安利新秘籍,文字补丁了解一下
版式设计是每个设计师必备的基本功了,那么如何在有限的版面中,通过不同的编排去做出更多的可能性,常常是让人很头疼的。比如大家在学习各种排版风格时,会不会觉得没有头绪?那我们到底应该从哪里开始学起呢?在本期的内容中,我就为大家准备了一款功能与形式感并存的编排技巧,也就是文字补丁风格。那么话不多说,下面就开始我们今天的内容。
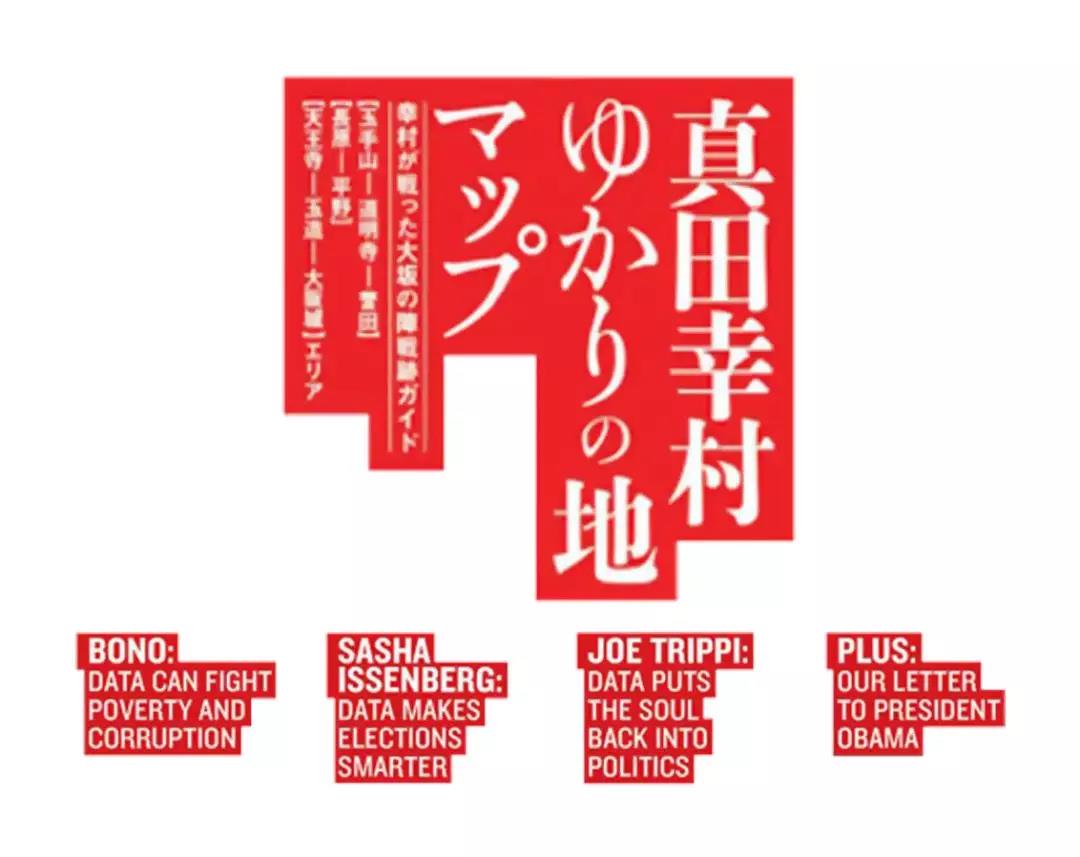
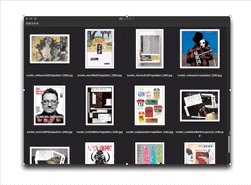
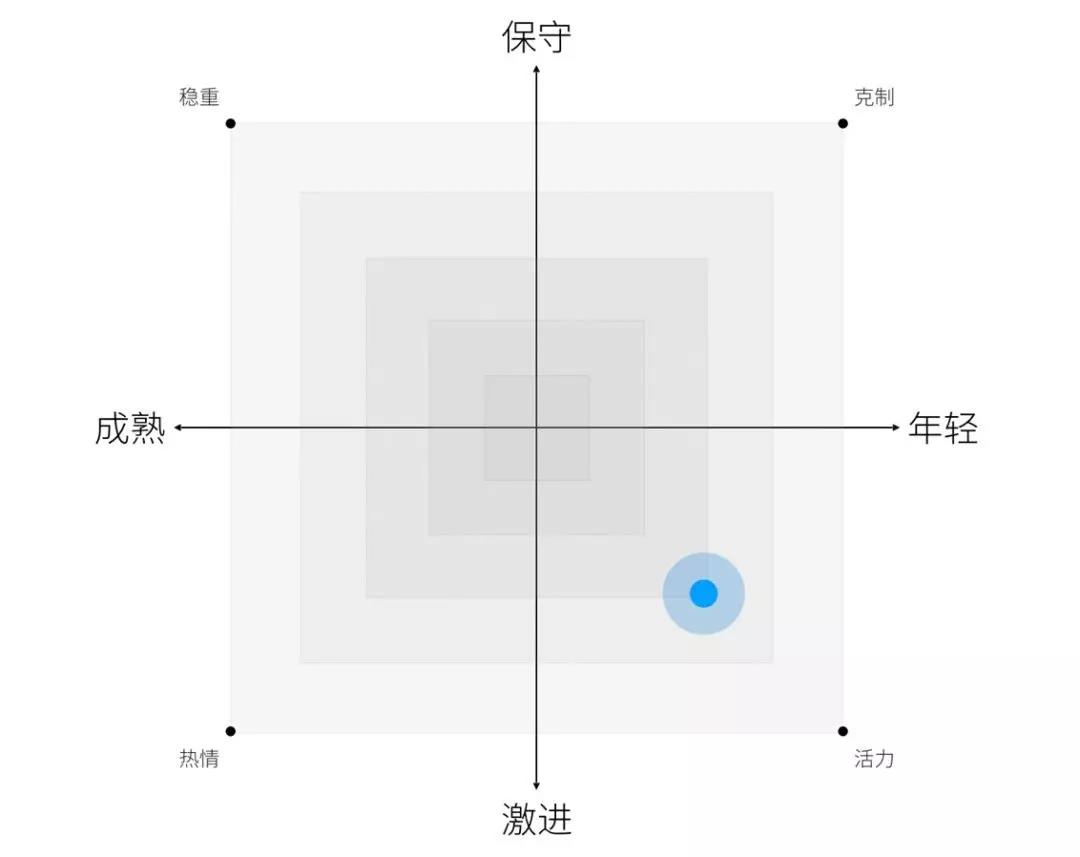
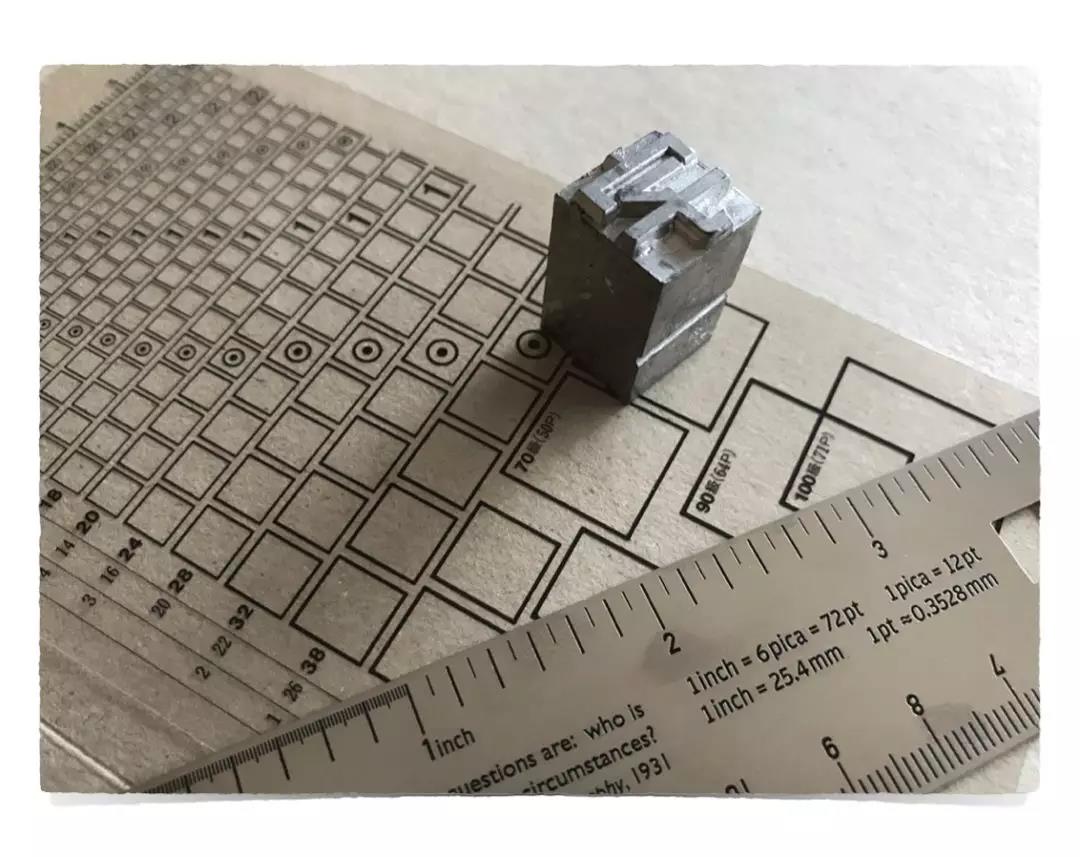
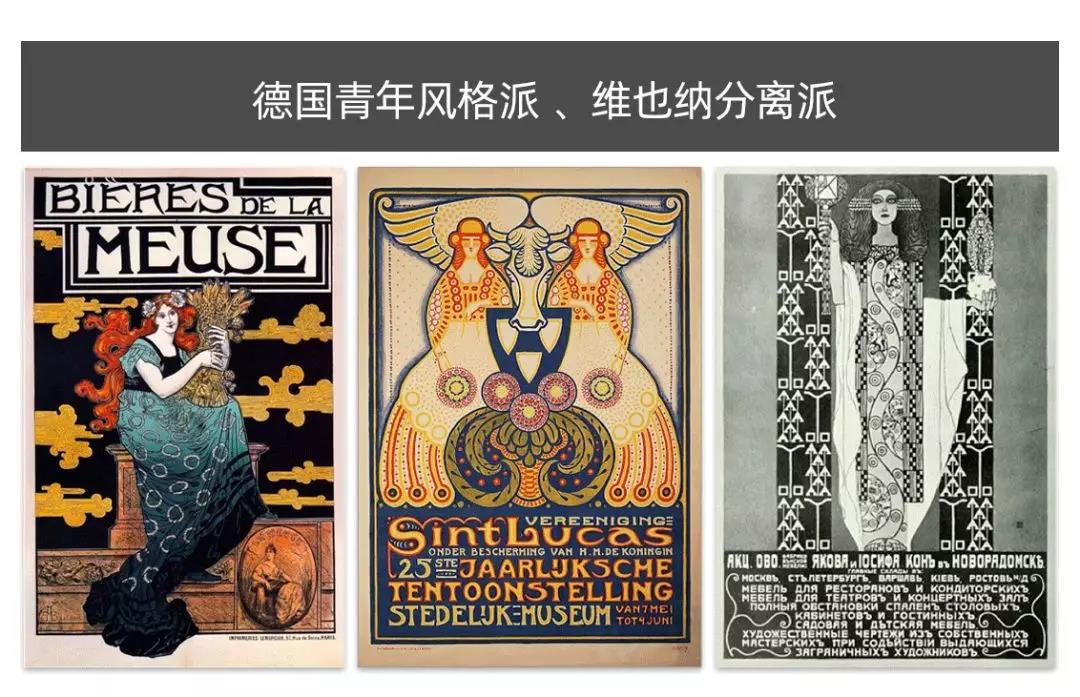
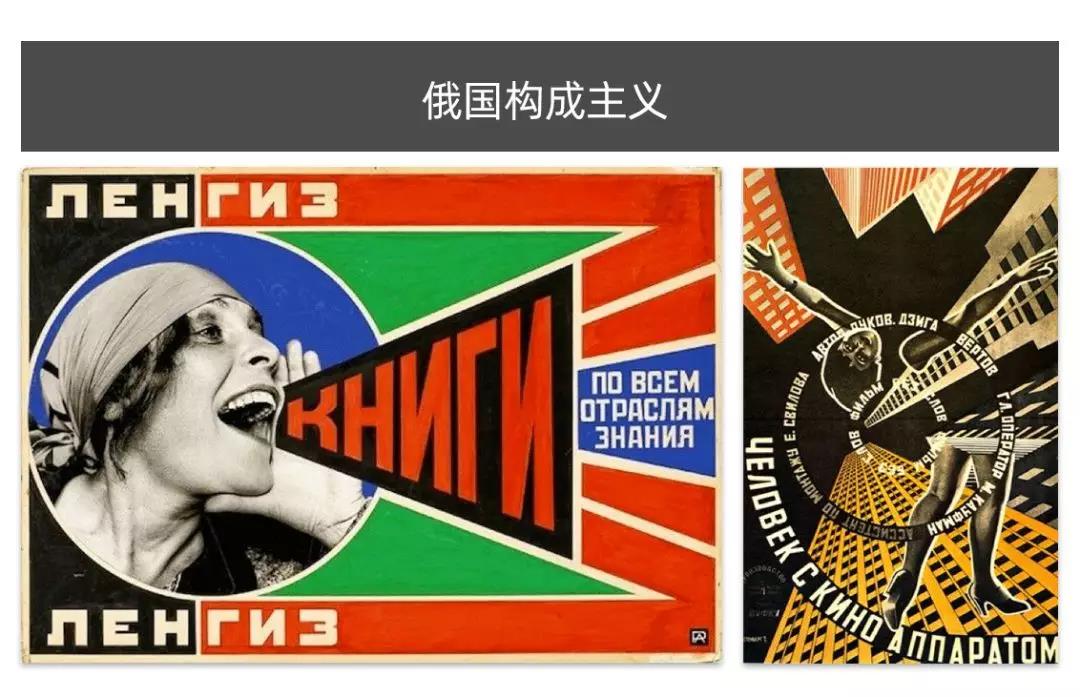
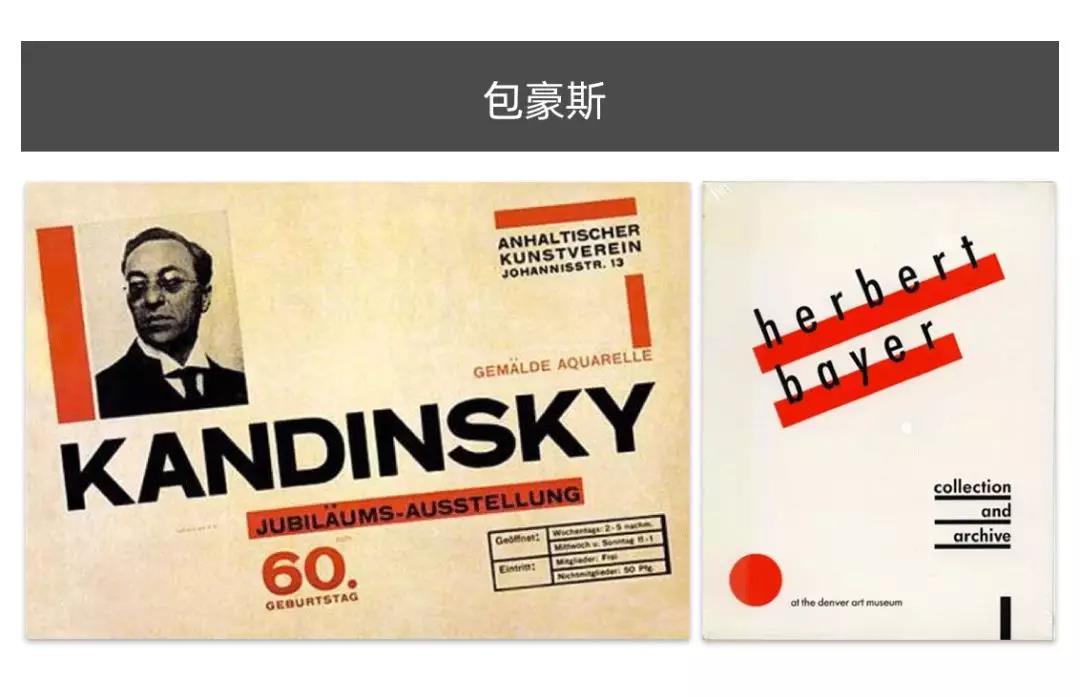
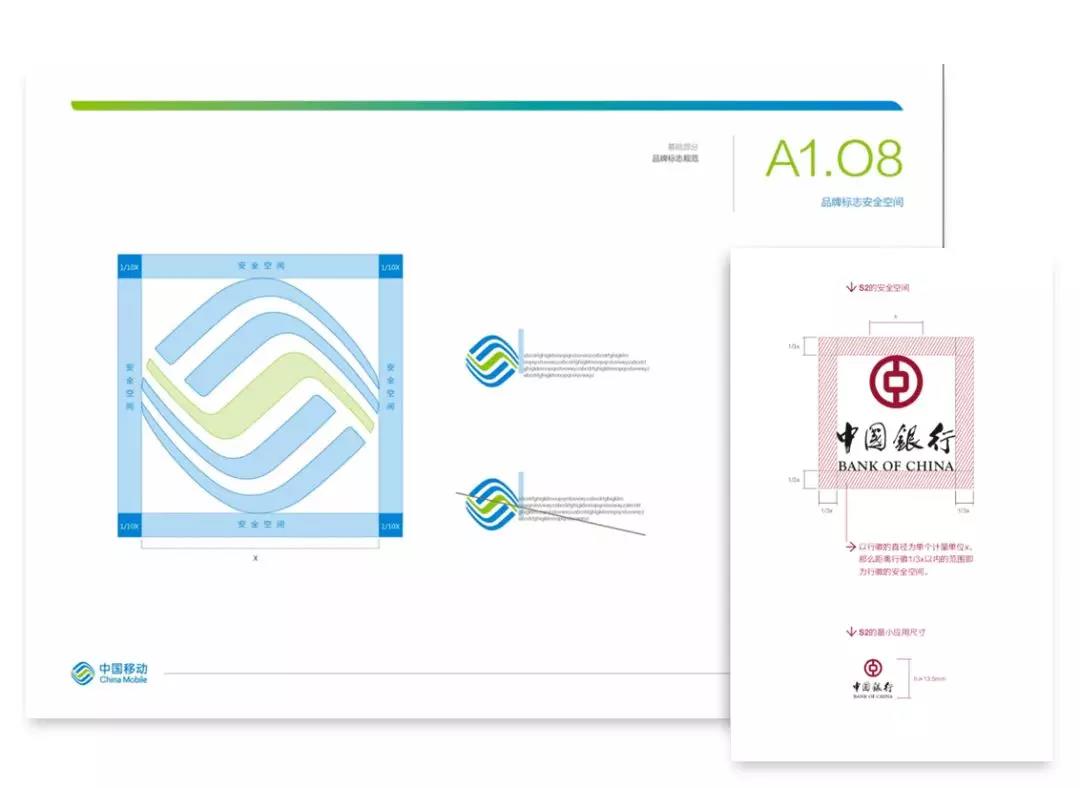
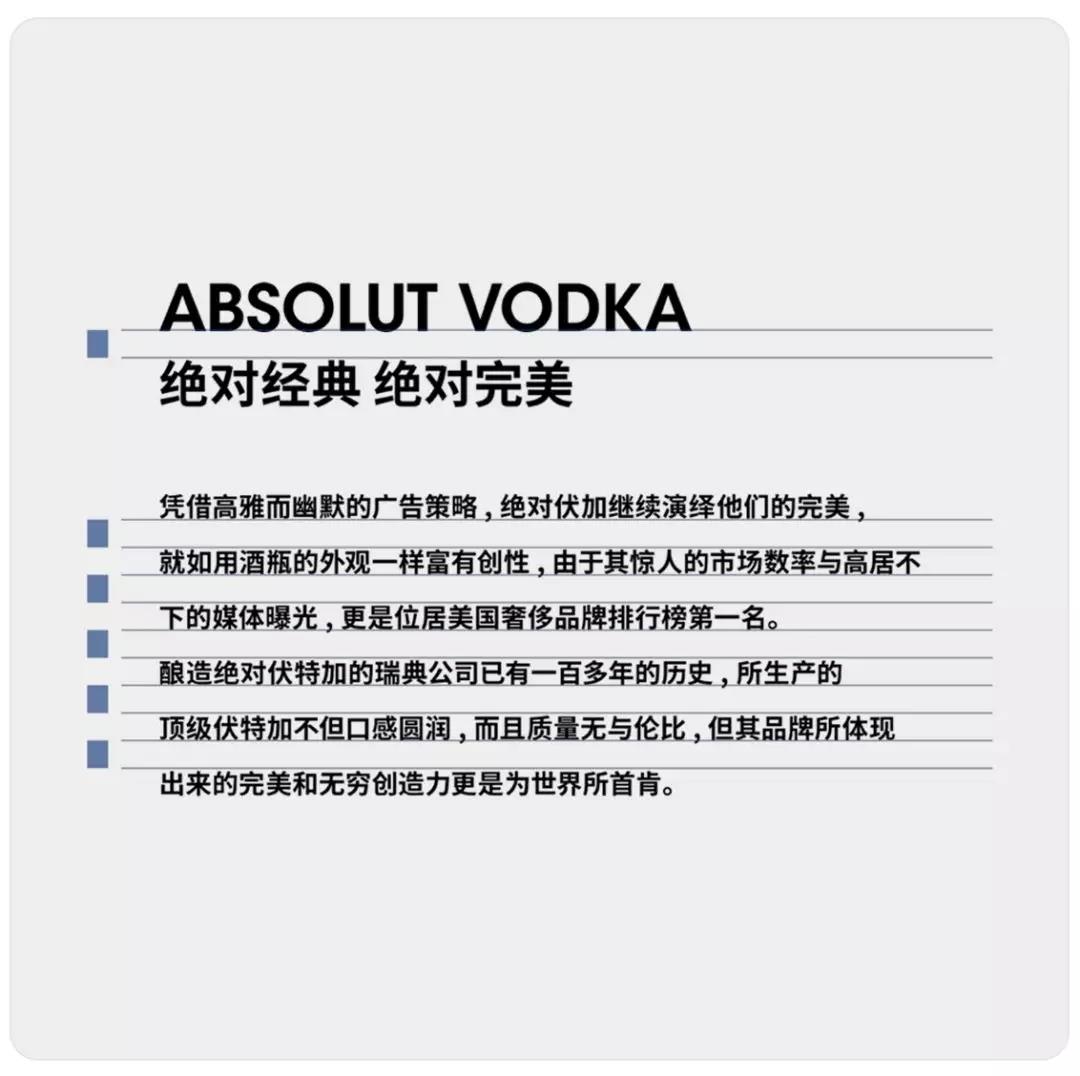
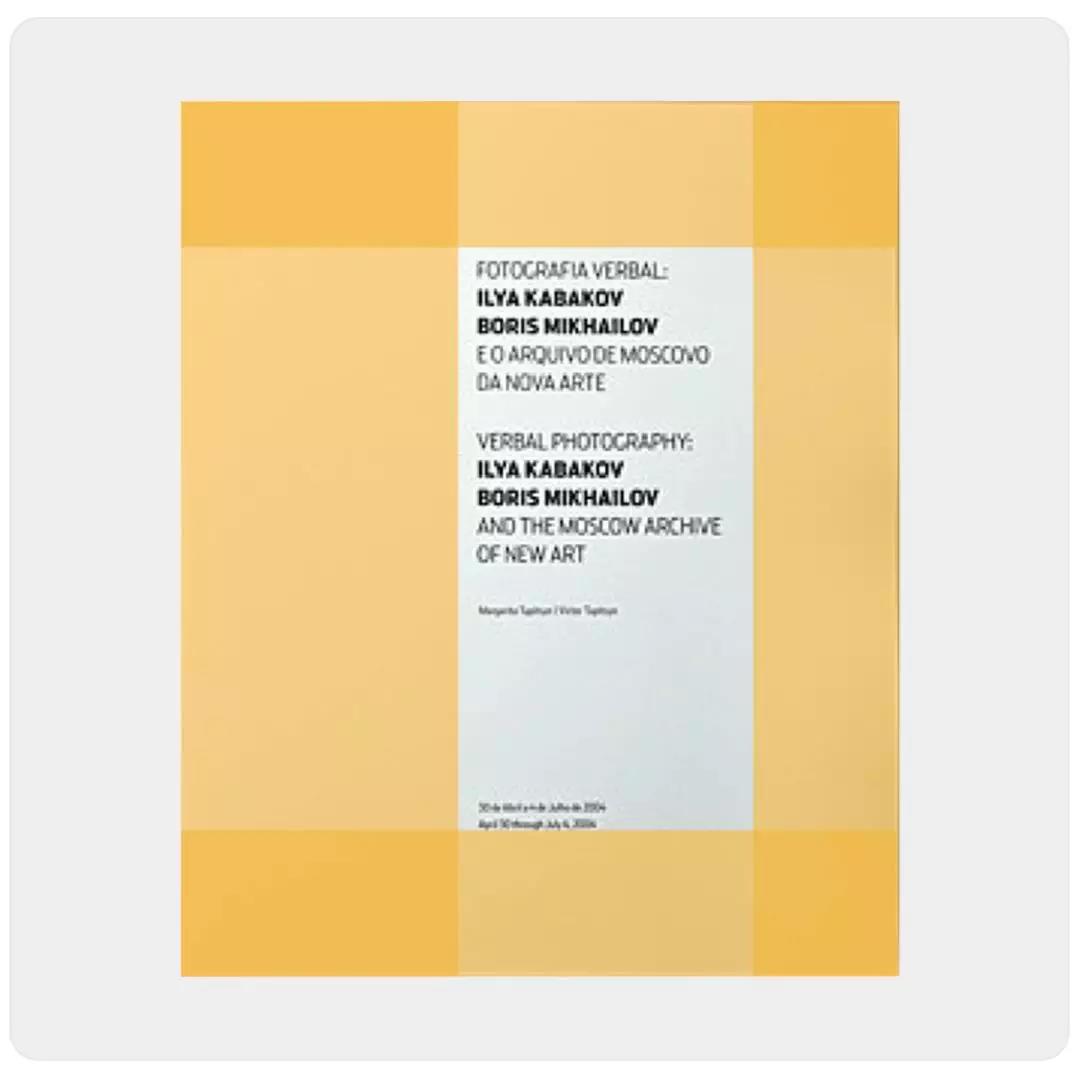
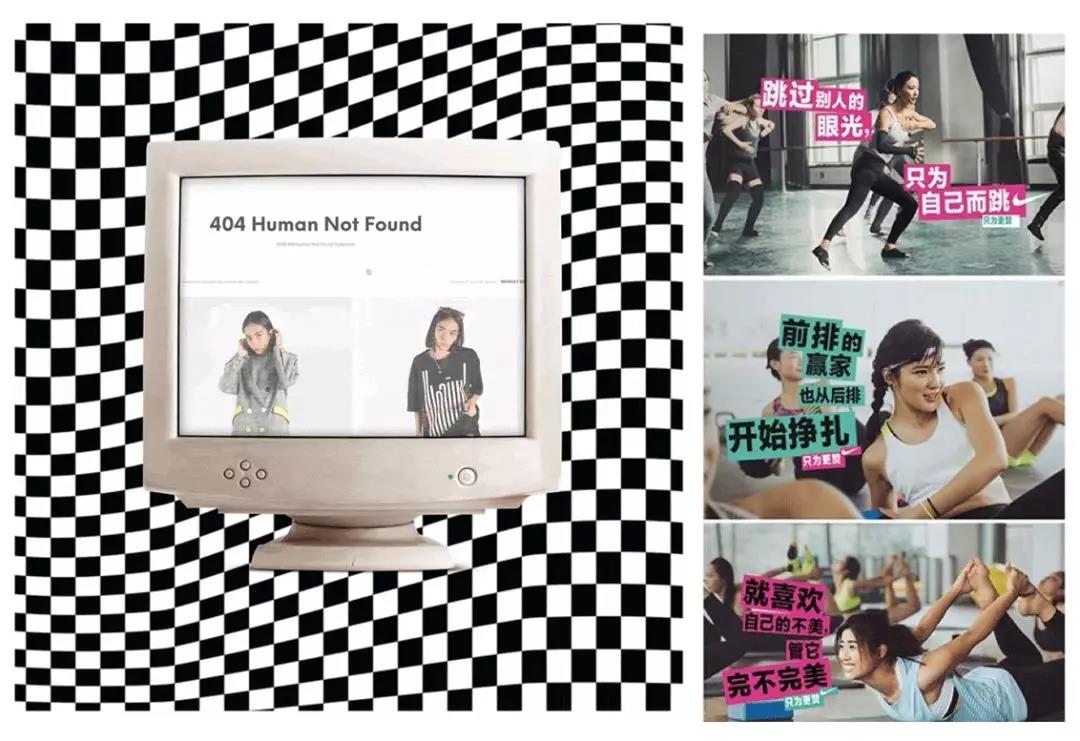
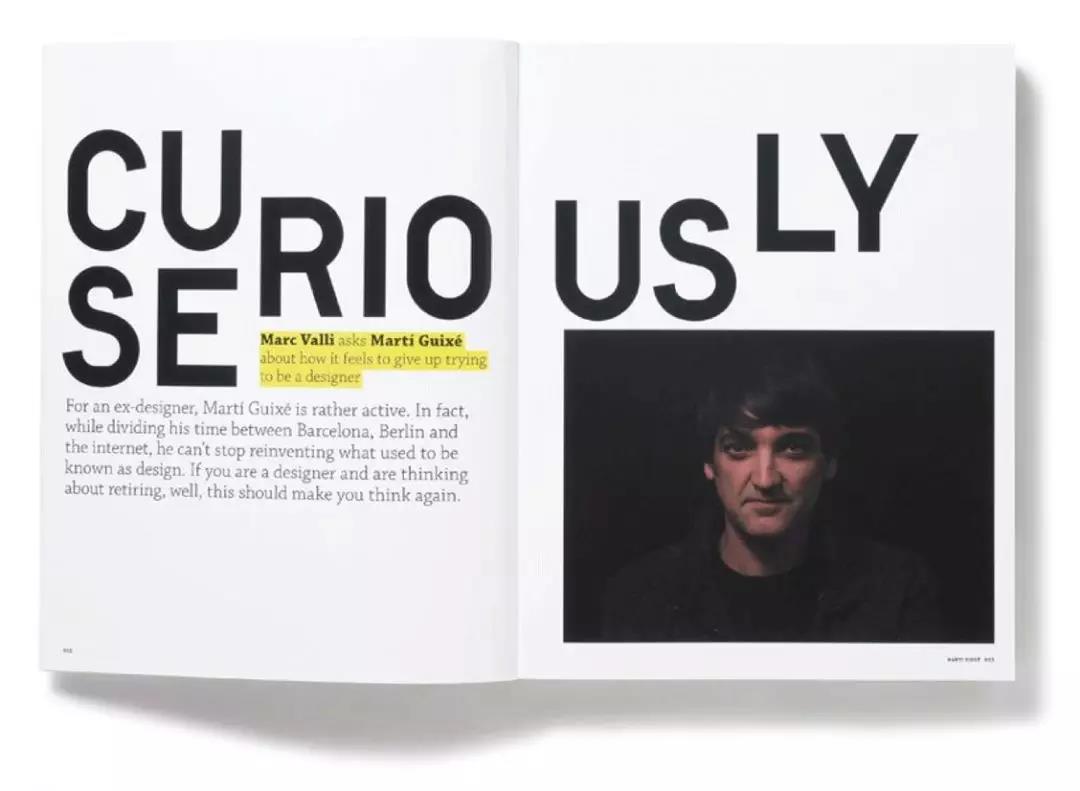
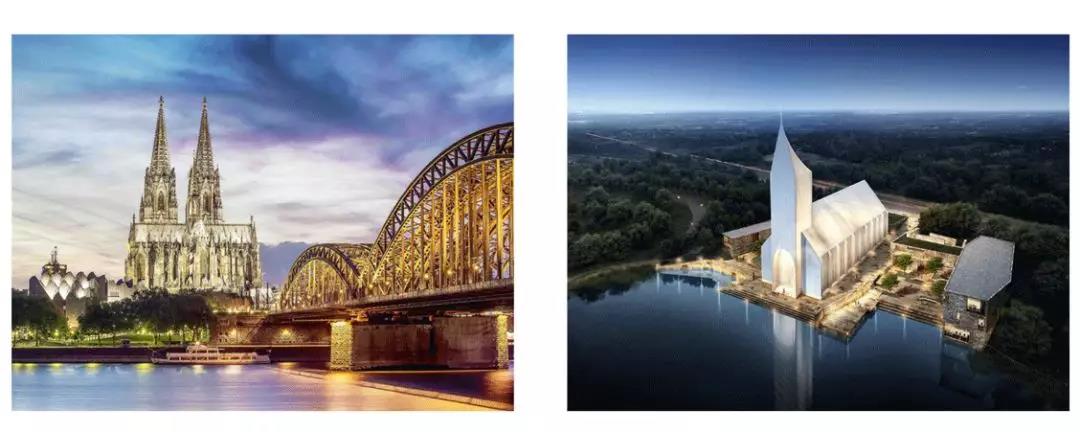
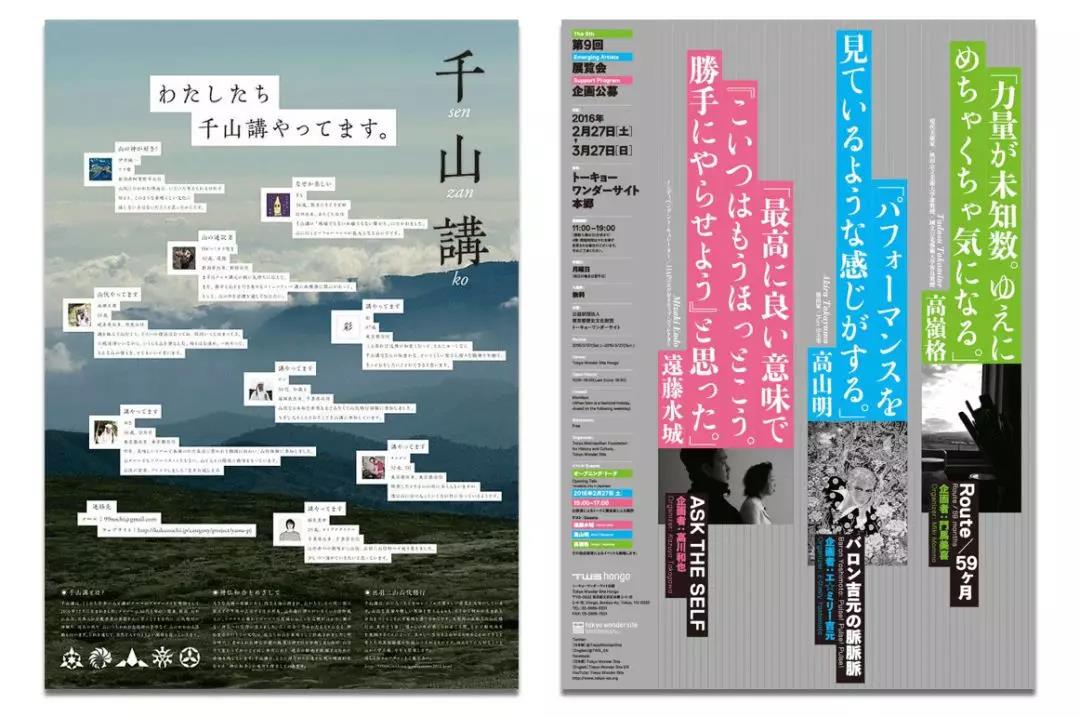
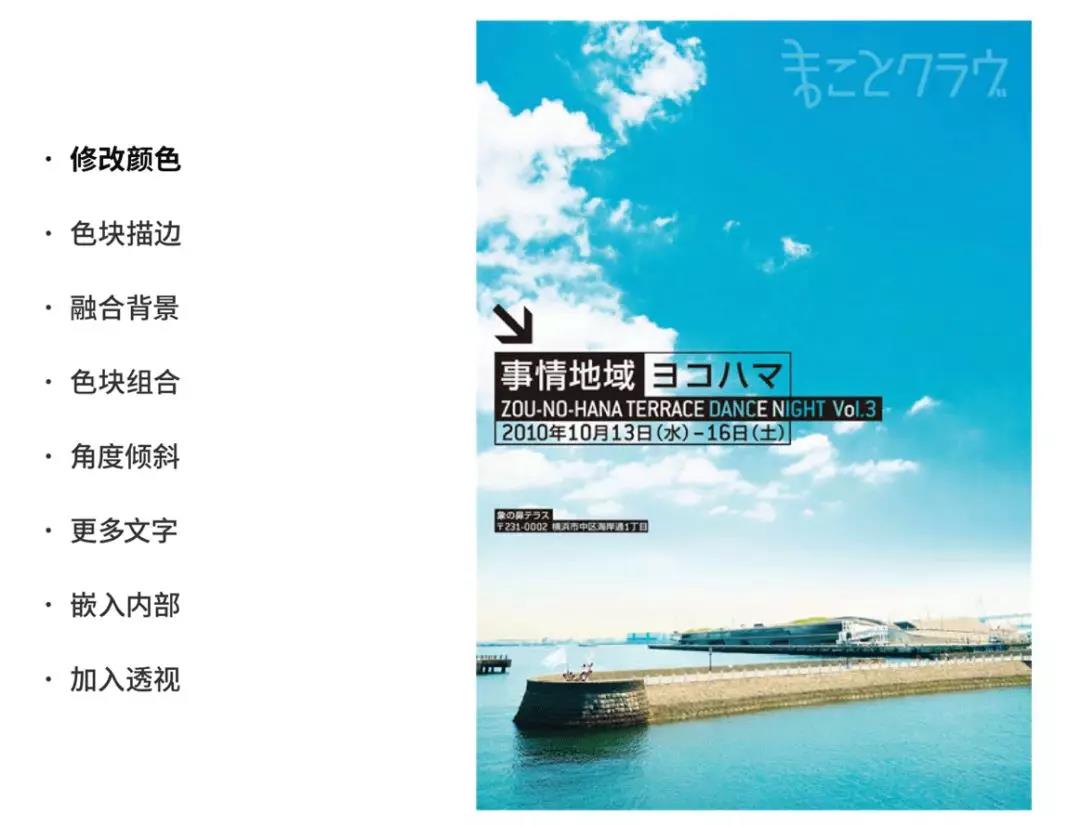
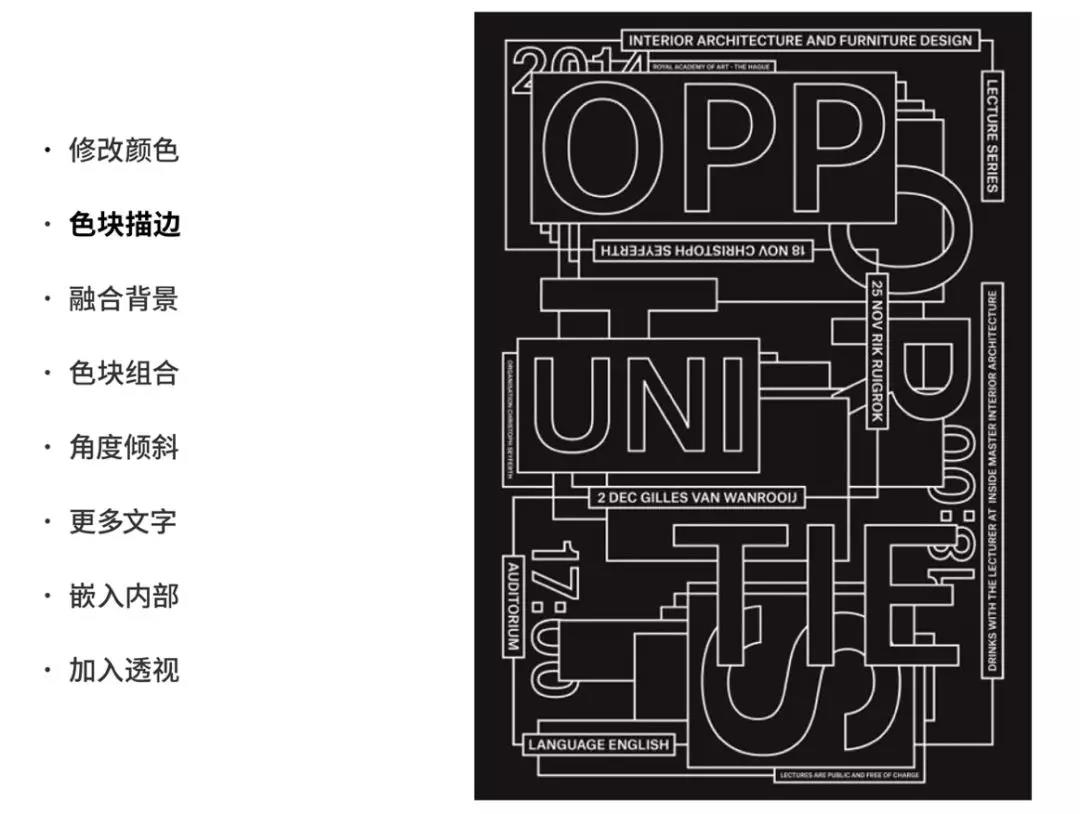
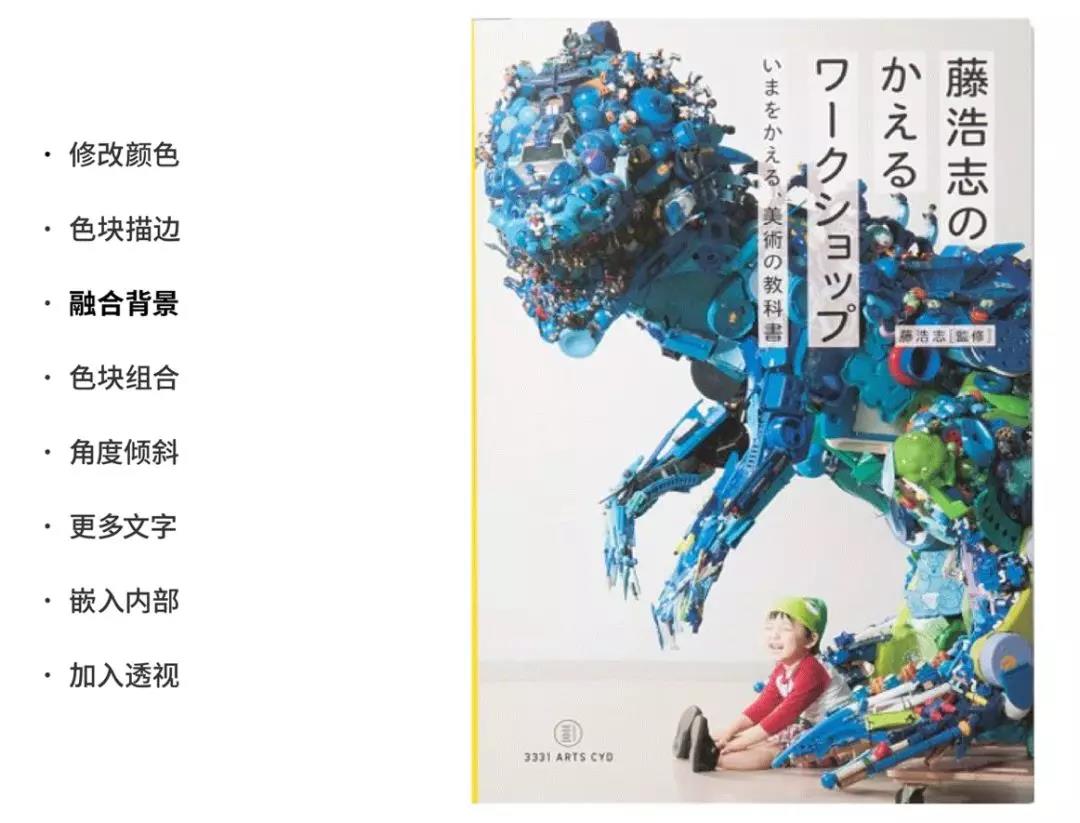
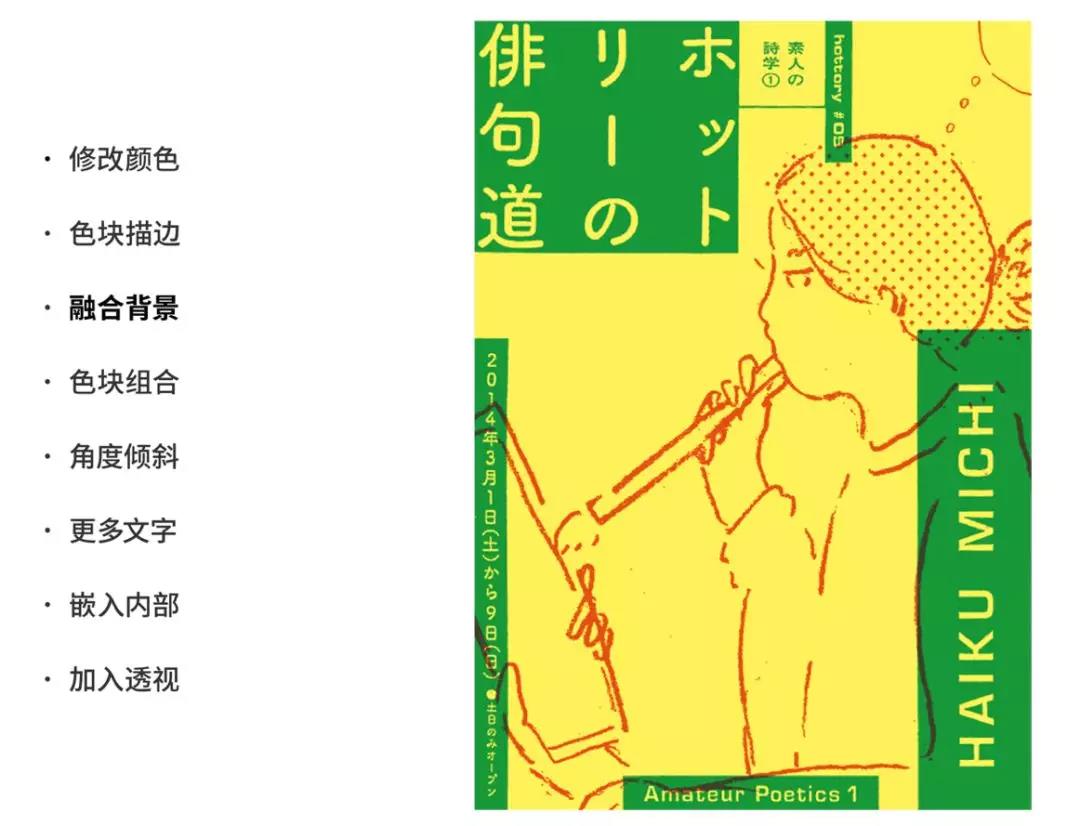
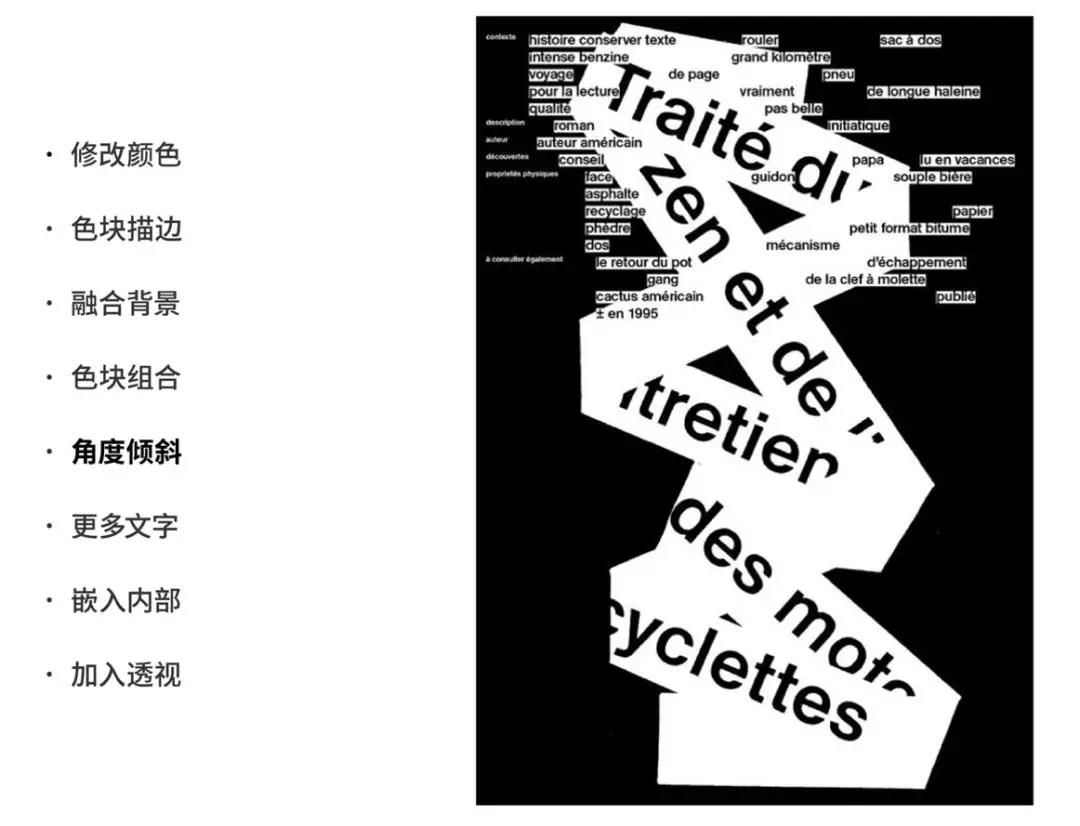
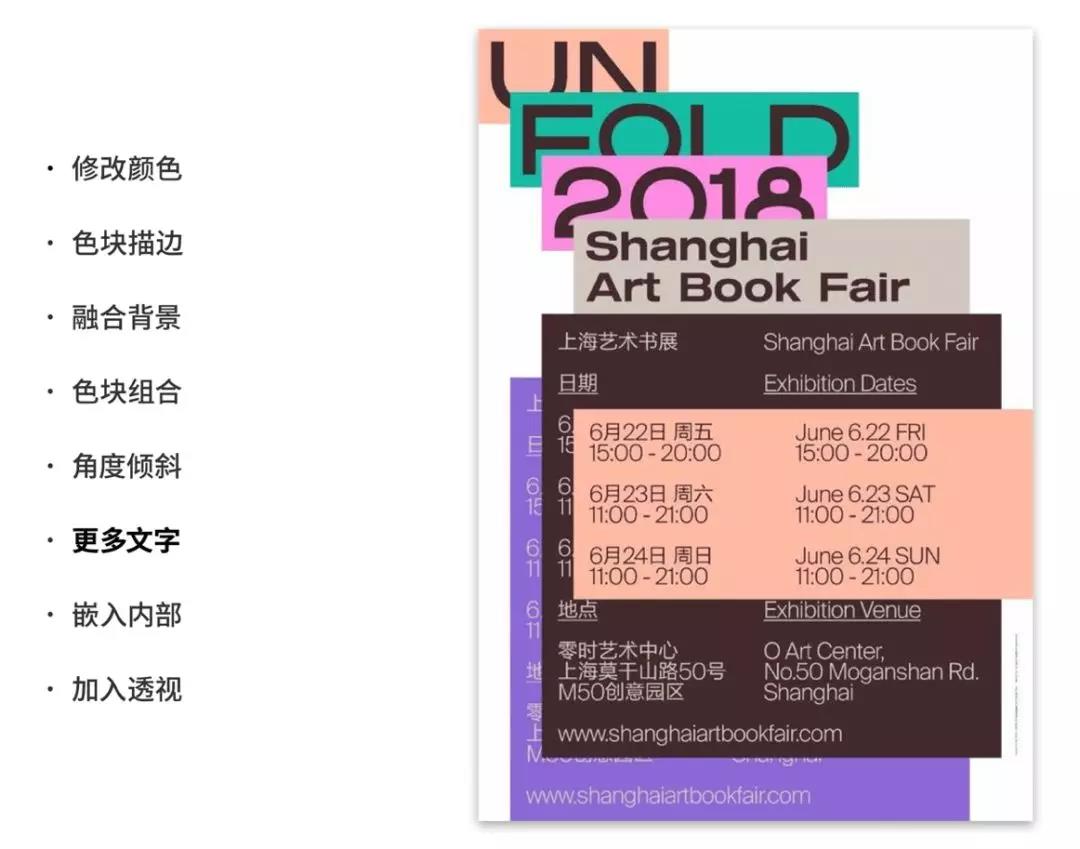
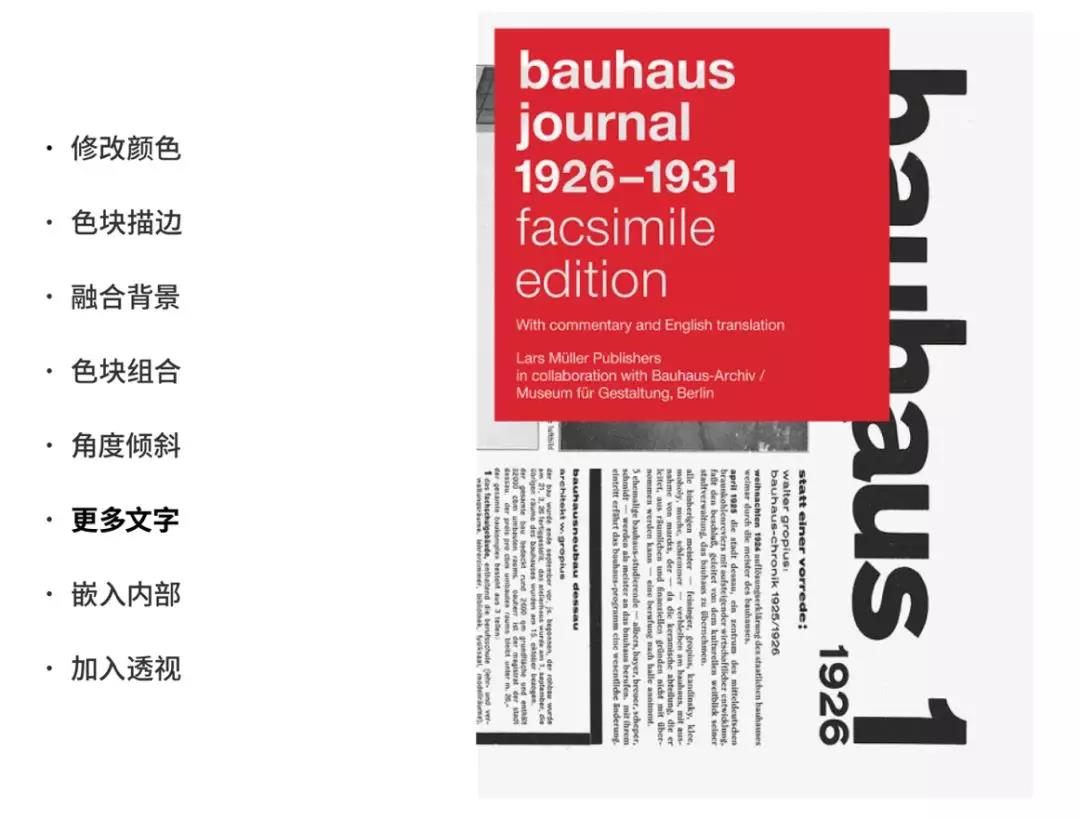
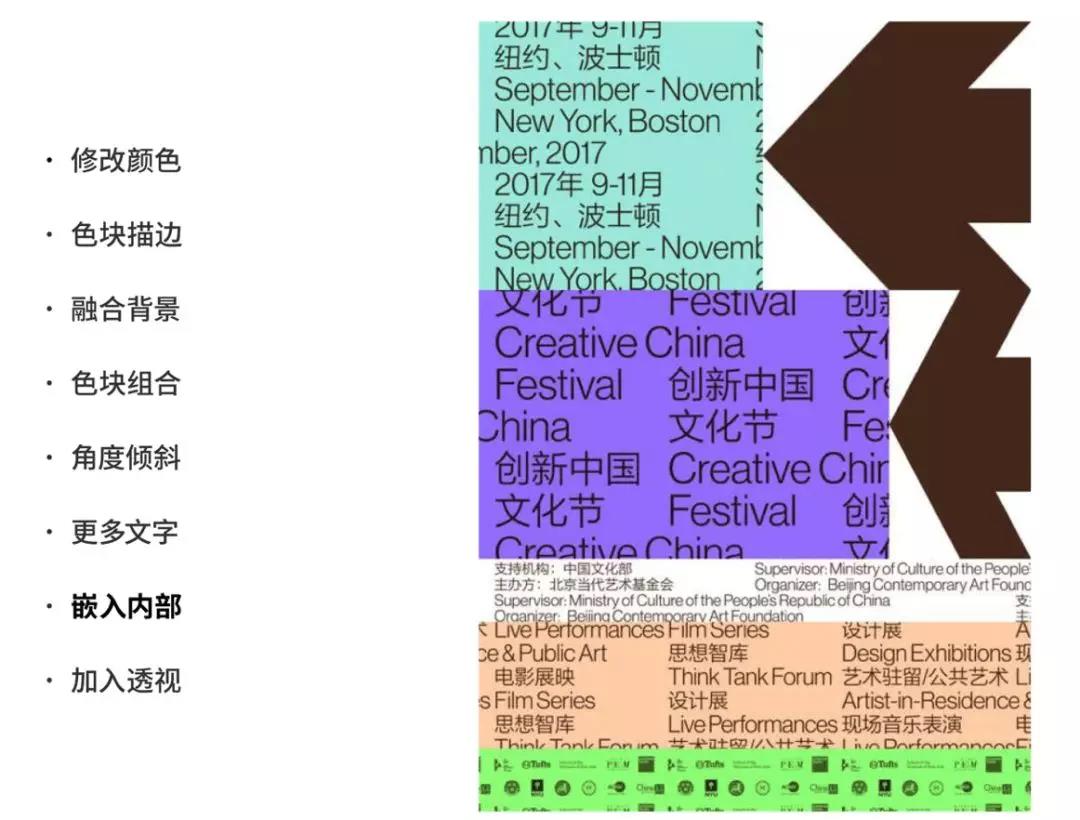
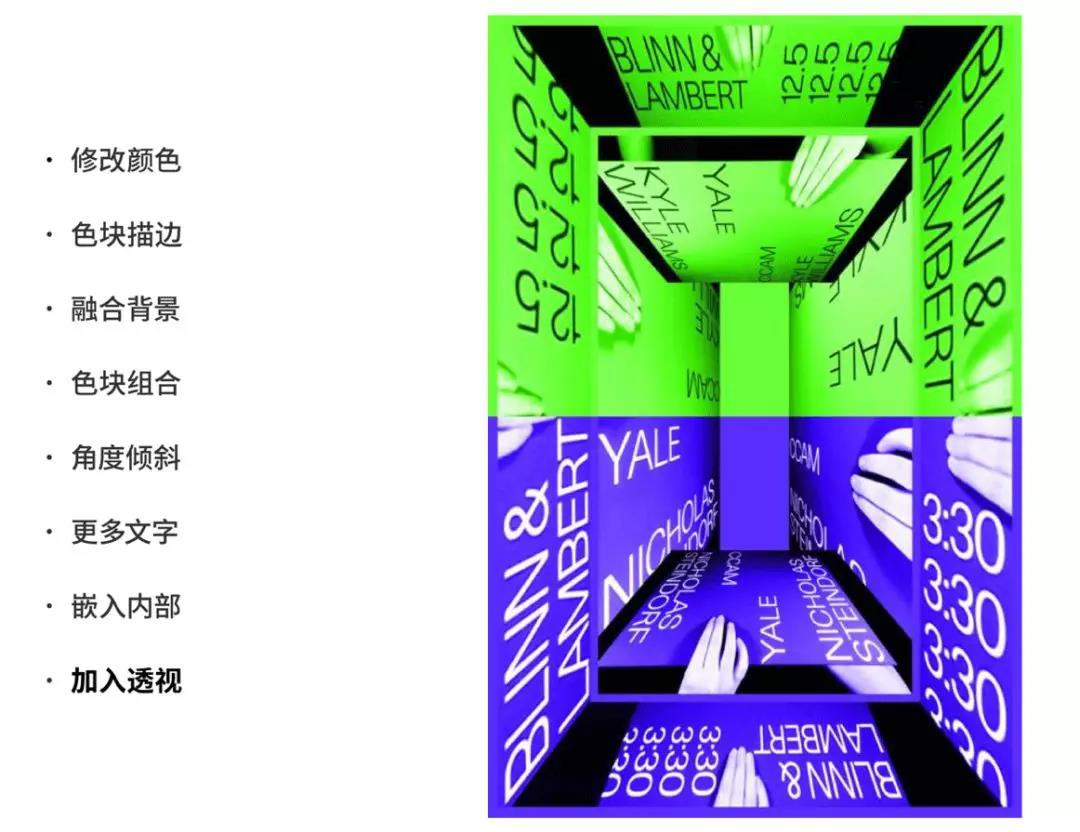
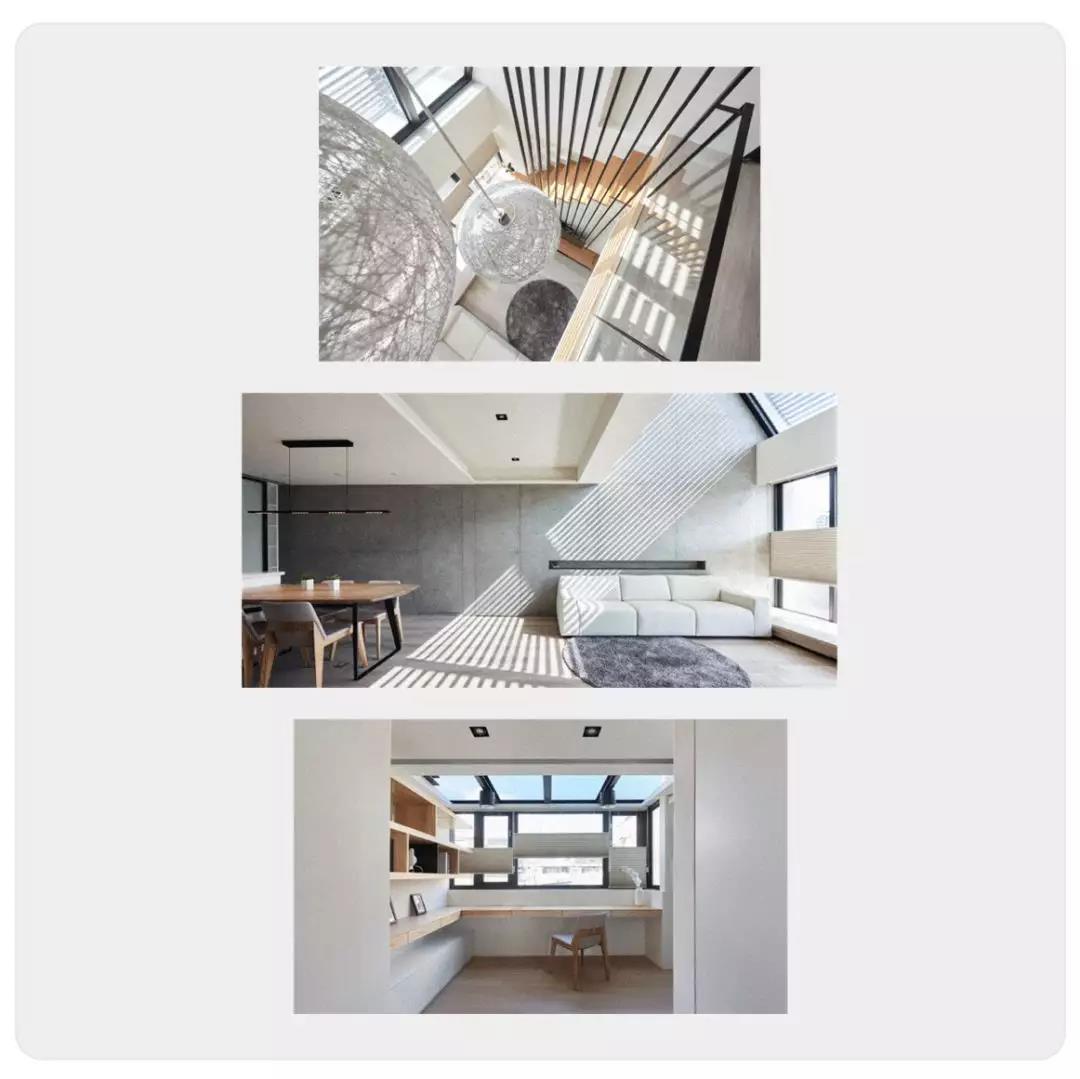
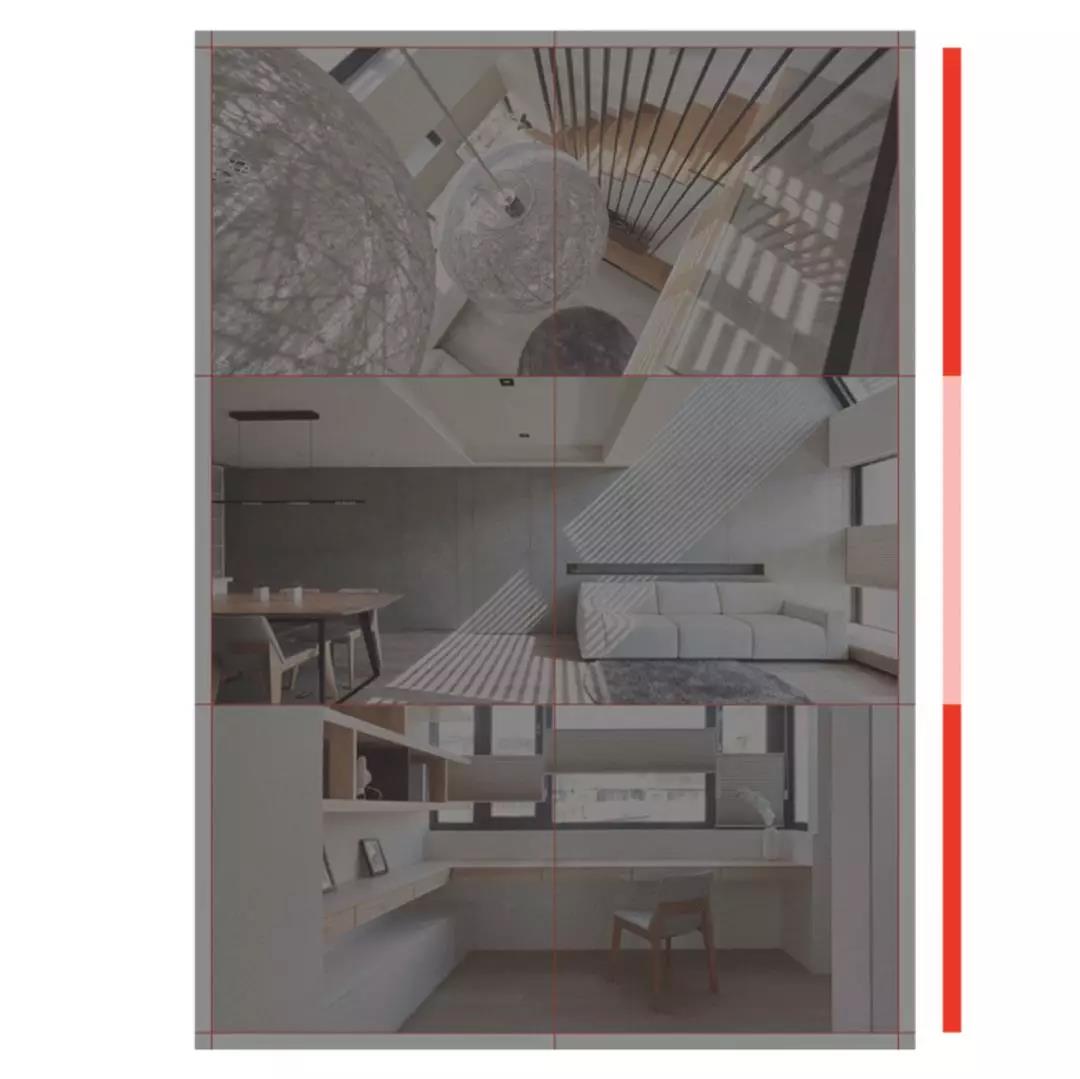
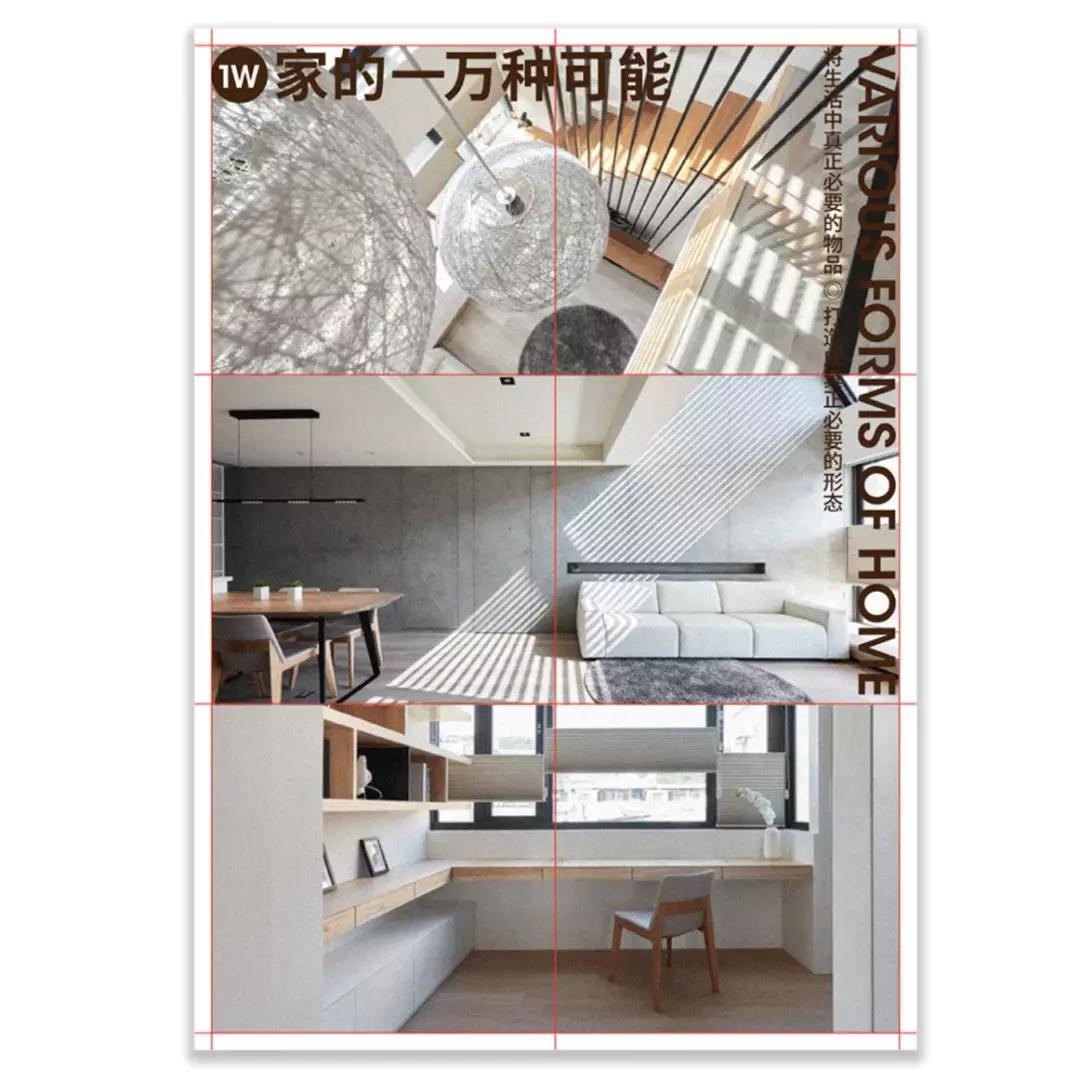
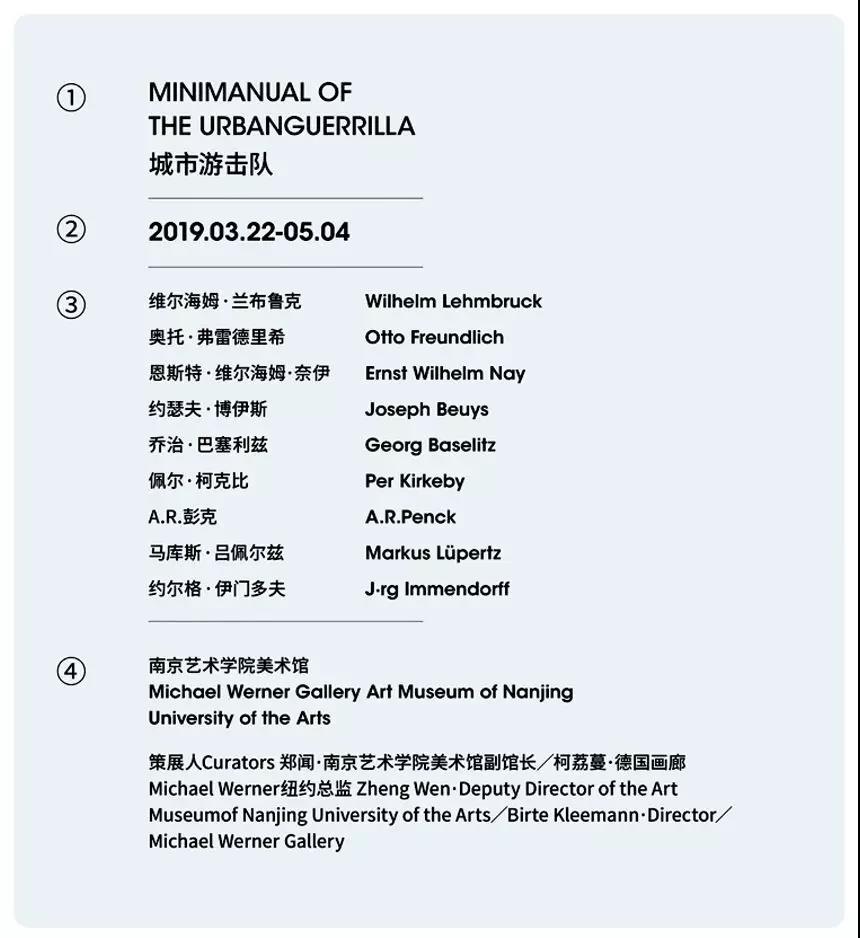
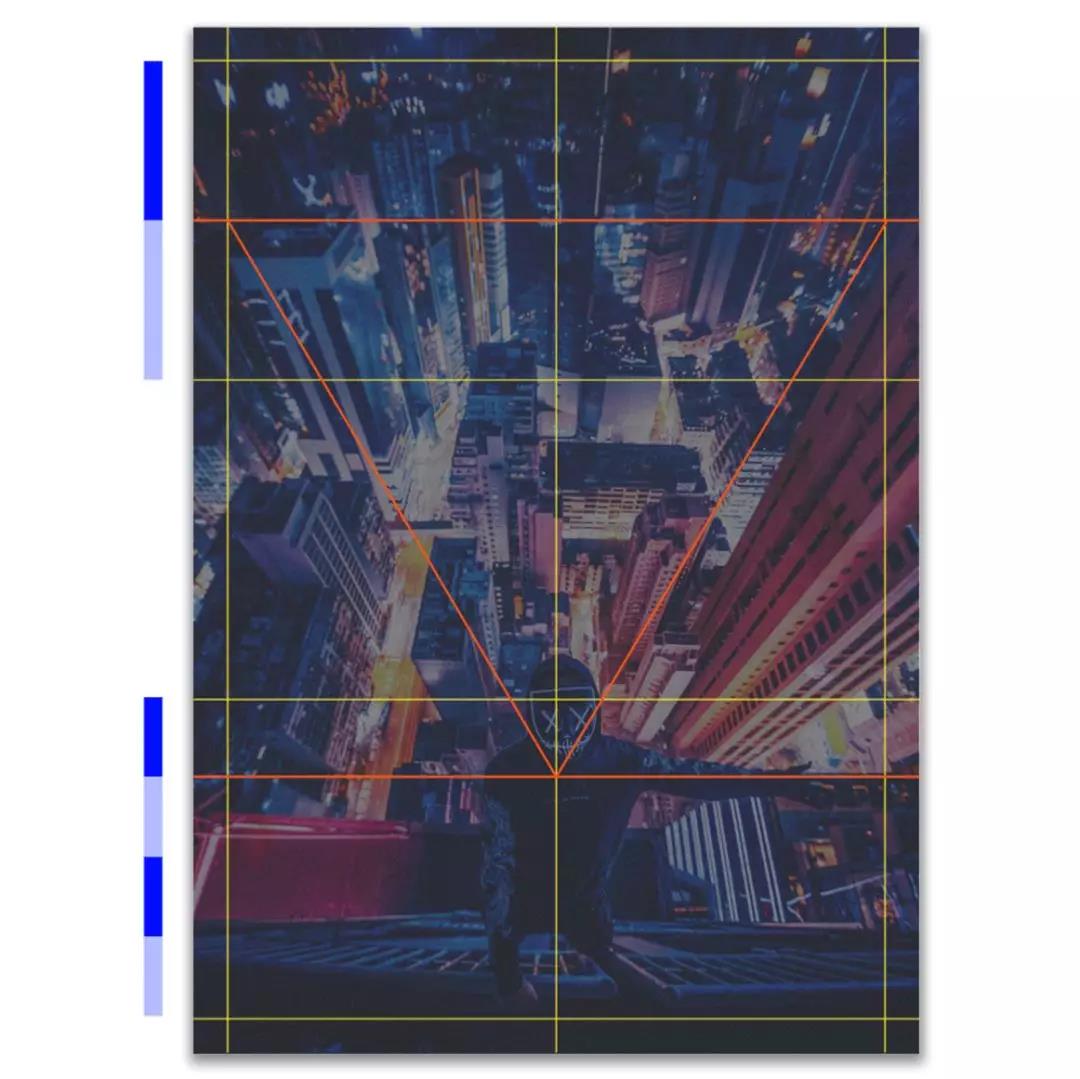
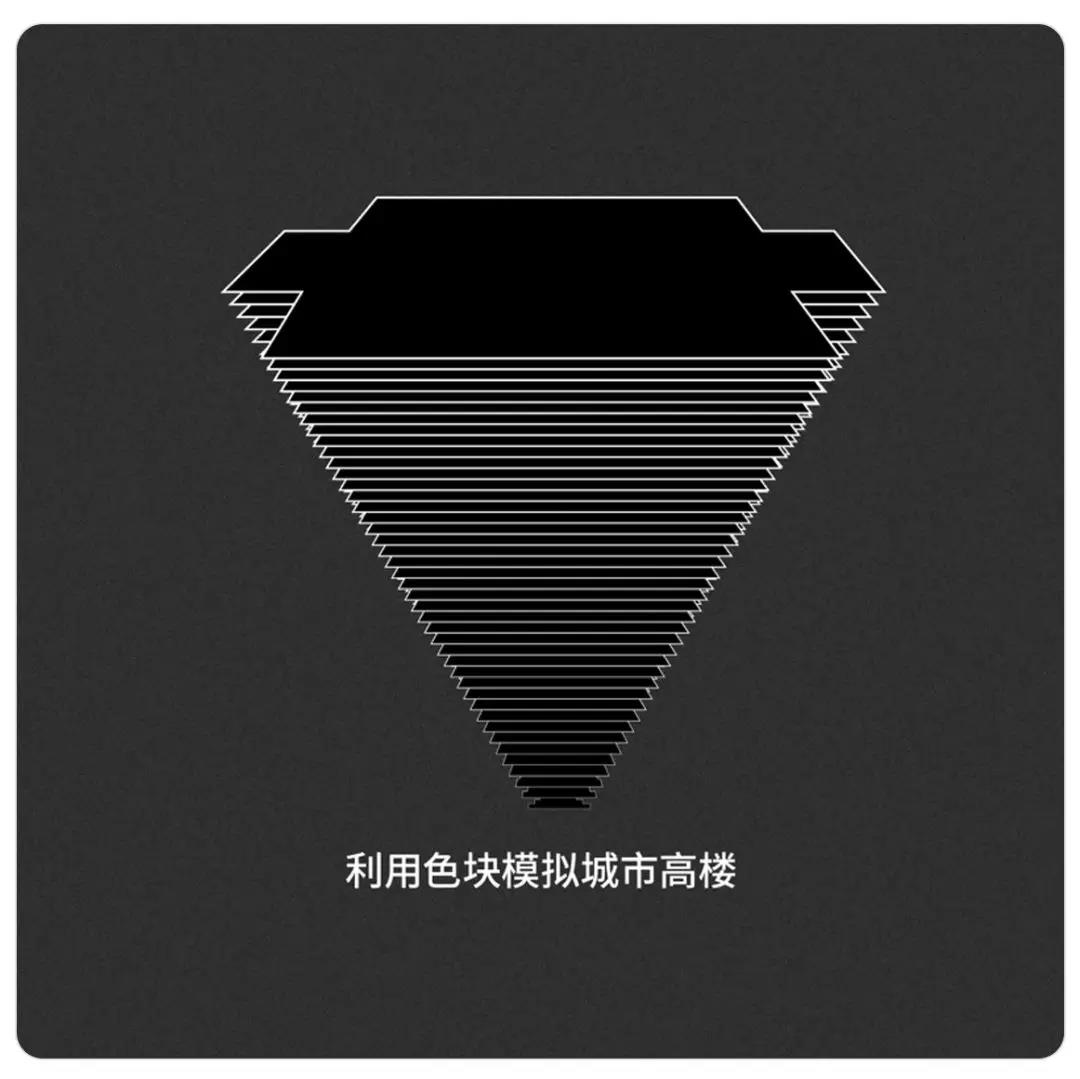
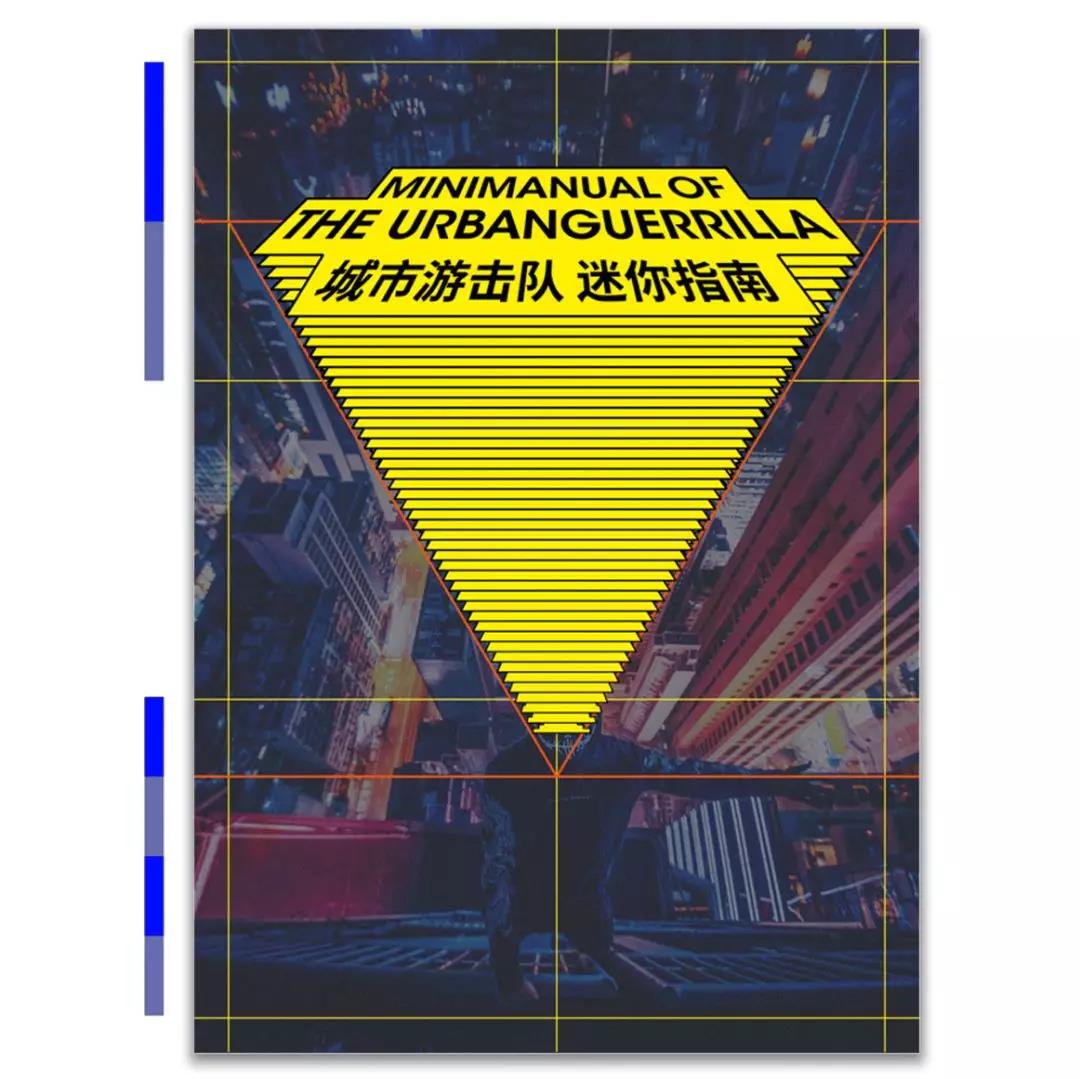
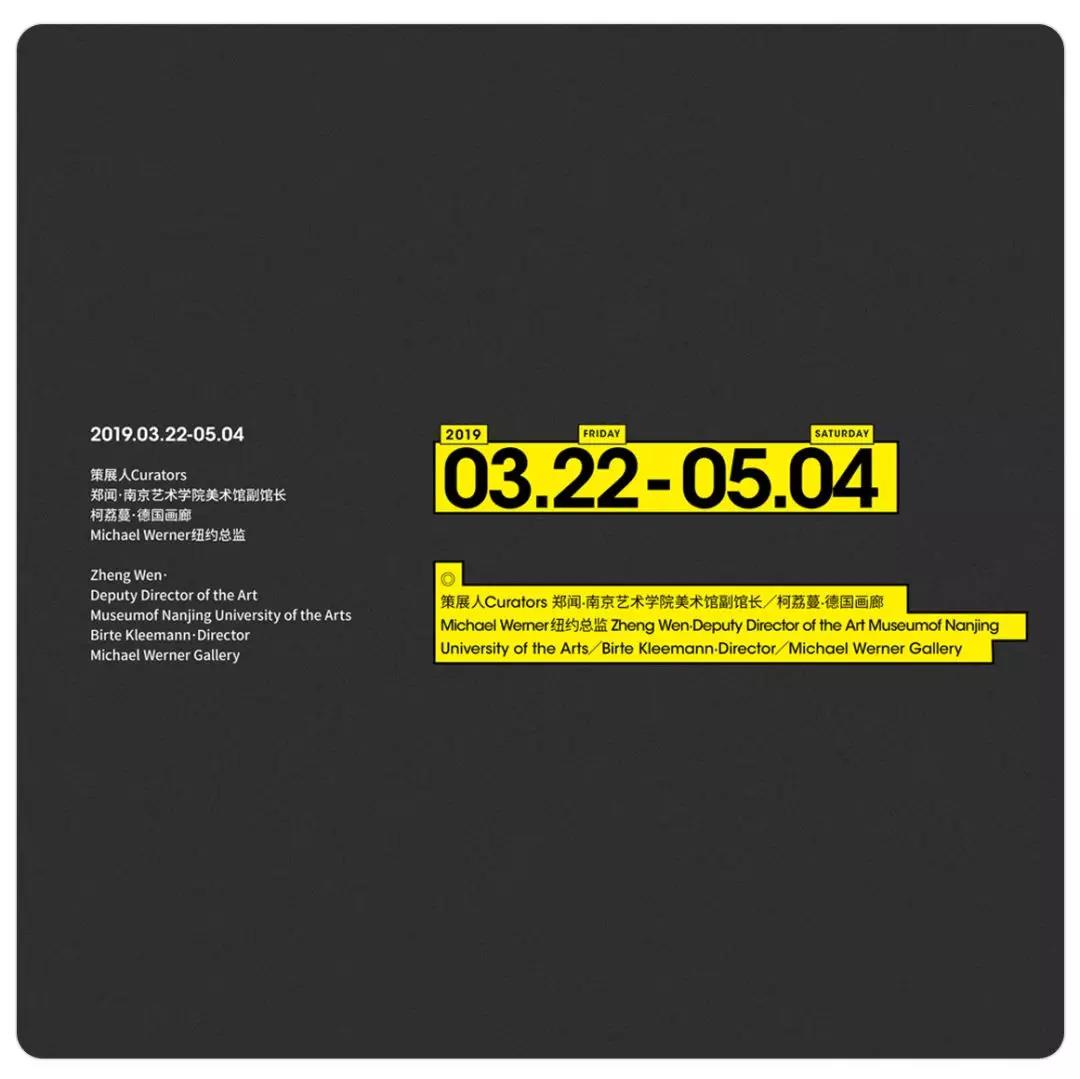
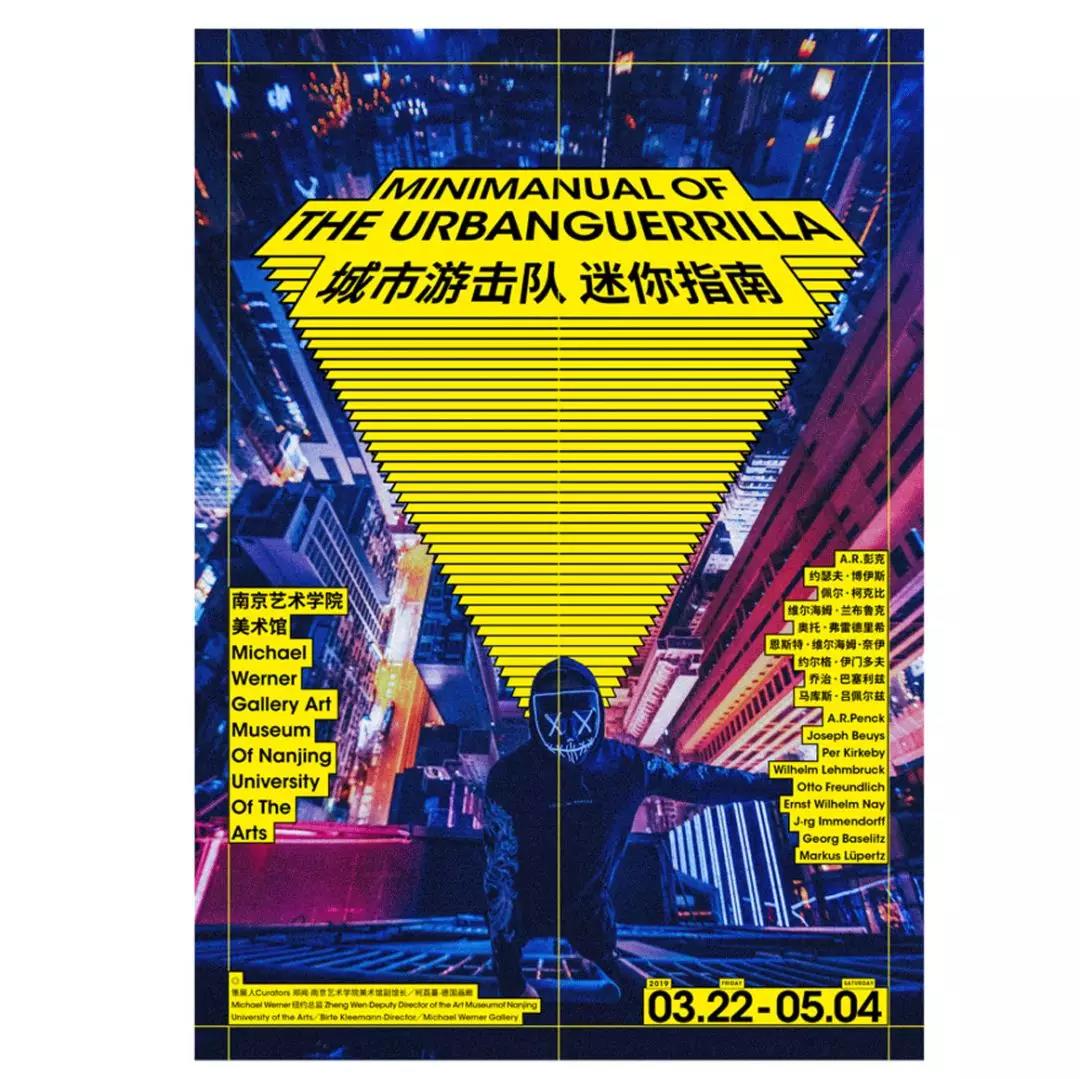
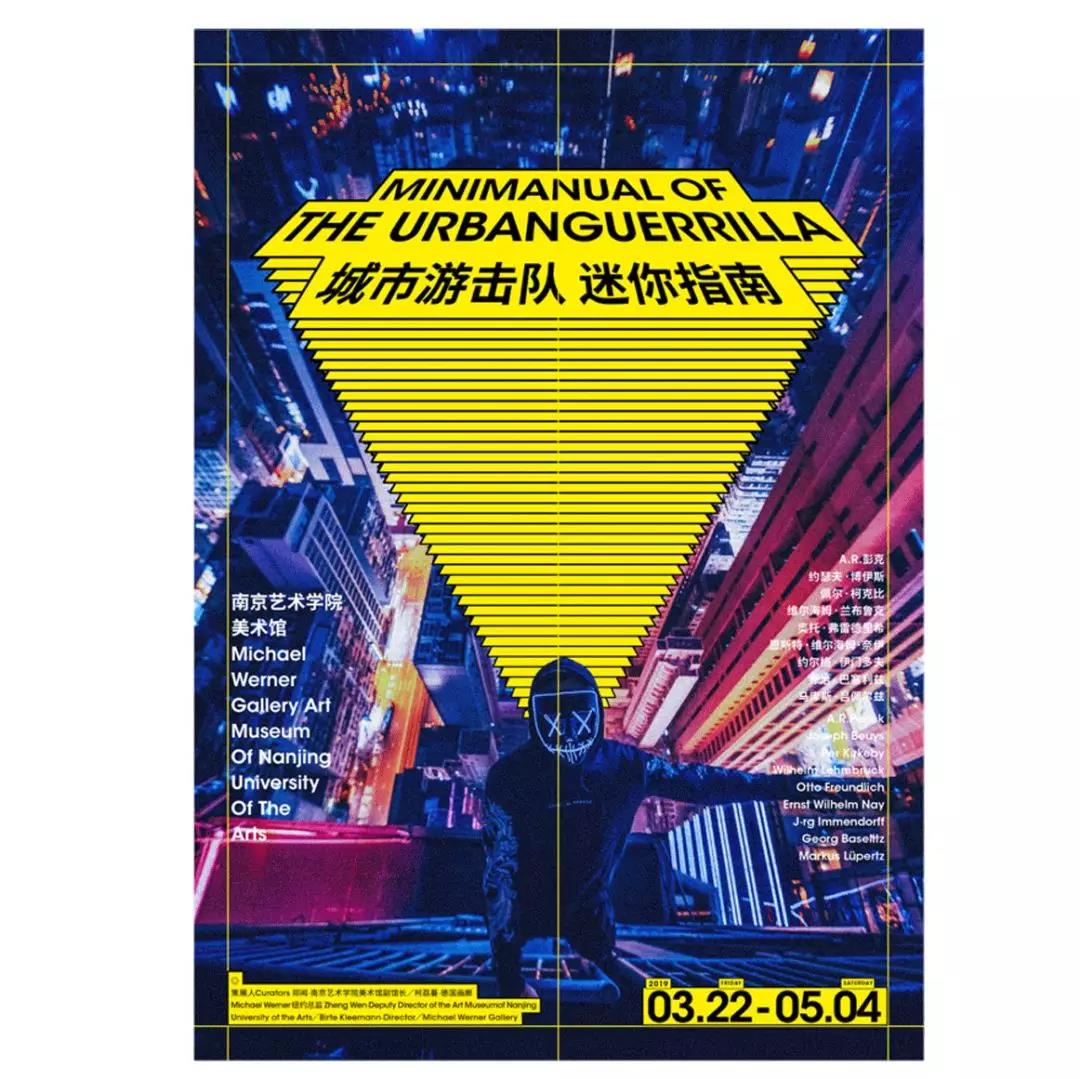
首先我们来看几个作品,大家能够发现这两个画面中有哪些共同点么? 相信有的人已经看出来了,就是我们今天的主角,文字补丁。在这三个版面中,虽然文字补丁从层级关系上来讲并不重要,但由于补丁的运用会让他们显得非常抢眼。 那我们再来看,当文字补丁作为主要元素时,这类编排风格所呈现出的效果是什么样的呢?总体来看,就是形式感非常突出,而且信息看上去也是比较醒目的。 所以这种编排技巧的主要特征,就是将文字添加在相应的色块上,让文字和色彩形成一个整体。实现的方法虽然简单,但所呈现出的效果却不简单。 从气质上分析,这类编排形式,会让版面给人一种激进和年轻的印象。相对来说,它就更适合去表现那种年轻、活力,这样的内容。 那我们要怎么去理解它呢?我们可以从文字发展的历史来看看,在铅字时代,文字被雕刻出来本身就带有一个块状底座的。 所以我们可以将这种文字衬底色的编排形式,理解成经过拼版的铅字外观。 之所以叫它文字补丁,是因为在这类技巧中,文字和背景之间是分开的,就好像是生活中的补丁一样。 俗话说,艺术来源于生活,设计当然也一样。比如画面中这两个图片,就是我们平时生活中到处可见的小广告。 所以很多设计师就参考了这个灵感,运用到了自己的设计中,通常会给人耳目一新的感觉。 这三个海报就是最基本的文字补丁的形式,算是很简单的一种,但是大家要注意啊,我说的这个简单只是说文字补丁的形式比较简单,并不是说作品整体简单,其实这三个海报的排版是很精致的。 那这两个海报的话,就是相对来说,形式感比较强,比较复杂的文字补丁的形式了,这个对创作者的排版基本功要求极高。 这三个海报,就是分别利用了街边的小广告、文件袋以及水彩印痕的形式。它们的构成形式依然没有逃出文字补丁的形式,只是文字的载体不同而已。 类似这种将文字安排在色块上的编排风格,它是如何发展成现在这样的形式呢?为了进一步去了解这种编排技巧的来历,我们可以从设计的发展历史中去寻找一些蛛丝马迹,那么接下来我将带领大家一起追根溯源,去寻找隐藏在它背后的思维逻辑。那么通过翻阅大量的资料,我们知道了,其实这种风格它并不是什么新的手法,它甚至最早可以追溯到维多利亚时期的海报作品。 在当时,人们的思想还不能接受抽象的图形,所以文字的承载物都是一些常见的事物,比如船帆、条幅以及绸带这些。 随着设计的发展和进步,就开始出现了一些相对超前的思想流派。从德国的青年风格与维也纳分离派开始,版式中就开始逐渐出现了几何线条,这也为现代的设计奠定了基础,在这时候,文字补丁风格基本已经成型了。 到了20世纪,由于商品经济带动了海报的需求,文字与图形之间的搭配组合也日渐成熟了起来。 而随后,基于对抽象艺术语言的认同,俄罗斯先锋派承担起了“建构未来”的使命。并开启了以“构成主义”为核心的运动。而这种图形与文字的结合形式,也被俄国的构成主义推向了极致。 包豪斯分别吸收了风格派和构成主义的思想,所以这种文字补丁的风格就自然的被继承了下来。 与此同时,作为东亚语言排印设计先锋的日本,也受到了包豪斯设计理念的影响,早期的日本设计,也经常会运用这种手法。 虽然说版式的编排变化莫测,但也是万变不离其宗的,面对各种编排风格,我们需要做的就是总结其中的规律和技巧,把大问题变成一个小问题,然后逐一去解决它们。因为只有站在前人的肩膀上我们才能看得更远。在了解了文字补丁风格的由来后,我们继续来分析一下,这类技巧都有哪些特点。平面设计的主要功能是“信息的传达”,而让文字信息变得更加醒目,恰恰是文字补丁风格的主要特性。 这个是品牌VI识别系统中,对安全空间的规范内容。做过品牌设计的同学们应该都有所了解。 假如有其他元素侵入了标志的安全区域,就会影响到标志的完整性与阅读性。也正因如此,标志周围才会规定一定的安全区域。 而文字也是一样的道理,只要在文字的四周预留出一定范围的空间,就能为视线带来喘息的余地,阅读性与辨识度也就增强了。 在文字的编排中,每一段文字其实都具有一个安全的识别区域,我们的行距和字距都不可以小于这个区域,不然就会变得难以阅读。 从宏观的角度来看,版心越小,版面中的内容就越便于阅读。 看到这里可能有的人会问,既然只要留出适当的空间就可以了,那为什么还要加入补丁色块呢?这就不能不说到另外一个关键因素了,那就是文字的背景。那么为了更方便大家对这个问题的理解,接下来我也设计了一个对比环节,让大家更直观的去感受一下,文字在不同的背景下都会受到哪些影响。 如果是相对干净的背景,文字直接添加在上面不会有什么问题,但是如果图片稍微复杂一些的话,就会影响到文字的识别了。 所以这个时候呢,在文字和背景之间,添加一个色块,就可以完美解决识别度这个问题了。 这样一来,文字信息就会像补丁一样贴在背景上,无论背景中的图像如何变化,都不会影响到文字的识别。 也正是由于这种抗干扰的特性,让文字补丁这种编排风格经常出现在电视节目的包装里。色块变成为了隔绝动态背景和文字间的一个有效的屏障,它保证了信息能够不受干扰的传播出去。 不仅如此,在局部信息上添加颜色,也是一种比较常用的强调手法。 在装帧设计里也经常会运用到这个技巧。对于那些相对重要的信息,我们就可以运用文字补丁的形式去进行强调处理。 但是在这类版面里,我们需要格外注意的关键点就是,既然是强调,就要保证被强调的那个部分,在视觉面积上要小于其余的部分。 因为只有这样才能达成视觉上的对比效果,如果一个版面中几乎所有的信息都在做强调处理,也就导致了整个版面里没有一个元素能够被凸显出来了。 另外,色块的加入也会为整个版面带来一定的装饰效果。 说到装饰效果,就不得不提到“形式追随功能”,这个概念是德国包豪斯的教义,更是现代设计的基本准则。 而提出这个观点的人,最早可以追溯到19世纪芝加哥学派的中坚人物,路易斯·沙利文。 他认为“装饰是精神上的奢侈品,而不是必需品”,比如在大自然中,事物仅仅通过自身的结构,就能产生美感,设计也应该是这样的。 比如说,飞机的外形结构只要符合空气动力学,它所呈现出的样貌看上去也会非常美观。再比如,一把刀只需要设计的便于使用,它的外观也就自然会呈现出一种舒适的美感,完全不需要额外去添加雕花和其他的装饰。 我们在来看画面中的海报,版面中所构成的形式感,就完全来源于内容本身的结构特征。信息是什么结构,装饰图形就是什么样的。 在了解了文字补丁风格,内部的思想和功能后,接下来我们将带领大家一起从表面去解析它,看一看这类技巧还具有哪些变化上的可能性?那么经过一番总结,我们大致将其中的变化特征划分成了八大类型。 首先是色彩,色彩是添加变化的有力手段,在版面中为文字补丁添加不同的色彩,不仅能强化装饰效果,同时也会改变画面对外的整体观感。 丰富的色彩能够传递出更加年轻、活力这样的印象。 然后是描边,不只是文字可以描边,它下方的”补丁“同样也可以运用这个技巧。随着描边的加入可以解放“补丁”本身的色彩范围。 即使采用和底色一样的色彩,边缘也会清晰可见。 接着是融合背景,这是一种透明与不透明之间的一种半透明状态。 运用半透明的文字补丁,既能够把底层图案衬托出来,同时又不会因为对比太强,而干扰到文字的识别。 我们都知道,当两个或两个以上的元素相互靠近,人们就会下意识的将他们看成一个整体,这在文字补丁技巧中也具有相同的体现,就是色块组合。 当多个文字补丁相互靠近,他们就会形成一个新的形状。 还可以加入倾斜角度,让版面产生新的动势。 活跃版面的同时也会避免给人呆板的印象。 当然了,一个文字补丁上不一定只能承载一段文字,也可以把多段文字添加在同一个色块上,它就会成为一个更小的版面。 这也是一个非常有趣的变化形态。 文字还可以嵌入到补丁的色块里,形成一种窥视的效果, 既可以展现细节,同时又不会显得过于凌乱。 最后就是透视的加入,透视它能够打破版面的维度,同时也可以营造出一定的纵深效果。这个与倾斜的手法有些类似,同样也具备营造动感的属性。 虽然这里我们只介绍了八种方法,但其实它并不意味着就只能单独去运用它们。这个就像武术中的招式一样,不同的组合方式也会带来不一样的效果。如果将多种方法随机组合,也就会延展出更多不同的外观,每一种都会体现出它独特的一面。那么接下来我们就一起来看看,当它们相互组合时,都能给我们带来哪些有趣的版面风格。 这个画面中的“文字补丁”不仅采用了描边手法,同时也加入了色彩上的变化。 这个呢,是将修改颜色与色块的描边做了一个结合。 这个呢,透视与角度的倾斜,其实它还有灰度上的一个变化。 由此可见,色块之间的组合手法。加上在同一补丁中添加更多文字的技巧,它们之间的组合也会得到更多不一样的版面。 画面中的这组海报,就是运用了三种手法。色彩的切换、补丁色块之间的组合,再加上单个补丁内的更多小字,让版面中的元素呈现出了更丰富的变化性。 这组杂志封面,也是同时运用了,倾斜的角度加上更多的文字以及色块的组合。整体给人一种活泼、新颖的视觉感受。 为了便于理解,接下来我们就运用今天所学到的知识去做一个完整的设计案例,首先我们来看文案,这是一个家具的广告文案。 画面中展示的,就是我们需要使用到的产品图片。 首先我们确定版心的大小,根据头脑中的大致草图去规划网格。接下来,将图片裁切后,以三等分的形式置入版心。 紧接着,我们置入主标题时,我们会发现,文字的识别度非常低,这时呢就可以运用到我们这节课所讲的文字补丁了。 只要在文字下方置入一个白色的色块,就可以保证文字的识别度了。 下面根据文案,我们来编排辅助信息,划分层级并做好排列组合之间的关系。然后置入到图片里,同样的,现在版面中还是会出现文字识别度低的问题。这里我们同样在文字的后面置入一个白色的色块,它既增加了识别度,也强调了统一性,左下角的信息也采用同样的手法添加上去。 最后,我们编辑好商品的信息,然后置入到图片里。与此同时提取图片中木头的颜色,作为文字的底色,增加信息的识别度。到这里这个版面就完成了。 我们再做一个案例,通过文案我们可以看出,这是一个关于探索城市和人之间关系的展览。 说到城市,首先能够让人联想到的就是城市的高楼林立,或者是夜色下的城市光景。而游击队这个词,通常是指一到两个全副武装的人,经常出没在人烟稀少的地方。那么设计的方向到这里就大致确定下来了。 经过筛选,我们最终选择了这张图片作为版面的底图。按照惯例,我们确定好版心的位置,然后是划分网格的大小,紧接着,根据照片中高楼的透视,确定出主体的位置。 这里的主形象是利用色块的透视关系,去模拟城市的高楼印象。 图片整体为蓝色,所以我们的图形选择黄色去增加对比。 我们将处理好的主形象置入到版面中,在顶部的色块上添加文字信息。 其他的辅助文字,我们也采用相同的处理手法,来达到画面的统一性。 在版面中的空白位置上,添加处理好的其他内容。这个版面也就基本完成了。 可能有的人会问,为什么底部的小字也要加上色块呢?这里我们可以做个实验。文字反白后识别效果是不是就显得非常差了?所以底部的小字还是需要使用色块的。 我们来看一下最终效果。 那本期教程到这里就结束了,我们今天所讲的就是文字补丁技巧,可以从多种角度去理解它的构成出发点。从气质上来说,这类风格更适合去表现那些年轻和具有活力的信息内容。当然成熟稳重的版面也可以通过添加少量的文字补丁去活跃气氛。从功能上说,文字补丁能够最大限度的包装信息的传达效率,并且还具有突出强调的作用。从形式上来说,这种从功能去推导出形式感的手法,要更加客观和高效。在变化上,我们一共总结出了八种方法,再加上不同的组合形式,就可以延展出更多不同的表现形式。那么本期的内容就先到这里,我是无我,我们下期再见。


















































































暂无评论
违反法律法规
侵犯个人权益
有害网站环境