《Design Systems》系列翻译 03 设计系统 part2
写在前面------
因为工作内容的因素,最近这2年一直在探索如何打造一个高度灵活性的设计规范体系,在能够维持自身设计积累的基础之上,也能够配合项目需要快速的产出高质量的定制化交付件,偶然之间看到了这本书,看过之后感觉很有启发,就利用业余的时间翻译成中文,水平有限,还请大家多多指教。
***********************************
Pattern Libraries And Their Limitations
模式库及其局限性
A design system consists not only of patterns, but also techniques and practices for creating, capturing, sharing and evolving those patterns. A pattern library is a tool to collect, store and share your design patterns, along with the principles and guidelines for how to use them. Even though pattern libraries have become popular on the web relatively recently, the concept of documenting and sharing design patterns in various forms has existed for a long time.
设计系统不仅包括模式,而且包括创建、捕获、共享和发展这些模式的技术和实践。模式库是收集、存储和共享设计模式的工具,以及如何使用它们的原则和指南。虽然最近将模式库发布到网络上是主流方式,但以各种形式文档以及多种形式的共享设计模式已经存在了很长一段时间。
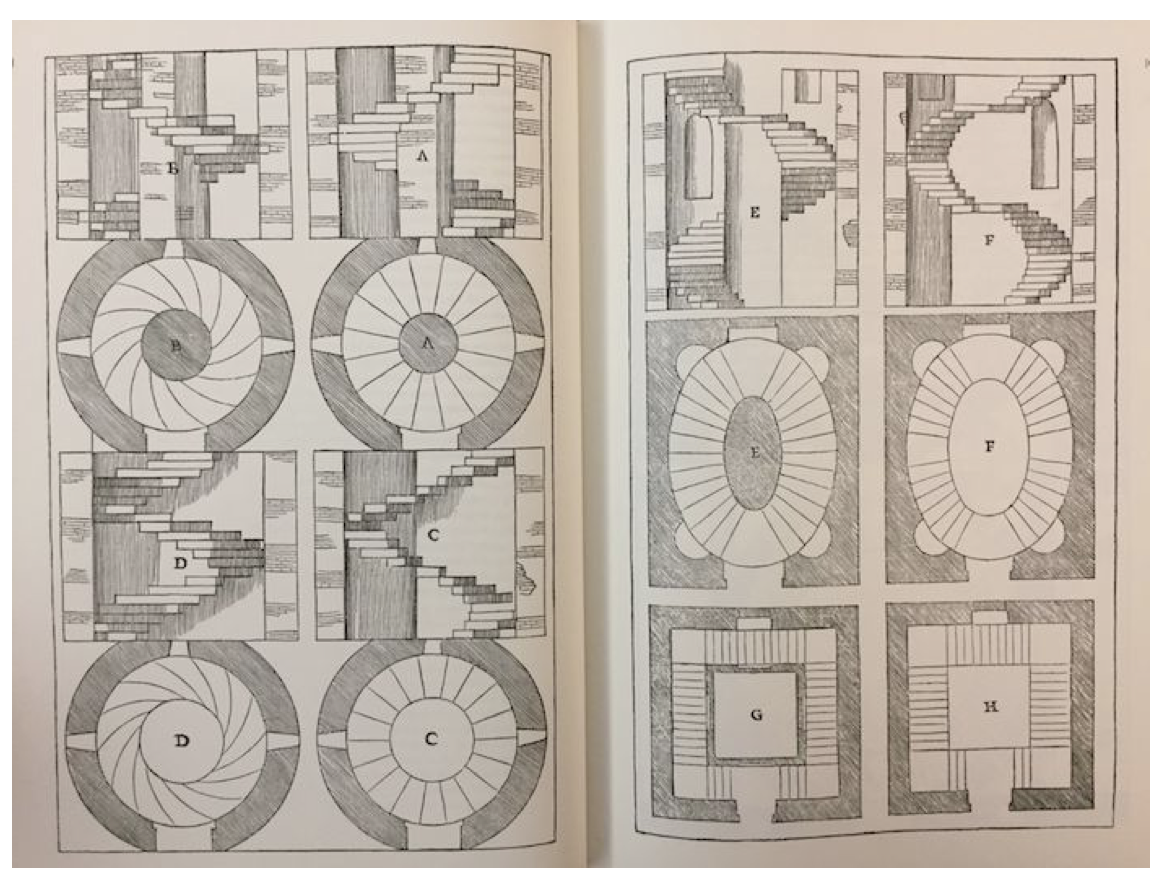
Palladio’s The Four Books of Architecture, first published in 1570 in Venice, is one of the most important and influential books on architecture. It is also one of the earliest examples of system documentation. Drawing inspiration from Greco-Roman architecture, Palladio provided rules and vocabulary for designing and constructing buildings, including principles and patterns, with detailed illustrations and explanations of how they work.
帕拉迪奥(Palladio)的“建筑四书”(The Four Books of Architecture)于1570在威尼斯出版,是最重要和最有影响力的建筑书籍之一。它也是最早的系统文档示例之一。帕拉迪奥从古罗马建筑中汲取灵感,并提出了设计和建造建筑物的规则和词汇,包含了原则和模式,并详细地说明和解释了它们是如何工作的。

Types of staircases: spiral, oval and straight. Palladio described how and when to use each type; for example, spiral staircases are suited for “very restricted locations because they take up less space than straight stairs but are more difficult to go up.”
楼梯类型:螺旋楼梯、椭圆形楼梯和直道楼梯。帕拉迪奥描述了如何和何时使用每种类型;例如,螺旋楼梯适用于“非常有限的位置,因为他们占用的空间比直楼梯少,但更难上去。”
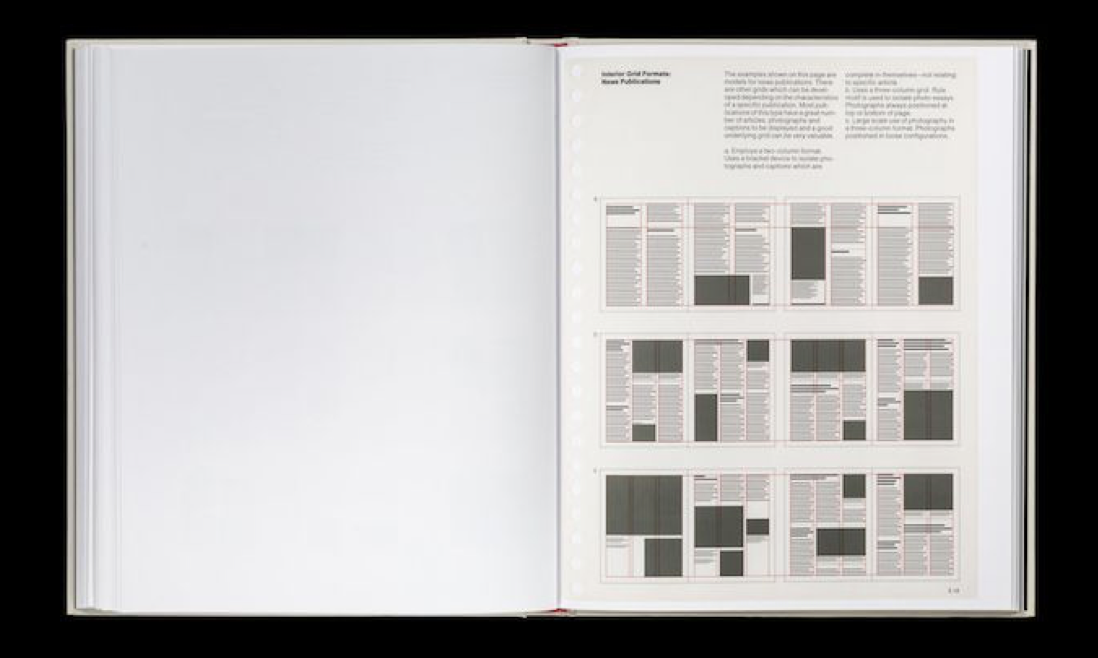
In modern graphic design, systems have also long been documented, from early typography and grid systems, to Bauhaus design principles. For the last few decades, companies have documented their visual identities in the form of brand manuals, with NASA’s Graphics Standards Manual from 1975 being one of the more well-known examples.
在现代平面设计中,从早期的排版和网格系统到包豪斯设计原则,设计系统也存在了很长的时间了。在过去的几十年里,公司以品牌手册的形式记录了他们的视觉身份,于1975年发布的“美国宇航局图形标准手册”就是其中一个比较著名的例子。

Layout guidelines in NASA’s Graphics Standards Manual.
美国宇航局图形标准手册中指导原则
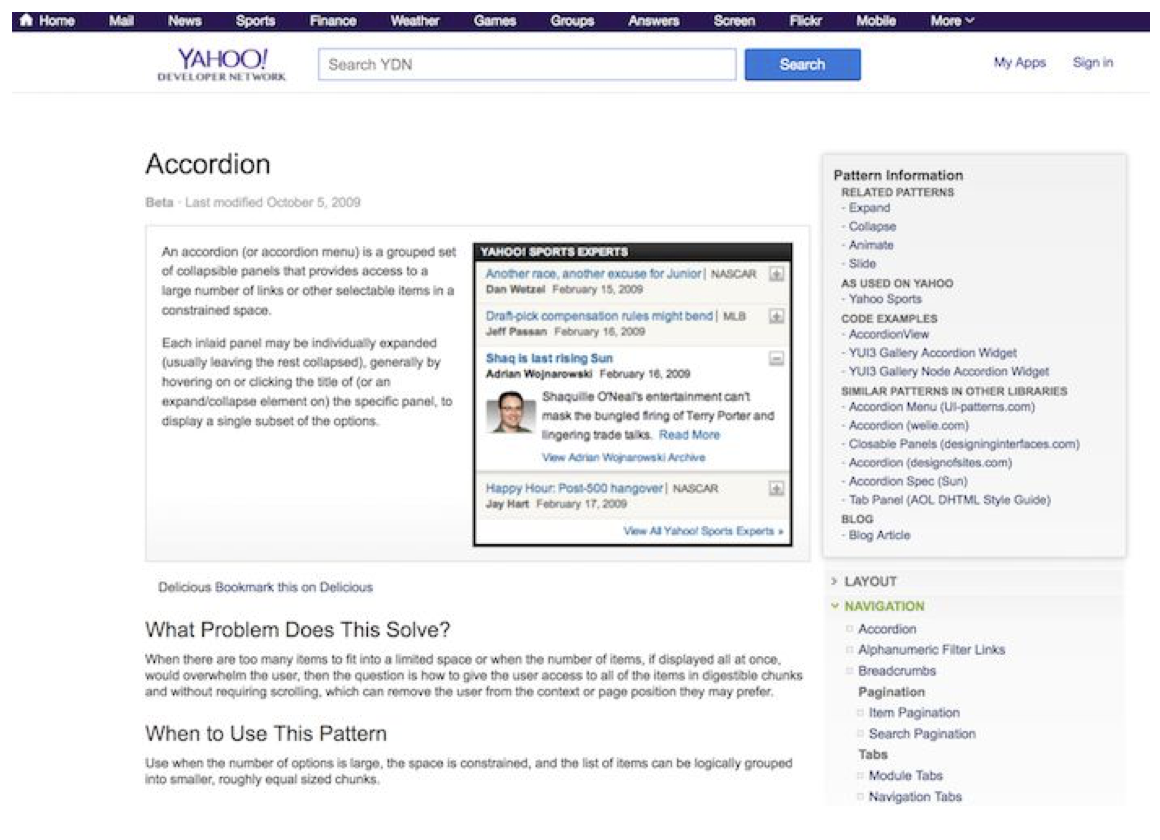
On the web, pattern libraries started as extended brand identity documents that focused on logo treatments, corporate values and brand styles, such as typography and color palettes.8 They then extended to include interface modules, as well as guidelines for their use. Yahoo’s pattern library was one of the first examples of documented interface patterns.
在网络上,模式库最初是扩展的品牌标识文档,侧重于标志处理、企业价值和品牌风格,如版式和用色规范。8然后扩展到包括用户界面,以及使用指南。Yahoo的模式库是早期界面模式的案例之一。

Yahoo’s pattern library was one of the first examples of documented interface patterns.
Yahoo的模式库是早期界面模式的案例之一。
For companies less resourceful than Yahoo, a pattern library would typically live in a PDF or a wiki, which meant that it was static and difficult to keep up to date. The aspiration for many designers and developers today is a more dynamic or “living” pattern library that contains the design patterns, as well as the live code used to build them. A living style guide or pattern library is more than a reference document — it’s the actual working patterns used to create an interface for a digital product.
对于不像雅虎那样有足够资源的公司来说,模式库通常会使用PDF或wiki,这意味着它是静态的,很难跟上时代的发展。当今许多设计师和开发人员的愿望是建立让设计模式更动态或“实时”的模式库,以及用于生成模式库的实时代码。是实时的风格指南或模式库,而不仅仅是一个参考文档--它是用于为数字产品创建界面的可靠工作模式。

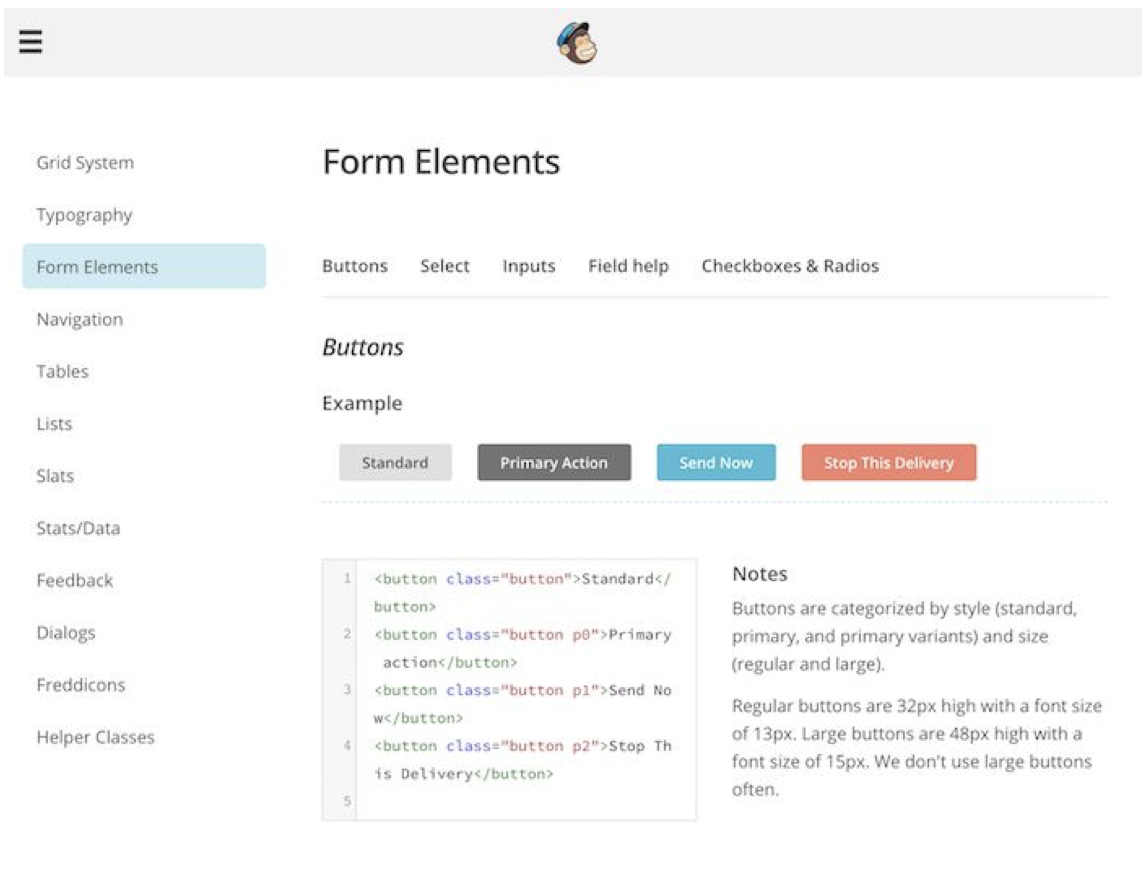
MailChimp’s pattern library9 is one of the most influential early examples of living pattern libraries on the web.
MailChimp是网络上早期动态模式库的案例之一。
The Limitations of Pattern Libraries
模式库的局限性
Pattern libraries are sometimes thought of as interchangeable with design systems. But even the most comprehensive and living pattern library is not the system itself. It’s a tool that helps to make a design system more effective.
模式库有时被认为可以与设计系统互换。但即使是最全面、最有生命力的模式库也不是系统本身。模式库是一个有助于使设计系统更有效的工具。
A pattern library doesn’t guarantee a more cohesive and consistent design. It might help to correct small inconsistencies or make a codebase more robust, but a tool alone will have very little impact on the user experience. No pattern library will fix bad design. Patterns can still be badly designed, misused or combined in ways that don’t work as a whole. As Michael McWatters, UX architect at TED, noted in an interview: “Even a SquareSpace template can be ruined by sloppy design thinking.” And conversely, a product with a coherent user experience can be created without a comprehensive pattern library (as we will see in chapter 6 in the example with TED’s design system).
模式库不能保证更有凝聚力和一致性的设计。它可能有助于纠正小的不一致或使代码库更加健壮,但仅凭一个工具将对用户体验几乎没有影响。没有模式库可以修复糟糕的设计。即使有了模式仍然可能被设计得很糟糕,被误用或者以一种和整体不一致的方式组合在一起。正如TED的UX架构师MichaelMcWatters在一次采访中指出的那样:“即使是SquareSpace模板也可能被草率的设计思想所破坏。”相反,即使没有完整的模式库,也可以创建具有一致用户体验的产品(我们将在TED设计系统示例中的第6章中看到这一点)。
A living pattern library is associated with better collaboration. Yet you might end up in a situation where only a small group of people uses it, or there might be too many disconnected patterns as a result of a lack of communication between the teams. When up-to-date, a pattern library is a glossary for the shared language. But that doesn’t mean there isn’t still room for interpretation. It’s the discussions around the interpretation which are often the key to a pattern library’s success or failure.
一个实时的模式库与更好的协作有关。然而,您可能最终会遇到这样一种情况,即只有一小部分人使用它,或者由于团队之间缺乏沟通,可能会有太多的没有关联模式。当更新时,模式库是共享语言的术语表.。但这并不意味着没有解释的余地。围绕解释的讨论通常是模式库成败的关键。
On the other hand, pattern libraries are sometimes blamed for stifling creativity, leading to generic looking websites. But again, a pattern library reflects the design system behind it. If your system is fundamentally rigid and restricting, the pattern library can reveal and emphasize the rigidity. If it allows plenty of creative experimentation, a good pattern library can make the experimentation easier.
另一方面,模式库有时被指责为扼杀创造力,导致网站看起来很相似。但是,模式库反映了它背后的设计系统。如果您的系统从根本上是严格限制的,模式库可以展示和强调刚性。如果它允许大量的创造性实验,一个好的模式库可以使实验更容易展开。
With all the automated tools and style guide generators available today, setting up a library of components can be done much quicker than in the past. But without a foundation of a coherent design system that integrates the patterns and practices, its impact will be limited. When a pattern library is used to support a solid design language foundation, it becomes a powerful design and collaboration tool. Until then, it’s a collection of modules on a web page.
现在可以找到越来越多的自动化工具和样式指南生成器,因此可以比过去更快地建立一个组件库。但是,如果没有一个将模式和实践结合在一起的一致设计系统的基础,其影响将是有限的。当使用模式库来是由基于完善的设计语言基础时,它就成为一个强大的设计和协作工具。在此之前,它将是一个网页上的模块集合。
What Makes An Effective Design System
怎样才能形成一个有效的设计体系?
The effectiveness of a design system can be measured by how well its different parts work together to help achieve the purpose of the product. For example, the purpose of FutureLearn is “to inspire lifelong learning in everyone, anywhere.” We could ask, how effective is the design language of the interface to help us achieve this, and how effective are the practices of the team? If the interface is confusing and people don’t achieve their goals, then the design language is not effective. If it takes too long to build a new area of the site because patterns have to be recreated from scratch every time, then we know our practices can be improved. A design system can be considered effective when it combines cost-effectiveness in the design process, and efficiency and satisfaction of the user experience in relation to the product’s purpose.
设计系统的有效性可以通过不同环节的协同工作,以帮助实现产品的目的的顺畅成都来衡量。例如,“FutureLearn”的目的是“激励每个人可以随时随地的终身学习”。我们可以问,界面的设计语言如何有效地帮助我们实现这一点,以及团队的实践有多有效?如果界面令人困惑,人们没有实现他们的目标,那么设计语言就没有效果。如果由于每次必须从头开始创建模式而需要花费太长的时间来构建站点的新区域,那么我们知道我们的可以通过实践加以改进。当设计系统将设计过程中的成本效益与用户体验相对于产品目的的效率和满意度结合起来时,就可以认为是有效的。
Shared Purpose
共同目的
In Thinking in Systems, Donella Meadows explains that one of the most important qualities systems have is how they’re connected and organized: subsystems are aggregated into larger systems, which in turn form part of something larger. A cell in your liver is part of an organ, which is a part of you as an organism. No system exists in isolation. Your design system might have a smaller subsystem within it: editorial rules to control the layout of the page; or it might include a method for scaling your logo responsively in a certain way. At the same time, it is also part of other larger systems: your product, your team, your company culture.
在“系统中的思考(Thinking in System)”一书中,DonellaMeadors解释说,系统所具有的最重要的特性之一是它们是如何连接和组织的:子系统被聚合成更大的系统,而这些系统又构成了更大的系统的一部分。细胞是肝脏的一部分,而肝脏又是构成器官的一部分,器官又是构成整个你身体的一部分。没有一个系统是孤立存在的。您的设计系统可以包含一个较小的子系统:控制页面布局的编辑规则;或者,在某些缩放logo的制定方法。同时,它也是可以是更大系统的一部分:您的产品、您的团队、您的公司文化。

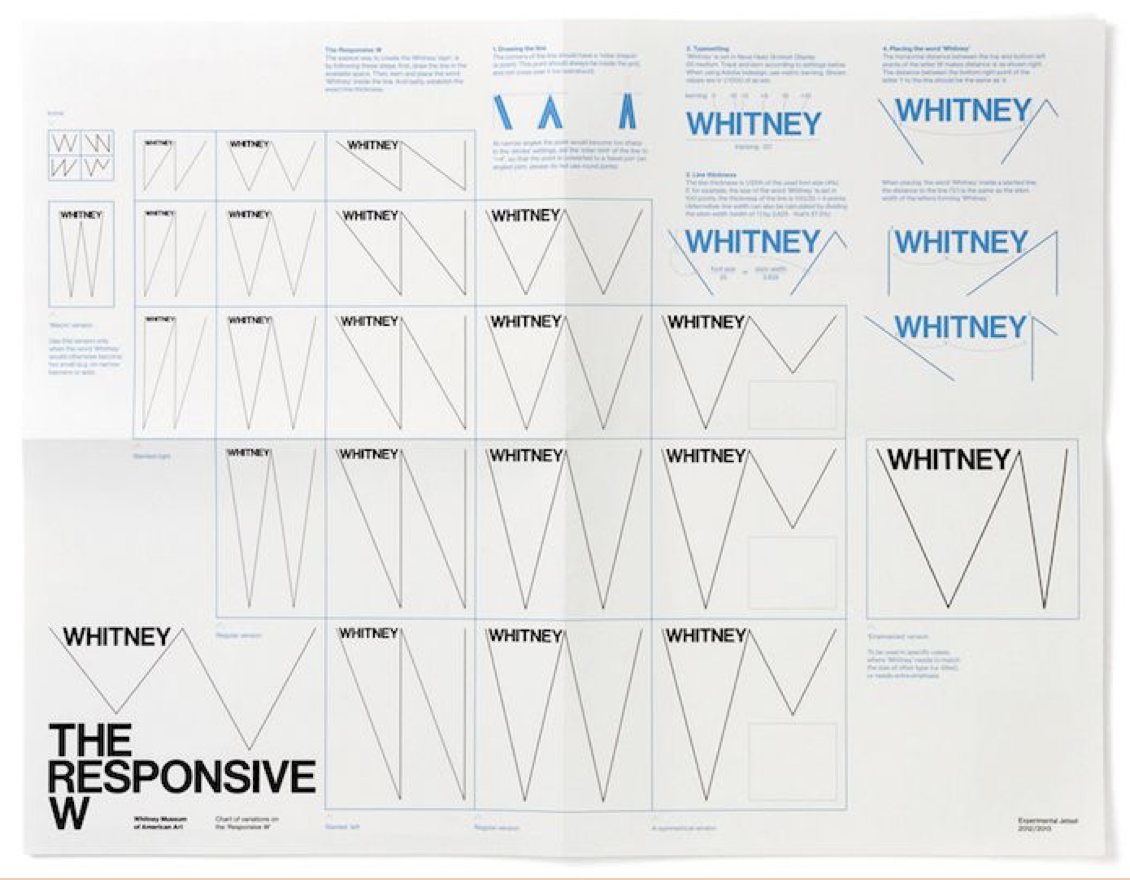
The Whitney Museum of American Art’s logo, a “dynamic W,”10 is a simple yet remarkably adaptable system in its own right. The W responds to the artworks and words around it, allowing a huge range of flexible layout possibilities.
美国惠特尼艺术博物馆的标志,一个“动态W”,是在其设计系统中的一个简单但有标志性的适应性系统。W回应周围的艺术品和文字,允许一个巨大范围的灵活布局的可能性。
In highly effective systems, we see that subsystems are connected and aligned toward a shared purpose: a design approach is mirrored in the front-end architecture; design patterns follow the guiding principles; the pattern language is applied consistently in design, code and the pattern library. We see harmony in the way those systems function: their workflow is more efficient, and the user experiences they generate feel more meaningful and coherent.
在高效的系统中,我们看到子系统是连接在一起并朝着一个共同的目标:设计方法反映在前端体系结构中;设计模式遵循指导原则;模式语言在设计、代码和模式库中是一致的。我们从这些系统的运作方式中看到了和谐:它们的工作流程更有效率,它们产生的用户体验也更有意义和连贯。
Identifying Problems
发现问题
When there are gaps, it’s also easy to see them. A fragmented design system leads to a fragmented user experience, full of conflicting messages. We want the user to sign up for our newsletter, but we also want them to check out our latest products. We want them to progress through the steps, but we also need to make sure they rate each recipe. “Sequence” is used to preview the steps in one area of the site; in another, it is suddenly a tabbed navigation. The interface is full of various shades of the same color and multiple versions of the same button. The team’s productivity is also affected: making the tiniest change is time-consuming and fiddly because of the confusing, tangled up code. Designers spend their time copying pixels and reinventing solutions to the same problems, instead of understanding and solving real user needs.
裂痕是很容易看到。一个支离破碎的设计系统导致了一个支离破碎的用户体验,充满了相互矛盾的信息。我们希望注册账号来订阅资讯,我们也想让用户体验我们的最新产品。我们希望他们通过这些步骤取得进步,但我们也需要确保他们对每个知识点进行打分。“Sequence”用于在页面的一个区域内浏览每一步骤的内容;在另一个页面中,它突然变成一个选项卡导航。该界面充满了各种相同颜色的阴影和同一按钮的多个版本。团队的生产力也受到了影响:因为代码乱的一团糟,改动一个细节费时费力不讨好。设计师们把时间花在为相同的问题提供调整页面修改解决方案,而不是理解和解决真正的用户需求。
How do we reduce the gaps and make our design system more effective? By understanding what it is and how it works. We’ll start by looking at how a pattern language evolves in a new product, by taking a simple fictional ten-minute recipe website as an example.
我们如何消除裂痕,使我们的设计系统更有效呢?通过理解设计系统是什么以及它是如何工作的。我们将首先从在新产品中设计语言是如何演变的。下面一个虚构的十分钟食谱网站为例。
Example: A Ten-Minute Recipe Site
案例,一个十分钟的菜谱网站
Imagine we are creating a website for sharing recipes with people who love healthy food but don’t want to spend a lot of time cooking. If we were to approach it with a system in mind and define design patterns early on, where would we start? Before we begin, let’s make some assumptions. We understand the domain of cooking, and enough research has already been done to inform our design decisions. So what we’re trying to do is not figure out what the experience should be, but see how we can establish design system thinking for this new website.
想象一下,我们正在创建一个网站,与喜欢健康食品但又不想花很多时间做饭的人分享食谱。在开始提前准备好系统性思维以及定义好设计模式,然后我们从哪里开始呢?在我们开始之前,让我们先做一些假设。我们对烹饪的领域有所了解,并且已经做了足够的研究来指导我们的设计决策。所以我们想做的不是找出经验应该是什么,而是看看我们如何为这个新的网站建立设计系统。
Purpose and Values
目的和价值
One of the first things we’d do is try to understand who our users are, their goals, needs and motivations. To keep it simple, let’s say that we know they are busy professionals and their goal is to get a tasty, healthy meal without hassle and hours spent cooking. There are many ways we can help them achieve this goal: connect them with chefs, deliver food to their doorstep, build a conversational app. But we want to do it through a website with ten-minute recipes.
我们首先要做的事情之一就是试图了解我们的用户是谁,他们的目标、需求和动机。从简起见,我们定义他们是忙碌的专业人士,他们的目标是得到一个美味,健康的膳食,但又怕麻烦以及太花费时间做饭。我们有很多方法可以帮助他们实现这个目标:把他们和厨师对接起来,把食物送到他们家门口,建立一个交流工具。但是我们想通过一个十分钟食谱的网站来做到这一点。
If we were to express the purpose in a single sentence, it would be along the lines of: Motivate and empower people to cook delicious healthy meals in no more than ten minutes. This purpose is the core of the product, and it should inform design and development decisions. The team should recognize that purpose and believe in it — it shouldn’t feel forced.
如果我们要用一句话来表达这一目的,就应该是这样的:激励和让人们有能力在10分钟内就能做出美味的健康食品。这个目标是产品的核心,它应该为设计和开发决策提供信息。团队应该主动意识到并相信到这个目标—而不应该强迫接受。
Another important element is the ethos that captures the values and spirit we try to portray through the site. For us it can be simple healthy food and experimentation with common ingredients. For other cooking sites it can be haute cuisine and mastery of culinary skills.
另一个重要的因素是,我们试图通过网站描绘的价值观和精神想传递出来的价值观。对我们来说,它可以是简单的健康食品和用常见的食材就可以尝试一下。而其他烹饪网站,是高级烹饪和掌握烹饪技能。
Design Principles
设计原则
To make sure the purpose of the product is expressed clearly through everything we do, we would need to establish a few grounding principles and values. They might be discussed informally or written as a manifesto — what’s important is that the people involved in the creation of the product agree on those values and commit to them.
为了确保我们所做的每一件事都清楚地表达了产品的目的,我们需要建立一些基本原则和价值观。他们可能会被非正式地讨论或写成宣言--重要的是,参与产品开发的人认同这些价值观,并致力于这些价值观。
For example, everyone on the ten-minute cooking recipe site team understands the value of time. They are motivated by having a time limit on the recipes, and as a result they all strive to make interactions on the site short, simple, fast and smooth. This principle will be expressed not only through design patterns, but the performance of the site, its tone of voice, and even how the team operates.
例如,每个人在10分钟烹饪食谱网站团队理解时间的价值。驱动他们的事有时间限制的食谱,因此,他们都努力使网站上的交互方式快捷,简单,快速和顺畅。这一原则不仅体现在设计模式上,而且还体现在站点的性能、语音的声调,甚至团队的运作方式来表达上。
These principles might not necessarily be official or even written down. But having an agreement and awareness in the team on what they are is essential to keep everyone’s effort and priorities in sync. It can also help with decision-making: from which feature to build first and which approach to use, to working out UX flows, or how buttons should look and the choice of typeface.11
这些原则可能不一定是官方的,甚至不一定写下来。但是,团队中需要达成一致共识的是保持每个人的努力和优先事项保持同步是关键所在。它还可以帮助决策:从哪一个特性首先构建和使用哪种方法,输出用户体验流程,或者按钮应该是什么样子,以及字体的选择。
Behaviors and Functional Patterns
行为和功能模式
We’d work out some of the key behaviors we want to encourage or enable in our users that will help them achieve their goals.
我们会找出能够鼓励或有助于我们的用户一些关键操作,以帮助他们实现他们的目标。
•We want people to always choose a healthy home-cooked meal over fast or microwaved food. This means that our meals need to look delicious and healthy, and be more enticing than microwaved food. Good imagery with irresistibly delicious yet simple-looking food can help us here.
我们希望人们总是选择健康的家庭烹饪食物,而不是快餐或微波食品。这意味着我们的饭菜需要比微波食物看起来美味、健康和诱人。非常上镜而且很美味但看起来很容易做的的食物有助于实现这一目标。
•We want to enable people to achieve good results in under ten minutes. This means that we’ll need to present the recipes in a few simple steps. The steps should be short, clear and focused. Perhaps we could have a timer on each step, to make sure we keep to the ten-minute promise.
我们希望人们能在十分钟内就能取得作出好作品。这意味着我们需要在简单的几步将食谱展示完毕。这些步骤应当简短、明确和重点突出。也许我们可以在每一步上都有一个计时器,以确保我们遵守十分钟的承诺。
•We want to encourage people to be spontaneous and feel like they can prepare something whenever they like. Start with what you have already, rather than with what you need to get — no need to shop for extravagant ingredients. In terms of UI, this could be supported by easily selectable ingredient thumbnails with clear labels.
我们希望鼓励人们随心所欲,让感觉他们感觉他们可以随时就可以开始。从开始你已经拥有了所有的资料,而不是需要你去买昂贵的配料才能开始。就用户界面而言,可以轻松勾选带有略缩图并且成分标签达到这一点。
•Finally, we want to encourage people to be creative and spontaneous, and to have fun. Show which ingredients are optional and what they can be replaced with. Show unexpected combinations that could be interesting to try.12
最后,我们希望鼓励人们具有创造性和自发性,并享受乐趣。显示哪些成分是可选的,哪些成分可以被替换。展示令人意想不到的组合并让人么乐于尝试。
Naturally, the design details will change as we work on the site, but those key behaviors would remain the same. Those behaviors will inform the core functional modules and interactions of the site: ingredient thumbnails, recipe cards, step sequence, timer.
当然,随之网站的进展,设计细节也会发生变化,但是那些关键的行为将保持不变。这些行为体现在核心功能模块和网站的交互方式上:成分缩略图,食谱卡,步骤序列,计时器。
Aesthetics and Perceptual Patterns
美学与知觉模式
Around the same time, we’d need to work out how we want to be perceived by someone using the ten-minute cooking recipes site. Are we simple and down-to-earth or glamorous and sophisticated? Are we serious or playful? Bold or subdued? Utilitarian or emotional? What are the aesthetics that capture the personality and ethos we want to portray through the interface? We’d start thinking about the brand.
大约在同一时间,我们需要弄清楚希望使用十分钟烹饪食谱网站的人感知到什么。给人感觉简单而朴实的,还是迷人而复杂的?是认真严肃的还是让人愉悦的?大胆还是沉闷?功能派的还是情感派?个性的审美偏好是什么,我们想通过页面传达出什么样的价值观?我们需要开始考虑品牌。
We’re passionate about healthy food, so we want it to come through the site. Perhaps it would have an organic, warm, wholesome feel. We also believe that cooking doesn’t need to take a lot of planning and preparation; it can be spontaneous and fun, and you can experiment and be creative in the ten-minute time limit.
我们热衷于健康食品,所以我们希望它通过网站传达出来。也许它会有一种有机的,温暖的,健康的感觉。我们也相信烹饪不需要很多的计划和准备;它可以是自发的和有趣的,而且你可以在十分钟的时间内进行试验和创新。
At this point we would probably put together some mood boards and start experimenting with visuals until the brand feels right.13 Once we achieve this, we can define core visual brand elements such as typography, color palette, tone of voice, and any distinguishing features of the brand; for example, illustrations, image styles, specific shapes, unique interactions that capture the essence of our service and present content in the best way.
在这一点上,我们可能会把一些相关的素材手机到情绪板中,并开始尝试视觉效果,直到有正确的品牌感觉为止。13一旦我们做到了这一点,我们就可以定义核心视觉品牌元素,如版式、调色板、音调,以及增强品牌识别度的特征;例如,插图、图像样式、特定形状、独特的交互方式,它们抓住了我们服务的本质,以最佳方式呈现内容。
Let’s say we come up with a warm, earthy color palette, hand-drawn icons, typography with a focus on readability, quality photography of healthy food, and a few simple interface elements and controls. These styles will become our perceptual patterns.
假设我们想出了一个温暖的,土色的调色板,手工绘制的图标,注重可读性的排版,健康食品的高质量摄影,以及一些简单的界面元素和控制。这些风格将成为我们的感知模式。
Shared Language
共享语言
Alongside this process we will be making language decisions by choosing to refer to concepts in certain ways. What is a “recipe”? What do we mean by “steps”? What makes a “delightfully simple” interaction? The words we choose will influence how the team thinks. And indirectly, they will shape the design.
在这个过程中,我们将通过选择引用某些领域概念来做出设计语言决策。什么是“食谱”?我们所说的“步骤”是什么意思?是什么使“令人愉快的简单”的互动方式?我们选择的词语会影响团队的思维方式。间接地,他们影响到设计出来的样子。
At first, the patterns and language choices will be shared informally. But as our team and the product grow, so will the language. Eventually we’ll need a more structured way to capture, share, and organize our design vocabularies.14
首先,模式和语言选择会议比较随意一些共享给团队。但随着我们的团队和产品的不断发展,语言也会发展。最终,我们将需要一种更结构化的方法来捕获、共享和组织我们的设计词汇表。
Now that we’ve looked at the design process in a nutshell using a fictional site, we can look at how systems evolve, using examples from real-world digital products and companies.
现在我们已经用通过一个虚构的站点案例简单地体验了一遍设计过程,下一步,我们可以利用现实世界的数字产品和公司的例子来看系统是如何演变的。
1.The patterns on FutureLearn are chosen to support reflective learning. The learner needs to focus on the task at hand and not be distracted by displacement activities. The goal was to create an atmosphere that feels calm and contemplative.
FutureLea的模式上是倾向于用户能够进行反思性学习。学习者需要专注于手头的任务并且不要被其他事,而不是被转移事件吸引走。这样做的目的是为利创造一种平静和沉思的气氛。
2.The website UI Patterns is a great source of common design patterns, grouped by purpose and the design problem it solves. For a comprehensive read on UI patterns, I also recommend Designing Interfaces: Patterns for Effective Interaction Design by Jenifer Tidwell.
网站UIPatterns 是一非常棒的通用设计模式的资源库,支持按照组件目的和需要解决什么样的设计问题两种分组模式。要全面了解UI模式,我还推荐JenferTidwell的设计界面:有效的交互设计模式(Designing Interfaces: Patterns for Effective Interaction Design)
3.https://smashed.by/patternsrecognition
4.Until the swipe gesture had emerged as a mobile pattern, no one would have known how to engage with it. Now we see whole products built on this pattern (such as Tinder). The transition to using what people know and exploring something new is very delicate; products live and die based on when and how they do this.
直到滑动手势作为一种移动端模式出现,没有人会知道如何使用它。现在我们看到了建立在这种模式上的整个产品(比如Tinder)。使用人们知道的东西和探索新事物的转变是非常微妙的;产品的生死存亡取决于他们何时以及如何这样做。
5.https://smashed.by/researchingsystems
6.https://smashed.by/visualloudness
7.The challenge is also not to impose one definition or conception of “Sequence,” but to understand and work with its context of use so that, for example, the UX team can support different types of sequencing (for FutureLearn, sequencing of courses, runs, steps, user actions, etc.) within a coherent framework.
挑战不是强加一个“序列”的定义或概念,而是理解和使用它的上下文,例如,UX团队可以在一个可持续的框架支持不同类型的排序(对于FutureLearn来说、课程排序、运动排序、步骤顺序、用户操作顺序等等)。
8.Perhaps this is how we can distinguish style guides from pattern libraries. Style guides traditionally focused on styles, such as colour and typography. Pattern libraries can include styles, as well as functional patterns and design principles, among other things.
也许这就是我们如何区分样式指南和模式库的方法。风格指南传统上侧重于风格,如颜色和排版。模式库可以包括样式、功能模式和设计原则等。
9.https://smashed.by/mailchimppatterns
10.https://smashed.by/whitneyidentity
11.In the next chapter we will look in more detail at the qualities of effective design principles and how they can form a foundation of your design language.
在下一章中,我们将更详细地研究有效设计原则的性质,以及它们如何构成设计语言的基础。
12.For further reading on understanding what people want, and shaping a vision for a new product, see “We Don’t Sell Saddles Here” by Stewart Butterfield, CEO of Slack.
欲进一步了解人们想要什么,并为一种新产品塑造愿景,请参阅slack公司CEO斯图尔特·巴特菲尔德(Stewart Butterfield)的“我们这里不卖马鞍”( We Don’t Sell Saddles Here)。
13.More about the process of defining perceptual patterns in chapter 4.
更多关于在第4章中定义知觉模式的过程。
14.In chapter 5, we will see how effective names and a collaborative naming process can become part of the foundation of a design language system. In chapter 10 we will look at pattern libraries as a way to capture language choices and establish a shared vocabulary.
在第5章中,我们将看到有效的名称和协作命名过程是如何成为设计语言系统基础的一部分。在第10章中,我们将把模式库看作一种捕获语言选择和建立共享词汇表的方法。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境