想让用户一秒get视觉重点?不如试试定向提示法!
哈喽小伙伴们~身为设计师的我们经常会遇到这样的问题:自己的设计明明无论是布局、配色、字体、图形统统都没问题,但用户怎么就是get不到视觉重点呢?

今天小编就给大家推荐一篇非常实用的设计文章,作者Marina Yalanska是Tubik Studio的首席营销官,他在本文中为我们揭露了一个能引导用户专注于重点内容的秘诀——定向提示法,希望能对大家有所帮助~
1
什么是定向提示法?
定向提示法就是指:在界面中设定一个提示元素,让它对特定的交互或内容给出视觉提示,就像现实世界中的路标和路牌一样,它们能引导用户更快更容易地看到重点内容(如促销信息、行为召唤元素等等)。
在大多数情况下,我们只有几秒钟的时间来说服用户与自己的产品进行交互,因此简单而直观的核心内容和交互区域对产品来说至关重要。

2
定向提示法有何优势?
让画面和界面更加直观
加强视觉层次
提高导航效率
提高转化率
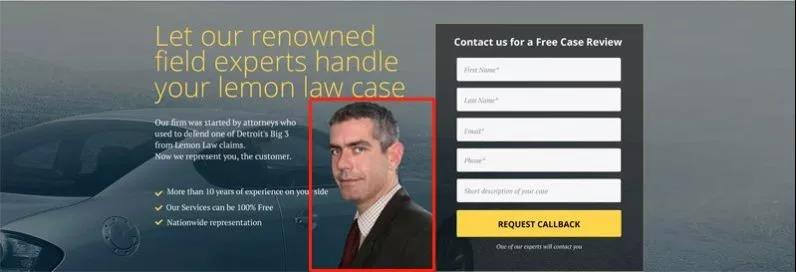
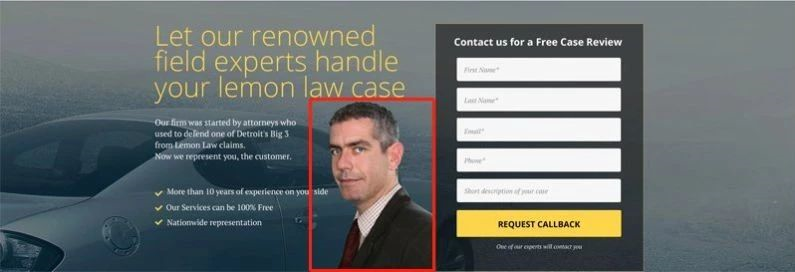
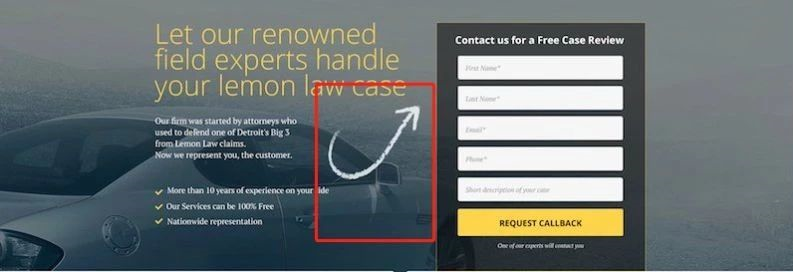
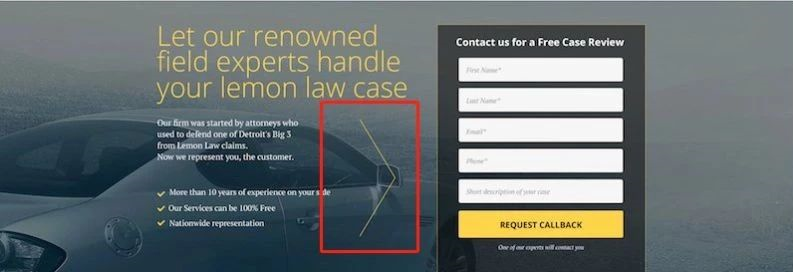
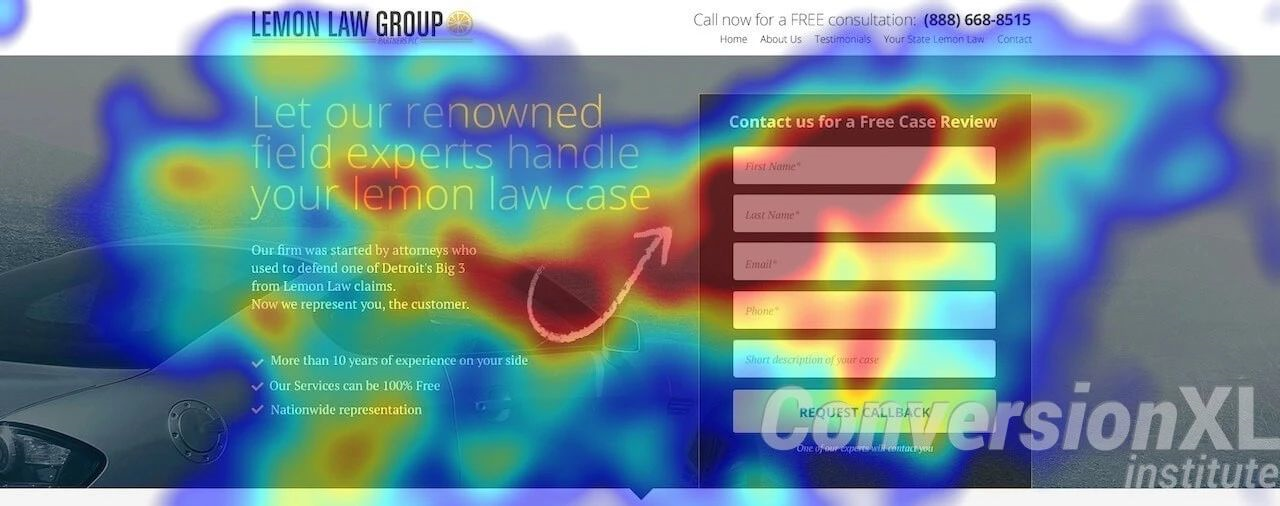
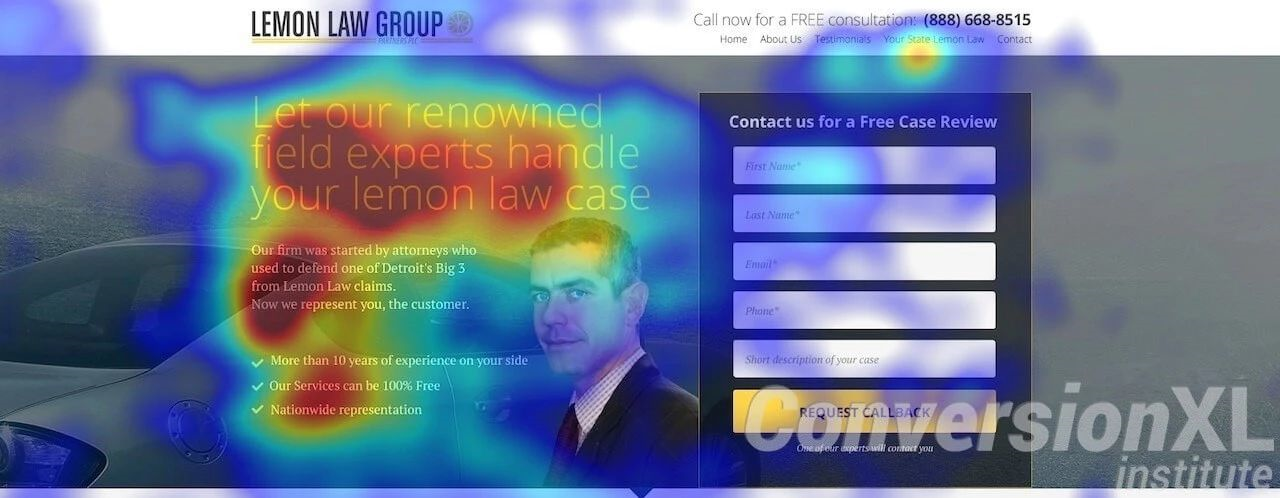
CXL Insitute的定向提示实验完美的证明了以上几点,他们创建了同一登录页面的几个版本,只是方向提示不同,然后收集用户交互数据并进行分析。大家可以猜一下下面几种登录界面哪个效果更好。
人物视线远离表单

人物视线看向表单

箭头指向

三角图形指向

突出登录表单

最终的实验表明,定向提示对用户体验、内容消费和转化率有很大的影响:
用户在使用手绘箭头的页面停留时间最长,并且注意力集中在登录表单上。

而人物视线远离表单的界面版本得到的关注和互动最少。

因此,巧妙地利用定向提示可以有效的增强界面与用户之间的视觉交流。只要明确了方法,我们就能让目标更容易实现。
3
常见的定向提示类型
箭头
最受欢迎的定向提示类型就来自于物理世界。毕竟没有比用箭头更明显、更普遍的方式来表示方向了。这种互动模式对任何年龄、文化、教育水平和技术素养的人来说都是清晰而易懂的。
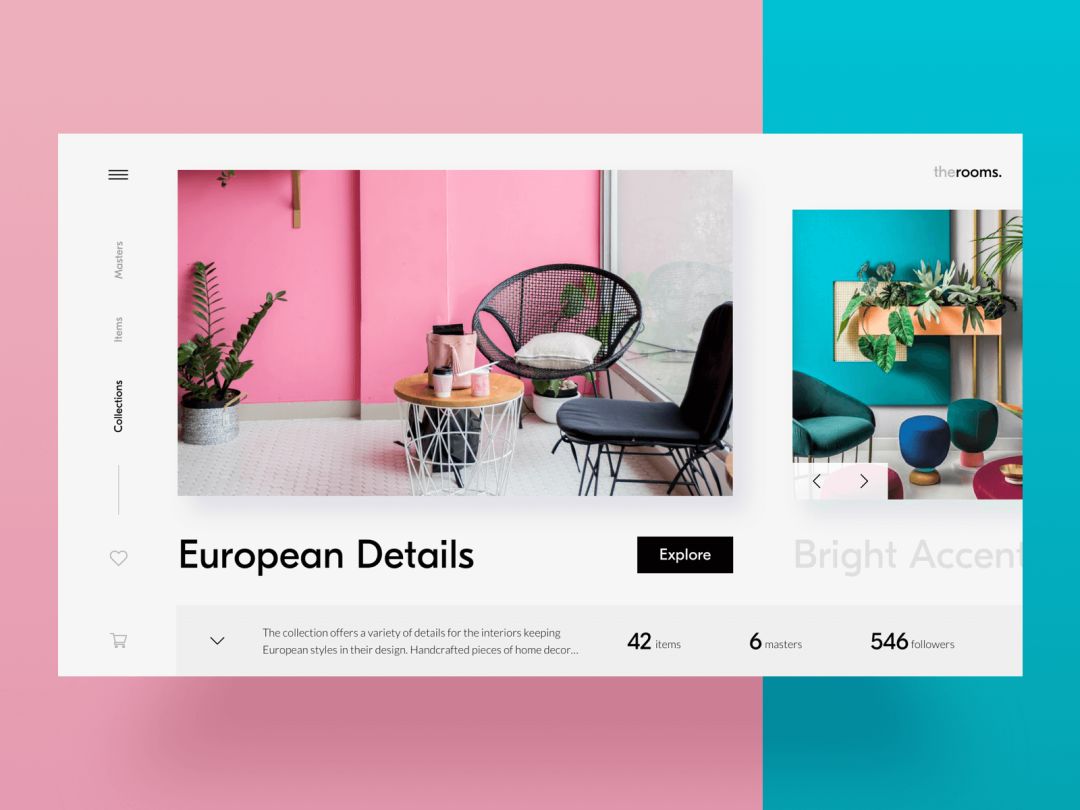
家居装饰电子商务网站使用箭头作为交互元素的视觉提示。

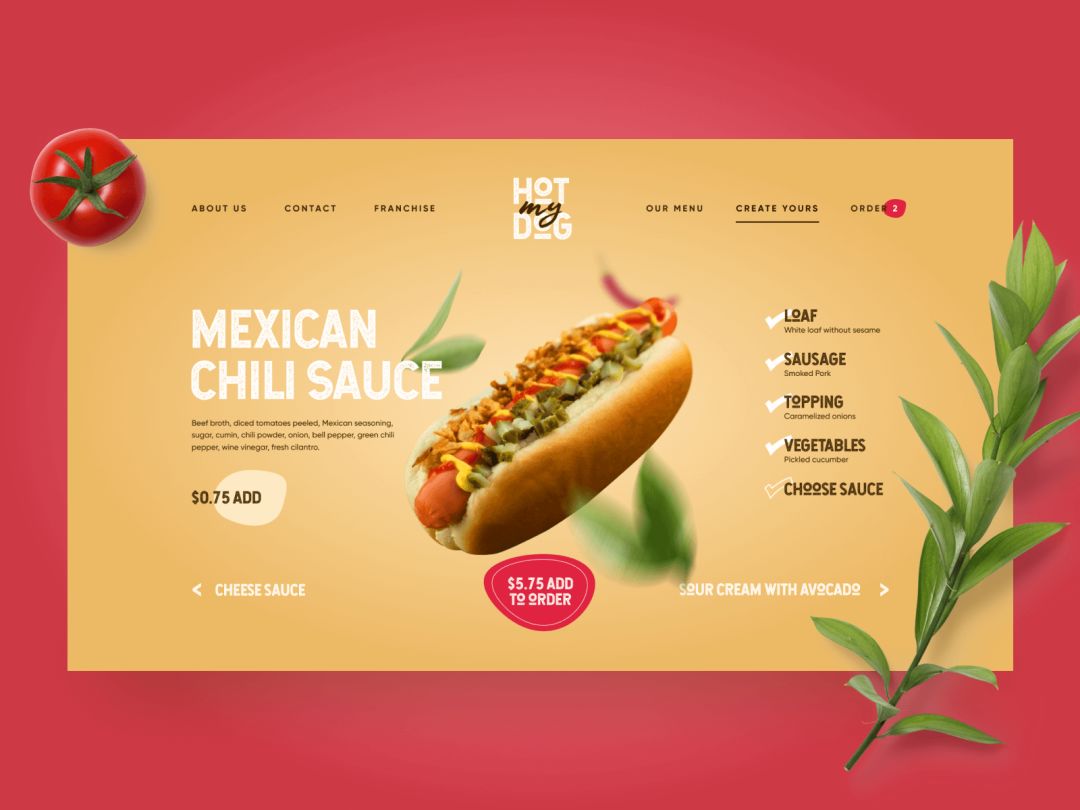
热狗送货服务网站使用箭头让用户看到他们所选择的食材。

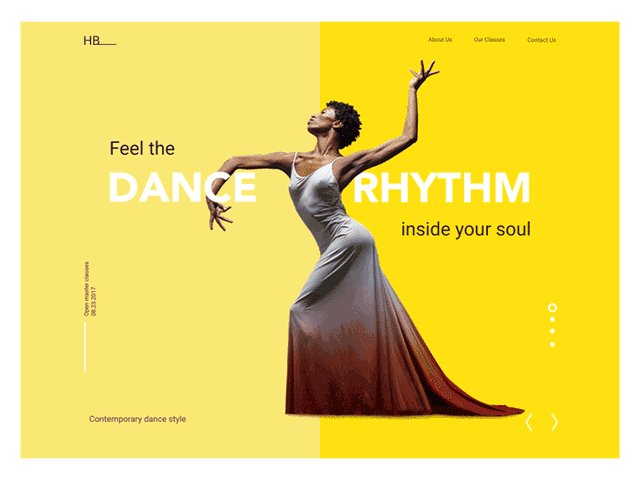
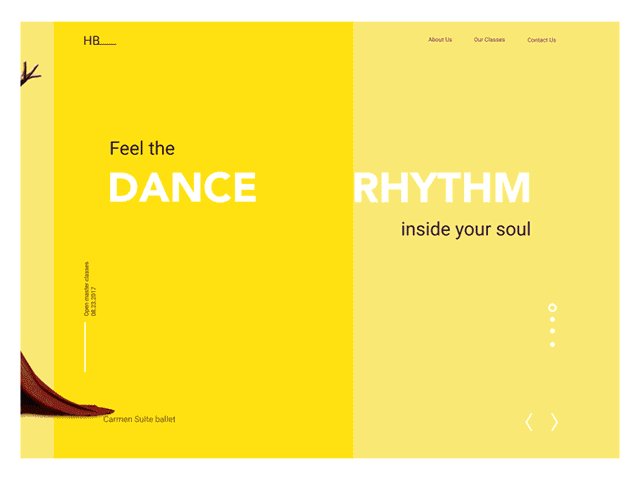
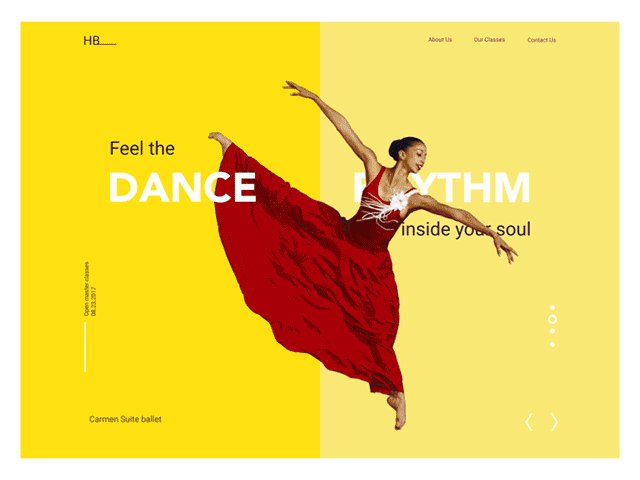
Dance Academy登录页面使用箭头提示用户存在水平滑块的交互。

网站底部区域的动画箭头邀请用户滚动查看更多内容。

指向元素
如果我们不想使用箭头这种太过于简单和普通的设计怎么办?指向元素在现实生活中同样有效:当有人想把你的注意力转移到一个物体或人身上时,只要指向它就足够了。在Web和UI上,这个技巧也是一样的,指向元素还可以变身为各种有趣的视觉效果,在核心信息或交互元素上给出优雅的视觉提示。
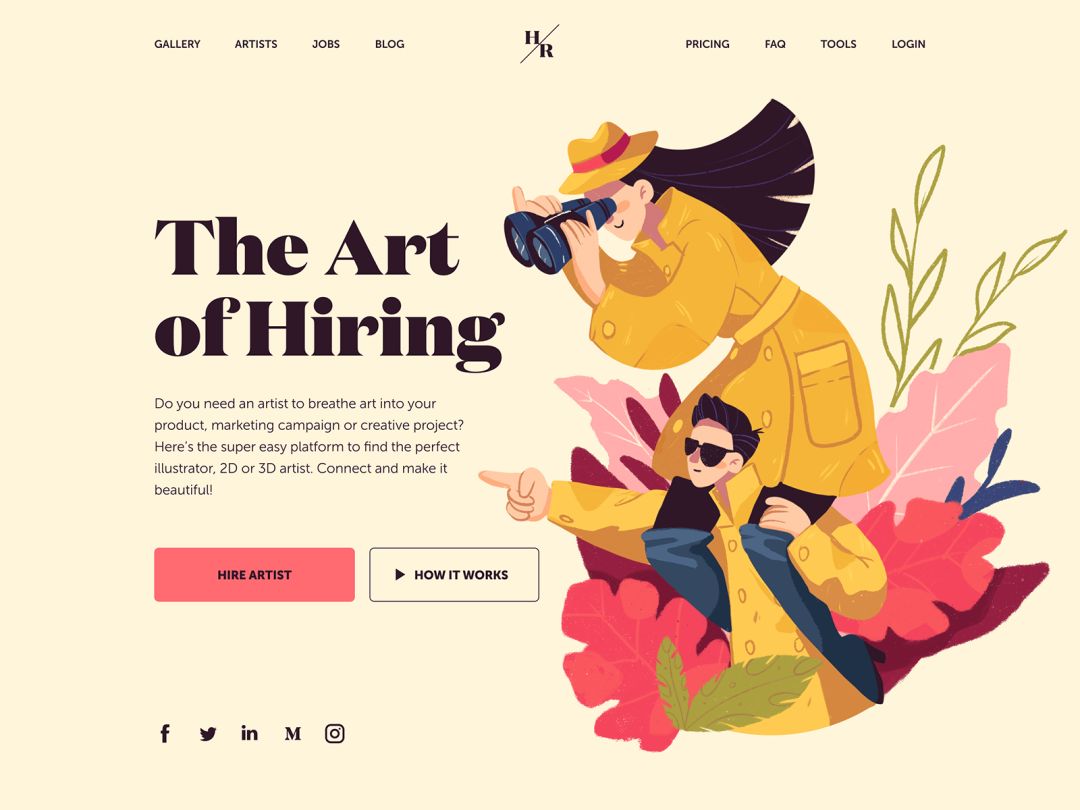
招聘艺术家平台登陆页面使用了人物插图,不仅传递了想法还让整个页面更具吸引力。与此同时它也可以作为指向元素:在带有信息和CTA的区域中组成视觉焦点。

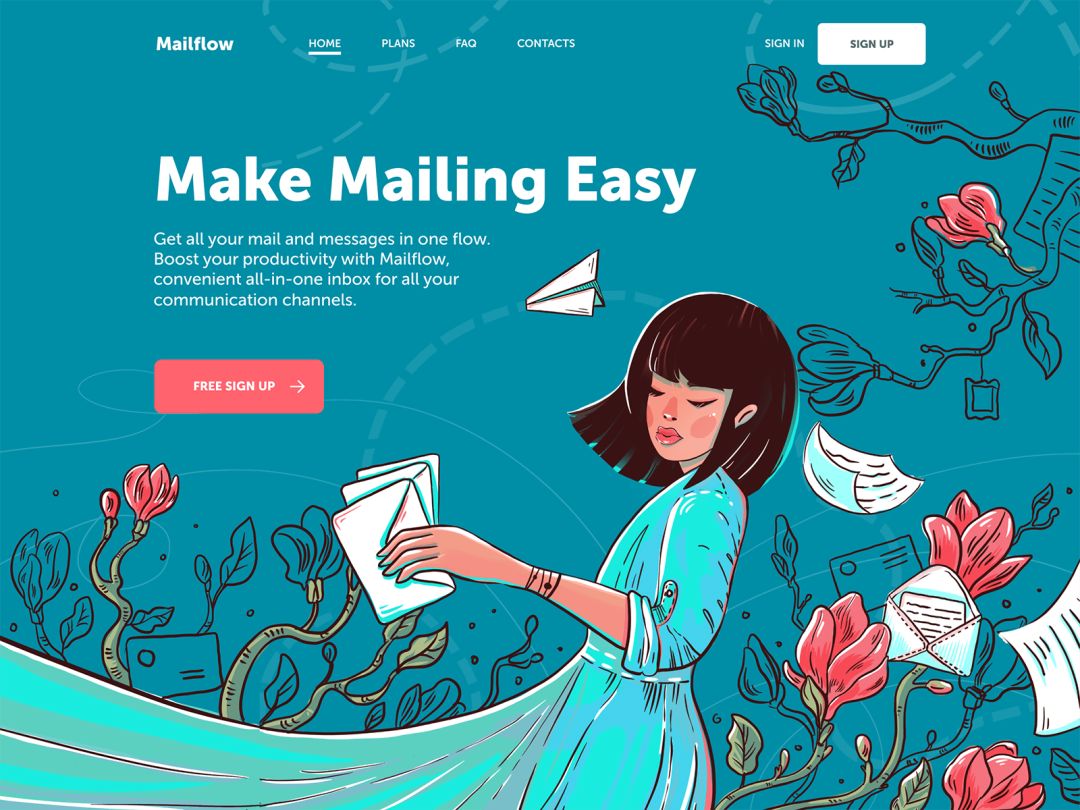
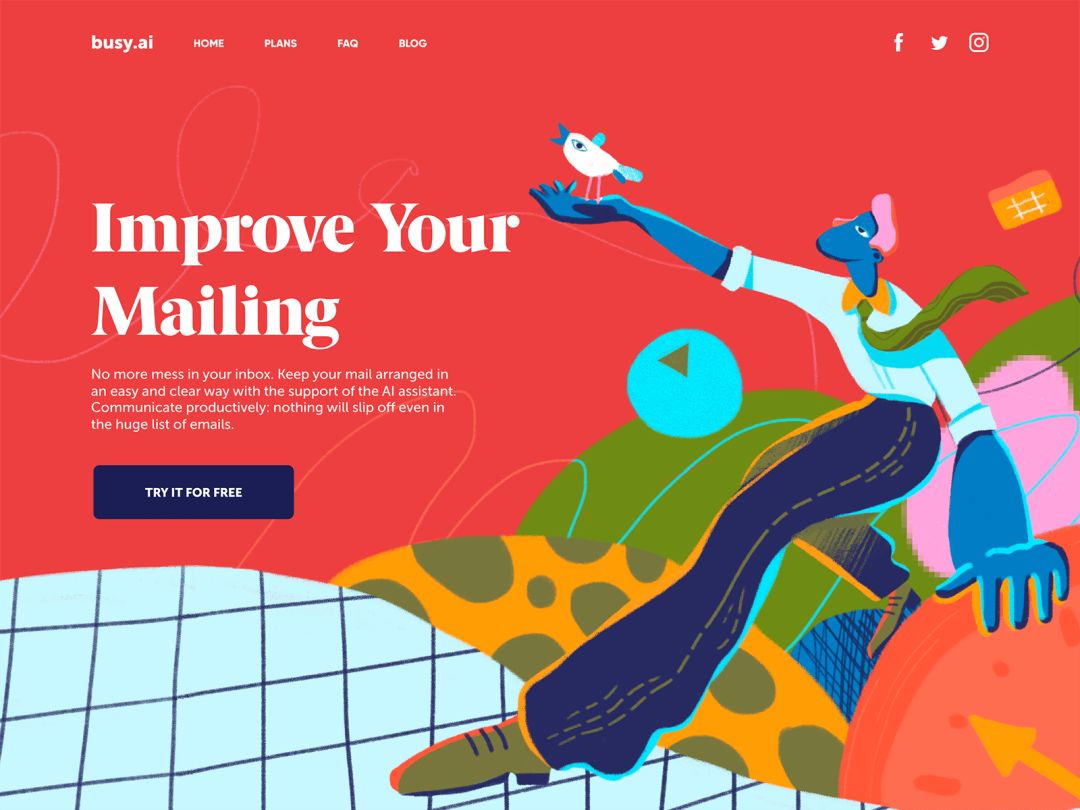
下图虽然看起来不太像一个明显的指向页面,但如果仔细观察,就会发现页面的所有动态组合都将我们的视线引向行动号召按钮的区域,甚至包括纸飞机之类的细节。

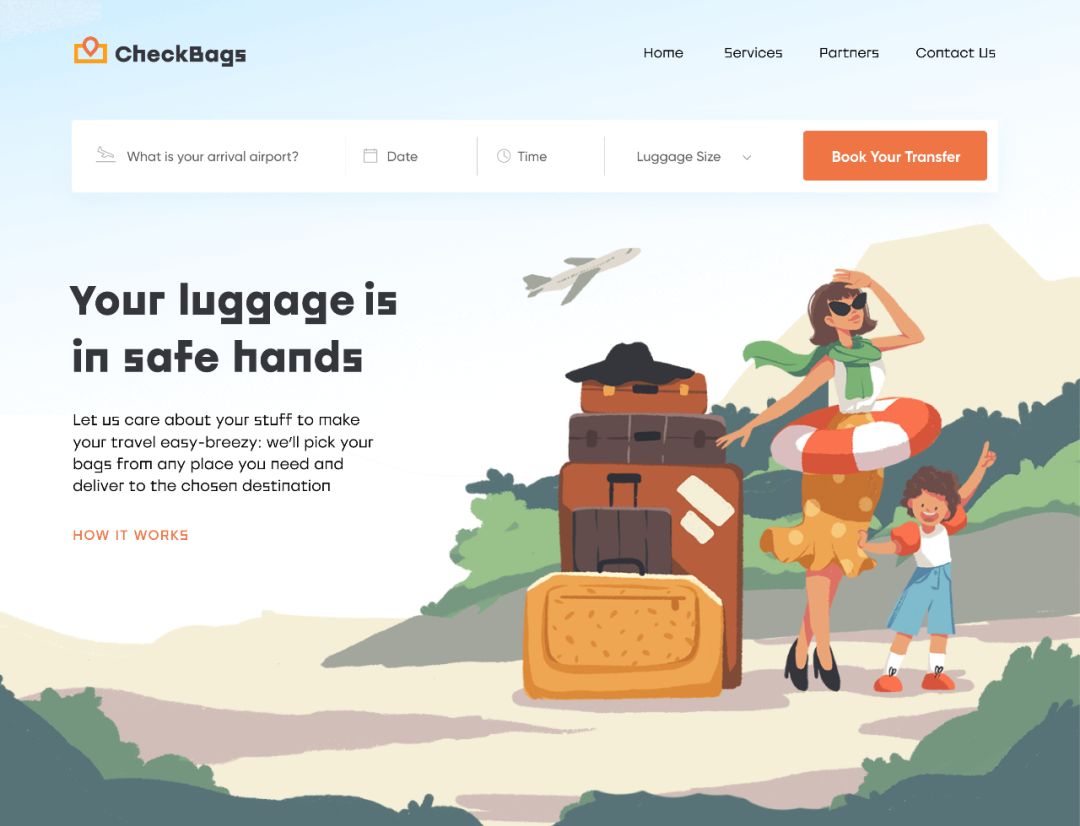
行李递送服务网站上的插图不仅是人物,连飞机的方向都能让我们的的眼睛直视CTA按钮。

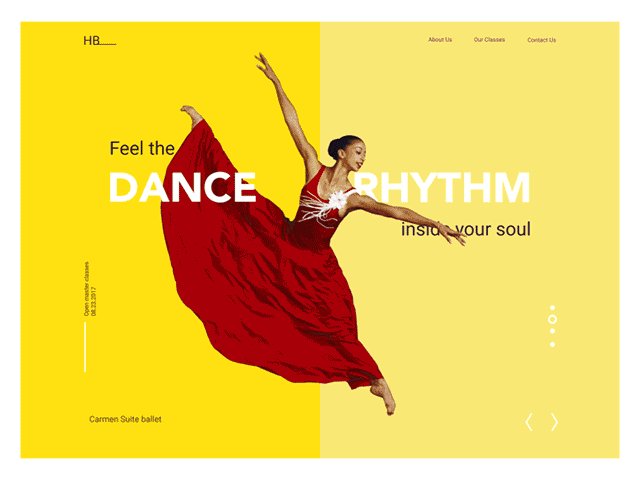
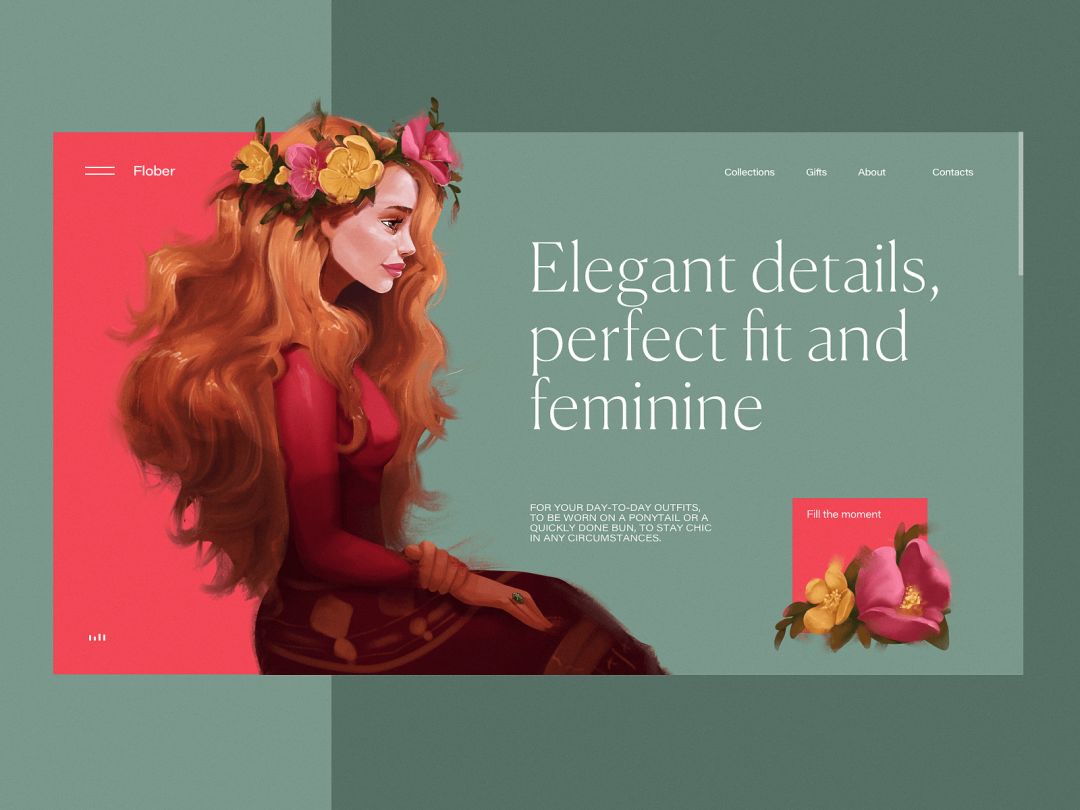
构图和人物姿态也可成为一个方向线索,将用户的注意力集中在slogan上。

视线(注视方向)
眼睛的方向是建立在人类自然反应基础上的强大定向提示。当人们看到某人的眼睛集中在某个点或物体上时,他们会产生一种天生的好奇心,这就是为什么这个技巧经常用于将图片或插图等视觉内容集成到UI布局中的原因。
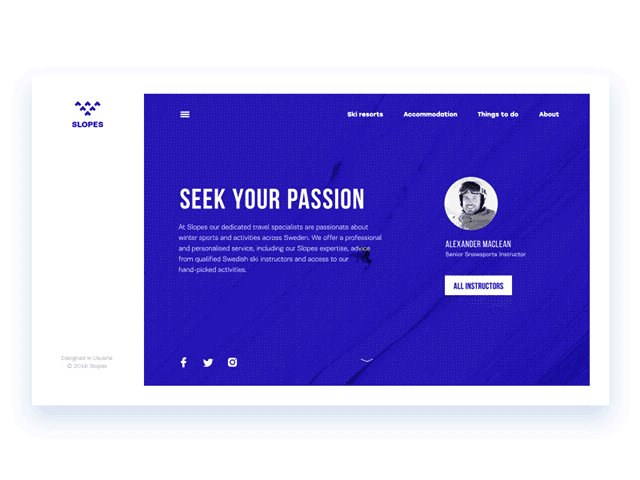
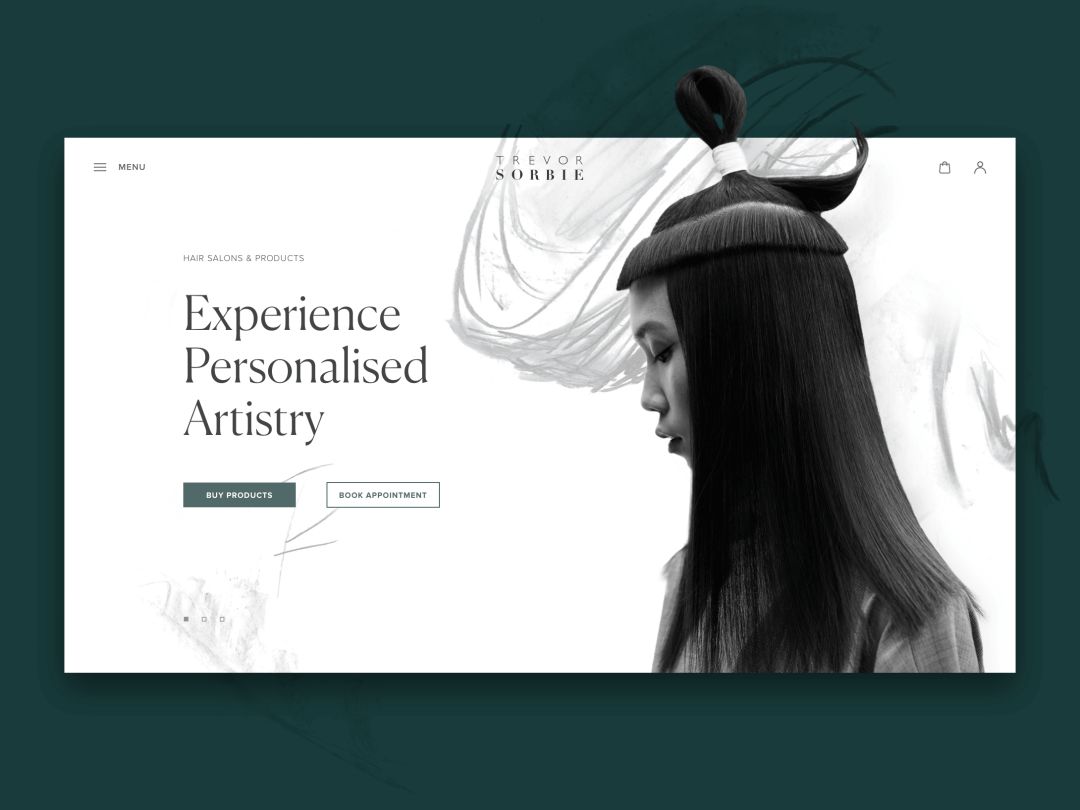
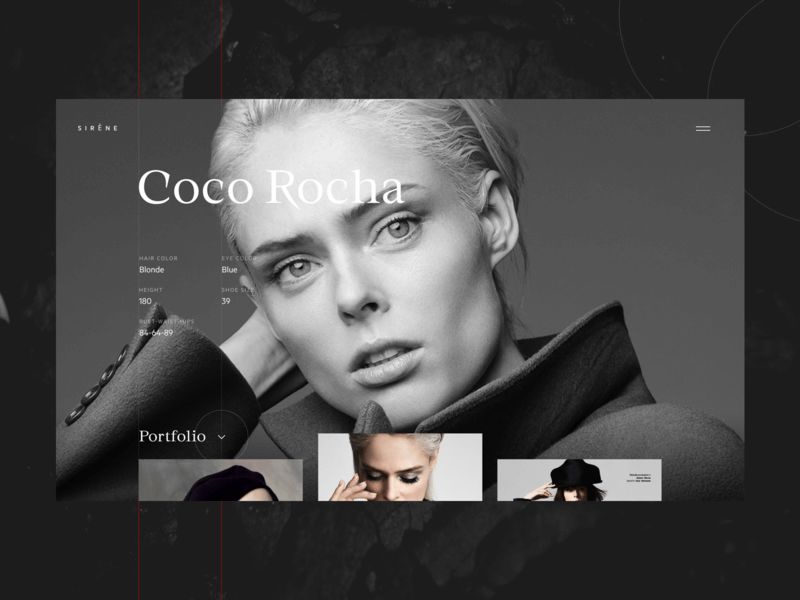
模特的视线将我们注意力吸引到CTA区域。

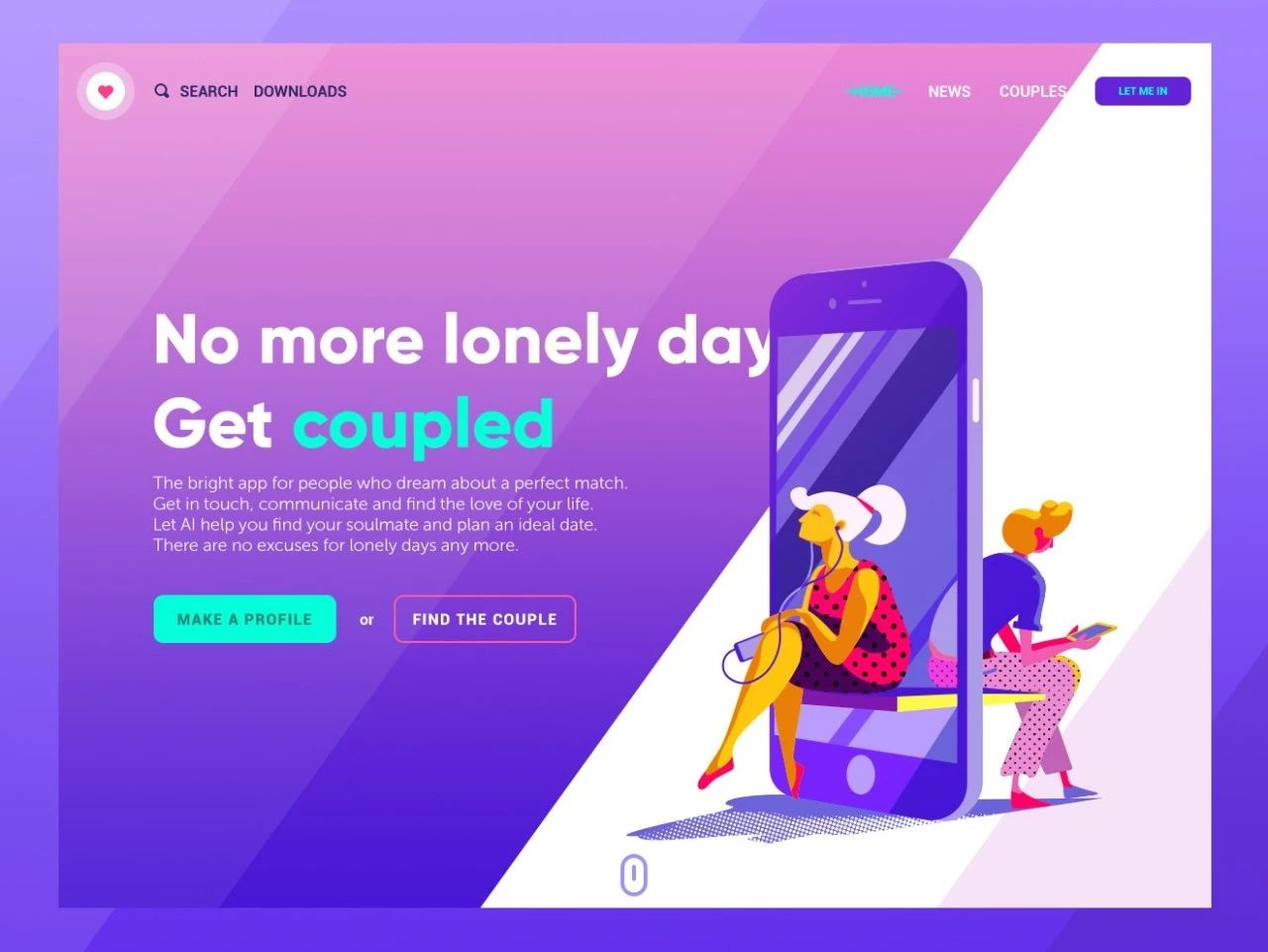
约会应用的登录页面插图中,人物的视线指向信息区域。

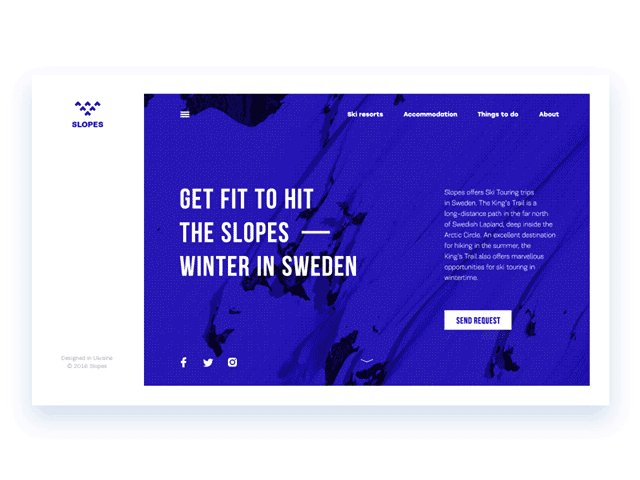
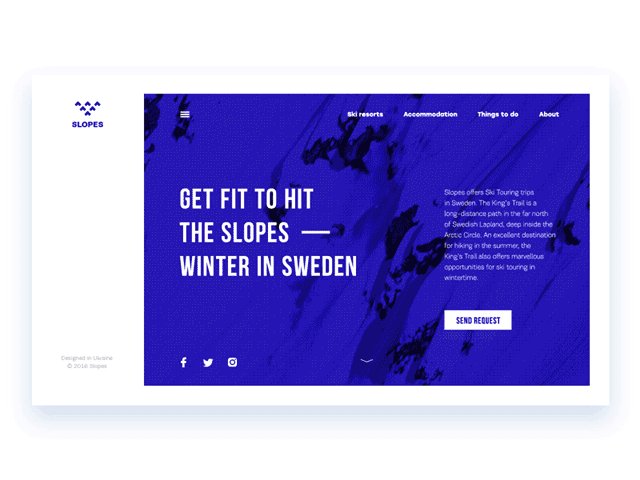
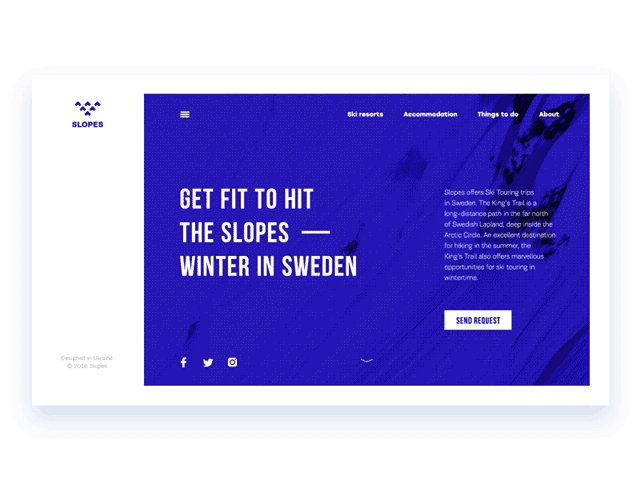
当角色的眼睛指向标语时,该插图也起到定向提示的作用。

视觉提示
不仅仅是箭头可以提示用户,其他表示交互类型的图标或插图也可以作为一种视觉提示。比如鼠标可能意味着可以滚动,手动画会让你知道它可以滑动等等。这样用户就不需要花费额外的精力来理解界面是如何工作的。
下图就是使用鼠标图标作为视觉提示来提醒用户可以向下滚动。

隐藏一部分内容
交互过程中可能出现的问题之一是完整性错觉。当布局看起来很完整,而且不清楚滚动是否可以打开更多内容时,就会出现这种情况。因此,显示界面上下可见区域的一部分内容可以作为一种不明显但有效的定向提示。这样一来,用户就不会觉得自己什么都看过了,错过重要内容的风险也会降低。
下图以底部区域的部分照片为特色,为用户提供了滚动以查看更多信息的提示。

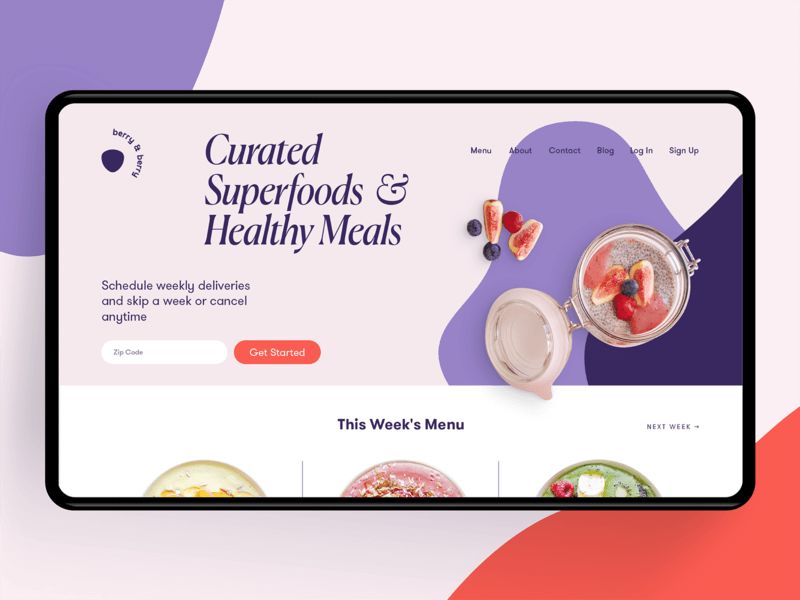
食品配送服务的主页显示屏幕底部的部分菜单,以提示用户折叠区域下方还有更多内容。

4
最后总结
1.定向提示法就是利用定向元素给予用户一定的视觉提示,引导用户关注于重点内容。
2.巧妙的利用定向提示法可以让我们的画面和界面更加直观、让用户与我们产品的互动更加自然和容易,甚至还可以提高导航效率和转化率。
3.常见的定向提示类型有:箭头、指向元素、视线(注视方向)、视觉提示、隐藏一部分内容等等。
原文链接:https://tubikstudio.com/directional-cues-in-user-interfaces/
BIGD翻译整理,转载请注明出处。
用设计的角度看世界,用学习的方式来成长

BigDcc








暂无评论
违反法律法规
侵犯个人权益
有害网站环境