6个UI设计中的阴影小技巧让你的作品更自然
今天,小编给大家翻译了一篇作者@Thalion的6个UI设计中阴影小技巧的小技巧,相信你耐心看完后一定会有所收获,赶紧get起来~
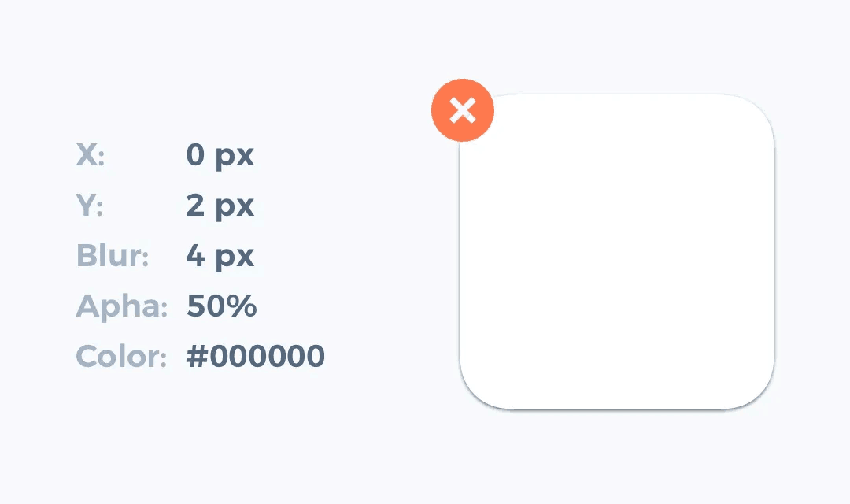
1、不要使用阴影的默认值
不管你是用Sketch,Figma或者Adobe XD 啥的软件都没有关系。设计工具提供的所有默认阴影效果都很一般,会显得有点脏。如果要让阴影看起来干净、自然的话,必须修改它们的外观参数。

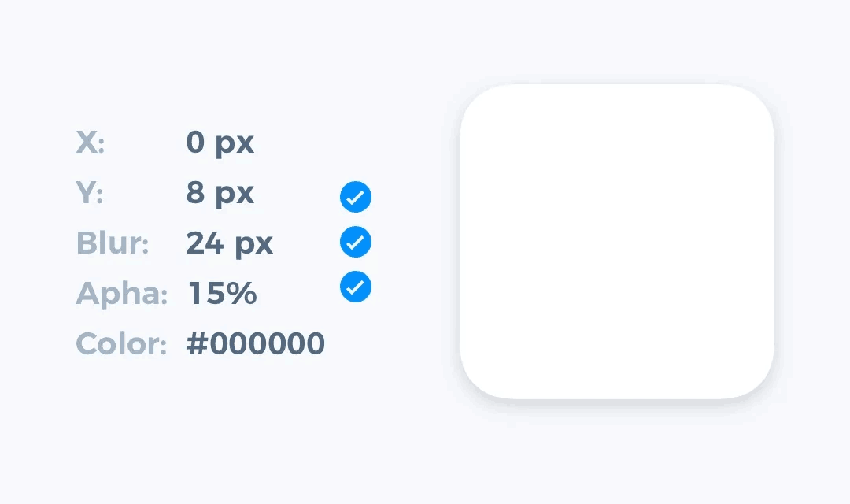
2、让阴影更柔和一些
一般一些漂亮的阴影都是比较柔和的阴影。如果你想要让它变得柔和,那么可以降低一些不透明度(大概在10-30%这个范围吧,具体自己看),并调整一下更高的模糊度(16px-40px)。看看这样调整是否改善了阴影的外观。

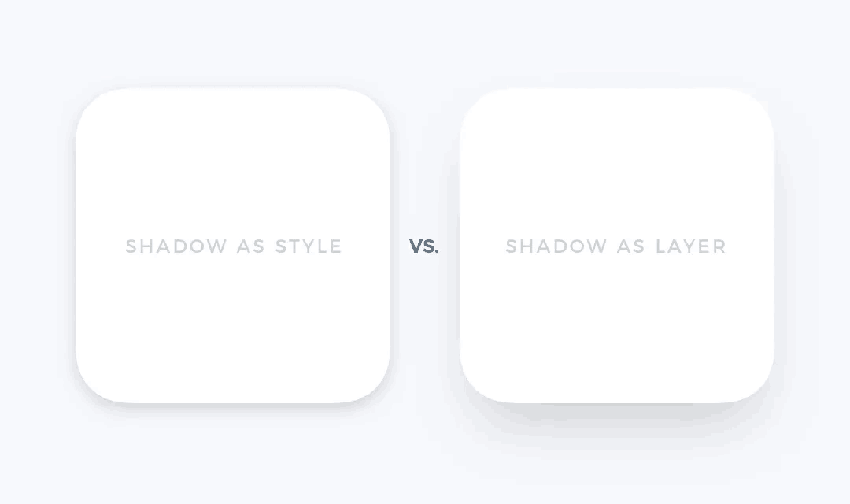
3、考虑用带有模糊的图层来代替阴影
标准阴影样式虽然更方便实现,但是如果你想做的更好的话,可以试试使用模糊作为阴影来做为单独的图层。用这个方法可以更好地控制阴影位置以及大小。

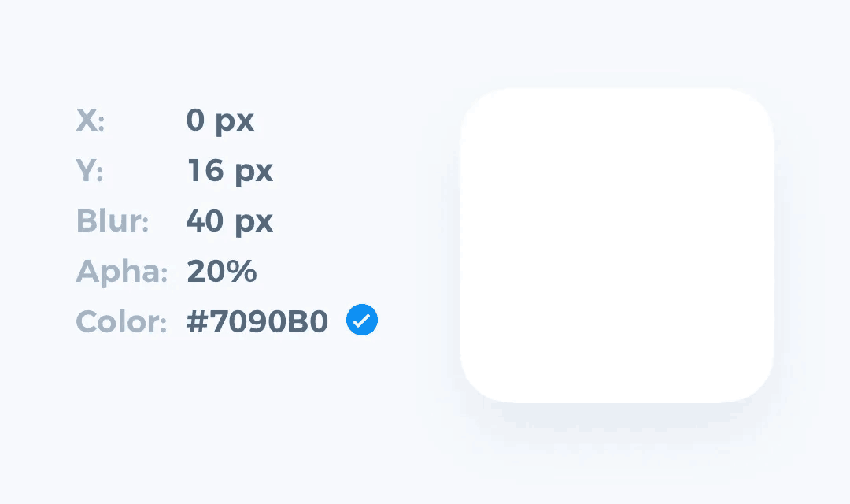
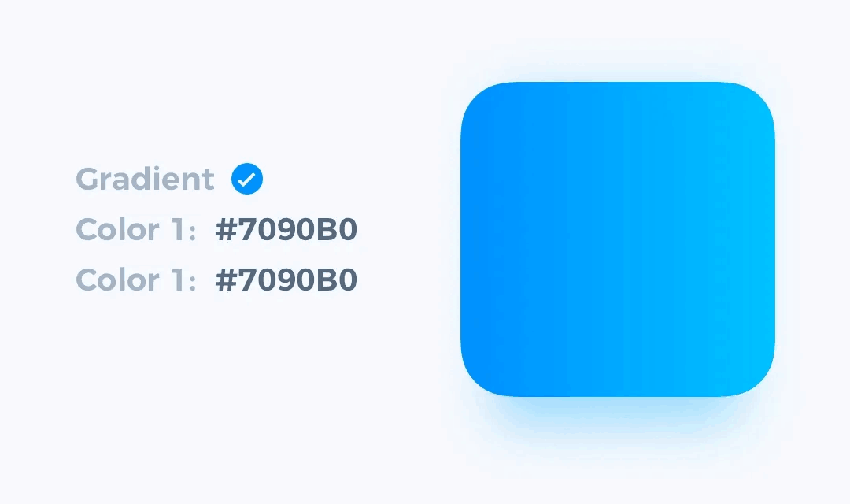
4、让阴影的颜色更自然一些
用纯灰色的颜色肯定看起来不会好看(纯黑白主颜色的除外)。你会发现在生活中总是有一种微妙的色彩。给阴影添加UI界面的中性色彩,这样效果会更好。

5、把材质颜色设置为阴影
看一下生活中的一些材料,尤其是那种半透明的材料。它们的阴影继承了该物体的颜色。你可以使用这些色调来创建该类型材料的插图。这样它看起来会更有趣。

6、从生活中寻找灵感
上面的一些例子只是个开始。多观察观察其它物体和材料是如何与光线相互作用的。看看它们是怎么样投射阴影的——包括颜色、模糊、角度。一般一些优秀的成果都始于灵感迸发的火花。

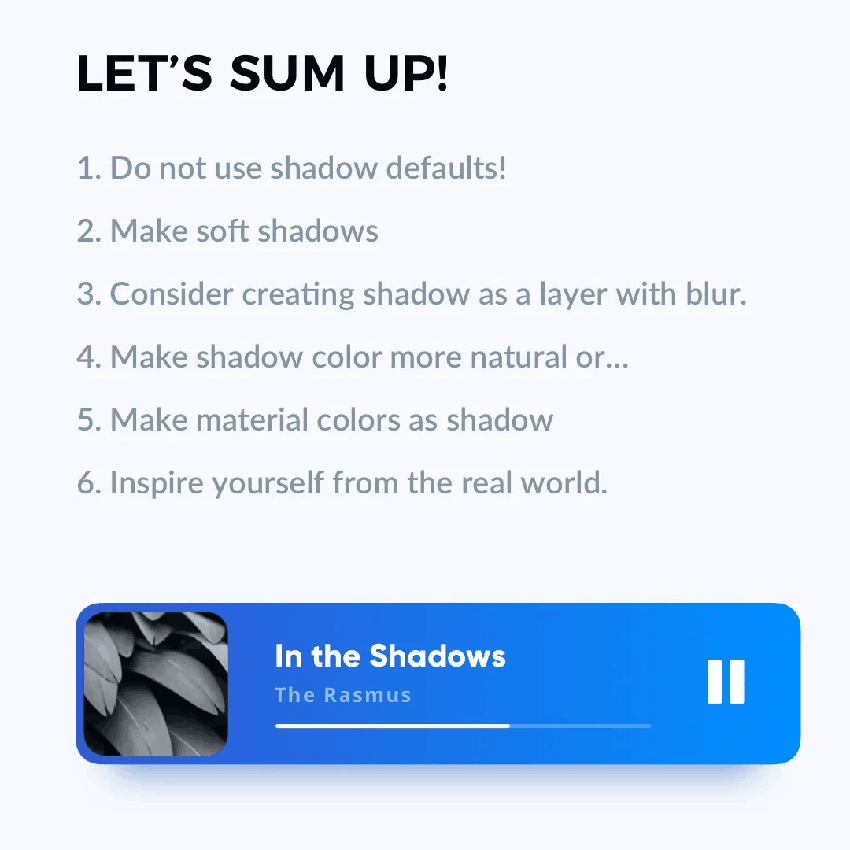
总结
这6个简单的小技巧会使你的阴影设计更上一层楼,当你将这些简单的技巧应用到你的项目中,你会觉察到你的工作质量是如何提高的。

© 本文译自UXMISFIT.com 作者:THALION
翻译:Tzw_n。
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:小阿田的设计笔记!








暂无评论
违反法律法规
侵犯个人权益
有害网站环境