「如何做一份完整的竞品分析」视觉篇
前言
想必你也曾为做一款新产品或产品迭代苦恼。如何做设计思考?如何视觉探索?这篇文章总结了本人从事移动互联网设计以来的竞品分析方法,整篇文章文字表述较多,可能有些枯燥。如果能看到最后,那你一定是个很厉害的人!
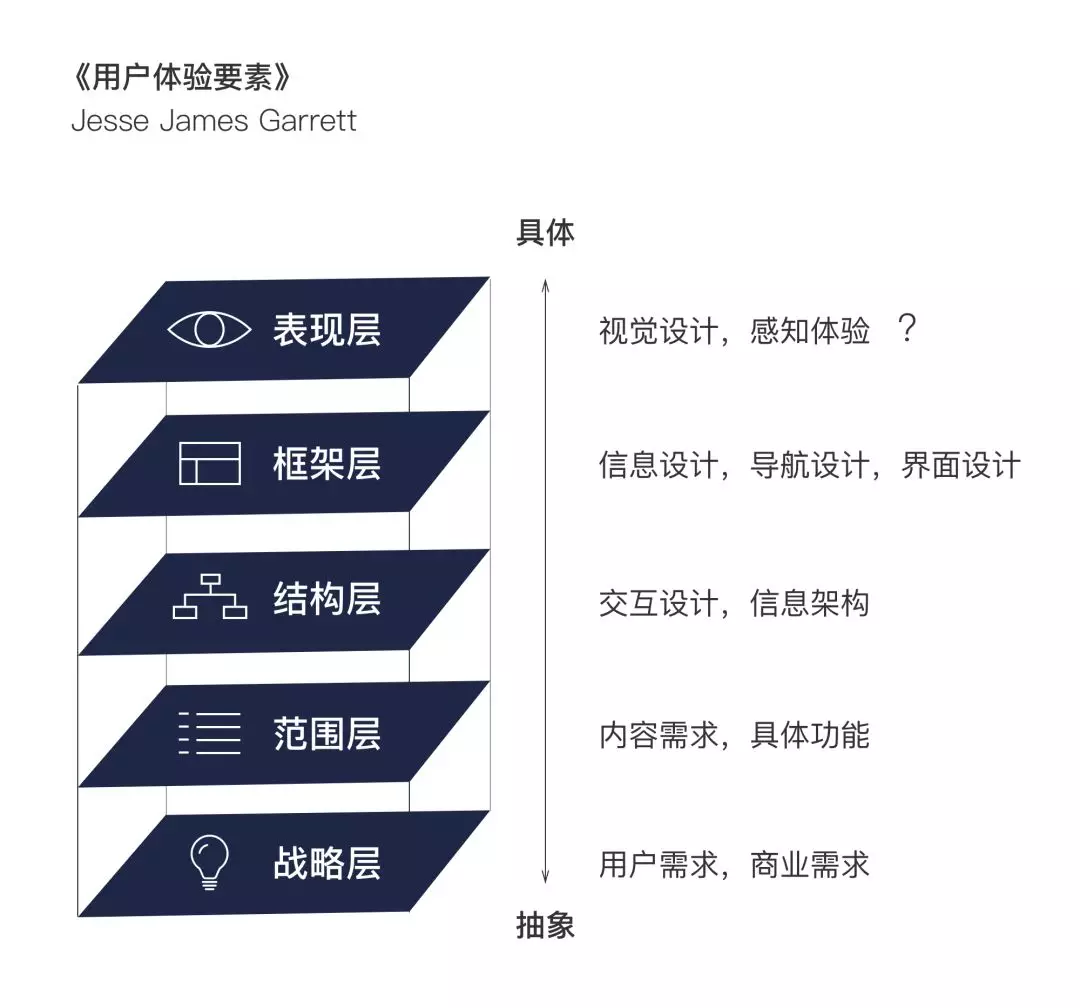
下图为用户体验五要素,视觉展现在产品设计整个过程中属于靠后的位置,为表现层(最外层)的设计。那么产品的「感知体验」是如何在视觉设计中做到准确传达的?我们将通过以下的分析得到详细的解答。

分析执行
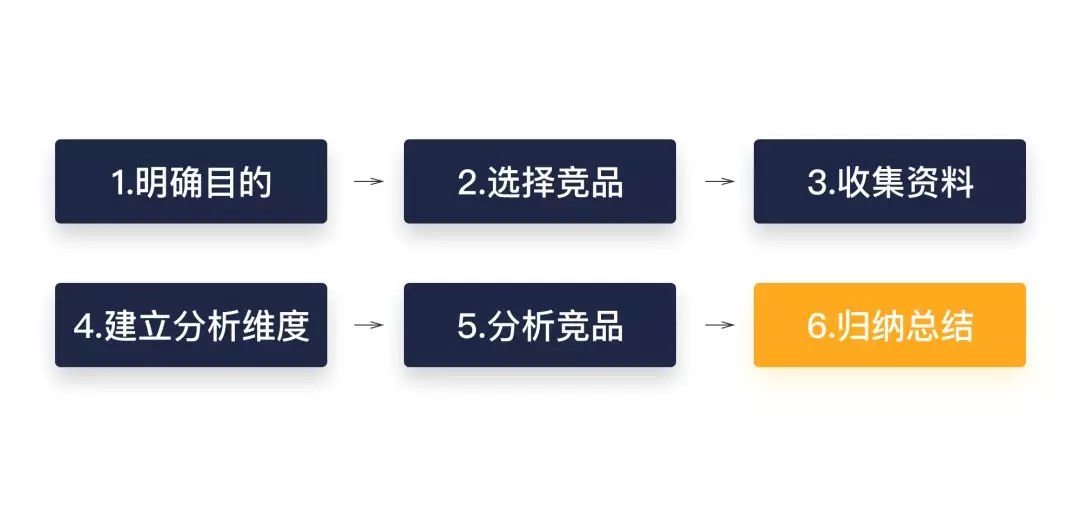
整篇分析包含1.明确分析目的 2.选择竞品 3.收集资料 4.建立分析维度 5.分析竞品 6.归纳总结 。为了让大家更好的理解此方法的实践原则,下文将以「互联网金融产品竞品分析」为例,概述分析步骤。

一【明确目的】
做一份竞品分析的目的:是从0到1探索全新的视觉风格?还是在现有产品基础上进行优化?都是需要在竞品分析中去深度剖析所选产品的视觉点,横向对比其产品特征。当然,最终目的是要输出「可执行的设计原则」,运用指导于产品的视觉设计中。使产品「感知体验特征」更加明确,在竞品中有明确的差异性,清晰的传递产品定位。
二【 选择竞品】
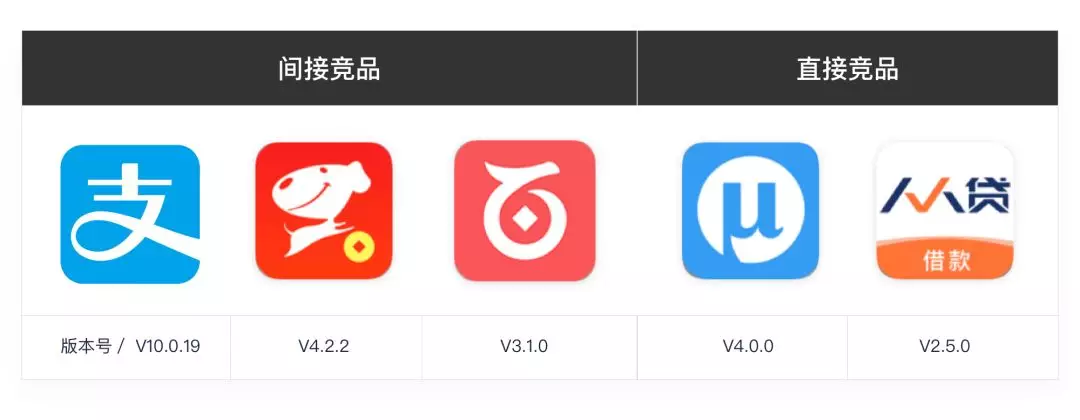
在做一份视觉调研的时候,竞品选择的可以在「直接竞品;间接竞品 」等2个维度去做筛选,同样也可在「业务领域;设计领域」去拓展选项,建议选3到5个产品作为分析。
直接竞品:目标&用户相同,内容相似,构成直接竞争的产品(业务领域)
间接竞品:目标&用户具有一定共性,内容模块缺少或者涵盖(业务领域)
转移性竞品:产品目标用户不同,作为特定的产品做专业领域分析(设计领域)
本次竞品选择:支付宝(V10.0.19);京东金融(V4.2.2);百度钱包(V3.1.0);招联金融(V4.0.0);人人贷借款(V2.5.0)

三【收集资料】
竞品印象收集(问卷调查法)& 竞品界面收集
问卷调查法 - 是对目标对象的意见调查方法,由多个问题组成,用于收集被访者对竞品的意见,感受,反应,认知等。
注:问卷采用「结构问卷」优点在于易于大样本研究;问题比较具体,回答简单省事,回收率和信用度较高,易于统计分析,对比。
竞品印象收集 - 调查问题列表参考:
1.你手机上安装了以下哪几个APP?(多选)
2.你使用哪个APP的频率最高?(多选)
3.你认为以下哪个APP颜值最高?(排序)
4.你认为哪个APP体验最棒?(单选)
5.通过使用,这个产品传达给你的性格/气质是怎样的?(用一到两个词语概括,填空)
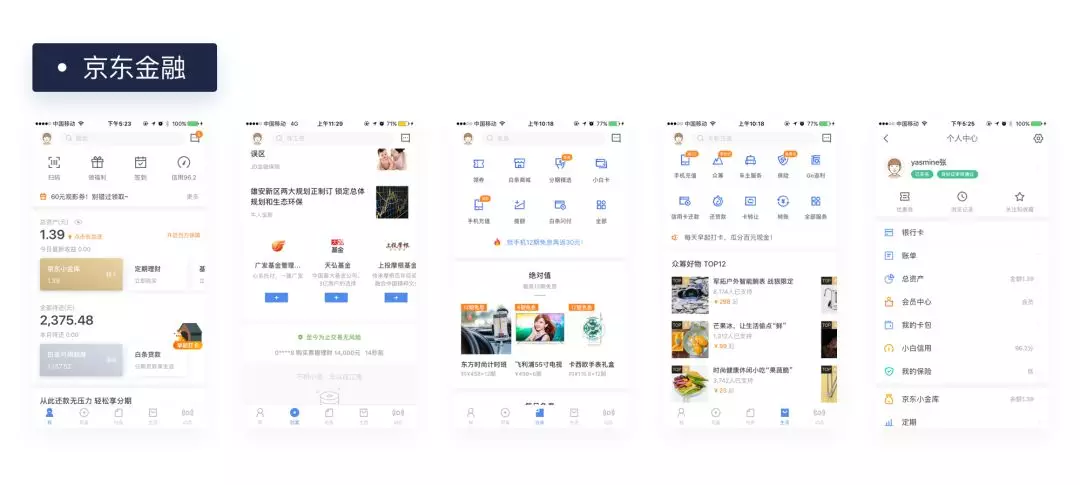
竞品界面收集
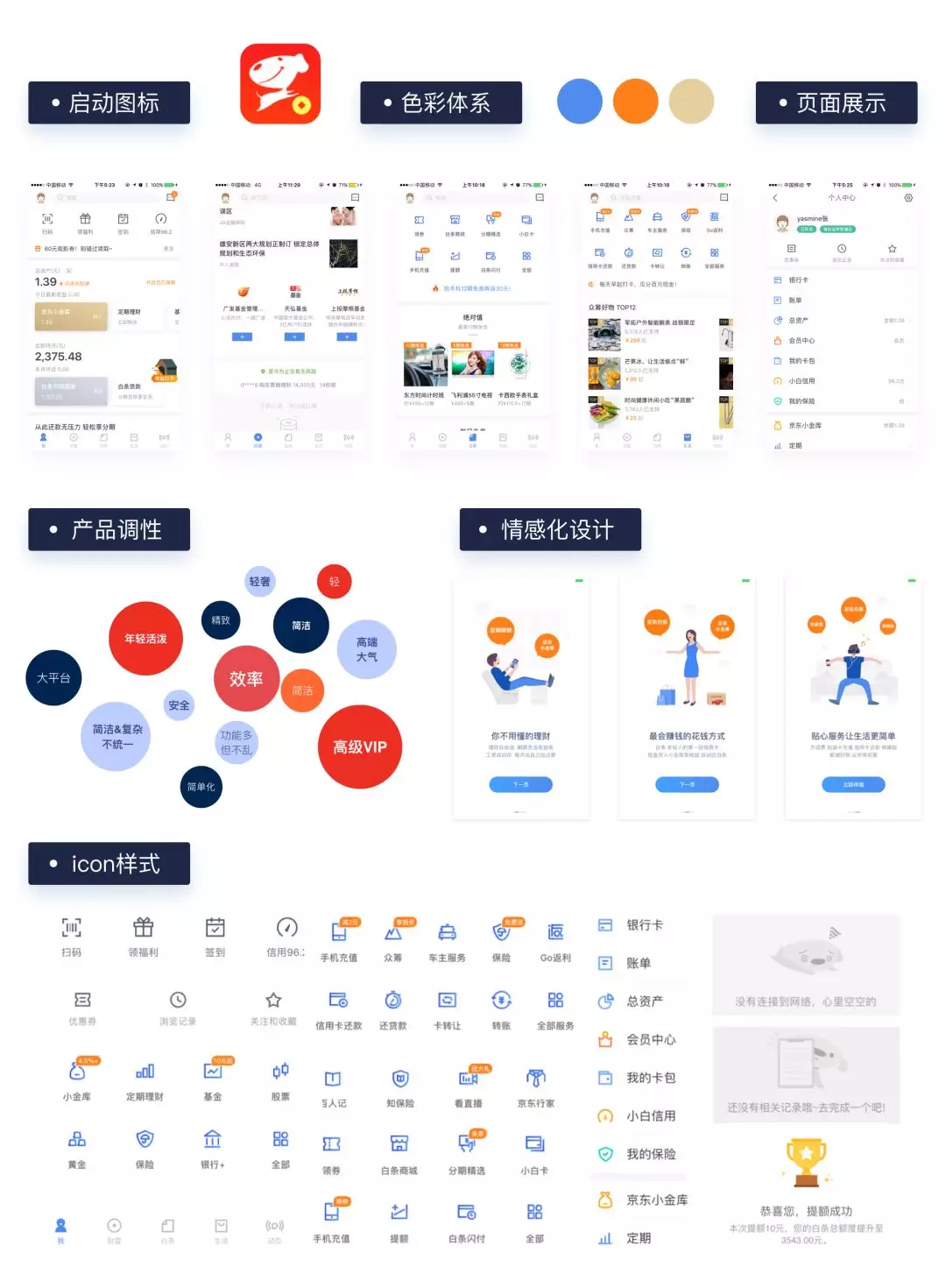
展示形式建议针对所选版本做截图陈列,并对其色彩,icon等细节做抽离集合展示。以「京东金融」为例

四【建立分析维度】
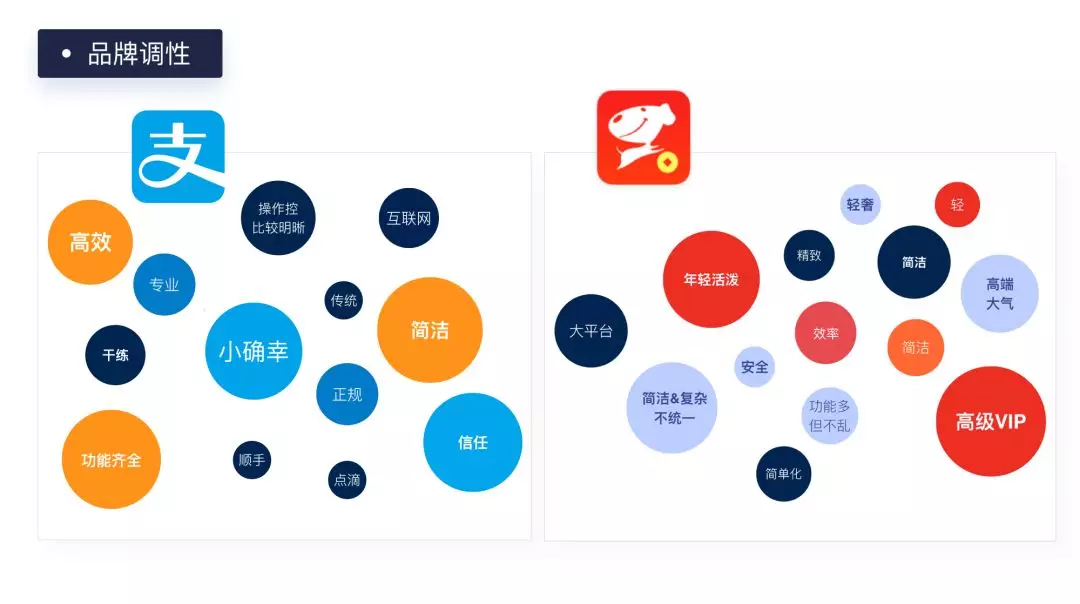
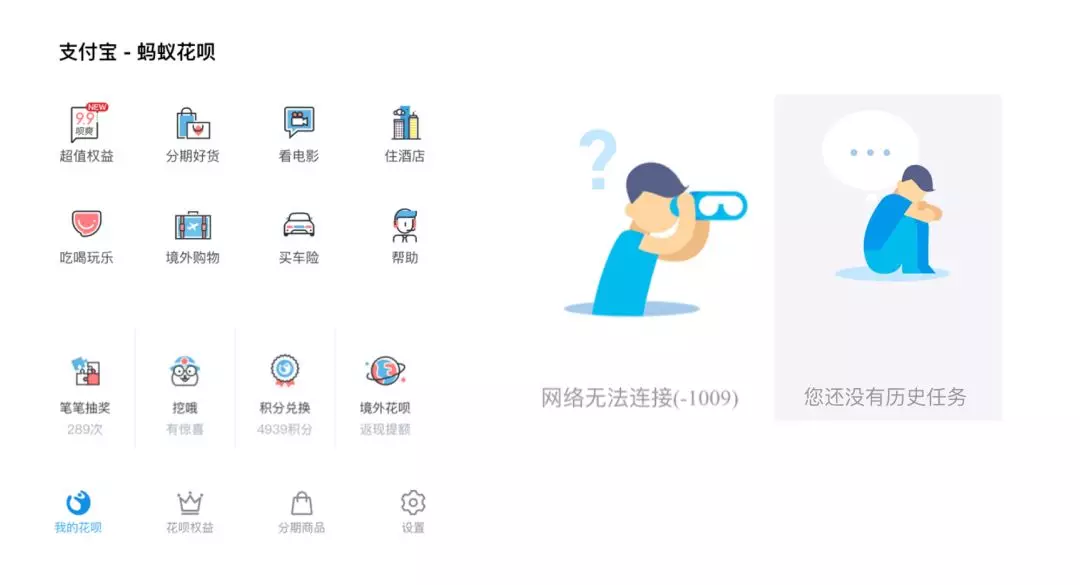
通过问卷调查和收集材料,我们将所选竞品的「感知体验」转换成一些更加具体的形容词,并陈列出更加具体的视觉展现。举例「支付宝&京东金融」如下

那么,产品调性(性格/气质)是如何传达出来的?
视觉风格是通过细节建立起来的,这些细节包括色彩,形状,文字,节奏等。视觉能参与的是通过这些设计细节正确传递产品该有的气质。

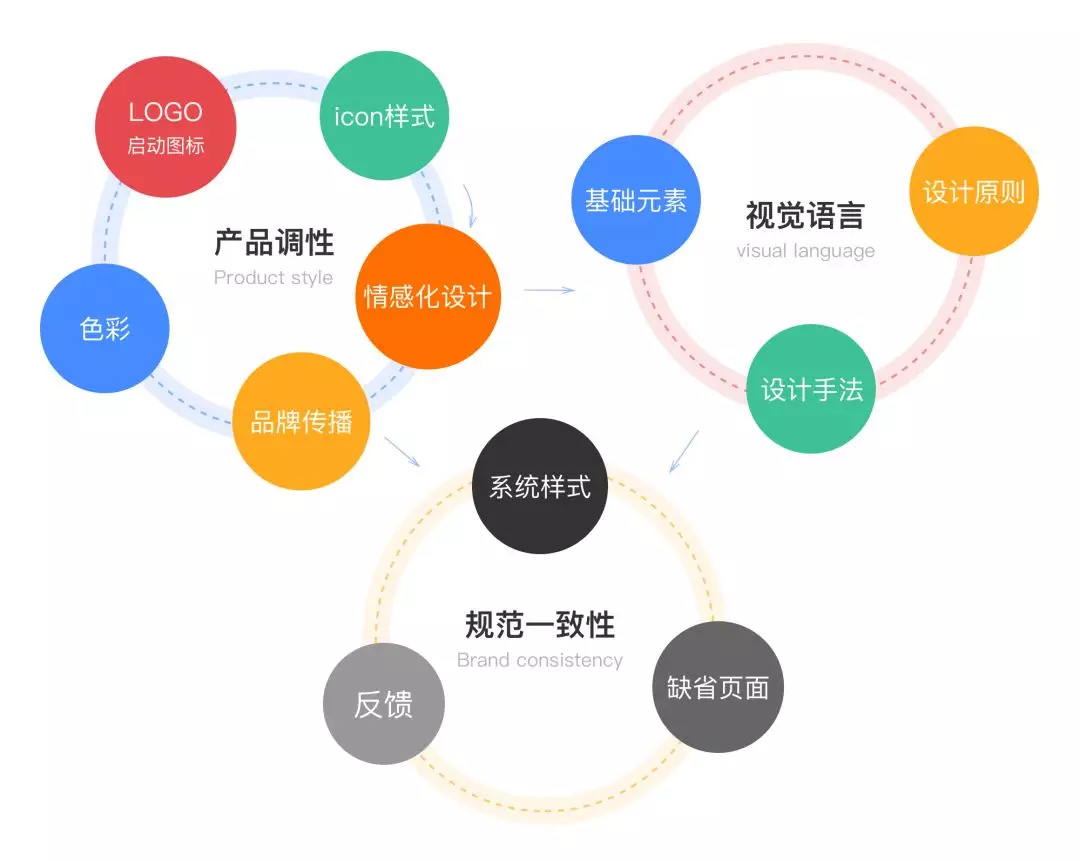
1.产品调性:启动图标, 色彩体系, icon样式, 情感化设计,品牌传播;
2.视觉语言:基础元素,设计原则,设计手法;
3.规范一致性:建立规范手册, 统一缺省&反馈页面等;

五【分析竞品】
针对所有收集材料,「以维度为主导」进行详细对比分析。
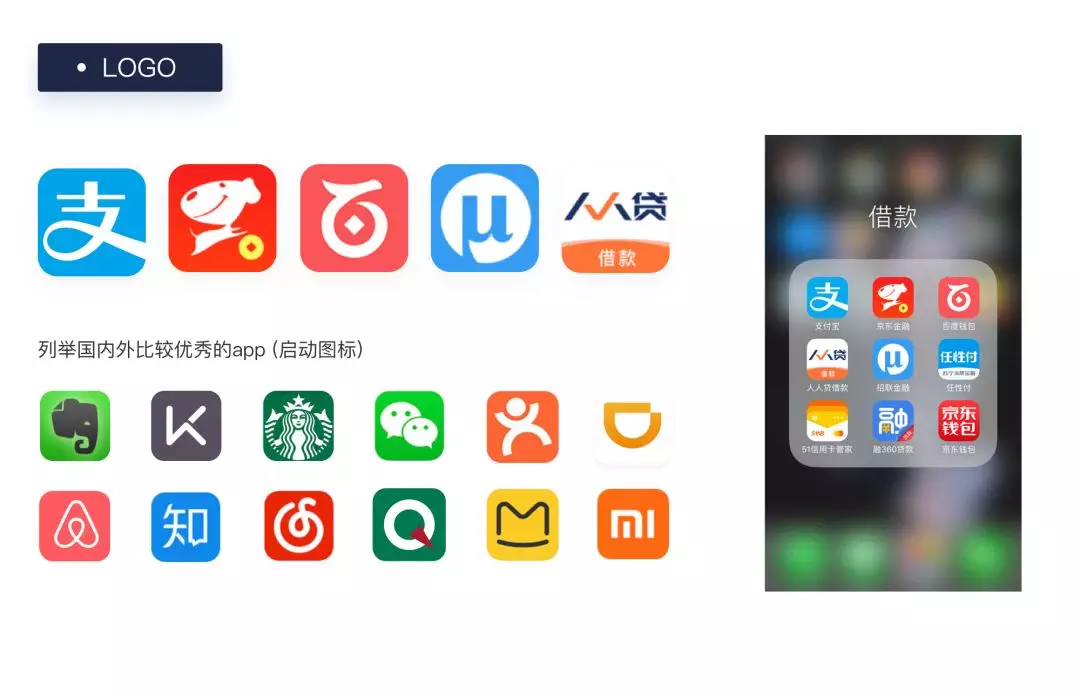
1.产品调性 _ 启动图标(LOGO)
启动图标和LOGO的区别?
启动图标 = 功能识别;LOGO = 形象识别。启动图标传递的是品牌形象,来自于品牌形象;启动图标是品牌形象(logo)在互联网传播中的一个应用形式。

【结论】通过右侧图可见,越是简洁的图形设计的启动图标越是能在小小的手机屏幕里脱颖而出;当然其他需要满足的还与品牌形象设计的5个层次分别对应:
第一层次:识别需求 ----- 简约
第二层次:美感需求 ----- 唯美
第三层次:应用需求 ----- 易用
第四层次:版权需求 ----- 差异
第五层次:创意需求 ----- 深刻
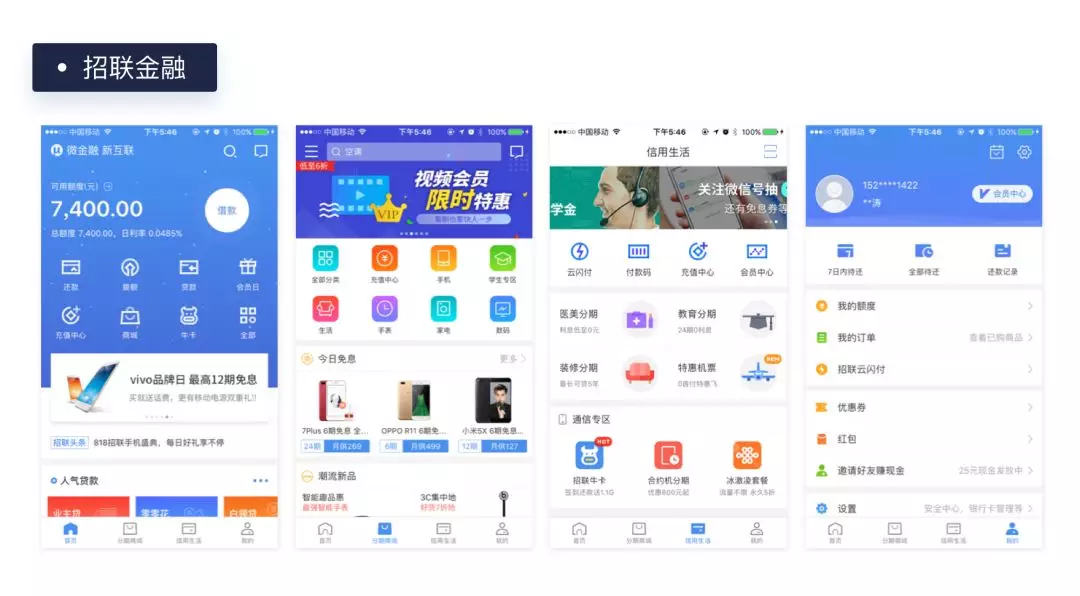
1.产品调性 _ 色彩体系
以「招联金融」和「京东金融」为例分析

「招联金融」的色彩体系较为丰富,页面有5种以上的辅色,饱和度极高,且页面用色面积较大,传递出来的产品气质较为活跃,相对也有凌乱感,品质感较低。

「京东金融」的色彩体系较清爽,并且大胆尝试小面积使用金色,传递出轻奢VIP的高级感。页面大面积的留白,用色节奏的掌握有度,使得整个产品传递的气质为简洁,精致,轻。

【结论】通过上述对比可见,色彩丰富度与品质感成反比,与活泼度成正比;在设计中,控制合适数量的颜色,能帮助品质感得到一定的提升。
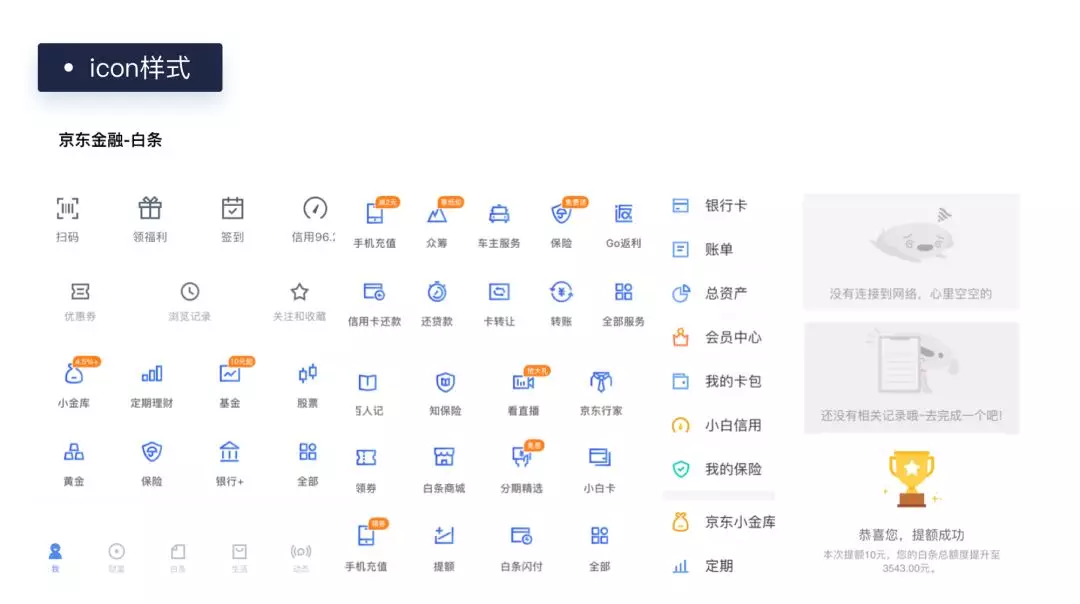
1.产品调性 _ icon样式

优:以「线」的形式呈现,减弱icon本身对文字的干扰,辅助呈现信息。产品入口相关采用有色相的入口设计,其他功能性入口用黑白色调,一致性较高。缺省状态置灰,反馈状态点亮,状态清晰明确。
缺:缺省状态页面背景不够统一,不同入口的层级性较弱。









暂无评论
违反法律法规
侵犯个人权益
有害网站环境