[译文] 8pt栅格系统 - 1. 设计入门
介绍
此文意在帮助设计师快速而统一地完成界面布局。尤其对尺寸固定的移动界面有帮助,但对响应式web设计也有帮助。
与一般的设计指南相比,此文更适合一边实践一边阅读。
代码>原型
设计软件和原型工具让你创造界面看起来最好的样子。但是对于数码产品,原型的目的是向老板和开发者进行清晰的方案沟通。最终只有开发者的代码,能够让这个方案成为产品。
现在,几乎你在设计工具上做的所有东西都可以用代码创造出来,但是总有些因素让设计方案很难实施(可能是可用性、加载时间、展示效果等)。
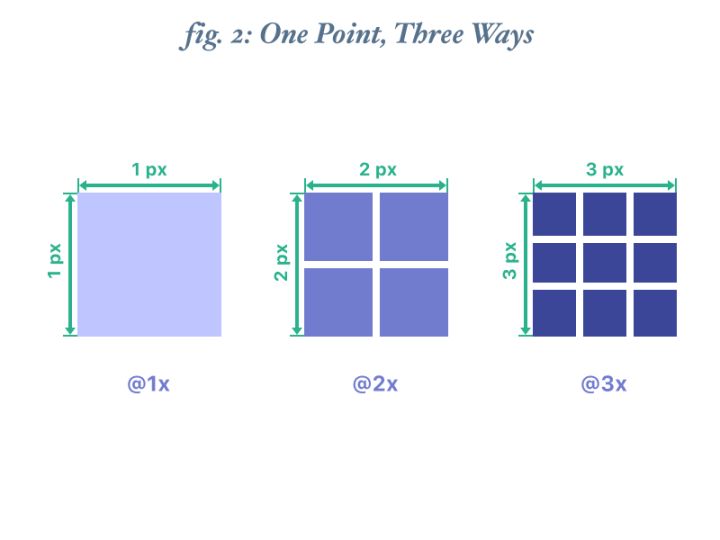
不论如何,最重要的是你的设计能通过代码在用户的设备上运行。所以应该优先考虑在使用Sketch和Photoshop时,尽可能缩短思考方案与编程之间的时间。请注意,这里的所有东西都是以1倍分辨率设计的。因为其它倍数的分辨率可以很容易地从1倍分辨率计算获得。
例如,如果想要从2倍分辨率转化到3倍分辨率(假设线条的粗细是偶数),你需要将设计稿缩小到原来的50%(来获得1倍分辨率),然后再扩大到300%。
1倍分辨率设计则能够很容易地被放大到任何倍数。
可以在各个分辨率分别添加图标等细节,但是这种做法并不常见。大部分情况下,为了速度和方便,在1倍分辨率工作是最理想的。

使用像素栅格
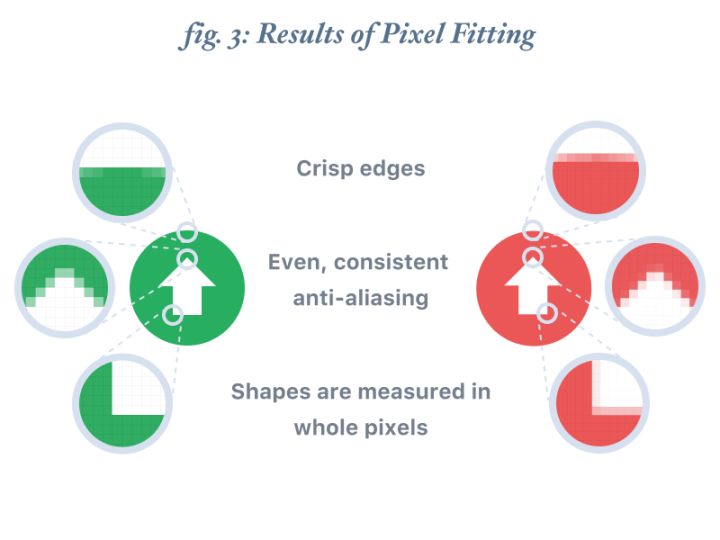
你创建的每个界面元素都应该对齐像素栅格。这个概念一般被称为像素拟合,它确保所有元素在用户设备上显示清晰明确。
文本在这方面是个例外,为了能够清晰阅读需要一些反锯齿效果来让形状有一定模糊度。所以不要担心文字的每个点都对其到栅格上。

文本元素
像文本这样的段落元素几乎永远都是界面中最重要的部分,但是像文字尺寸和行高这些东西却不像其它元素一样,能够在保持纵向节奏和可读性的情况下,轻易地遵从界面栅格。
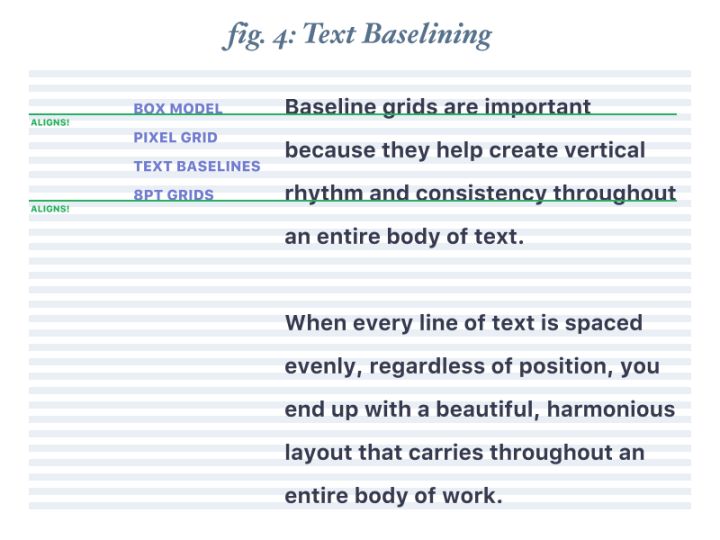
使用基线确定文字底部是提高纵向统一性的好方法。通过排布每行文本的基线,可以很容易地让所有的界面元素处于和谐的纵向节奏中。
我喜欢将我的8pt界面栅格和4pt基线栅格合并使用。这种配对保持了数学上的简单清晰,又提供了足够的选择余地来适应多种文字风格。
大部分平台(Android、IOS等)的设计指南有基础原则,但如果设计师从默认字体开始打破一些东西,能够获得更加独特的结果。所以可以在排布文本时做一些处理,然后将之做外排布其它元素的基础。

到此入门结束,下半部分才是重点
原文:Spec转发此文请注明来源和作者,并告知本人








暂无评论
违反法律法规
侵犯个人权益
有害网站环境