设计师容易忽视的UX原则之一:模态
来源:medium 作者:Fabian Sebastian
BIGD翻译整理
模态的概念是当今应用程序中最被忽视的UX原则之一,在本文,我们将探讨用户界面中模态的基本概念,讨论为什么只有两种基本类型的视图,并分析很多的应用程序和网站,为何无法将信息架构以及用户流程转换为直观的用户界面。
让我们先从一个大胆的主张开始探索: 只有两种类型的屏幕
模态视图
非模态视图
就是这样,让我解释一下。(几乎)所有可以想象的视窗都属于这两个类别中的一个。为了理解模态视图与非模态视图区别,我们首先要定义模态视图。

01
什么是模态视图?
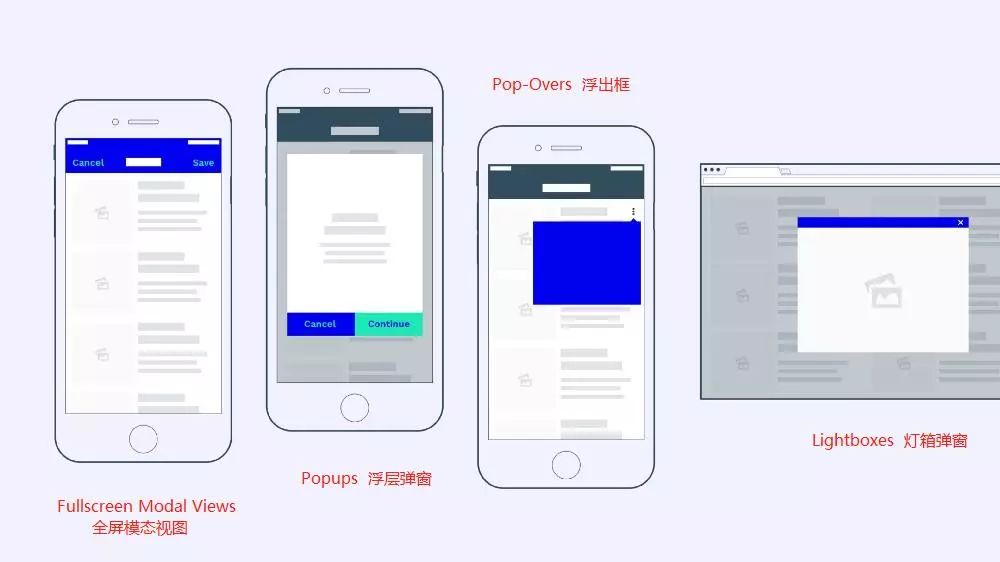
模态视图可以有不同的形状和大小:
全屏模态视图(1)
浮层弹窗(2)
浮出框(3)
灯箱弹窗(4)
快讯/通知
(多步)对话框
...

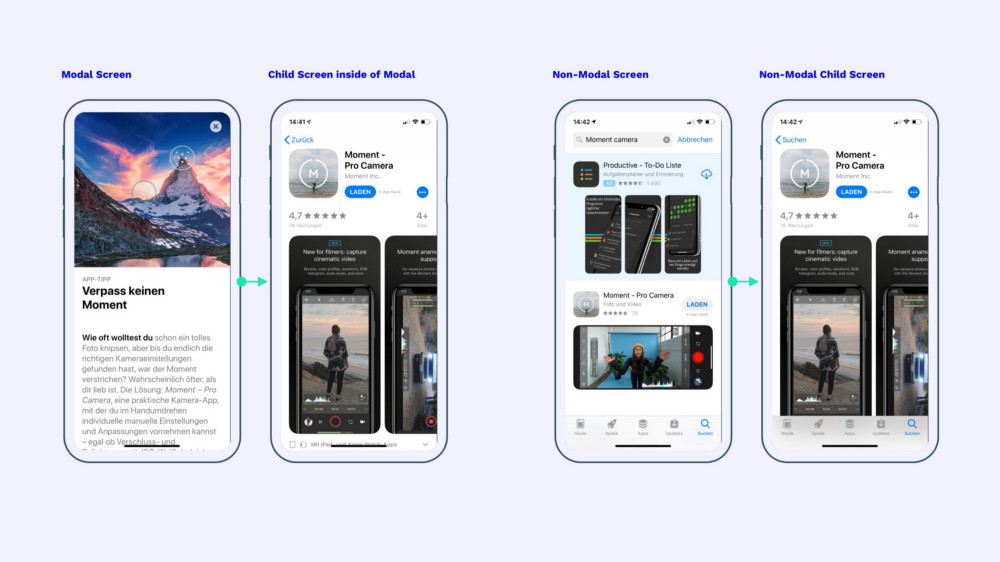
模态屏幕示例
模态视图和非模态视图都是子视图,这意味着它们都从属于应用程序的主窗口。但有一个重要的区别:
模态视图 会打断用户的正常操作,要求用户必须对其进行回应,否则不能继续其它操作;
非模态视图 则不会影响用户的操作,用户可以不对其进行回应。
大多数模态视图,尤其是桌面应用程序,一般都很容易识别,因为它们会在视觉上覆盖主窗口:这对于弹出窗口来说是正确的,弹出窗口会淡出背景中的主窗口、弹出菜单和弹出对话框、灯箱、提醒、……
然而,移动设备上的屏幕空间是有限的,这就是为什么移动设备上的许多模态视图占据整个屏幕的原因。它们不再保持底层主窗口可见,因此更难将它们与非模态界面区分开来:

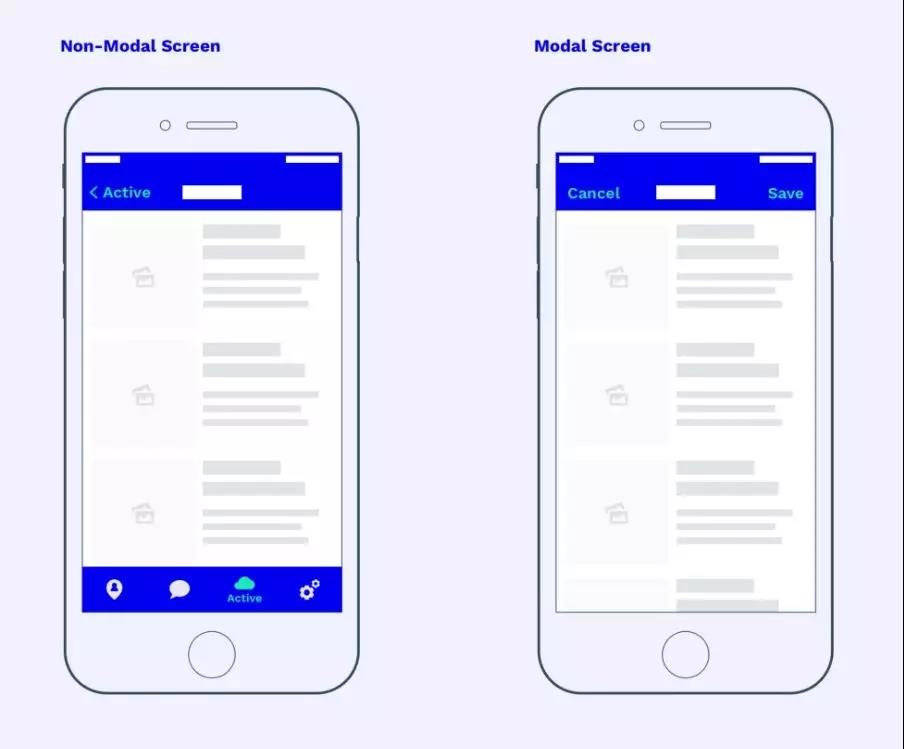
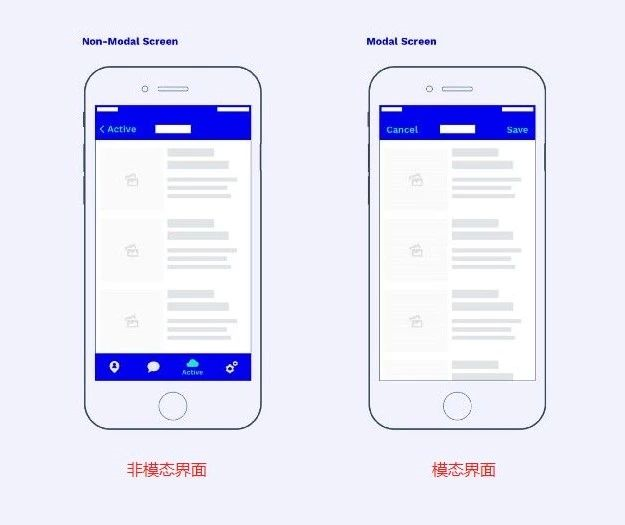
iOS示例:移动设备上的模态视图通常会完全隐藏应用程序的主窗口
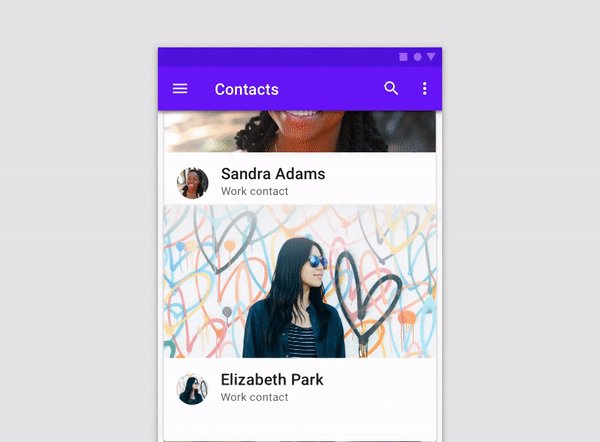
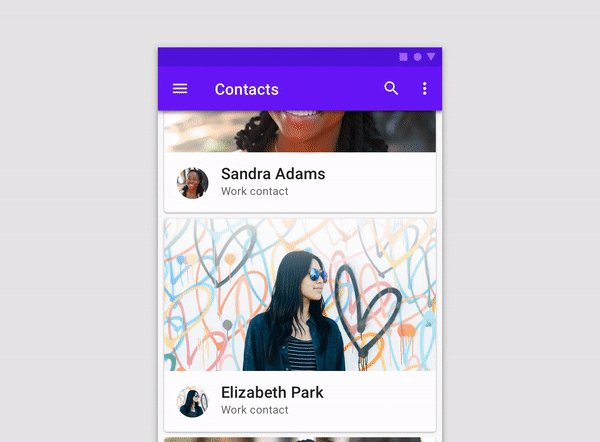
其实它们主要的区别在于你与屏幕互动的方式。非模态视图允许用户简单地返回主界面,模态视图要求用户在返回主窗口之前完成操作(“保存”或“取消”)。
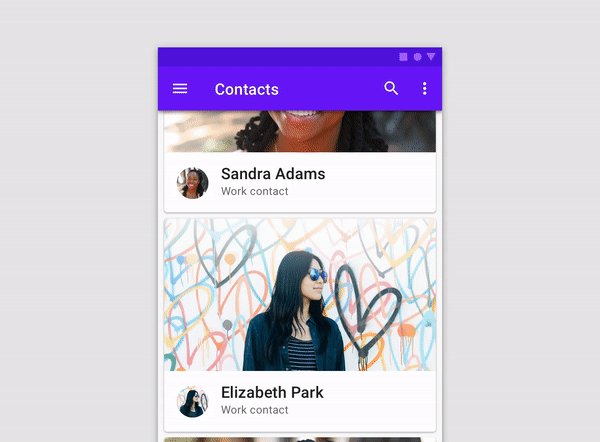
对于非模态视图,最明显的可视指示器就是导航的可见性(在我们的示例中是一个选项卡栏)。非模态允许用户在主导航层来回切换,即使当前界面停留在子页面上。但模态视图通常要求用户在使用主导航之前关闭窗口("保存"或"取消"),这种区别洽洽是大多数APP所没有体现出的来的。

02
为什么要使用模态?
模态视图解决了一个简单的问题:用户很容易分心,所以有时候你必须吸引他们的全部注意力(来源)。模态界面就是这样做的:它要求人们在继续之前专注于一项任务。
“模态通过阻止人们在完成一项任务或忽略一条消息、一个视图之前做其他事情来创建焦点”——苹果

https://material.io/design/navigation/navigation-transitions.html#hierarchical-transitions)
03
什么时候使用模态?
现在我们知道了模态视图是什么样子的,但如果还想弄清楚它与非模态视图的比较以及它的目的是什么,那我们必须问自己“我们应该在什么样的情况下使用它?”
让我们想象一下,我们正在创造一款独具创意的硅谷应用程序“purrrfect”——一个猫咪数据库,允许用户上传、查看和评论可爱的猫咪gif动画。

来源:https://giphy.com/gifs/tDgXAst2PhIYw
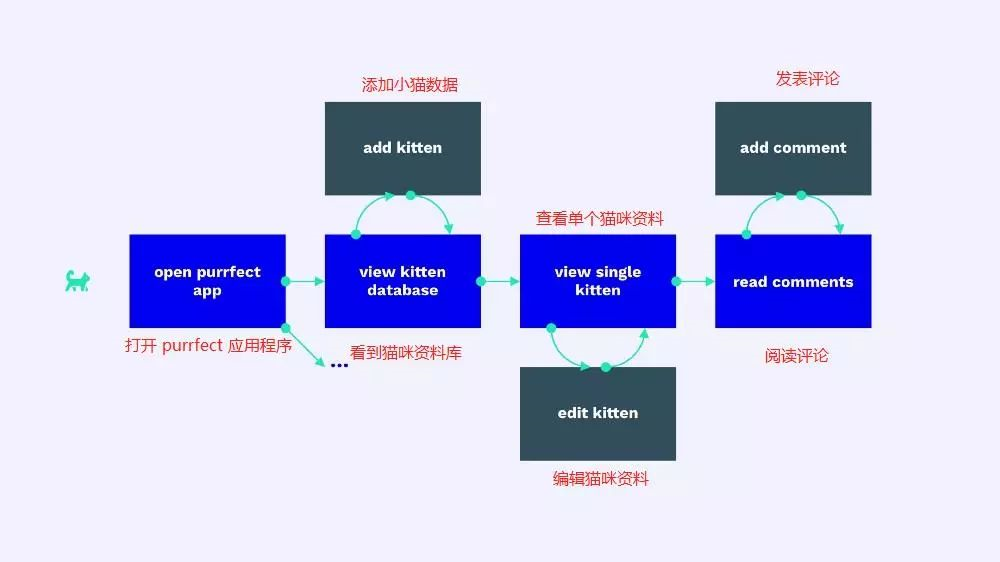
我们简化的用户流程可能是这样的:用户打开应用程序→输入几个可用选项卡中的一个(我们的小猫数据库)→单击其中一个小猫(进入详细的单个小猫视图)→然后单击评论部分(进入评论部分)。

purrrfect用户流程
此外,用户还可以在每个阶段执行补充动作。例如,他可以在小猫数据库界面中将另一只小猫添加到数据库。可以在小猫详细信息界面中编辑数据。
现在,哪些界面是模态的,哪些不是?
分类绝非简单,下面是我个人的经验法则:
对于独立进程使用模态视图,对于其他所有内容使用非模态视图。
“独立进程”是指每个行动都有明确的起点和终点。在有限的时间框架下,它将用户从一般的用户流中取出,让他专注于行动然后把他带回他开始的地方。
谷歌的解释如下:使用模态屏幕,需要特定用户任务,决策或确认的关键信息”
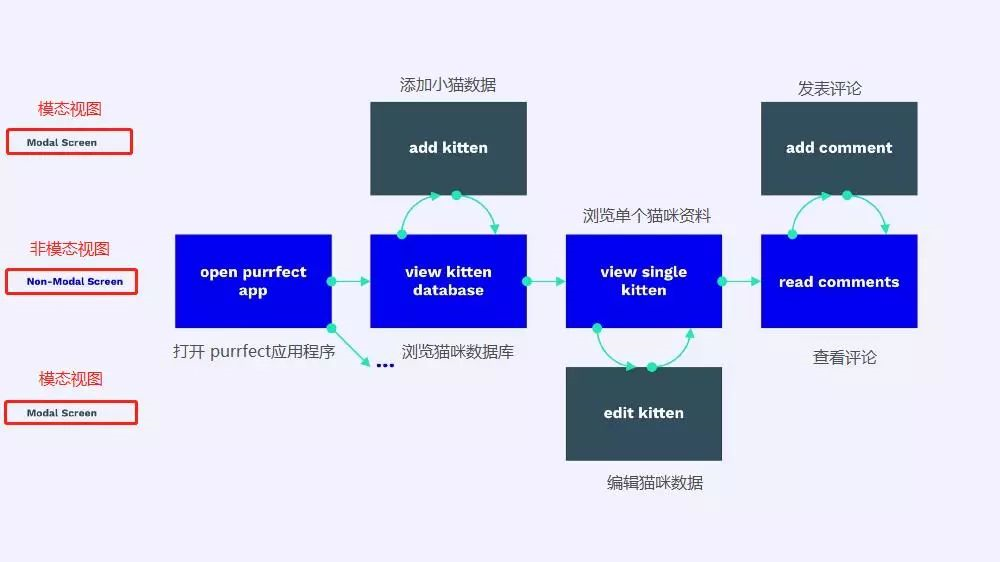
在purrrfect应用程序中,这意味着主用户流程(用于探索应用程序)不是模态的。但是,像添加小猫、编辑小猫和编写评论这样受时间限制的特殊操作是模态的。

在用户返回主流程之前,可以取消或成功完成所有模态操作。因此,模态界面使用取消和保存按钮(或其他类似的操作)而不是后退按钮。如果您的后退按钮同时在非模态界面中触发save操作,您可能需要考虑切换到具有Cancel和save按钮的模态界面。
这种矛盾(通常)也是正确的:如果两个不同的操作(如Cancel和Save)在您的模态界面上没有意义(因为它们将触发相同的操作),您可能希望切换到一个非模态视图。在这种情况下,主导航(例如标签栏)也应该保持在屏幕上可见。
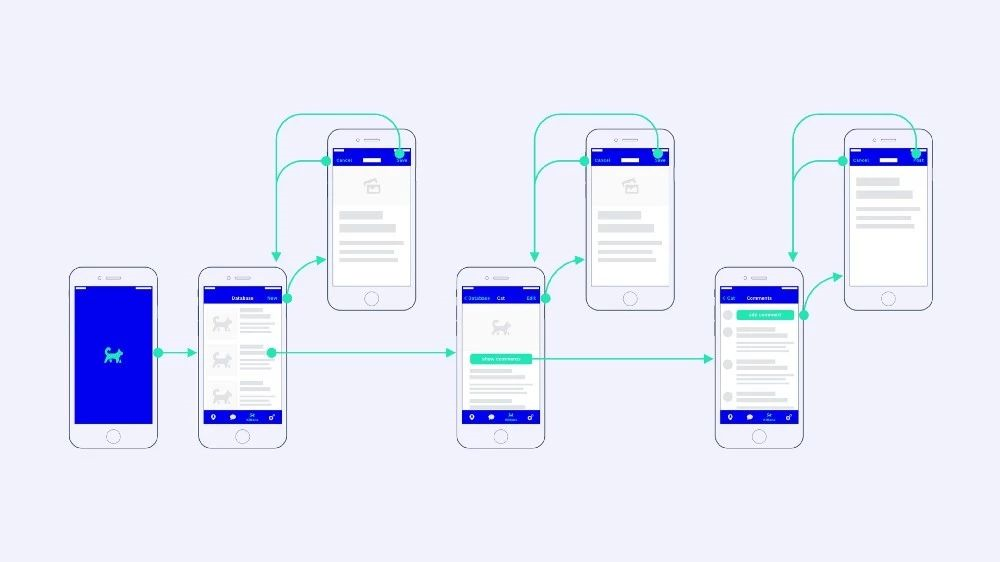
让我们回到我们的游戏改变应用程序——purrrfect可能的界面是这样的:

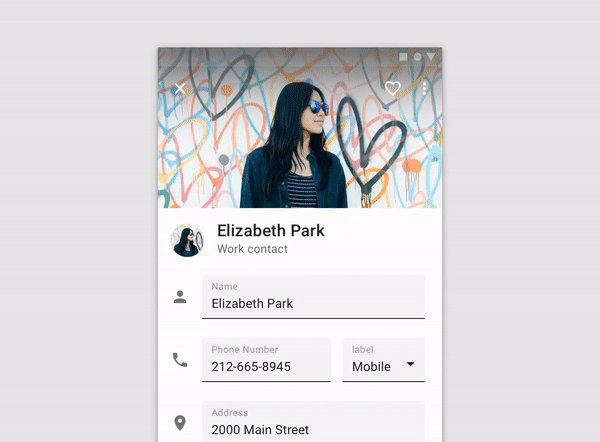
在现实世界中,模态界面和非模态界面之间的区别往往不那么明显。例如,在大多数应用程序中,图像的全屏视图是模态的,尽管它不是进程或对话框。
为了吸引用户注意,模态界面在其他特殊情况下也可能有意义。如果purrrfect中单个小猫信息界面是一个没有编辑或评论等其他操作的端点视图,我们可能会使用模态界面(全屏视图)。但是,由于它允许用户更深入地浏览信息体系结构并执行各种附加操作(显示评论、编辑、……),所以它不再具有清晰的端点,而是成为主流的一部分,也就是非模态视图。
设计师有责任评估一个动作是自成一体的,还是应用程序总体探索流程的一部分,并决定模式是否有意义。如果有疑问,请记住苹果公司的话:
尽量减少使用模态。一般来说,人们更喜欢用非线性的方式与应用交互。只有当某项任务必须完成或放弃才能继续使用该应用,或为了保存重要数据时,才考虑创建一个模态。
免责声明:当然,无需严格区分模态视图或模态视图,界面也可以完美地工作。然而,模态的概念已经深深嵌入到苹果、谷歌、微软等企业的界面生态系统中,用户也产生了相应的期望。

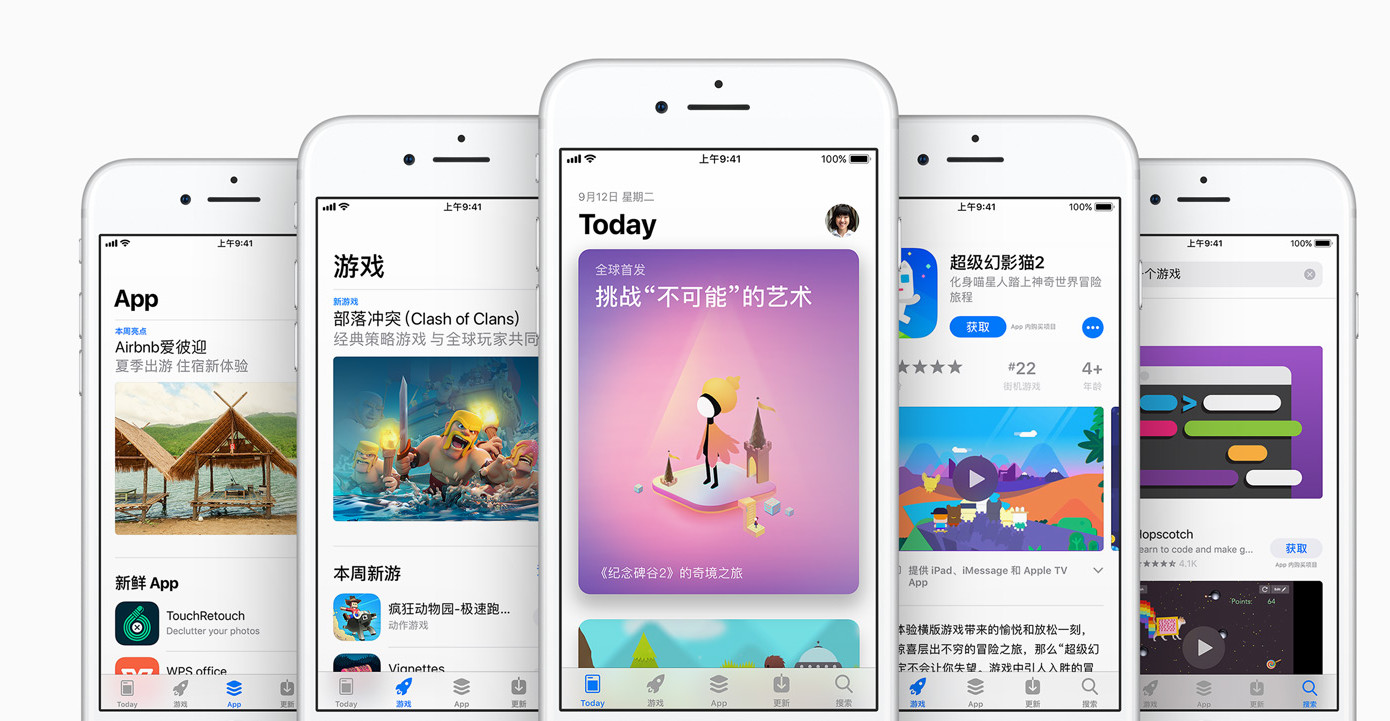
如果Apple时不时地打破自己的规则,Apple将不会是苹果公司:例如,新的App Store在“今日”标签中打开亮点作为模态界面,但仍然允许用户在模态视图底部导航到进一步的推荐(没有明确的端点)。这样,用户可以在模态界面内部更深入地导航而无需固定端点。
但在此过程中,他们失去了更改标签的能力,无法再关闭子页面上的模态视图。从推荐以外的其他内容打开相同的应用程序屏幕会导致界面显示为非模态视图,并保留标签栏和后退操作(再次单击当前标签栏图标以转到其主界面)。

不一致的Apple UI
左边的不一致可以通过......来解决
答:A...在非模态子界面中打开高亮显示,并带有后退按钮、保留标签栏。
B:..用户点击模态界面内的链接后,立即关闭模态界面,在app的父级继续使用非模态子界面
04
模态如何应用?
到目前为止,我们应该对何时使用模态有个大致的了解了。剩下的唯一问题就是“我们如何设计它?”
这是模态界面的快速检查清单:
● 始终在顶部导航栏显示一个关闭按钮(或“取消”/“放弃”/“最小化”/…)。当用户迷路时,他可以很容易地关闭叠加并导航回应用程序的顶层。
● iOS和Android上的取消按钮通常位于导航栏的左上角。Android更喜欢关闭/“X”图标,而iOS则喜欢“取消”文本。但是,图标按钮也很常见,并且在iOS上广为人知。
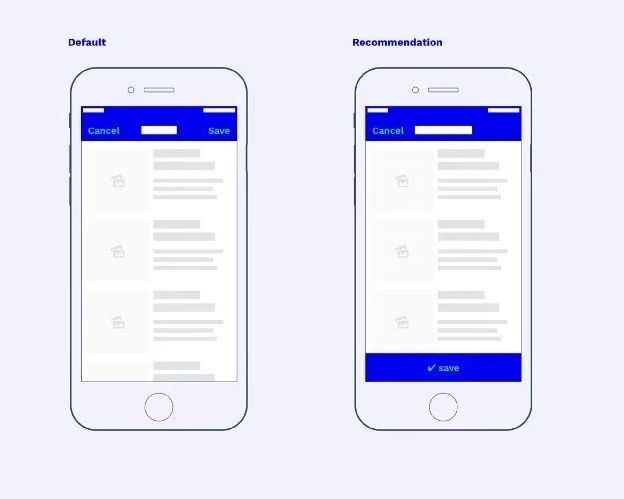
● 默认情况下,iOS和Android上的保存按钮都位于导航栏的右上角。然而,这种布局在更大的设备上是无法实现的。因此,在屏幕底部的固定浮动位置或在页面末尾的内联位置是我个人推荐的替代位置。

多步模态
一旦模态对话框由多个步骤或子界面组成,事情就会变得更加困难。默认情况下,继续按钮显示在右上角。第二步界面不会打开新的模态视图,而是停留在模态视图内部,为现有模态视图叠加新的非模态子视图。
而当将主操作(“save”、“apply”或“continue”)放置在屏幕底部(如前面所建议的那样)时,模态第二步的右上角区域将为可选的取消按钮腾出空间。虽然它从左跳到右,但这种位置仍然比不提供关闭子视图上的模态界面的能力要好。

动画
虽然目前为止iOS和Android在使用模态视图的方式上非常相似。但是,当你看到动画时,这种情况就会发生变化。
iOS: iOS的动画高度标准化。
非模态视图从右侧推入框架。该选项卡在屏幕底部保持不变。顶部的导航栏也保持不变,但其内容在自定义转换中逐渐消失。该动画还为用于返回的侧滑手势提供了基础。
模态视图从框架底部滑进来,覆盖整个界面(新的顶部导航栏)。他们不使用侧滑手势,如果没有需要保存的东西,自定义下拉关闭手势可能会有所帮助。
Android: Android上的动画要丰富得多。
Google在Material Design指南中建议使用“有意义的过渡” 。当顶部的导航栏淡入内容时,“子元素在触摸时向上抬起并展开”。但是,Android并不区分模态动画和非模态动画。
05
总结
许多设计师习惯根据直觉设计产品,虽然有时直觉比标准更重要,但是,为了适应或忽略有意义的共同标准,了解这些标准是很重要的。
在我看来,模态的概念是当今应用中最被忽视的UX原则之一。跨平台的应用程序和web本地的混合应用程序并不能使使用平台指南和规范变得更容易。但是模态的一般概念是你应该熟悉的指导,以便在必要时打破它。
END
用设计的角度看世界,用学习的方式来成长

BigDcc








暂无评论
违反法律法规
侵犯个人权益
有害网站环境