快过年了不想加班?我给你整理了150个超强设计神器!
哈喽小伙伴们~工欲善其事,必先利其器。今天小编为大家总结了BIGD之前推荐过的所有设计工具,包括商用图库、插画、配色、图片无损放大/缩小和各种效果生成器,足足有150个之多!相信一定会对你们有所帮助哦~
(文章篇幅原因,分类推荐过的设计工具就直接发文章名了)
商用图库《30个高质量免费商用图库!》
商用插画《最全!20个高质量的可商用免费插画网站合集》
图片处理《图片无损压缩、放大、格式转换,甲方发来的渣图就靠这10个免费在线工具搞定了!》
配色工具《2019设计师最佳配色工具盘点(58+网站合集)》
下面主要推荐一下各种生成器工具
文字生成器
01
波纹效果文字生成器
https://wangyasai.github.io/waveFont/
WaveFont是@亚赛大人出品的设计神器 ,可以一键生成水波纹效果文字,风格千变万化,设计师们千万不能错过啊~

时间有限小编随便截了几张图,但实际效果真的好看到爆!

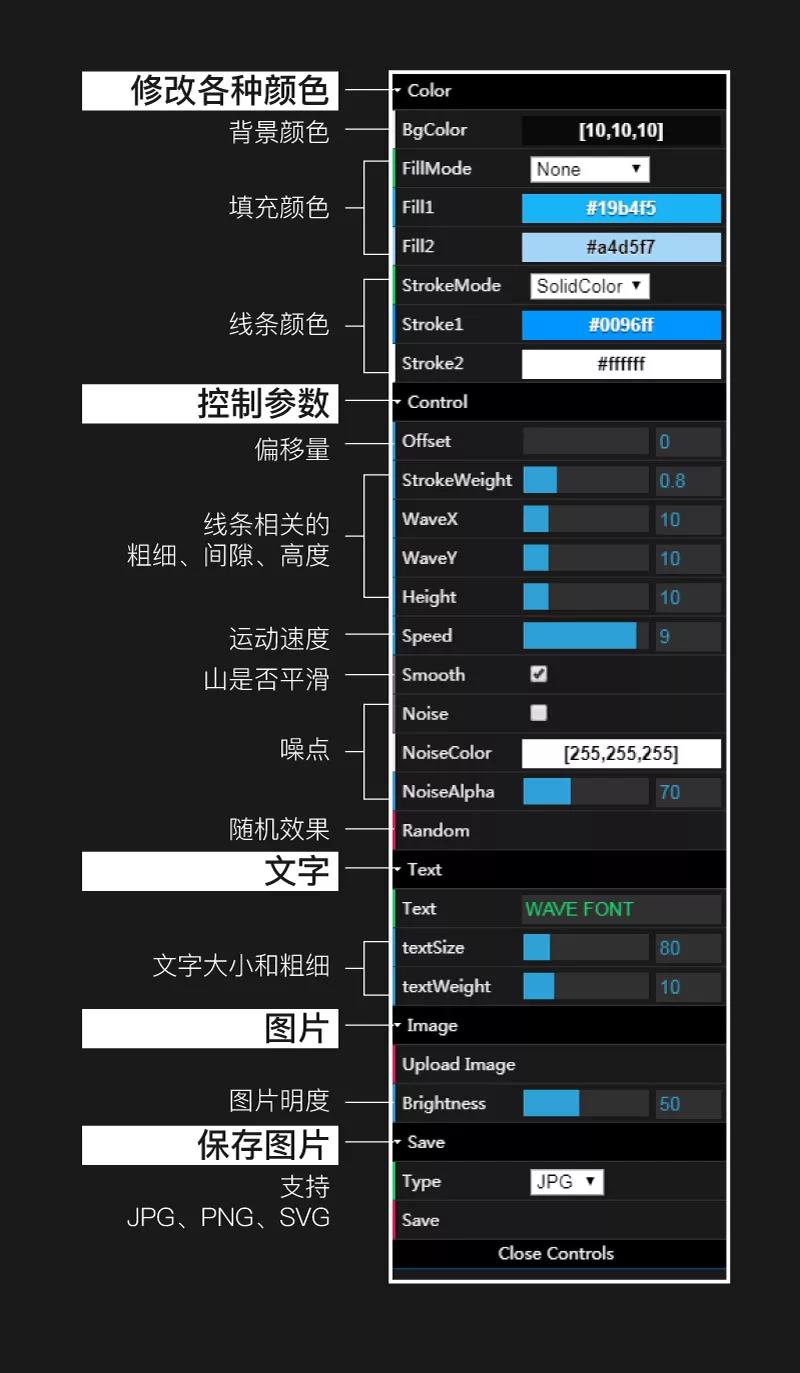
参数超多,不过不要怕看到头疼,作者贴心的为我们准备了说明书~

直接右键另存图片,还可以导出 png 或者 svg 矢量格式,也可以用录屏工具来制作动态版本~

02
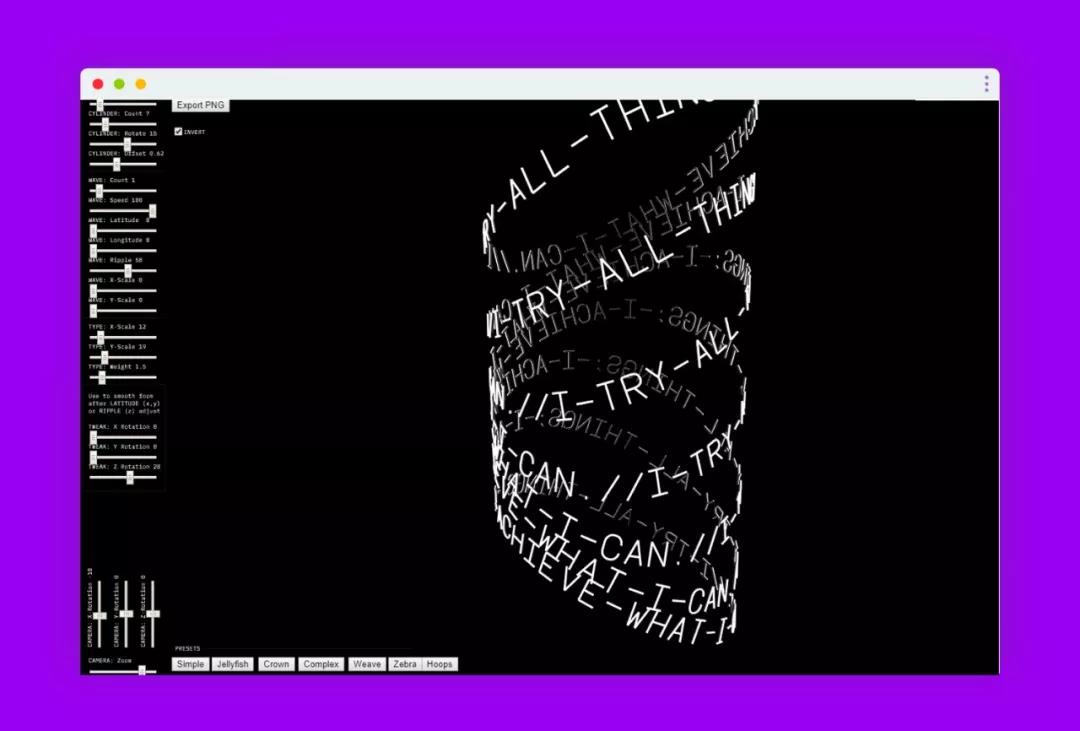
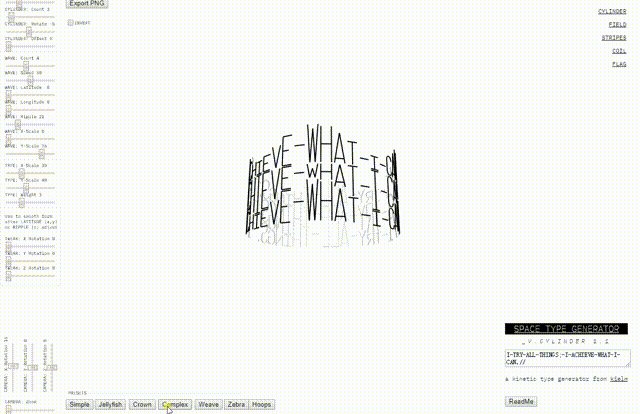
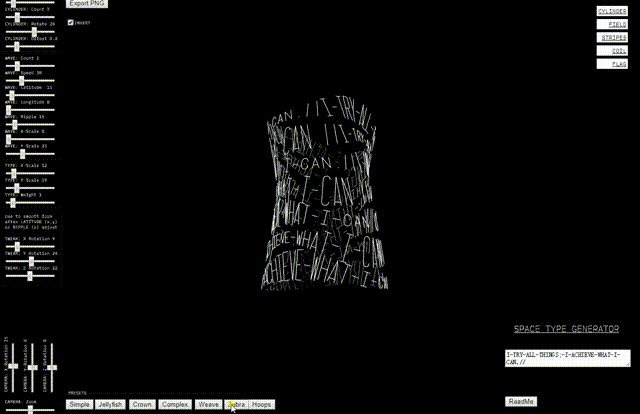
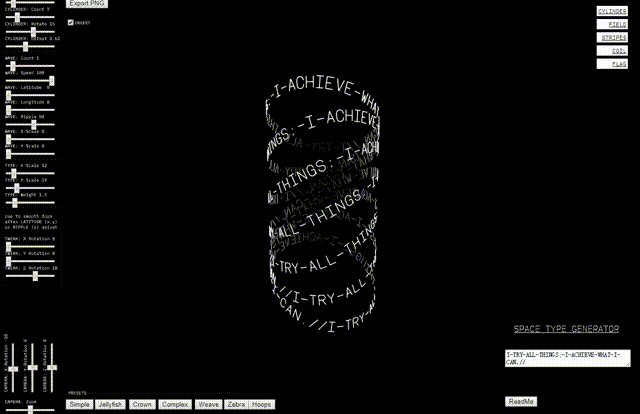
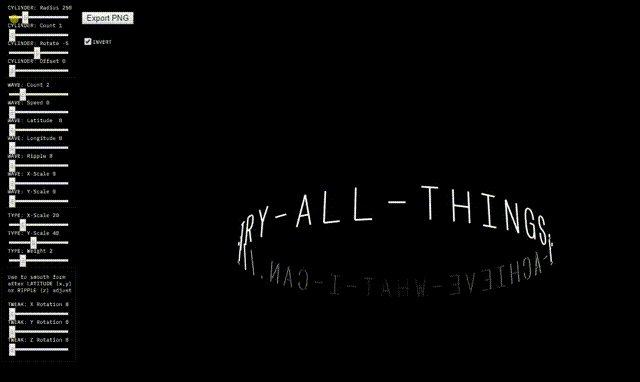
环形文字生成器
http://spacetypegenerator.com
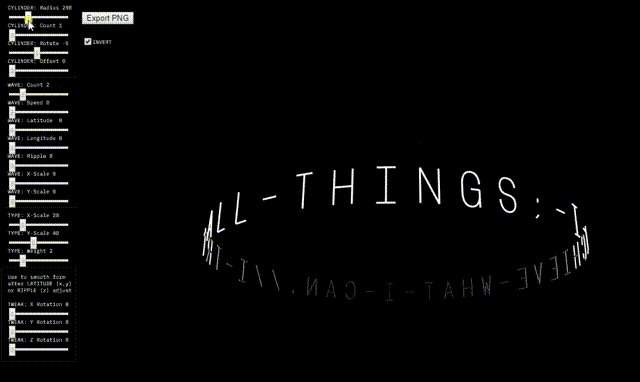
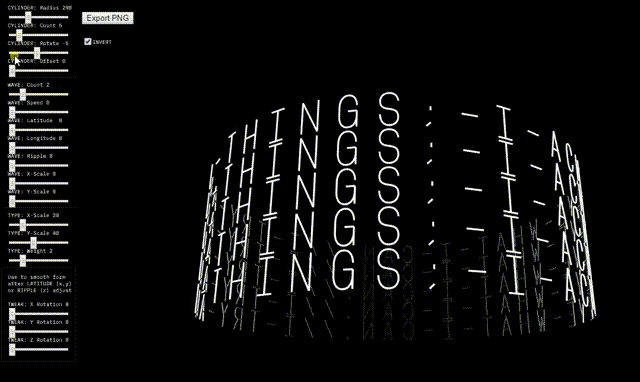
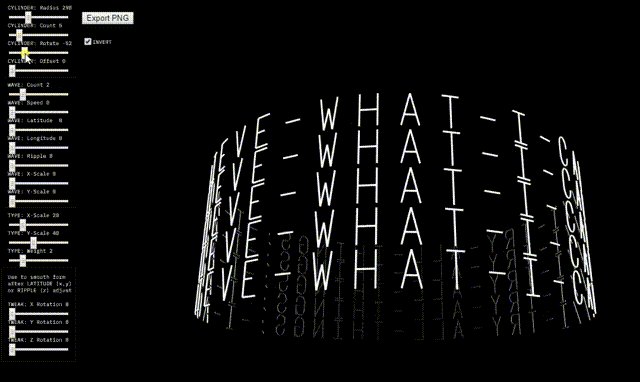
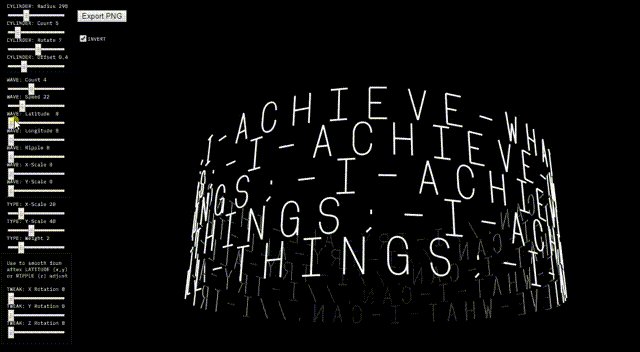
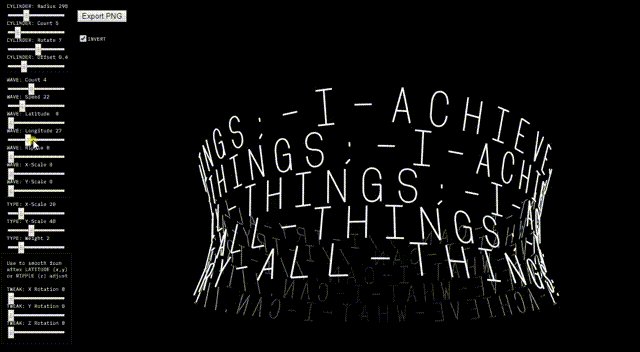
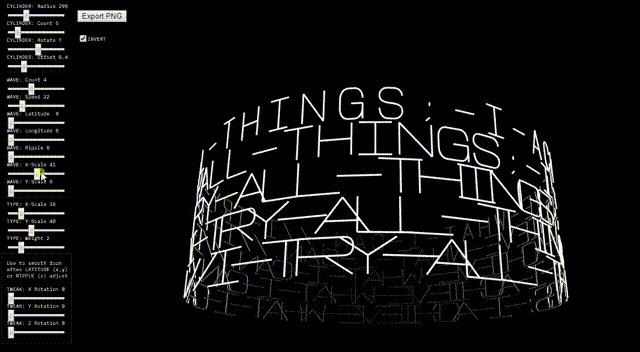
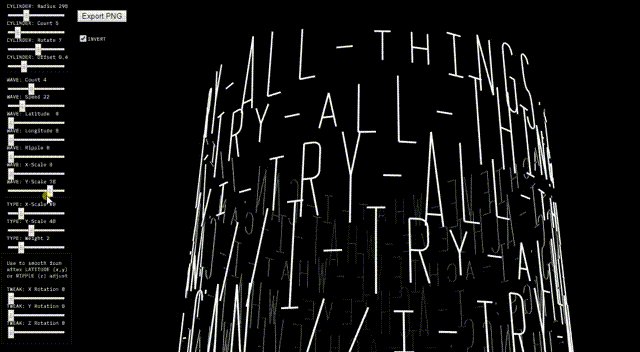
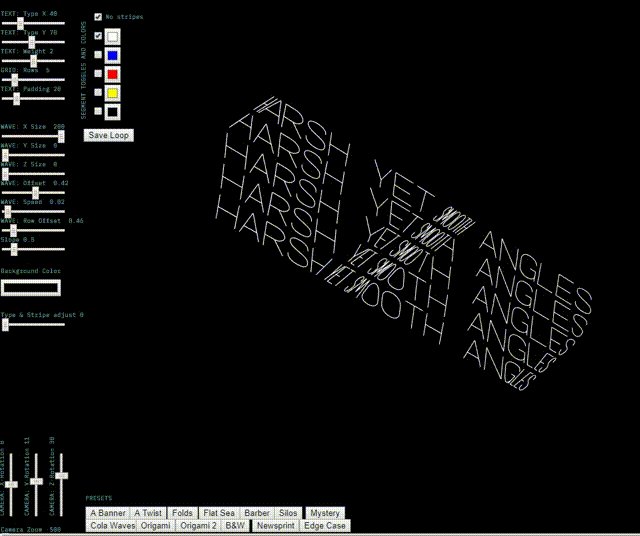
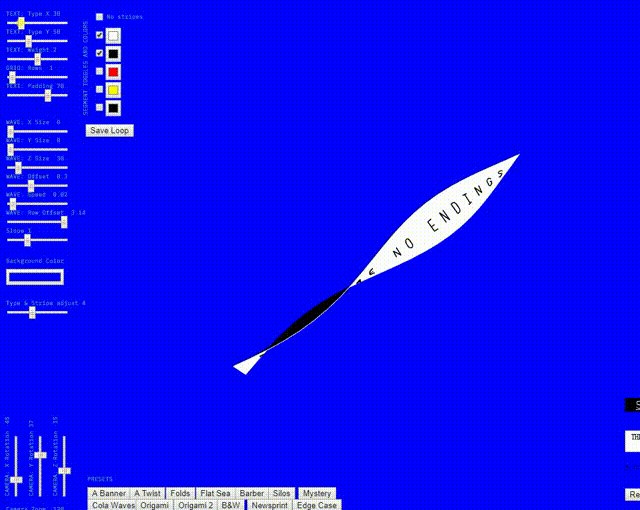
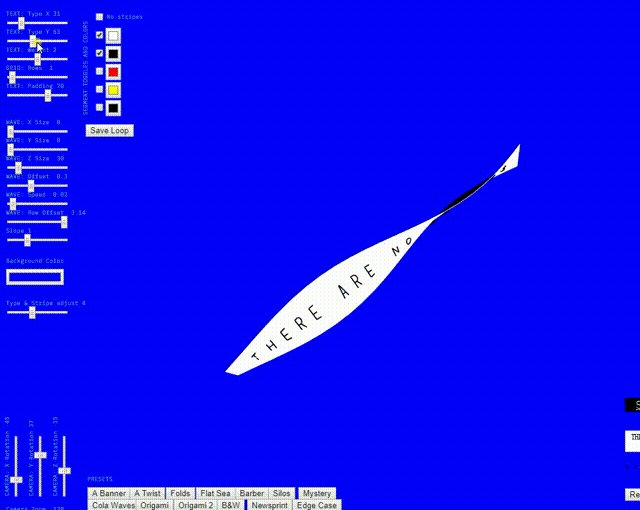
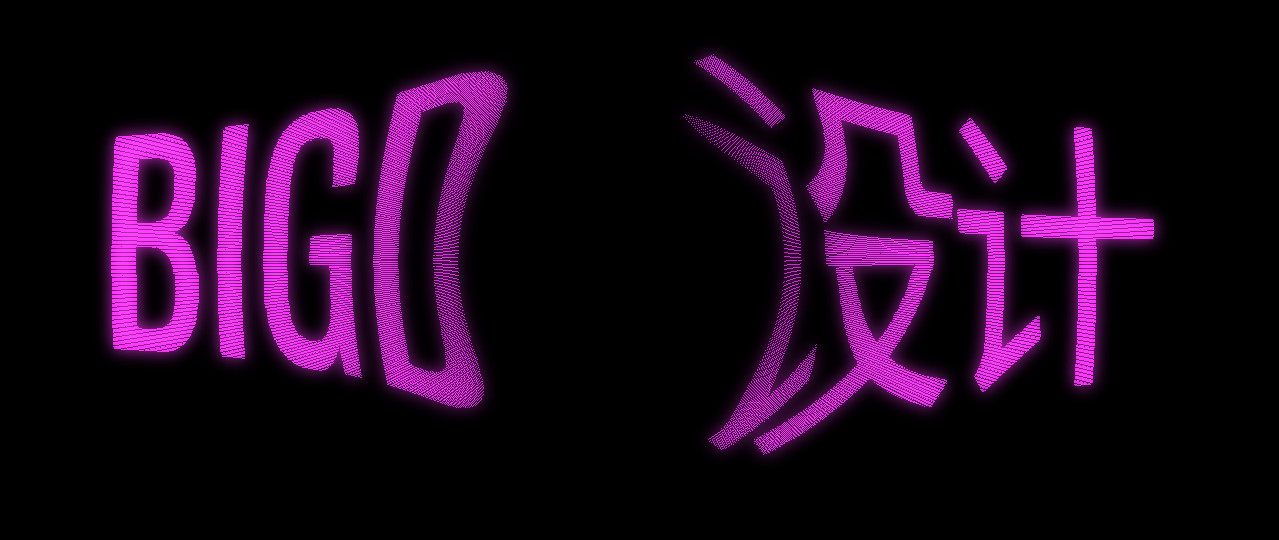
Space Type Generator是一款非常强大的文字效果生成器,从酷炫的环形文字,到最近很流行的旗帜效果,你只需要简单操作几个参数就可以完成,而且效果非常惊艳!
「CYLINDER」环形文字生成:

各种效果

随意修改文字大小、粗细、行数、旋转等等


如果你点击页面右上角最后一个链接,还能发现我们下一个神器哦~

03
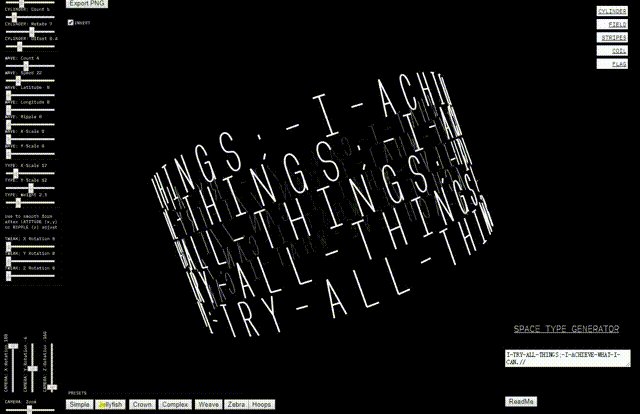
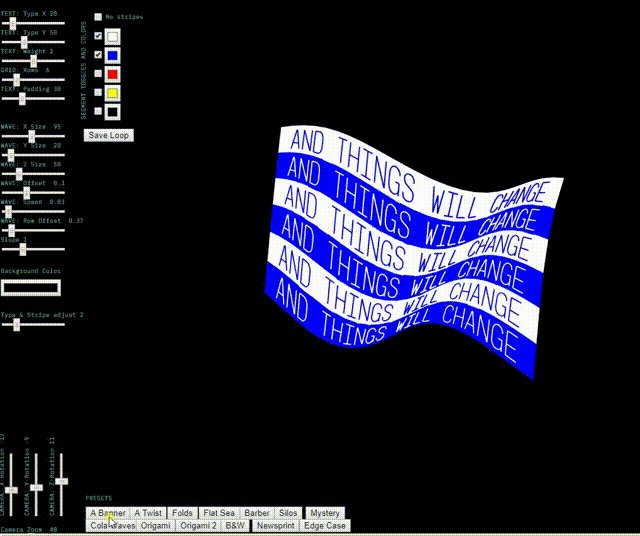
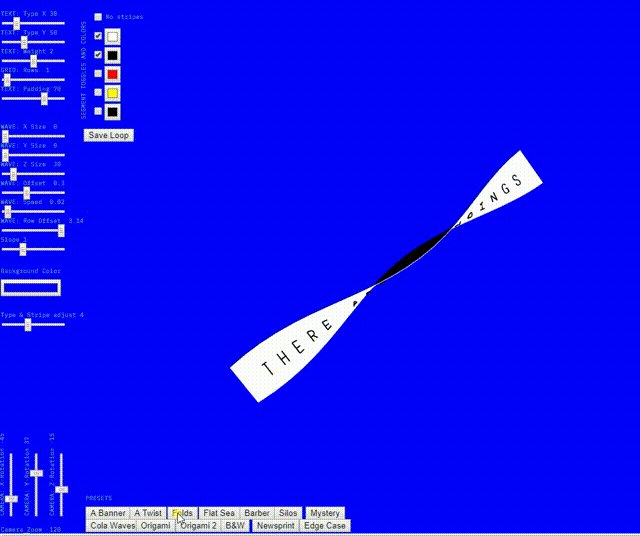
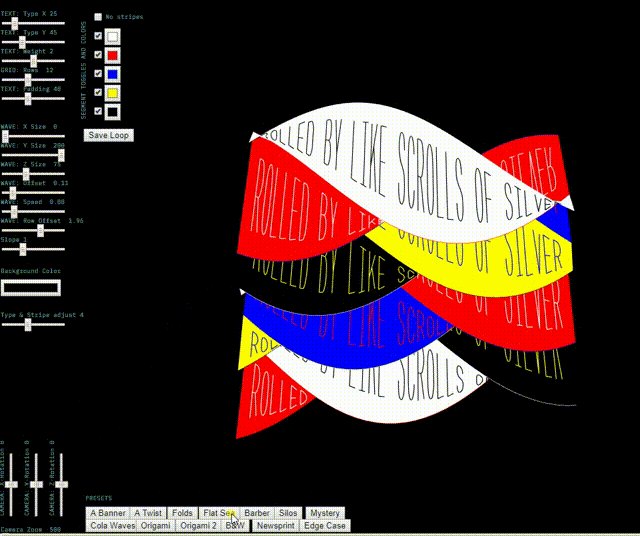
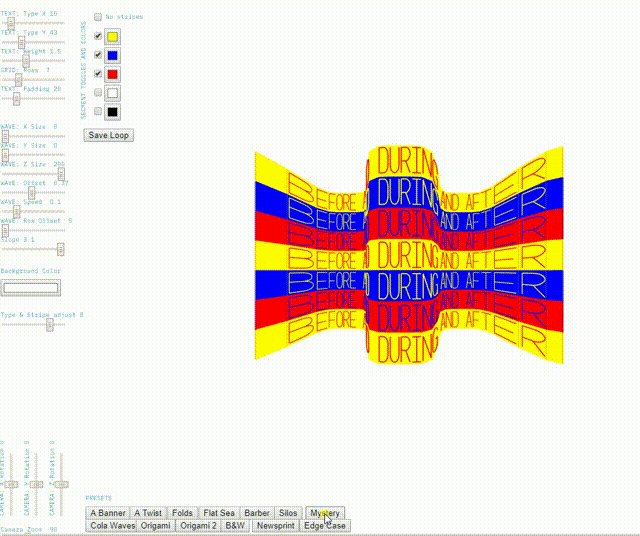
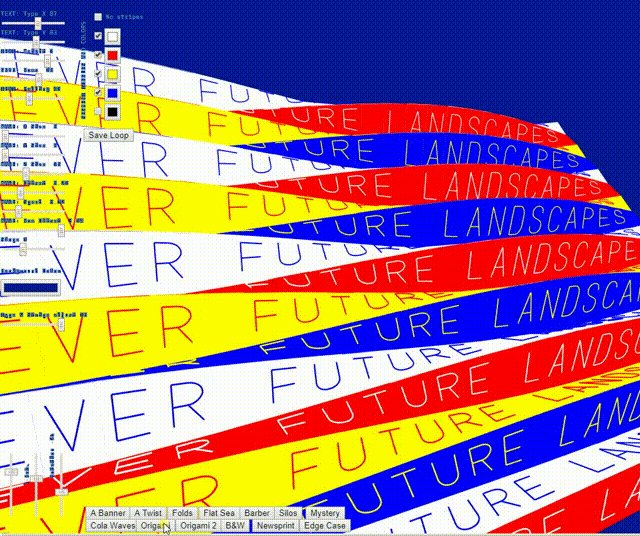
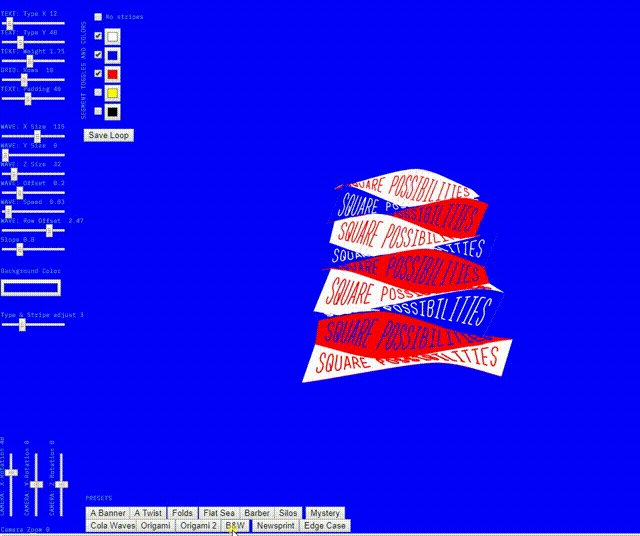
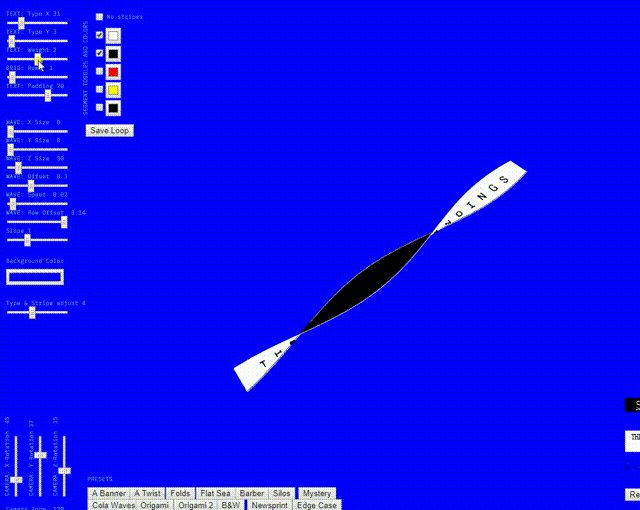
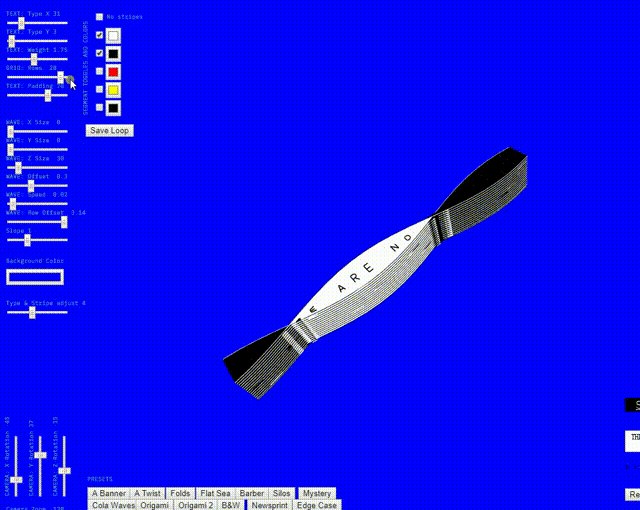
「FLAG」旗帜风格文字
http://spacetypegenerator.com/flag.html
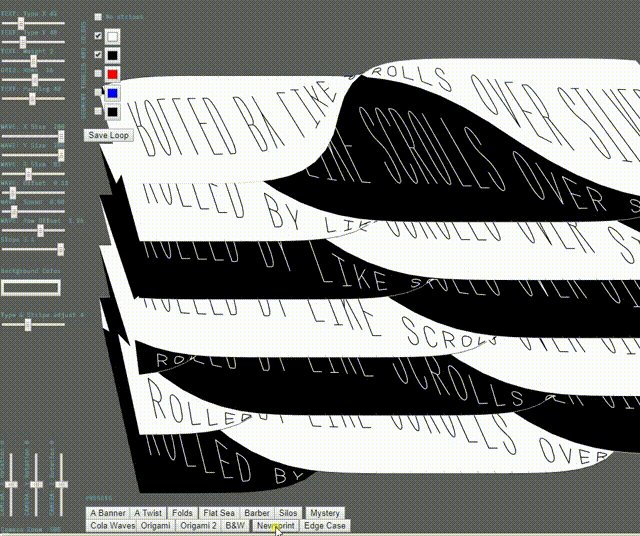
FLAG可以选择的动态效果比环形还要更多,随便一截就是极具艺术感的图片素材。而且还支持修改颜色,你可以做出任何你想要的效果和风格来~
各种效果选择


可以随意修改大小、数量、和文字效果等等,太多的参数小编这里就不赘述了,大家可以自己探索一下。

04
动态粒子文字生成器
https://codepen.io/seanfree/pen/bGGyBYE
Particle Text是codepen上的大神Sean Free打造的一款文字粒子效果生成器,只需要在输入文字后简单调节几个参数,就能打造出超酷炫的动态粒子文字效果。最棒的是它还支持中文输入,鼠标在屏幕滑动还有惊喜哦~右键一键可保存图片,动态效果截屏就OK了!


05
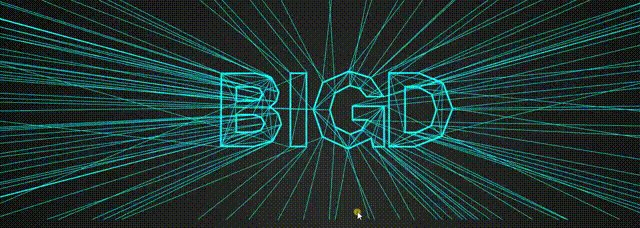
射线文字效果生成器
https://codepen.io/ilithya/pen/KKKqbEL


不会代码也没关系
小编给大家划了重点!
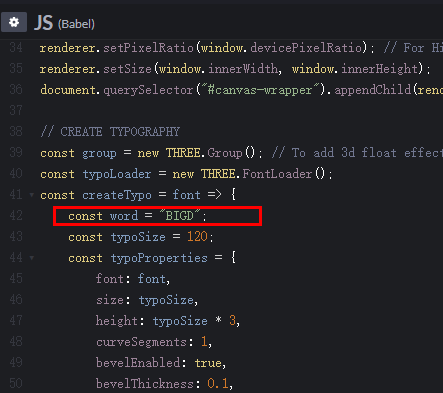
修改文字

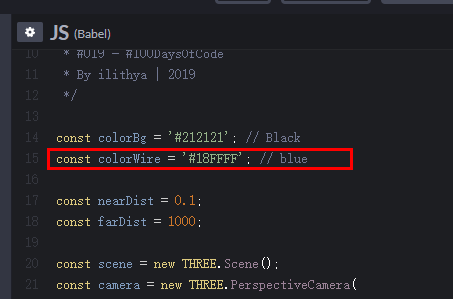
修改文字颜色

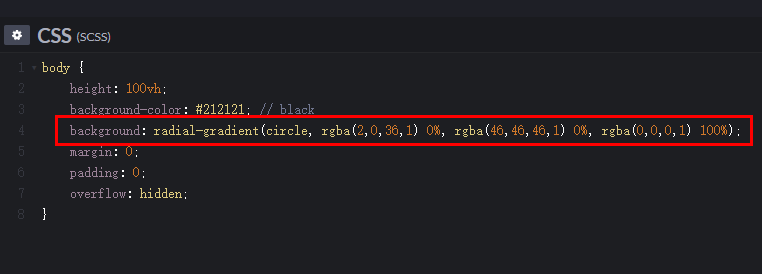
修改背景颜色

06
文字云生成器
https://wordart.com/
WordArt是一个可以让我们一键搞定「文字云」的在线平台。简单来说,就是生成这种图片。

而且非常非常简单,首先点击CREATE NOW开始制作。

然后键入你想要输入的文字、字体、形状和格式等信息。

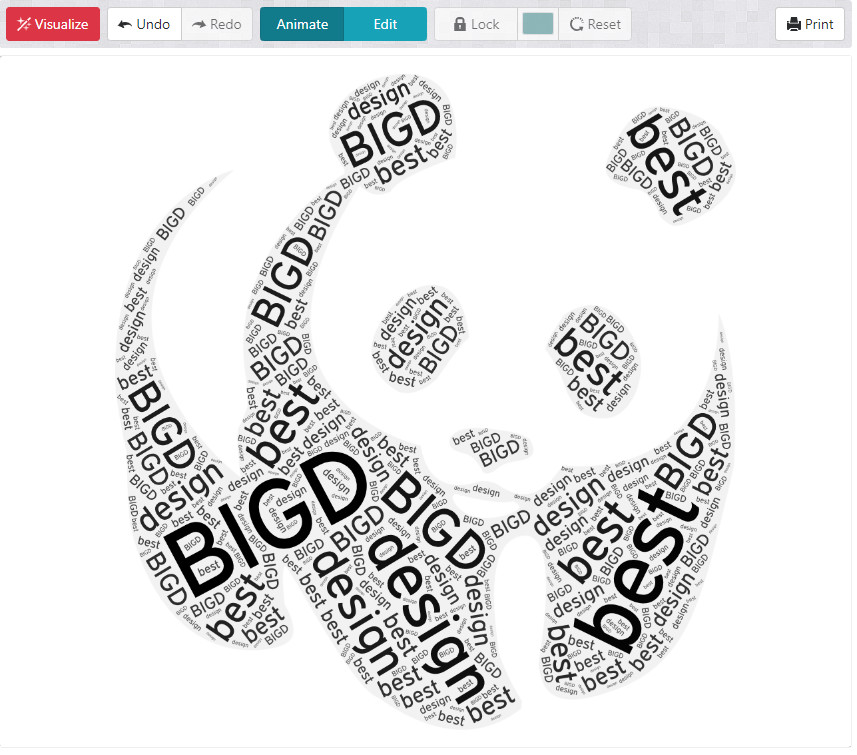
最后点击可视化窗口左上角的红色按钮,就可以立马生成你所需要的图片啦!

背景生成器
07
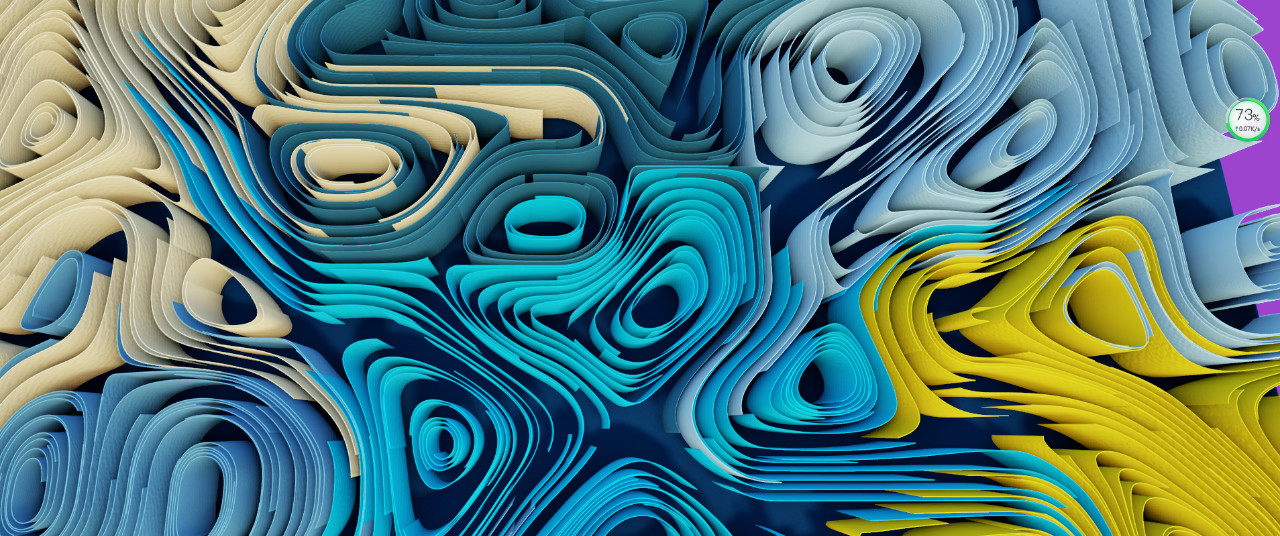
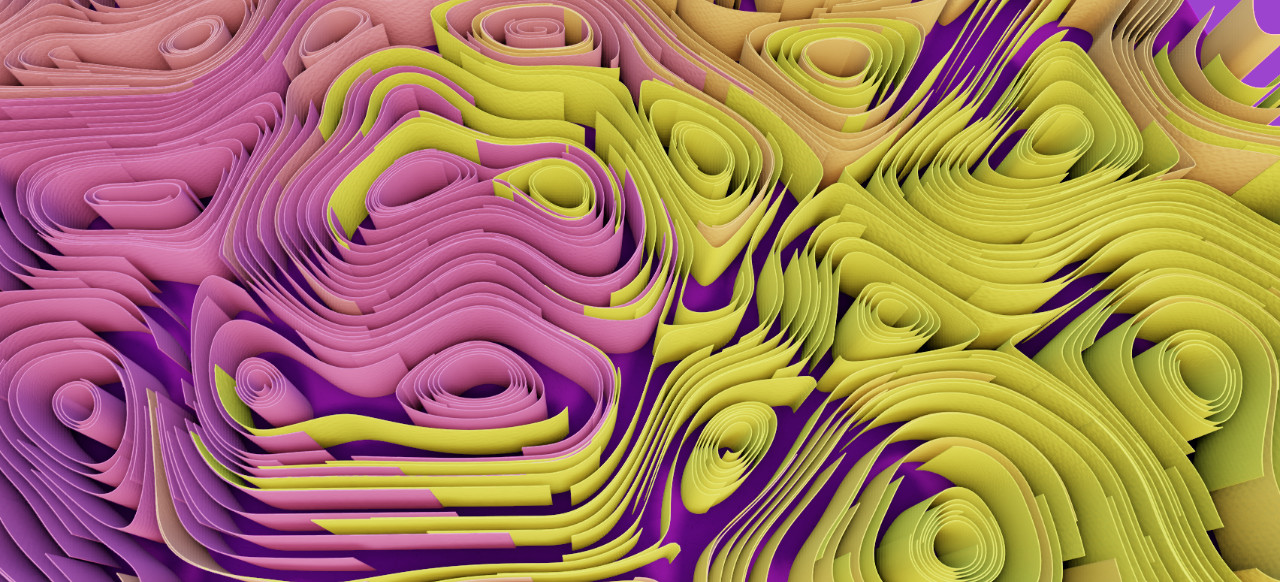
衍纸艺术生成器
https://pissang.github.io/paper-quilling-art/
Paper Quilling Art是大神@pissang最新推出的一款衍纸艺术生成器,只需要简单调节几个参数,就能快速撸出一张艺术感满满的衍纸风格素材图,效果超惊艳!


它能调节的参数非常灵活,除了衍纸的数量、高宽、背景颜色、阴影等等之外,还可以放置到文字和图片中。


08
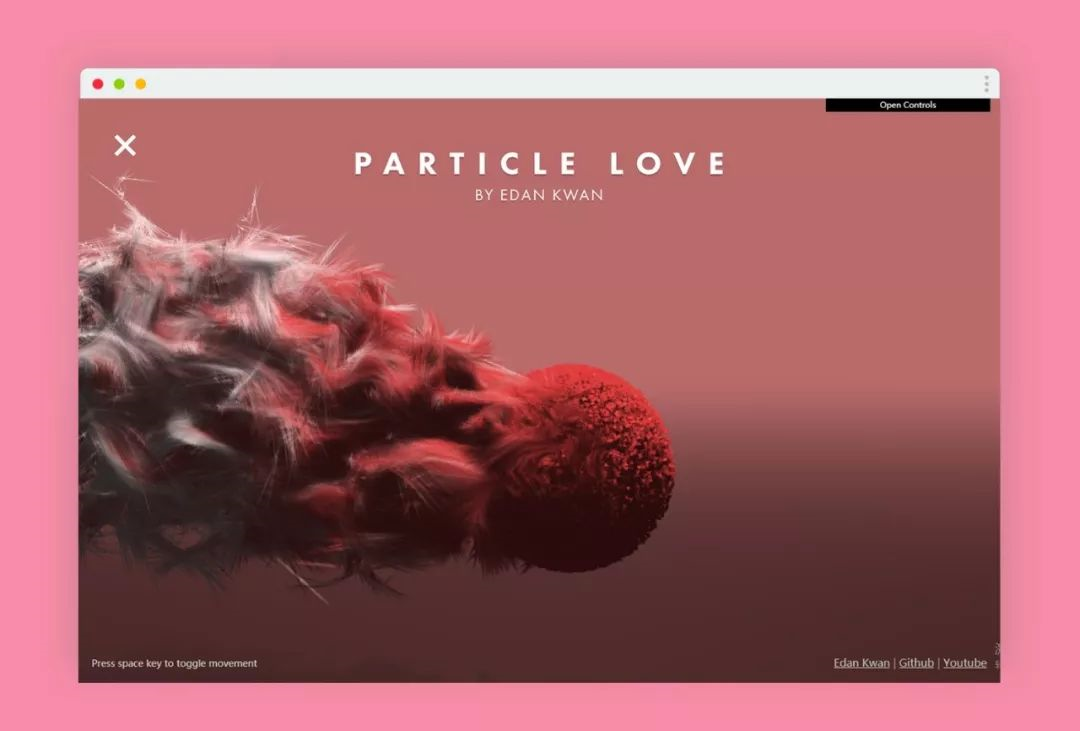
多风格粒子生成器
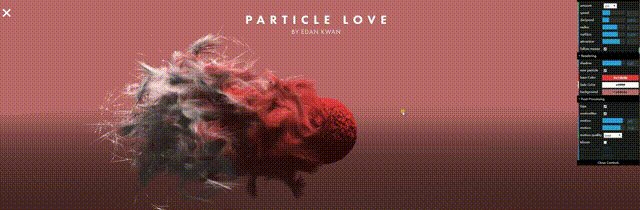
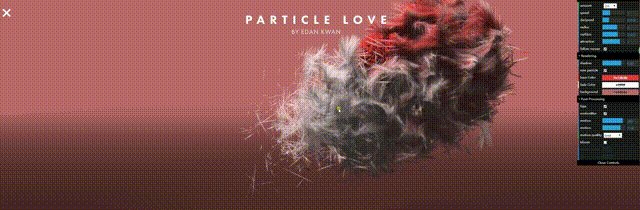
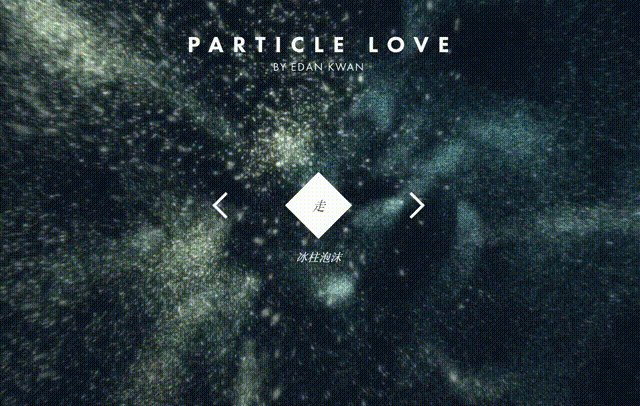
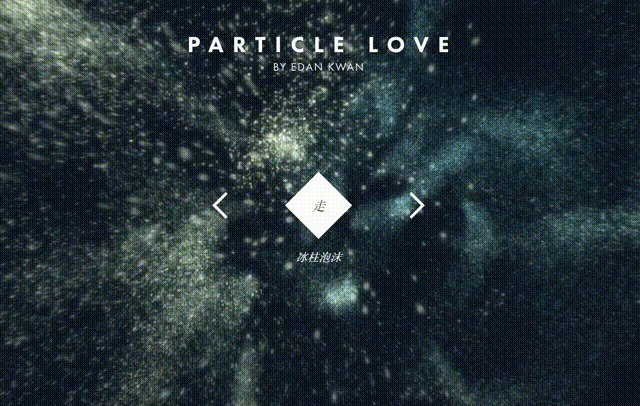
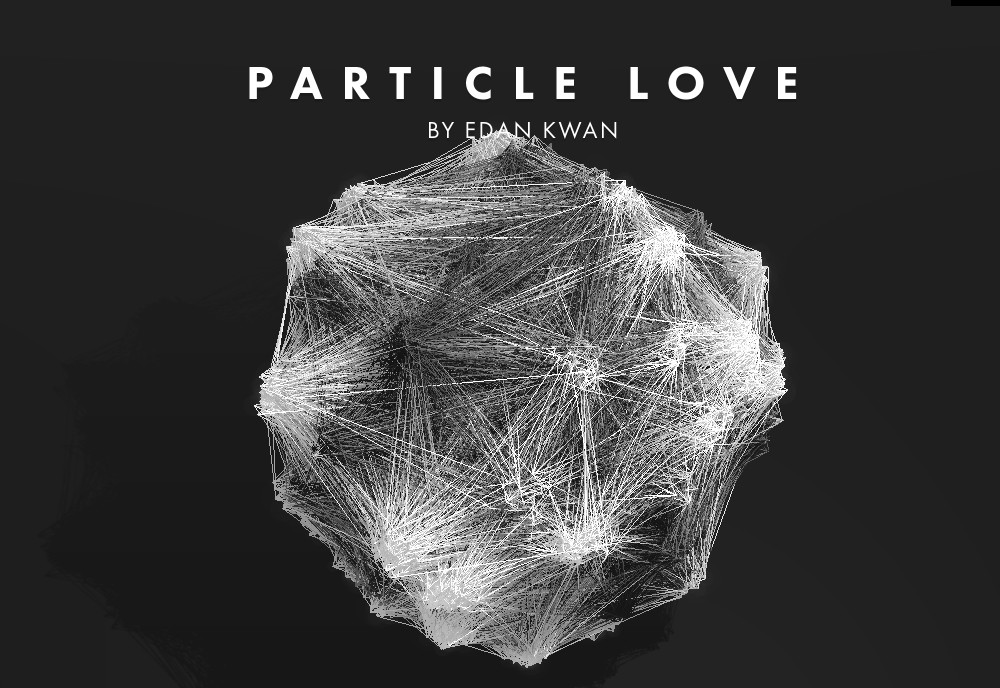
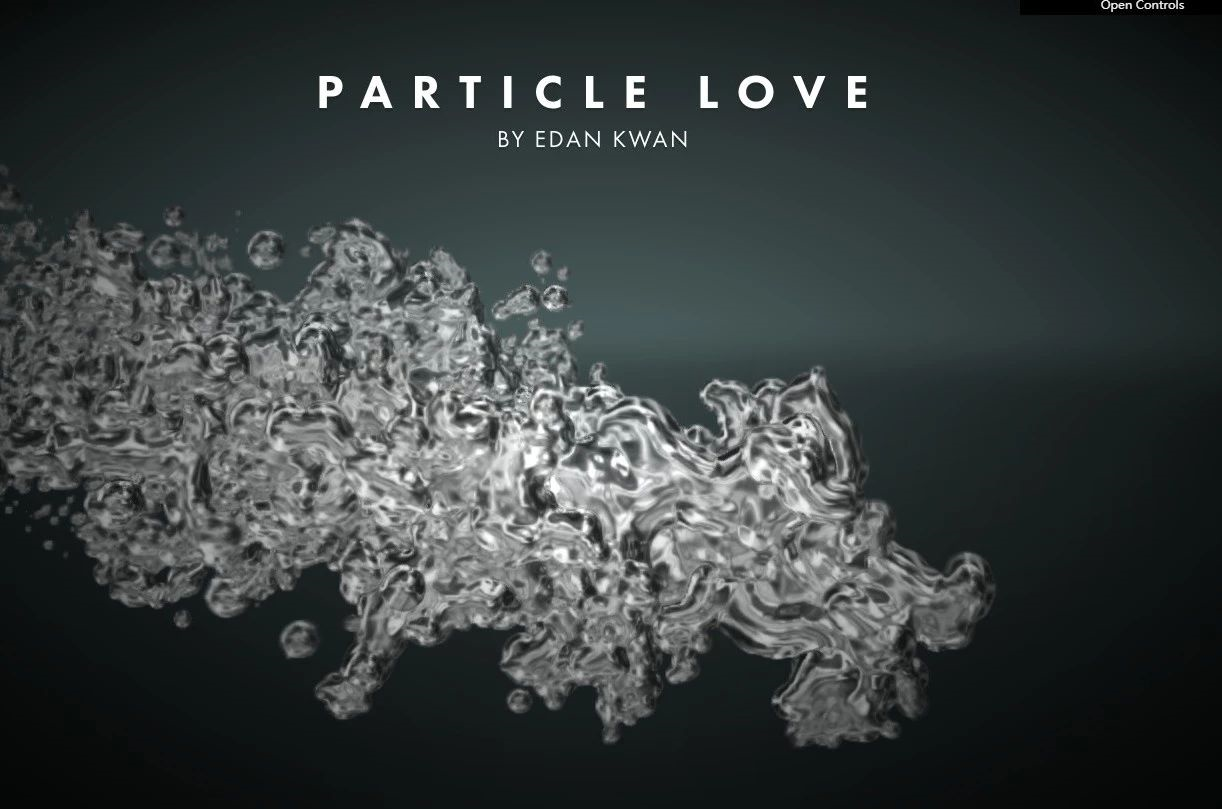
https://particle-love.com/
Particle Love一款多种风格粒子生成器,内置尘埃、流体、金属、分子等超多酷炫的粒子材质,操作也简单到哭,只需要简单的调整几个参数就可以了~设计师必备啊!!


提供多种粒子风格,几乎能做出我们任何想要的效果~




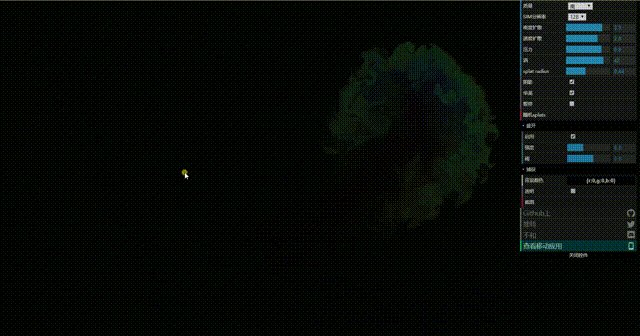
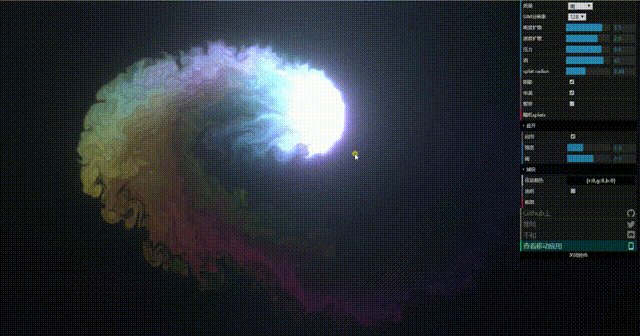
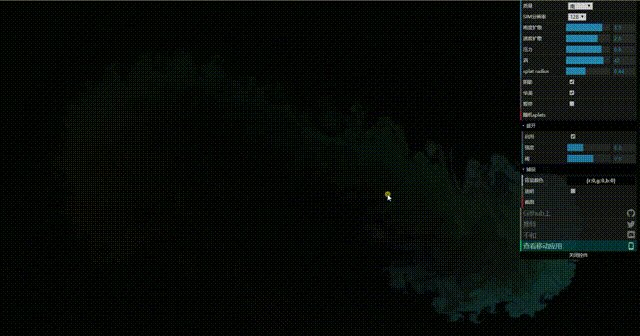
09
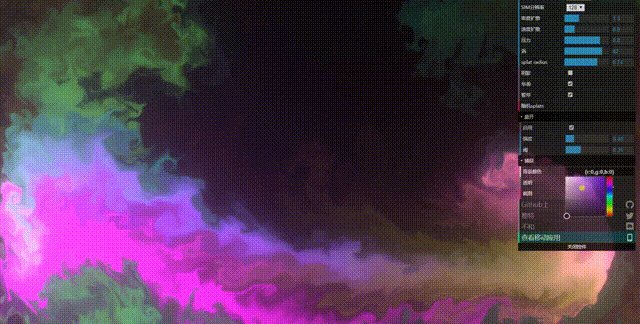
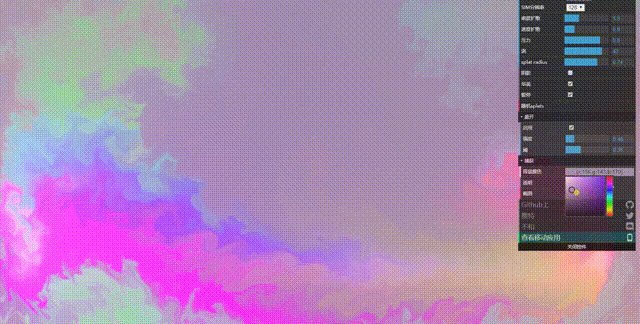
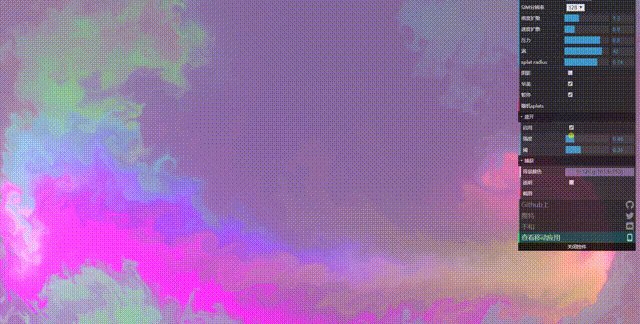
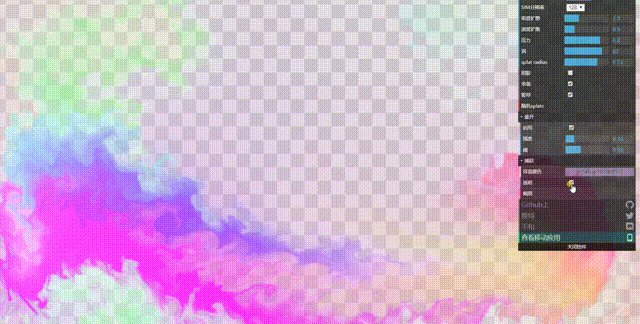
超酷炫的流体模拟器
paveldogreat.github.io/WebGL-Fluid-Simulation
Fluid Simulation是一款超酷炫的流体模拟器,能一键生成烟尘、液化等神奇效果。操作非常简单,点击鼠标拖拽就能生成。按下【P】键流体骤停。



可以更改背景颜色,也可以下载透明背景图片~

10
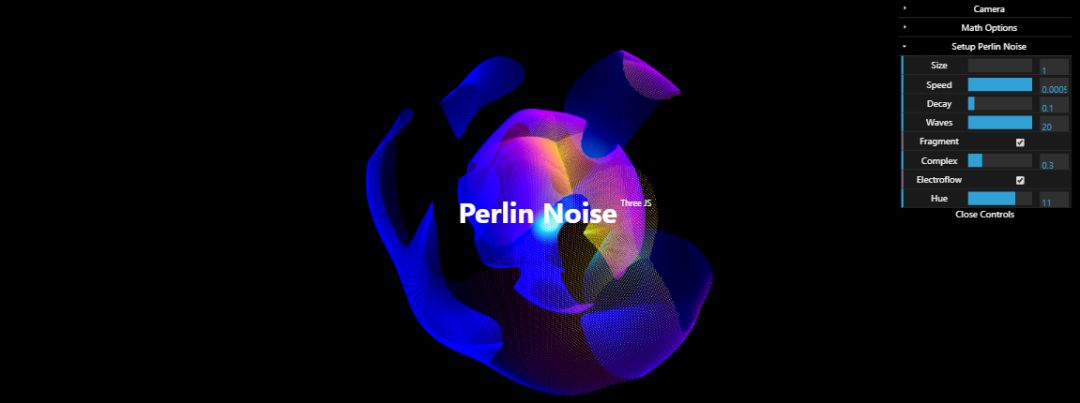
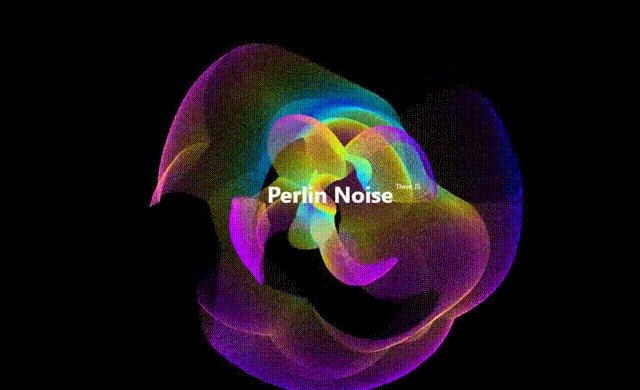
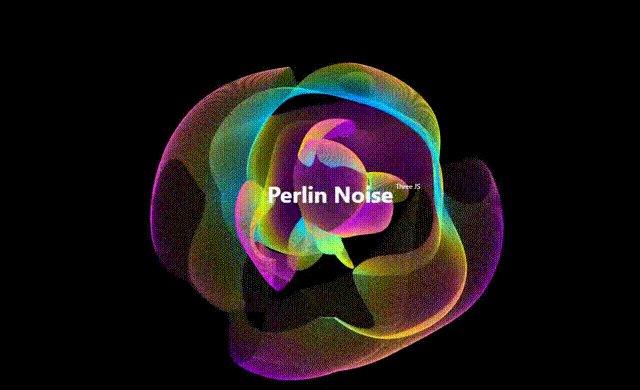
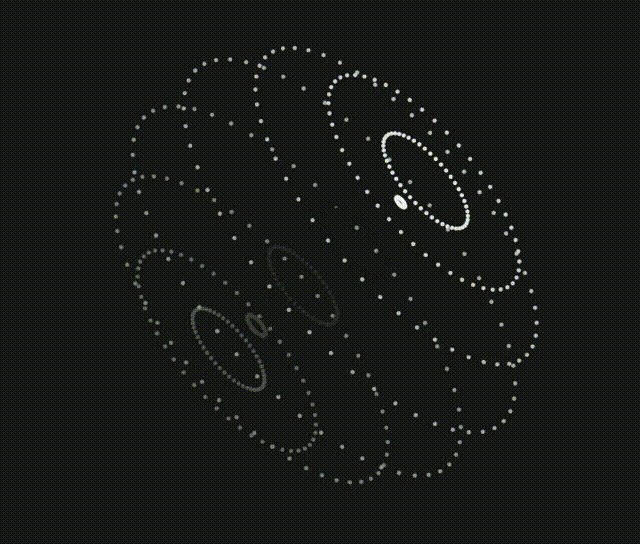
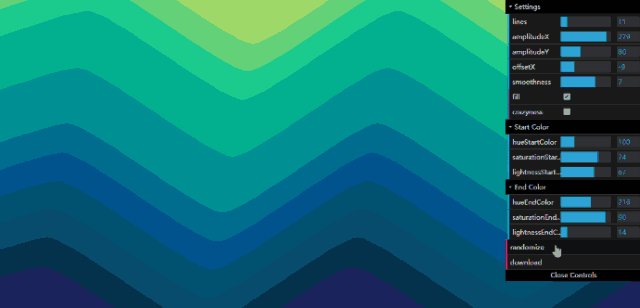
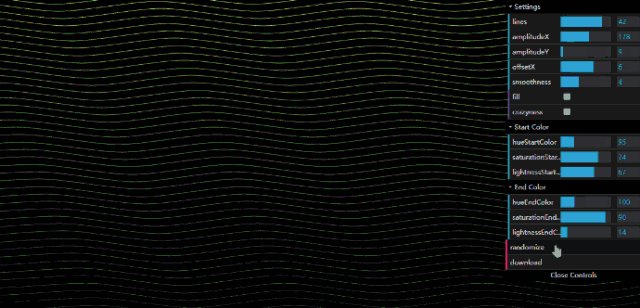
球形噪音风格背景生成器
https://codepen.io/vcomics/pen/djqNrm
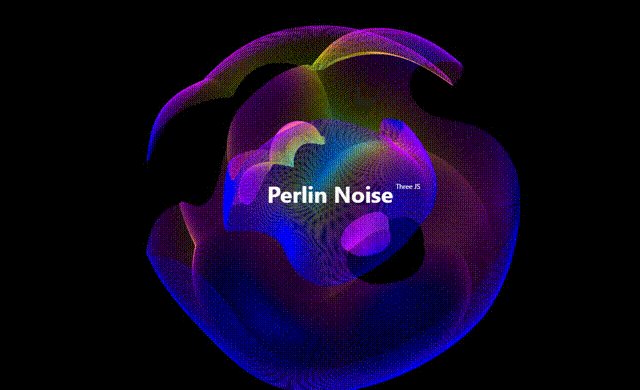
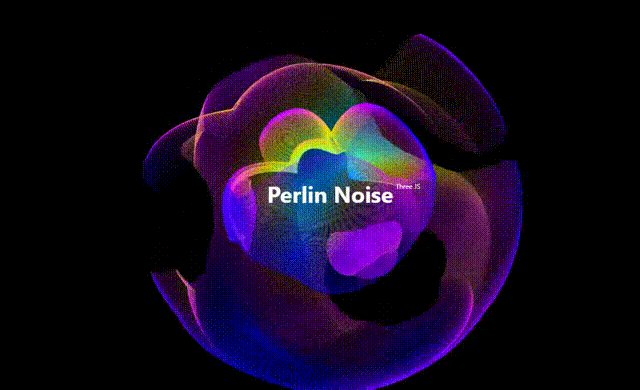
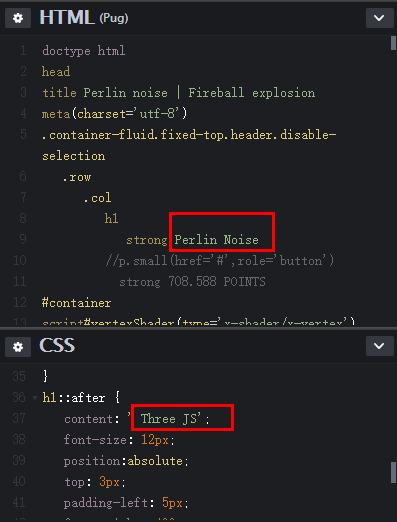
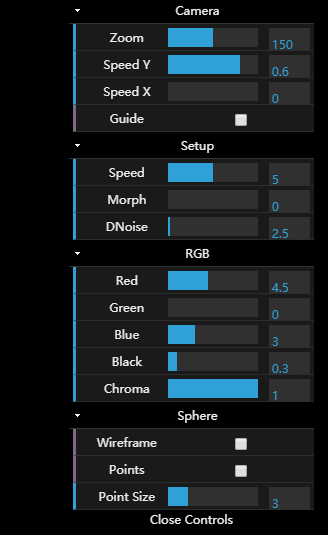
Perlin Noise是一款球形噪音风格背景生成器,内置很多可调的参数,效果只能用四个字形容,那就是逼格满满~

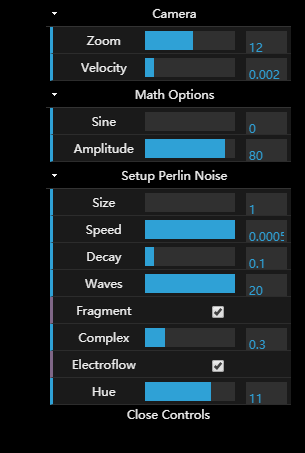
各种调整参数,你可以改变背景的远近、颜色、大小、复杂度、密度、速度等等。


直接右键保存图片,小伙伴们也可以删除源码文字代码后录制GIF。

11
炫彩球形背景生成器
https://codepen.io/vcomics/pen/ZjMpOe
Shader Moon和 Perlin Noise都是出自编程大神Victor Vergara之手,效果也同样惊艳。

可调整背景的远近大小、速度、RGB值、和球体的渲染方式等等。

右键直接保存图片~

12
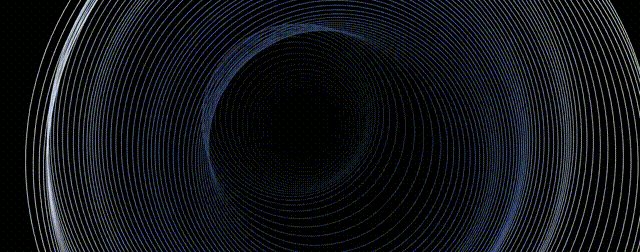
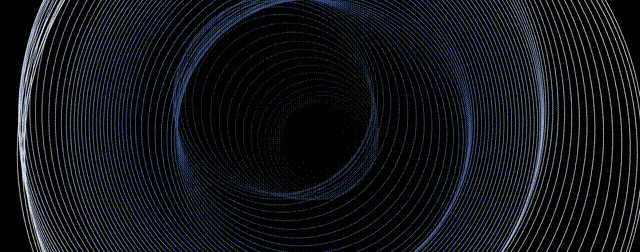
环形粒子生成器
https://codepen.io/jkantner/pen/PoozdmZ
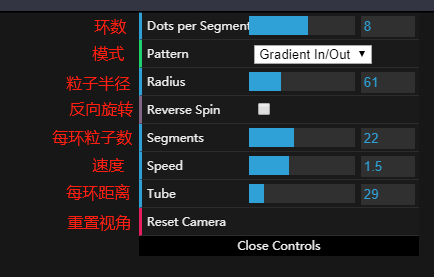
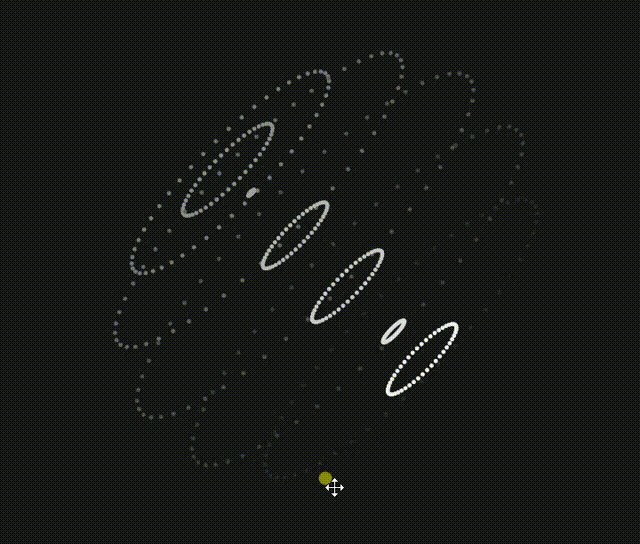
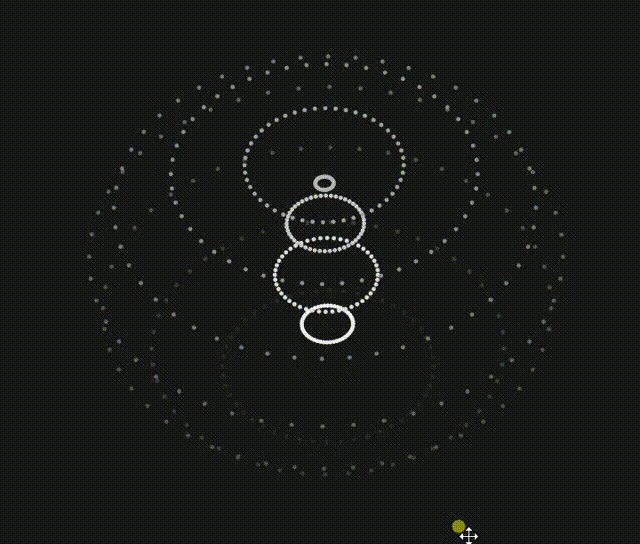
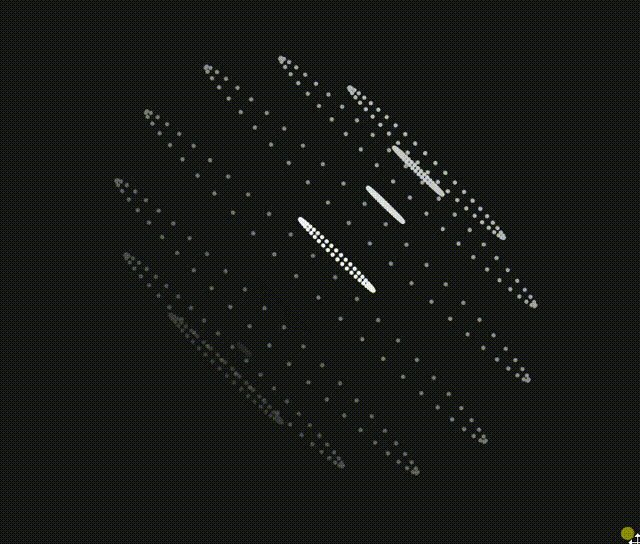
Dot Donut是一款环形粒子效果生成器,只需简单调整几个参数,就能做出非常有韵律感的动态效果,除此之外,作者还给我们提供了10种不同的粒子效果,具体参数修改可以参照下图。


鼠标拖拽即可改变视角

13
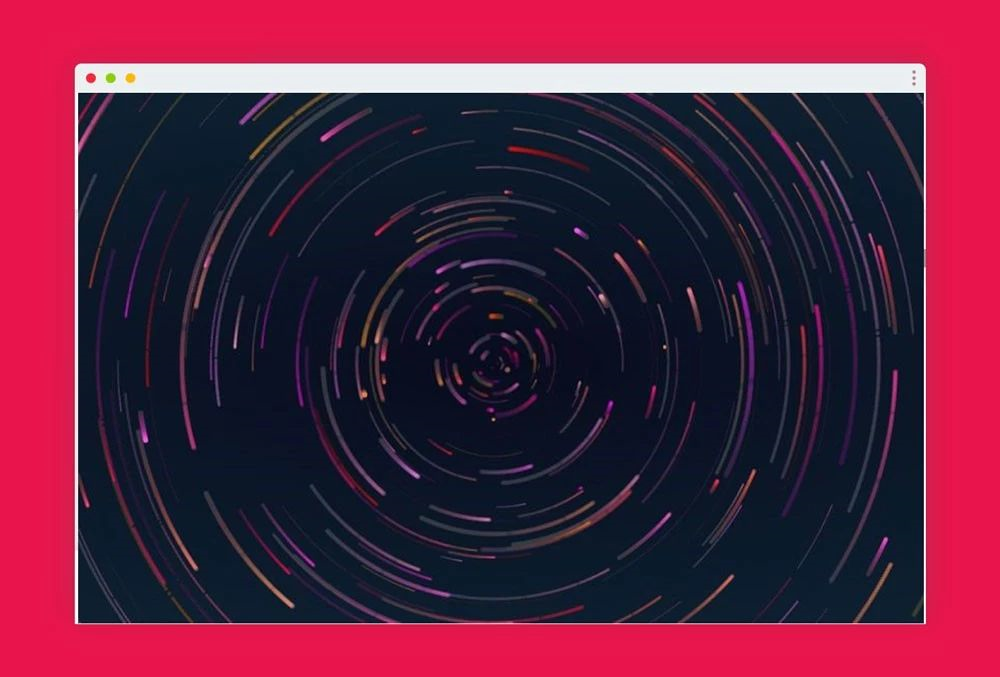
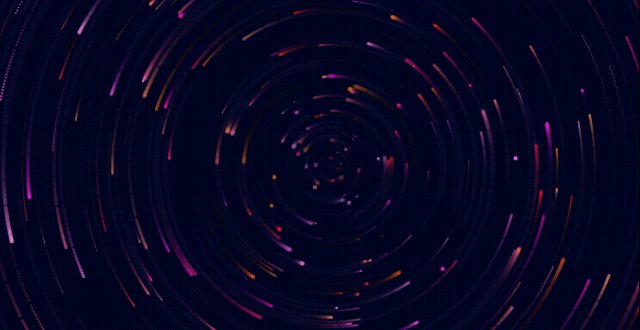
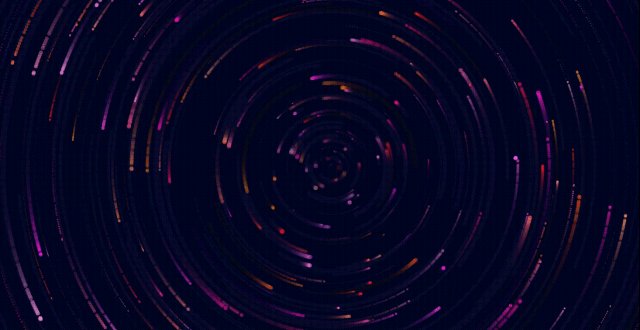
星迹素材生成器
https://codepen.io/JuanFuentes/pen/rgazjZ
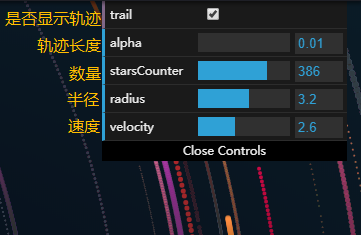
Stars Trail是一个非常有趣的星迹素材生成器,别看它可以调整的参数不多,但能做出的效果非常棒!不管是用作图片素材还是动态效果,都一定能为你的作品增色不少。


Stars Trail可以调整是否显示轨迹、轨迹长度、数量、粒子半径、速度等多个参数~

14
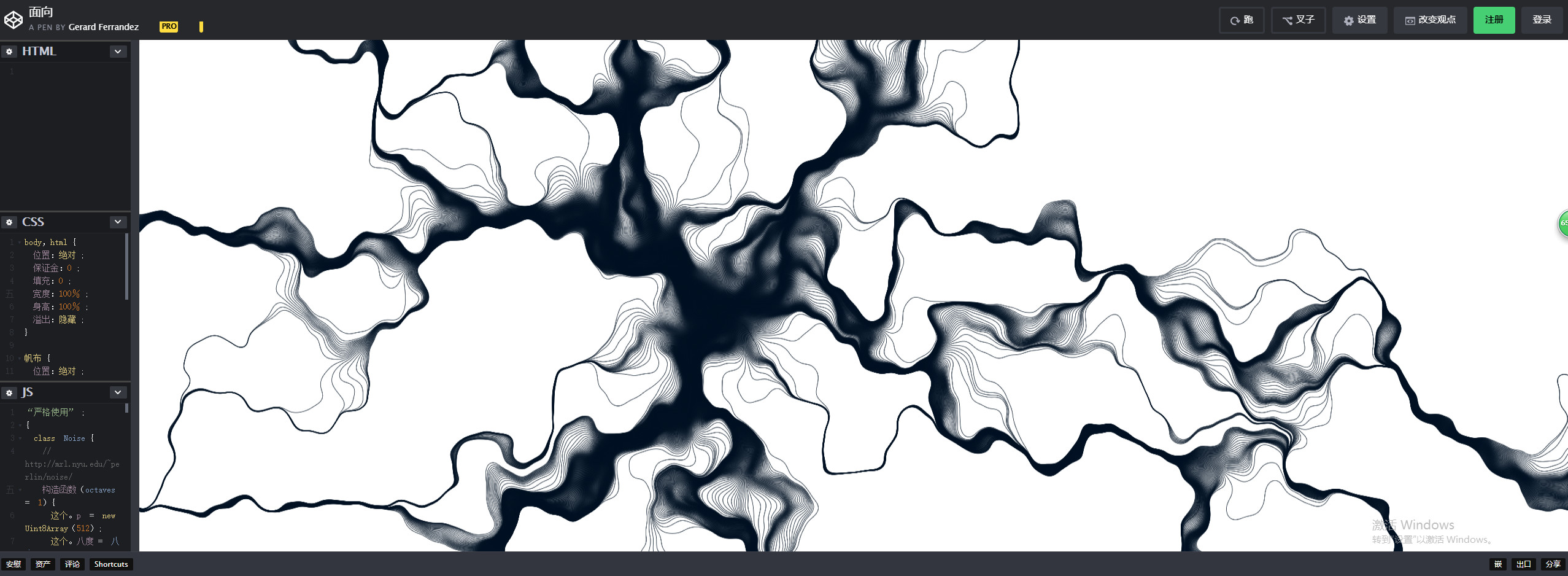
水墨风格背景生成器
https://codepen.io/ge1doot/pen/wPymJv
这是 codepen 上的一位创意编程大神Gerard Ferrandez的作品,只要点击鼠标就会出现颜值超高的随机水墨纹理,生成的图片小伙伴们可以保存下来使用,也可以录制GIF动图。


15
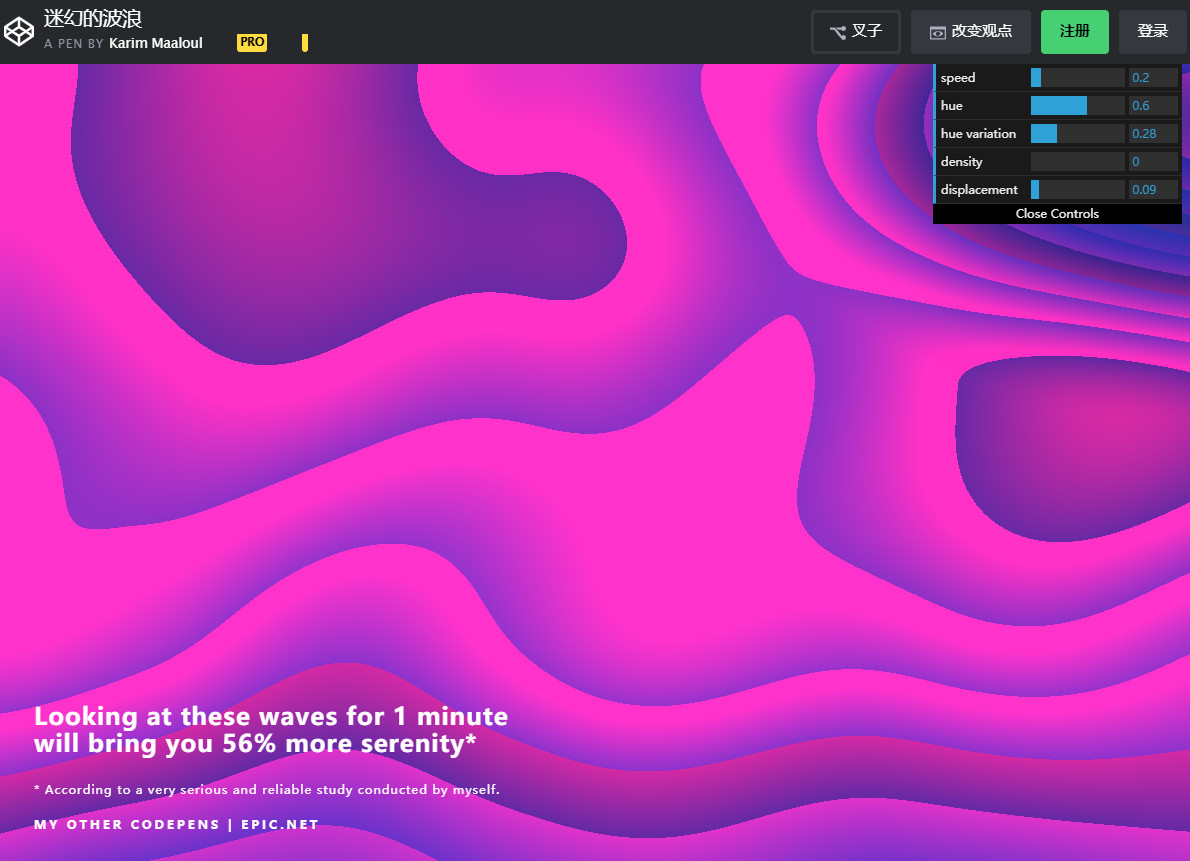
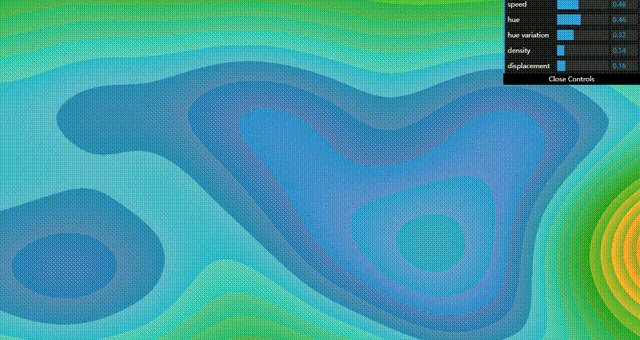
迷幻波浪背景生成器
https://codepen.io/Yakudoo/full/rJjOJx/
迷幻波浪生成器是epic.net的创意总监和创始人Karim Maaloul 的作品,这个生成器提供了基础的数据调整,有速度、颜色、密度等等,你可以用它来创造出独一无二的迷幻波浪效果,鼠标右键保存图片,也可以录制GIF来当做动态背景。


16
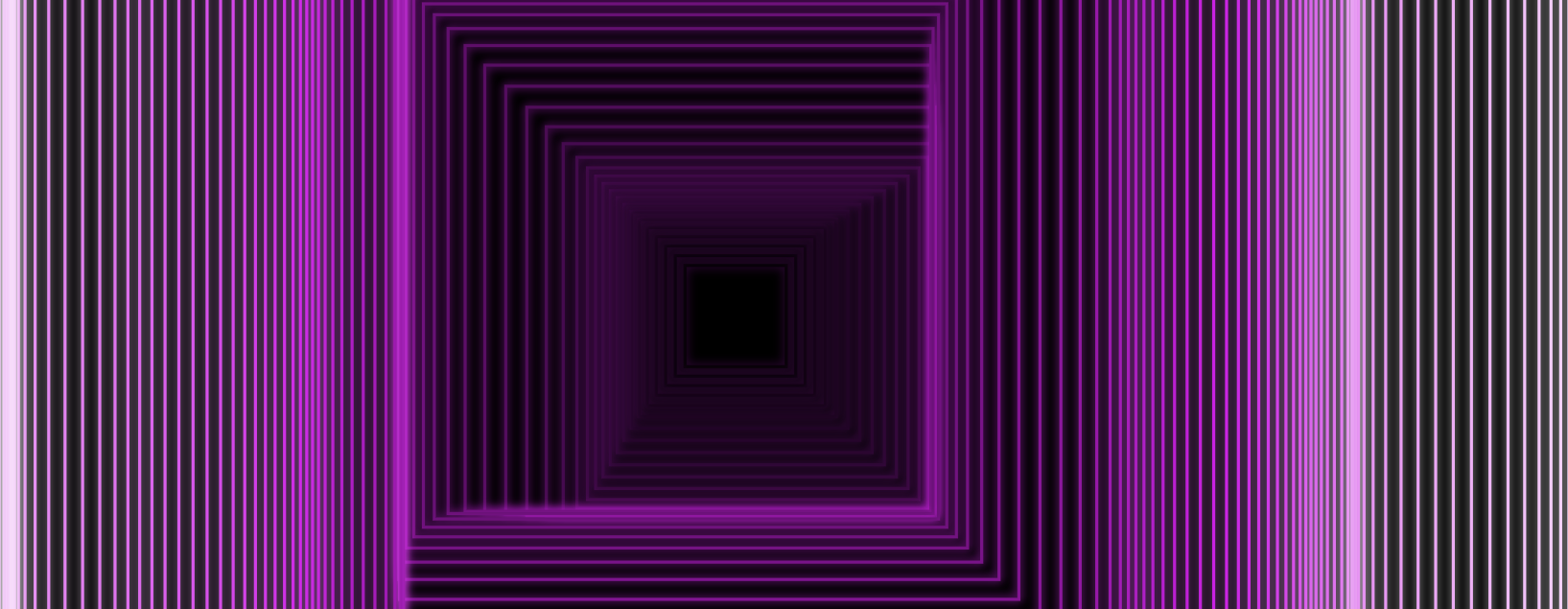
迷幻隧道生成器
https://codepen.io/Tibixx/pen/oNvwgMv
Tibix 大神制作的隧道生成器,可以一键生成超带感的科幻隧道背景。而且参数非常灵活,调节颜色、半径、发光、光滑度应有尽有,还能选择圆形or矩形隧道,简直不要太好用!


右键保存透明背景的png图片,想要动态效果录屏即可~

17
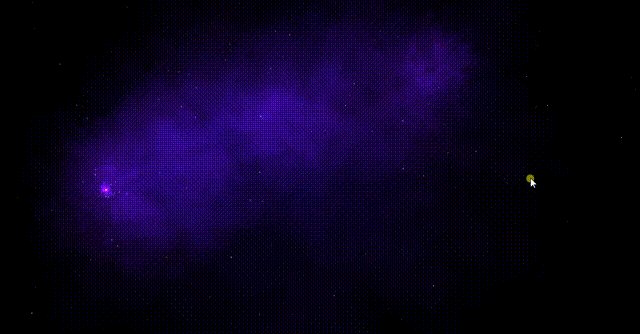
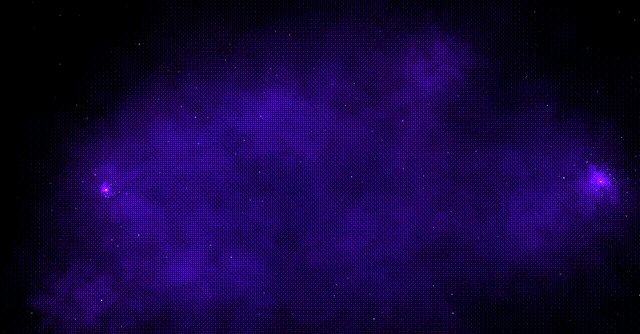
银河背景生成器
https://codepen.io/Tibixx/pen/NELrGJ
宝藏大神Tibix还有一个神级作品!随便涂两下就可以画出一个银河背景的Draw your Galaxy!简直太太太惊艳了!!

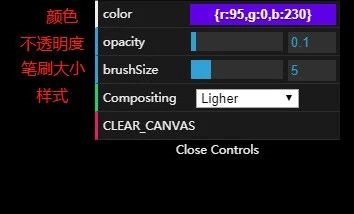
鼠标每一笔都是银河,怎么画都好看~参数也很简单,只需要调整颜色、不透明度笔刷就可以,还有不同的效果可以选择,光标速度会影响的画笔大小,右键即可保存背景图片。

18
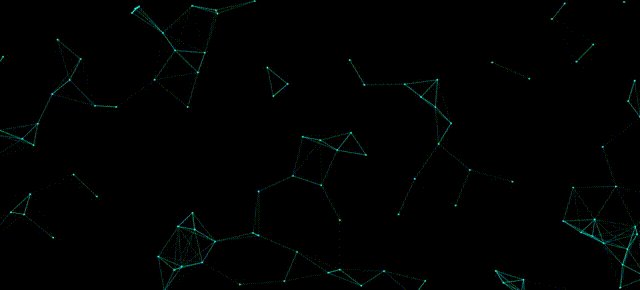
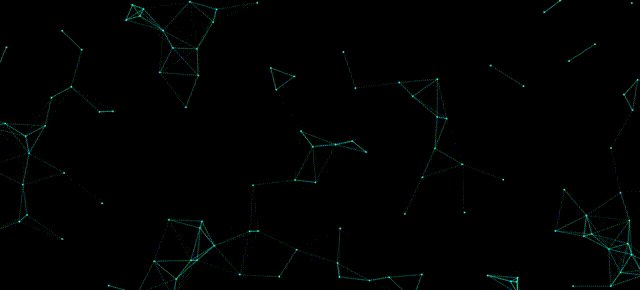
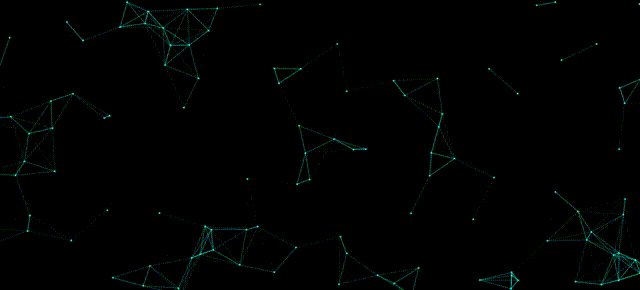
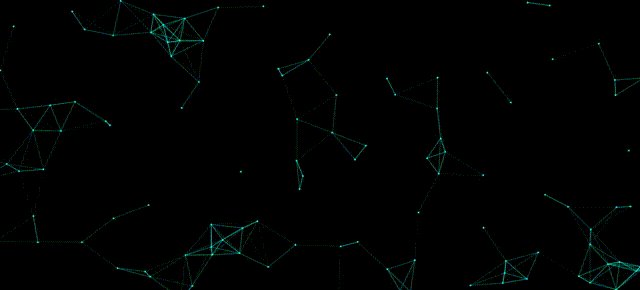
分子效果生成器
https://codepen.io/Tibixx/pen/RymEwa
Particle Constellation是一款动态粒子背景工具,它内置了很多可调整的参数效果,如粒子数、连接距离、线宽、颜色等等,几乎满足我们的任何需要~


右键保存图片,动态效果需录屏~

19
五种风格背景生成器
http://s.muz.li/NTFiZjk0ZWFh
低多边形风格
trianglify.io

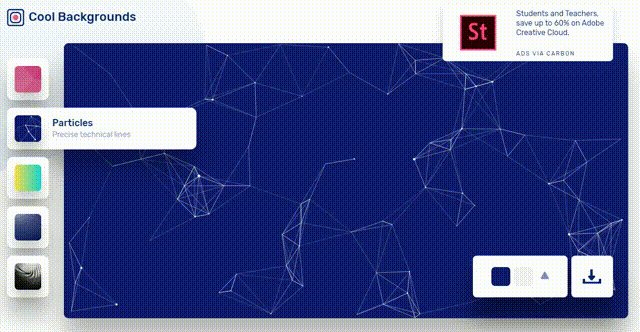
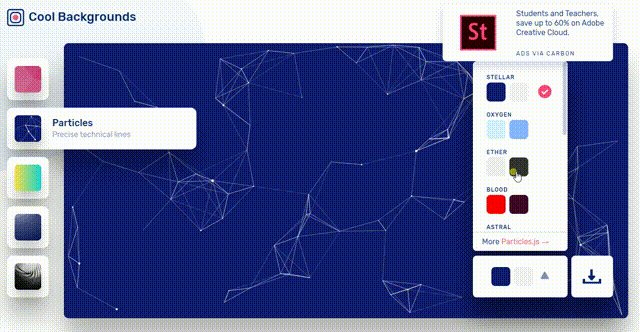
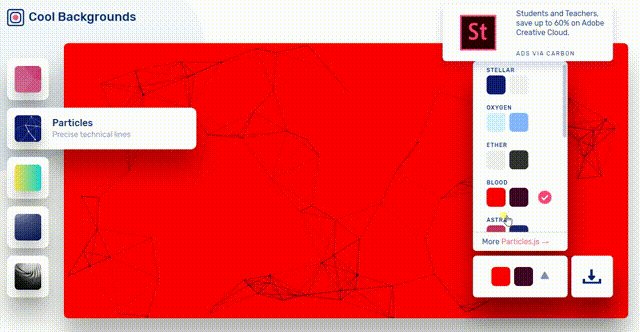
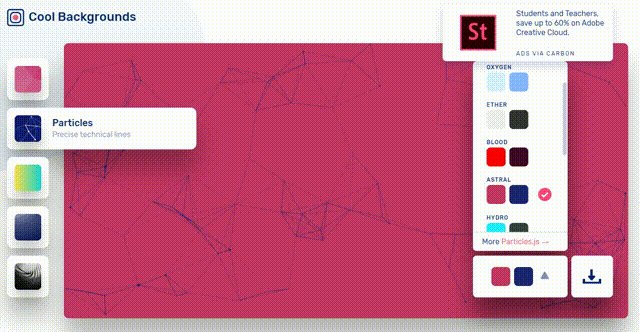
动态粒子效果
marcbruederlin.github.io/particles.js

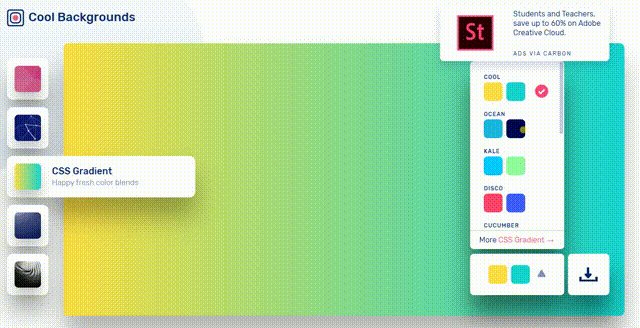
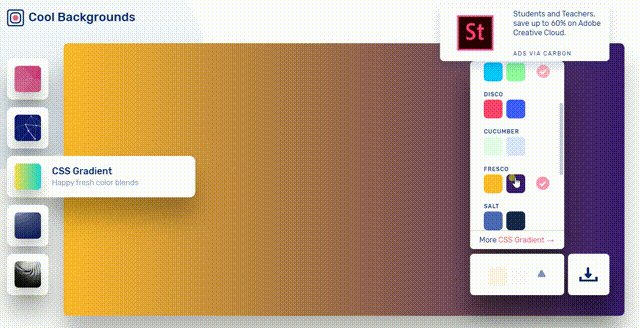
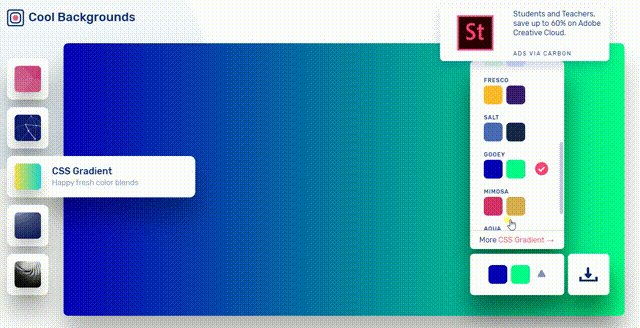
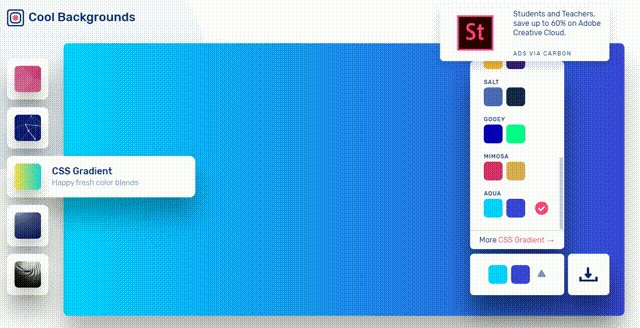
渐变
cssgradient.io

渐变层生成器
s.muz.li/NTFiZjk0ZWFh

Unsplash图片集
unsplash.com

20
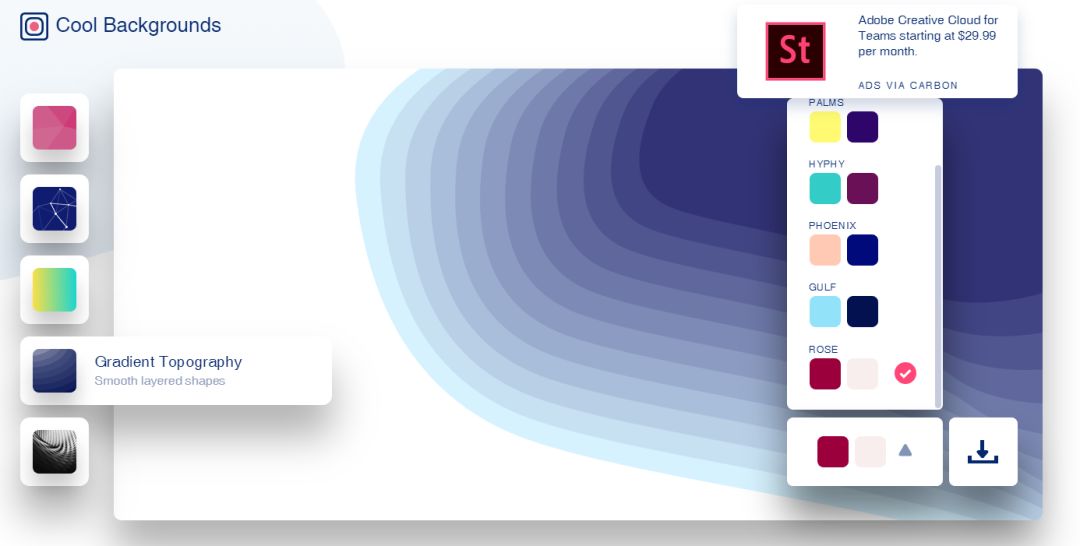
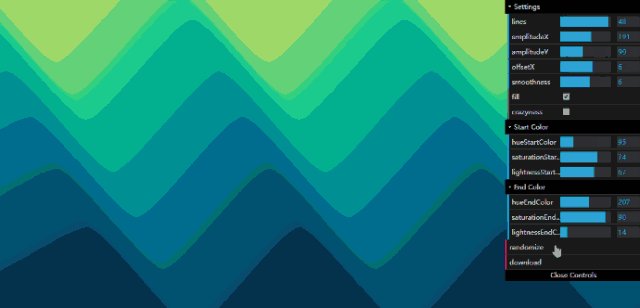
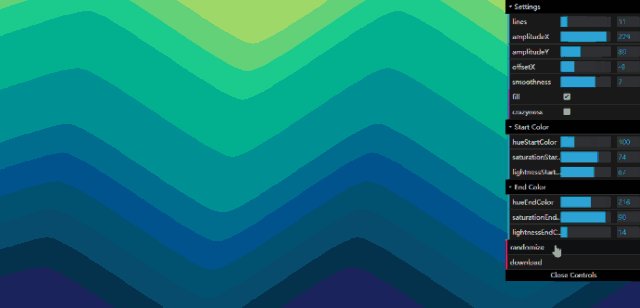
分层渐变背景生成器
https://codepen.io/pissang/full/geajpX
SVG Gradient Wave Generator是一款快速生成渐变层工具,直接用鼠标拖拽就能搞定。想要多少层随便点:

而且提供超多调整参数,还可以随机生成渐变效果。

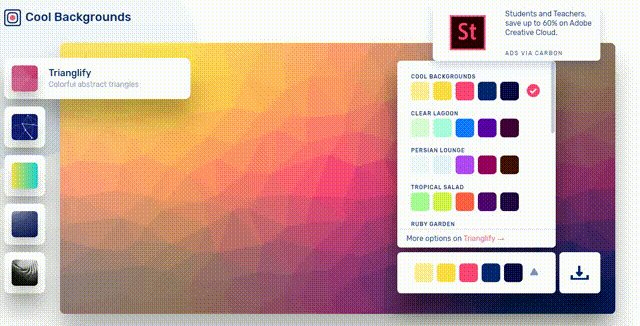
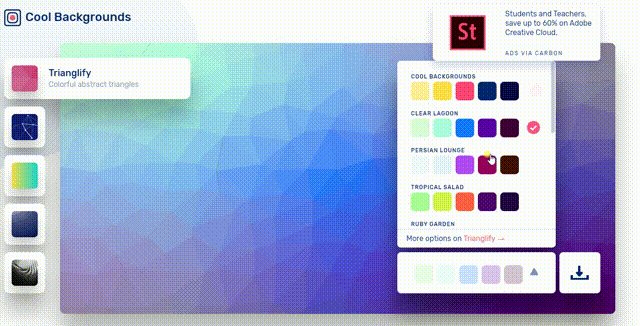
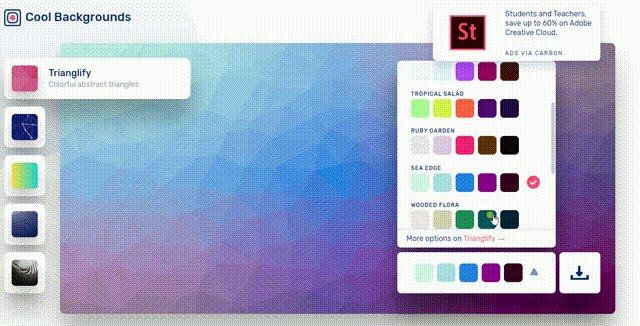
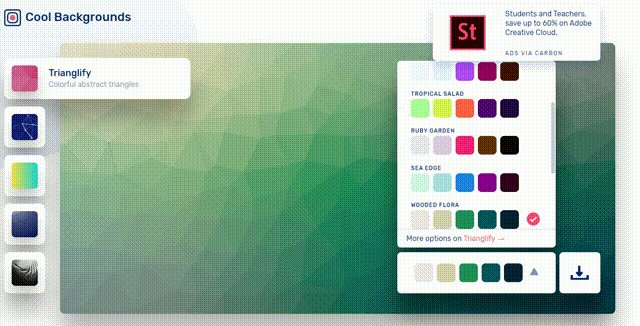
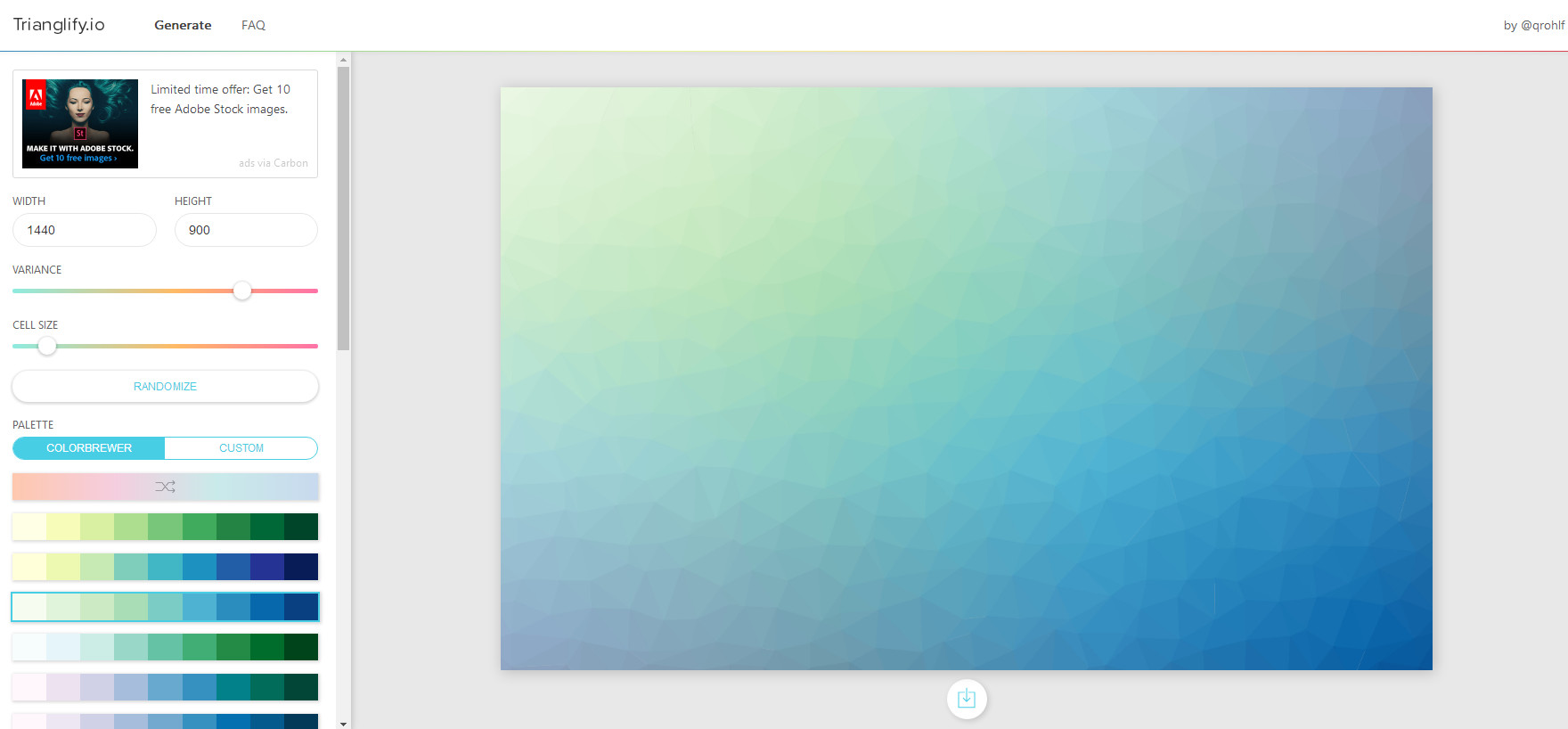
21
多边形背景生成器
https://trianglify.io/
Trianglify是一款低多边形背景图片生成器,我们选择网站已有的配色,也可以自定义添加,还可以调整多边形碎片的大小,以及图片的宽高。完成后可以下载SVG和PNG两种格式。

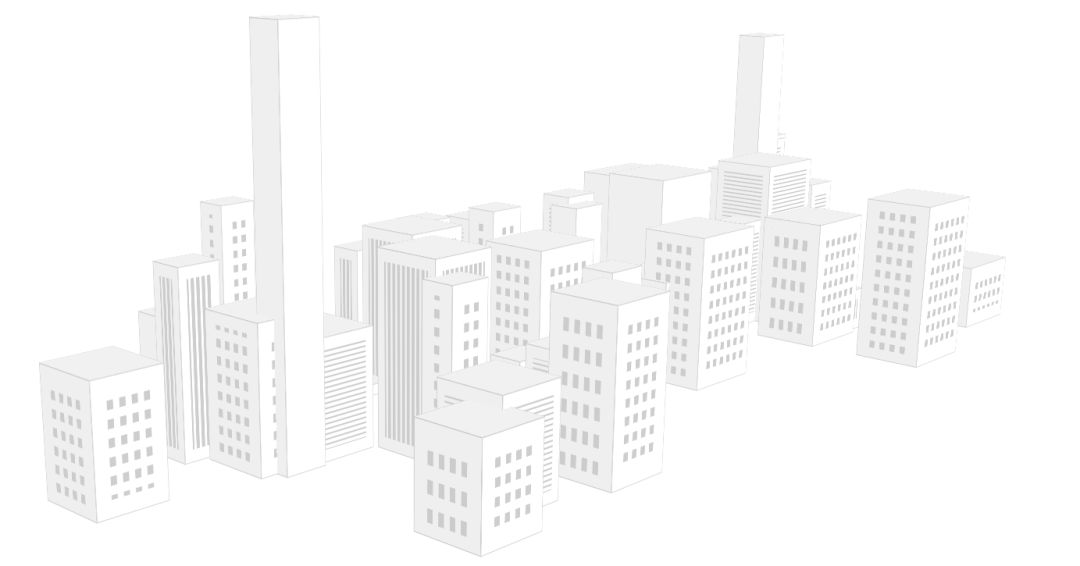
22
3D城市背景生成器
https://codepen.io/cobra_winfrey/full/arzwrj
CSSCities是一个非常简单有趣的3D城市生成器 ,进入页面后无需任何操作,所有城市模型都会自动随机生成,遇到喜欢的随手截图就好~

所有城市素材随机生成,独一无二~

有需要的朋友们也可以用录屏软件录制动态版本。

23
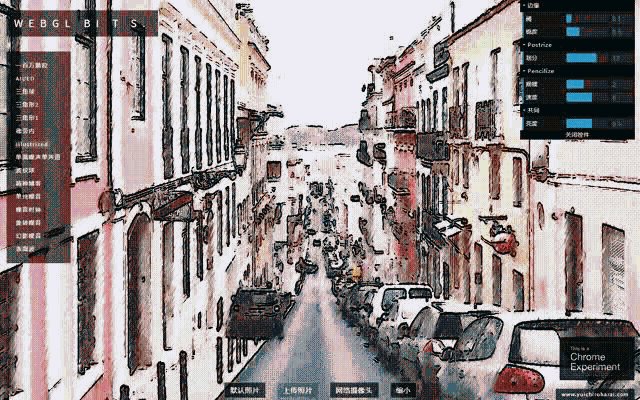
WebGL Bits
https://www.yuichiroharai.com/wgl/
WebGL Bits是日本一个编程艺术家Yuichiroh Arai的作品,里面收录了他多个WebGL 练习,每一个都非常有创意,小编在这里挑几个比较有用的给大家介绍一下,希望大家能做出更棒的效果哦~

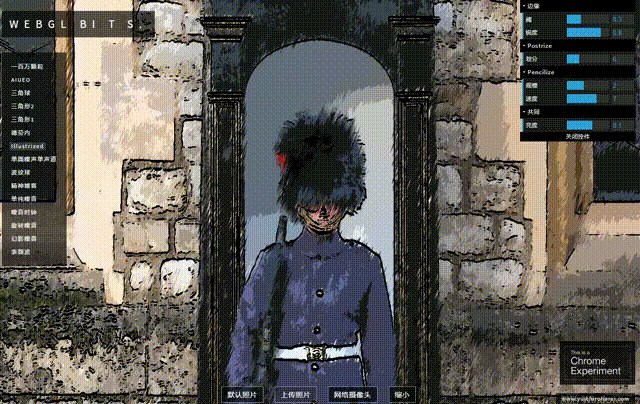
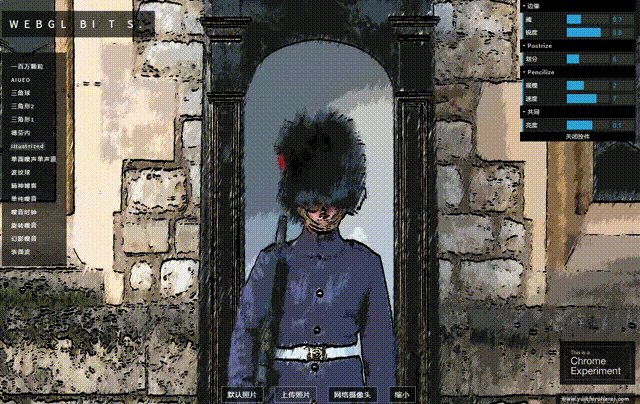
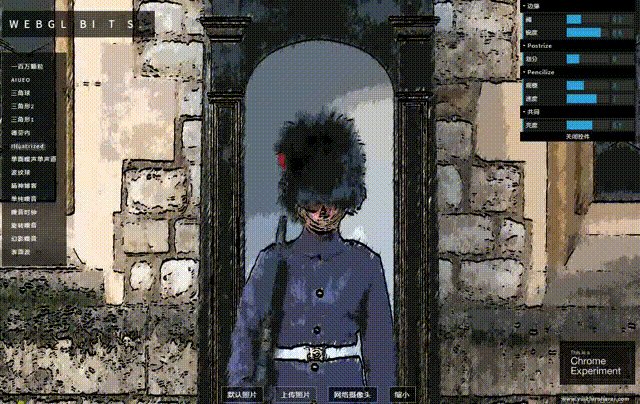
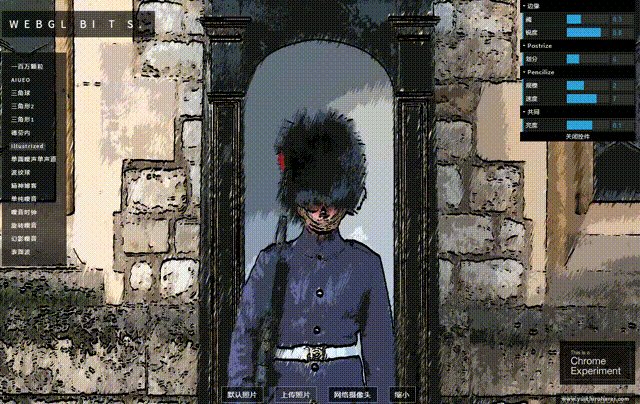
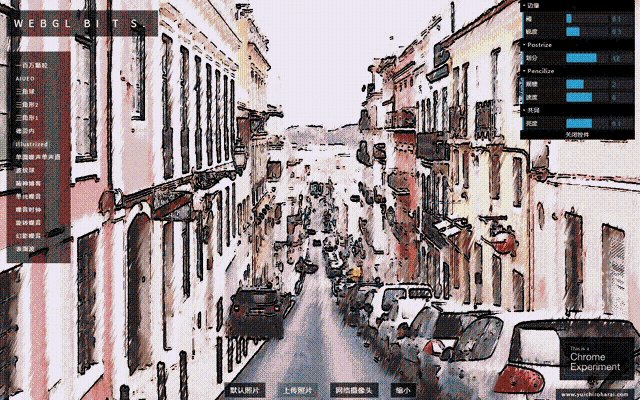
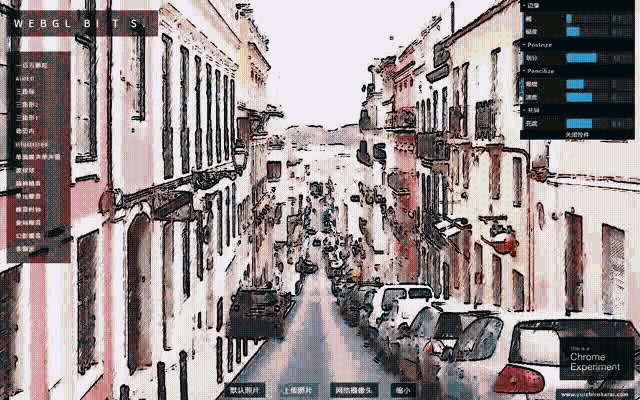
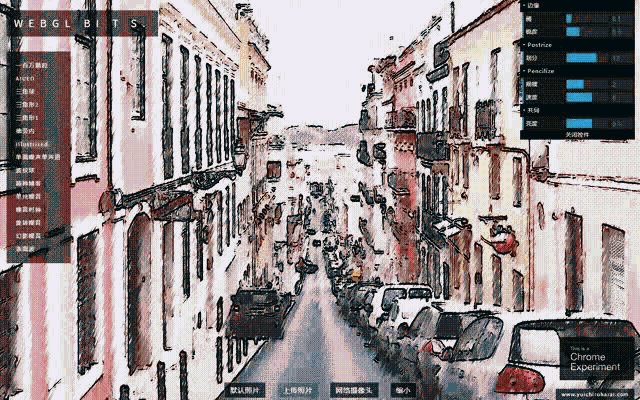
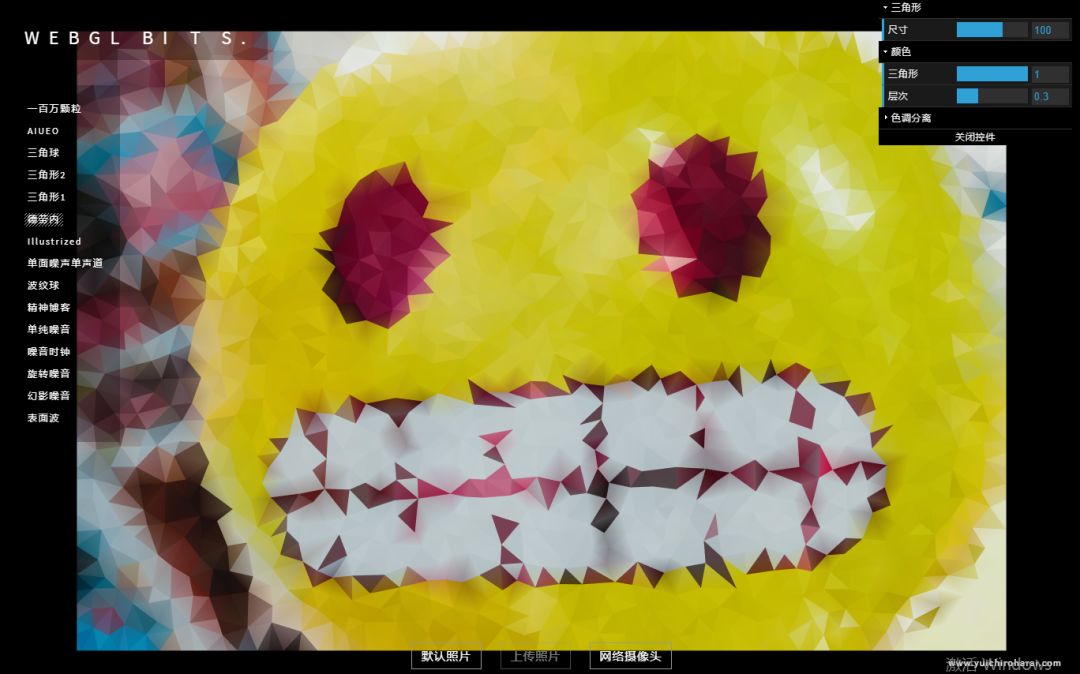
1. Illustrized
Illustrized可以把任何图片变为动态手绘效果,还可以调整各种动态参数,超惊艳!!你们感受一下!




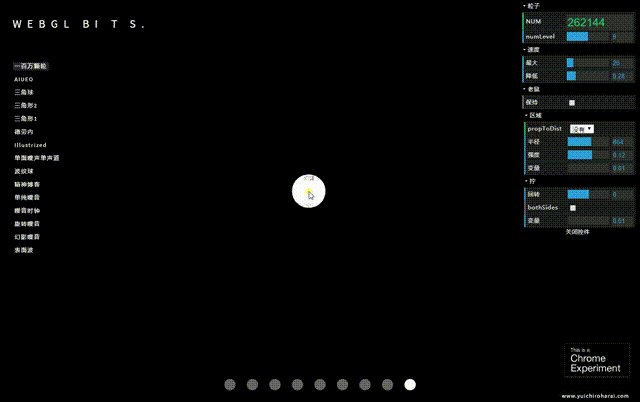
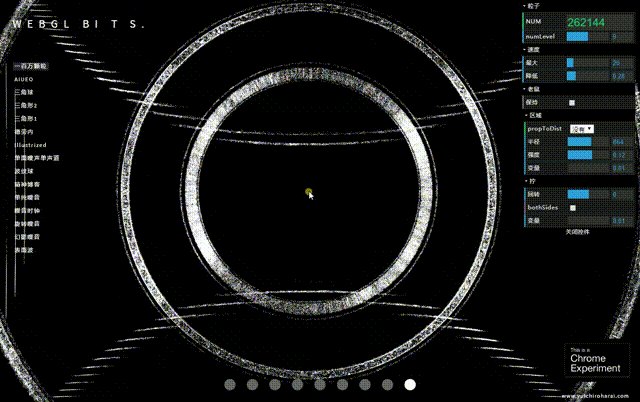
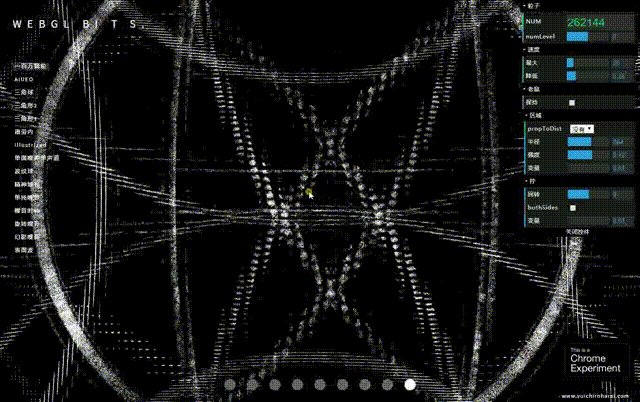
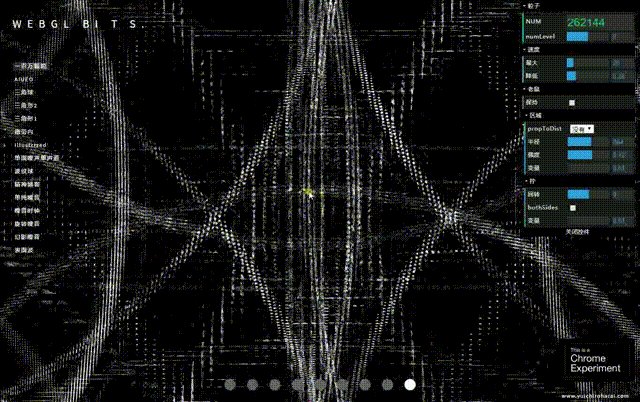
2.One Million Particles
One Million Particles是一个非常实用的小粒子生成器,右边的工具栏中有各种参数供我们调整,比如粒子数量、密度、速度等等,下方还有不同的粒子运动方式可以切换,简直不要太方便!



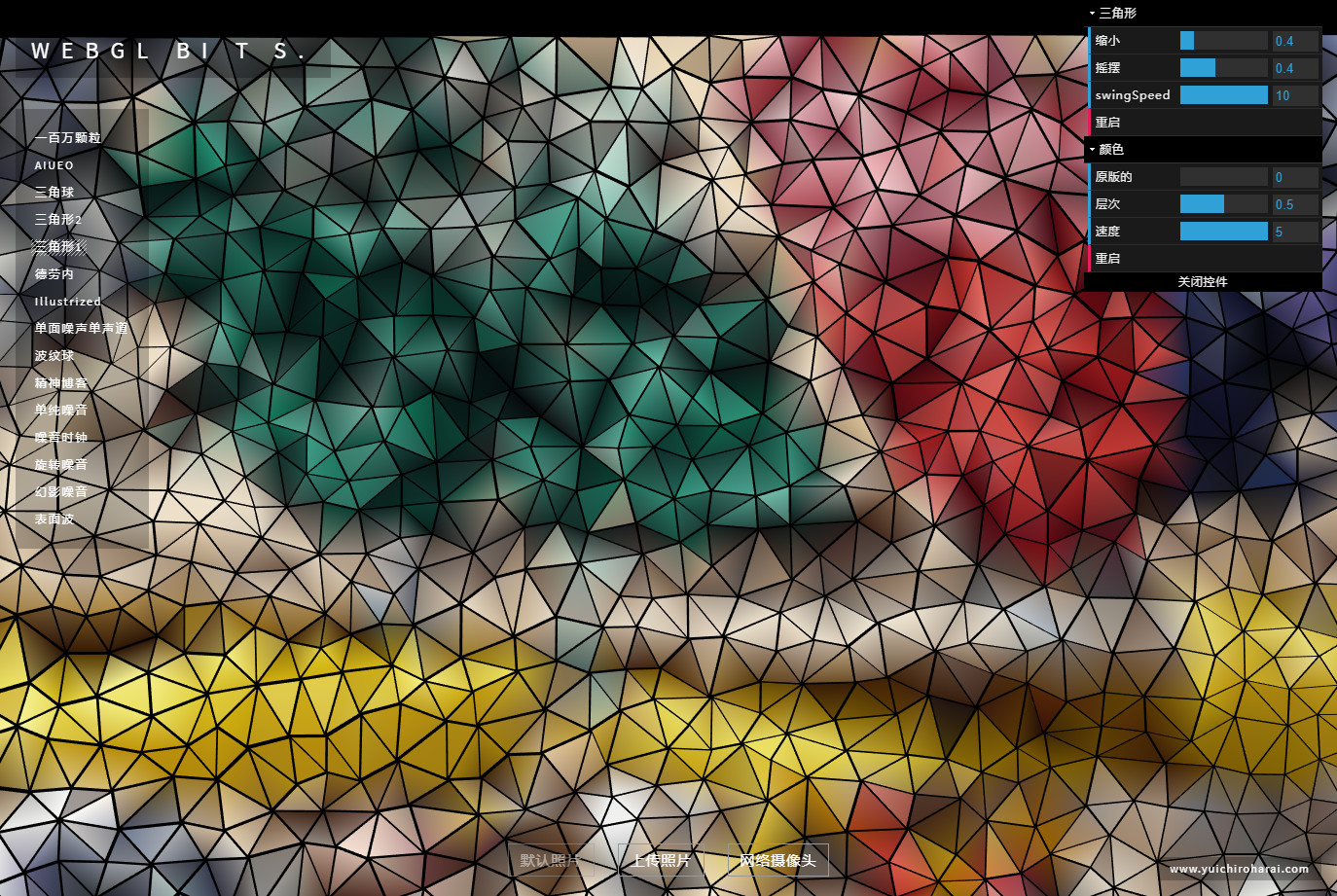
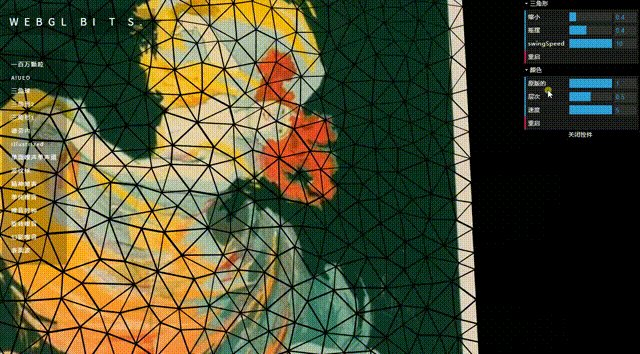
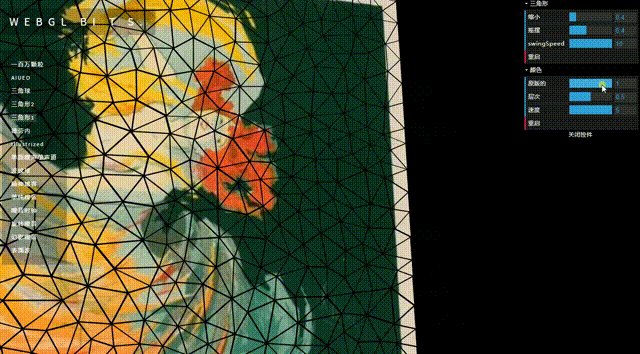
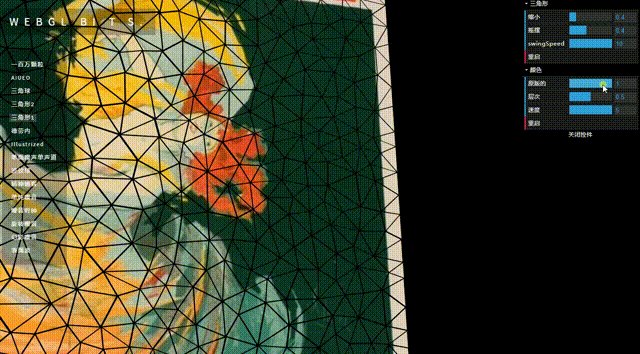
3.Triangles 1
Triangles 1可以用任何图片生成下面这样的低多边形动态效果,还有有各种参数可以调整~有兴趣的小伙伴试一下,可以做出非常有创意的效果~


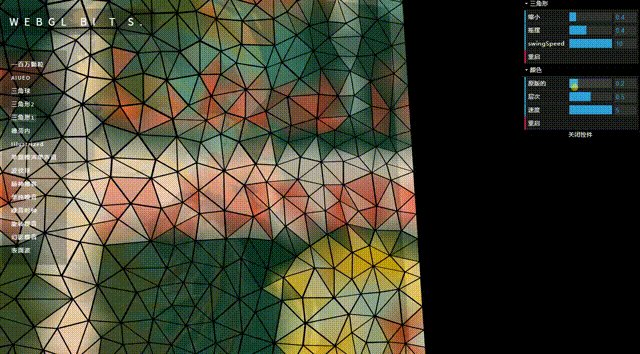
4.Delaunay
Delaunay同样也是低多边形生成器,虽然是静态的,但效果真的很棒!

图片风格化工具
24
故障艺术生成器
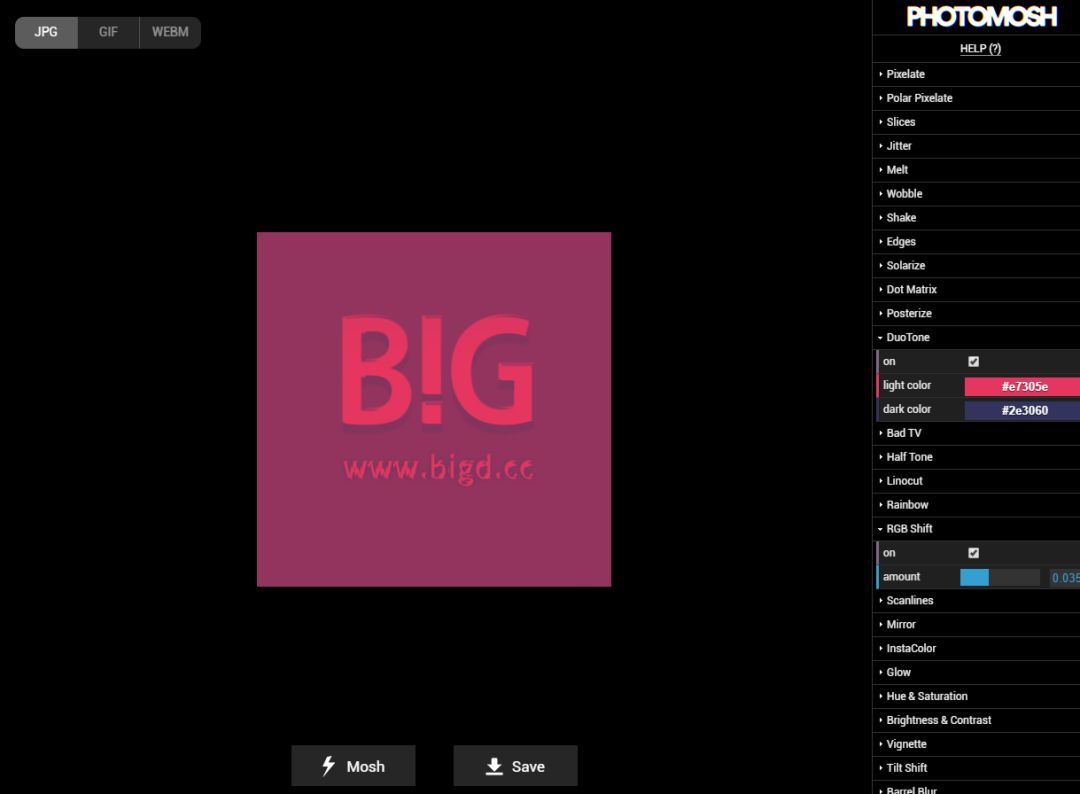
https://photomosh.com/
Photomosh是一款在线的故障艺术生成器, 能够一秒做出酷炫的故障艺术效果。

PhotoMosh支持JPG、GIF、和WEBM三种格式的导出,一共提供了27种故障特效,27种特效除了单独选择,也可以进行多种组合,如果你有选择困难,点击下方的随机按钮「MOSH」就能一键把图片生成任意意想不到的效果。



25
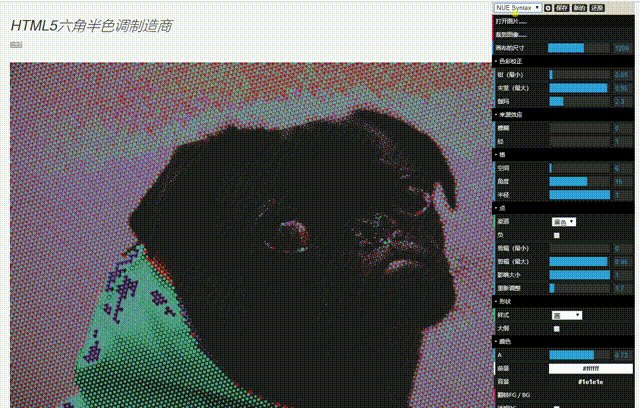
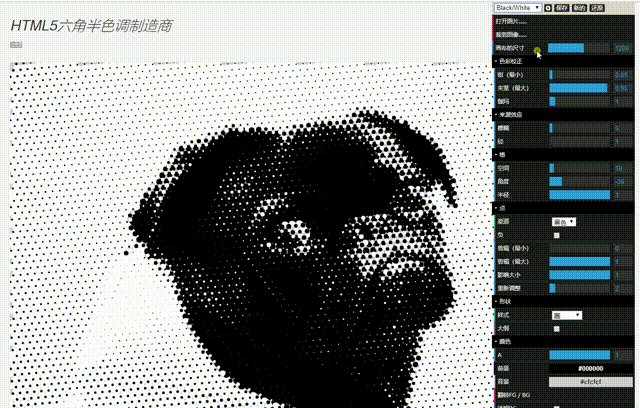
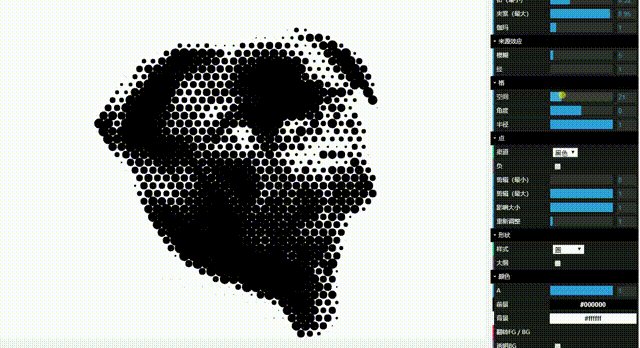
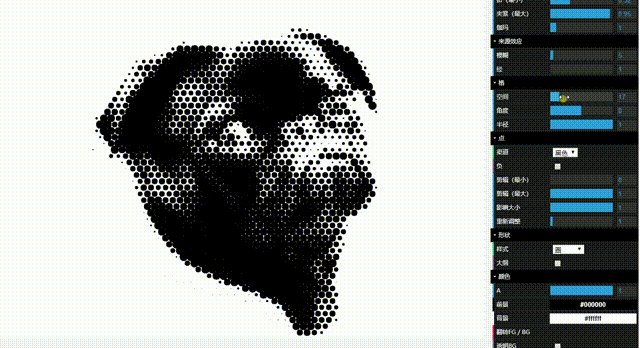
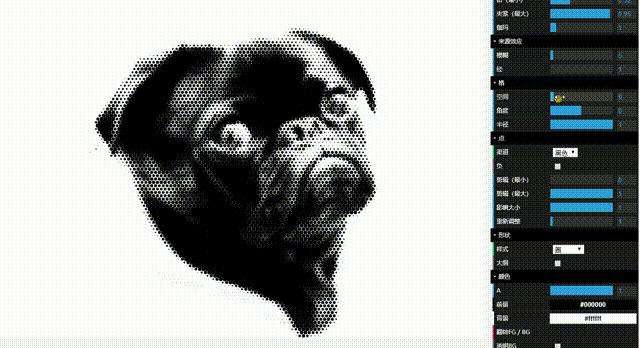
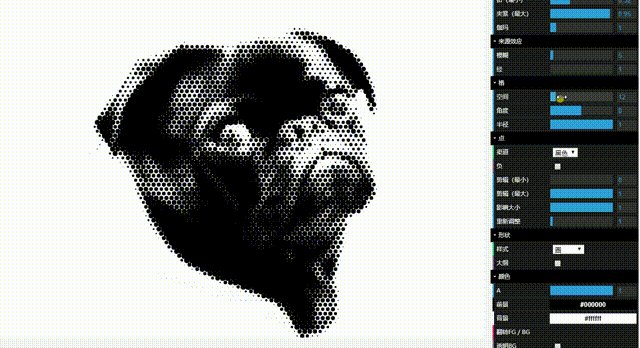
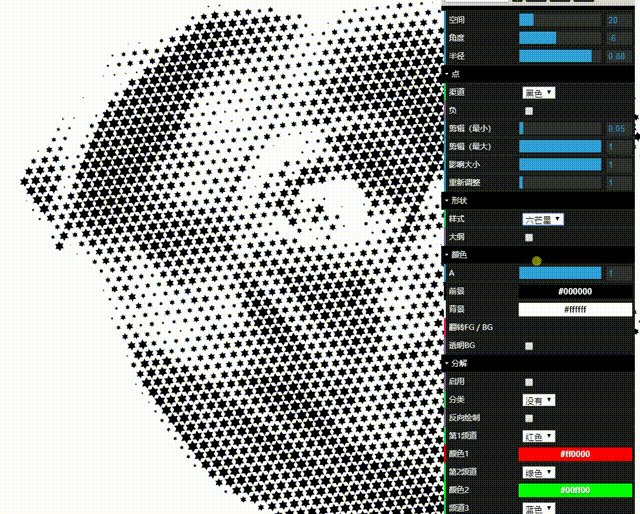
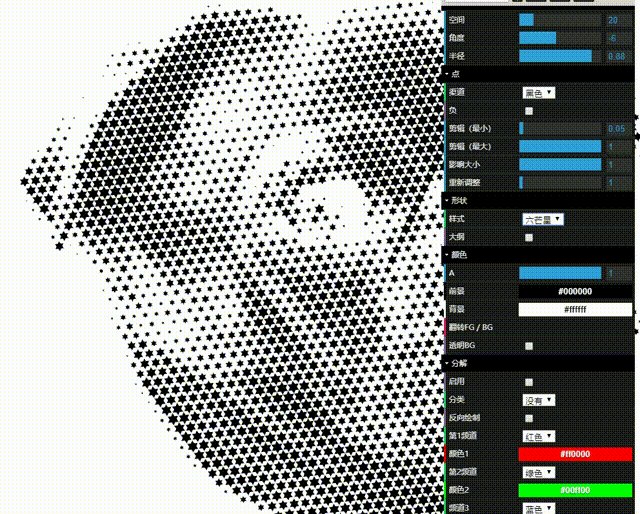
半色调效果生成器
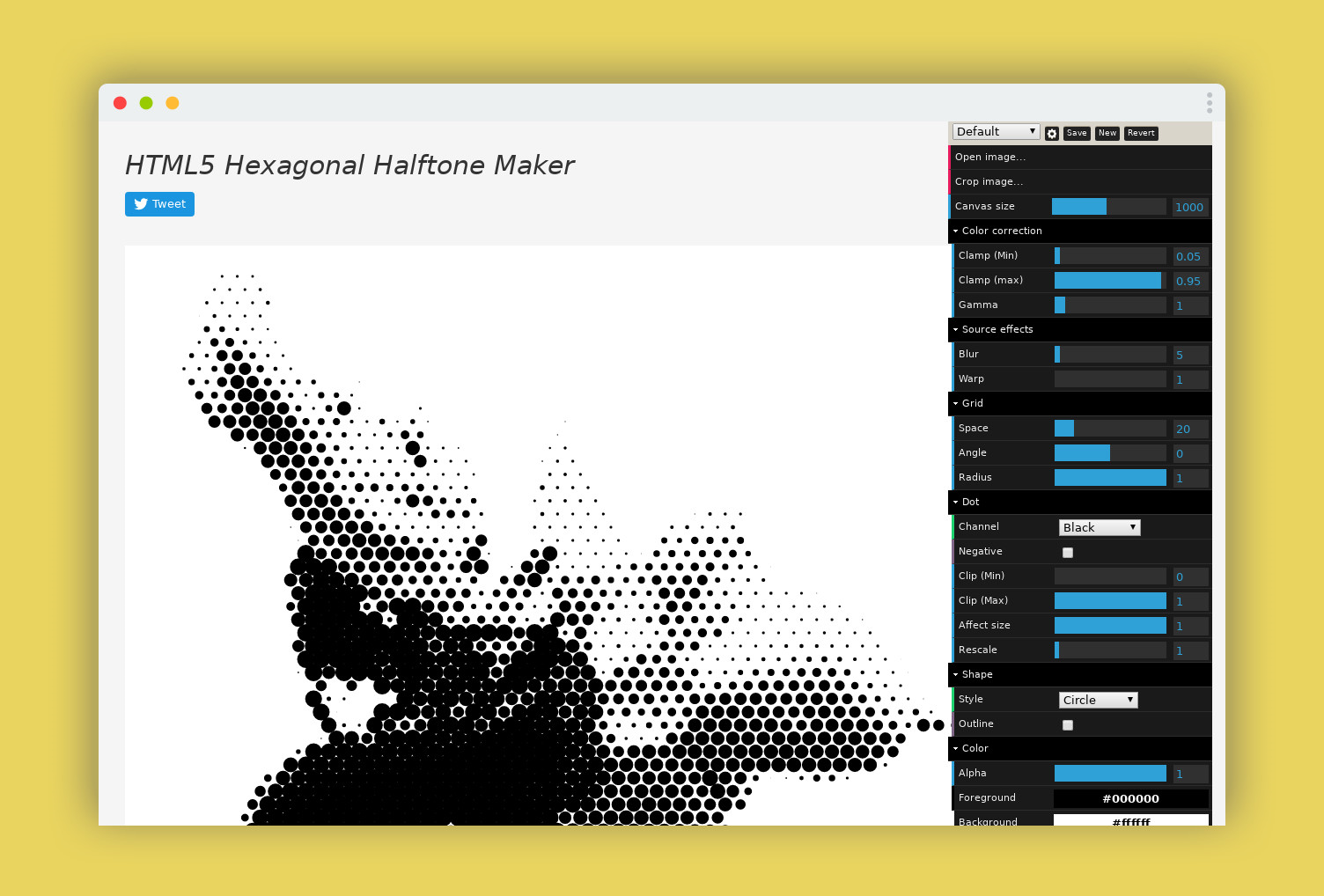
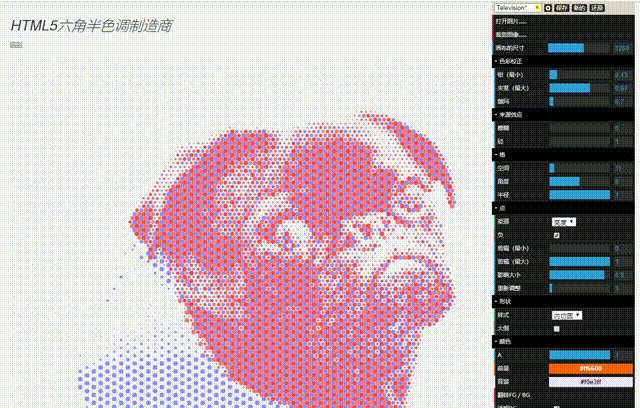
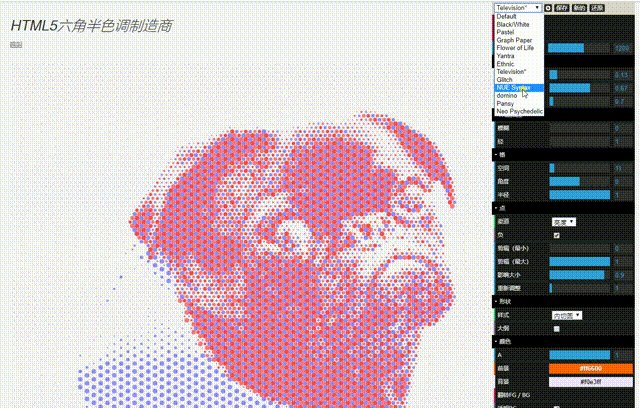
https://xoihazard.com/tools/halftone/

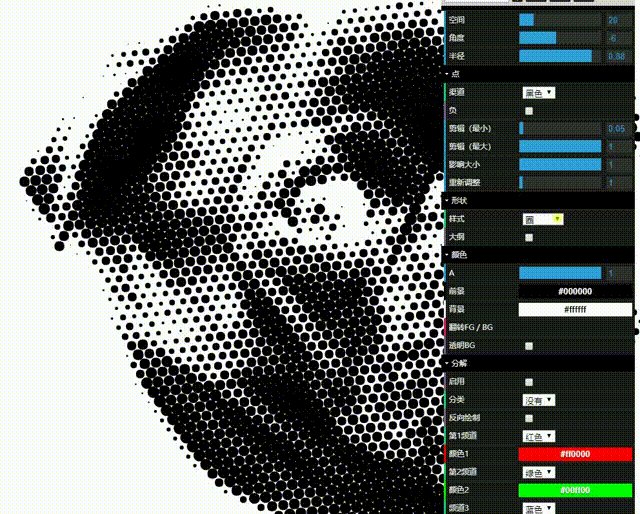
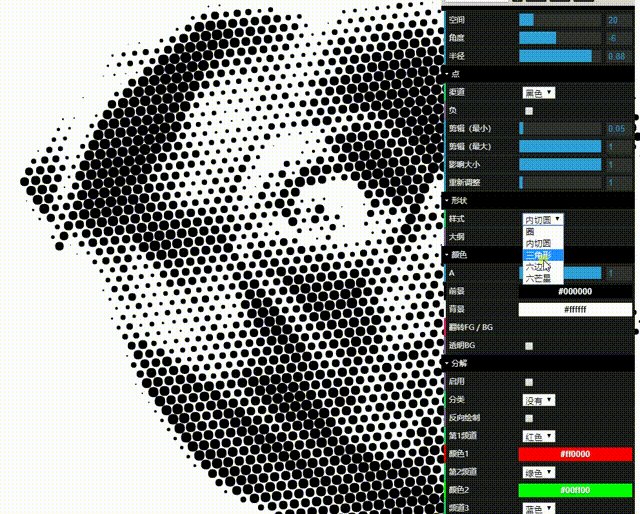
Hexagonal Halftone Maker是一款让你一键生成半色调效果的工具,不但提供多达几十种参数保证你做出想要的效果,还支持多种风格选择,好用到哭!目前提供png和svg两种下载格式~
支持多种半调风格切换

一键调整画面精度

随意调整波点形状

26
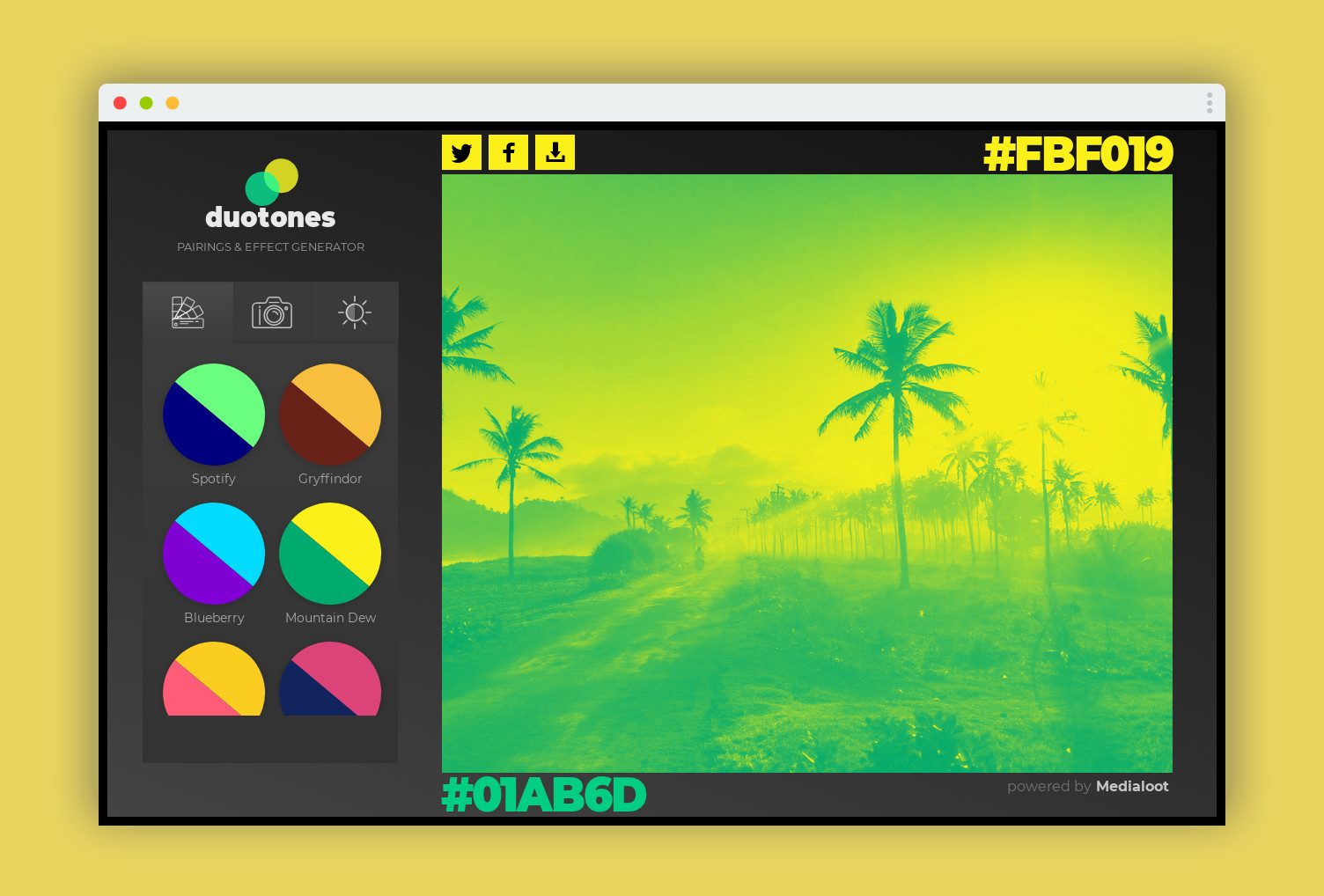
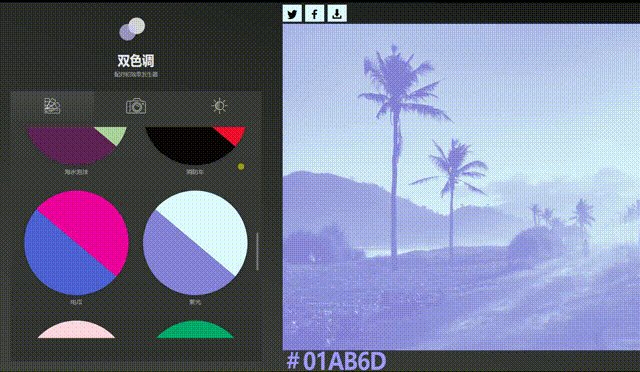
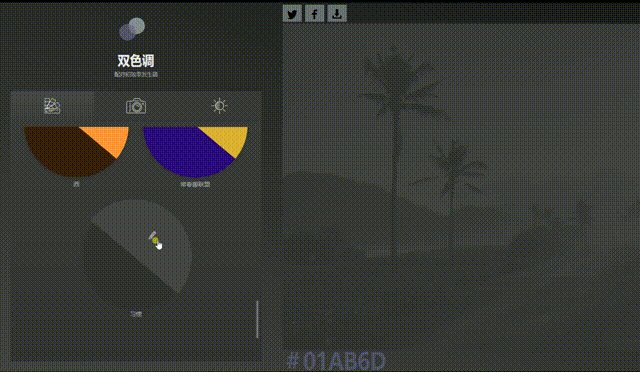
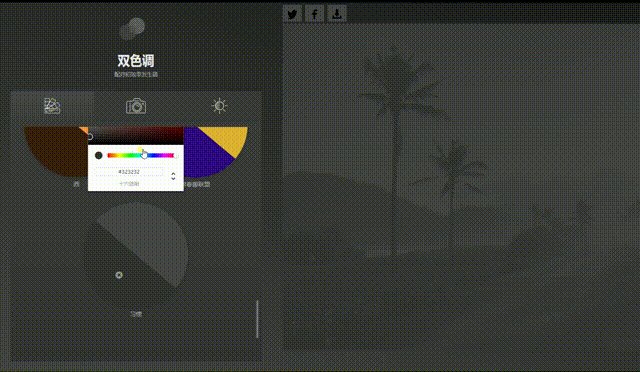
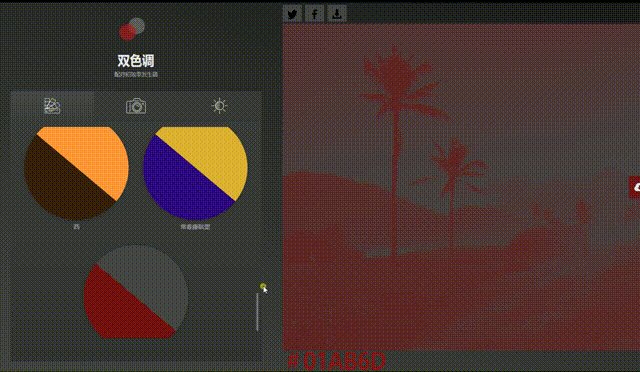
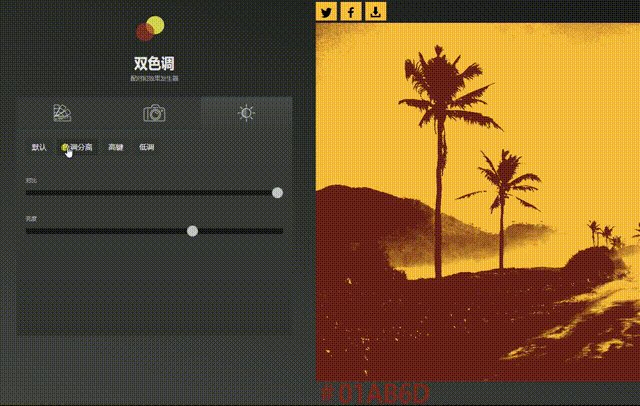
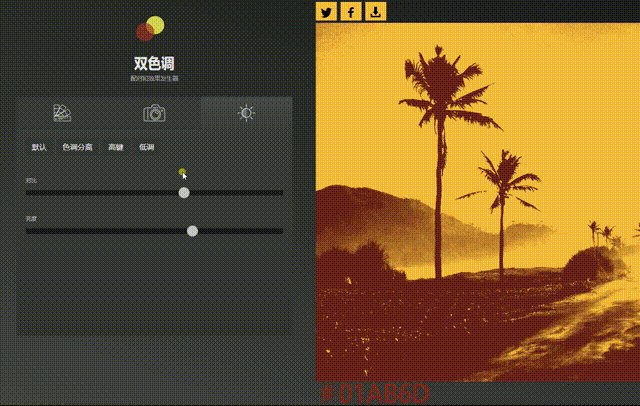
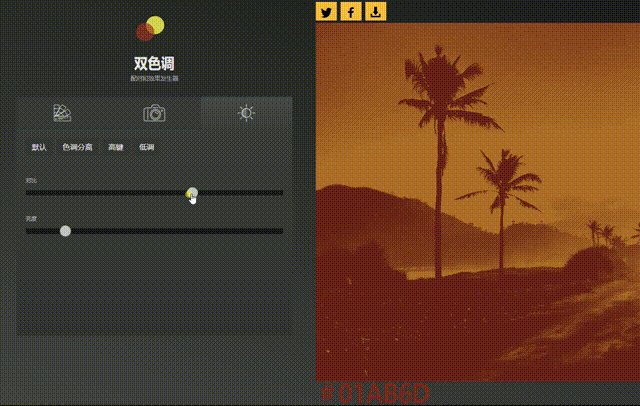
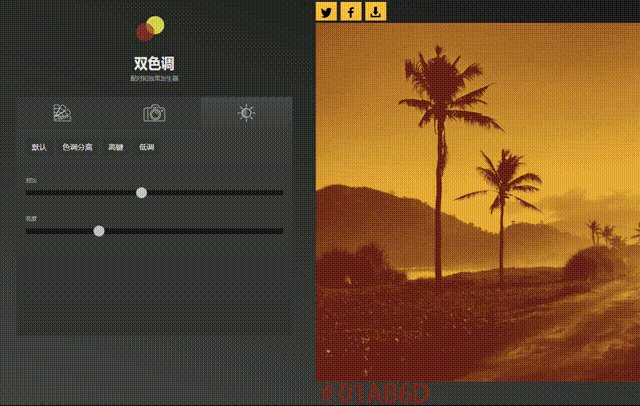
双色调图片生成器
https://duotones.co/

Duotones是一款功能强大、操作简单的双色调生成器,不但可以一键生成双色调风格,还能调整图片的色调、明暗等基本参数,堪称双色调最强神器!

随意调整参数,任何效果都可以生成~

27
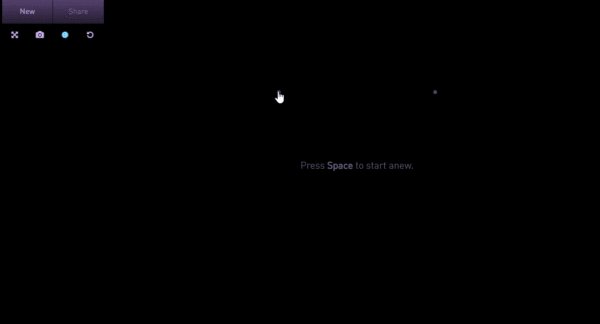
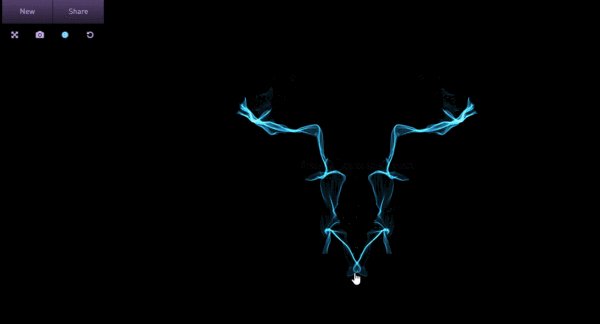
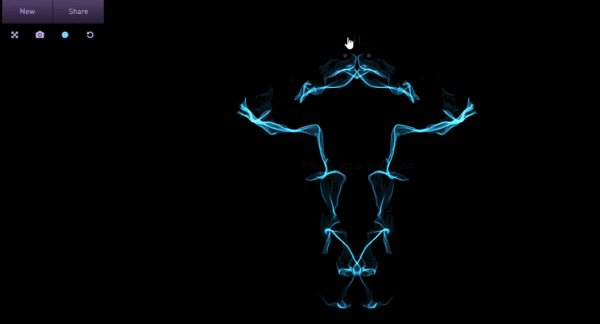
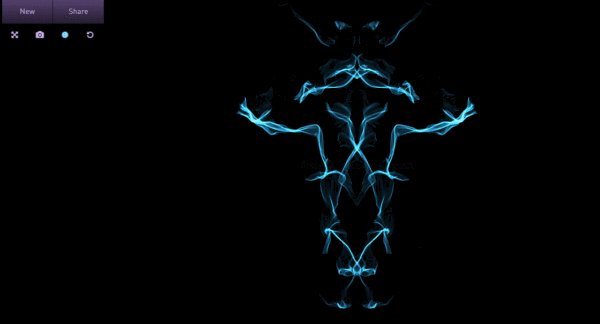
对称炫光生成器
http://weavesilk.com/
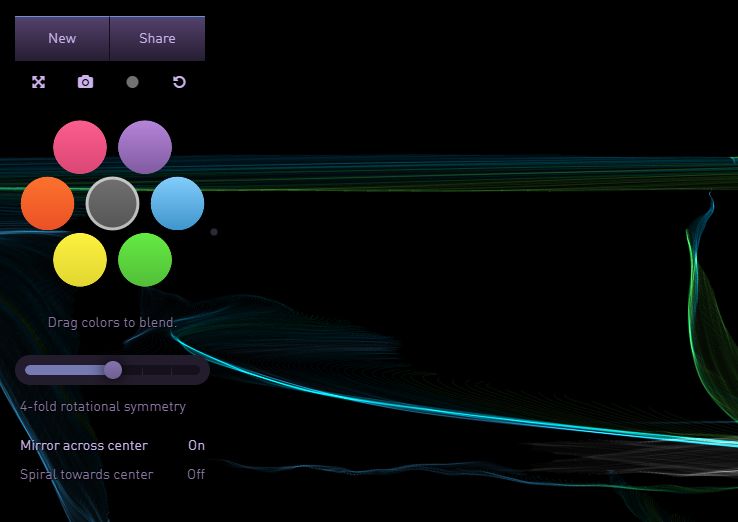
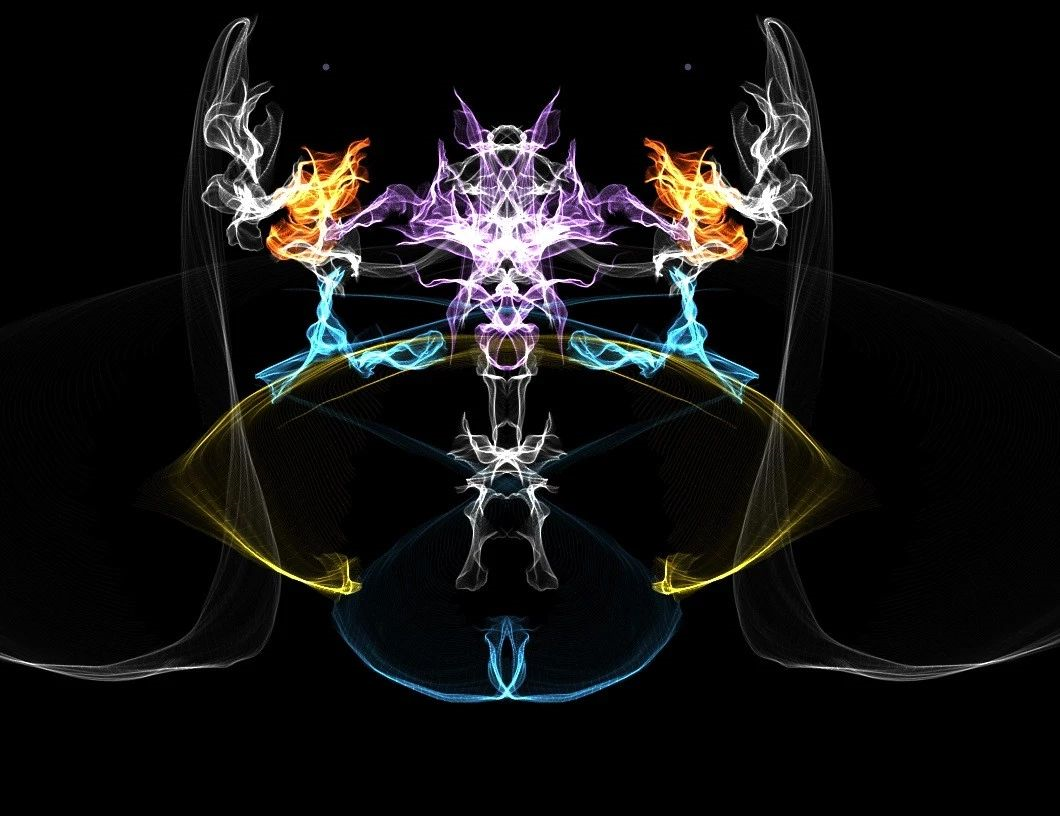
WeaveSilk是一款对称炫光特效生成器,动动鼠标就可以绘制不同形状的炫光效果图片。

我们不仅可以自定义颜色还有自动对称、四方对称和无对称模式等多种炫光模式。

网上的一些大神作品


其他生成器
28
AI头像生成器
https://thispersondoesnotexist.com/
This Person Does Not Exist是一个非常神奇的网站,你每次刷新都可以看到一张「平淡无奇」的人像,但事实上他们都不是真人,而是由 NVIDIA StyleGAN 技术所生成虚拟人物,设计师们完全可以拿这些照片当做素材来使用~

这个网站真的非常朴实,进去之后只有一张照片和一些小字,换照片刷新页面即可,并且直接右键是保存不了图片的,需要点击由下方文字的图片链接。

29
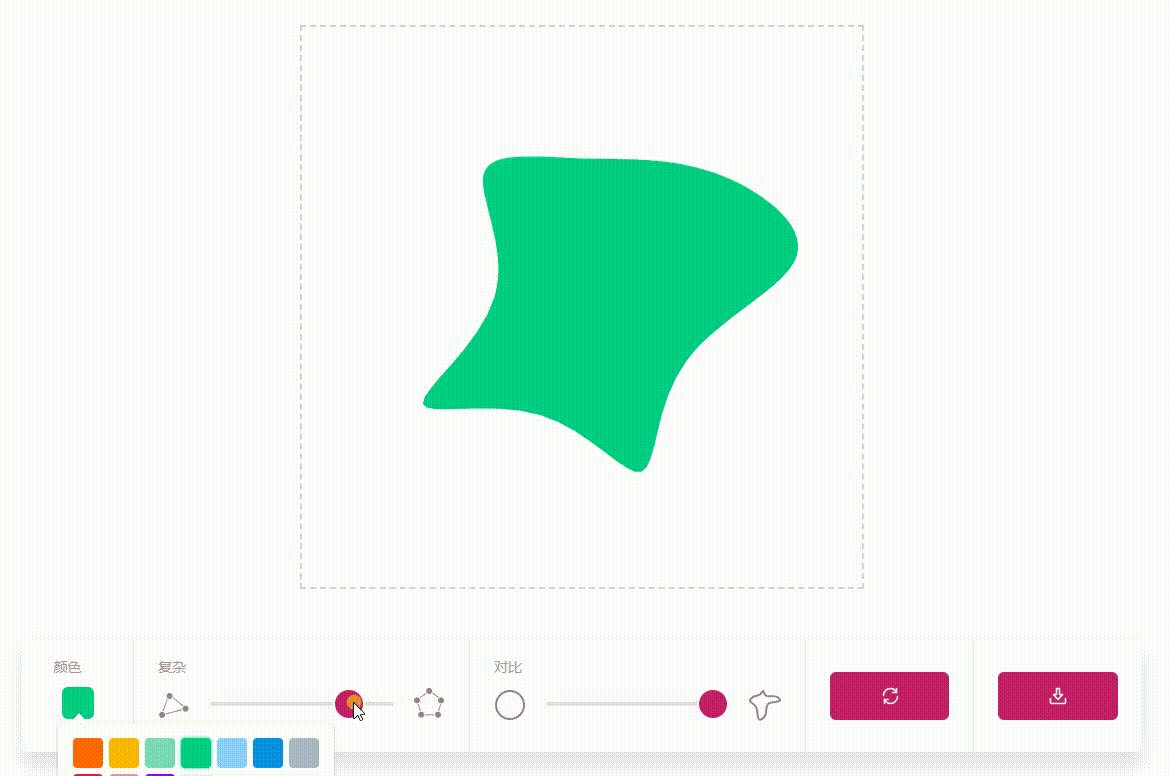
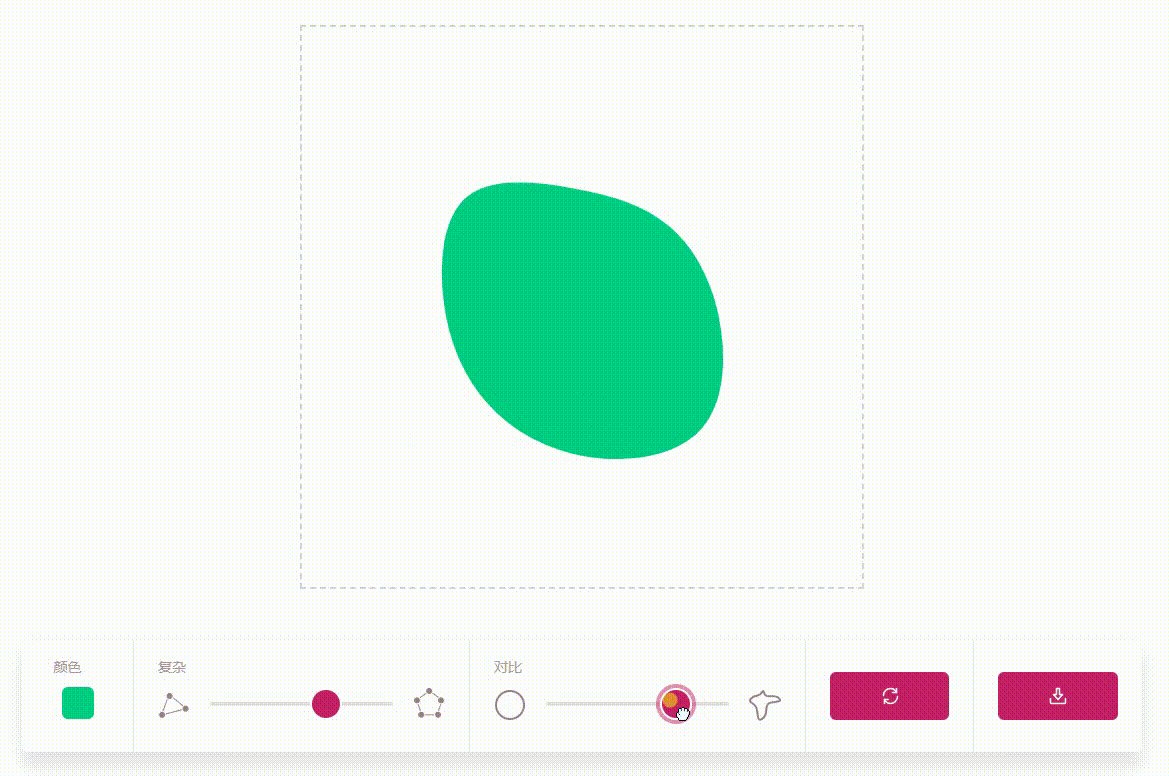
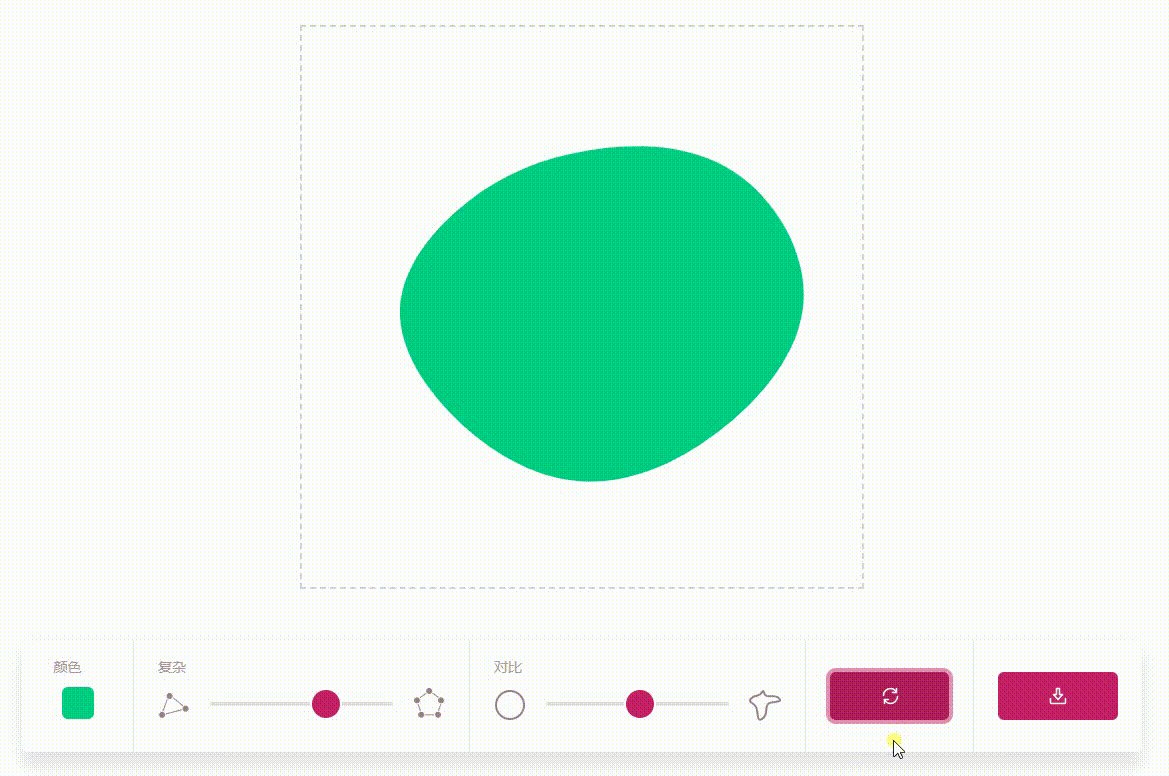
SVG形状生成器
https://www.blobmaker.app/
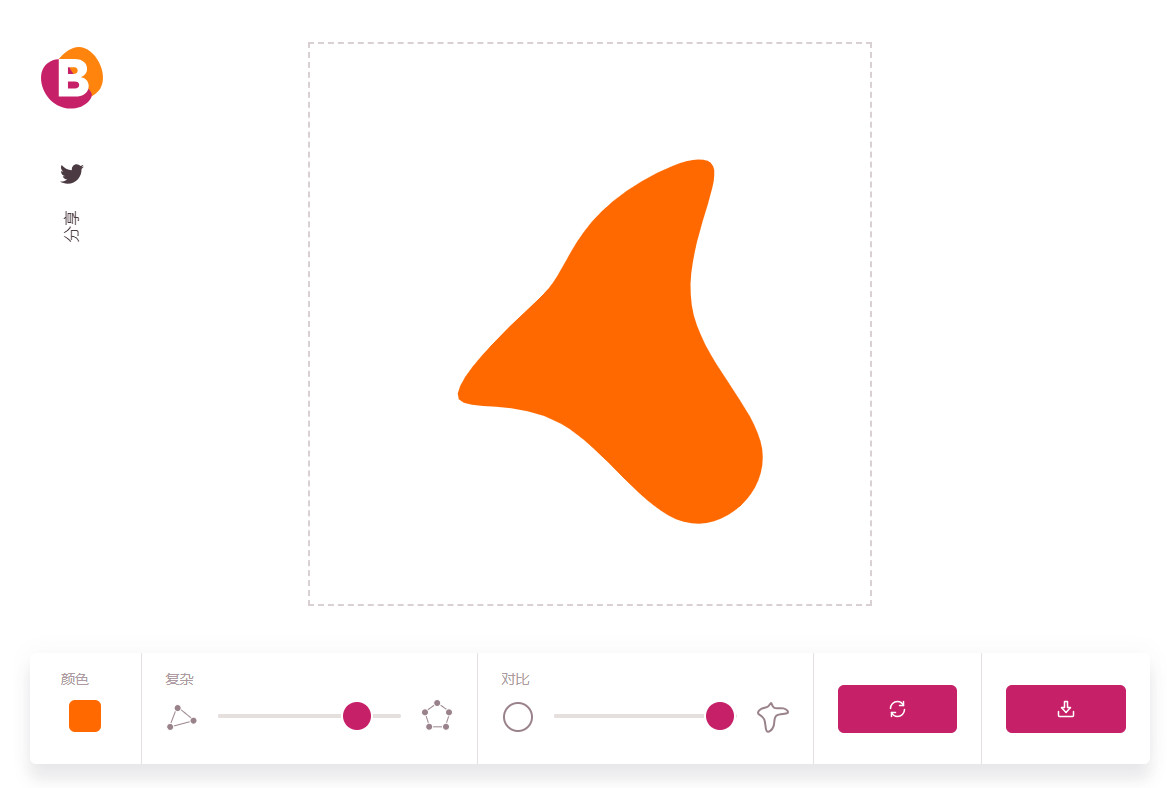
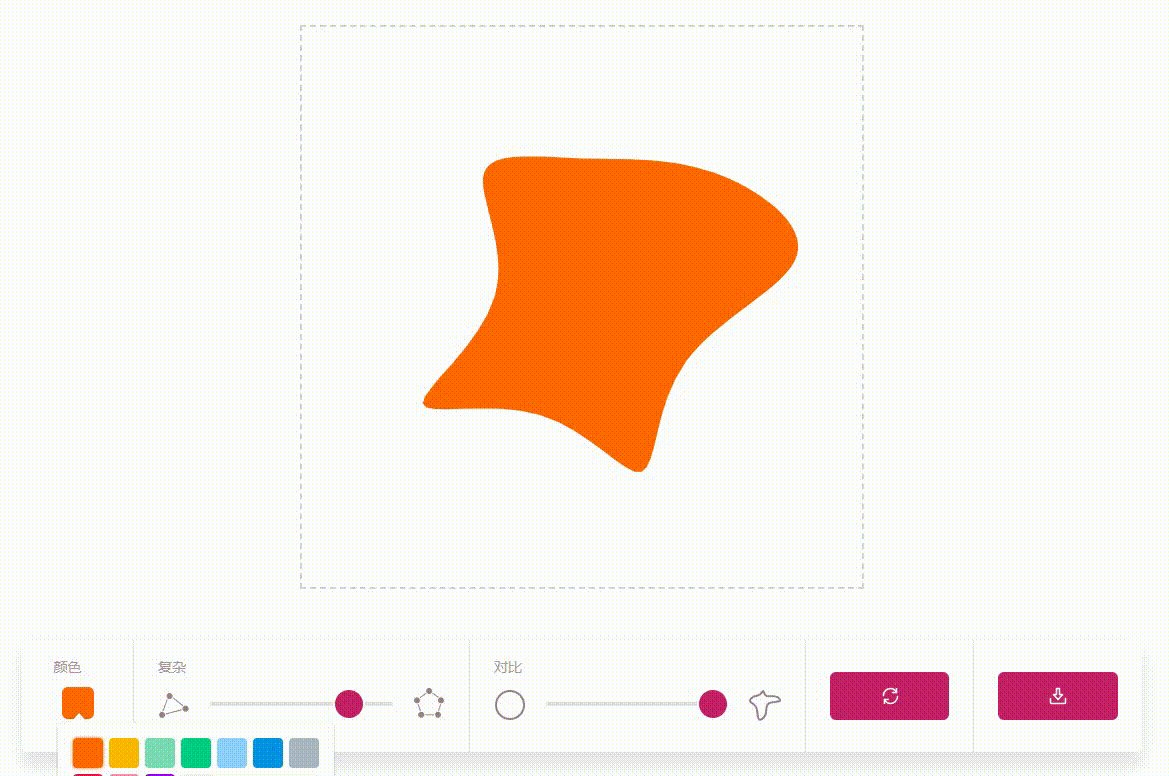
Blobmaker是一款快速生成svg形状的在线网站,只需简单设置几个参数,十秒不到就能做出任何你想要的形状。

你可以随意设置形状的颜色、复杂程度和对比度。右下角的两个按钮分别是刷新和下载功能,如果你对当前形状不满意,还可以点击刷新键看更多的形状生成。

30
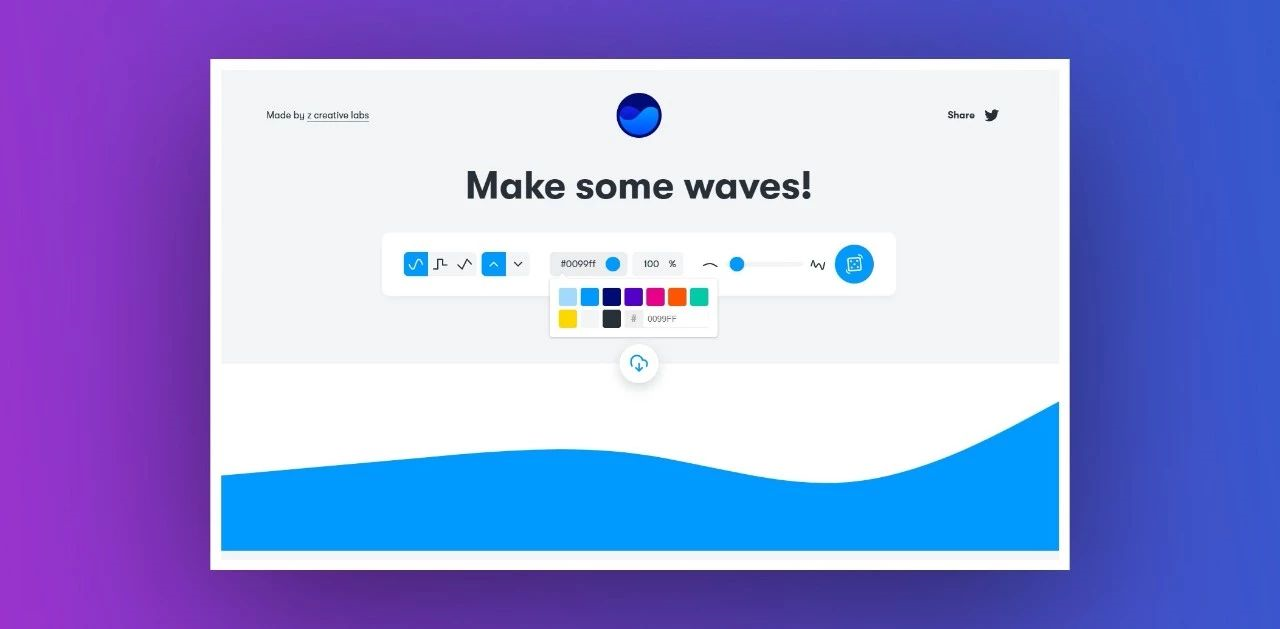
波浪SVG图形生成器
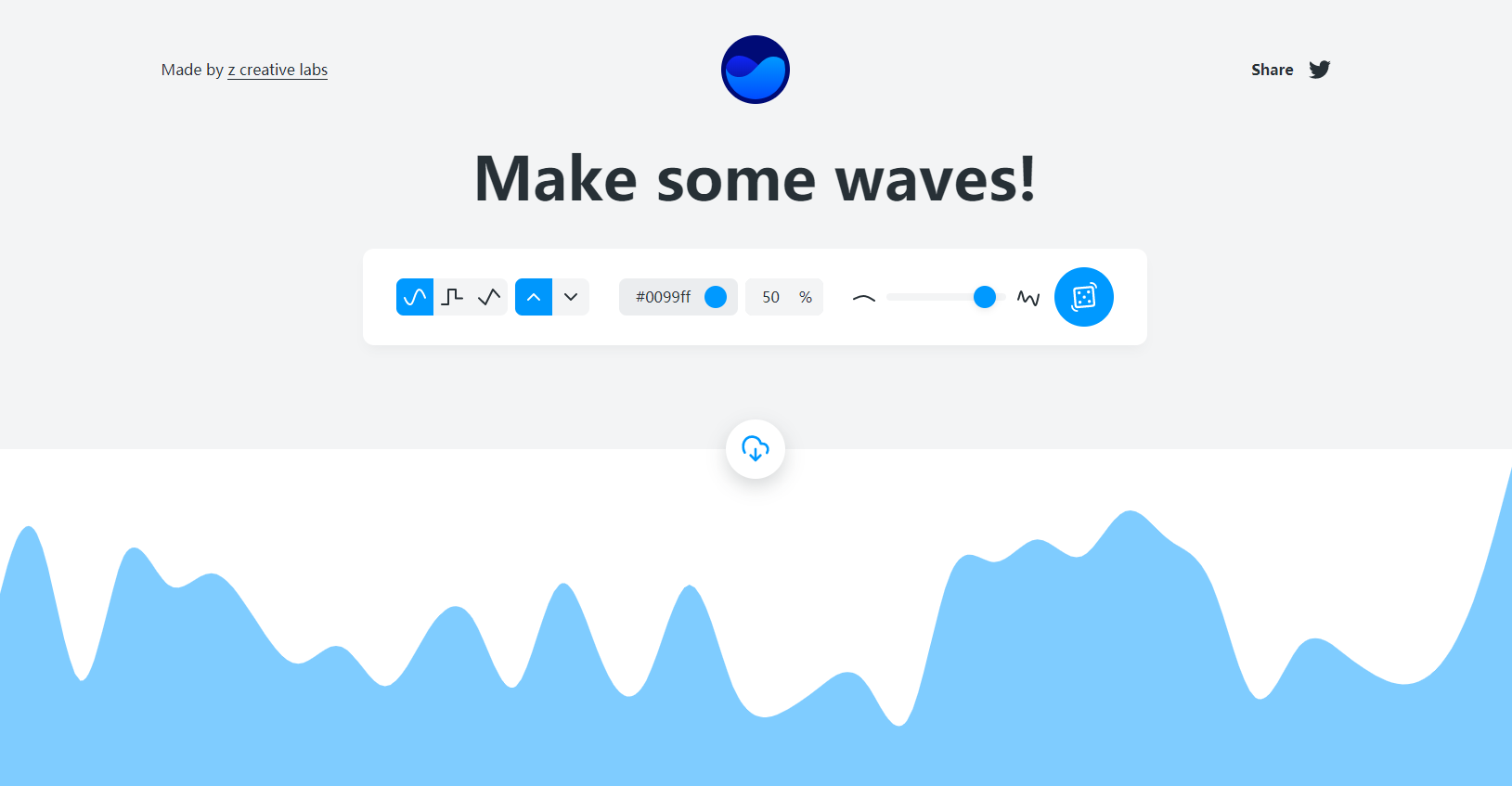
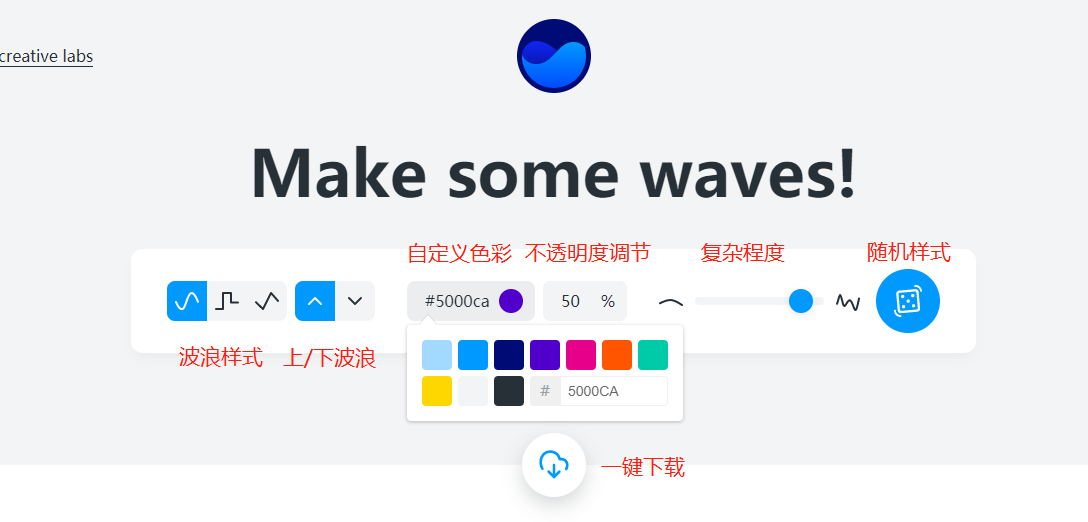
https://getwaves.io/

Get Waves一款在线生成矢量波浪图形的小工具,可以一键生成曲线、折线和方线三种样式的波浪图形,还支持自定义色彩、不透明度和复杂程度等参数,觉得麻烦也可以一键生成随机图形,最后还提供免费下载SVG文件和代码,是个非常方便有趣的小工具。
曲线

调节参数

31
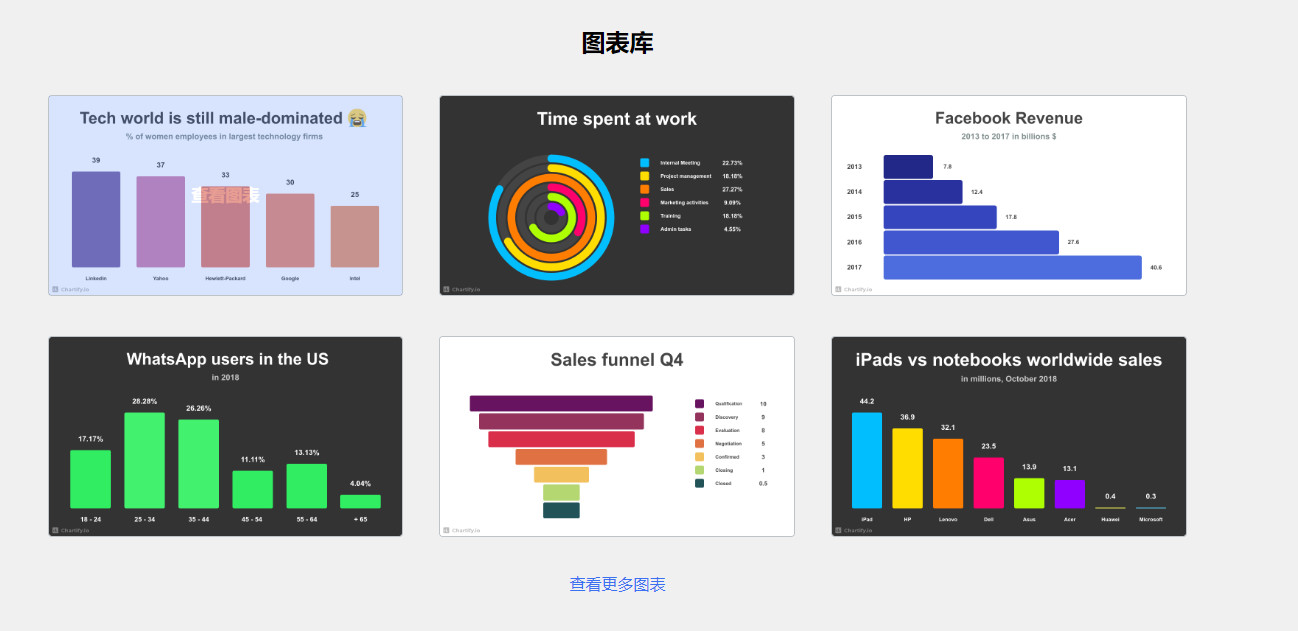
快速图表生成器
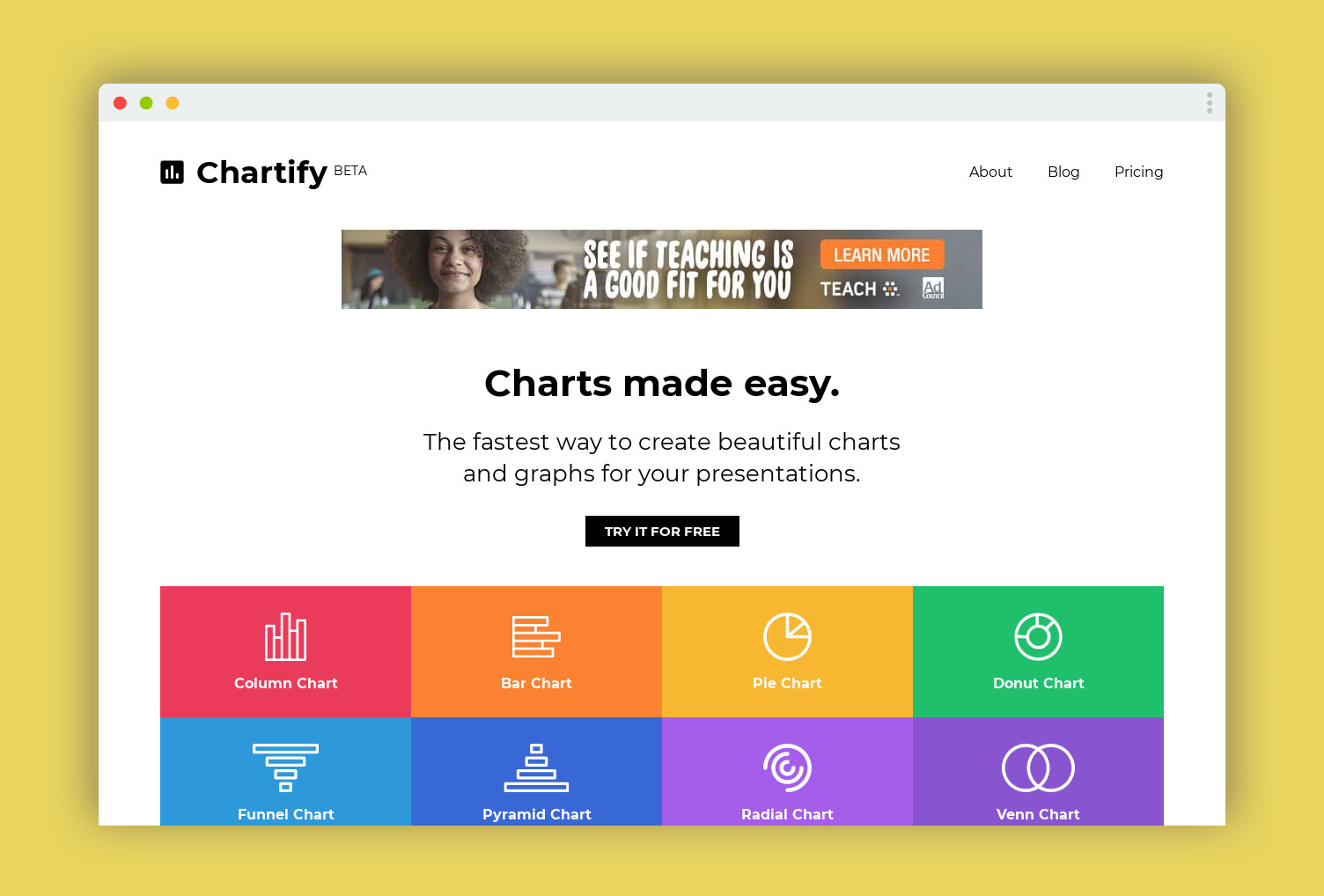
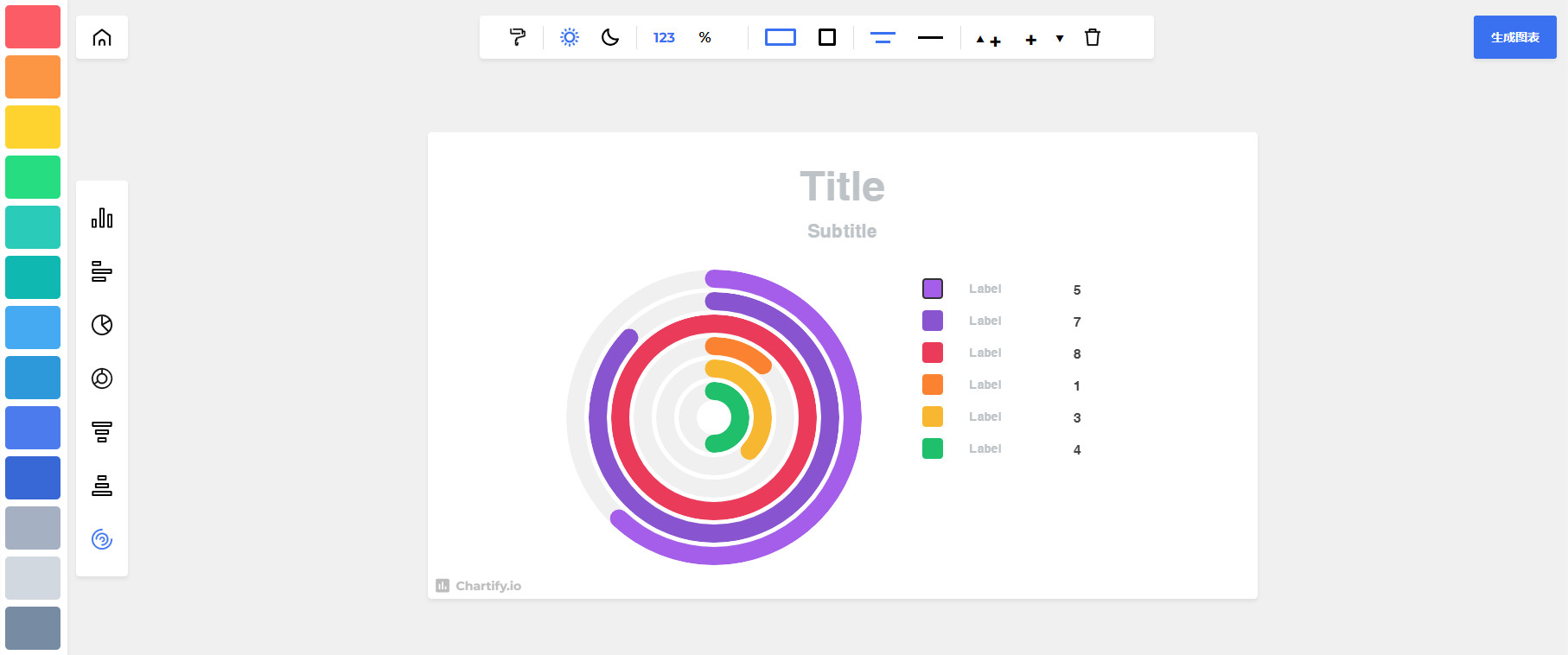
https://chartify.io/
Chartify可以让使用者轻松建立好看的统计图表,支持各种图形,包括:直方图、条形图、饼图、甜甜圈图、漏斗图、金字塔图、径向图和维恩图等等。

还能对图表各个部分进行设置,例如配色、宽度大小、标题和说明、数字单位。

打开网站首页还会有一些已经建立好的范本供你参考,而且不用额外下载或安装,点开即用,支援中文,不会出现乱码,超级方便哦~

32
logo多分辨率生成器
https://brandmark.io/logo-crunch/
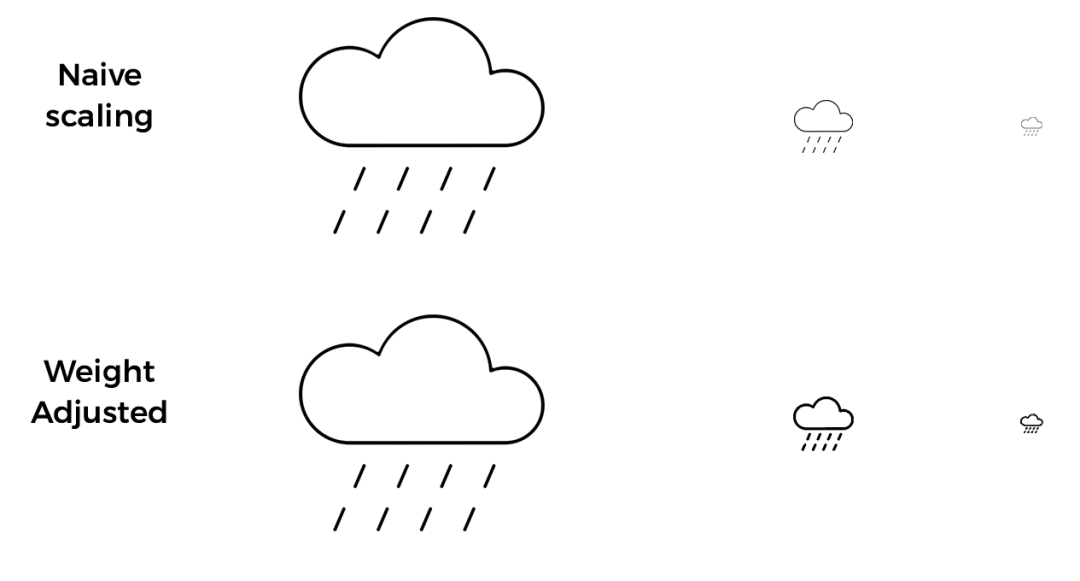
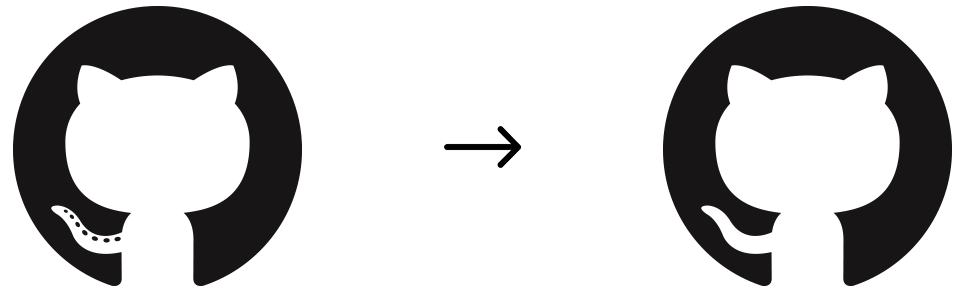
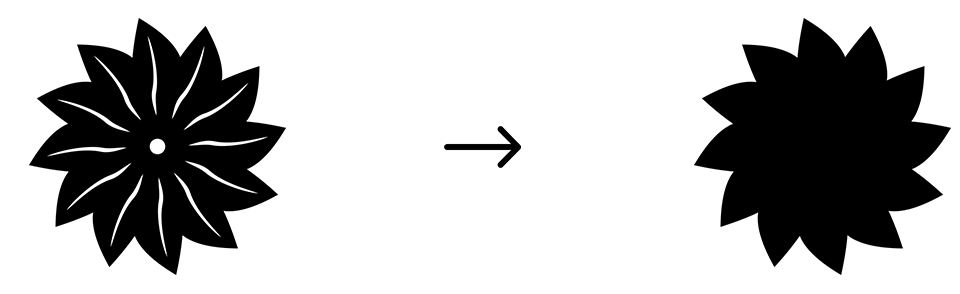
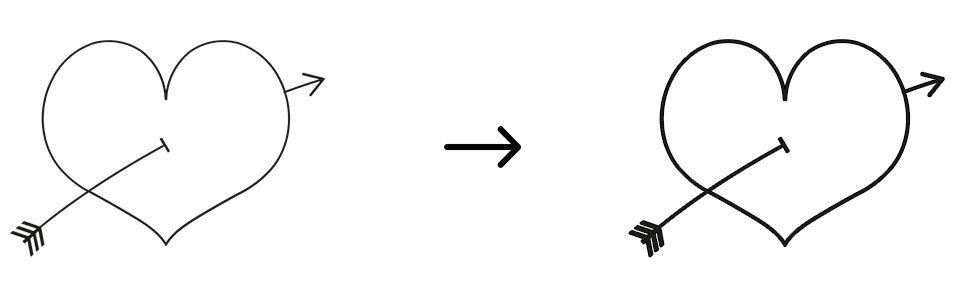
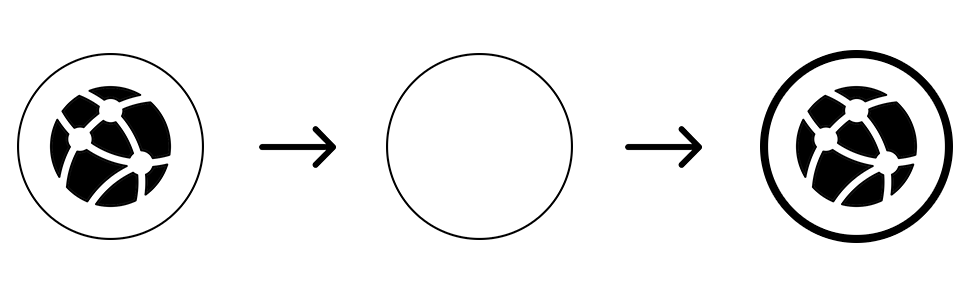
Logo Crunch是一款多分辨率logo制作工具,只需要上传logo图片,它就可以帮你自动生成不同分辨率的图标。还能依据图标的复杂程度智能简化、填充、细化图标。

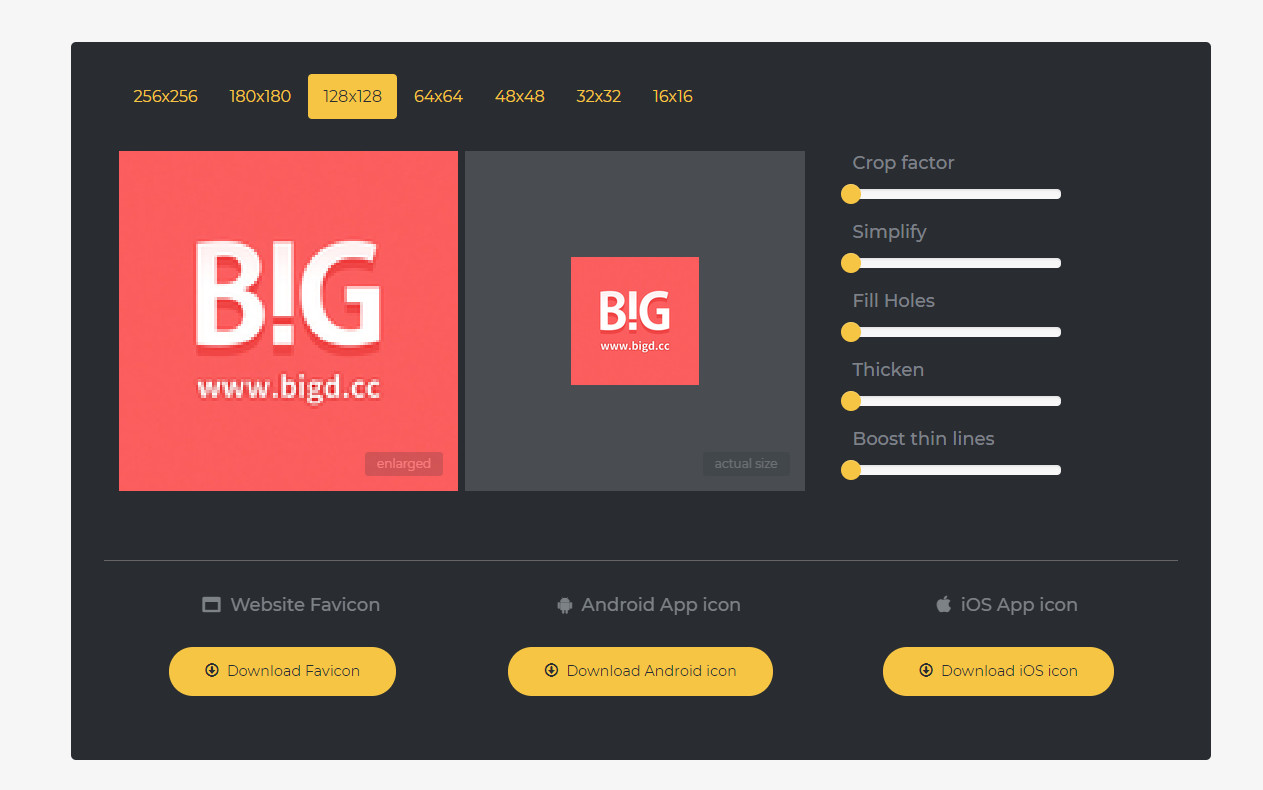
具有多种分辨率和格式可供选择

大多数图标生成器只是做一个简单的缩放,并且会导致图标模糊不清。很多设计师也习惯于为每个分辨率设计一个单独的logo 。而Logo Crunch则很好的解放了我们的双手,它甚至适还用于具有渐变或复杂纹理背景的图像。


简化:这个功能对于删除多余细节非常有用。

填充:这与简化相反,填充了形状中的细孔或缝隙。

加厚(膨胀):这样可以扩展logo的形状区域,使线条更加清晰可见。

提升细线:在Logo Crunch中可选择仅将某一部分的细线变粗。

用设计的角度看世界,用学习的方式来成长

BigDcc








暂无评论
违反法律法规
侵犯个人权益
有害网站环境