界面设计中,你懂得如何更好的运用版式设计吗?
了解界面版式中的基本方法论
懒人目录
1.前言
2.什么是用户体验界面版式设计
3.版式设计的核心方法论
4.实际界面设计中如何运用?需要避免的坑都有哪些?
5.总结
1.前言
说到版式设计很多人更多联系的是平面设计中的海报版式设计,
而在UI界面设计中,也需要遵循很多的版式设计方法论,今天我为大家整理一份UI设计中版式的实战运用以及设计思路
2.什么是用户体验界面版式设计
版式设计是现代设计艺术的重要组成部分,是视觉传达的重要手段。表面上看,它是一种关于编排的学问;
实际上,它不仅是一种技能,更实现了技术与艺术的高度统一,版式设计是现代设计者所必备的基本功之一。
通俗点解释,我们在做设计时需要有“条理性”的思维指导,因为人的眼睛或者大脑在短时间内无法处理大量“扑面而来”的信息,
设计师需要把这些信息通过视觉化的手段,把这些信息处理成有条理的且具有引导性的“视觉走势”或者说叫视觉引导,
让读者在短时间内可获得你想要表达的信息,最终形成预期收益。
3.版式设计的核心方法论
第一 了解字体字形
字体的版式设计中,需要了解字体基本结构和字体的空间结构在实际工作运用的时候,你会发现字体上下部分是有一个留白空间的,其实际的高度要比可视的高度要高

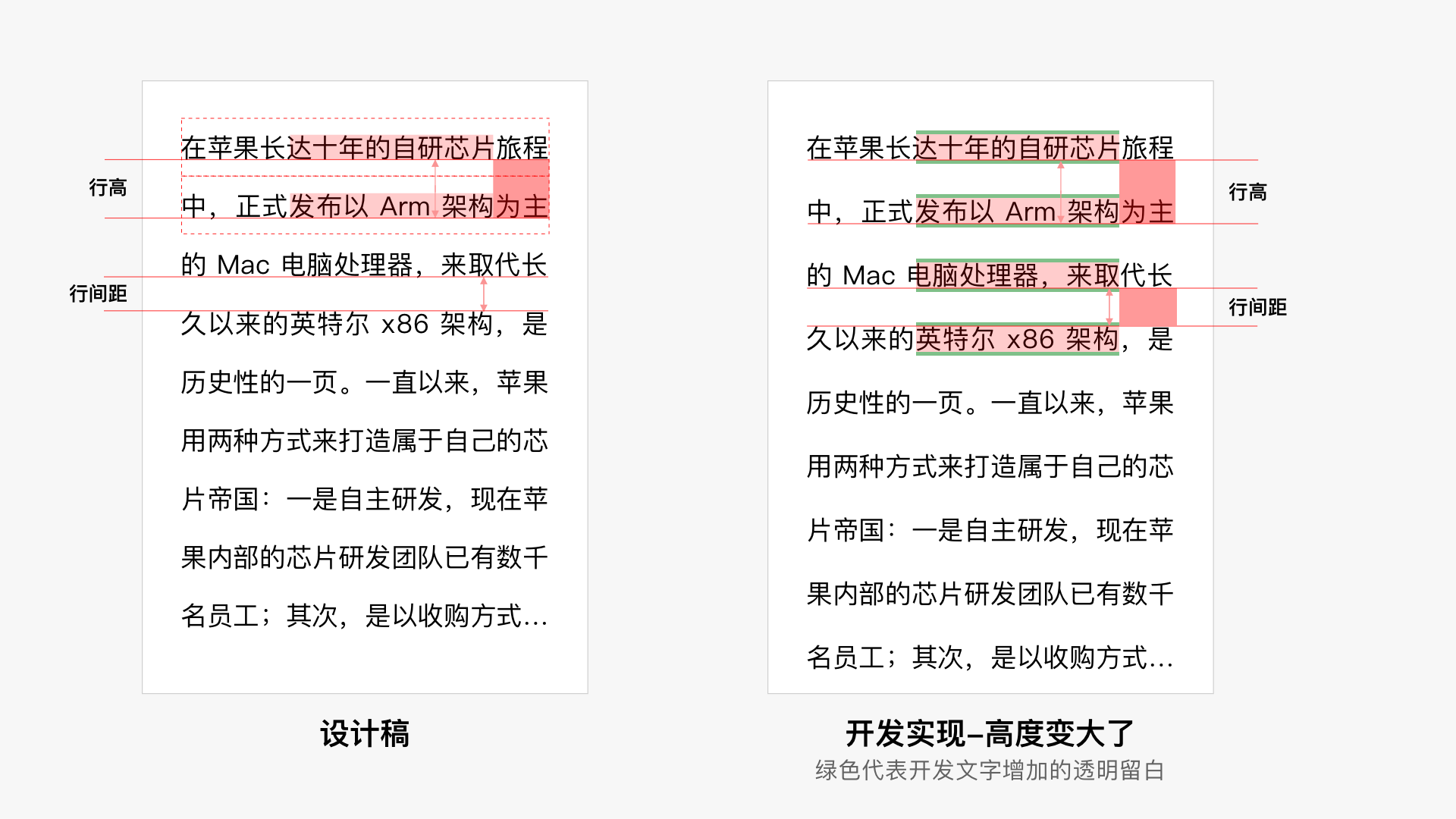
第二 了解行高与行间距
设计师提供的设计稿与开发出来的文字高度有所不同比如,实际开发出来的会更高一些;iOS 设备与Android 设备也有所不同,比如可以看到同样是显示20号的字体,安卓的行高会偏高一些。在不同的 Android 设备上使用的字体不一样,可能还会出现更多的差别。如果不想办法抹平这差别,就不能真正意义上实现双端一致了。
PS:视觉走查
所以设计师在视觉走查时要特别注意,我的习惯是同时用2不一样的手机,一个手机放效果图一个手机安装实际测试程序,2者进行对比,才能更好的看出区别来。

第三 字体文字段排版
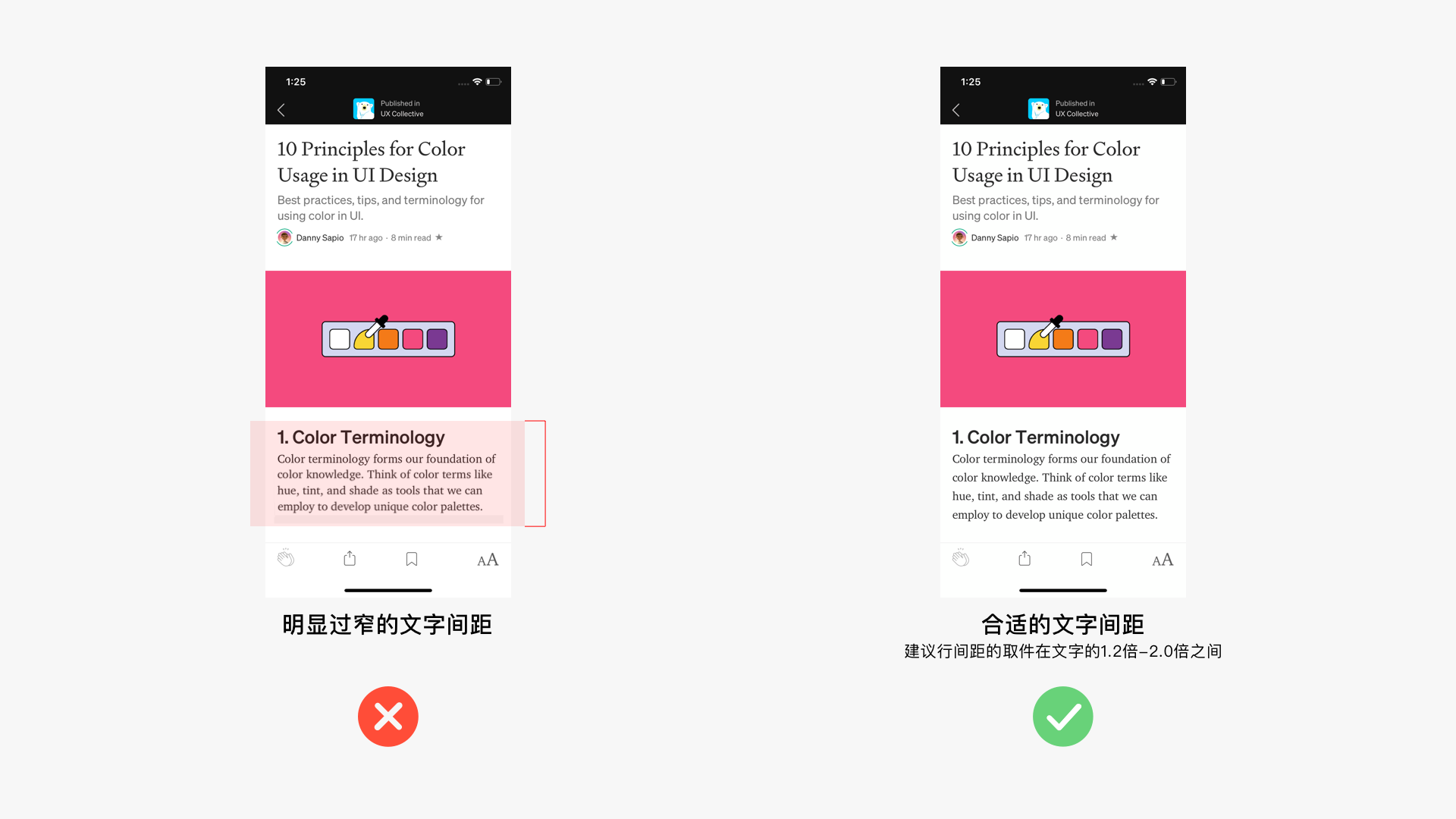
行间距
我们不难发现,左侧的文章行间距过小,而右侧的行间距看起来更明确和更舒适;大段文字排版时,建议使用左对齐的方式,可读性更高;

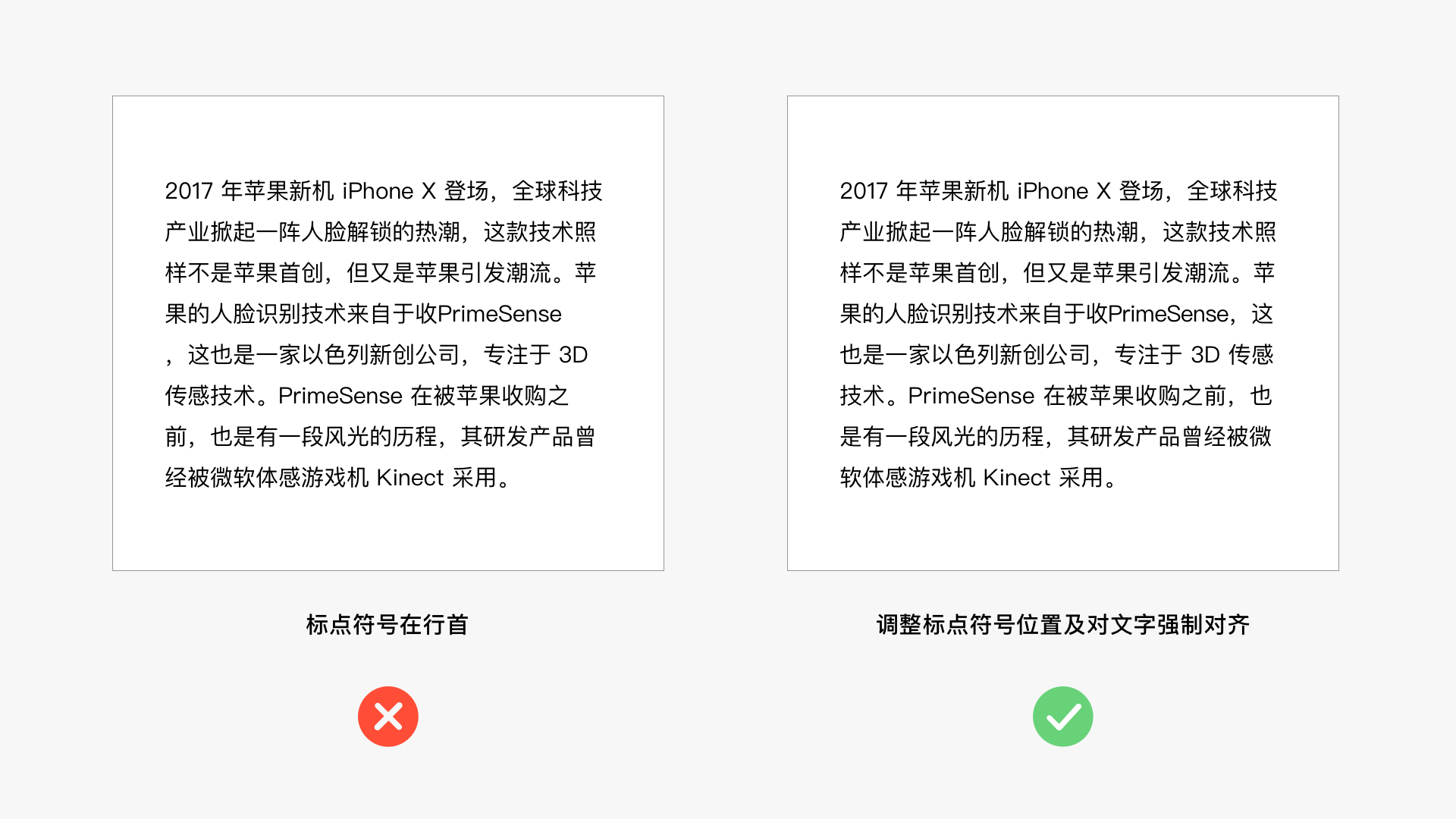
避免符号行首及右侧过多锯齿形
文字的编排时,如果行首与行尾有标点符号时,阅读起来很不友好,为了更加便于阅读我们需要进行避头尾的处理,甚至为了整齐我们需要对文字区块进行强制对齐;实际运用中可以发现不论是今日头条的新闻详情页还是网易新闻的新闻详情页都是比较整齐的文字排列形式

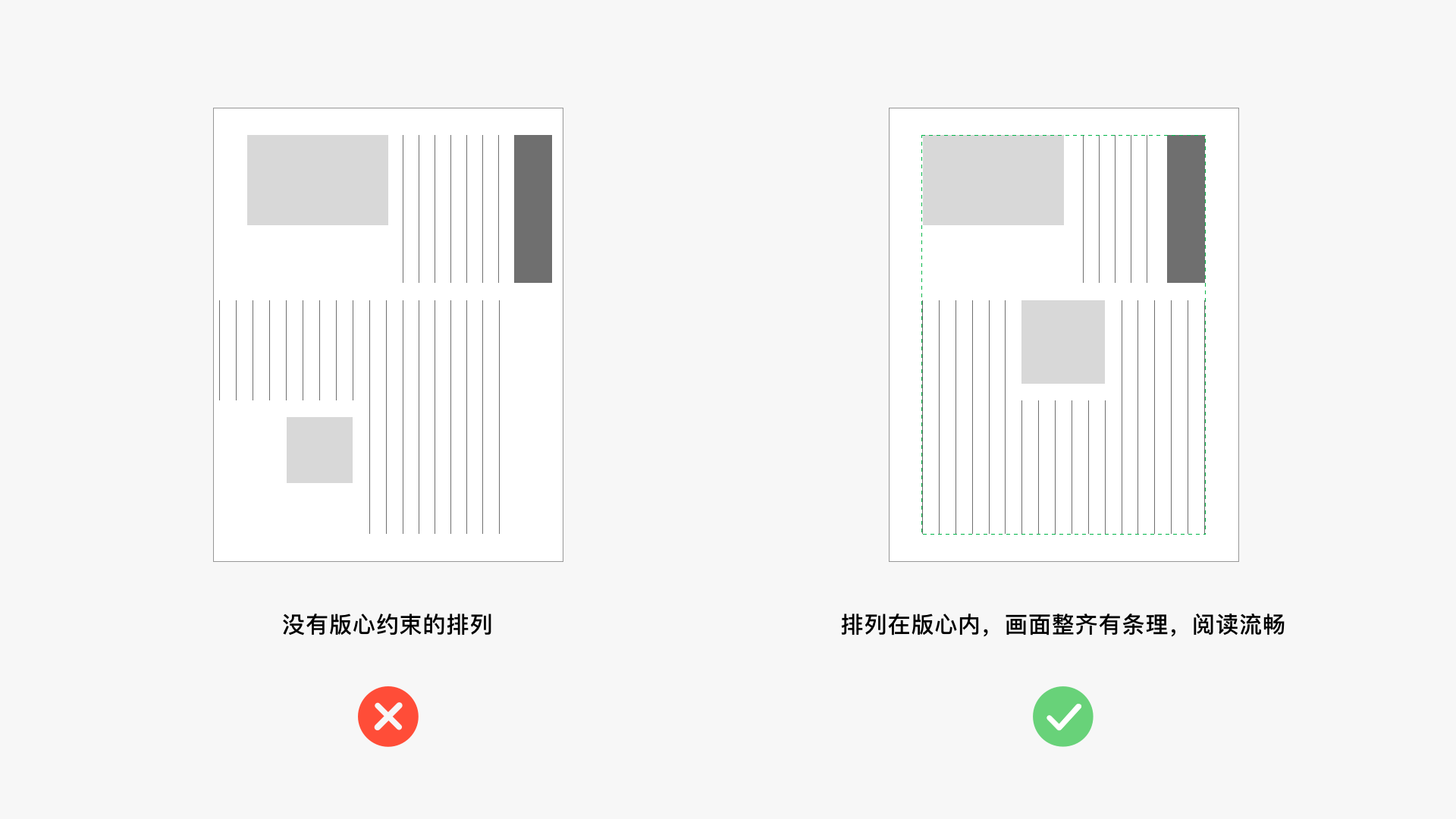
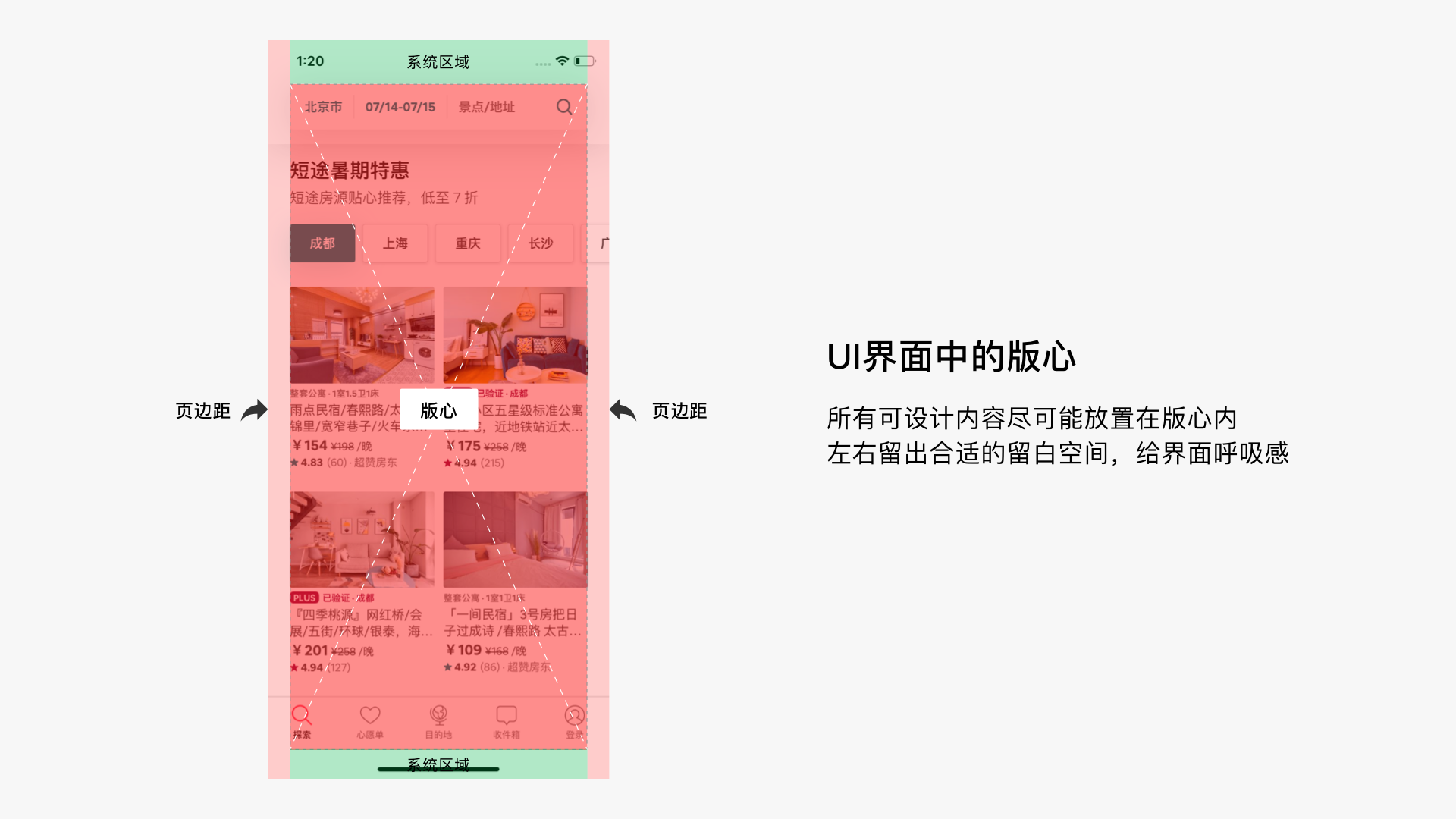
第四 版心/虚拟边框
在版式设计中,不论是平面海报还是UI界面设计,我们都需要有一个版心的概念把所有需要展现的内容,都放置在此容器中,让内容更加有条理,具有更好的“透气性”;实际工作中这样的好处是多页面改版会节省很多的工作量,且效果更加统一美观

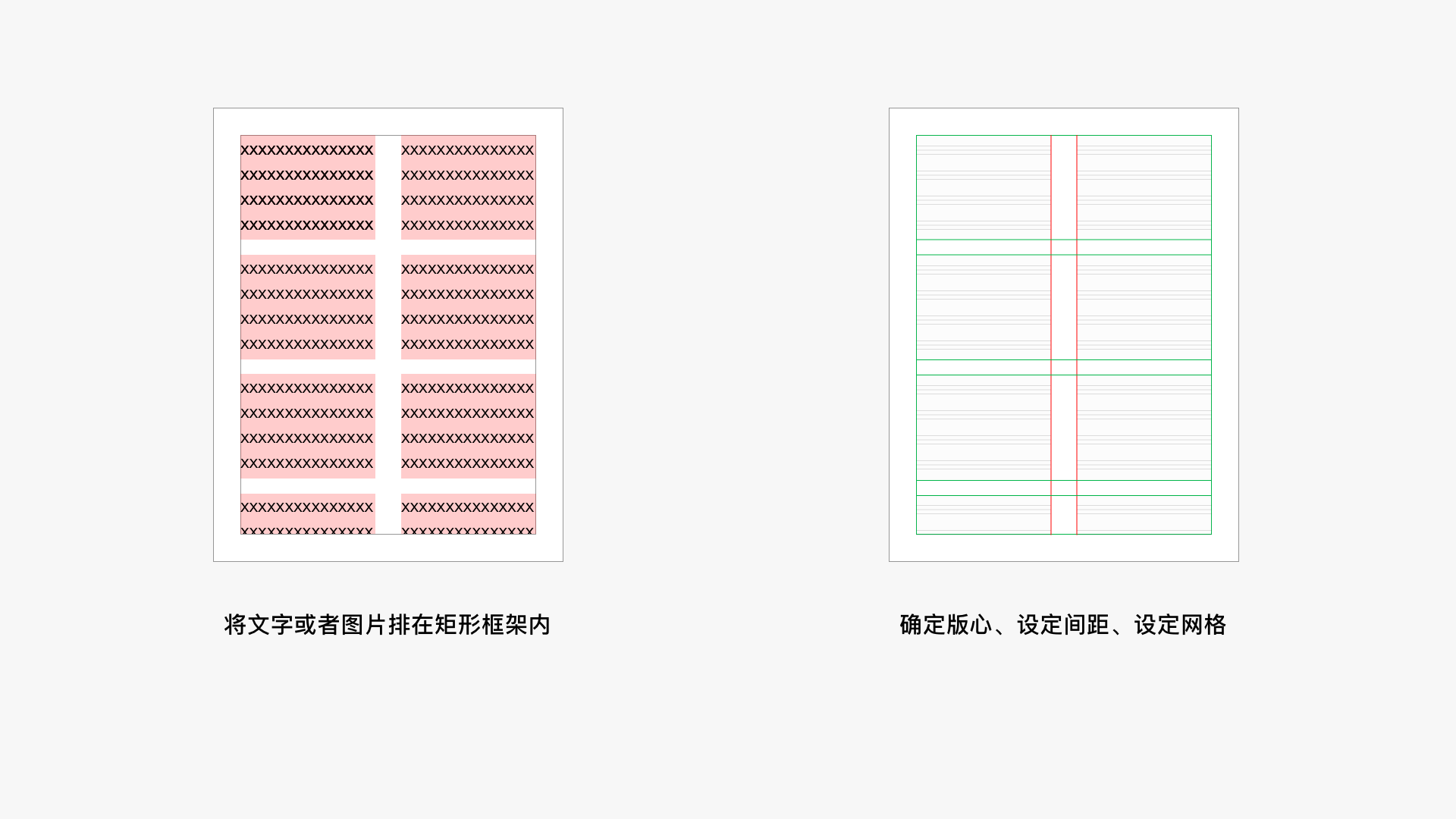
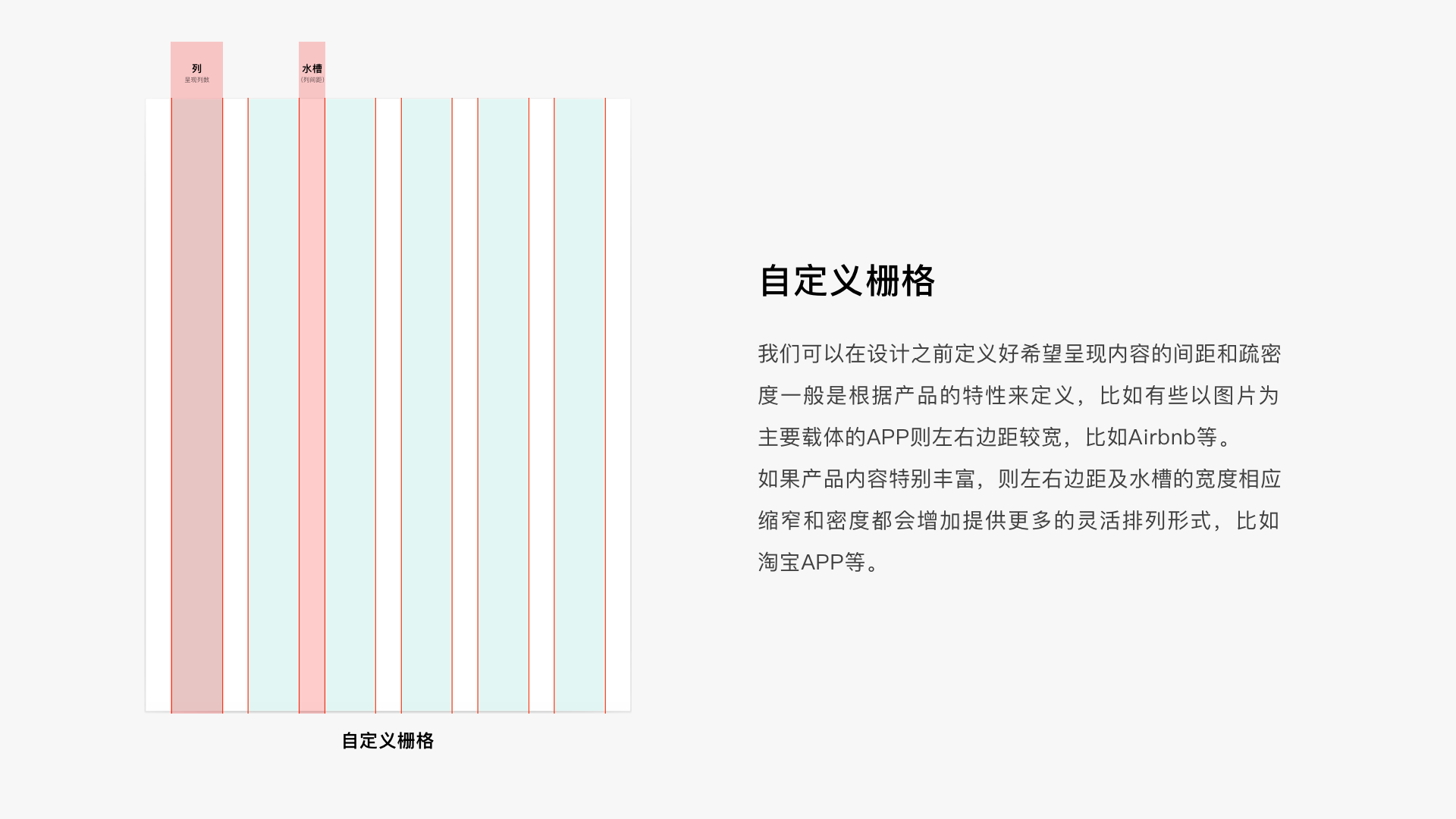
第五 网格系统/栅格化
网格系统是提升页面条理性的有效设计方法,通过网格的设定,让排版更加有参考的标准,去设计时有迹可循;在不同设计师配合过程中,也能够避免不同设计师设定的间距不同等造成的效果不一致(关于实际工作中网格的实际运用运用,如果同学们想了解的可以评论区留言,我可以单独拿出一篇文章来讲解)

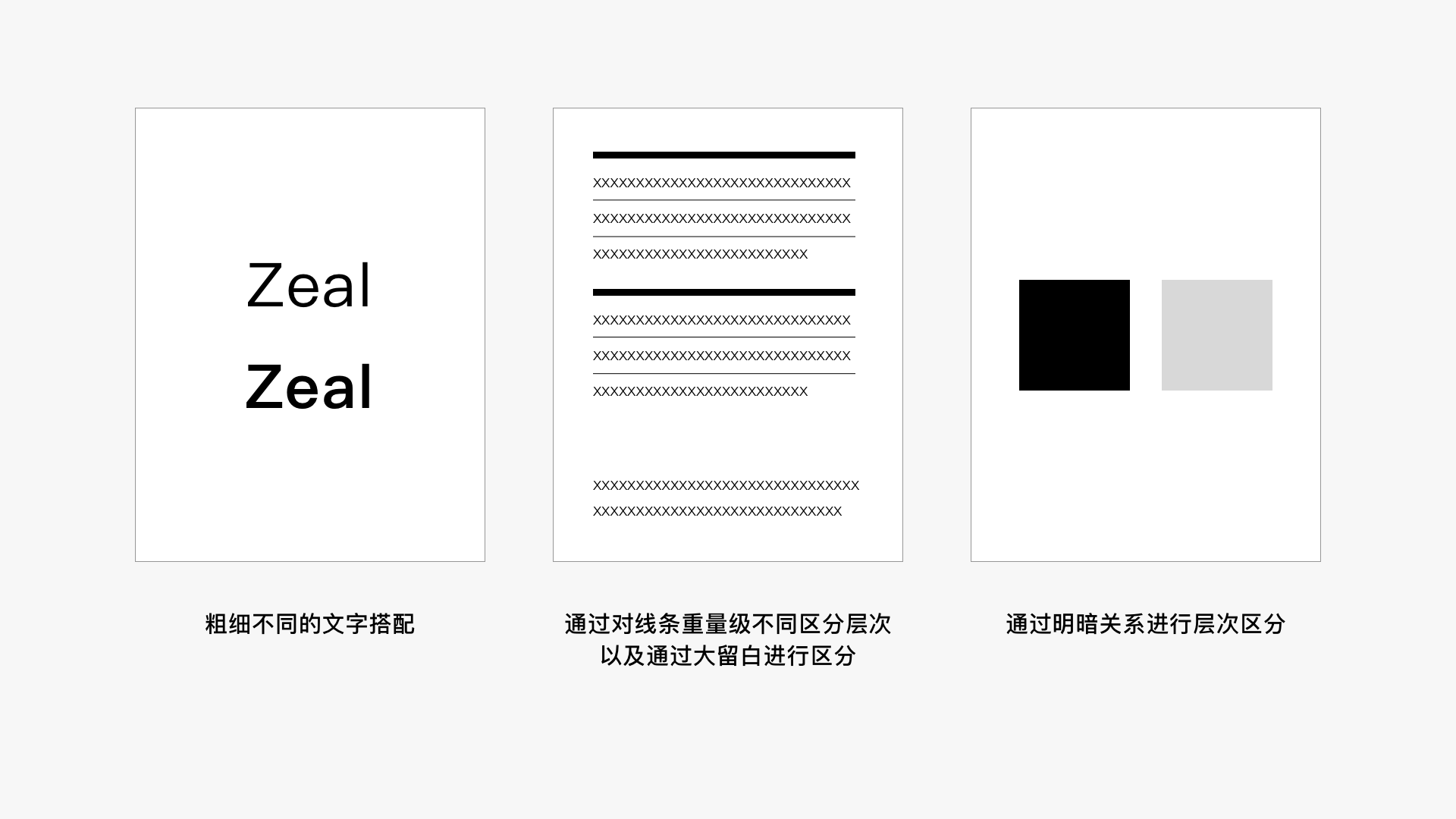
第六 重量比/张弛度对比
调整画面中的文字或者线条粗细度以及内容明度来增加页面的张弛度,或者叫重量比画面中文字越粗重量感越重,反之越轻线条选择时越粗则越重,越能表现其重要性的分隔色块或者图片越深越鲜艳的则较重,反之越浅越淡的越轻

第七 细节点缀与变化
在界面设计中,需要突出层次的同时,也需要注意辅助文字或者解释文字的排版,亦或者是元素的“打破常规”;合理的排列这些信息起到展示其功能入口的目的,同时也能够起到点缀和增加画面细节的作用,让画面更加的精致!不论是线条、还是留白还是细小的icon、文字等都可以很好的起到破解画面单调的作用

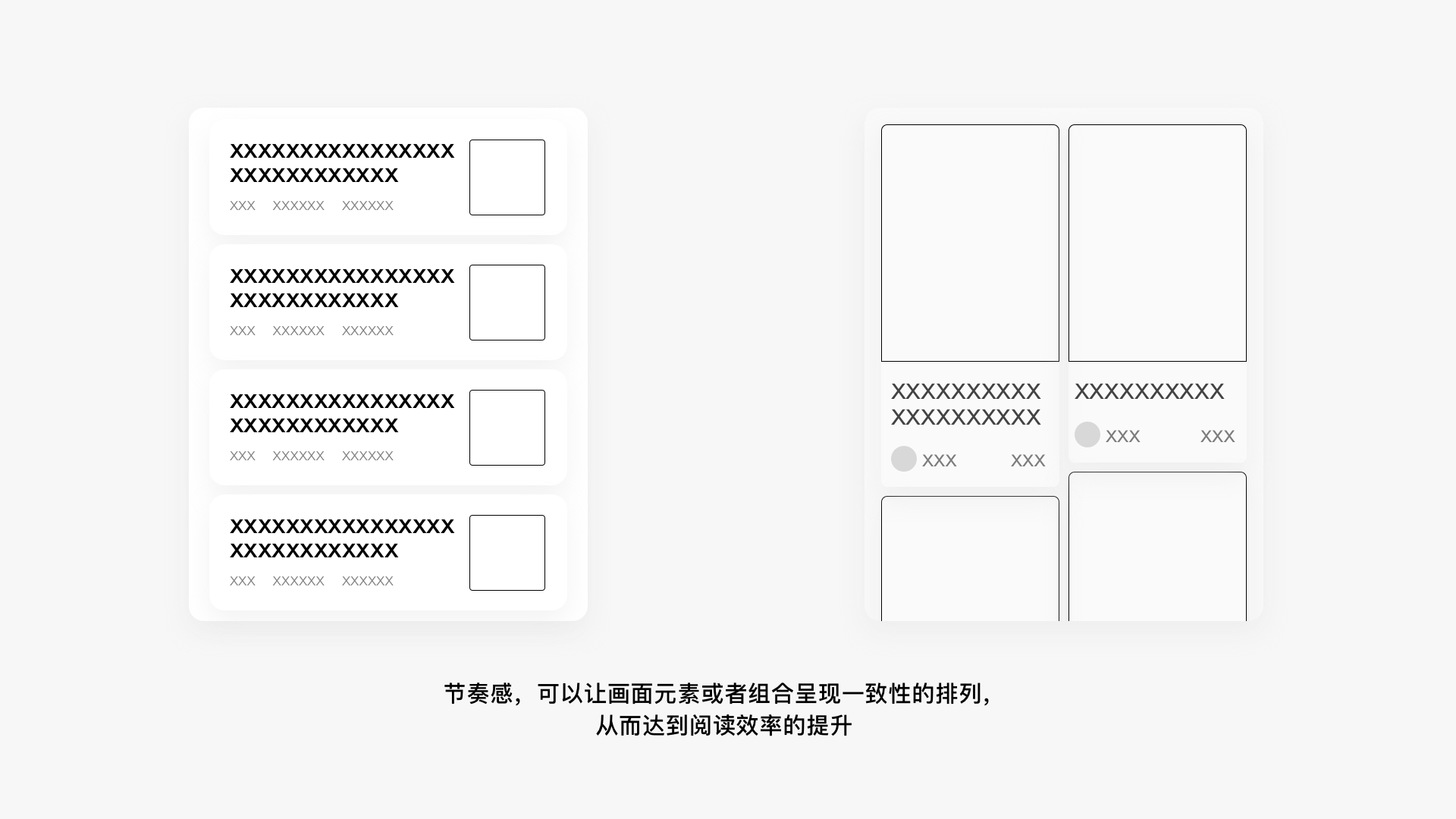
第八 节奏/重复
重复性的元素可以是图案、文字、色彩、空间格式等,重复能增强条理性和界面的统一感,节奏和韵律也需要重复来实现。实际工作中经常能够看到很多类似的版式设计

第九 亲密性/贴近度
亲密性的关系可以让画面形成独立的内容区域或者呈现空间,让产品能够很好的呈现相对独立的信息,减少用户的识别难度,提高效率;不论是常用的线条或者“水槽”分割的形式;还是Google引领的“去线式”设计,亦或者是卡片式设计的绝对亲密特制的形式都可以给人创造出亲密贴近的版式设计感受

4.实际界面设计中如何运用?需要避免的坑都有哪些?
文字间距的实际运用
当你在设计大段文字界面的时候,比如笔记的编辑页面,或者新闻类的详情页时,就需要了解行高应该在一个什么大小,一般常用的间距应该在1.2-2.0大小的文字高度倍数,移动端每行中文字建议20-25个字;在左图可以看到文字的行高/行间距过窄给人一种很压抑不易阅读的感受,而右侧的间距相对更加舒适

UI界面中的版心
在海报设计或者书籍排版中中常常用到版心的概念,把比较重要的信息都放在设定的中心区域内,让版式更加具有一定的透气性;在版心的面积比也可以叫”版心率“,版面率越高,可排版的内容越多,反之则越少

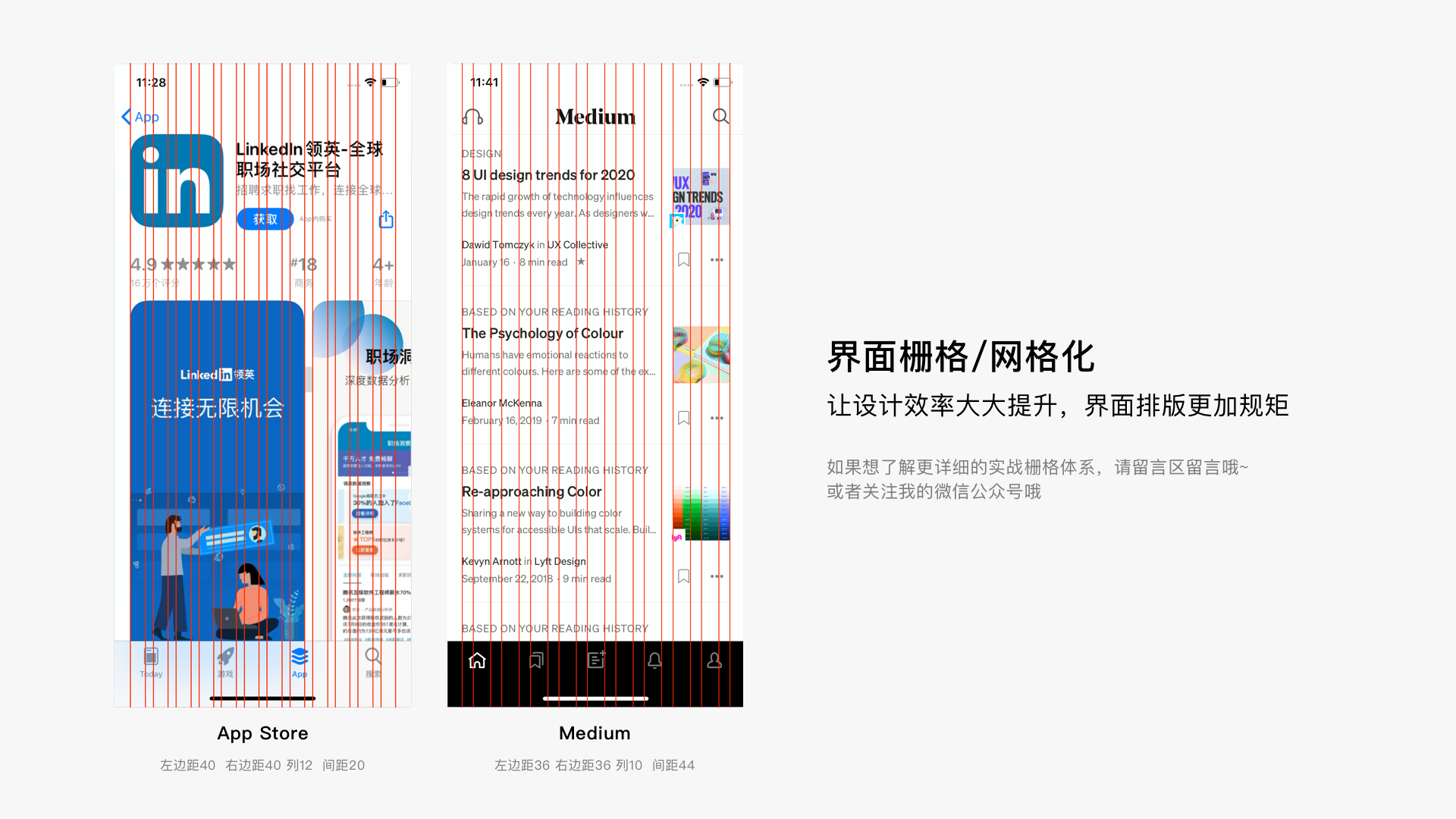
网格系统的运用
网格系统又叫栅格系统,早期的Web网页设计时开始运用这样的方法,
运用网格系统的目的,前面我也提到了其实主要是2个,
第一是提升页面条理性的有效设计方法,让排版更加有参考的标准;
第二是避免不同设计师设定的间距不同等造成的设计的结果不一致,导致项目延期等风险的发生。

栅格实际界面中的运用形式中,可以看到App Store的栅格化采用了左边距40右边距40列12间距20,Medium采用了左边距36右边距36列10间距44,不同产品的栅格定义不同,需要根据自己的产品而定

重量级对比
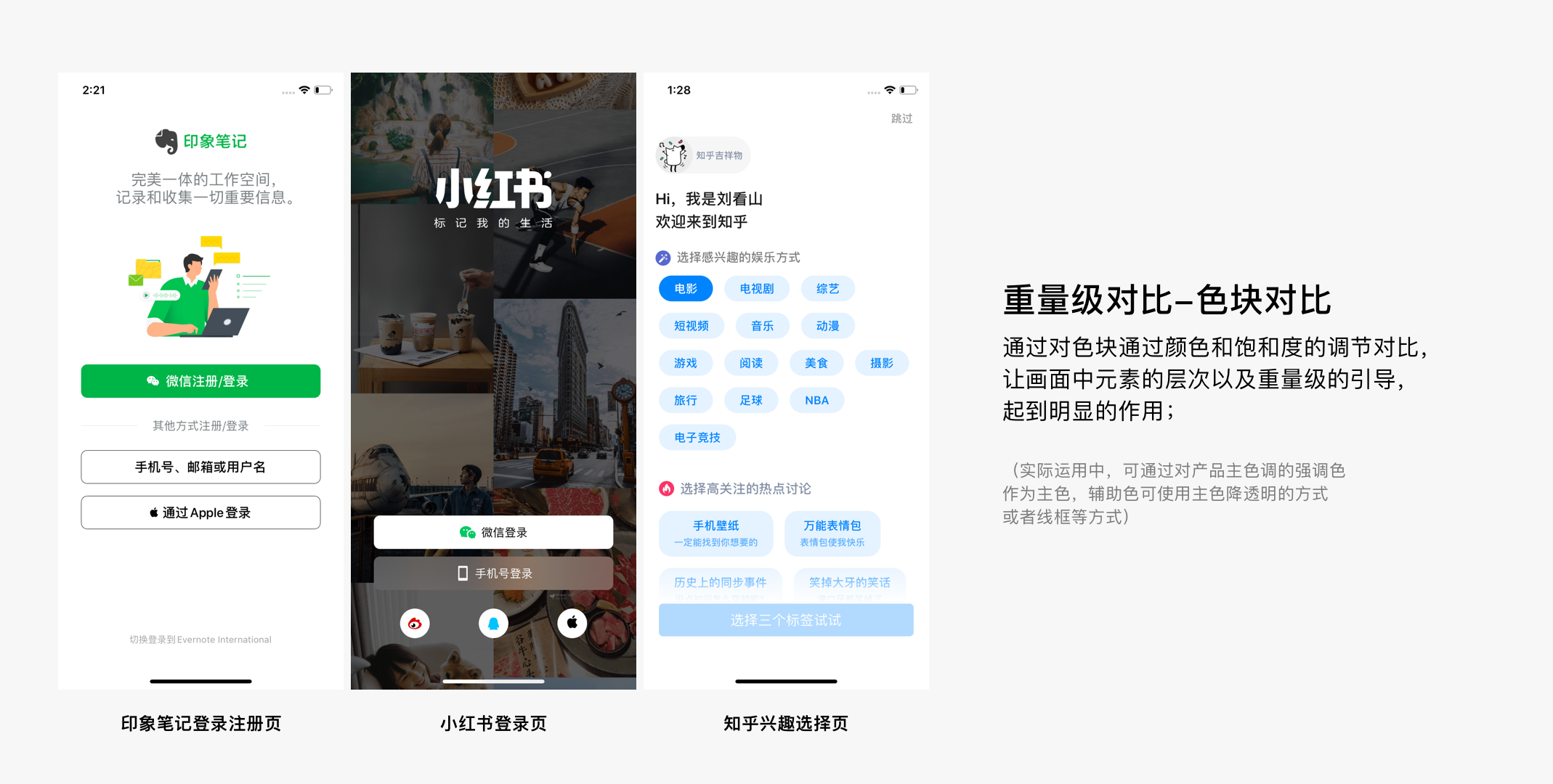
色块对比
通过对色块通过颜色和饱和度的调节对比,让画面中元素的层次以及重量级的引导,起到明显的作用;不理论是印象笔记的微信强引导的绿色button,还是小红书强引导的白色button都是与其他button采用不同的设计重量级进行区分,而知乎的“选择器”操作则选中button采用高饱和的颜色未选中则选用低保和的颜色进行对比

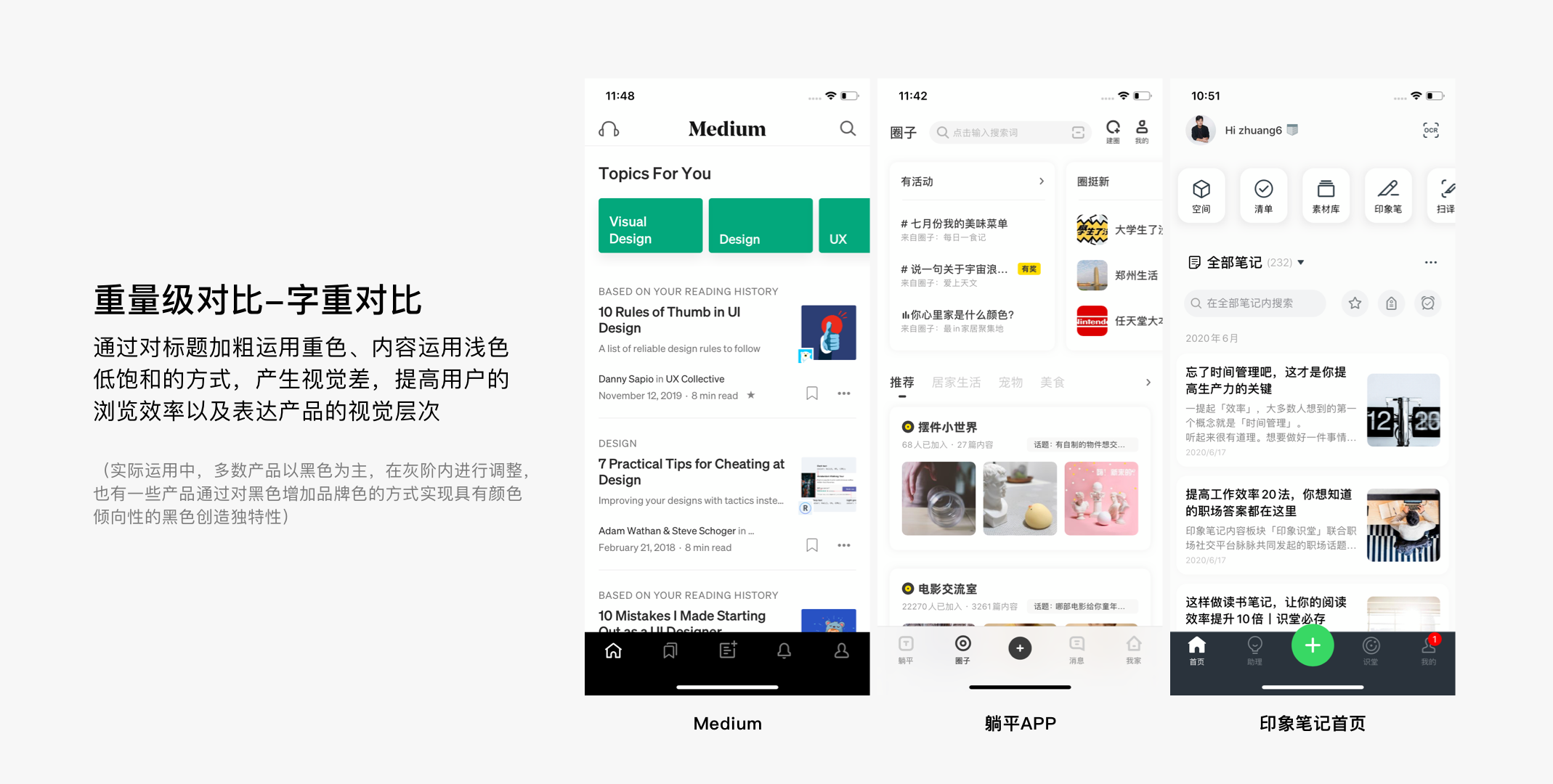
字重对比
通过对标题加粗运用重色、内容运用浅色低饱和的方式,产生视觉差,提高用户的浏览效率以及表达产品的视觉层次;可以看到以下3个案例中很明确的运用了字重对比的版式设计语言进行层次的区分

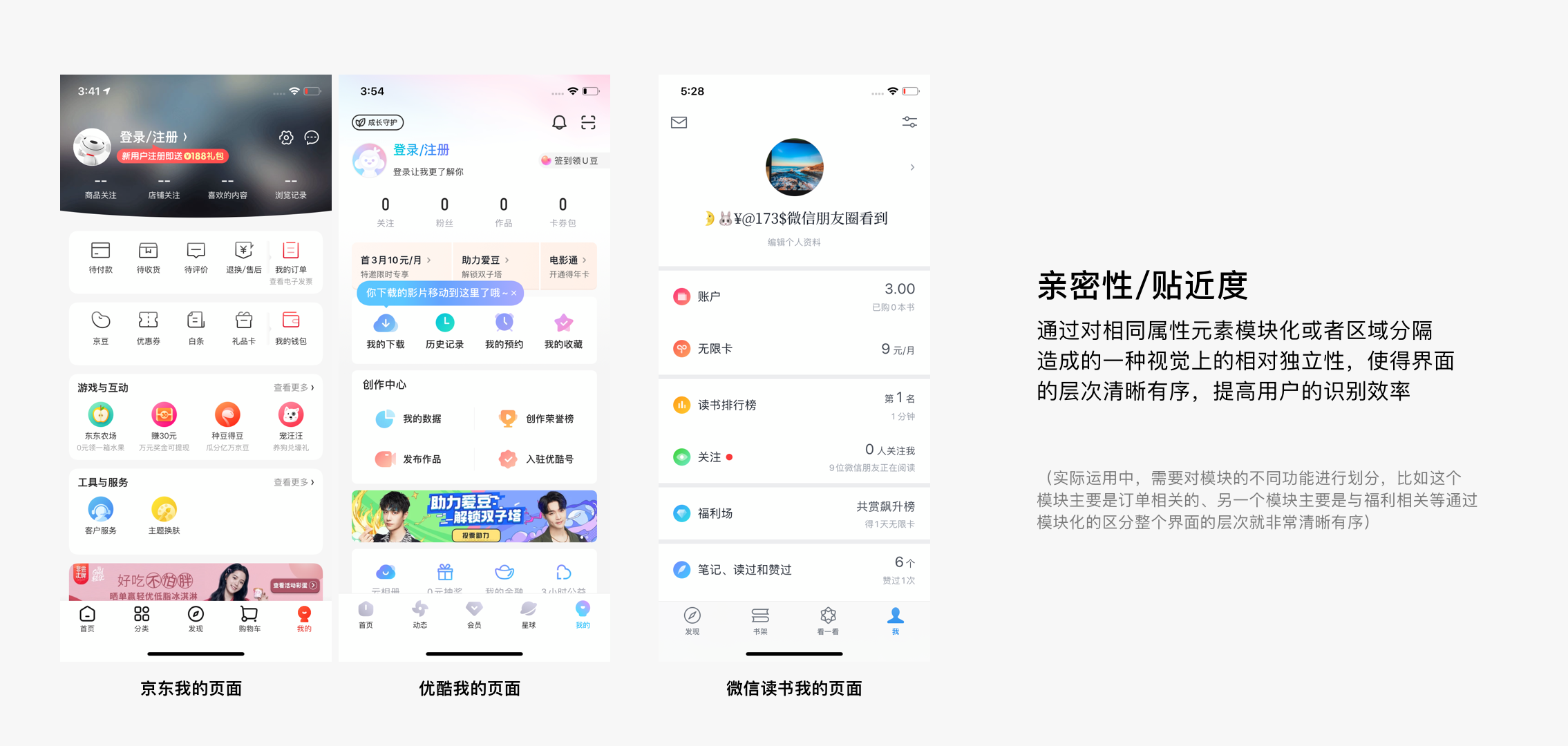
亲密性/贴近度
通过对相同属性元素模块化或者区域分隔造成的一种视觉上的相对独立性,使得界面的层次清晰有序,提高用户的识别效率;在以下案例中可以看到京东APP与优酷APP的设计语言都运用了卡片形式制造亲密性,而微信读书则采用了“水槽”分割来制造亲密性版式设计

点缀与变化
在界面设计中很多时候会出现单纯的图片或者文章类的重复性排版,容易造成视觉上的单调感,我们可以增加修饰性的元素来制造变化,也可以通过穿插不同形式的内容来打破乏味的版式;在优酷的适配标题中可以看到增加了心形或者火苗的点缀形式,而Twitter的的文字列中增加了icon图标;在Medium中对重复性信息中间增加横向滑动的内容来打破枯燥单调的版式设计

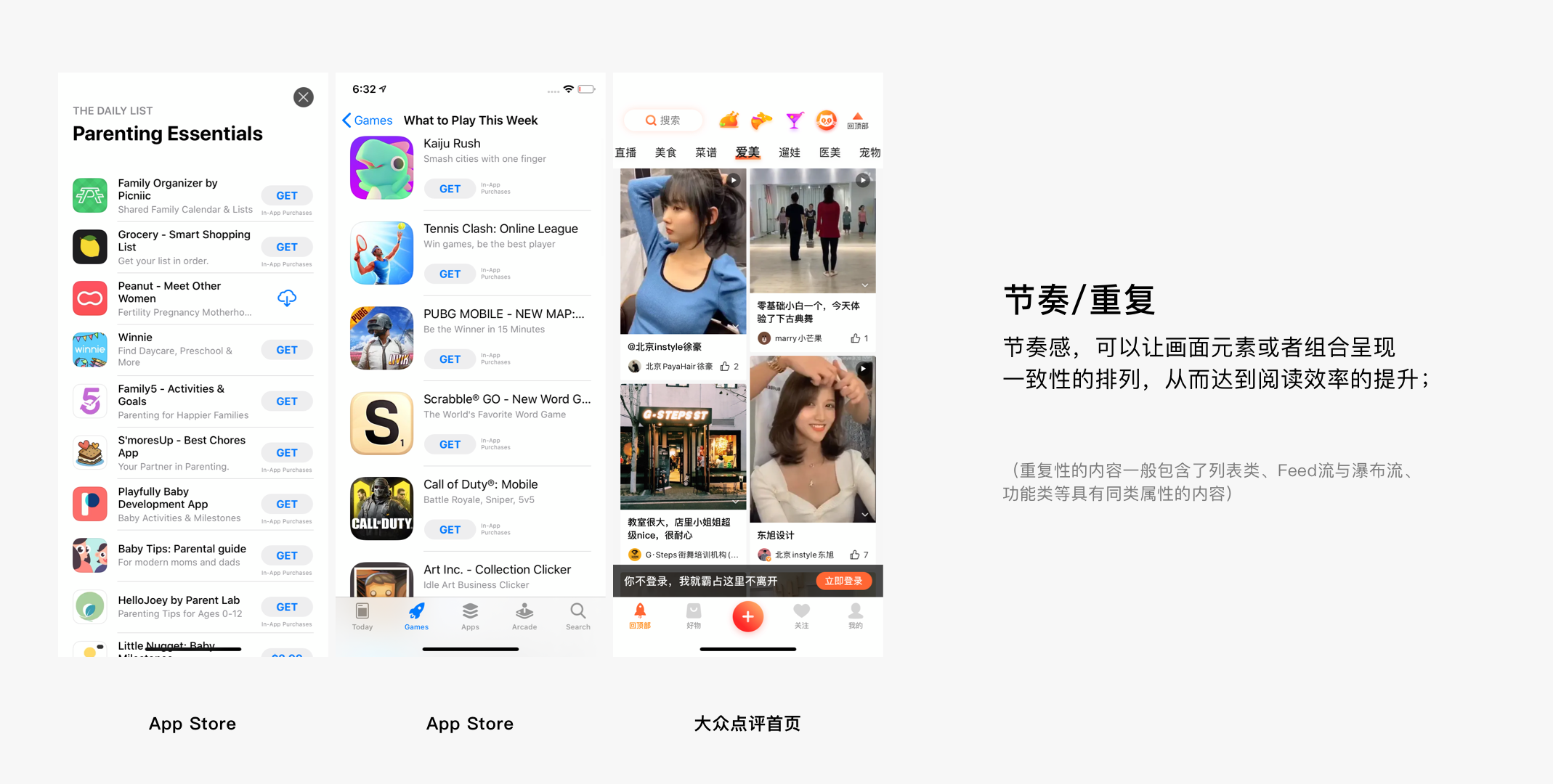
节奏/重复
节奏感,可以让画面元素或者组合呈现一致性的排列,从而达到阅读效率的提升;在App Store的样式采用了列表重复的版式设计,而在大众点评的版式设计中采用了瀑布流的设计语言

5.总结
设计排版的核心要点是要帮助用户,影响用户的使用,提高产品的体验友好度
可以帮助到用户更好的获得喜爱的产品、能够快速的记录心得和感悟、能够减少浏览上的干扰因素、提高识别的效率;设计服务生活、设计可以改善体验、提升体验
以上是我实际工作中运用的有效的实战方法论,其实每一个模块都可以单独的拆分出来进行更加系统和全面的讲解和分析说明,后面的文章里有机会和大家在分享。
希望对大家在U设计界面版式设计中有所实际的帮助,让我们一起努力,每天进步一点点,成为更好的自己。
感谢阅读~
作者:Zeal-庄治柱
本文由@知研设 庄治柱 公众号原创发布,未经允许,禁止转载
原创文章不易,点赞加关注,给原创加油。谢谢









暂无评论
违反法律法规
侵犯个人权益
有害网站环境