如何将迪士尼的10大动画原理应用于UI动效设计?
迪士尼的12条动画基本原则是传统动画中最有价值的原理之一。它出自Johnston和Frank的书《生命的幻觉》。虽然这些原理最初是为传统动画(例如角色动画)设计的,但在本文中,我们将探讨如何将其中的一些原理应用于UI动效上。
01
挤压和拉伸
在动画中,挤压和拉伸表示对象的重力,质量,弹性。当场景中的弹球撞击地面时会被挤压。在UI界面中,挤压和拉伸非常适合与按钮相结合。
例如,按钮的按下状态为挤压。通过控制挤压和拉伸,我们可以轻松地定义按钮的状态。除此之外,它还可以应用于界面上的所有的交互式元素。

应用于按钮上的挤压和拉伸

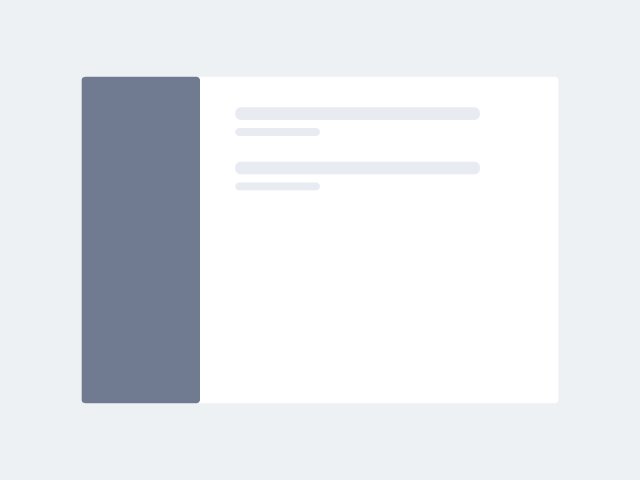
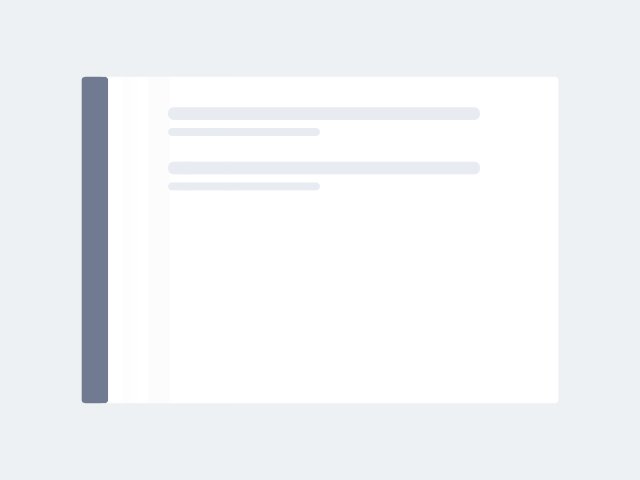
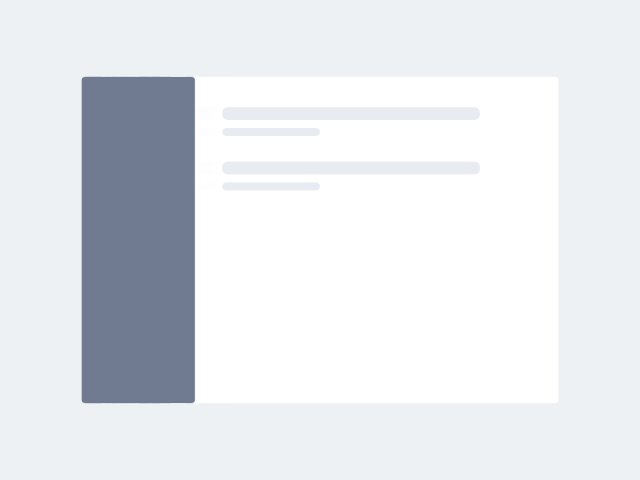
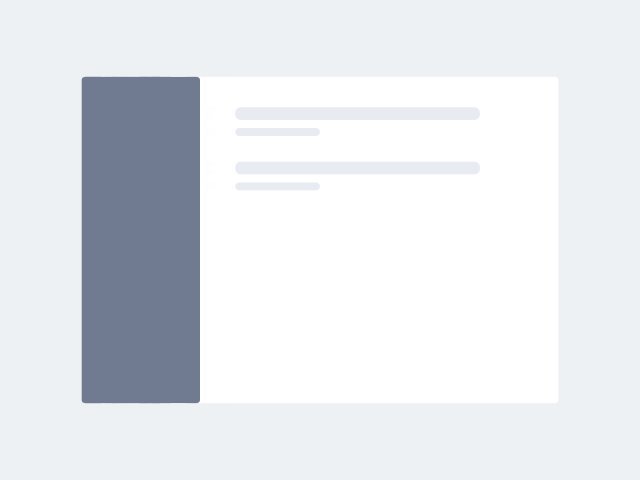
应用于侧边栏的挤压和拉伸
02
预备动作
预备动作为用户展示了即将发生的事情。就像奔跑开始时,我们的身体会先向后倾,然后才是加速跑,这就是预备动作。在UI动效中,悬停状态就是很好的例子。每当我们将鼠标悬停在元素上时,某些元素都会做出反应,表明它是可单击的,并且当您单击它时会发生某些事情。

悬停互动通常会告诉我们接下来有一个动作发生

涉及水平滚动的界面通常会显示下一个元素的一部分,该元素会出现在滚动/滑动中
03
时间节奏
在传统动画中,时间由绘制的帧动画来控制。帧数越多,动画将越流畅和越慢。时间还可以表现对象的情绪和性格。
时间也是所有UI动效最基本的属性。定时和缓动功能在动效设计中起着重要的作用。漫长的过渡会使您的用户等待太久。另一方面,如果动画太快,用户可能会错过一些东西。通常,大多数界面动画在200到600毫秒之间。诸如悬停和反馈之类的交互约为300毫秒,而诸如过渡之类的复杂动作约为500毫秒。您可以参考Material Design,其中对每种类型的动画的持续时间都有很好的解释。

右侧的过渡会使用户等待太久
04
动画的缓入缓出
现实世界中的大多数对象都遵循缓动效果。换句话说,物体的运动并不突然。就像自由下落的物体会在运动过程中逐渐加速。
向UI元素添加缓动效果可以使它们看起来更生动自然。制定时间节奏和缓动标准可以让你建立一个高效的动效库。

右侧添加了缓动效果,所以看起来更自然
05
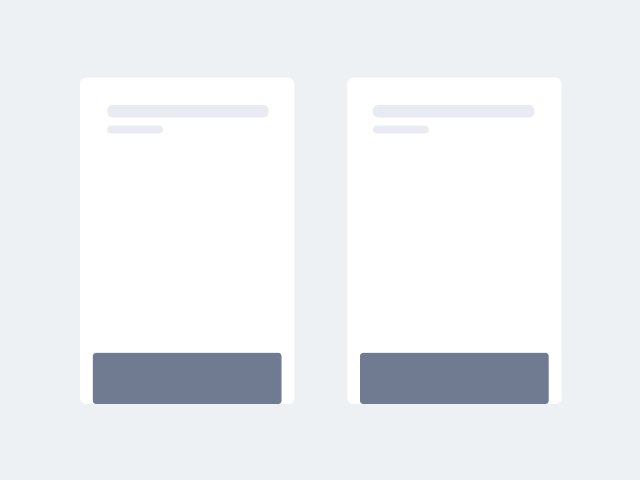
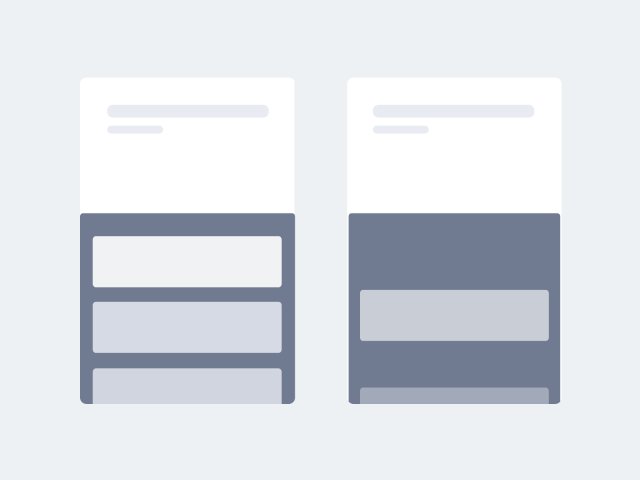
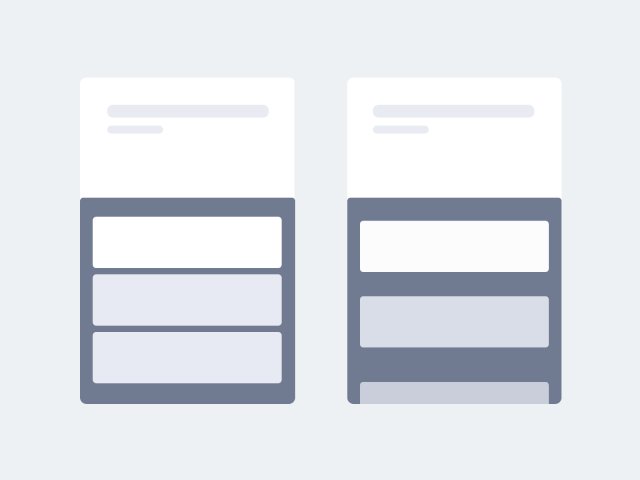
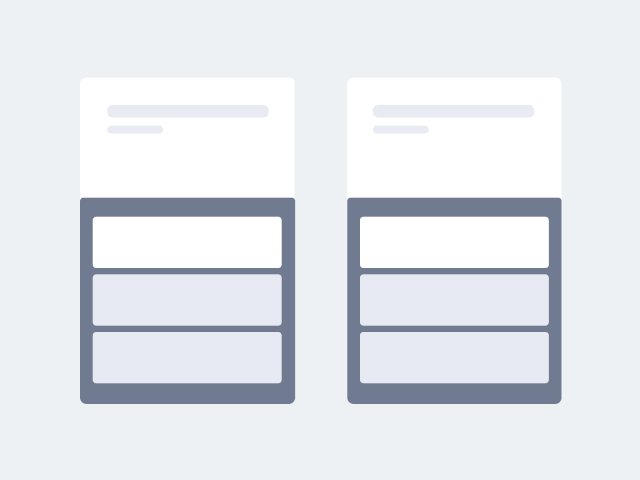
转场
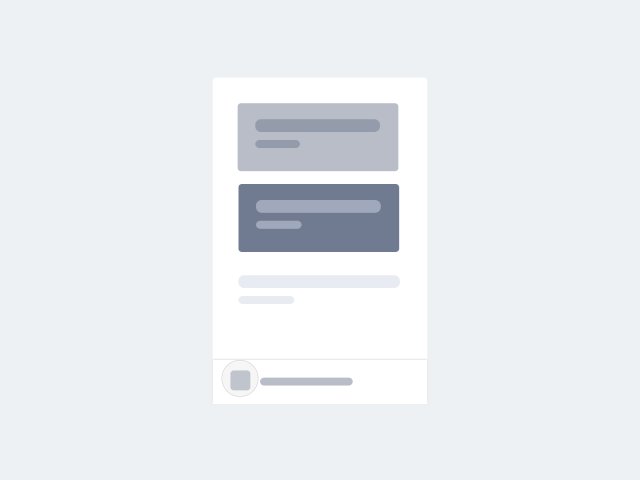
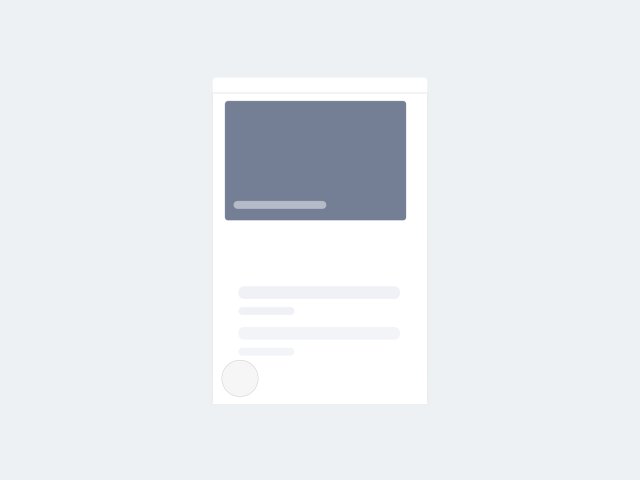
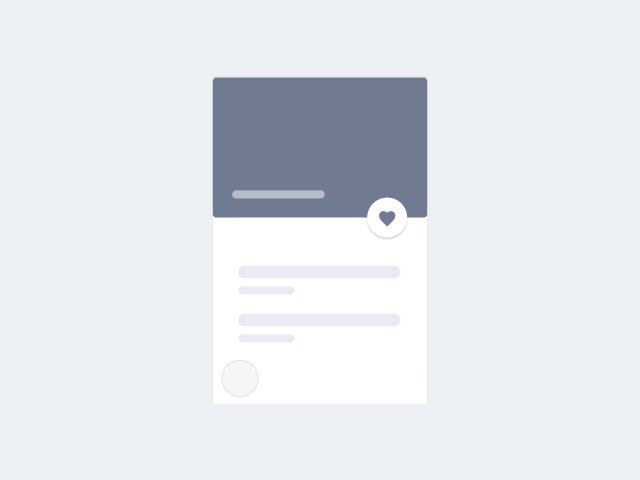
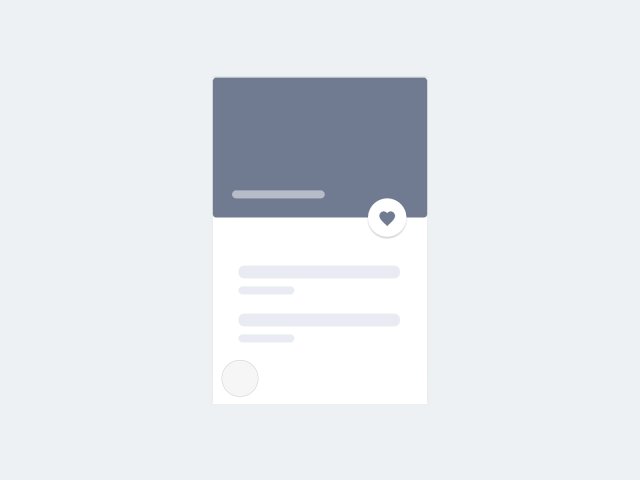
转场,它包括如何将对象放置在场景中,如何以及何时进行每个动画等等。它将用户的注意力引向场景中最重要的对象。
对于UI界面,转场决定了元素的放置位置以及在发生交互时如何对元素进行排版。它将用户的注意力引向最关键的元素。

这是一个音乐类的APP,转场动画将歌曲封面和名称放大置顶,并让“喜欢”按钮单独出现,让用户一目了然
06
弧线运动
从高处抛出的球遵循了抛物线的路径——弧线会让事物更自然。在UI界面中,使用弧线运动会比使用直线运动更加的自然,要突出元素运动的路径时可以使用弧线。

弧线运动更加生动自然
07
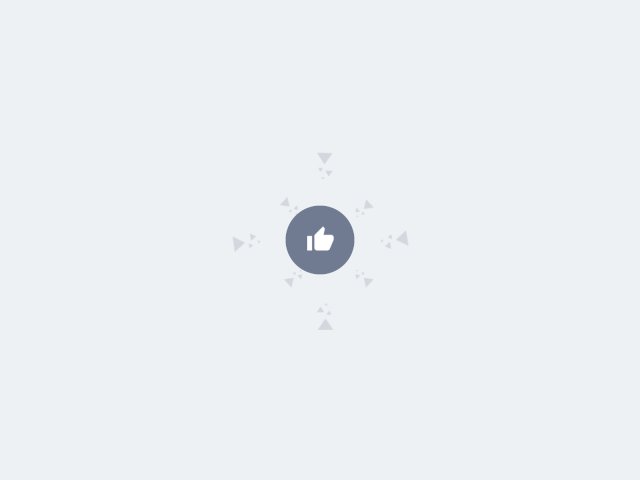
辅助动画
在动画中,辅助动画用于强调场景中发生主要动作。例如,角色的头发在行走时的微妙移动,或者是面部表情的微妙变化。
在UI界面中,辅助动画可以使主要动作更加突出,这在向用户反馈信息时非常有帮助,所有微交互的作用均基于此原理。

辅助的例子动画让点赞效果更饱满
08
夸张
场景中的重要角色必须具有吸引力,通常会将某些动作进行夸大以引起更多关注。
在UI界面中,重要的交互作用也需要更夸张一些,以引起用户的注意。下图的设计就是一个很好的例子,悬浮的按钮在静态状态很显眼,因为它的颜色更重,并且悬浮在所有元素之上。当发生任何交互时,夸张的动画让它可以占据整个屏幕,使其吸引力更上一层楼。

占满全屏的夸张动画

夸张的支付按钮更吸引人的眼球
09
惯性与延时
试想,如果你坐在三轮车上,当车前进的时,身体会短暂后仰,然后也会随之前进,我们称之为延时。突然刹车时,又会由于惯性运动身体向前倾然后回来 。
在UI界面中,同样可以在元素静止之前添加惯性运动,以使它们感觉更自然。不同元素直接也可以添加延时效果,让动效更细腻~

窗口放大时添加了惯性效果

图像和文本添加了短暂的延时效果
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:设计师深海!








暂无评论
违反法律法规
侵犯个人权益
有害网站环境