大家好,我是彩云。本期将为大家分享一篇视觉差相关的经验。曾今还是设计小白的我,刚从开发转行过来,会处于对代码逻辑的惯性思维,比较依赖软件数值,而且还错误的认为依靠软件这么做就一定不会错。
但其实,视觉本身就是一件偏感性的学科,它不应该完全依赖数值,更应该在意人的感受,去解决视觉差的问题。所以,我们平时做设计的时候要明确一点:软件参数只是辅助,更多的需要提高自己眼睛的敏锐度。审美,审美,当然是靠眼睛来审了。

6年前作为自由平面设计师进入设计领域,大约一年后过渡到产品设计师。在我的整个职业生涯中,我遇到过N次这样的情况:软件自动排好的设计效果跟预期效果不一致,即使在数值上是完全正确的。
让我们一起来看一些案例吧:
视觉重量导致的比例不一致问题
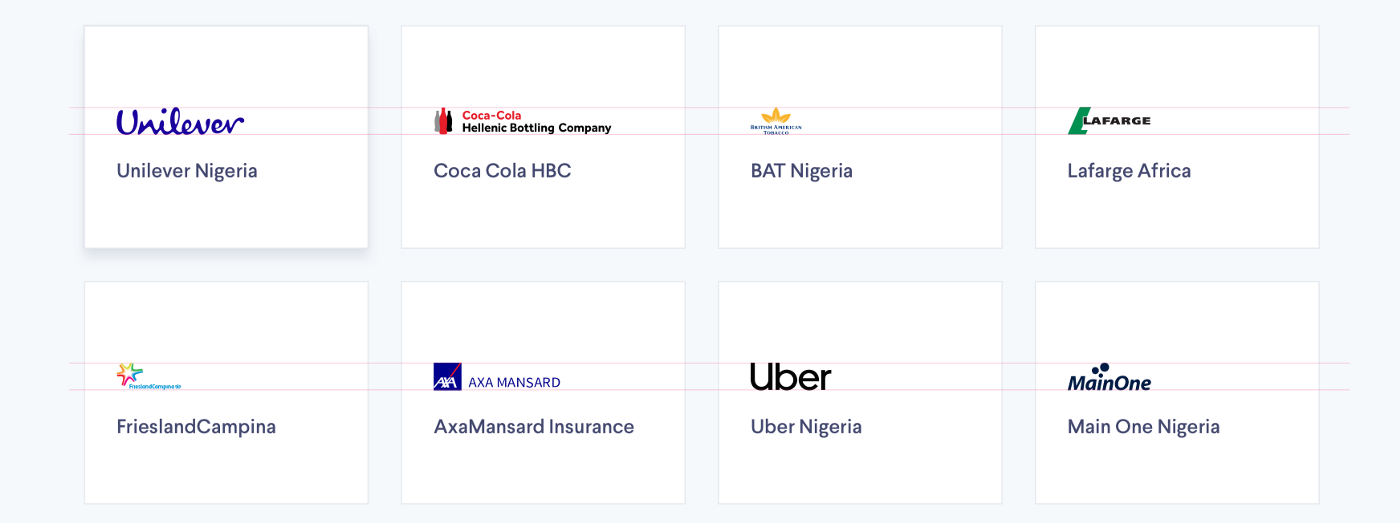
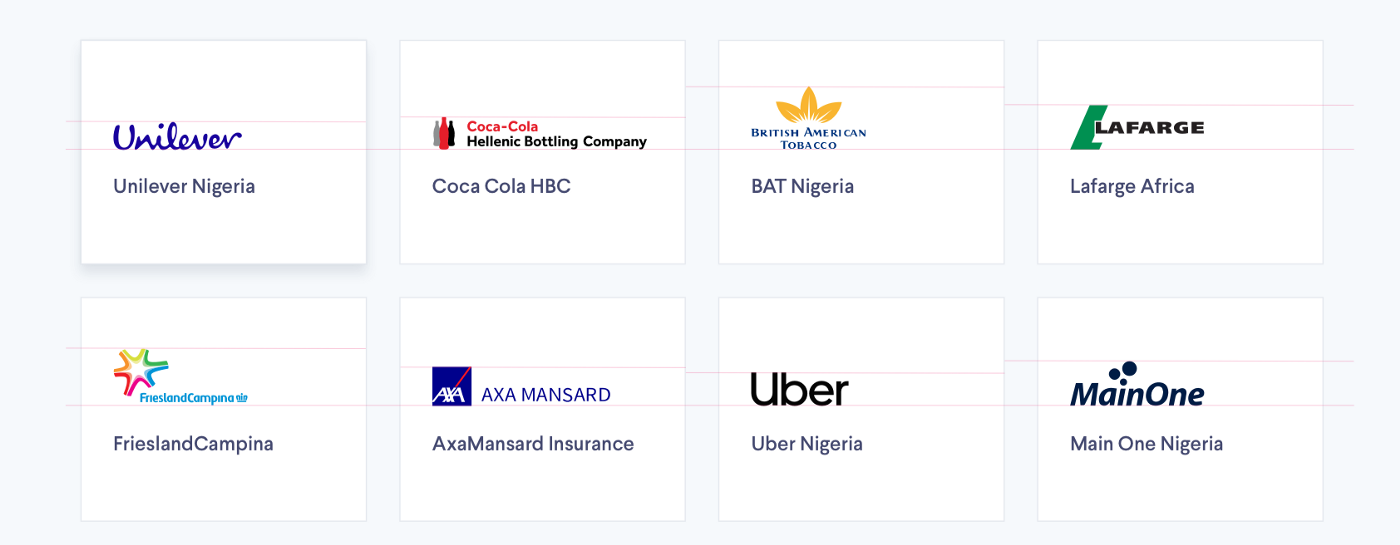
我曾经在给客户做一个方案时,最初的方向是做一个256px*200px的卡片,其中包含客户的Logo。

虽然在软件中显示他们的高度都是24px,但我的眼睛却并不这么认为
我用sketch把第一个卡片转成了symbol,然后通过替换其中的图片使来复用组件。按理说,图片的大小肯定是没问题的,但我的眼睛却并不接受这样的可复用模块,做出的效果看起来并不一致。所以需要对每一个图片进行单独的微调,使其能够在视觉体量上保持一致。
(彩云注:所谓的视觉体量在我看来就是指视觉面积,如果面积差的比较多,你就会觉得这堆图形有大有小。比如下图中的第三个图形,高度是一样的,但是宽度太小,所以看起来显得特别小,这个时候就需要把它适当的等比拉高一些,这样视觉面积就比较接近其他图形,看起来就显得比较一致了。)

不一样的图形外边框和视觉外边框
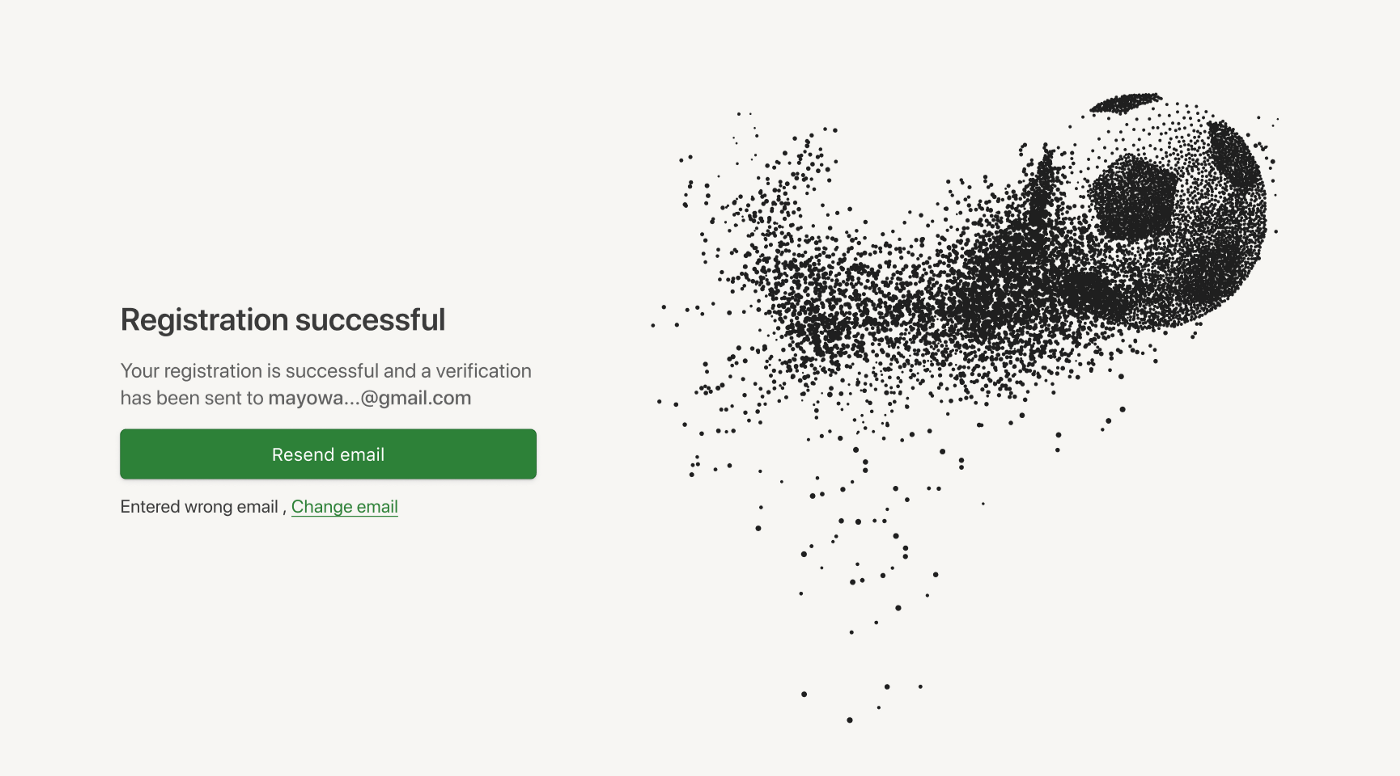
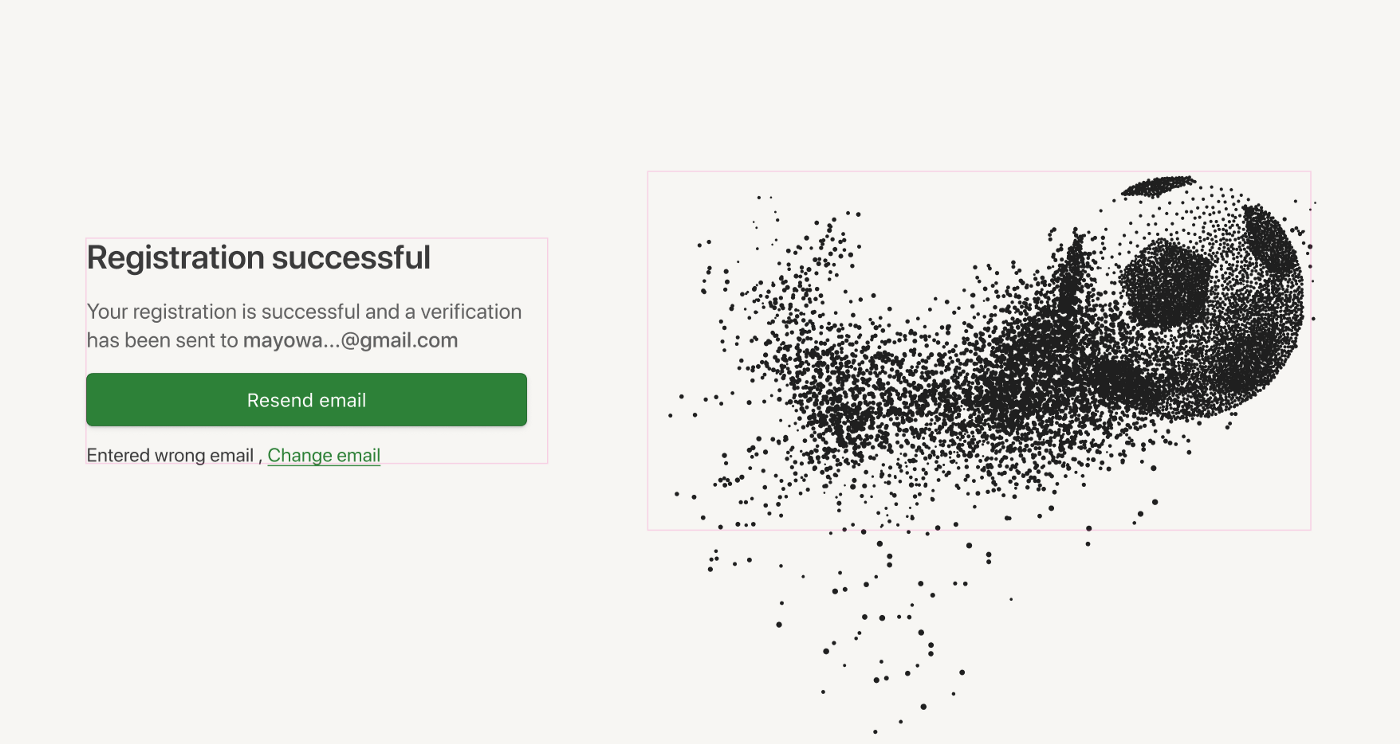
下面的例子中,我的眼睛告诉我,这个成功页面的左右两边的元素没有垂直居中,但Figma告诉我已经居中了。

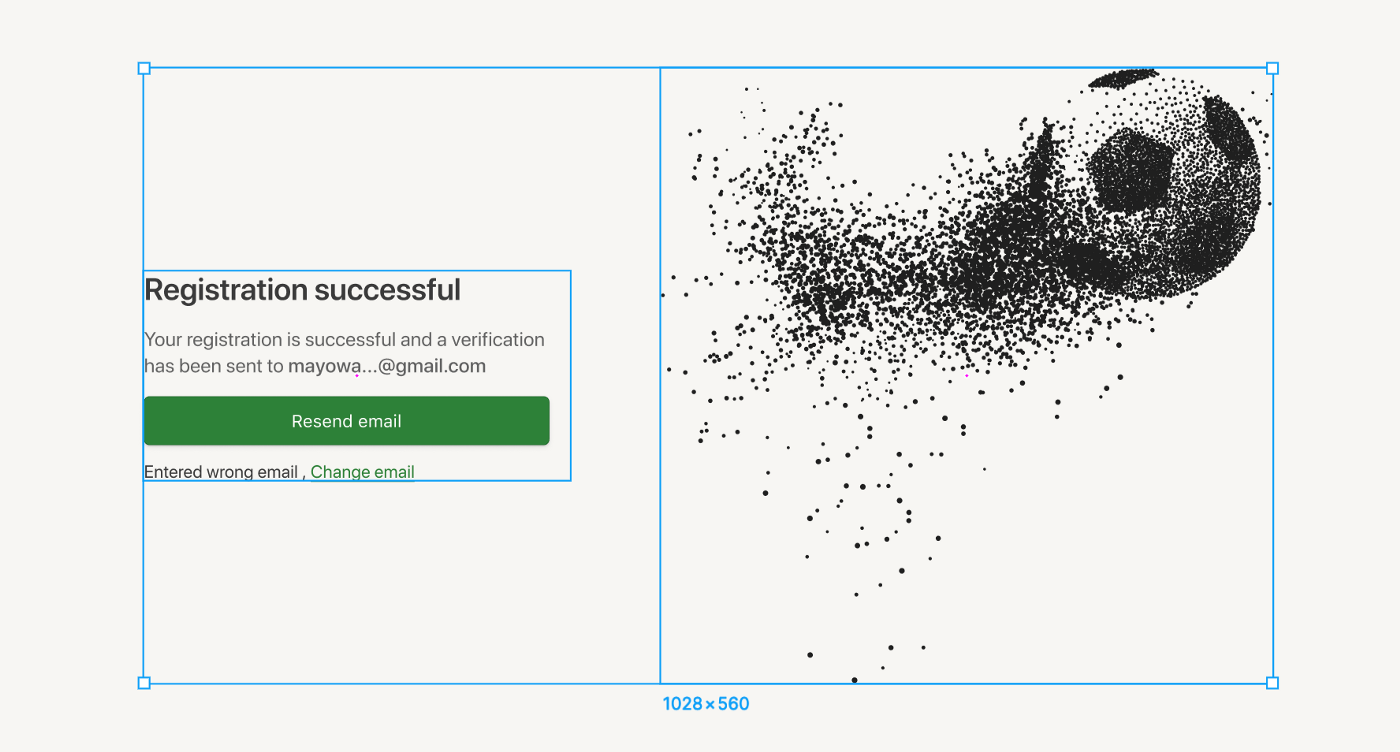
这里的问题是,电脑看图的方式与人类不同。我们看到的是物体的质量,在这个例子中是足球,但计算机看到的是一个叫做边界框的东西(一个不可见的盒子,包含了图片中的所有可能的像素。),比如下面这张图中,蓝色就是边界框。

由于电脑可以识别人眼看不到的微小像素,因此数学等式和光学等式并不相等。工程几何在视觉这一层面没有做的很好,所以我们需要靠眼睛来补偿失真的那部分。
如何做到这一点呢?方法是:先找到物体的视觉重心,就是它的大部分存在的地方,然后我们忽略掉其他一些很小的边缘,这样我们就可以得到视觉边框。最后再根据视觉边框重新进行对齐。这就是利用眼睛重新进行对齐后的样式,看起来会平衡很多。

同一个字体也可能有视觉比重问题
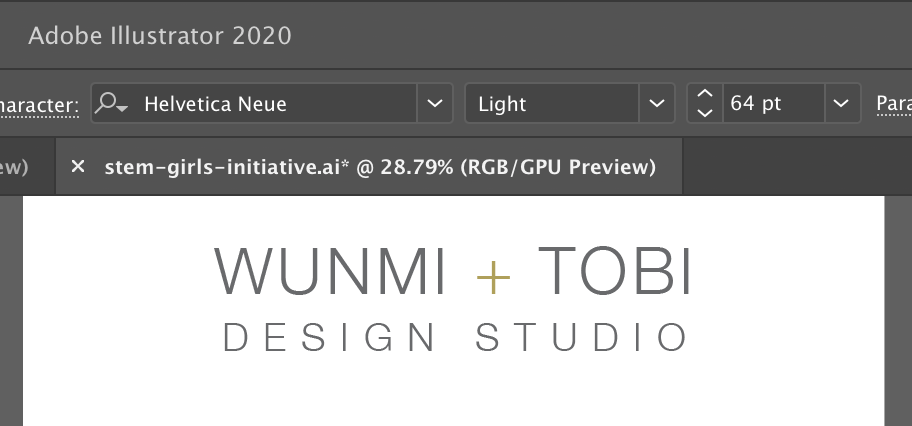
下面的例子是一个室内设计logo。整个标志都是 Helvetica Neue,64pt,字距自动,基线居中。

但我的眼睛告诉我,“I+”会比“+T”之间的空间要大,而且“+”也没有上下居中。
如何调整?
首先基于基线。我会把这些字母全部重新打散成单个字符,然后垂直居中。


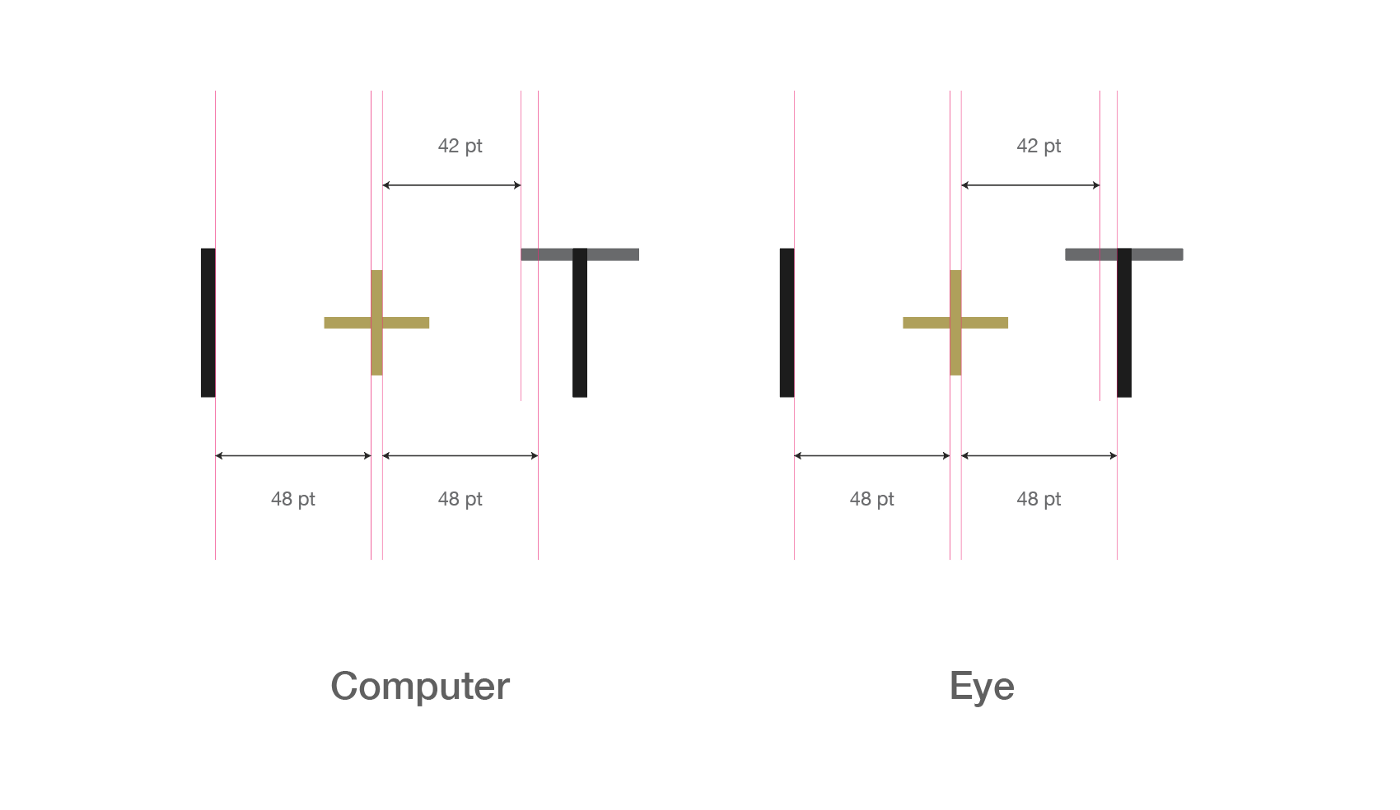
接下来,我们需要根据眼睛的观察来调整“I+”和“+T”之间的间距问题。默认状态下“+”离左边的太远了。“I”有一个直的垂直笔画和“T”有一个横杠。我们需要做的是忽略大部分横条,因为相对于垂直的笔画,横条所占的视觉比重很小。

为了使得调整后的差别更加明显,我将修改前和修改后的logo并排放置,我相信,你应该能看出哪个会更好一些了。
文字的比例关系也需要靠眼睛来决策比例
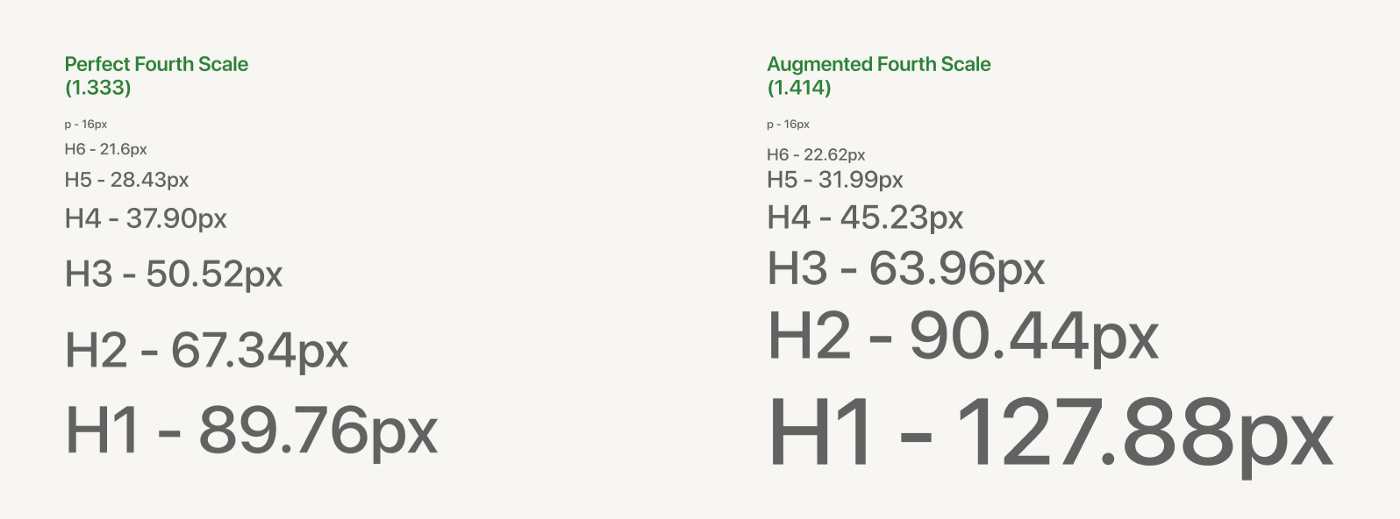
当我开始做项目时,我一般会先去type-scale.com(http://type-scale.com/)这样的网站找一些基本字体比例。但对于大多数缩放,通常都会在字体大小中以杂乱的小数结尾。(彩云注:作者这里的方法是通过一个网站,先用一个好的比例算出可以使用的字体大小,然后在从中选字号,这个方法还挺不一样的。)

你需要做的是用这种类型的比例设计一个核心页面,然后用你的眼睛手动调整,决定取上还是取下整数。这完全是主观的,取决于做的页面类型。比如首页通常就会比内页有更多的字号对比。
注意:用小数表示字体也没什么大问题,这里主要是想表达要用眼睛去做取舍,以达到视觉平衡。
我们软件的自动化工具能帮助我们节省时间,但工具是用代码写出来的,因此在处理一些视觉问题时非常的机械。而你的眼睛是个好工具,要好好的利用它。
原文链接:https://uxdesign.cc/when-it-comes-to-design-your-eyes-maths-aae720fb8222
译者:彩云Sky
本文翻译已获得作者的正式授权(授权截图如下)

本文由 @彩云Sky 翻译整理发布。未经许可,禁止转载。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境