深度好文!UI界面视觉平衡的终极指南
来源:Medium
作者:Slava Shestopalov
“一看就会,一做就废”,设计师们常常对最新的技术、风格、发展趋势侃侃而谈,却忽略了最基础的原则和理论.
本文作者Slava Shestopalov是eleks的设计团队负责人。在本文中他从视觉格式塔理论的角度为我们阐述如何用视觉误差平衡我们的设计。即使是现在,这些研究对于UI、字体、和平面设计师来说依然是至关重要的。希望可以对大家有所帮助。
原文内容
眼睛经常会欺骗我们,但如果我们了解了人类视觉的特性,就能设计出更友好、干净的设计。视觉技巧不仅仅只对字体设计师们有用,对于UI设计师也很有帮助。
20世纪20年代,视觉格式塔理论建立。它解释了我们的眼睛如何处理不同的图像,以及大脑如何重构它们。你可能已经听过了“接近原理”和“相似原理”,但本文将引用格式塔理论的一些观点,站在实操性的角度为大家阐述这些视觉理论。
测量大小&视觉大小
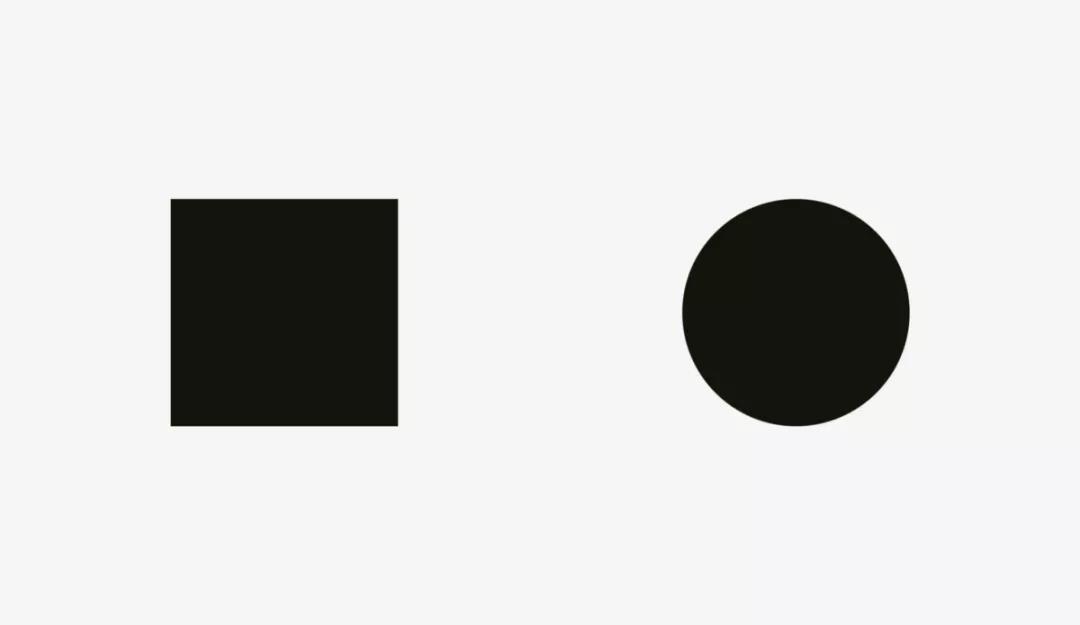
以下400px*400px的正方形和400px*400px的圆形哪个更大?

从几何方面讲,它们的宽度和高度是相等的。但从视觉感受,是不是发现正方形比圆形更大?
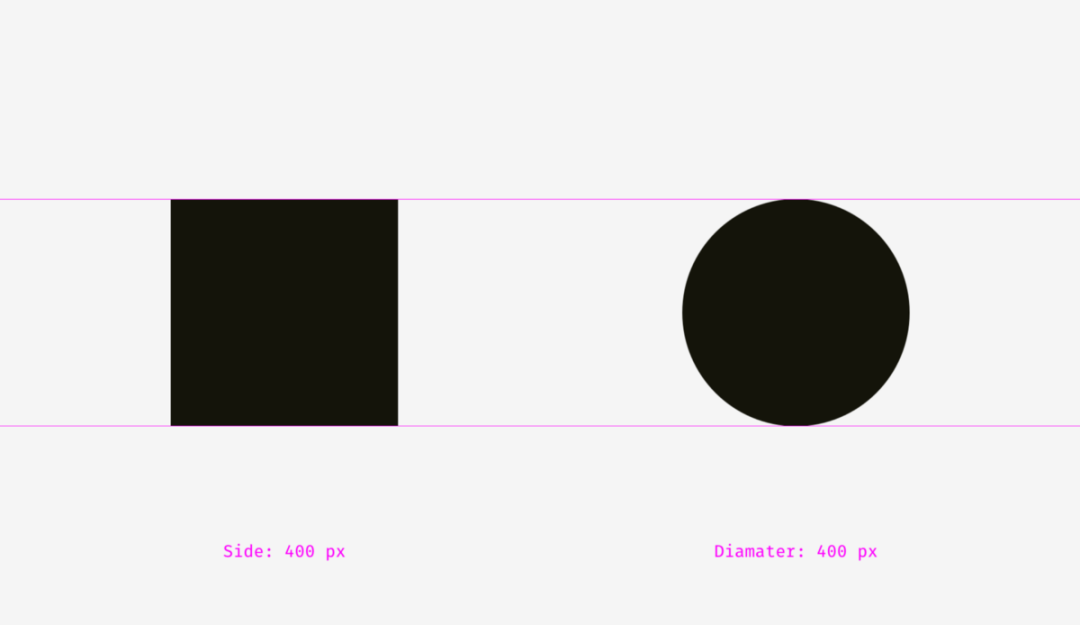
下面是带有辅助线标记的版本。

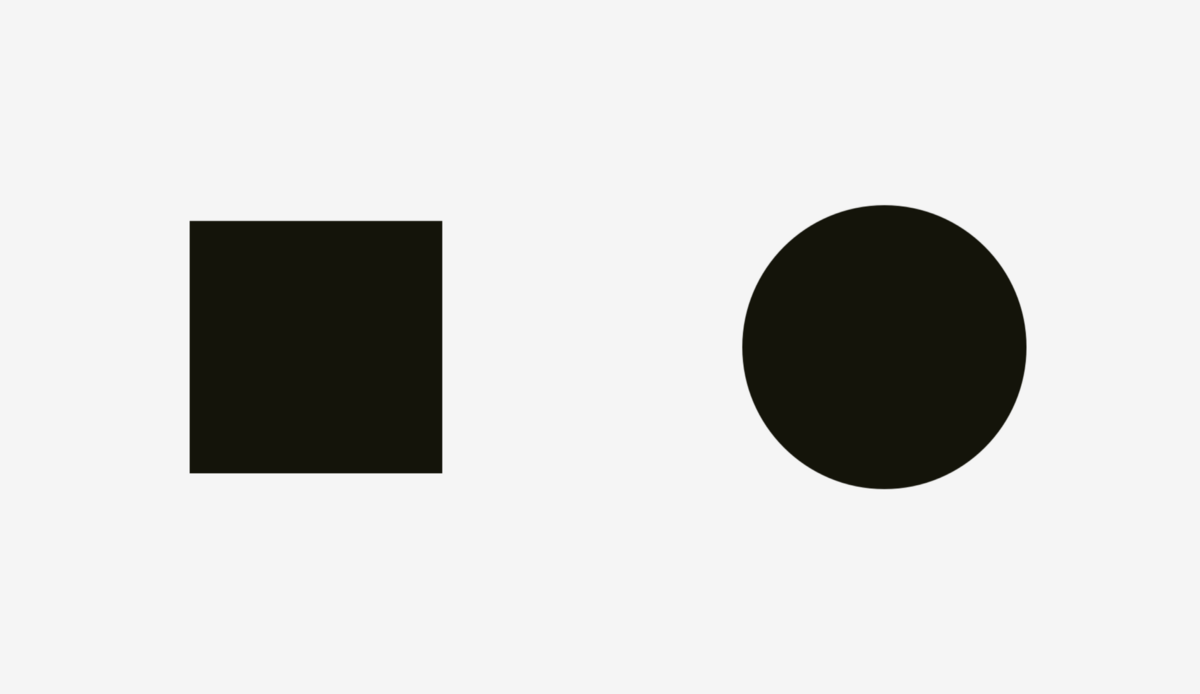
我们再来看一张相似的图片。

是不是发现它们的视觉权重变得相似了?不要奇怪,这是因为我增加了圆的直径。
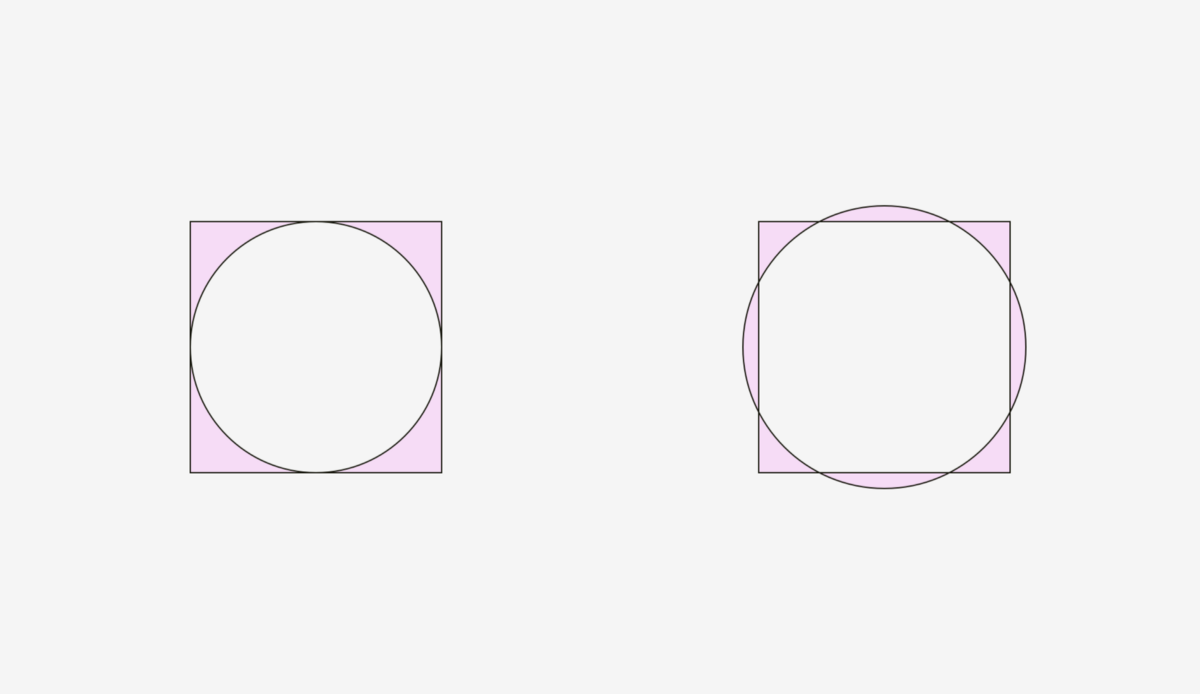
如果感受不够明显的话,我们将两张图片的形状重叠。

可以发现左边的正方形比圆形面积大,视觉权重也更大。而右边的圆形和正方形的面积是是相等的,它们的视觉效果也更平衡。
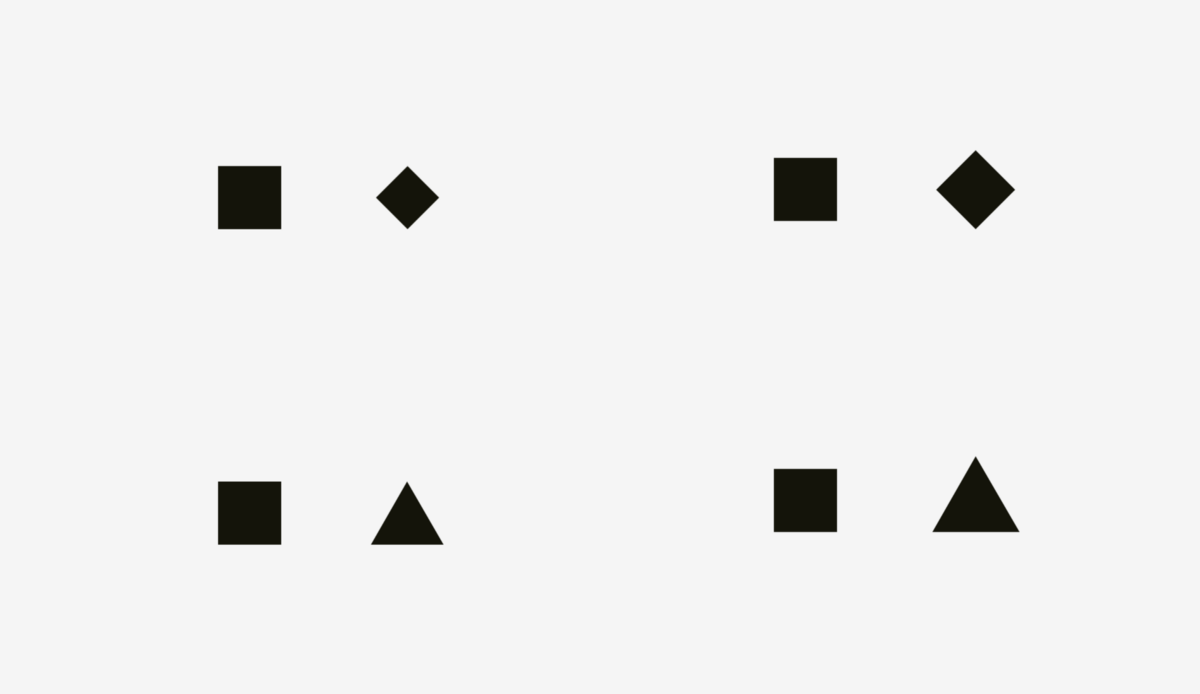
我们也可以用方形和三角形来见证同样的效果。为了在视觉上与方形保持平衡,三角形应该更宽、更高,这样它们的面积才会相似。需要注意的是,此方法只适用于简单形状。

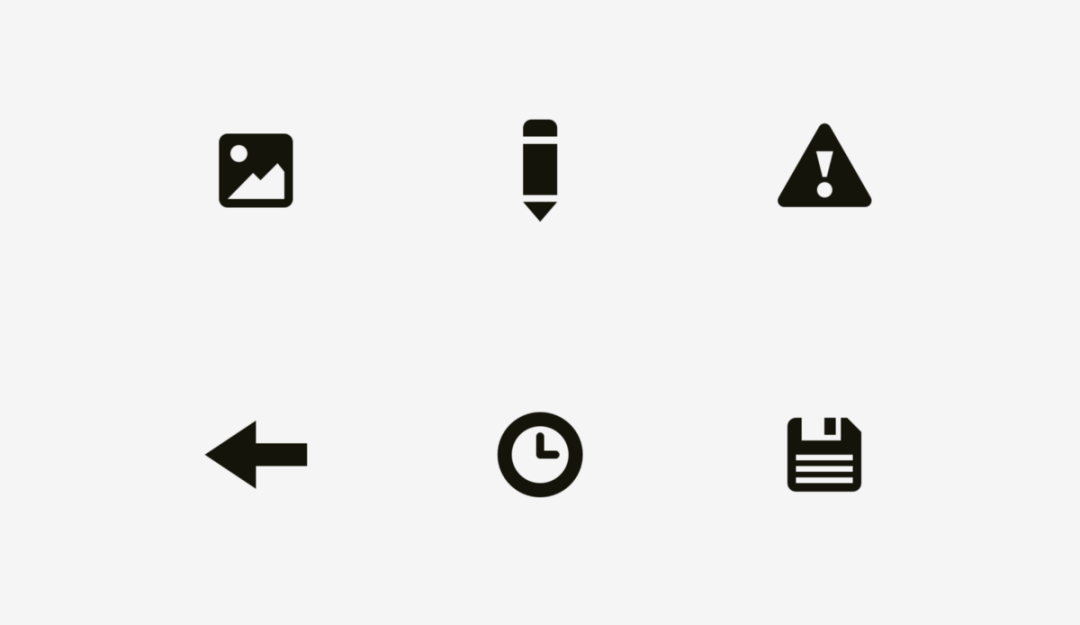
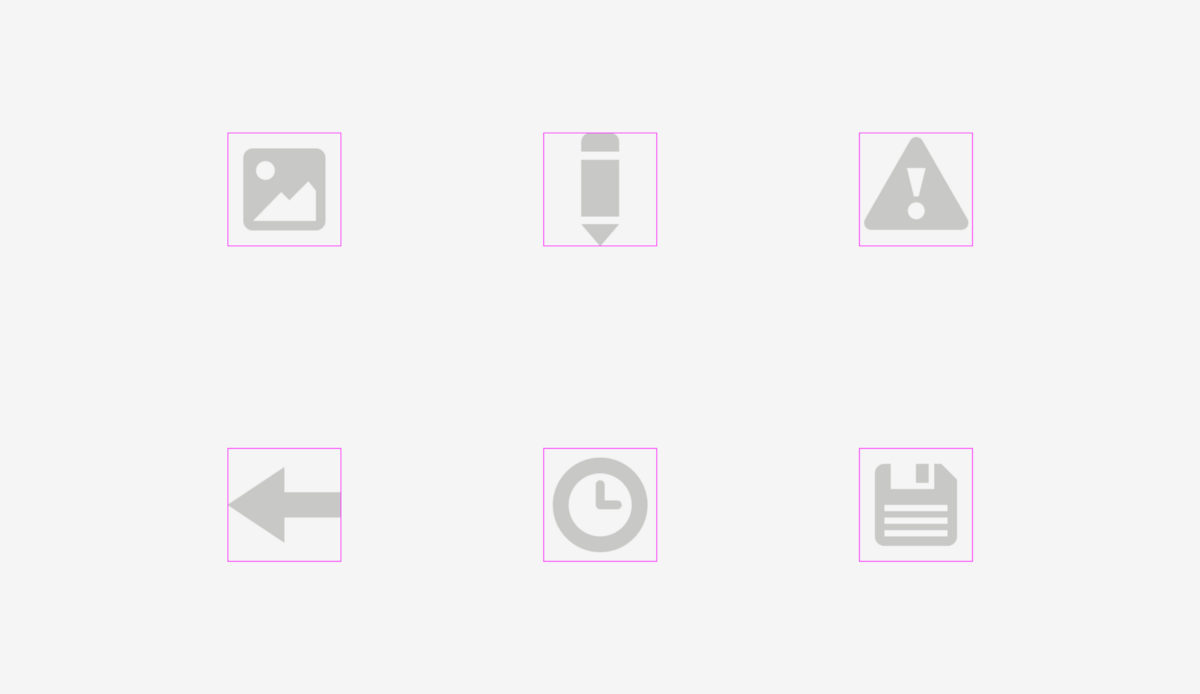
如何在界面中利用这个特性?举个例子,当我们在创建一组图标时,每个图标相互之间的视觉平衡是非常重要的,如果我们直接将图标嵌入方形区域,那么面积更大、更像方形的图标视觉权重也会更大。

因此我们可以通过补偿不同形状图标的面积来平衡视觉,允许较小的图标超出图标区域之外,并在较大的图标和图标区域之间留出一些空间。

下面这组图标在视觉上是完全平衡的。

现在可以理解为什么图标区域总是大于图标主体了——就是让非方形的图标看起来不小于方形图标。

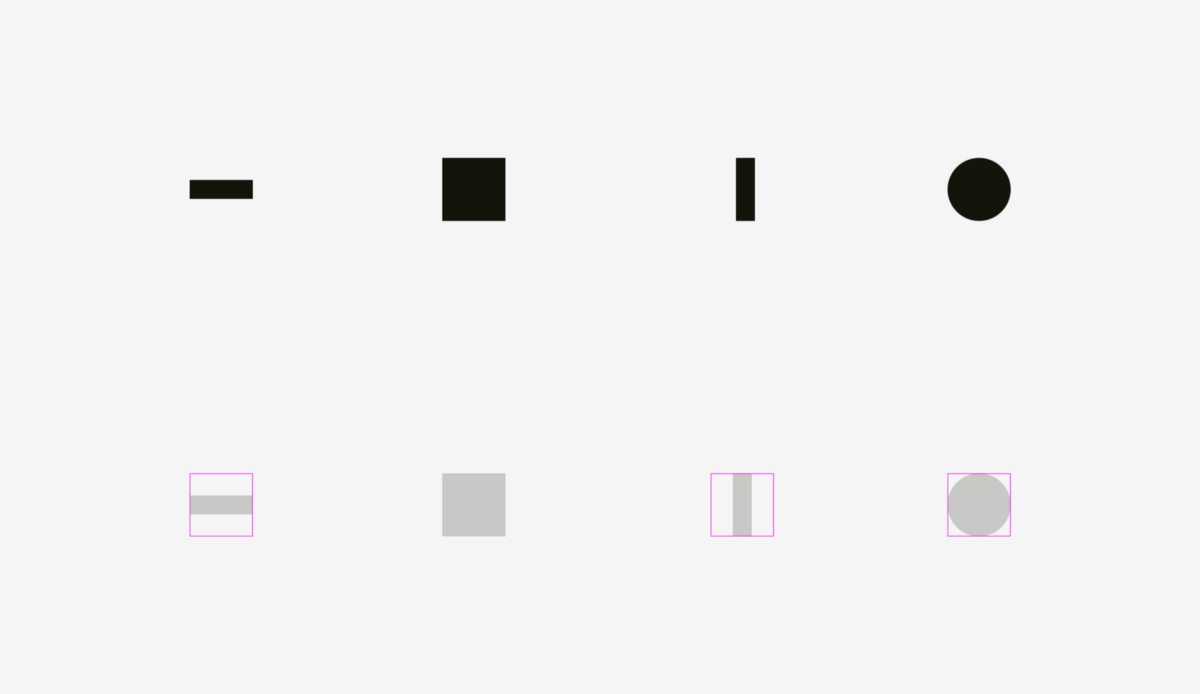
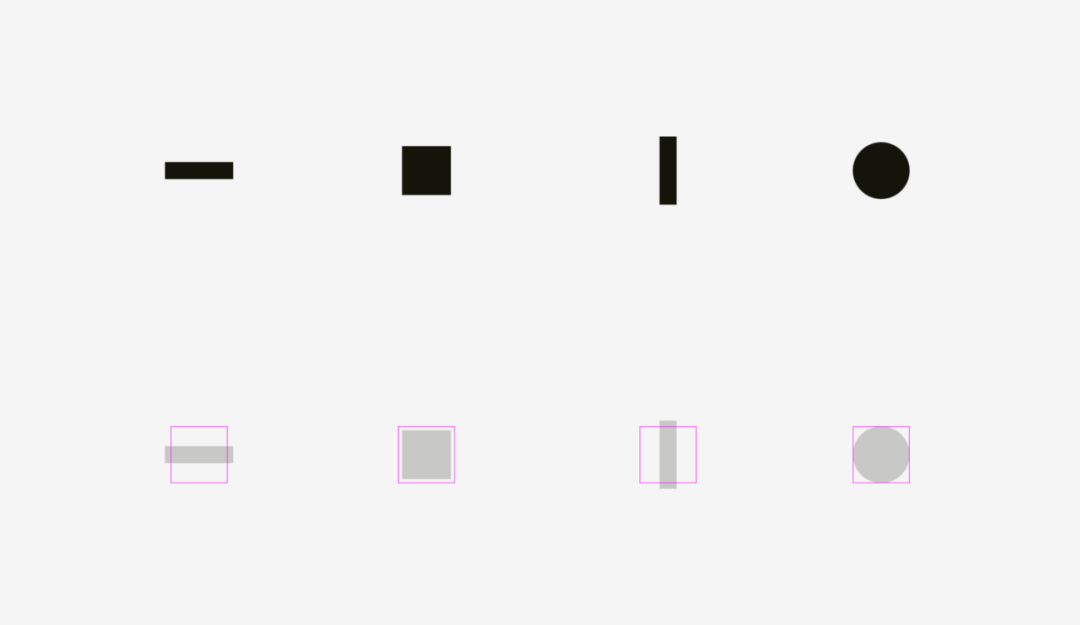
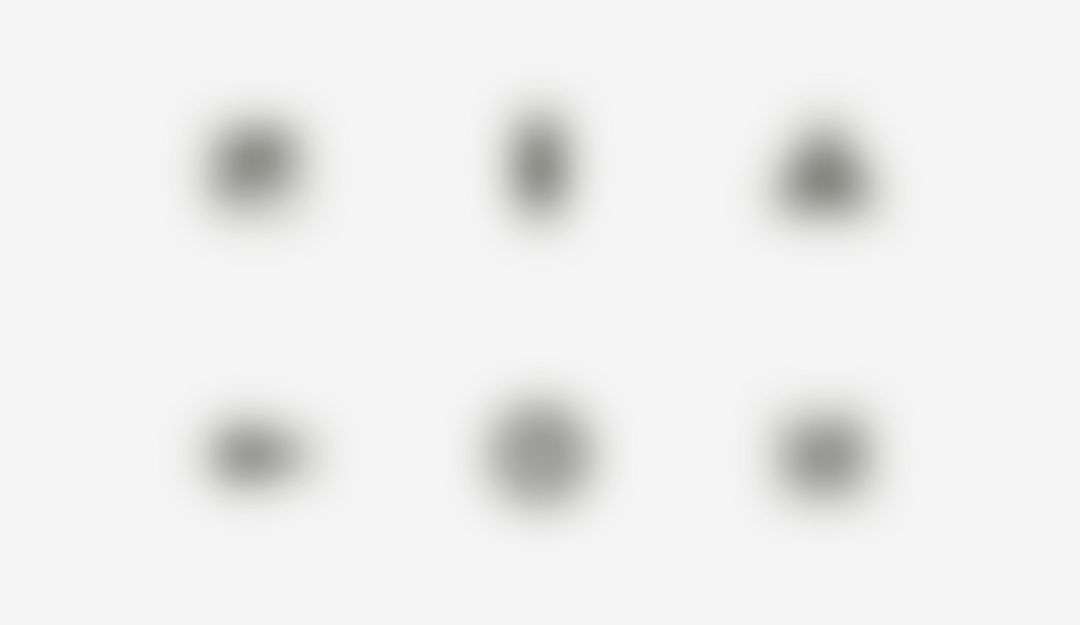
在这里给大家一个小技巧——检查视觉平衡最简单的方法就是进行模糊化处理。如果我们的图像变成了相似大小的小块,那么就证明它们具有相同的视觉权重。

不过,我们很多时候都要处理已经存在的图形。比如Facebook和Instagram的图标是方形的,而Twitter的图标是鸟的轮廓,Pinterest的图标是一个环绕的“P”。如果将Twitter和Pinterest的图标放大一些,看起来就能和Facebook和Instagram的图标保持平衡了。

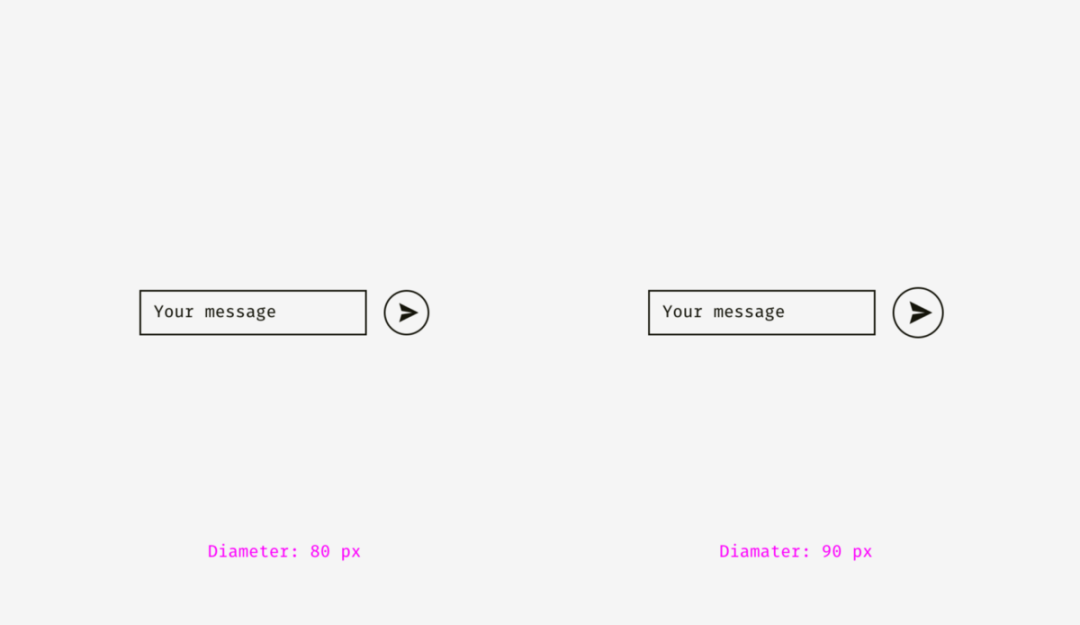
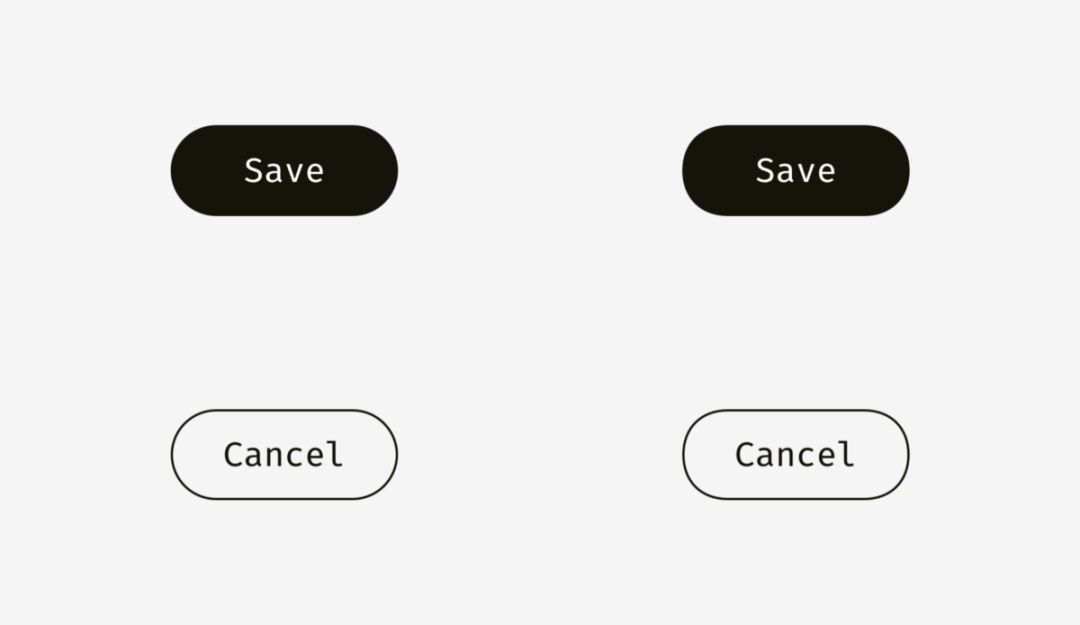
视觉平衡的另一个例子就将是一个文本框和一个圆形按钮放在一起。如果按钮的直径等于文本框的高度,那么我们就会觉得按钮更小,当把按钮放大一点,整个结构就会变得更加平衡。

但是,如果我们改变了按钮的样式,就不需要放大了。在下面的图片中,按钮和文本框都是80像素高的,但是右边的按钮看起来并没有“变小”,因为它有很深的黑色填充。

重点
视觉重量由人眼感知的物体大小来决定,并不一定等于物体的实际像素或面积。
圆形、菱形、三角形和其他非正方形的形状需要更高、更宽,才能在视觉上与方形的形状保持平衡。
图标区域应该预留一些空间用于视觉平衡,这对于图标组来说非常重要。
实际对齐vs视觉对齐
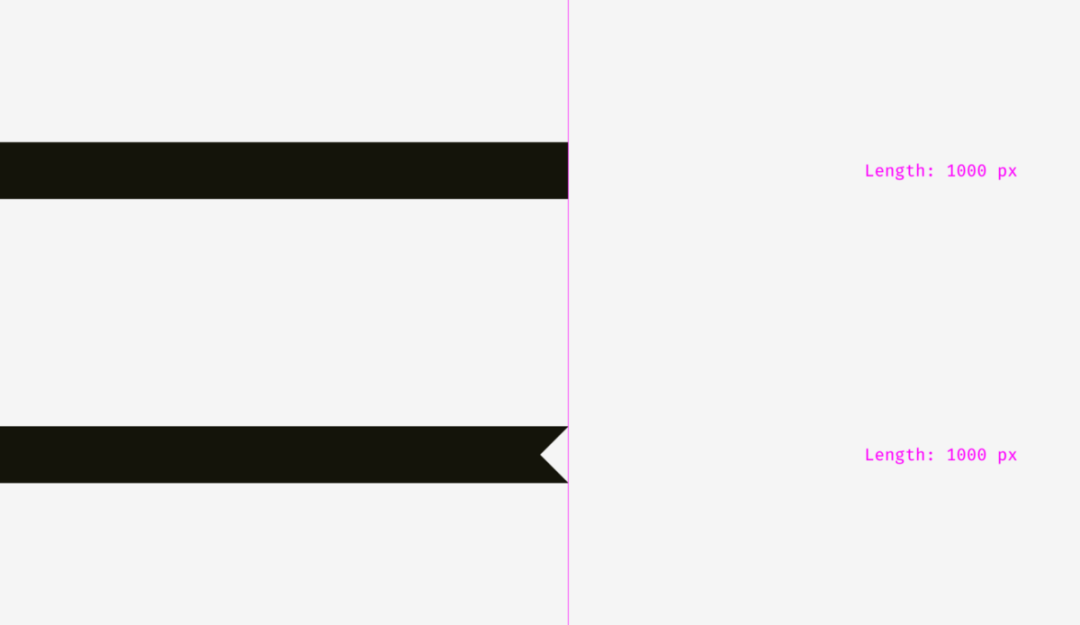
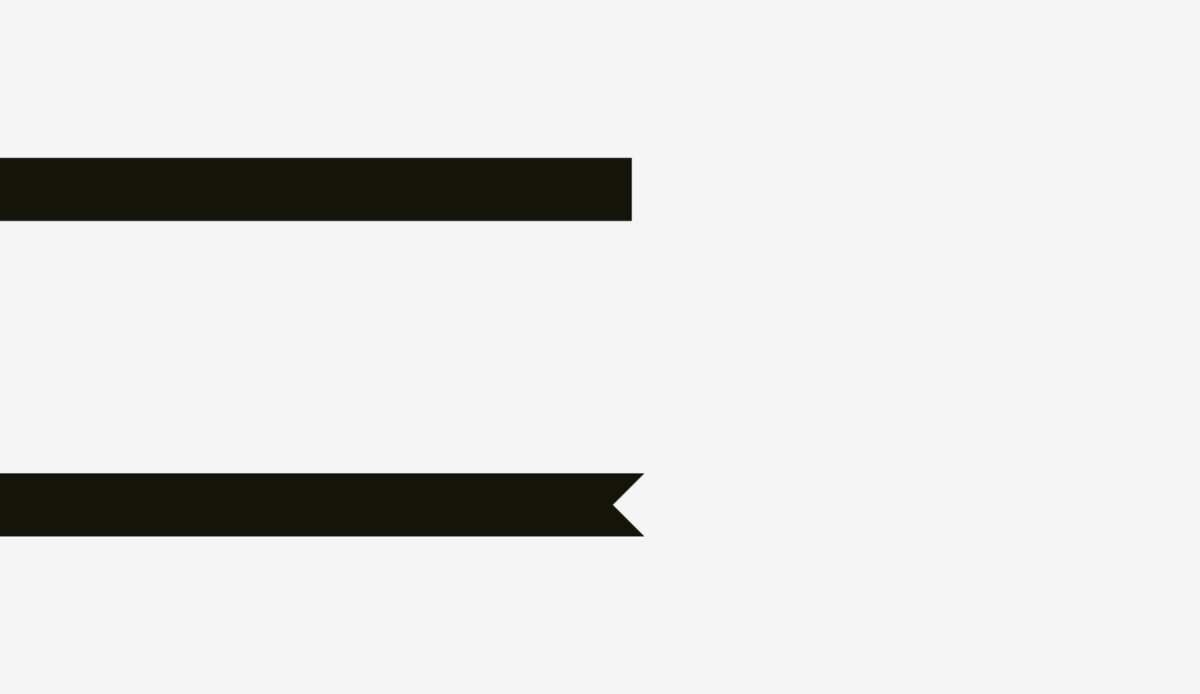
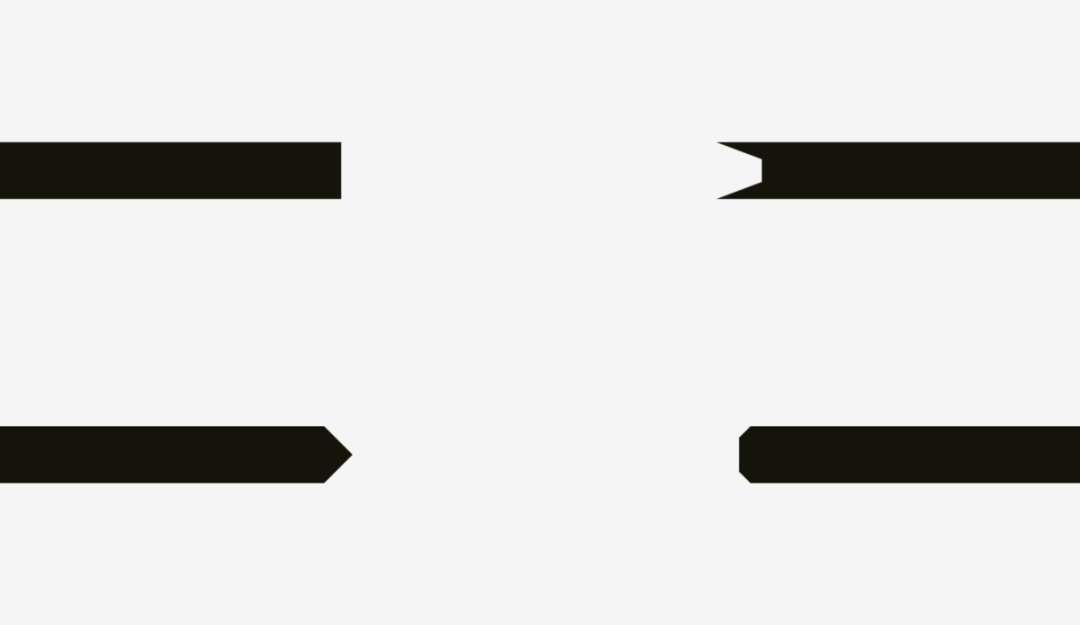
视觉对齐是视觉平衡的逻辑延续。下图的条带,它们看起来一样长吗?

像素上,是的。但在视觉效果方面,下面的条形看起来似乎要比上面的短。

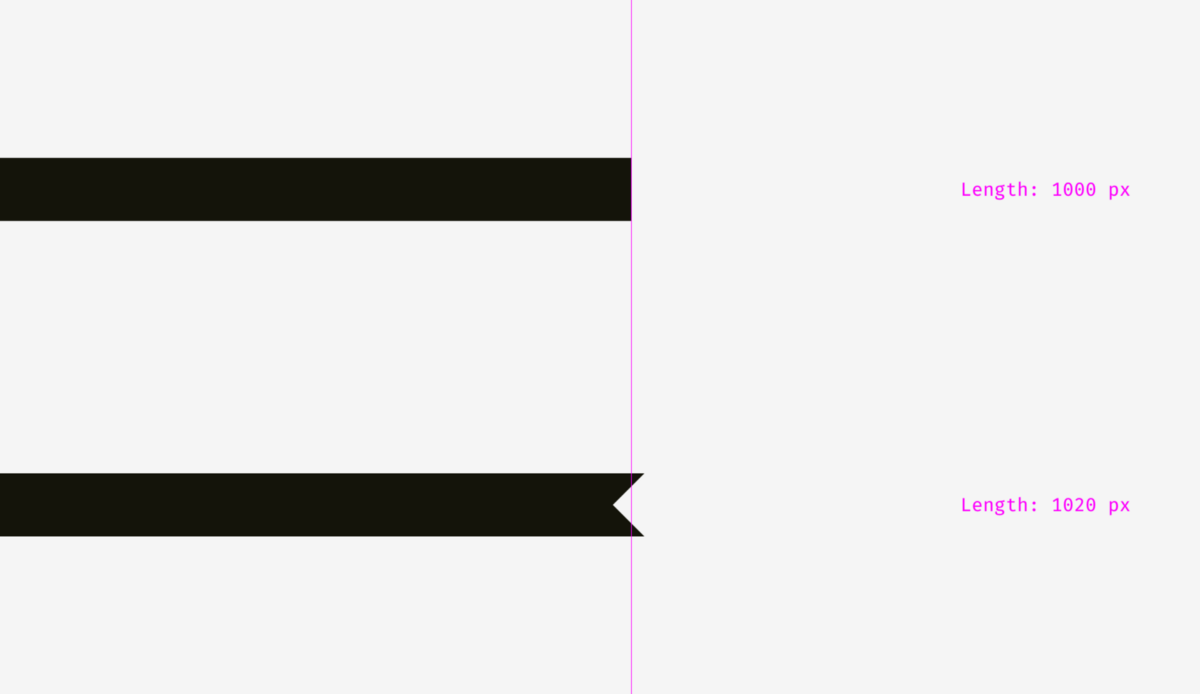
如果将它们稍稍改变一下,效果是不是不一样了?

其实我只是对下面的条形进行了视觉补偿处理,将长度延长了20px,以补偿下方条形尾部的间隙,使两个条形在视觉上平衡。

还有一些更复杂的形状案例。

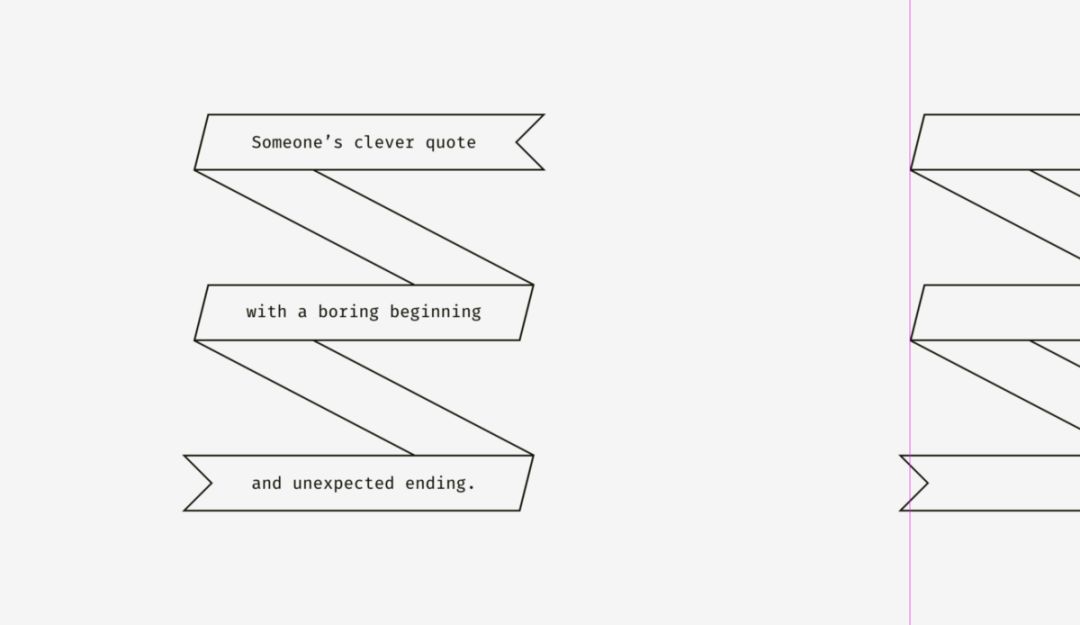
如果我们要设计一张有折叠条纹和文字元素的海报,或者需要一条显眼的“打折”条纹,那么就要注意让它们在视觉上保持平衡,尖角可以突出形状外围一点,特别是长方形的情况。

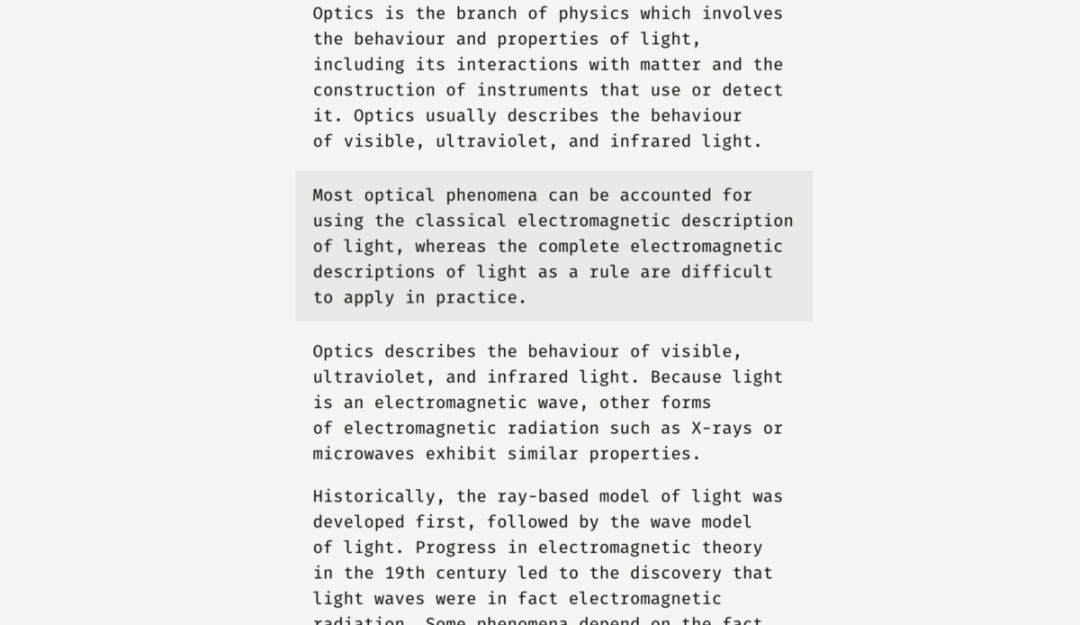
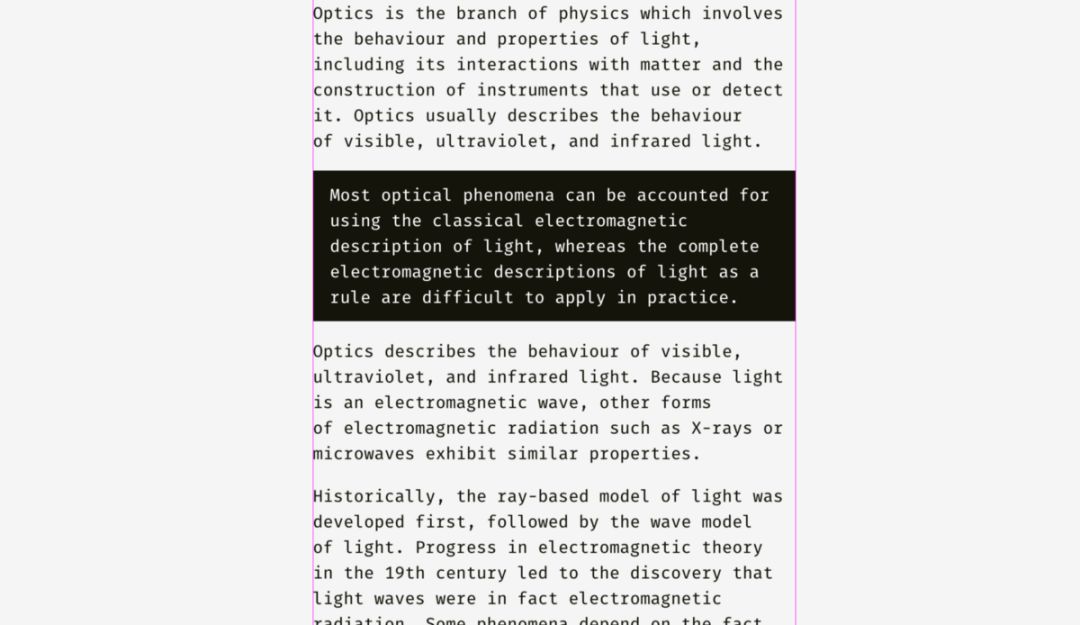
那么,如何对齐有背景的纯文本或段落呢?
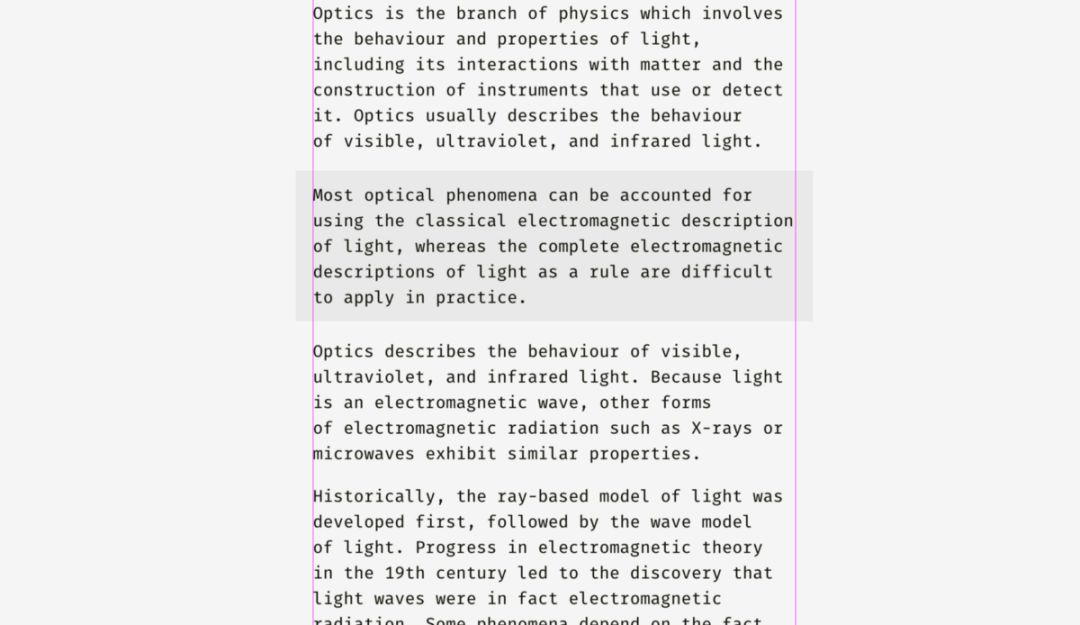
这取决于背景的视觉密度。如果是浅色背景,我们可以将突出显示的段落与其他文本对齐。

由于背景是浅色的,所以不会中断或干扰我们的阅读体验。

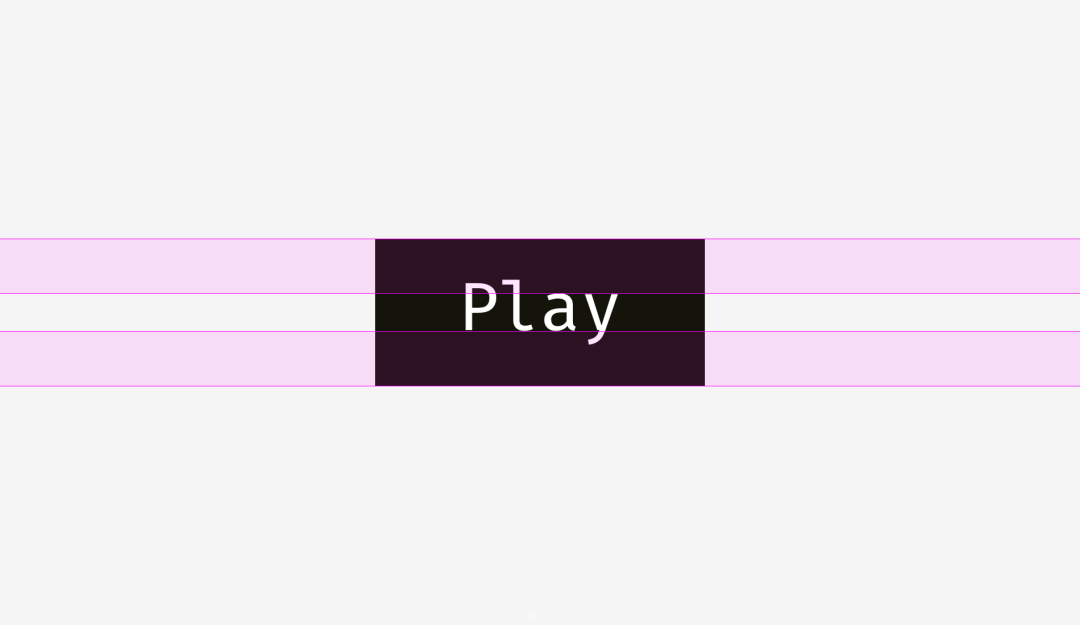
而对于密集的背景则要使用不同的方法。在下面的图片中,黑色背景与其它文字对齐,而要突出的白色文字则进行了缩进处理。

与浅色背景的情况不同,黑色背景有很大的视觉权重,如果要把它无缝插入一个段落,那么最好按照如下方式对齐。

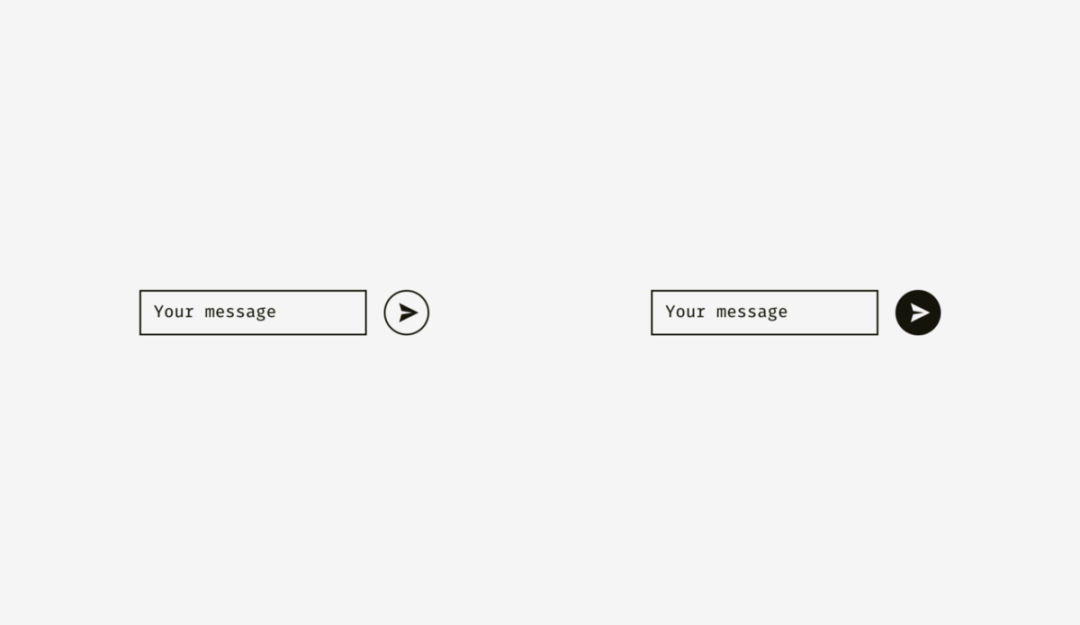
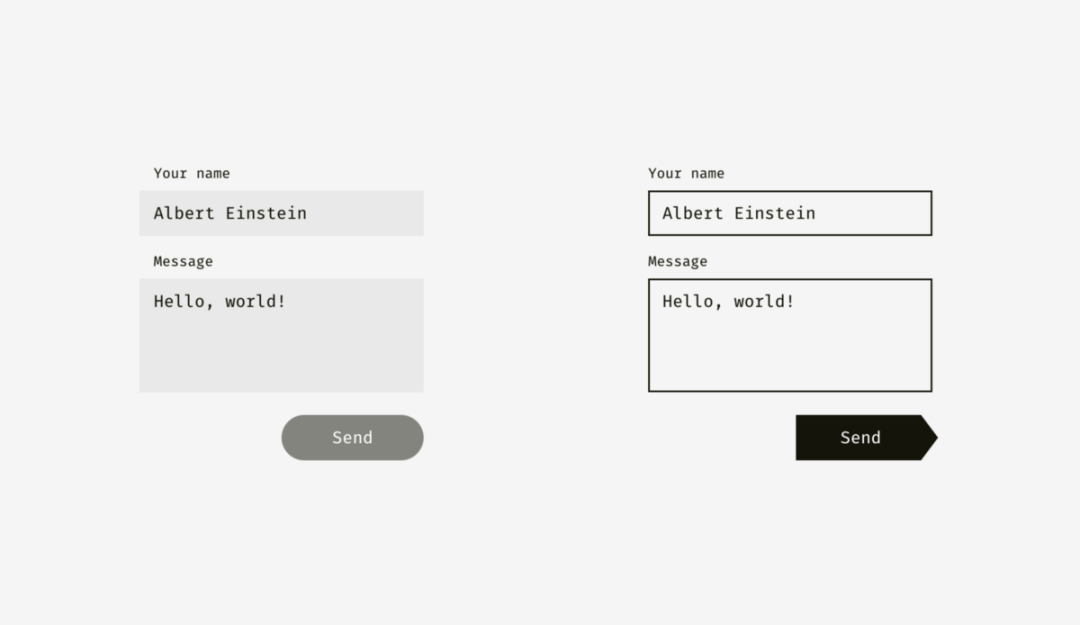
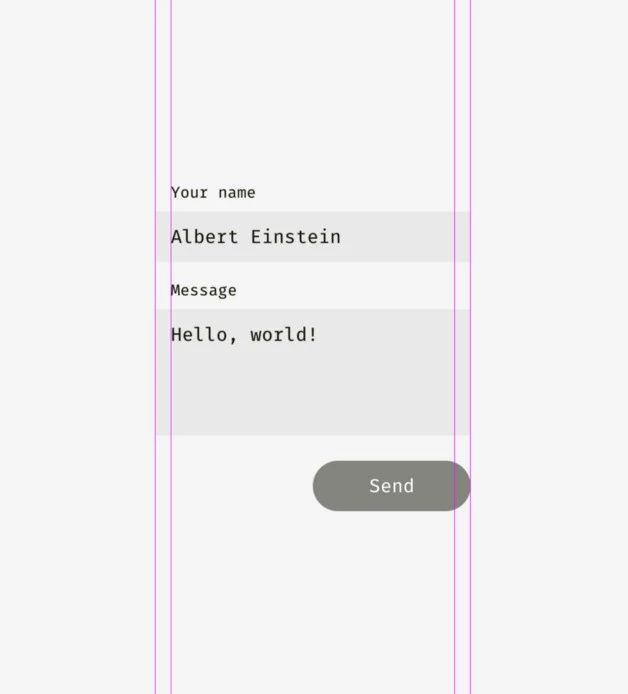
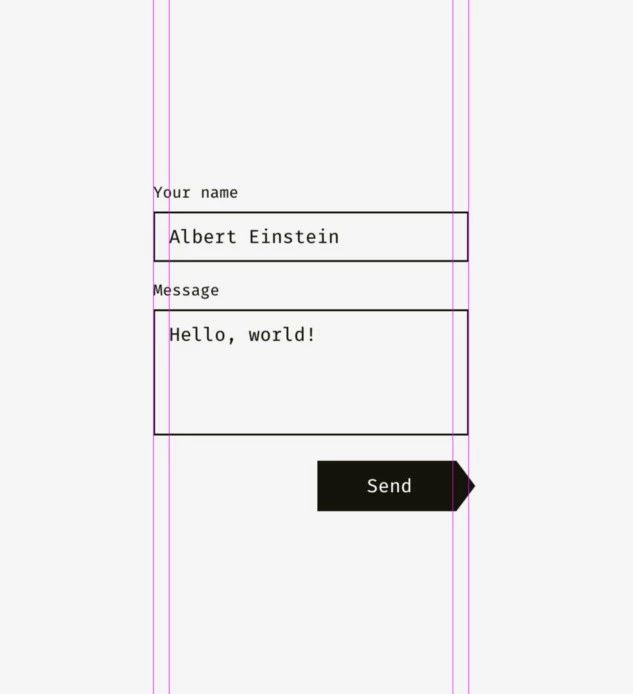
同样的原理也适用于按钮和输入字段。当然这不是教条的规则,只是基于视觉感知的建议。

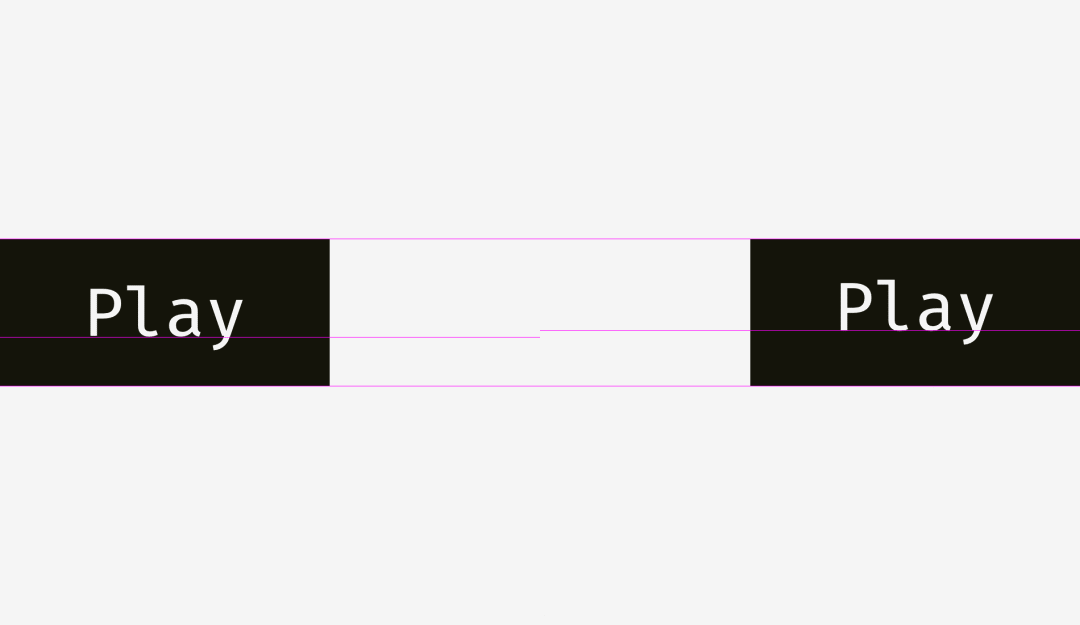
在左图中,由于输入框是浅色背景,所以背景框是完全可以超出其他输入文本的。而由于“发送”按钮的颜色较深,视觉重量更大,所以与输入背景的右边缘完全对齐。

而在右图中,由于输入框有实线描边,所以我们将它与其他文本对齐,并且将对应的文本内容进行了缩进处理。“发送”按钮有一个三角形的边,并且向右移动了一点,以与上面的矩形输入元素保持平衡。

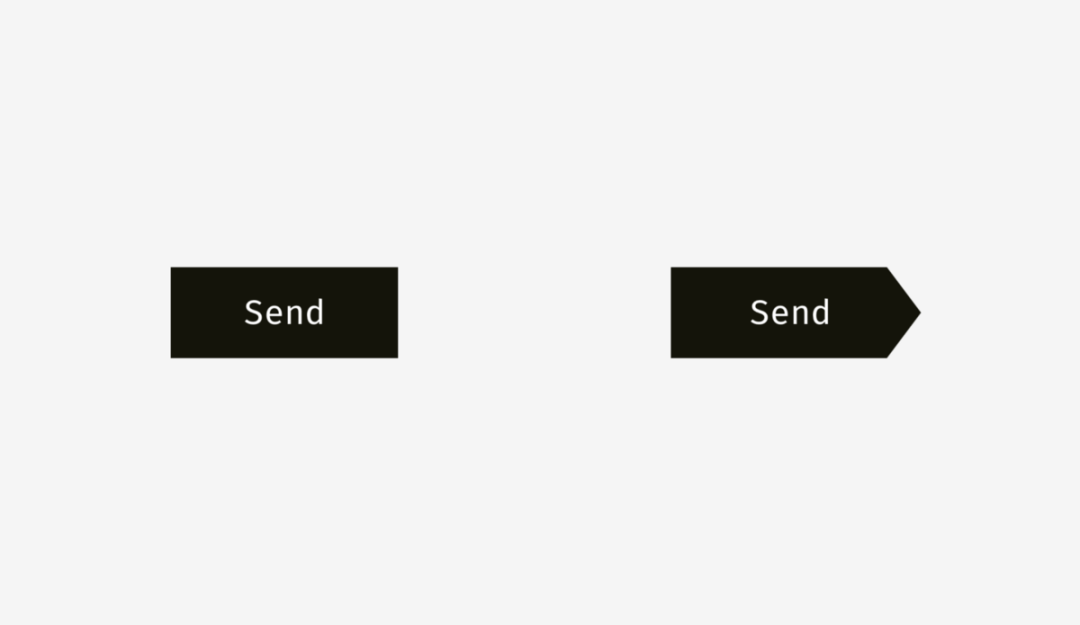
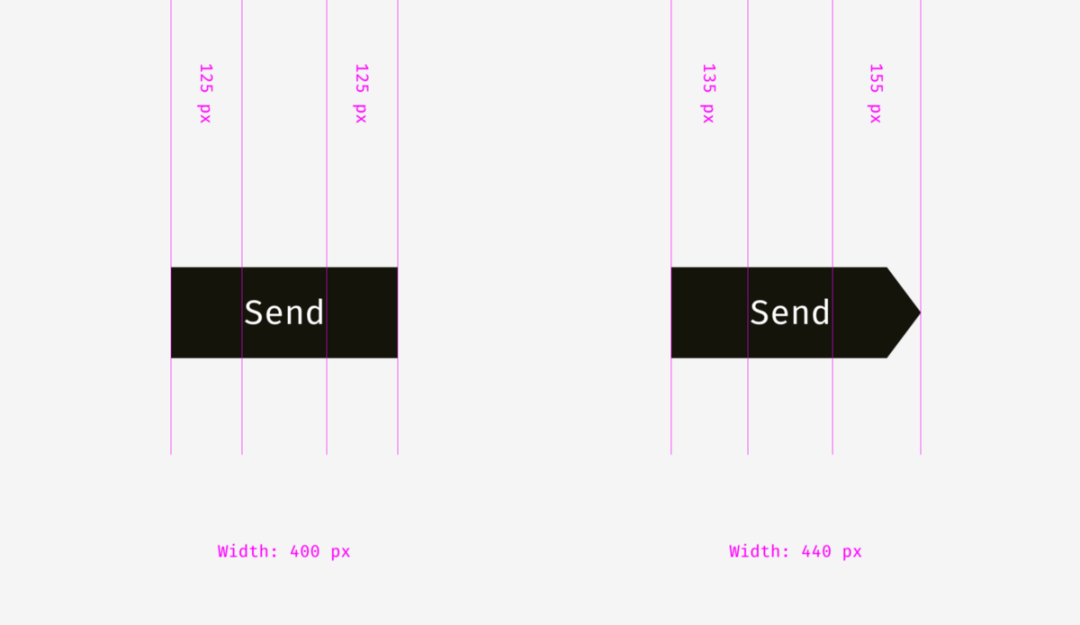
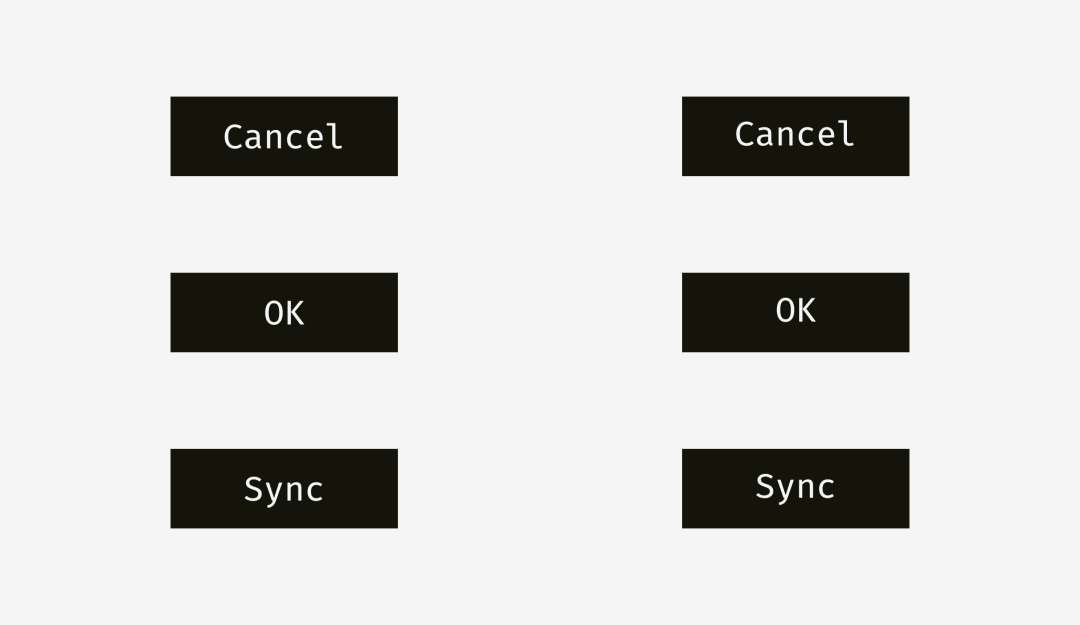
我们再来看视觉对齐的另外一种情况——文字与按钮的对齐。看看下面按钮中的文本,它们看起来都居中是吗?

诀窍是,我右边按钮的文本向左移动了一点,因为右边的边是三角形的。除此之外,还把箭头状按钮加宽了40px,这样看起来就与矩形按钮平衡了。

按钮和文字不仅有垂直对齐,也有水平对齐的问题。
我想介绍的第一种方法适用于各种网页和APP的界面中,即文字的高度基于大写字母的最高高度。

基本上,文字的上下距离按钮边缘的距离是相等的。这是合理的,因为命令名常是大写开头,有更多上升的趋势,l, t, d, b, k, h这样上升的部分多于y, j, g, p这样下延的部分。

第二种方法,是将小写字母的上下与按钮上下端等距(x高度)。这种方法也是合理的,可以将视觉重量主要集中在小写字母的范围内。

那这两种方法有什么区别吗?答案是:区别不大。

下图更多案例中,Cancel和OK更适合使用大写高度对齐的方法。因为Cancel没有向下延伸,而OK全是大写。x高度对齐法在下图中仅适合用在Sync按钮中,其文本包含了向上伸展和向下延伸。Cancel和OK用x高度对齐法就有点太高了。

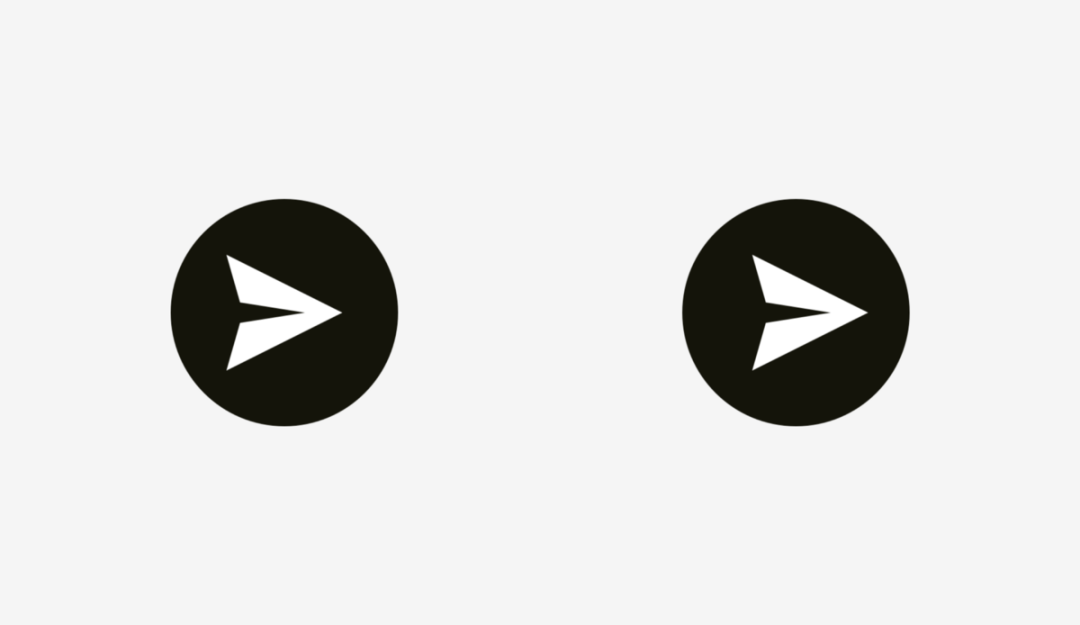
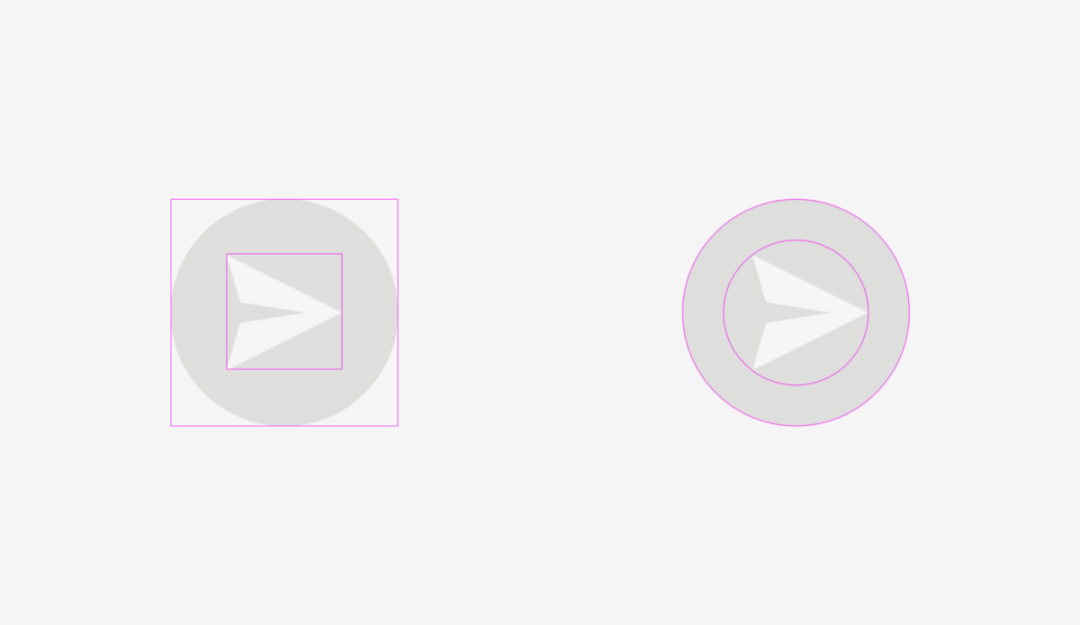
图标按钮的情况与文本按钮略有不同。我们把“发送”图案放在一个圆形按钮的背景上。你认为哪种图标在视觉上更平衡?

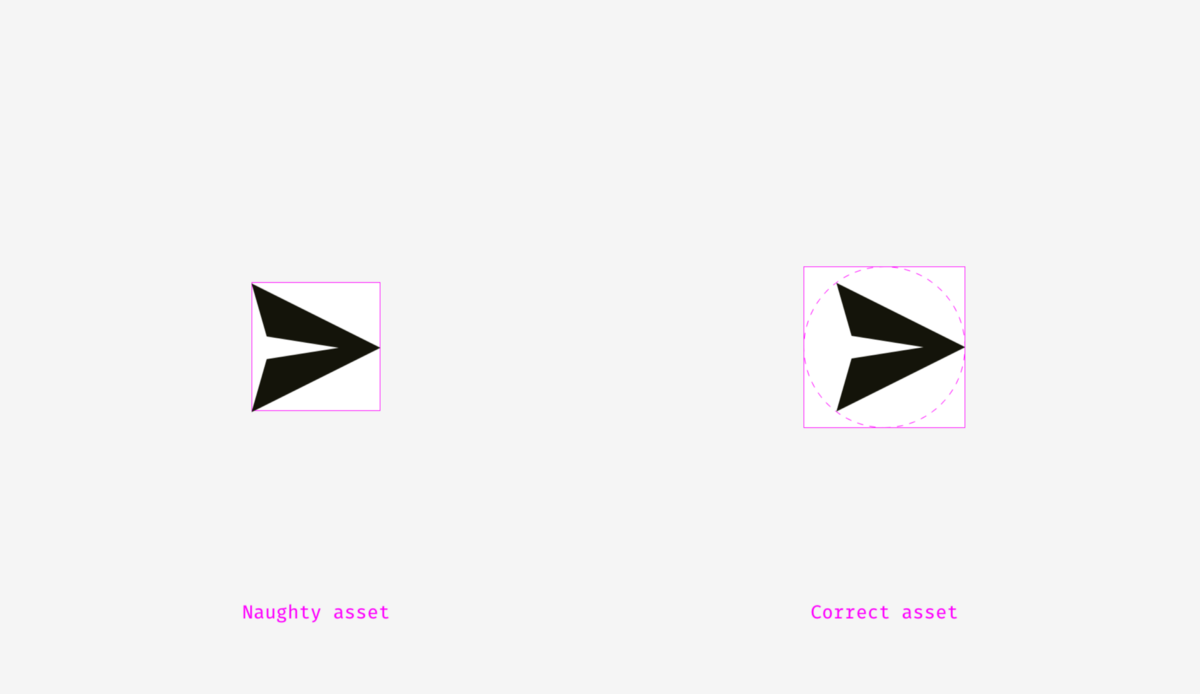
你应该已经注意到左边的不平衡了,这是因为不同的对齐方法。第一种,是矩形对齐方法,这当然是没错的,因为你切出来的svg/png就是矩形的,工程师开发时看到的也是矩形。而在第二个方案中,我们移动了图标的位置,使图标锐利的突出与圆形边缘等距。

所以如果你要输出给开发人员,那么最好偏移一些距离,以便将图形维持在视觉中心。

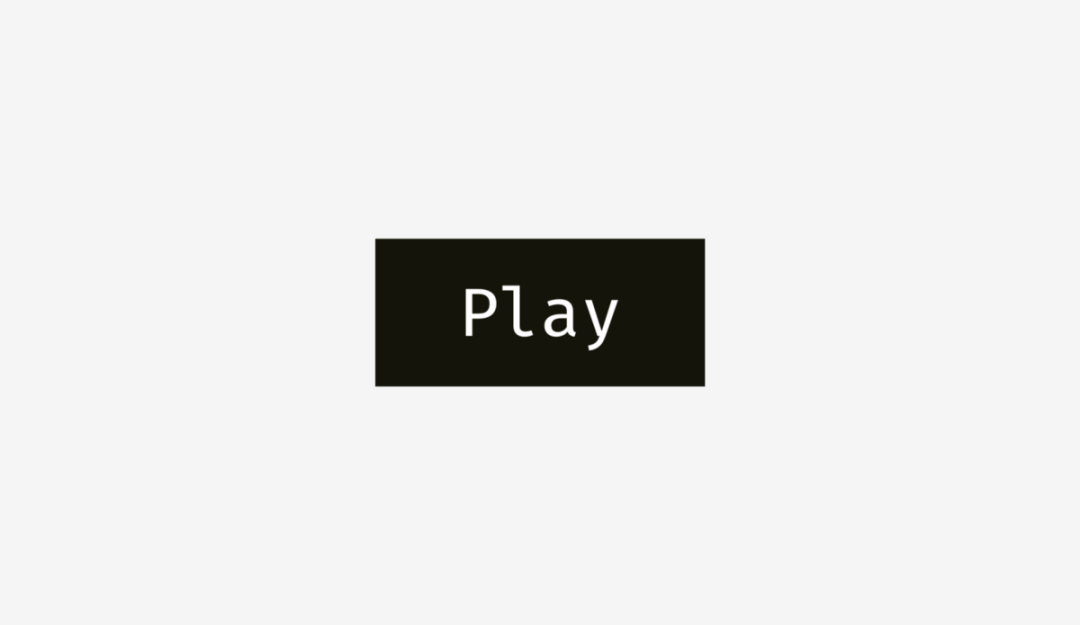
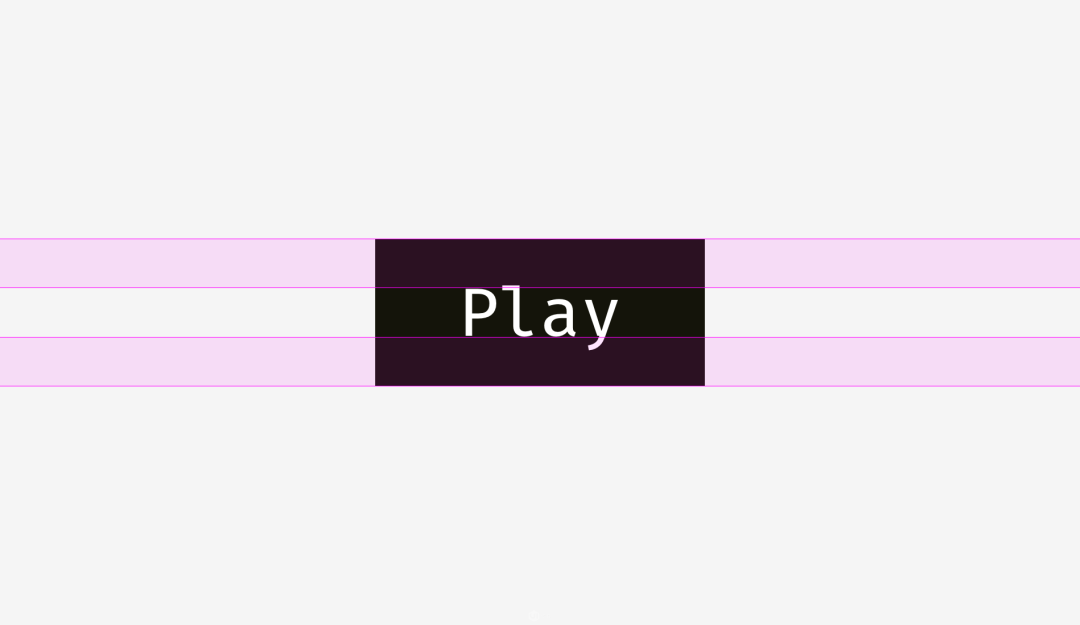
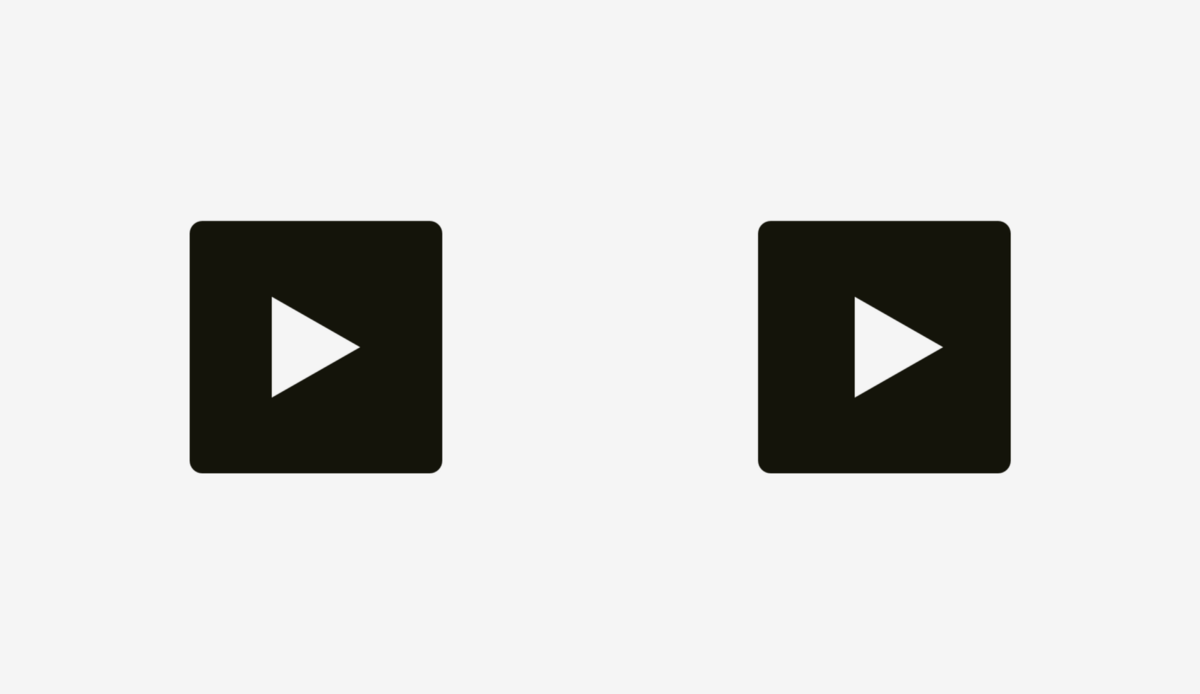
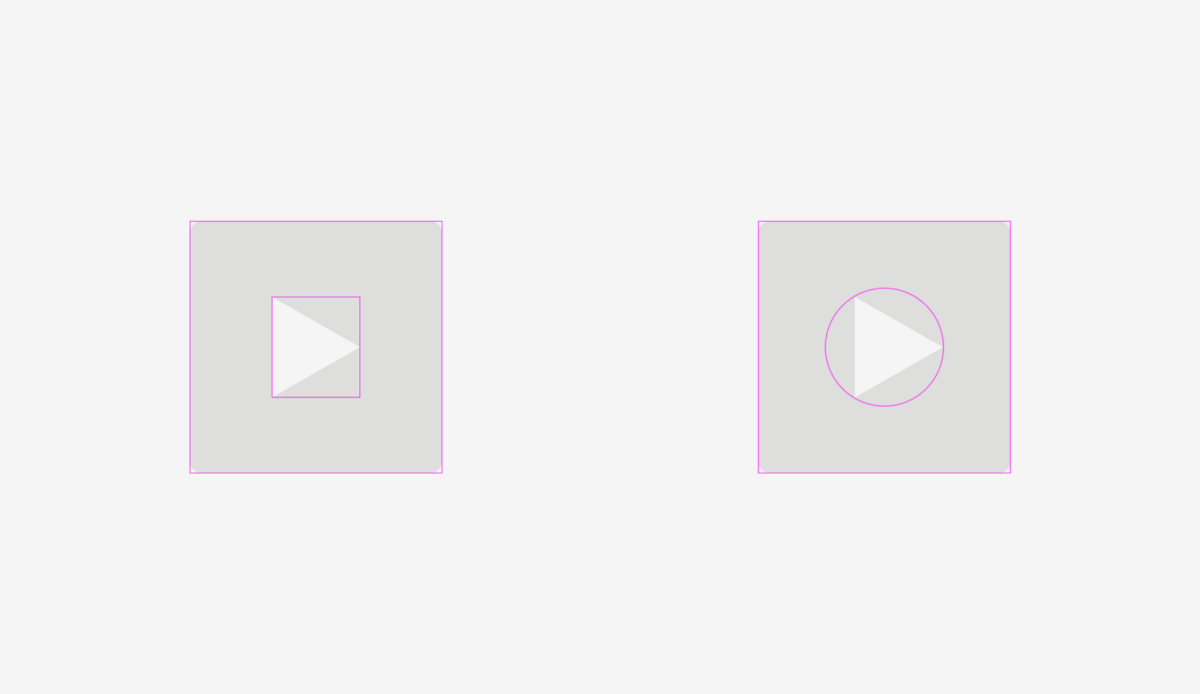
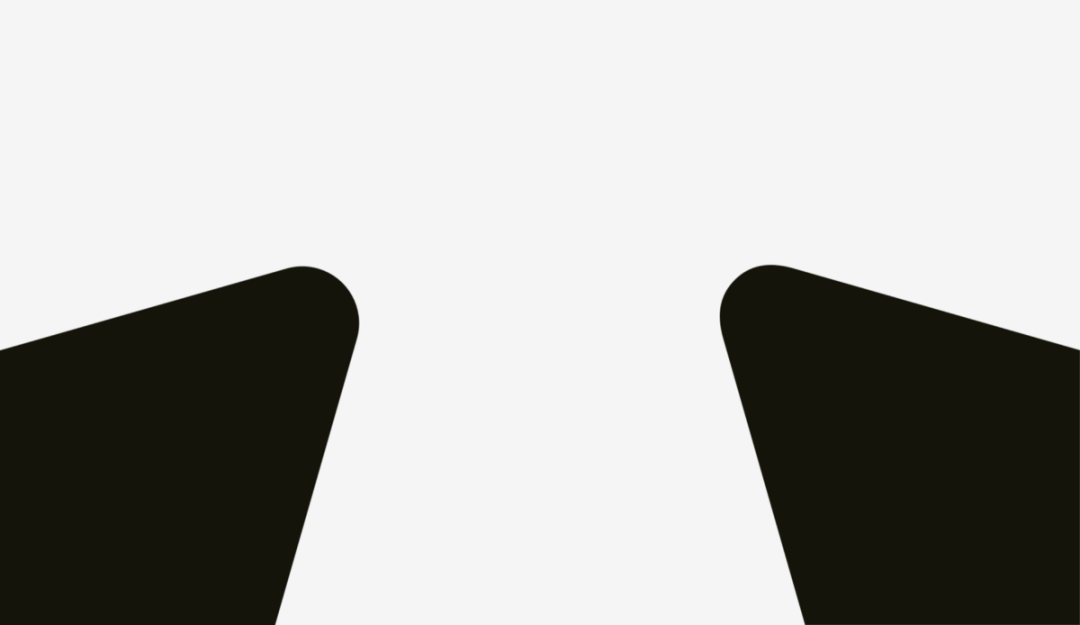
播放按钮也是一样,如果你直接对齐这些形状,那么它们看起来会很奇怪。

如果你想让三角形的位置在视觉上更平衡,那么就把它圈起来,然后将这个圆与按钮背景对齐。

要点:
具有尖锐边缘的形状应该更大或更长,以便与相邻的矩形保持平衡。
用大写高度对齐法通常是对齐文字与背景按钮的有效方法。
要让三角形图标与按钮对齐平衡,可以用其外接圆与背景按钮对齐。
实际圆角vs视觉圆角
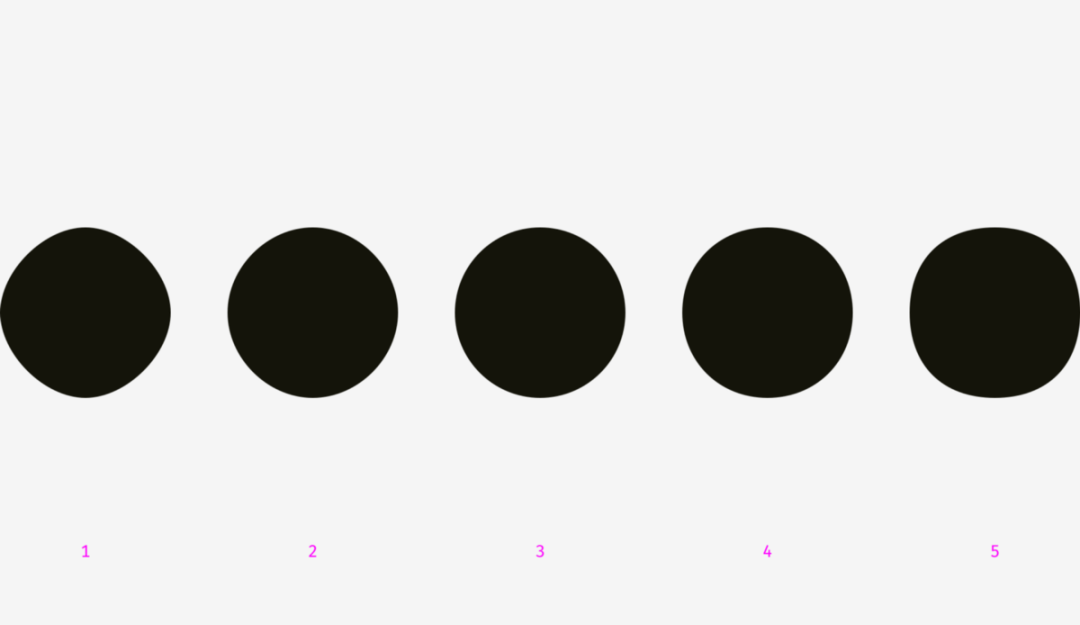
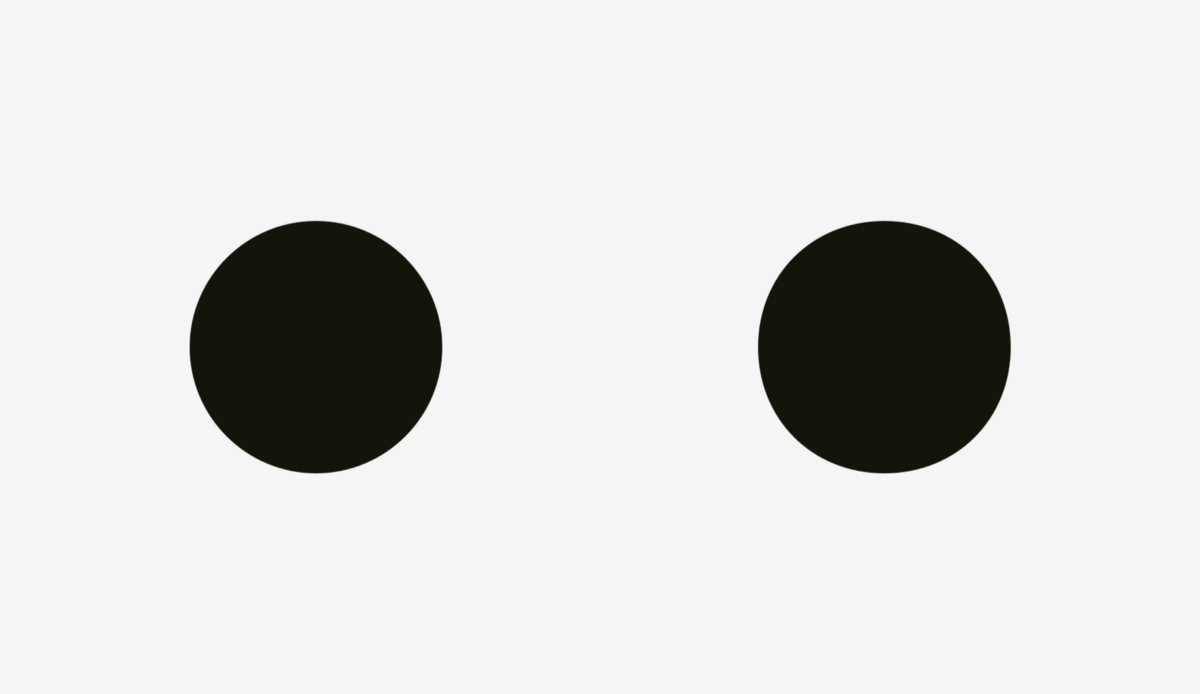
如何比圆形更圆?我之前没想过这问题,但就像文章开始我说的,眼睛总是不按照我们想象的那样反映事物。所以,下图那个圆形显得更圆润?

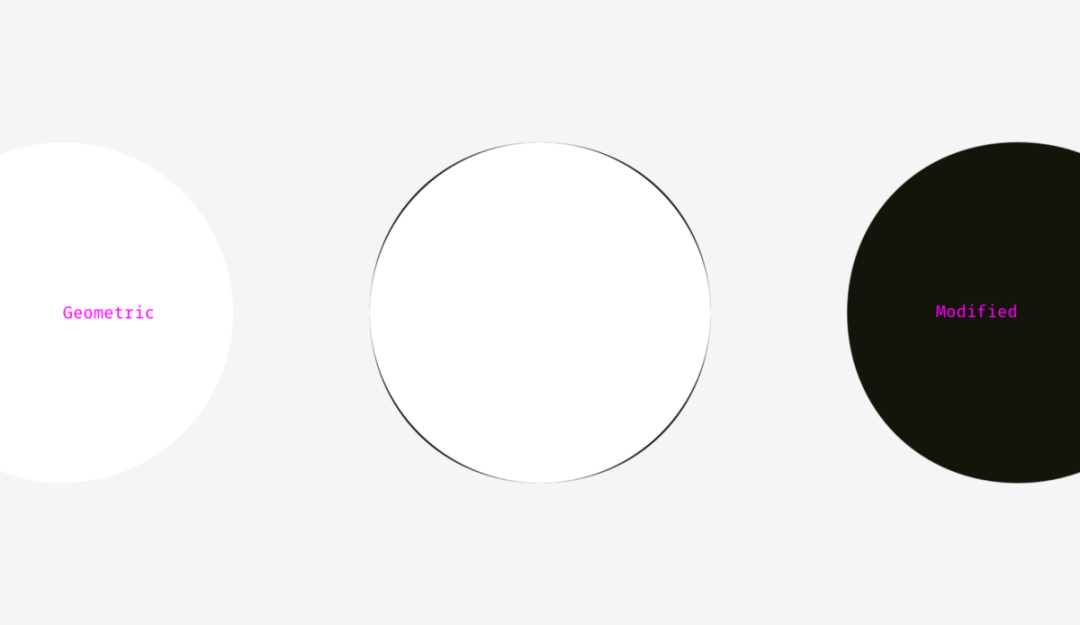
大多数人通常会在3和4之间做选择。1号和2号太瘦了,5号太胖了。如果我们把第三个和第四个图形重叠起来,会得到一个几何圆和一个修改过的圆。

发现了吗?后者要比第一个圆更具有视觉重量,对我们的眼睛来说也更光滑。
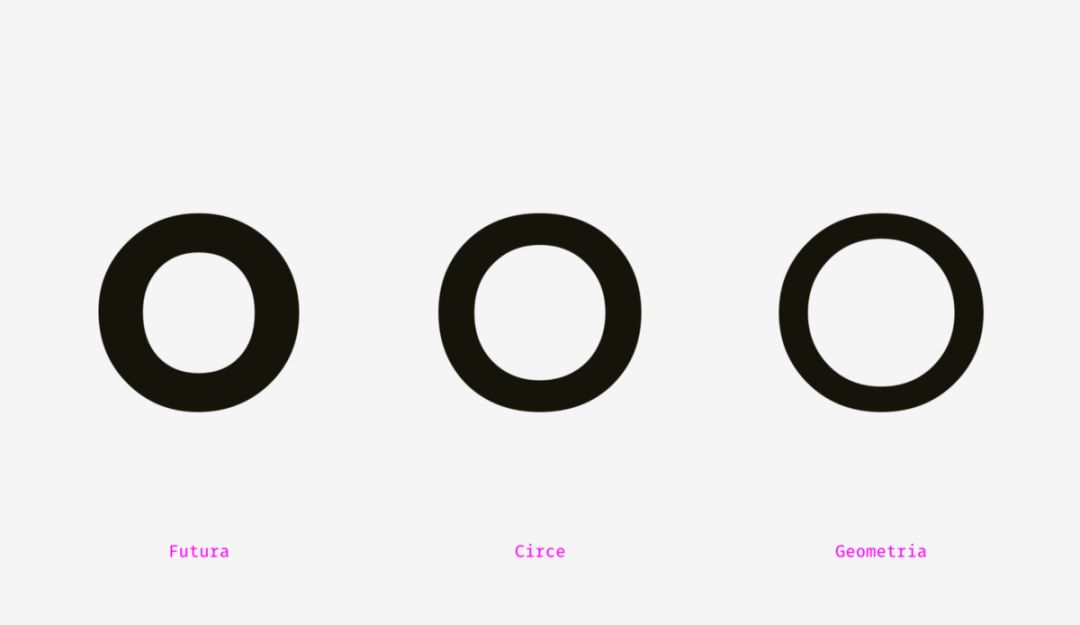
为让大家加深理解,我从三种常用的的几何字体——Futura、Circe和Geometria中选取了字母“o”。由于这些高精度的字体是基于人类复杂的视觉感知系统构建的,所以它们的圆形看起来要比几何圆形更圆润。

我们用几何圆把它们重叠起来,会发现即使是最接近于几何圆的Futura的“o”也有四个突出的部分。此外,Circe和Geometria的字母比圆还要宽,但即使它们的高度和宽度相等,我们也能看到这四个“肚子”,就好像它们吃得太多了。

所以从视觉上来说,左边那种被修改过的圆形会比右边的几何圆形看起来更加圆润。

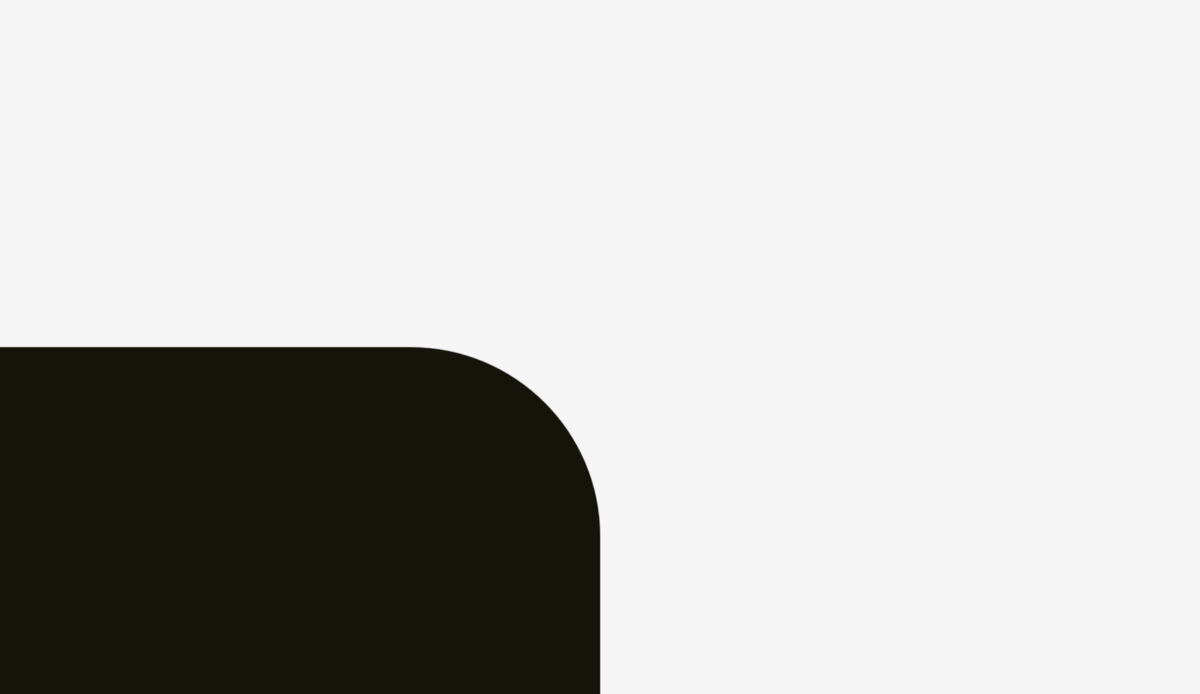
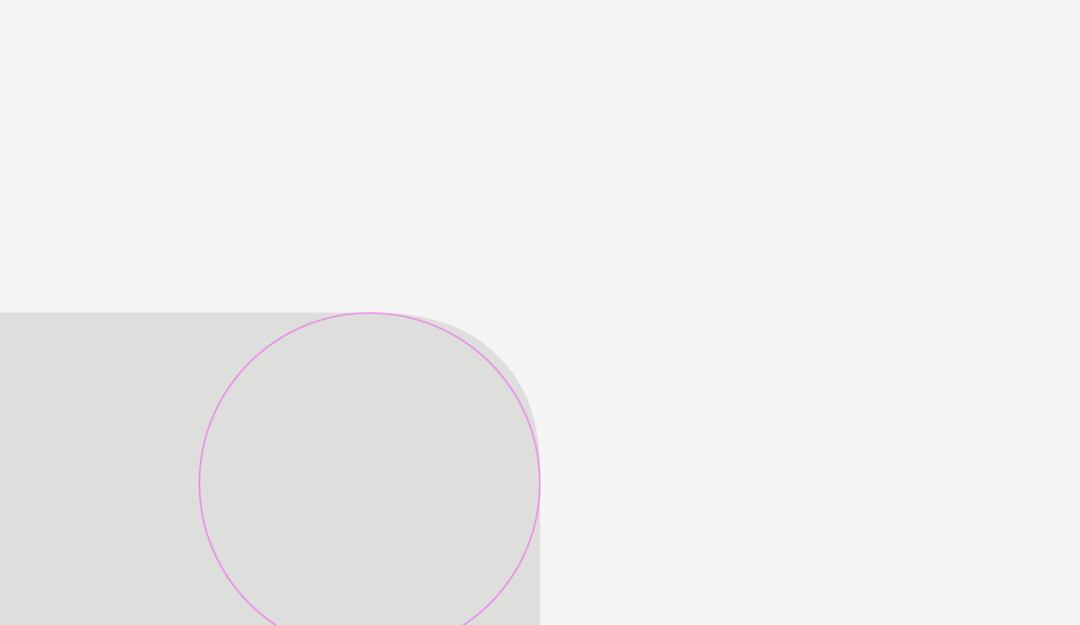
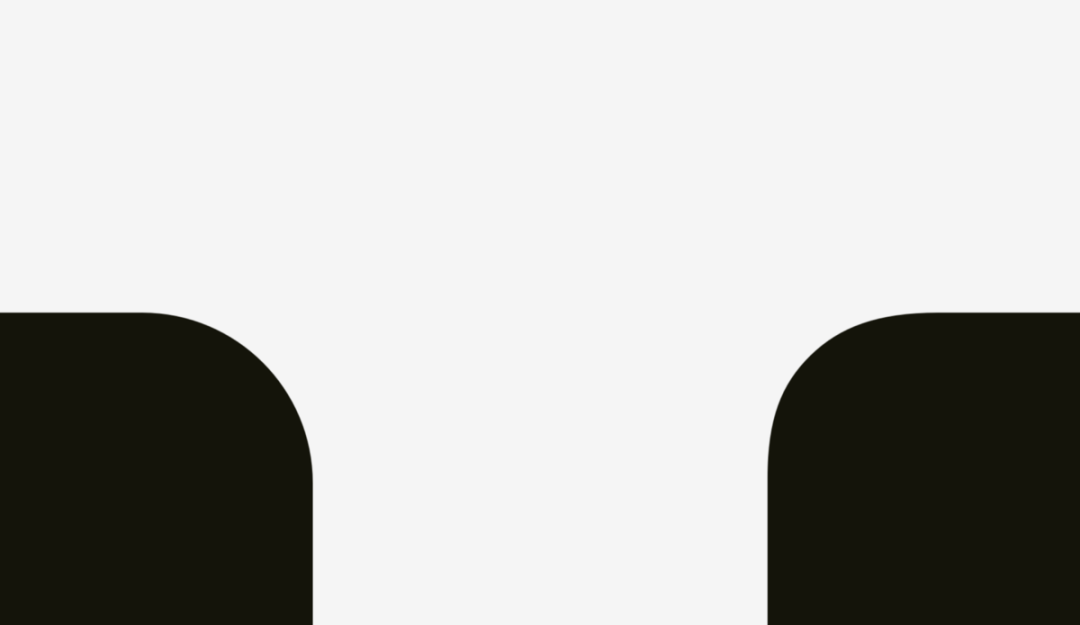
我们如何利用这一原理?当然是圆角!因为即使在当前流行的图像编辑软件中用“嵌入式舍入”(就是普通布尔运算做出的圆角)功能,视觉效果也不怎么好。

人眼会敏锐的捕捉到由直线变化为曲线的那个点,所以这个圆角看上去不怎么自然。

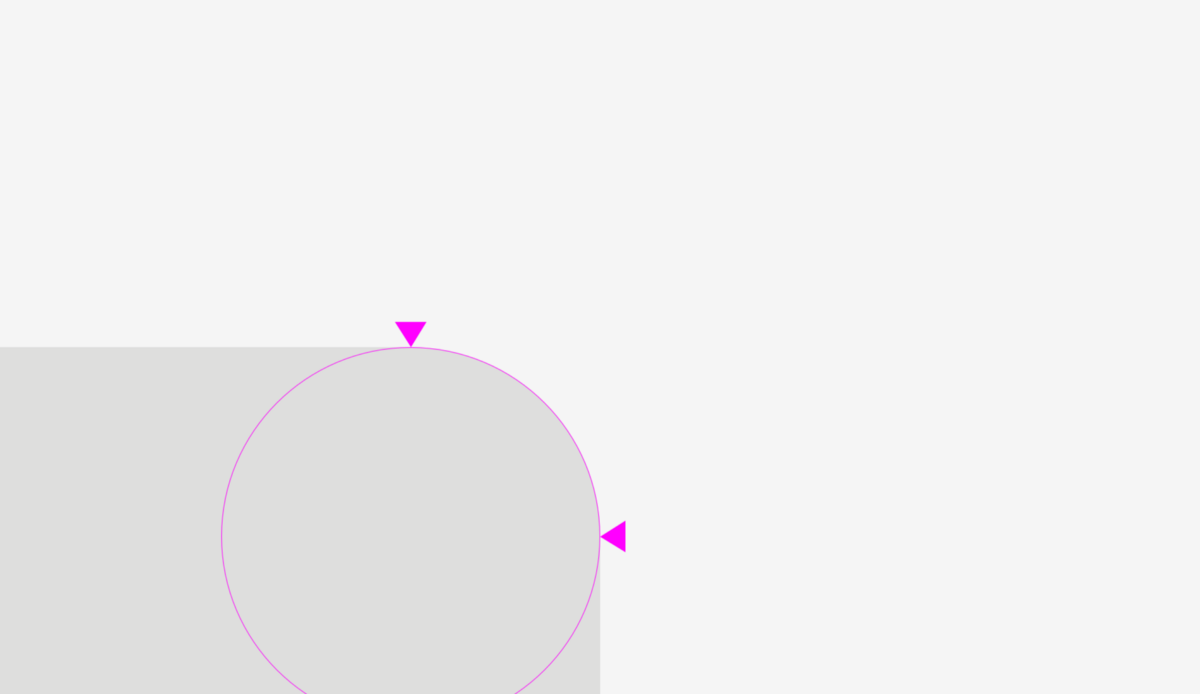
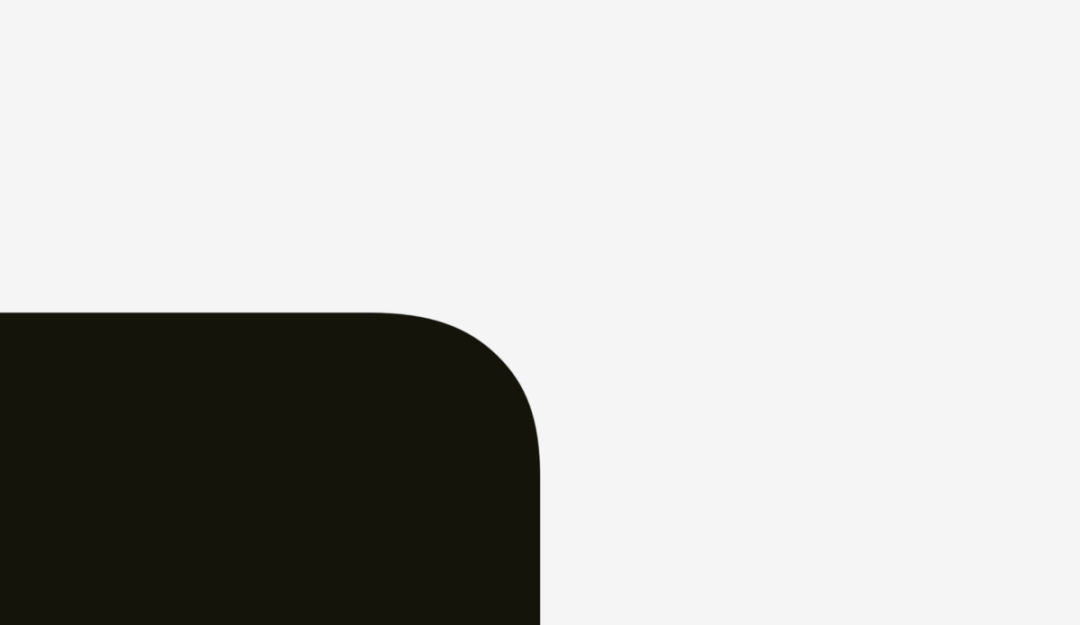
考虑到视觉感知,我解决了这个问题。

这种类型的圆角在圆形外面有一个额外的区域,使得直线与曲线的交点不明显。

试着体会一下两种方法之间的不同吧。

现在我们可以将这种方法应用于圆角按钮。

可以发现右边的按钮有更平滑的圆角,而且视觉效果也更好。
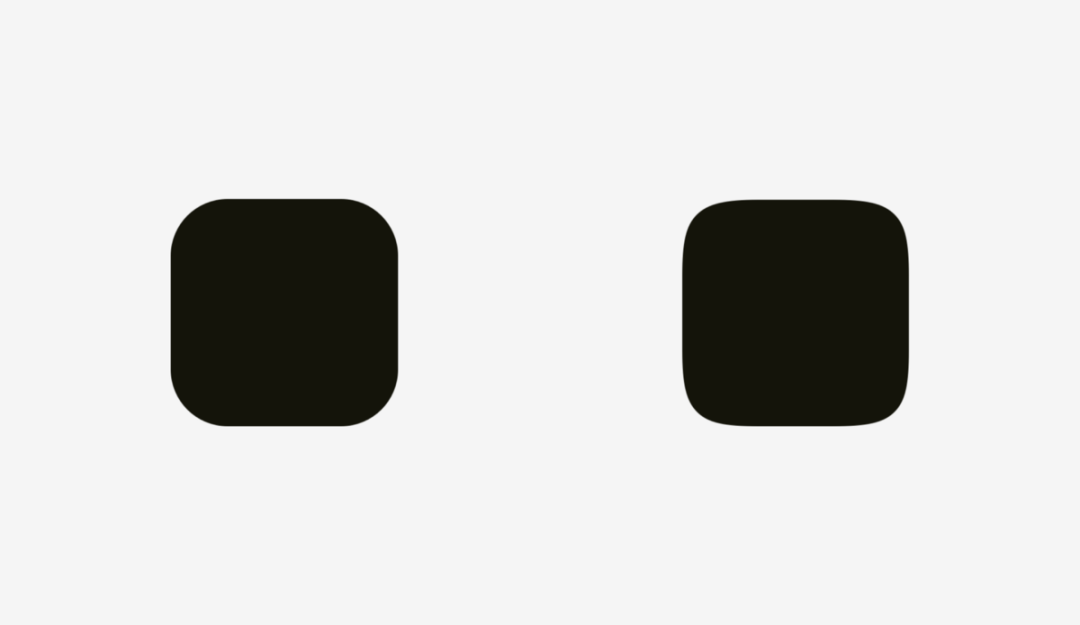
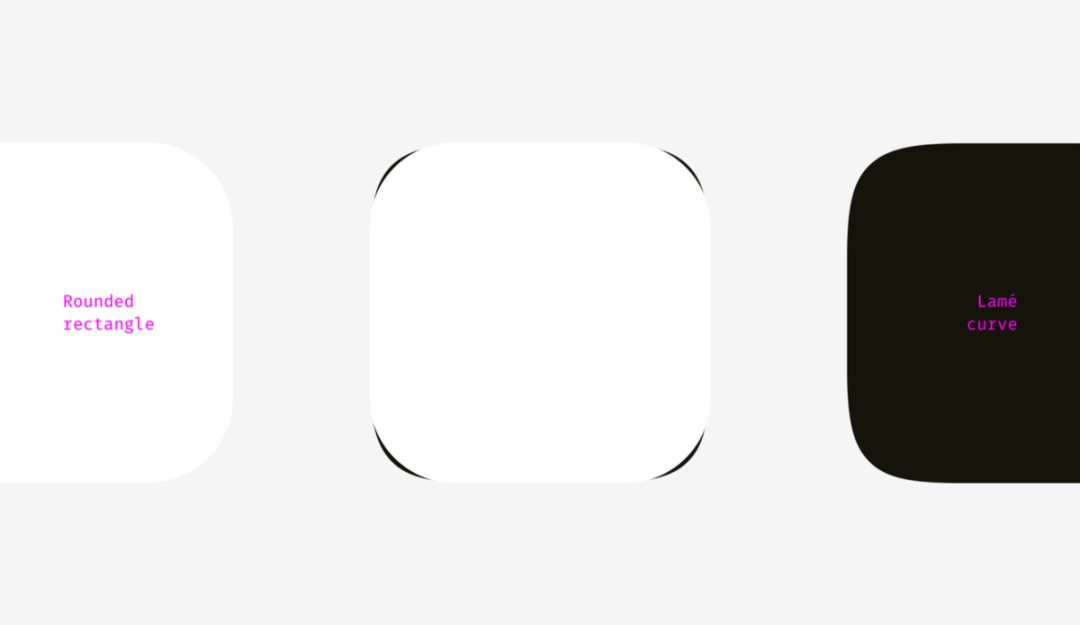
APP 图标也是如此,用标准的圆角是不能达到完美效果的。在深入讨论这个话题之前,我们先来看看两个不同的圆形。

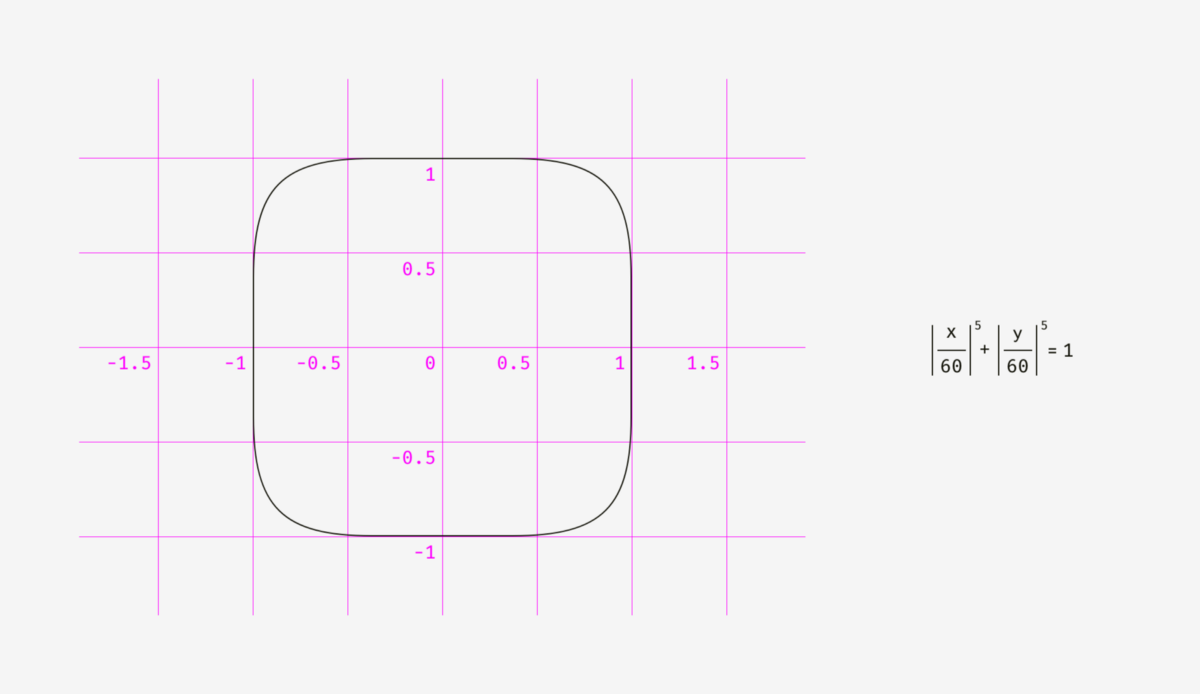
第一个是在Sketch中创建的圆角矩形,第二个是勾选了“平滑圆角”的圆角矩形,也称作Lamé曲线。这是法国数学家加布里埃尔·拉姆发现的规律,这套公式可以解决从四角星形到圆角矩形的的平滑问题。

Marc Edwards提出了拉姆曲线的公式,使得形状在视觉上光滑而完美。ios7的桌面图标就基于此公式。

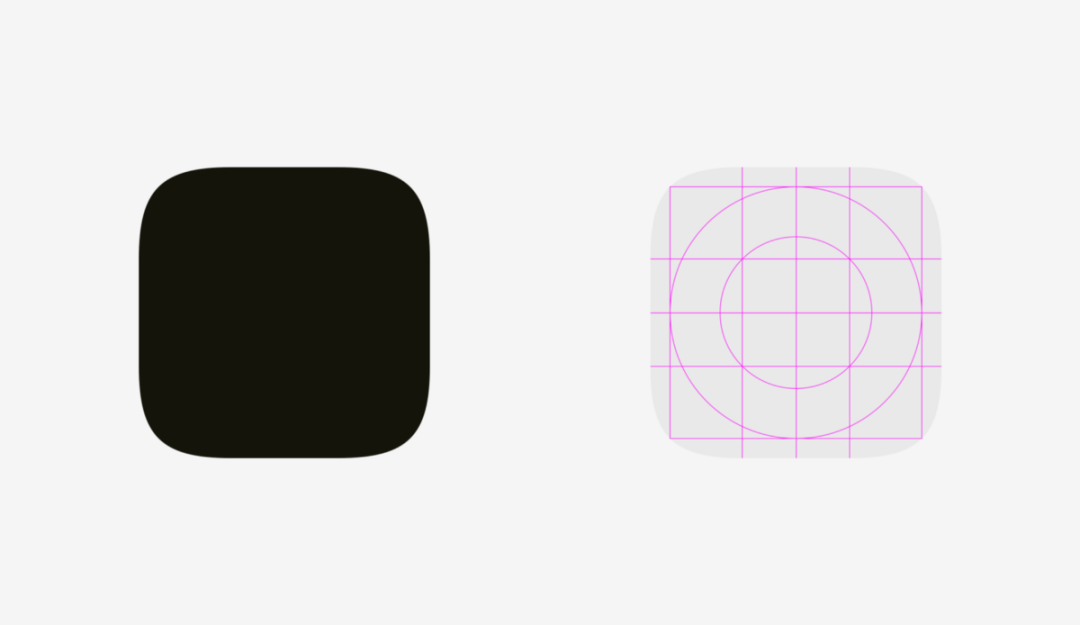
后来这个形状通过黄金分割网格进行了修改。其思想是不变的,不过这是另一个故事了。

使用“平滑圆角”的好处主要是它们超级平滑的外观。但从另外一方面看,这些非标准的形状是难以应用到真实界面当中的。应该将多个SVG组合在一起,在代码中包含特殊的公式或脚本,或者使用像Apple的应用程序图标一样把png放在一个统一的蒙版上。
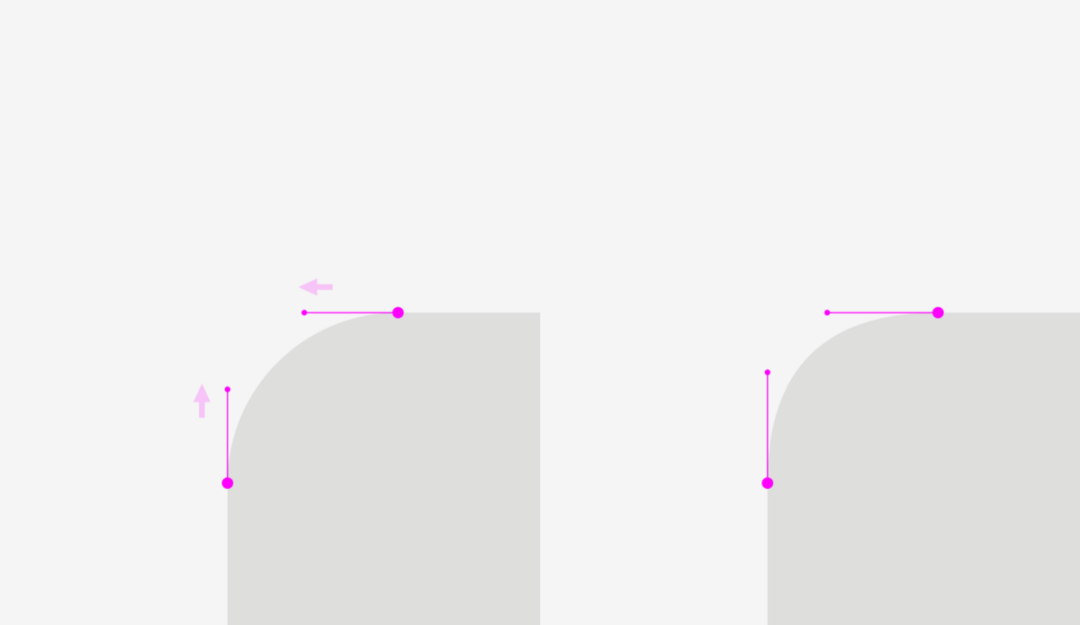
而从设计上讲,有一个简单修改圆角的方法,那就是先进入编辑路径模式,然后把他们变成非标准的路径,直接操作贝塞尔角点的杠杆,让它们彼此靠近一点。

锐角平滑的差异会更加明显,这种方法对于绘制道路或地铁方案来说非常有效。

要点
几何圆角看起来很不自然,那是因为人眼可以轻易地看到直线突然变成曲线的点。
视觉平滑曲边需要手动操纵角点杠杆。
除此之外
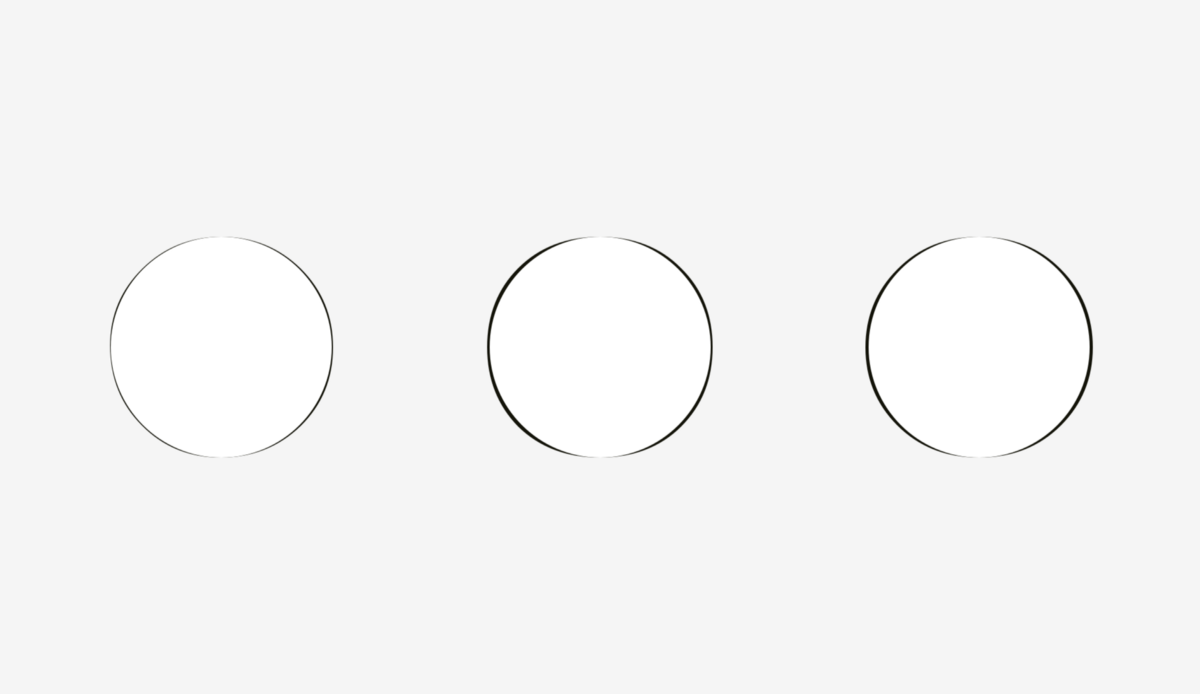
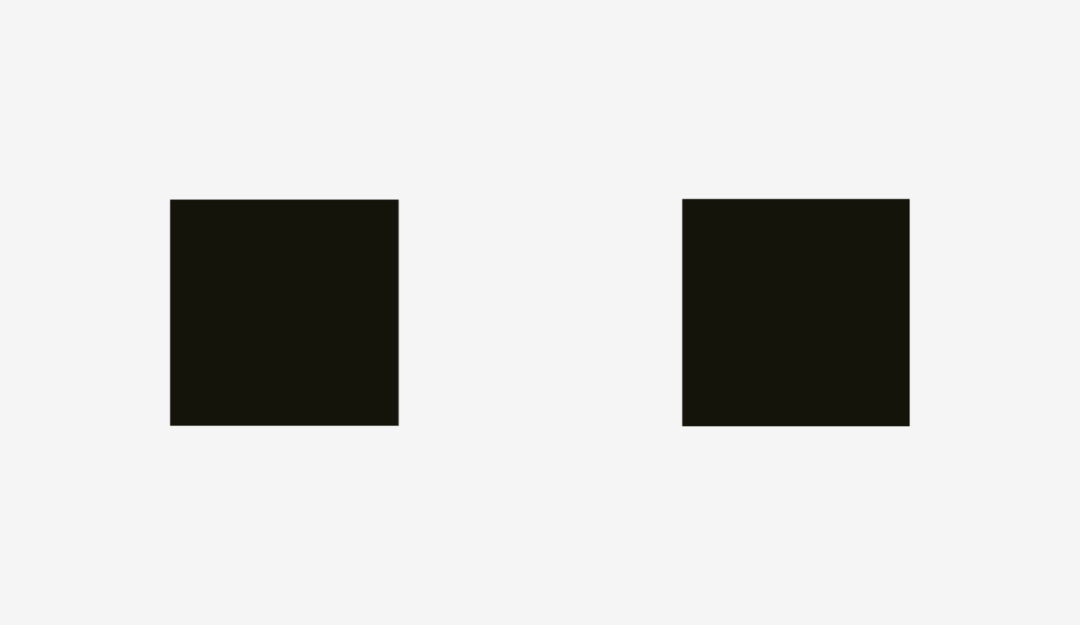
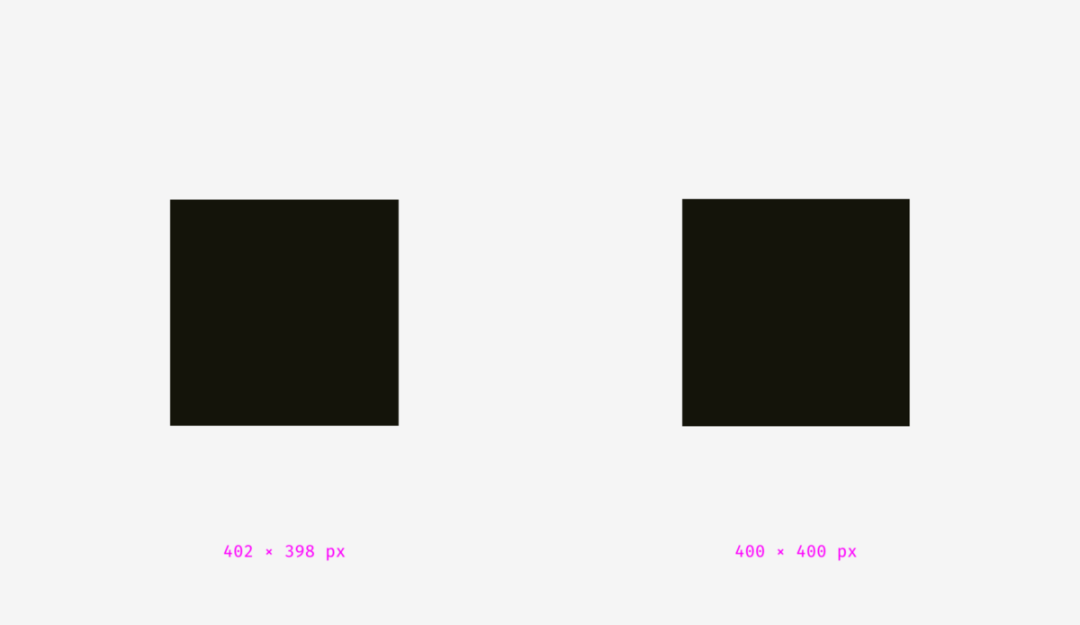
几何正方形看起来也会不那么"方正"?你可能会说“省省吧”。那你看下面哪个正方形显得更正呢?

如果你选左边,那就是听从了自己无偏见的视觉感受了。

有趣的是,相比宽度,我们的眼睛对物体的高度更加敏感。这也解释了为什么即使在几何字体中,字母“o”总是比几何圆宽,而字母“H”的竖线总是比横线粗。
原文链接:https://medium.muz.li/optical-effects-9fca82b4cd9a
用设计的角度看世界,用学习的方式来成长

BigDcc








暂无评论
违反法律法规
侵犯个人权益
有害网站环境