配色的时候我们是怎么思考的?
在平面设计中,色彩的重要性自然不用我多说,我曾多次被网友催要写一篇关于配色的文章,然鹅我迟迟没有动笔,不是葱爷我不听话,而因为我一直在想该以怎样的方式写出来才是最有效的,而且还要跟别人写的角度不一样,最近终于有些头绪了,于是我花了几天的时间整理了一下,希望能对得起这个很唬人的标题。
配色不是单纯为了好看,要考虑的问题还有很多,如:是否符合品牌属性、是否有助于品牌传播、是否能体现主题、是否能增强吸引力、是否能保证信息的易阅读性,接下来我将从这五个方面举例分析。
1.符合品牌属性
建立品牌色最典型的例子就是LOGO设计,一般情况下LOGO的标准色就是品牌的主色,所以给品牌搭配LOGO标准色非常重要。关于LOGO的配色,主要依据是产品类别(行业属性)、识别性、LOGO的寓意等,当然在配色之前先要保证LOGO的图形尽量美观一点,假设我们要为一个年轻人的运动俱乐部设计LOGO,图形如下:

依据它风骚的造型我可以给它取一个洋气的名字——舞动的青春,洋气吧!当确定了LOGO的造型以后,我们就要开始分析它的品牌调性:由于是专属于年轻人的运动俱乐部,颜色当然要比较时尚、富有热情,所以冷色调和低饱和度的颜色就不合适了,大红色是普遍被认为不够时尚的颜色,所以也要被淘汰,我觉得可以从玫红、橙色、黄色、紫色这四个色相中进行选择搭配。

根据以上四类颜色我们可以给标志进行配色,具体分为单色、组合色、渐变色,由于黄色的识别性比较差,所以不能把它作为文字的颜色,再去掉类似玫红与橙色、紫色与橙色这种土里土气的颜色组合,我们就得到了以下的这几组配色:

▲从上图当中可以看出,单色LOGO显得太单调,差一点青春的活力,而掺杂了黄颜色的LOGO都会有识别性不足的问题,所以玫红色到紫色的渐变色相对来说是一个不错的选择。

2.有助于品牌传播
很多品牌都会建立自己的品牌色,然后在该品牌之后的很多设计中都会延续使用此颜色,以便让受众对该品牌的颜色形成记忆。比如我们一看到红色的可乐就知道是可口可乐,一看到黄色的自行车就知道是OfO,一看到脸很黑的人就想到包大人。所以在为此类品牌做设计时,最好是以品牌色作为主色调,剩下的就是选择合适的辅助色了。
以上面的“动起来俱乐部”为例,如果我们要为该品牌设计一个网站,设计如下:

构图与排版都做好了,接下来就是搭配颜色,主色调的最佳选择自然就是该俱乐部的品牌色——玫红到紫色的渐变。

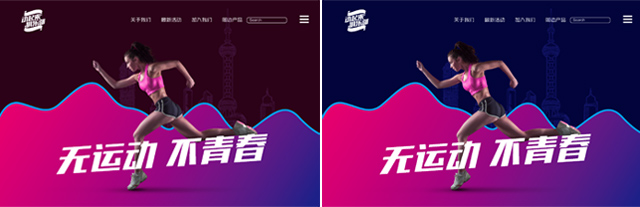
▲填充了品牌色以后,画面立马生动了很多,大面积的紫红色让人一下子就能联想到该品牌,接下来还要搭一个背景色,虽然白色看上去也还不错,但是视觉冲击力似乎差了一点,所以我们可以尝试用一个深颜色,来凸显出这个渐变色:

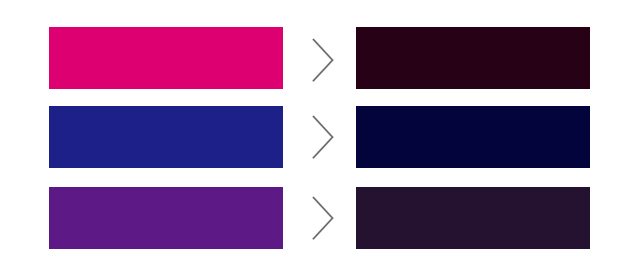
▲于是我搭配了一个黑色,品牌色确实被衬托了出来,但是大面积的黑色显得太压抑,与“舞动的青春”这么洋气的调性不符。其实我们可以从品牌色中吸取一个颜色,然后把明度调低,如下图:

接下来我们可以把这几个颜色一一做为背景色来PK一下:


通过对比可以看出来方案三相对来说要更好看,所以关于该网页设计的配色工作就已经完成了,整体看上去既延续了品牌色,也很美观。
三.表达主题
在设计海报或者广告时,一般都有一个主题,诸如:青春、美味、促销、科技、时尚、走心、可爱等等类型,这些主题就是画面的调性,而我们选择的颜色也要符合这些调性,使其准确表达我们的设计主题。下面我以一则儿童食品的上市预热海报来举例:

既然是儿童食品,所以该海报的调性自然是可爱、鲜艳、温暖、快乐的,“瘦瘦伴我行,儿童酵素暖心上市”,这文案也是暖暖的很贴心,所以我找了一些(个别是自己画的)和儿童有关的元素,与产品搭配在一起,由于本人是个吃货,所以找了比较多吃的东西,这些元素本身都是有自己的固有色,而且适合我们要表达的调性,所以几乎不需要再考虑它们的配色:

元素的颜色已经有了,剩下的就是搭配背景颜色,由于图片中的色彩比较丰富,采用纯颜色很难保证所有元素的识别性,所以使用渐变色是一个不错的选择。当然这个颜色我们也不能随便选择,我们最好是使用画面中已有的颜色,这么做可以使画面整体看上去比较和谐,以下我尝试了三种颜色:


▲黄色到橙色的渐变是小孩最喜欢的颜色之一、温暖且具有食欲,能准确的表达主题。


▲玫红到紫色的渐变很欢乐,而且有一种梦幻的感觉,各元素和文字被清晰的衬托出来,也是一个不错的选择。


▲蓝色到绿色的渐变背景虽然也很漂亮,视觉也清晰,但是由于整体看上去比较冷,不符合主题,所以就不太合适了。
四.吸引目标受众
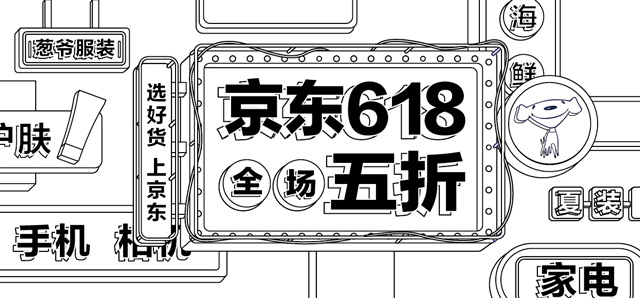
人的眼睛天生是“好色”的,相比没有色彩的东西,人们会更容易注意到有色彩的,所以色彩就成了设计吸引受众的重要元素,下面我模仿霓虹灯广告牌的形式做了一张京东618的爸呢?(banner):

如果设计到位,在黑白稿的情况下,主次关系也会很明显,但是缺少促销氛围和吸引力,很明显我们不会这么做。
既然是霓虹灯的形式,自然要搭配出霓虹灯的颜色效果,霓虹灯的色彩都是比较鲜艳的(饱和度比较高),颜色对比很强烈。

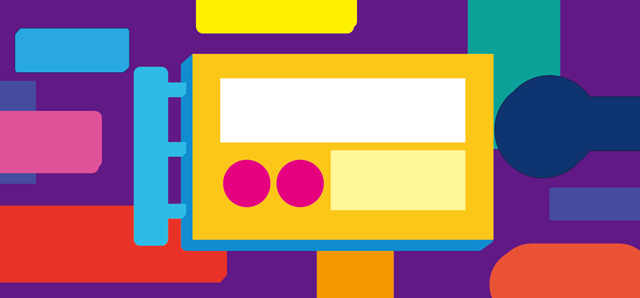
按照这种感觉我们把前面的设计稿填上了颜色:

视觉冲击力瞬间加强了很多是不是,也很有促销的氛围,但是你们有没有觉得有什么问题?是不是感觉背景太跳了、信息太多了、颜色太乱了、主题被削弱了很多。因为这里面颜色种类太多、主次也不够鲜明,而且所有的颜色饱和度都很高(这个设计师唯美也太好色了吧):

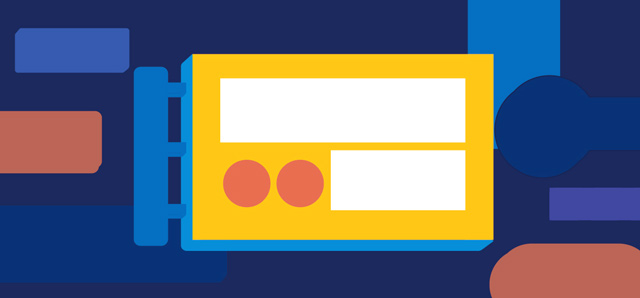
虽然现实中的霓虹灯照片确实是这样的,但那是因为不同的商家都希望把自己的品牌以耀眼的方式展现出来,而我们在设计的时候只是借用它的表现形式,事实上只要突出最重要的信息就好,而其他元素则应该作为装饰元素呈现,所以我调整了一下:

调整后,除了京东“618”和“五折"这几个字眼,其他的文字都弱化了,广告牌也只是突出了中间这块最主要的广告牌,其他广告牌颜色的饱和度与明度都调低了,颜色的种类也减少了很多(我还偷偷删掉了几个广告牌,嘿嘿),咋一看只有蓝色和黄色:

5.保证信息的易阅读性
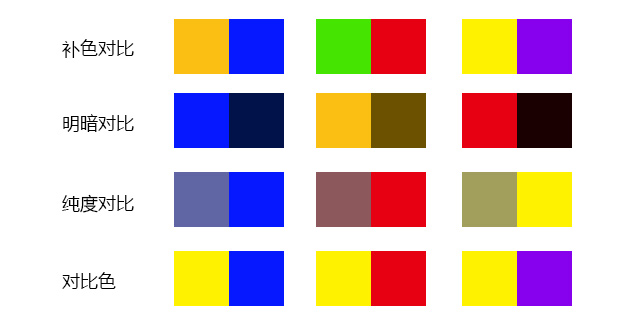
每一件设计作品的目的都是为了传递信息,所以我们在搭配颜色时一定要保证文字信息的识别性,而要用颜色突出文字的最直接手法就是运用色彩对比,例如:补色对比、明暗对比、饱和度对比、黑白对比、对比色等等。

下面是我临时做的一张大字报广告,主体就是文字(绝对不是我的真实水平哈),我们来看看怎么利用色彩关系把它凸显出来。

当然直接像上图一样,使用黑白对比也能使文字非常清晰,但是视觉效果不太好,所以我们尝试一下其他颜色吧。

加入蓝色和黄色以后,画面比之前丰富了一些,文字也依然很清晰,这里运用到了补色对比与明度对比,不过大面积的蓝色使得整个画面显得有点单调、冷清,所以我们可以尝试使用暖色:

上图同样使用了补色对比与明度对比,所以文字同样很清晰,不过大面积的纯黄色作为背景会显得有点刺眼,“反正我就是要继续调”。

上图的背景颜色很丰富,所以视觉冲击非常强,但是由于文字与背景的颜色都过多,所以显得很花,干扰了文字信息的阅读性,所以这是一个错误的示范,大家不要学。

继续调整后的方案就舒服多了,以三块面积相仿的色块作为背景,颜色比较丰富,同时这三个颜色的明度都比较低,不至于太抢眼,且与白色的文字形成鲜明的明暗对比,玫红、蓝色、紫色与黄色都是对比色关系,所以文字的阅读性很强,基本上达到了我们的配色目的。
结 语
大家从上面的例子中应该可以看出来,其实我说的:符合品牌属性、有助于品牌传播、体现主题、增强吸引力、保证信息的阅读性这几个点,经常会同时出现在一件作品的配色中。色彩的搭配我们要考虑的因素还有很多,需要我们在实践中不断的尝试、多观察,以后有机会再跟大家分享其他的配色知识与技巧。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境