10分钟教你做组件,效率翻倍
从 PS 到 Sketch 再到 Figma,软件的每一次更新换代,都能带来效率的提升,尤其是组件的出现(Sketch 的 Symbol、Figma 的 Assets),完全改变了 PS 时代 UI 作图的习惯,通过组件的批量化产出,能大大提升设计师的产出效率。
但与此同时,新工具的迭代势必会带来适应成本,心理以及软件操作上需要转变,尤其是内心接受度上。作为新时代的设计师,要勇于尝试与探索新事物,才不容易被时代淘汰
一、关于组件
回想一下(自己)对于组件差不多经历过三个阶段,第一阶段,不知道组件为何物,从不打组;第二阶段,发现了打组这个神器,疯狂打组,恨不得所有能做的都做成组件;第三阶段也就是现在,会细想哪些是真正需要做成组件的,做了之后能提高工作效率的、而哪些做了费力不讨好,理智打组
不知道大家现在处于哪个阶段呢?如果不好判断的话,不妨先看看下面的讲述,或许(大概率)会有新的收获
1.1 为什么要做组件
1)统一样式,在多人协作时,组件的复用能保证各模块样式统一,不至于在拖拽过程中元素出现偏差
2)效率提升,通过把高频复用的内容做成组件,后续直接复用,减少了重复性劳动带来的工作量,同时组件库也方便与开发协作,提高协作效率;
3)便于修改,当发现问题的时候,只需要修改组件,就能一键同步所有,再也不需要一个一个页面单独去调整
1.2 什么样的组件才是好的
和规范一样,一个好的组件首先也得让人看的懂,组件间逻辑、规则要明确,同时复用性高,且组件间能够灵活替换,而不是一堆华而不实、复用价值不高的组件
1.3 概念区分
从过往经验来看,很多人对组件了解不够,容易把它和规范、图层组搞混。做的时候也很随心,想做的时候做,不想做的时候不做,没有一个基础规则,这样就导致组件灵活性不够,复用率不高或者说很难复用,没有体现出组件的价值所在
在我看来,组件是规定好的元素,不需要理解为什么这么做,直接用就行了,所以要灵活、复用性高;规范是规则、思路,得让人知道为什么这么做,用的时候才能举一反三,所以要需要规则明确、易理解;图层组是图层合集,需要把同模块的进行编组,所以要编组明确,方便整体操作
二、常见的误区
2.1 组件命名错乱
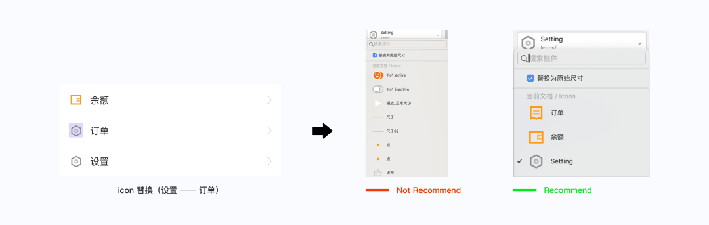
组件命名错乱,右侧更换组件时出现太多不相关组件,查找困难,以下图为例,想把设置的 icon 替换成订单的,如果前期不注意组件命名,就会出现 图 2 的情况,得下滑很久才能找到想要的 icon,所以推荐做法是做成图 3 的样子,把能够相互替换、需要相互替换的组件放在一起,减少干扰,方便快速查找

2.2 打组规则不明确
该做的、不该做的都做成了组件,打组过于随意,同时打组颗粒度大,类似于把整个图层组做成了组件,重复性元素多,造成组件冗余。
其实简单来说,有且只有 3 种类情况有必要做成组件,当内容内容可复用、内容需要自适应、以及内容可相互替换时,简称「自适应型组件」「直接复用型组件」「替换型组件」

三、案例实操
下面就通过具体案例来详细分析,自适应型组件、直接复用型组件、替换型组件 3 者的区别,帮助大家更好的明确打组规则,理解背后的原理
3.1 自适应型组件
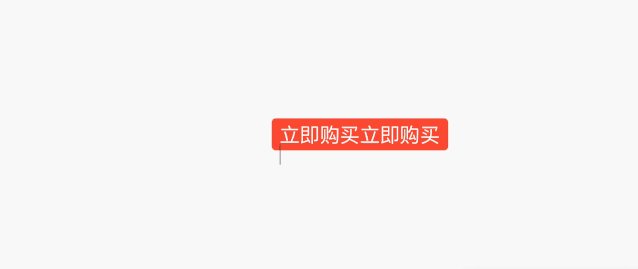
自适应型组件指的是元素内容不固定,会根据具体情况发生变化,俗称撑开现象,比如常见的标签、文字、Button 等,会根据文字的多少,自动撑开
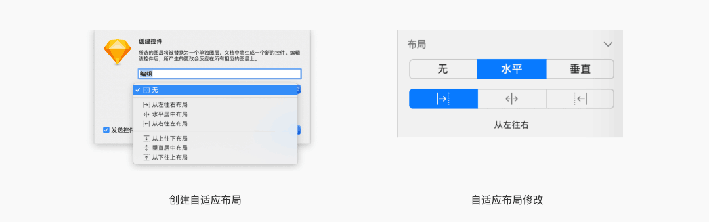
创建自适应型组件时,需要手动选择自适应的方向,从上到下、从左到右、从右到左等等,创建完成后也可以修改

在细化关键结果时,要尽可能全的细化所有要完成的任务,这样才能保证关键结果完成时,目标也完成了。
1)标签
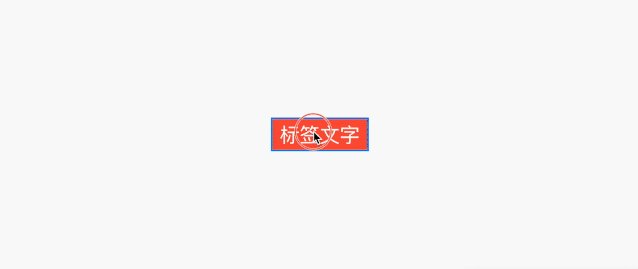
标签文字自适应,把标签做成组件时,选择「从左到右布局」这样该组件就会自动根据文字长短自动撑开了

2)多行文字
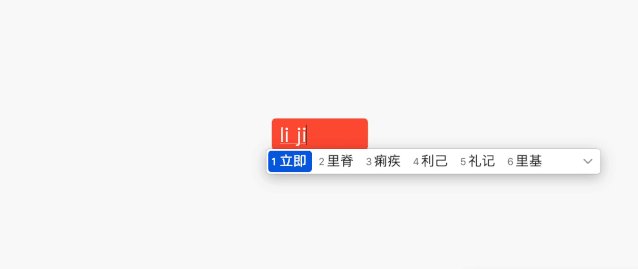
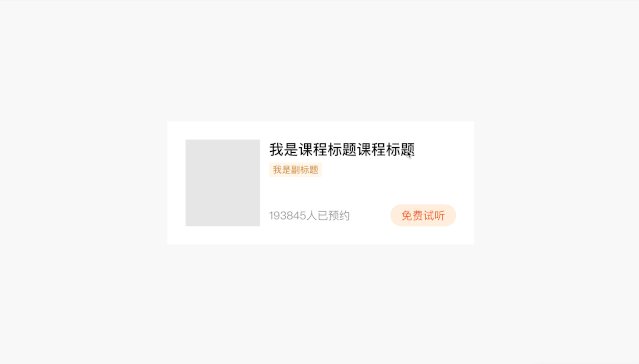
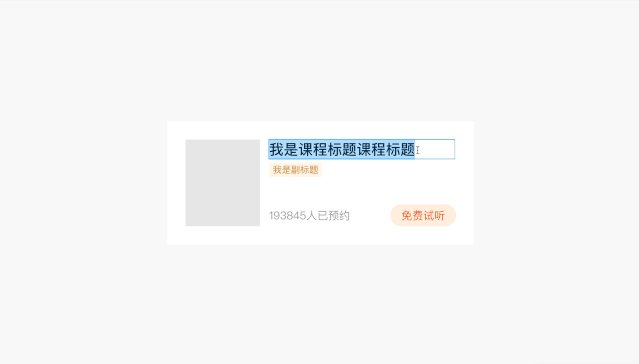
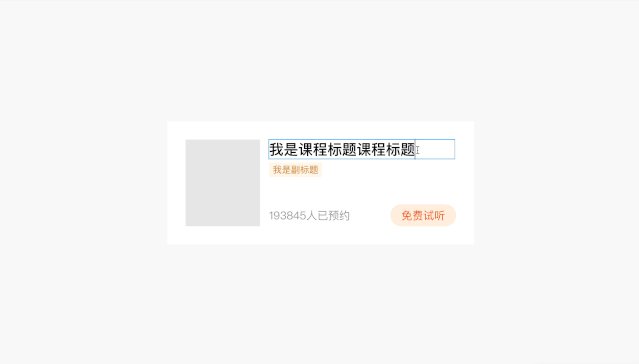
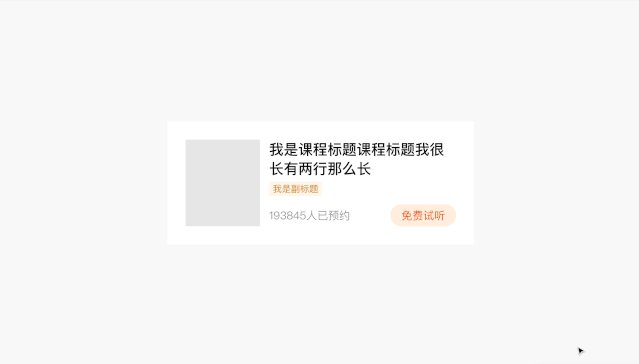
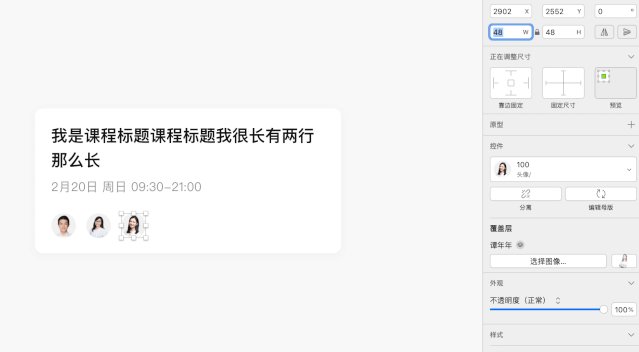
最常见的就是课程标题,文案长度不定,会同时出现一行、两行的情况,这时候就可以把文字做成自适应效果,由内容自动撑开

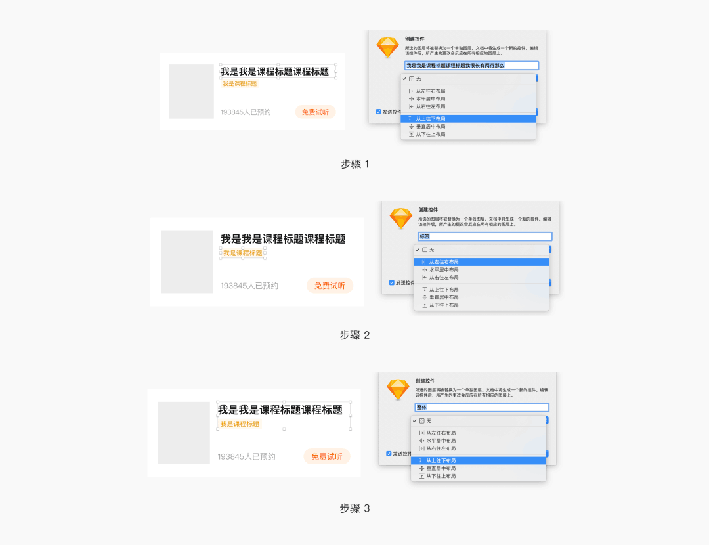
做起来也很简单,只需要先把标题、标签、标题➕标签做成组件,同时设置自适应布局的方向,比如标题文字是从上到下,标签是从左到右

3)混合
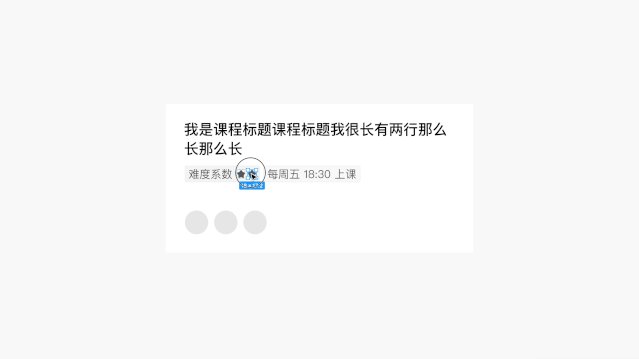
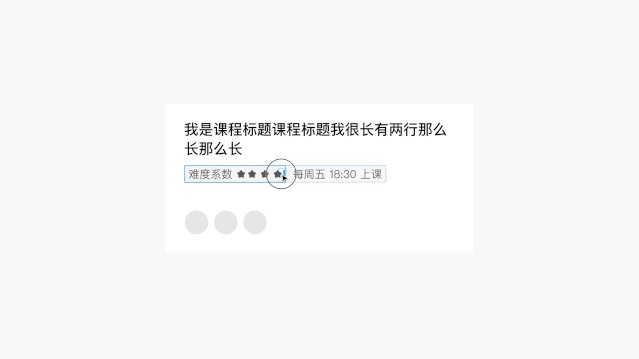
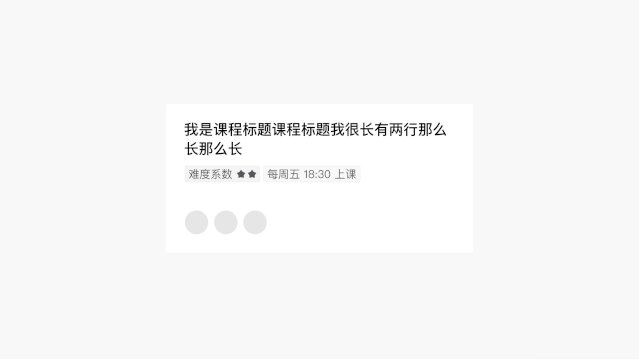
文字和 icon 同时存在时,方式和上两种一样,不过下图中的星星删减自适应效果, Sketch 做起来有点复杂, Figma 会简单一点

3.2 直接复用型组件
顾名思义直接复用型组件指的是 A 页面的内容可直接复用到 B 页面,复用后内容不需要修改 or 简单修改,类似于图层组的作用。但同一个内容需要复用到很多页面时,为了避免过程中图层组内部元素出现偏差,故此大家也都习惯把它做成组件。最常见的莫过于时间栏了,所有页面都一样,无需修改直接一个组件就能搞定
不过直接复用型组件较少单独存在,通常会和替换型组件搭配使用
3.3 替换型组件
替换型组件指的是,组件内部有元素可以相互替换,相互替换的内容可以做成小组件,大小完全保持一致,同时注意命名前缀一样,方便直接替换
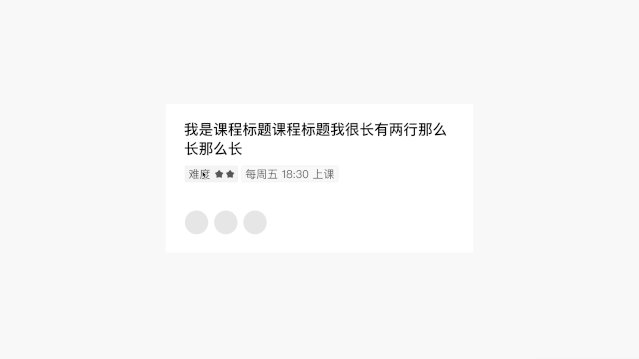
1)卡片
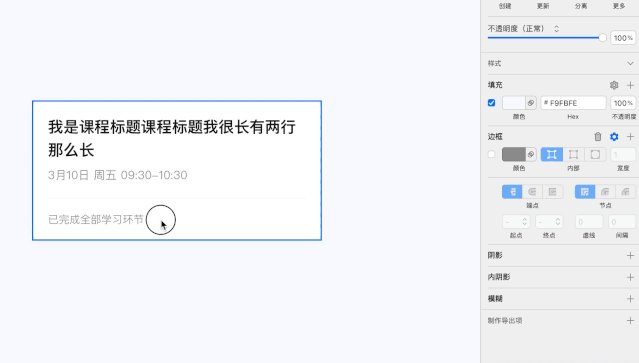
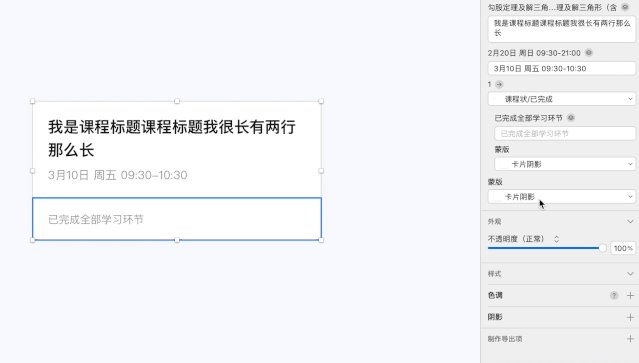
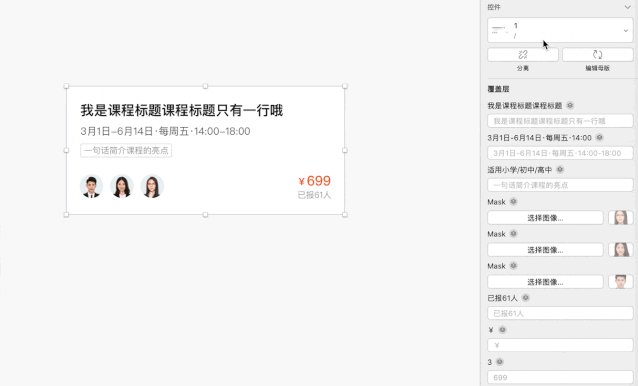
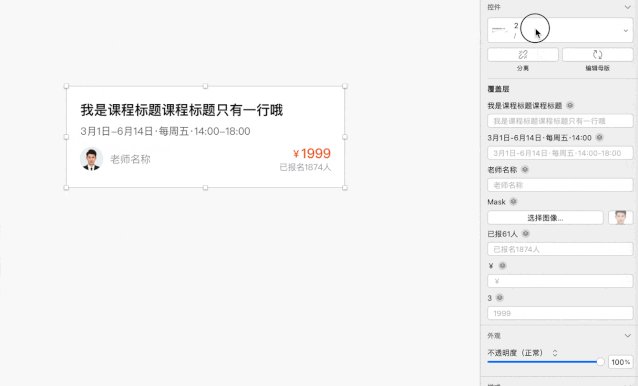
以课程卡片为例,课程状态会根据实际情况发生变化,有已完成和未完成两种状态,同时 icon 也会随之变化,所以此组件能相互替换的部分有:icon 高亮 & 置灰、整体课程状态 已完成全部任务 & 任务进行中,组件分解示意图如下图所示

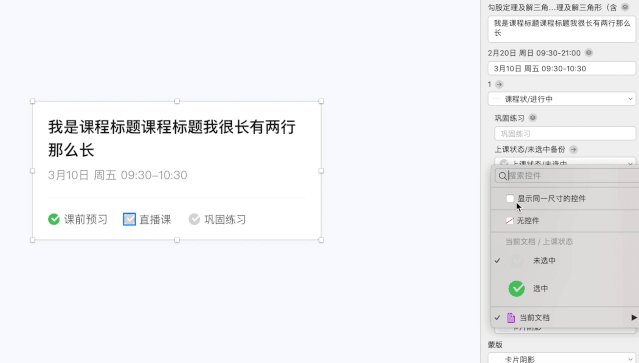
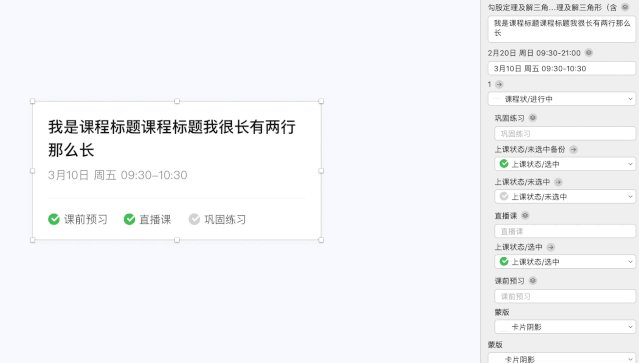
最后的成品效果,可以从右侧直接替换课程状态,进行中 or 已完成

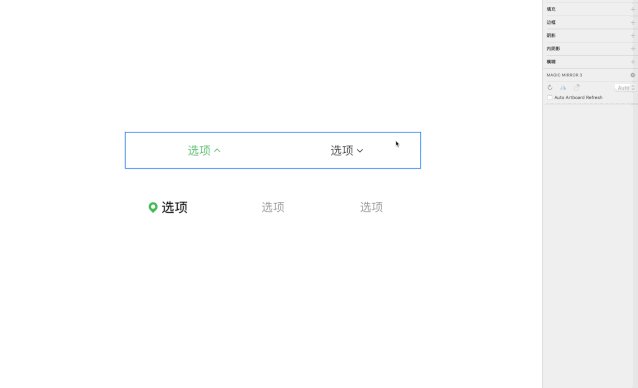
2)Tab 状态替换
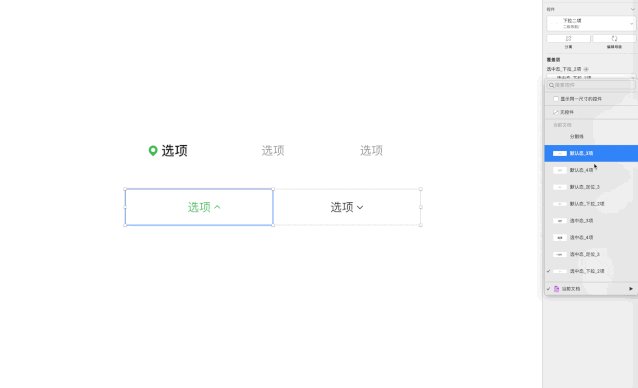
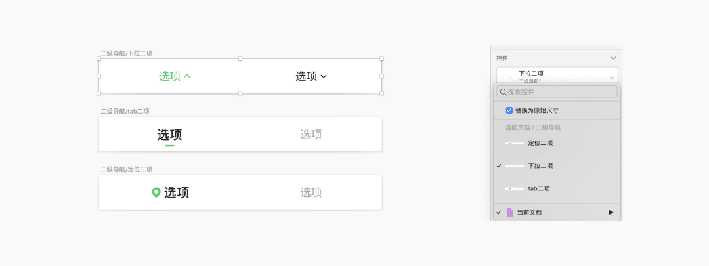
Tab 切换时,不需要把所有的情况都诺列出来做成组件,而只需要把默认态、选中态做成小组件,然后用它来拼装成大组件

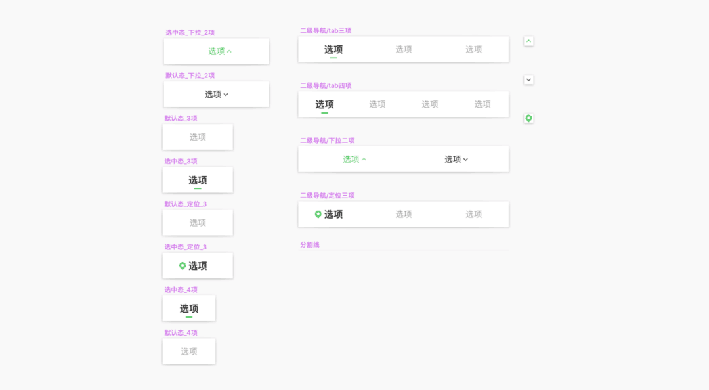
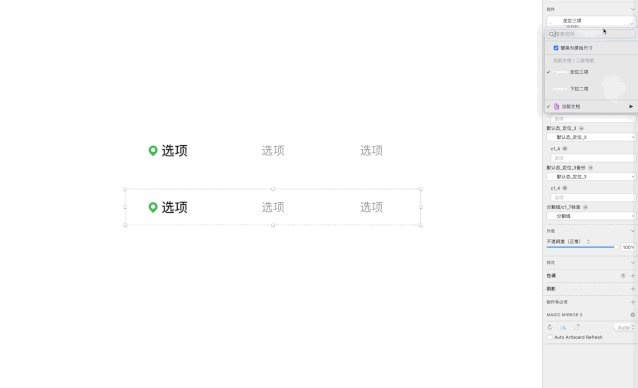
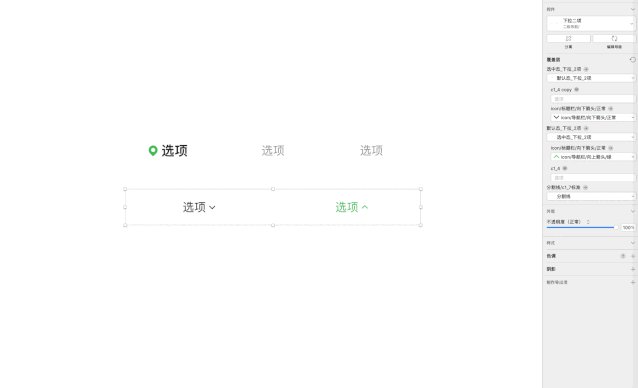
如下图效果示意,做成组件后,可通过右侧替换组件样式,一排两个换成三个、默认态选中态替换等

3)头像
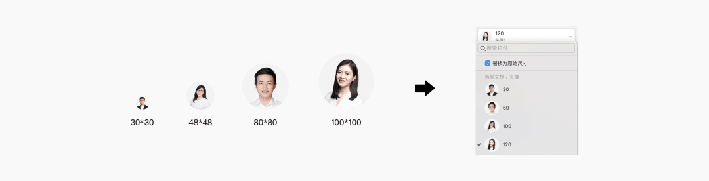
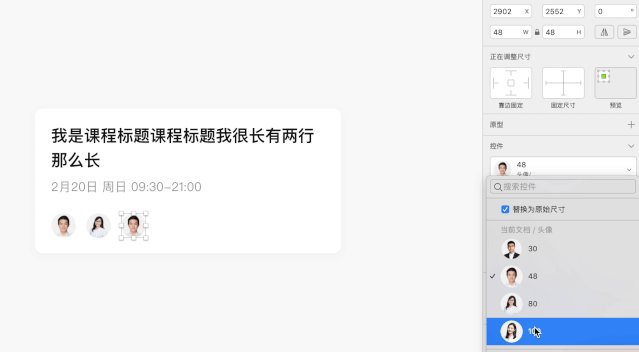
如果只是把同样大小、不同形象的头像做成组件,倒不如把它和头像规范相结合,把所有用到的头像尺寸都单独做成组件,同时每个尺寸的头像配不同的图

这样方便替换,同时又能规避随意制定头像尺寸的情况,比如在某个页面做一个规范里没有的尺寸,如果每个人都这样做,久而久之,组件就乱了

3.4 直接复用型组件 & 替换型组件
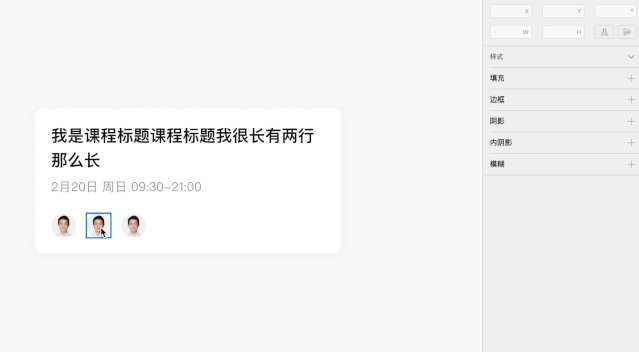
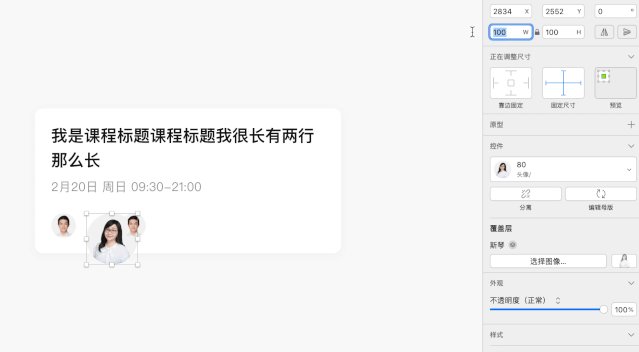
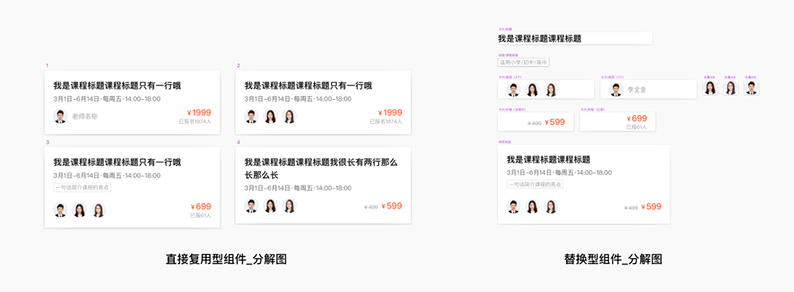
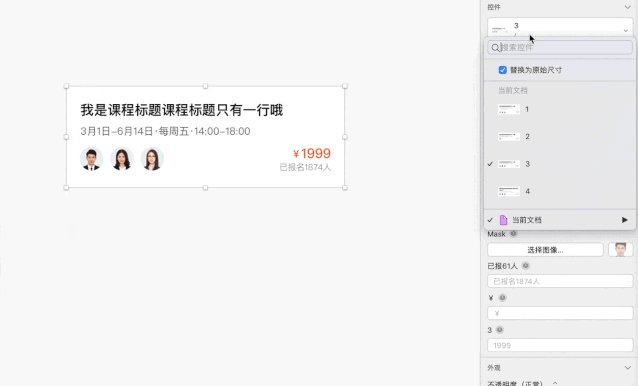
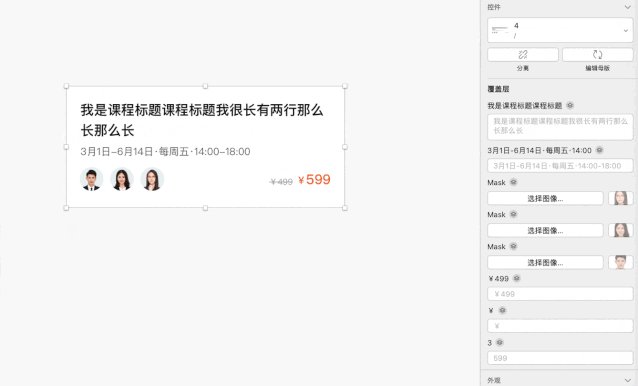
相信细心的朋友可以发现,内容可复用的组件和内容能相互替换的组件有重叠之处。当一个组件有能直接复用的、和相互替换的部分。建议直接做成替换型组件,如下图所示,如果做成直接复用型组件,4 个组件之间重复性元素过多,比如标题、老师头像等,当要修改标题字号和头像大小时,需要同步修改 4 个组件;
而做成替换型组件,打组颗粒度更细,只需要修改一个就能同步所有,更高效

效果图如下所示,直接复用型组件替换时只能整个卡片替换,不够灵活

而替换型组件可以单独替换组件内部的小元素,更符合上文所说的一个好组件的特点,灵活易复用

四、组件如何命名
4.1 基础规则
个人的建议按功能模块➕中文命名,用英文命名虽说逼格很高,但后期理解起来比较难,毕竟总有那么几个英文不好的(仿佛说的就是我自己,哈哈哈)
4.2 需要替换时规则
两个组件需要相互替换时,必须保证组件命名的前缀一致,才能够调用,命名用斜杠隔开,这样在右侧替换时,软件才能自动识别出当前可以被替换的组件

注意点:组件右侧的内容顺序,是和组件内部元素图层顺序一样,从上到下,所以在做组件时需要针对图层排序做处理,这样当内容多的时候方便快速定位

5.选择合适的工具
1)组件的好处在多人协作时,能保证样式的统一,后期修改能一健同步所有,同时方便与开发协作,提高团队间协作效率;
2)不建议在一开始制定过于复杂的组件,这样在不了解全局情况下做的组件大概率后期无法复用;
3)理解组件、规范、图层组的区别,组件是规定好的元素,不需要理解为什么这么做,直接用就行了;规范是规则、思路,得让人知道为什么这么做,用的时候才能举一反三;图层组是图层合集,需要把同模块的进行编组,方便整体操作;
4)有且只有 3 种类情况有必要做成组件,当内容内容可复用、内容需要自适应、以及内容可相互替换时,其他情况一概不做;
5)需要注意组件命名,建议用功能模块➕中文命名;
6)能相互替换的组件命名前缀要一致,用斜杠隔开;
7)组件可以做成自适应布局的;
8)可以尝试用 Figma,组件打组方式更简单、更容易上手
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:海盐社!








暂无评论
违反法律法规
侵犯个人权益
有害网站环境