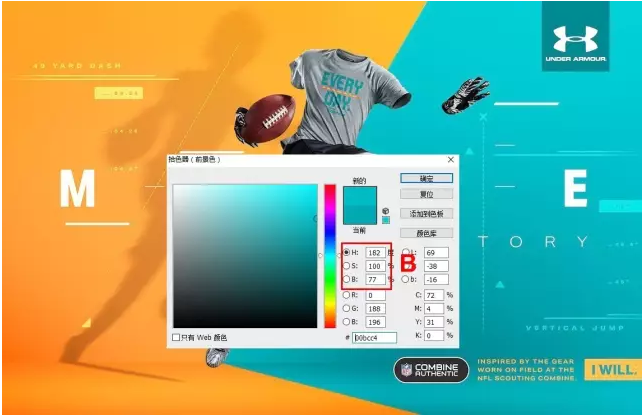
继续在拾色器上看颜色属性

(图3)
色相和饱和度基本没变,只是提高了明度,但是整体感觉较之前更加青春活力了一点,对比性也有所增强,我们继续调整:

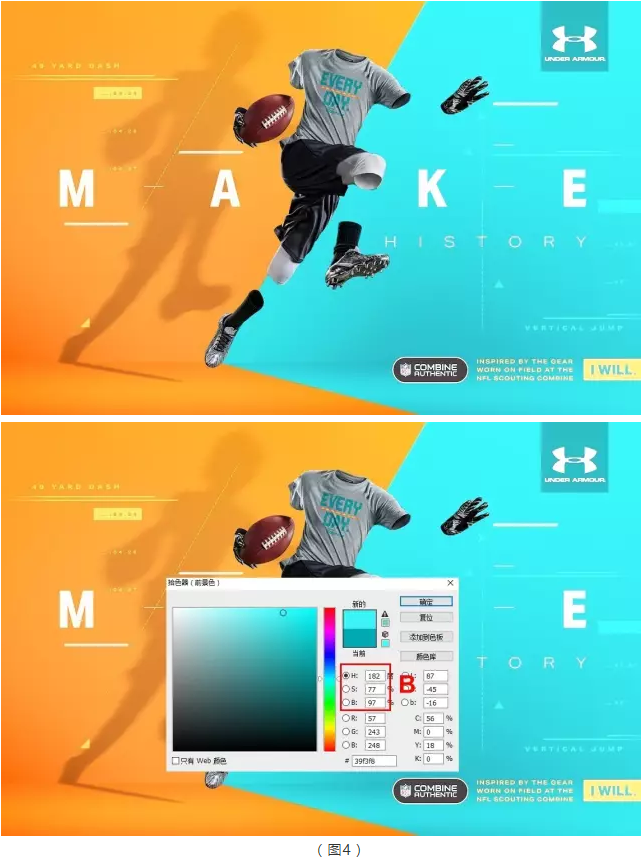
我们现在还是不考虑产品,只考虑配色,这次较前面两次对比更加强烈,而且依然是青春活力、运动的感觉;图4中B标记处的颜色属性,除了色相之外,S和B很接近橙色的颜色属性,下面如果我们把拾色器4等分来看:

其实从图1开始一直到图4的改变,这两种主色一直是在拾色器1的范围内变动,其实这些并不是必然,但也不是偶然,我们再做一下改变,看一下:

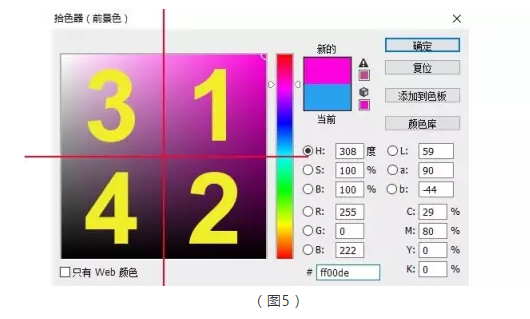
色相上依然没有太大变化,只改变了明度,配色依然是间隔色的配色方式,但是给人的感觉反而有点压抑,所以说相邻色、间隔色、互补色的配色方式只是提供一个方向,但是具体的细节还要琢磨。说了这么多,我们先总结一下:掌握了大体方向之后,合理的配色保持在拾色器的一个区间内或者相邻区间的临近位置(见图5);换句话来说:色相关系确定以后,明度和饱和度相似或者接近的配色容易呈现最佳效果!(这是一种快速配色的方法,不能当做1+1=2的公式来记),再看一个案例:
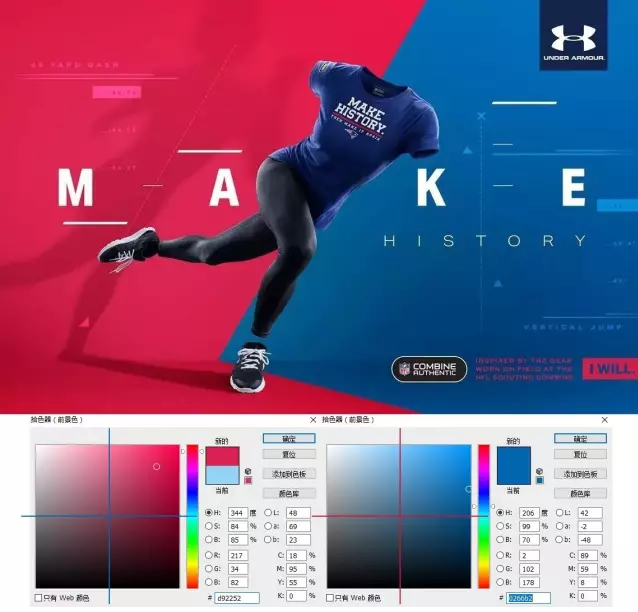
 粉红色和浅蓝色,间隔色的配色方式,从颜色属性的在拾色器上的位置上来看距离很近,也就是饱和度和明度很接近,整体搭配青春活力,偏小清新的感觉!
粉红色和浅蓝色,间隔色的配色方式,从颜色属性的在拾色器上的位置上来看距离很近,也就是饱和度和明度很接近,整体搭配青春活力,偏小清新的感觉!
下面我们看几个“区间1”配色的案例:

主色黄色,红和蓝为辅助色,两两成间隔色,而且颜色属性的位置都在“区间1”偏右上方,给你的感觉怎么样?(后面再做详细分析)

还是前面的一个案例,间隔色的搭配方式,颜色属性在拾色器上的位置依然是“区间1”,而且位置临近,在追求运动,对比效果的同时,颜色的选择也很合理。

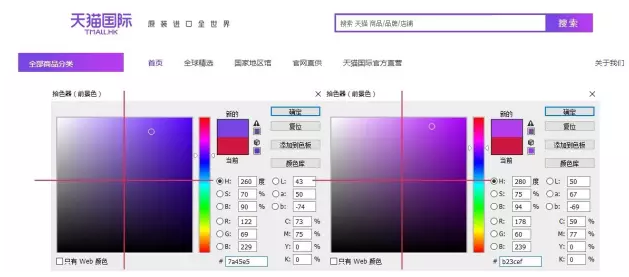
这个我相信很多人都有印象,这是天猫国际的配色,阿里的设计师教你如何配色!

这是相邻色的搭配方式,在拾色器上的位置基本无差别,也是在“区间1”的位置,而且蓝紫色给人的感觉就是很高贵、优雅,同时也完全遵循了前面所说的:“色相关系确定以后,明度和饱和度相似或者接近的配色容易呈现最佳效果!”
总结
配色是感性的,没有所谓的标准、公式,只有合理、更加合理!在“区间1”颜色基本上都属于高饱和度高明度的颜色,最容易体现青春、运动、活力、积极向上、促销、高贵、典雅等等的感觉,而且如果以间隔色和互补色的配色方式,在“区间1”内选取的颜色对比强烈,视觉冲击力更强。
当我们在看别人优秀作品时,不妨截图在PS里,利用拾色器分析他们的配色方式、选色依据...看的多了,总结的多了,你还会害怕配色吗?无论是做配色还是排版,要做到有据可循,自己能阐述为什么这么做?依据是什么?那么你就是在进步的路上疾驰前行!
问题
最后说下,前面我们的分析都是建立在不考虑产品对配色的影响的前提下去考虑的,那么问题来了,为什么(图1)选用较(图3)明度上稍低一点的青色,而不选用(图3)或者图(4)明度和饱和度接近橙色的配色方式?这和我们前面所总结的矛盾吗?在确定配色方式后,区间2内的颜色搭配感觉又有怎样不一样的感觉呢?同理:区间3、区间4呢?一个个未解之谜等待我们去探讨!《无敌配色技巧》系列








暂无评论
违反法律法规
侵犯个人权益
有害网站环境