如何让你的产品在同类中脱颖而出?这8点告诉你!
来源:medium 作者:Thomas Byttebier
BIGD翻译整理
Alejandro Masferrer曾在一篇名为《UX全球趋势正在缩小我们的思维》(https://medium.com/@alemasferrer/ux-global-trends-might-be-narrowing-our-minds-10aebb99de4f)的文章中预测:在数字领域,一切都将趋于相同。
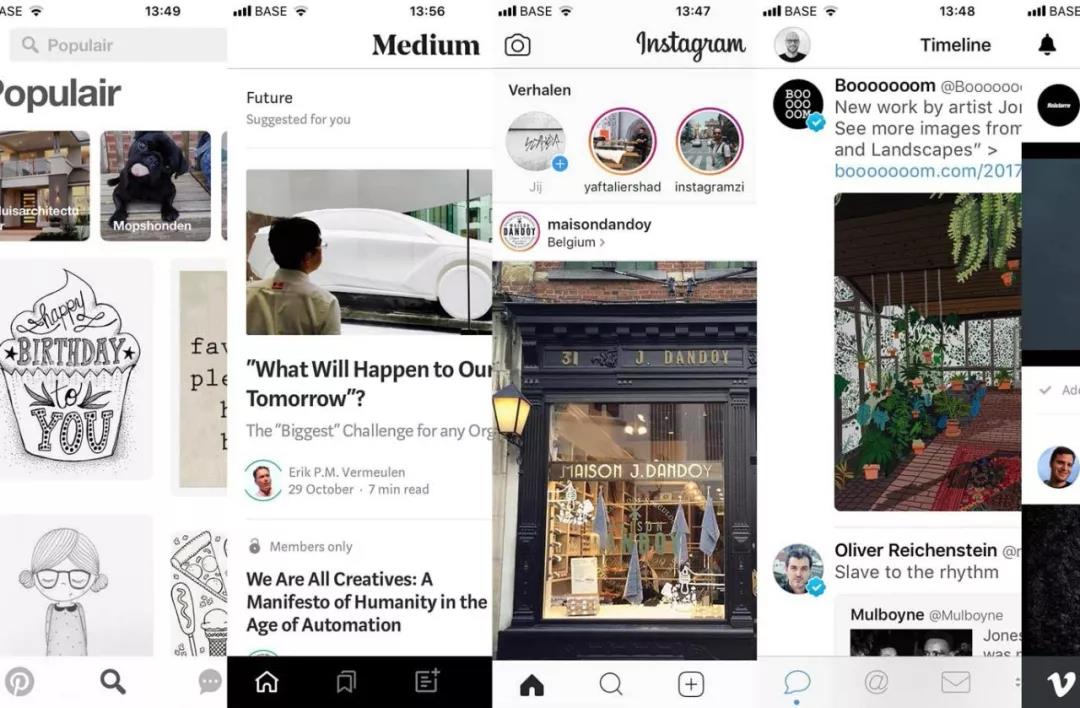
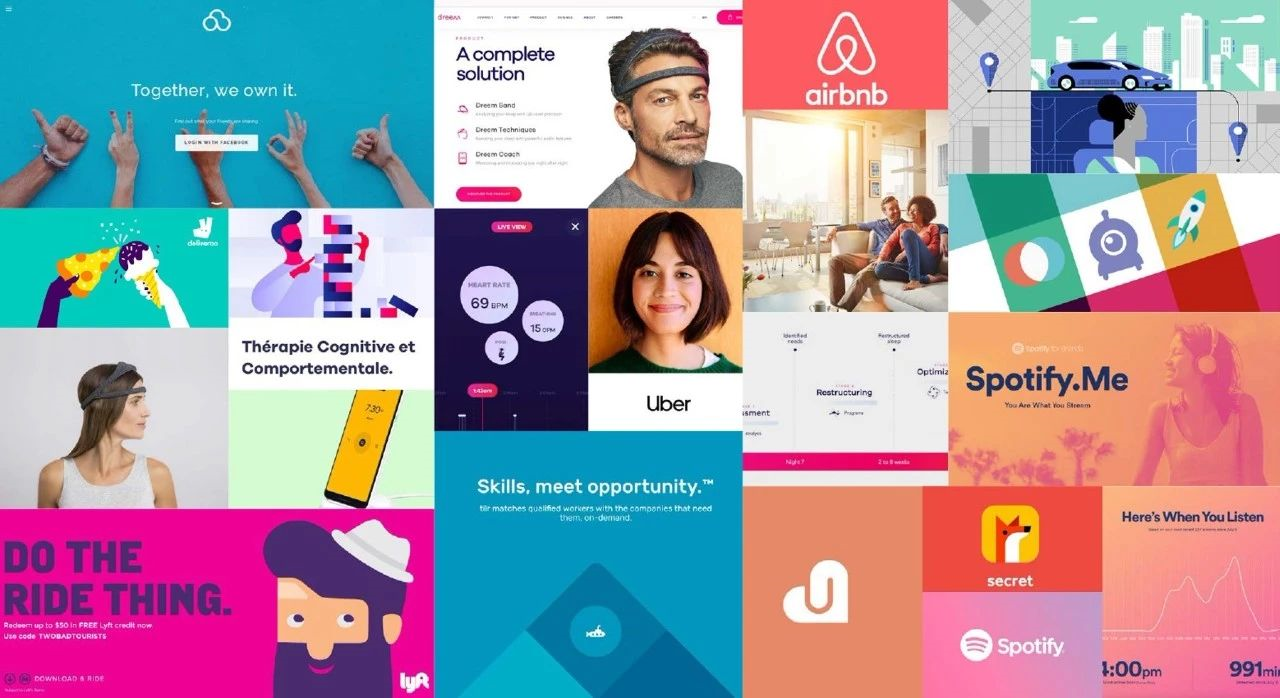
Alejandro是正确的,看看现在最流行的一些APP:

一样的粗体标题、纯线条图标,全黑白UI,圆形头像……就好像它们是同一款APP,Alejandro把这种现象称为同一性。
除了用户界面设计之外,同一性还体现在所有的创造性行业中。比如:相同的办公环境

相同的咖啡馆装修

你口袋里很有可能有一部这样的手机

可怕的是,如果你去超市,会发现连沙拉包装都是相同的。
1为什么一切看起来都一样?
部分原因在于——创造力总是被约束和框定的,没有任何事物可以在毫无干预的情况下被创造出来。
有四种限制我们创造力的因素,它们本质上也是设计过程的一部分。
第一 性格约束。具体来说就是我们所受的教育、个人背景、习惯……等等。举个例子,假如一个设计师十年来只用五种字体就能顺利完成工作,那么,这段个人经历一定会影响他下一个十年的设计工作。
第二 客户需求,这一点是强加在我们身上的。还包括时间预期和预算。花3周时间做的工作肯定会与3天做的工作产生不同的结果,这是很正常的。
第三 自我约束。当我们想要解决一个问题时,会在早期预设一个方案,或许是方法,或许是形式,也有可能是某种媒介或风格。这将对最终结果产生影响。就比如,设计一张印刷海报和创建一个网站或标志,一定需要不同的方法。
第四 最后一项因素来自与外部世界:语言、趋势、可用技术、社会规则等等。你现在或许会考虑使用VR进行设计,但在很多年前,这是不可能的。
所有的这些约束为我们设置了特定框架,让我们的创造力必须在那里发生。

那如何在既定框架的影响下做出具有创造性的设计呢?
✘ 首先,我们大多数人都会选择在框架中解决问题,因为那是你完美解决问题的地方,你永远不会出错,但没有挑战性。

✘ 还有一些人会尝试挑战这些限制,并给出一个与框架相去甚远的答案。这样或许很有创意,但完全不能满足需求,依然是一个糟糕的解决方案。

✔ 很少有人会在框架旁解决问题。这样做不但无限接近于需求,还足以挑战限制。

有趣的是,这样做还有可能会重置约束我们的框架。

这里有一个框架旁解决问题的完美案例
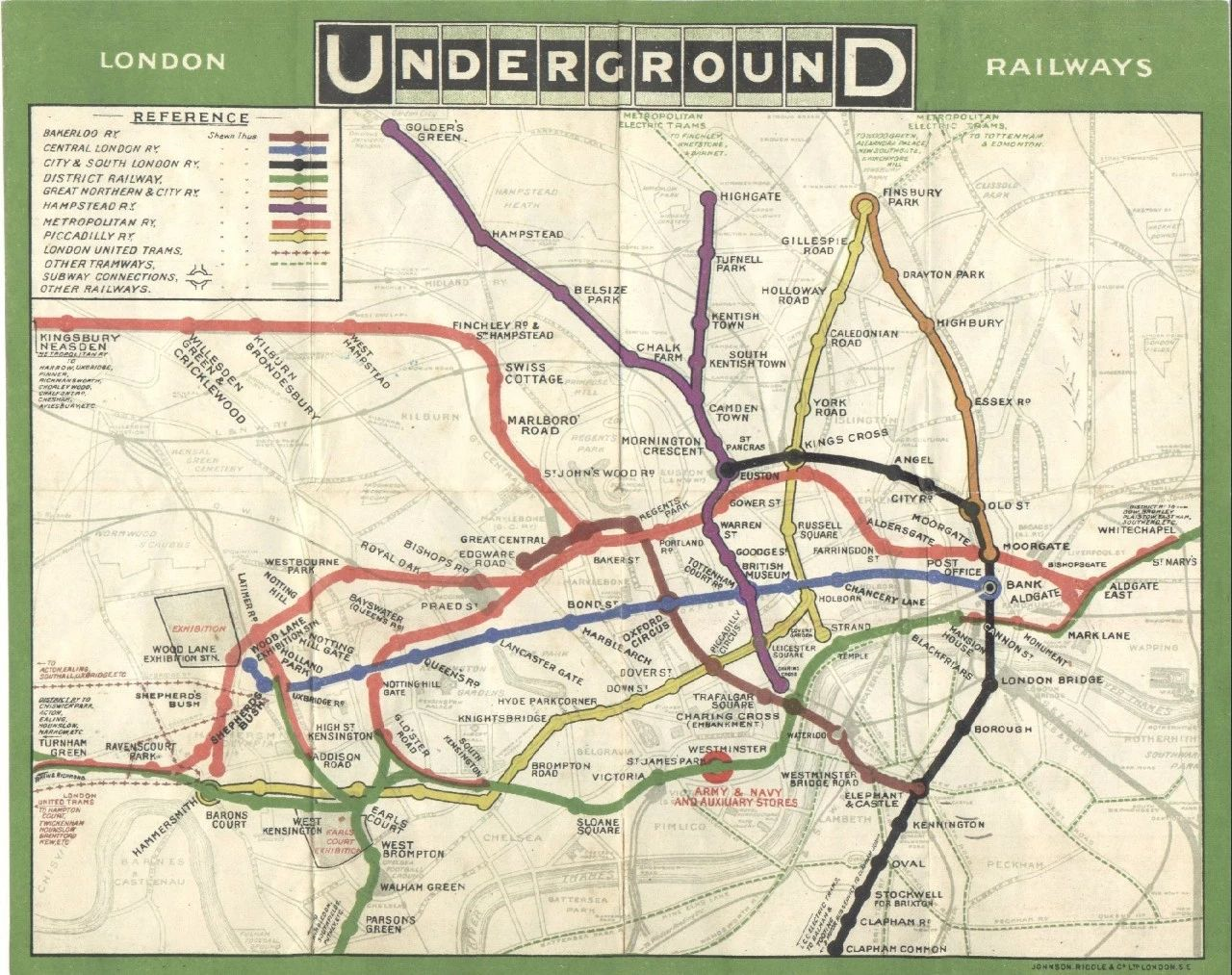
在1933年之前,地铁地图非常难以理解,这是因为设计师总是将它们绘制在精确的地理地图上。

1908年伦敦地铁地图
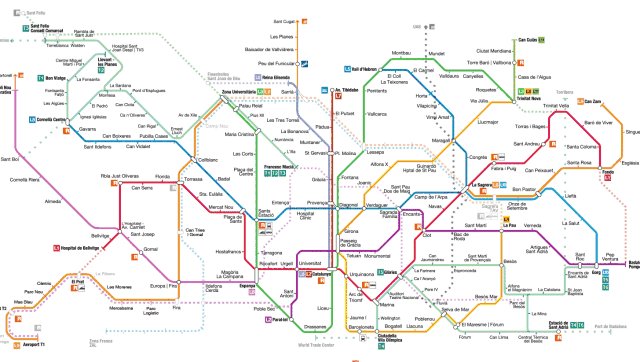
然而,30年代以后,世界主要城市的地铁地图就开始变得清晰多了,设计师们不也再尝试100%的地理精确。

1972年Vignelli设计的纽约地铁地图
30年代发生了什么? 哈利贝克。
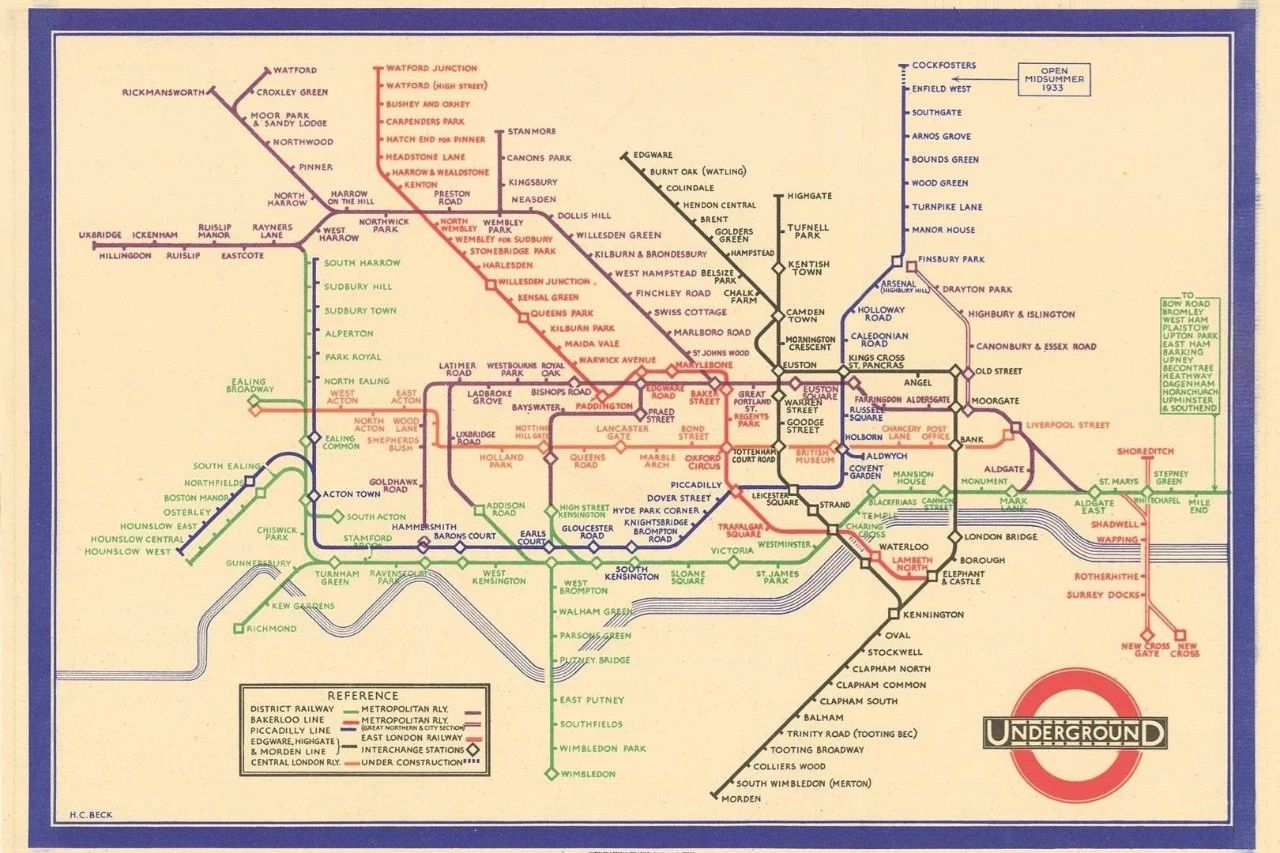
哈利贝克为伦敦地铁设计了一种全新的地图。该地图于1933年首次推出,主要关注地铁乘客最关心的问题:地铁线路、车站和换乘站。贝克还在地图上添加了泰晤士河,这是大多数伦敦人的一个重要认知点。

1933年的地图不但扭曲了火车线路,只依靠水平、垂直和完美的对角线示意。站点之间的间隔也差不多,实际上它们之间的距离相差很大。
贝克解决问题的方法就在当时的约束框架下。事实证明它也非常合适,在后面80多年的时间里,这幅地铁地图一直被沿用,只进行过微小的更新。哈利贝克的成功之处在于他没有展示街道、建筑物、曲线以及站点之间的实际距离。这种方法使地图更小,使适用于大多数旅行者。
从那以后,哈里·贝克重置了地铁地图的约束框架。
让我们快进到2010年的另一个例子,重新定义web设计。2007年苹果发布了第一部iPhone。智能手机的普及率开始变得疯狂,很快人们就开始在那个小小的屏幕上上网了。
品牌必须适应这种新型的用户。一些人创建了独立的iOS和Android应用程序,这些APP基本上是他们网站的移动版,还有一些人创建了现有网站的新移动版本。但无论他们选择哪种解决方案,都意味着内容重复和额外的开发成本,这是一个可怕的局面。
但在2010年,伊桑·马克特(Ethan Marcotte)结合即将问世的技术,找到了解决这个问题的绝妙办法。他发明了一种非常简单的方法,能让设计师们在各种设备上都做出相同的网站,从智能手机触摸屏到大型桌面屏幕。他创造了响应式web设计这个术语。
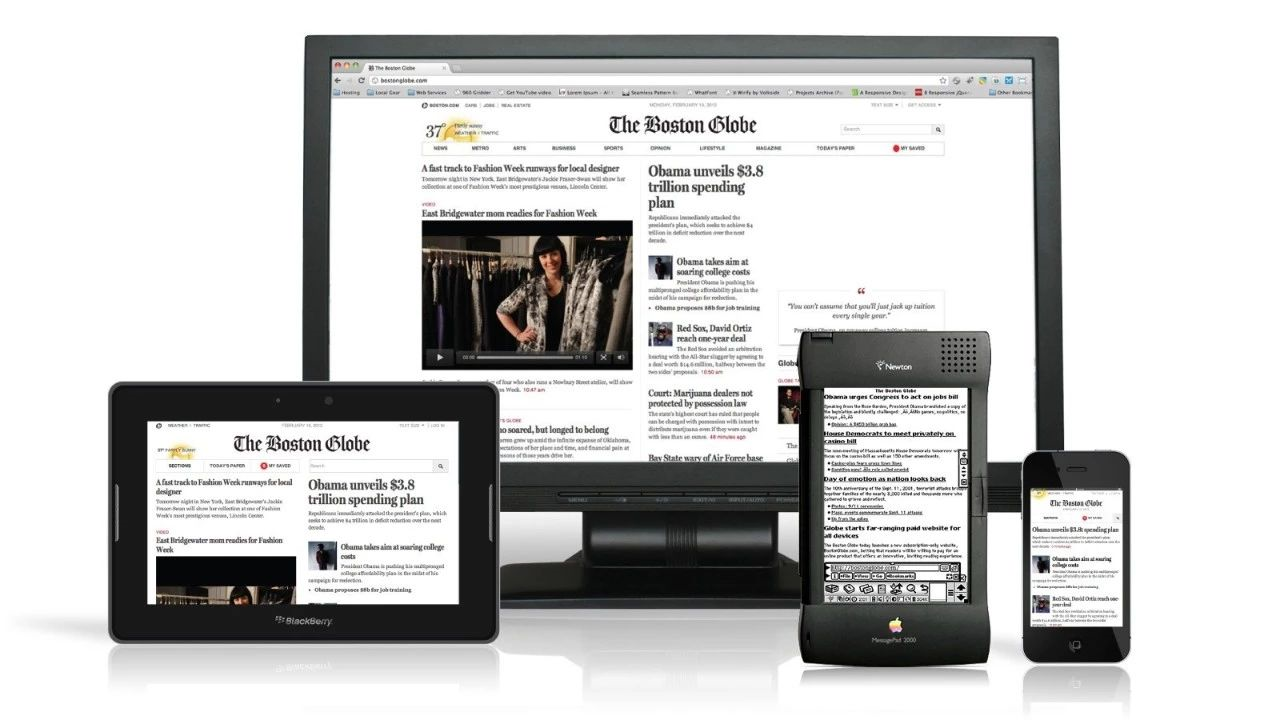
2011年,马克特和他的团队设计并开发了《波士顿环球报》(Boston Globe),这是第一个真正意义上的内容密集型响应式网站。

他们重塑了网页设计的约束框架。随后,在2010年之后,所有的新网站都是响应式设计的。
2全球化设计使思想快速传播
全球化的设计确保了像Beck的地铁地图或Marcotte的响应式设计理念这样的好点子能够快速传播。现在,无论我们身在何处,都能同时接触到相同的文化,这当然是一件好事。

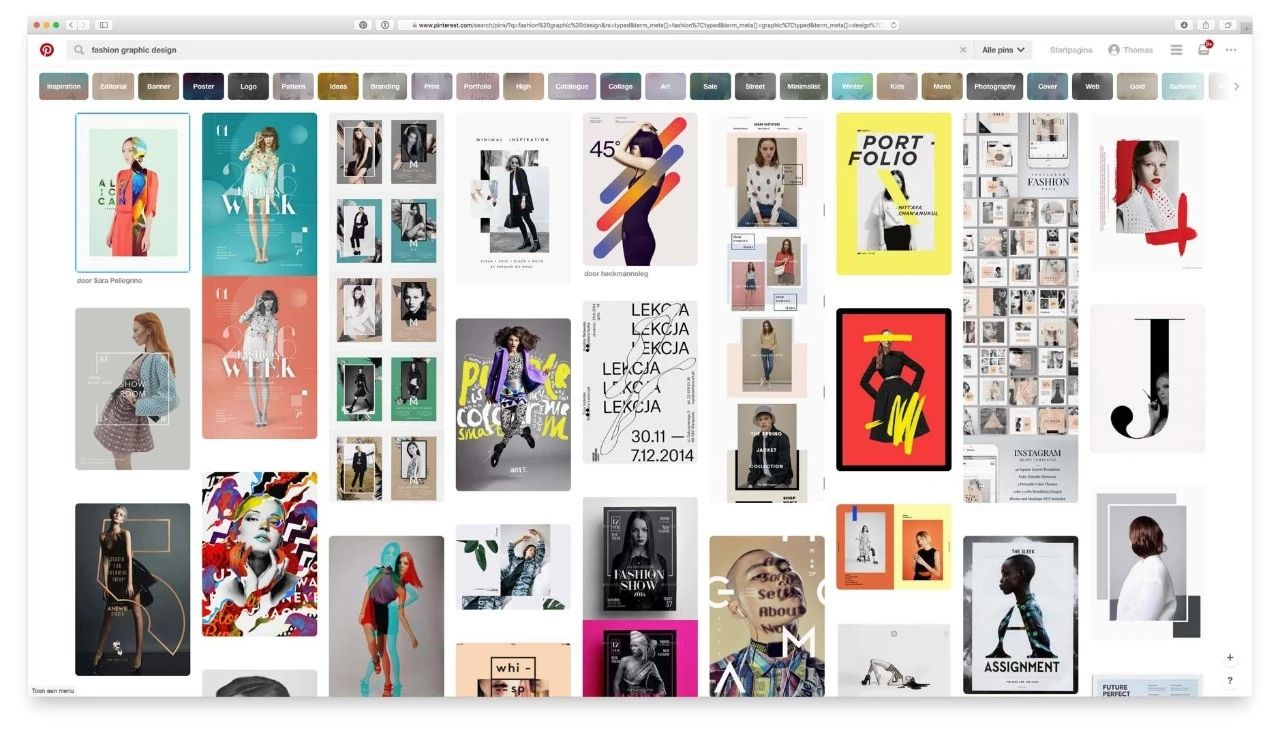
在Pinterest上搜索'时尚平面设计'
但是,如果我们都阅读相同的博客、使用相同的搜索引擎和工具寻找灵感,那么我们自然会找到相似的解决方案。

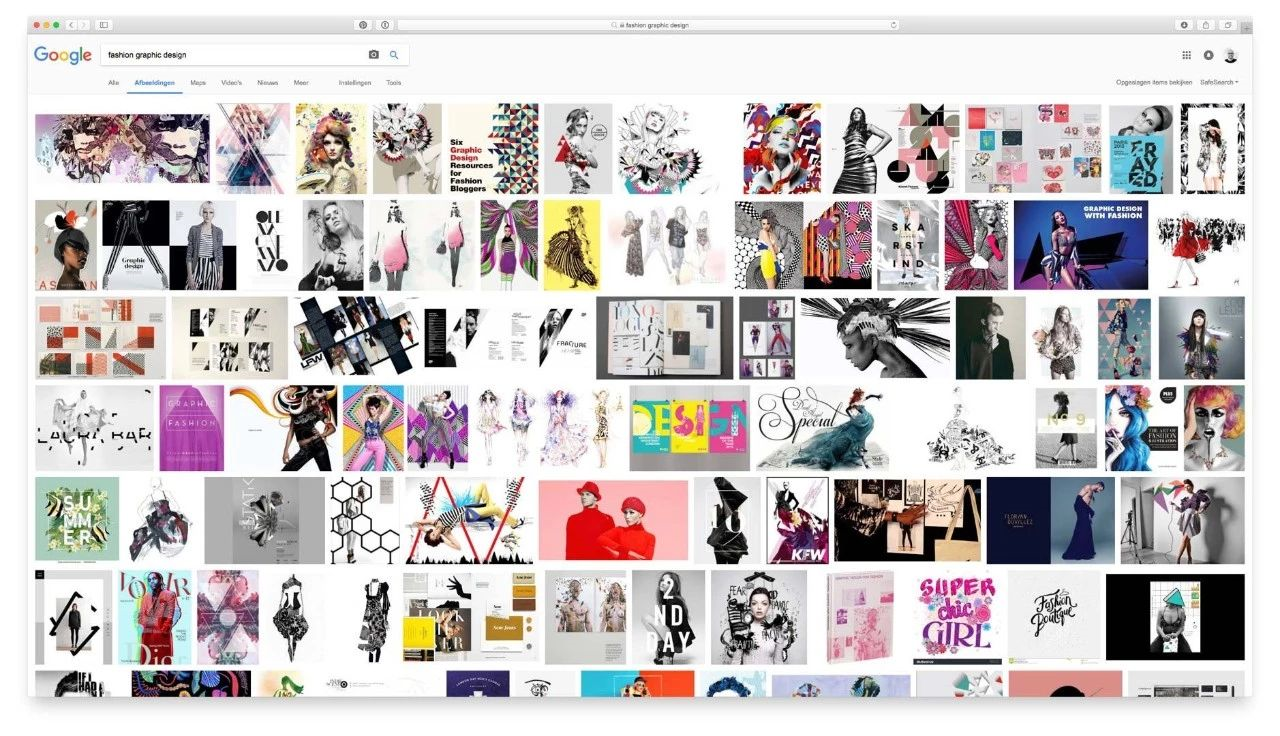
“时装平面设计”在谷歌图像的搜寻结果页
全球化给每个设计师带来了相同的约束框架。
这也是为什么现在所有地铁地图都一样的原因之一。如果哈里·贝克1933年在伦敦解决了一个问题,而全世界的地铁地图设计师都能立刻获得解决方案,那他们为什么不效仿贝克的例子呢?
3全球化令用户产生了期望
此外,在世界各地旅行的人也期望地铁地图看起来与他们所知道的相似。这能让他们更快速地导航和理解这幅地图。这一点很重要,因为这意味着类似设计的地图比看起来不同的地图更能准确地满足需求。

世界主要城市的地铁地图
世界各地的咖啡店看起来都一样的......

我承认,当我旅行的时候,需要咖啡的时候,我可能会找这样的酒吧,因为我总觉得在这样的地方喝咖啡会更香。此外,在这里想要弄清楚菜单和如何点餐是很容易的。
尤其是在数字领域,相同是非常重要的。它甚至已经发展成为一个强大的设计原则:如果我们想让人们能够交互并理解我们的界面,那我们必须像其他人一样构建它们。这是人们现在所期待的。这使它们更实用。
4同一性是问题吗?
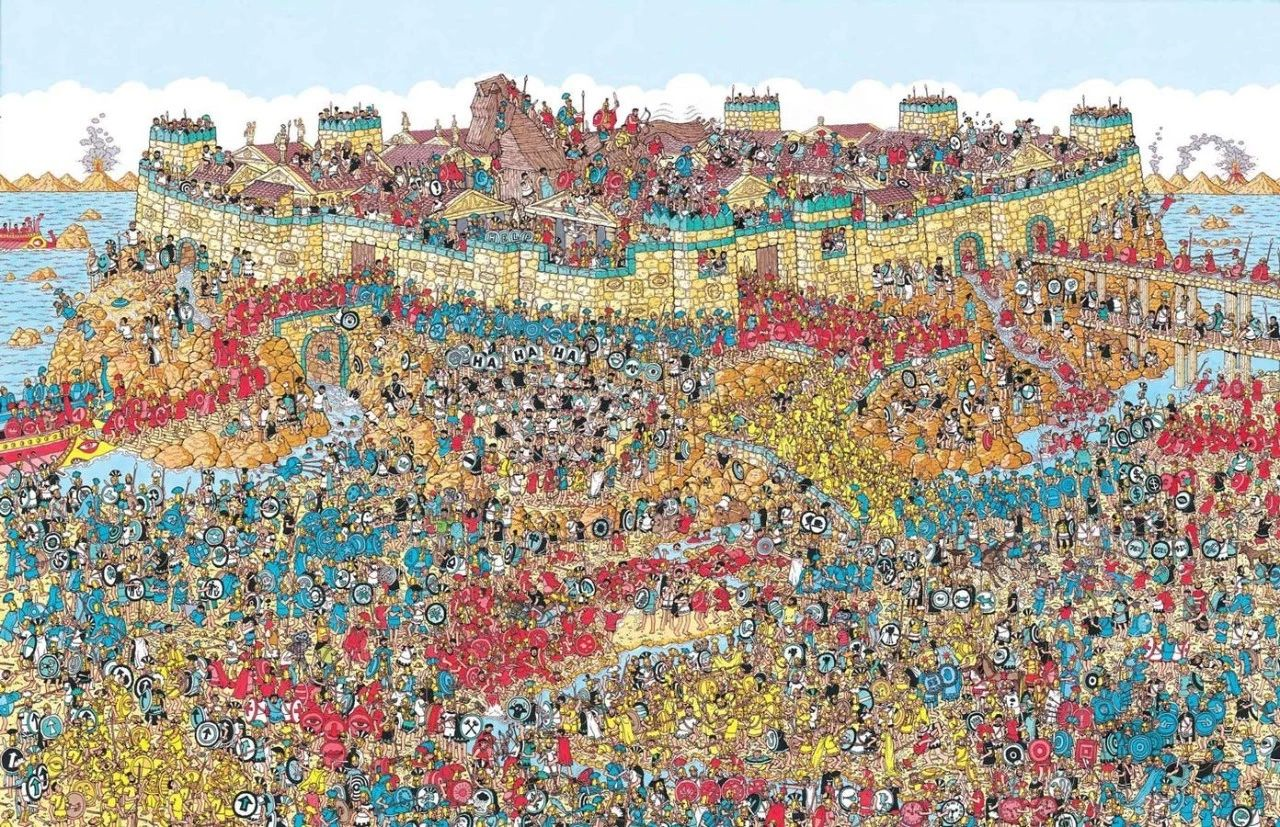
从品牌的角度来看,这确实是一个问题。品牌就像人一样,是一种身份象征,它需要被注意。然而,唯一能让人们认出你的,恰恰是你的与众不同。如果沃尔多没有那顶红白相间的帽子,或者那副眼镜,它还会像现在那样具有辨识度吗?

要识别一个人,你需要能够把他从人群中区分出来。这就是同一性的问题:它排除了个性和认同。如果所有的品牌在外观和行为上都是一样的,为什么消费者会选择你的品牌而不是其他品牌呢?

然而,从消费者的角度来看,一致性是很方便的。
当你处在一个有语言障碍的国际机场内,看到熟悉的标志指示时,你一定会非常开心。

北京机场的指示牌
从这个角度看,标准化是非常方便的,设计师和品牌也应该学会接受一致性。网站、APP、自动售票机和其他界面的相同之处使得它们更容易被用户所接受。
5品牌的一致性悖论
因此,我们得出了一个明显的悖论:一方面,品牌需要与众不同。但另一方面,消费者希望品牌的行为和外观是一致的,因为它们是可预测且易于操作的,这让他们觉得自己不那么愚蠢。
几年前,我们自己的工作室网站是这样的:

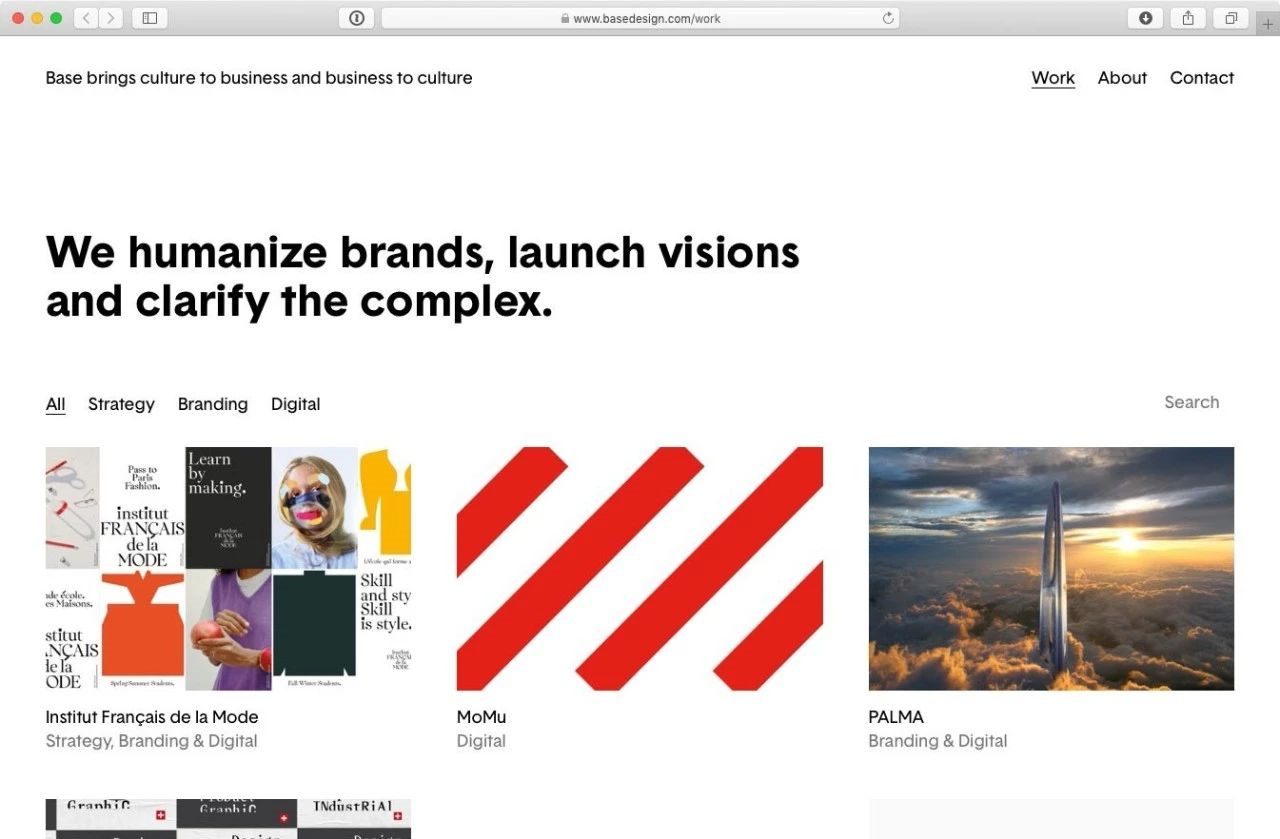
我们发现,这样导航模式虽然与主流不同,但会令用户在浏览过程中感到迷惑和犹豫。为了改善它的可用性,我们不久前重新改版了网站。现在看起来是这样的:

它看起来更专业,用户也更容易理解和进行操作。但通过这种改变,我们也意识到,我们开始像我们大多数竞争对手一样。
嗯,这样不好,是吗?
也许我们没有意识到,我们已经遇到了自己在品牌塑造上的相同悖论。一方面,我们的网站看起来和其他网站相似。另一方面,我们的呈现方式与现在的网页设计标准和趋势一致。正因如此,他们会立即使用我们的网站。因为这正是他们所期望的高知名度的品牌工作室。它让我们看起来值得信赖,并帮助他们深入了解我们。
最后一点非常重要。如果一个标准化的界面能让我们更加亲近用户,那它不就是正确的吗?特别是数字技术给我们提供了比视觉界面更多的方式来区分自己。
6超越界面
现在可以得出结论了:通过数字技术来表达个性的方式有千万种,以至于界面的标准化实际上并不重要,品牌应该展现的个性是超出界面外的。
UI层并不是品牌应该区分的地方。如果用户希望界面是可用的,那么获得可用界面的捷径就是标准化。除了界面,还有很多东西可以彰显品牌的独特性。
想想你最近遇到的第一次见面的人。也许是在派对上?甚至是工作中?但无论如何,你第二天所记得的,很可能不是那个人的穿着。她说的话也不准确,剩下的只有感受。
这些感觉有时是模糊的,甚至难以用语言表达出来。但很明显的一点是,如果我们想让人们记住品牌,我们就必须给他们提供比logo、颜色、字体和界面更丰富的东西。由于其固有的丰富性,数字技术是帮助我们实现这一目标的完美沟通媒介。
7如何唤起情感?
当我们读到这篇文章的结尾时,最后一个问题就变成了:我们如何利用数字技术来唤起情感?
毫无疑问,数字技术作为一种媒介,并没有揭示出某种规律的万能公式。但它仍然可以加强许多已有的技巧和技术之一,其中有些是由来已久的。
首先想到的是讲故事,这也是最强大的途径之一。数字技术提供了很多提高叙事性的好方法。从古至今,故事都能唤起人们的情感,让人们着迷。

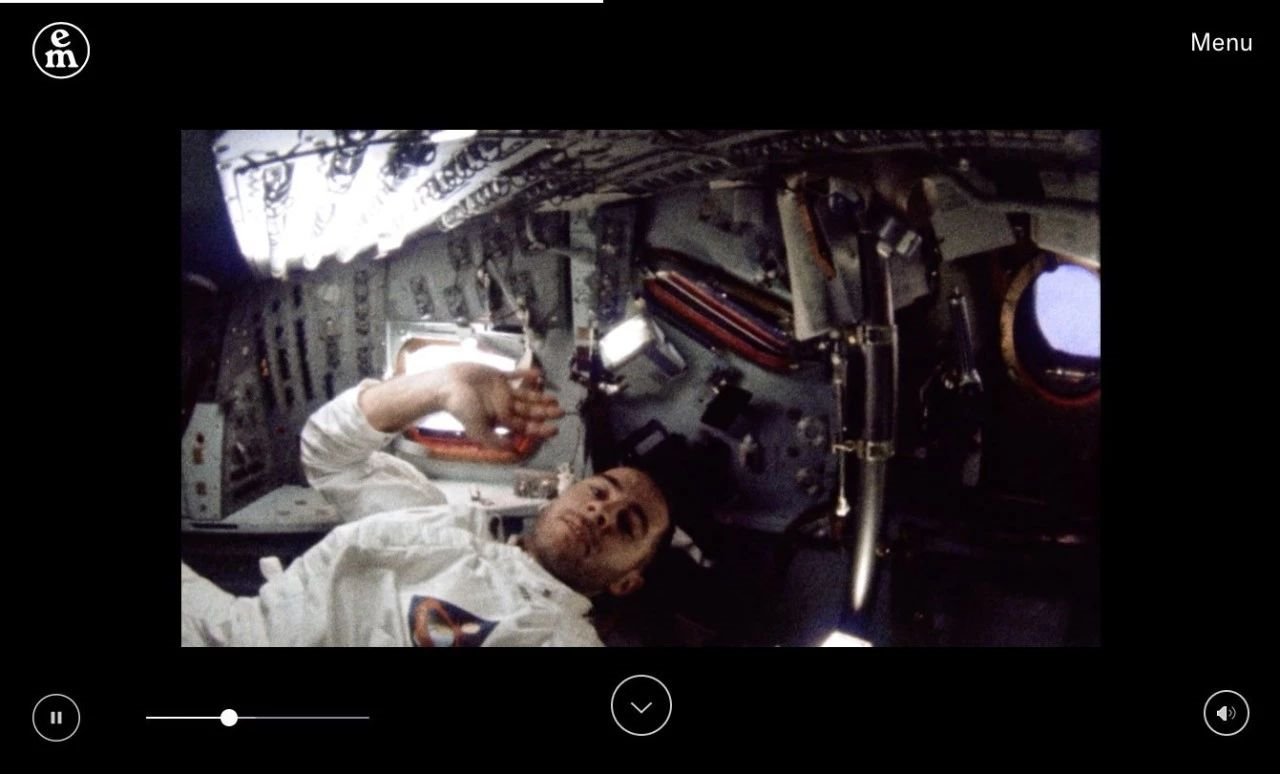
Emergence Magazine的特色是增加了音频,视频和摄影功能,这使它们非常具有吸引力
另一个有趣的方法是,同时让多个感官进行互动。这能让用户产生情感共鸣,并牢牢记住你的产品。数字技术可以同时激活视觉、听觉、甚至嗅觉和触觉。

Manifest 1.0的安装照片,据说改变了我们体验音乐的方式
第三个技巧是参与。参与能让信息比单向的故事更持久。交互是一种参与程度,是数字的内在表现。无论是在网页上的简单点击展示,还是与机器人的智能对话,聪明的互动都能增加情感投入。

来自New Balance视频,具有交互式数字装置
最后一个例子,让我们来看看现在一些最强大的品牌(谷歌、AirBnB、Uber、Waze……)是如何巧妙地解决了用户问题,直接给用户带来了愉悦。快乐是一种强大的情感,会让用户永久的记住一个产品。数字化的多样性给产品带来了与用户进行情感交流的巨大潜力。

谷歌Maps是当今最有用的数字工具之一,它简化了许多人的日常生活
当然,这个列表并不详尽,但这不是重点。我们真正要关注的地方在于如何利用数字技术的丰富性来唤起正确的品牌体验。这涉及到理解品牌的受众想要什么,以及该以哪种独特的方式传达给他们。
看来,天下没有新事物。
8结论
虽然数字世界的一致性是真实存在的,但它不应该是一个太大的问题,界面的标准化确实给用户带来了明显的优势。最重要的是,数字化给品牌带来了极其丰富的表达方式,这远远超出了界面的范围。品牌们应该充分利用这一点,创造令人难忘的数字体验。
原文链接:https://voices.basedesign.com/beyond-the-interface-6ab9dd725c5d
用设计的角度看世界,用学习的方式来成长

BigDcc








暂无评论
违反法律法规
侵犯个人权益
有害网站环境