深度译文:设计系统中的自适应颜色
静电说:在今年苹果的开发者大会设计分会场中,苹果设计师在演讲中就提到了色彩可用性的问题,过小的,不便于阅读的配色没有可用性低下,反之则可用性高。


本文来自Nate Baldwin ,由静电翻译。来听听他如何探讨如何在多变设计环境中运用自适应颜色来解决问题。这一系列三篇的文章稍显晦涩,但却用一种严谨的方式来阐述了这个问题,非常值得设计师进阶阅读。
本文旨在探讨在设计系统中创建可访问和感知自适应调色板的新方法。本次我们会通过三篇文章连载的方式向大家介绍。本文是第一部分。

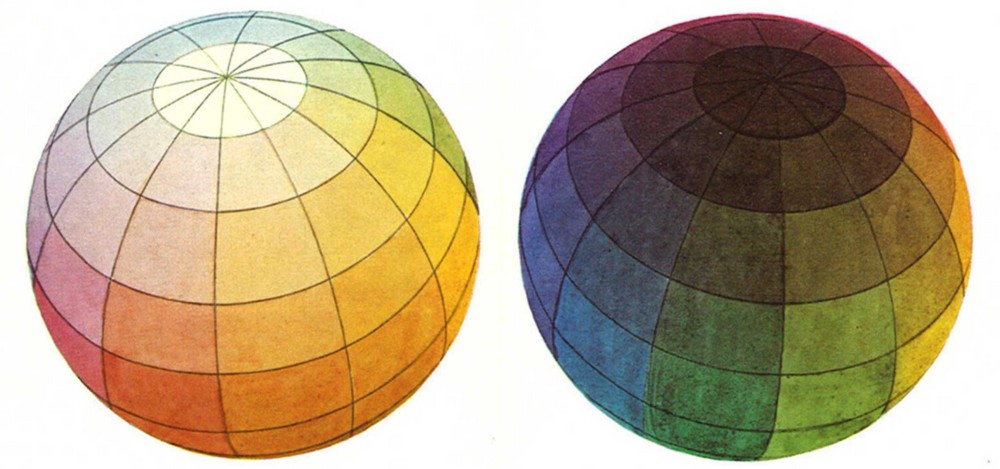
色板球型视图
假设你正在为公司创建一个设计系统,团队正在努力去构建和设计一套组建系统和设计规范。这个时候,选择调色板和配色方案是你第一要做的事情。如果遵循最佳实践,就会得到符合内容可用性指南(WCAG)的设计。这个指南定义了最小对比度,以确保界面中内容的易读性。反之,如果不去遵循这个原则,你会发现某些内容或者UI元素很难被用户看到。所以,色彩对比度问题是在选择调色板或者配色的时候必须要考虑的重要问题。
但是话说回来,创建符合对比度标准的和谐色调是很复杂的。你可以从选择调色板开始,然后将颜色应用于UI元素中,再整体观察界面,重新调整颜色,直到它们符合你的产品设计方案。对色彩的每一次调整都会产生不同的对比度,所以在优化颜色方案的时候,需要不断去检查,直至符合可用性指南的要求。
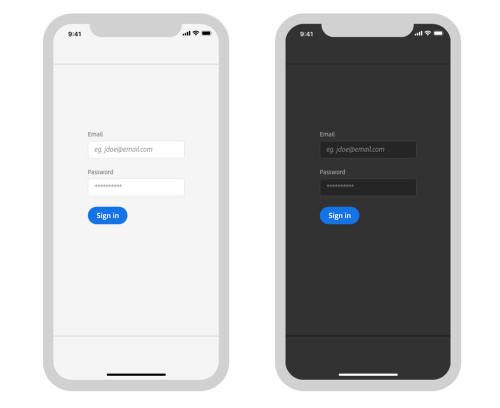
在产品更新和迭代的过程中,调整颜色方案来适配新的产品是很常见的事情,比如苹果和安卓的黑暗模式。所以这时就需要各位设计师重新审视界面,作出符合对比度要求,同时又要兼顾美观的设计。

在这个过程中,你可能会发现,一旦调整了一种颜色,那么整个界面的一致性就会产生变化。这要求设计师重新去调整整个配色方案(调色板)来适配新的风格。
这种来来回回的调整和细化是一件非常繁琐的事情,其实,我们只需要选择一个满足可访问性要求的调色板就可以了。但这并不是一个简单的问题,新工具和产品不断涌现,提供了新的解决办法。这些工具改善了我们的设计体验,但都无法让我们解决首要问题。
在这里我想跟大家介绍一下我们在Adobe设计系统Spectrum中实现自适应颜色系统的方案。
专业术语表:
当了解颜色系统的时候,我们有必要来去学习一下一些专业术语的定义:

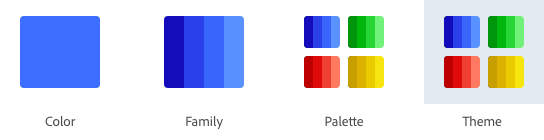
颜色(Color):由每组颜色通道所组合而成的单一输出
色彩系(Color Family):任何给定颜色的色调,阴影的光谱组
调色板(Color Palette):一组色彩系的组合
主题(Theme):综合了环境属性的多组调色板
Ps.这些定义旨在更好的描述本文的内容,不作为学术上专业的命名标准。
颜色选择的当前研究状况
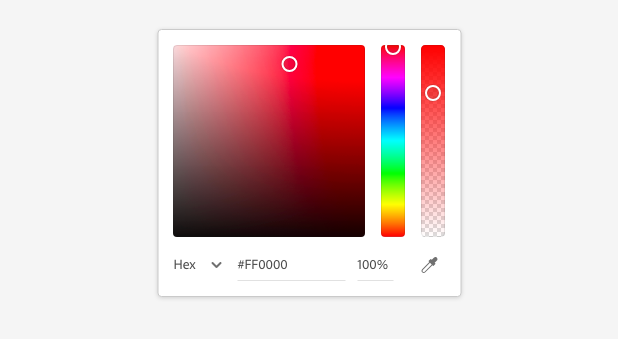
您熟悉的颜色选择工具中,许多是简单的HSB颜色选择器,对颜色关系的选定几乎没有帮助。 这些工具中里的大多数都没有考虑到在设计系统中需要观察的颜色的感知细微差别,也没有提供任何参考来评估颜色在各种环境中的影响。 这些细微差别会影响整体颜色选择,以及有关色调和阴影的使用。
有些工具也缺乏一些颜色相关度的辅助,例如类似饱和度或亮度的颜色指南,以便帮助设计师选择一致的调色板。 总之,现有的颜色选择工具非常适合设计师在静态媒体中使用,或者作为整体美学主题的初始参考点,而不是用于创建完整或自适应颜色系统(静电注:比如浅色模式和深色模式适配)。

越来越好用的新工具
不用担心,颜色工具越来越好用。最近在这个领域,已经产生了一些新工具,可以更容易地创建一系列颜色,而不仅仅是选择单个的色彩。 设计师可以在颜色系列的色调和阴影之间创建平滑过渡,这些工具还为开发着提供了简单的导出选项 - 这对于UI设计至关重要,因为它们可以确保将颜色选择更直接地集成到最终产品中。 其中一些新工具也很有特色,例如在颜色步骤之间插值,使用直线或立方贝塞尔曲线来调节等等。

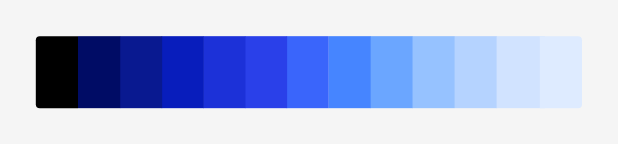
一组色系中各个明度的颜色
任何工具都无法解决所有问题
上边提到了一些比较好用的工具,但这些工具也有不少问题。 首先,它们所在的色彩空间工作不正确, 其中许多工具都集中在HSL模型上,HSL模型是RGB颜色空间的圆柱形表示。由于它采用RGB模式,因此颜色属性无法准确反映颜色的感知方式,从而导致颜色异常转换(即使在显示平滑曲线选项的工具中也是如此)。虽然输出需要限制在RGB空间中的可用色域,但我们不应该从那里来选择颜色。

相等HSL光度值的RGB颜色与其实际感知亮度的比较
此外,通常这些工具只允许您一次构建或修改单个颜色(或色彩系),因此您无法了解调色板中的其他颜色。 所以,检查颜色选择,以确保调色板保持和谐是一个反反复复的过程。
其中一个细微的要点,就是确保颜色系列的较浅色调,在调色板上让其看起来一致的方式增加或减少其饱和度。 很多时候您会发现,在进行单独颜色修改后,一个配色会比另一个配色有更多或更少饱和度。 工具可以为我们提供一套好的颜色,但是很难做到这些颜色很好,更舒适。

简化版的UI颜色配色流程研究方案
(静电注:上图很容易理解,先选择一种背景色,然后选择主色调,并为主色调添加一种亮色和一种暗色,然后加入文字对比效果,最终确定配色方案。这里边需要多长进行对比度的测试,确保可用性。)
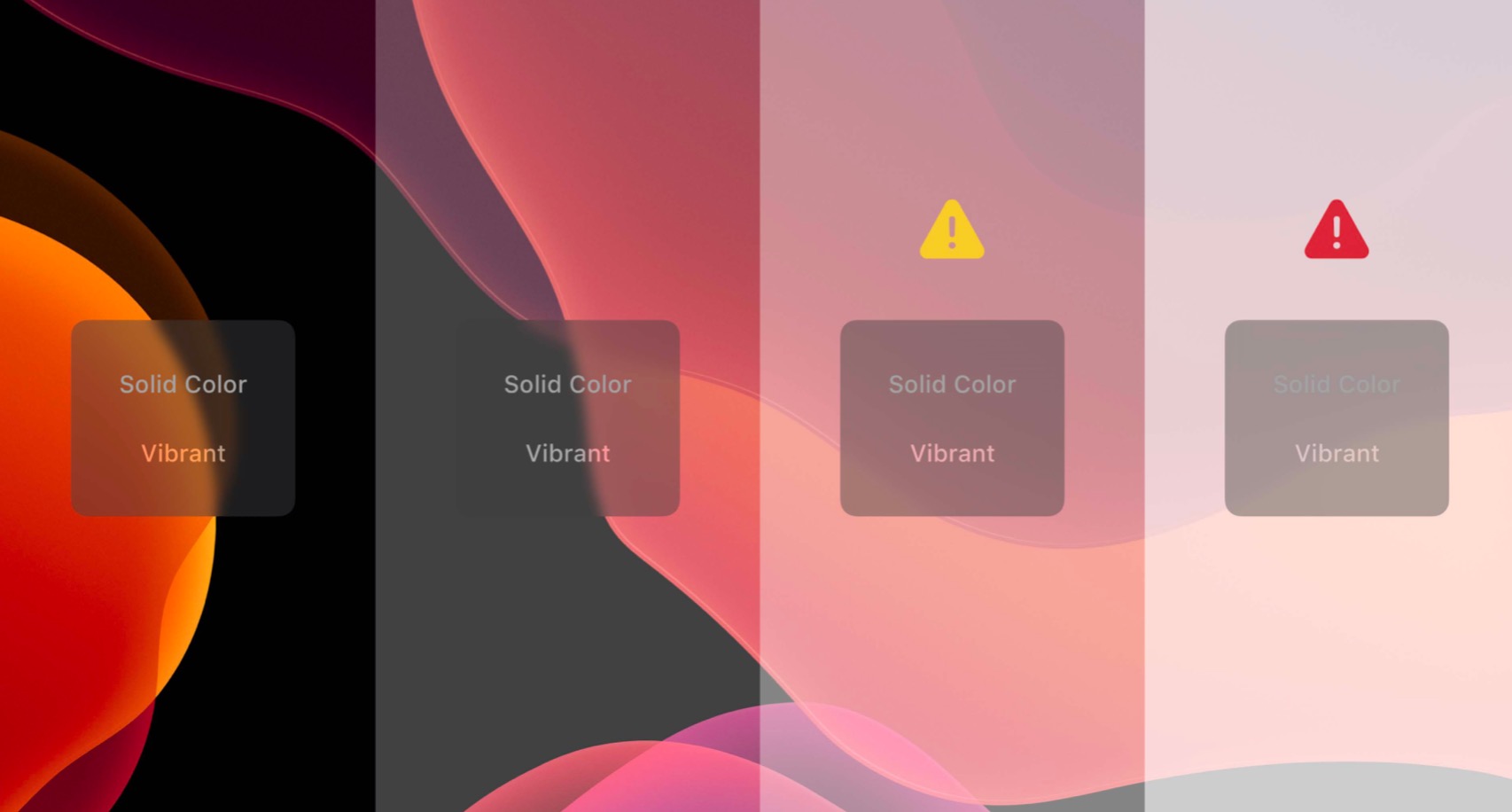
当然,这些工具也无法评估选择颜色后是否会与环境匹配。比如文本颜色和背景颜色的关系。比如在深色背景上,你选择的颜色看起来会比白色背景上更加饱和,更加艳丽。这是一种视觉错觉,工具无法更好的帮助我们。
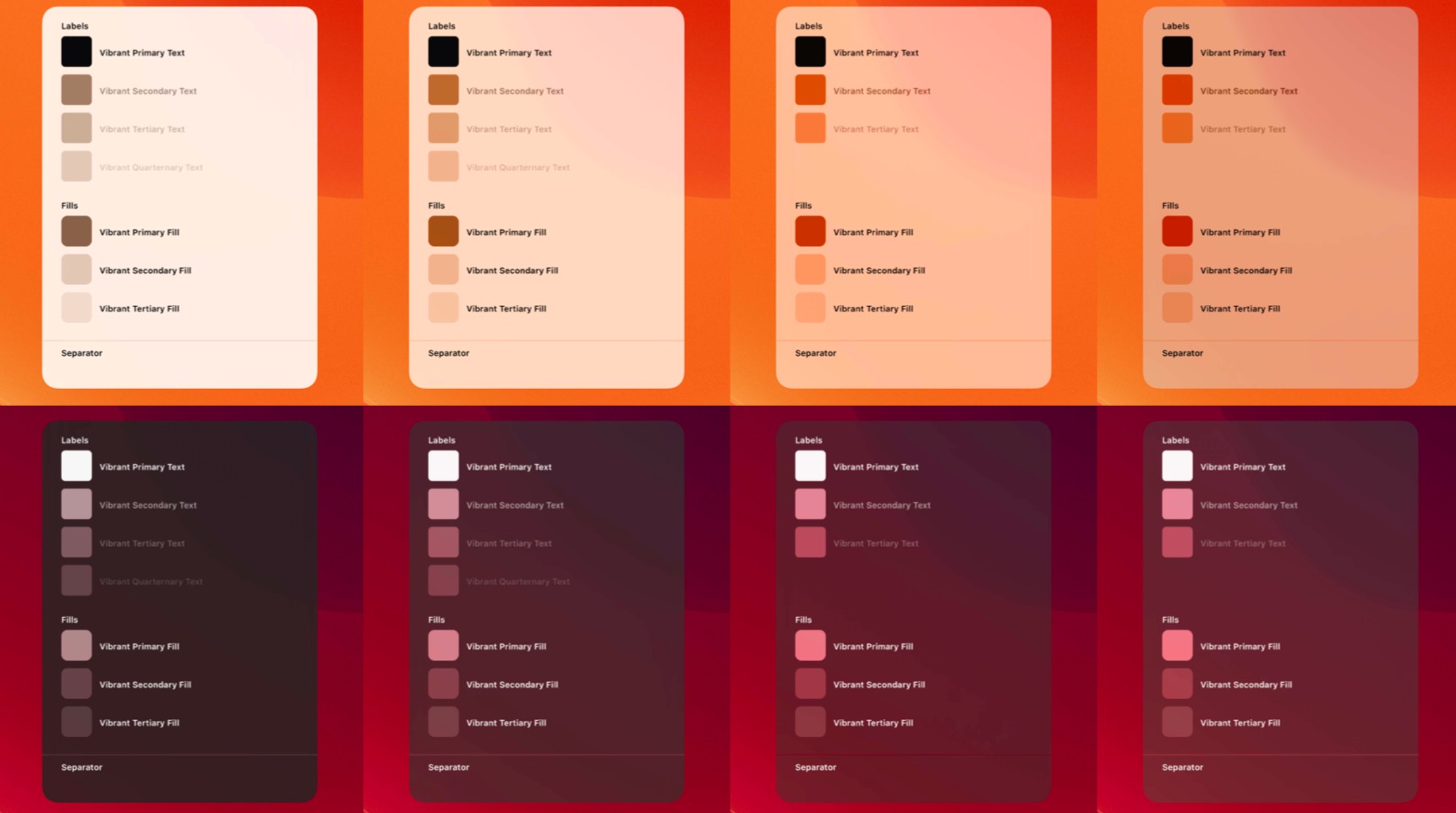
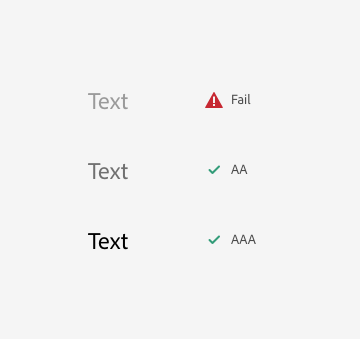
另外,这些工具在选择可访问颜色后,让要求设计师介入其中来人工审核可访问性的问题。有时候,对比度审核工作是工具的一部分,但这些工具却并没有达到预期效果。比如在较大文本和较小文本上做可访问性检查的时候,这些工具是无法判断对比度是否合适的。

由工具进行的文本的可读性对比测试,局限性依然存在
回顾下常见的不足之处:
色彩空间不准确或者错误导致评估不正确
颜色评估无法结合上下文
无法通过调色板来进行全面的苹果
无法根据周围环境去调整颜色
碎片化,需要人工介入
简而言之,我们现在仍在使用零碎且不完整的工具来测试自适应颜色。但值得庆幸的是,设计工具在不断的进化和发展,业界已经意识到UI和UX设计都是可变的,基于条件和逻辑的系统工程。这也是我们一直在为之去设计的环境。所以,一成不变的颜色无法适用于可变的环境。
在设计工作中,设计背景和元素之间的关联性是抽象的,他们是日常设计决策的一部分。所以我们作为设计师,需要的是一种可变的,基于环境或者上下文的颜色选择方法。
在下一篇文章中,我们将来探讨自适应调色板,它是一种新解决方式,可以帮助设计人员解决现存工具集存在的问题和遇到的陷阱。
作者:Nate Baldwin 翻译:静电








暂无评论
违反法律法规
侵犯个人权益
有害网站环境