这对CP的秘密,被我发现了

各位朋友大家好,我是无我,今天我们来探讨一下,关于在设计中,文字色和背景色应该如何选择和搭配的问题。文字就不用多说了,可以说在版式设计中是非常重要的,因为文字的编排和设计,本身就是平面设计中一个非常重要的组成部分。而色彩学,同样也很重要,不然我也不会出那么多色彩教程了。
但是,将这两者放在一起,来进行研究和讨论,就比较少见了,也正是这节课我们要去做的事情,就是研究如何为文字和背景配色的问题,可能有的人会觉得这还用研究么,不就是为文字填个颜色么,这么简单还用研究么,如果你是这么认为的话那就太想当然了,其实这里面还是有很多需要注意的地方和使用技巧的。

其实为文字和背景配色更多的就是为了设计的需求,或者是审美的需求,我为什么会这么说呢?大家可以想象一下,假如我们的社会没有发展到现在的这个阶段,也就是没有设计的出现。
那文字其实就是为了阅读,大多都是白纸黑字,不需要过多花里胡哨的色彩,因为只要保证文字能识别,这个目的就达到了。比如画面中大家看到的这些,就是最基本最简单的文字色和背景色的形式。

但是随着设计的出现,以及人们对于美的追求,白底黑字的配色已经不能满足我们了。举个最简单的例子,就是我们上学的时候,正常情况下都是用白色的粉笔在黑板上写字对吧。

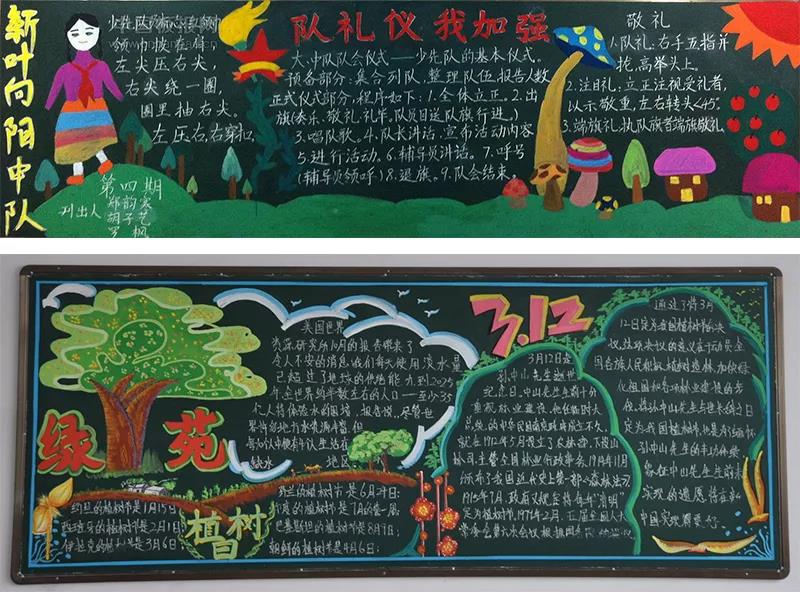
但是每到一些节日的时候,就需要画黑板报,相信很多人都有过这个经历,这时就会使用各种颜色的粉笔来展现,只用白色的粉笔是远远不够的。

同样的道理,小时候我们上美术课,都会比来比去,比什么啊,不是比谁画的好,而是比谁的水彩笔颜色多,对吧。我记得最开始是6色,然后是12色,后来是24色,36色,甚至还有48色的,这些都说明了我们天生就对色彩有一种追求。

那回到我们的设计上同样也是如此,虽然说好的配色并不一定就是色彩非常丰富的,但是各种丰富多彩的配色的确能够快速的吸引眼球,满足人们对于色彩美的需求。设计配色的话我们经常会讲到,那关于文字和背景的色彩可不可以单独拿出来看看呢,当然可以。

在设计中文字色的使用,其实从大的范围来看,主要可以从三个角度去看,最底层的需求就是辨识性,因为让人能够看清能够顺畅的阅读是最重要的,其次就是功能性,比如吸引人的目光,起到强调和突出的作用。
再比如还可以通过文字的色彩来引导阅读等等,那么最后综合来看呢,还有美观性,也就是整体配色的美观度。下面我们一个一个来看一下。

先来看辨识性,也就是我们通常所说的辨识度,决定文字辨识度的因素主要有三个,其实也就是色彩的三要素,色相、纯度和明度。
我们先看色相

色相的话主要看文字色和背景色的色彩关系,也就是文字色和背景色在色相环上的距离,文字的识别度由低到高依次为同类色、近似色、中差色、对比色、互补色。

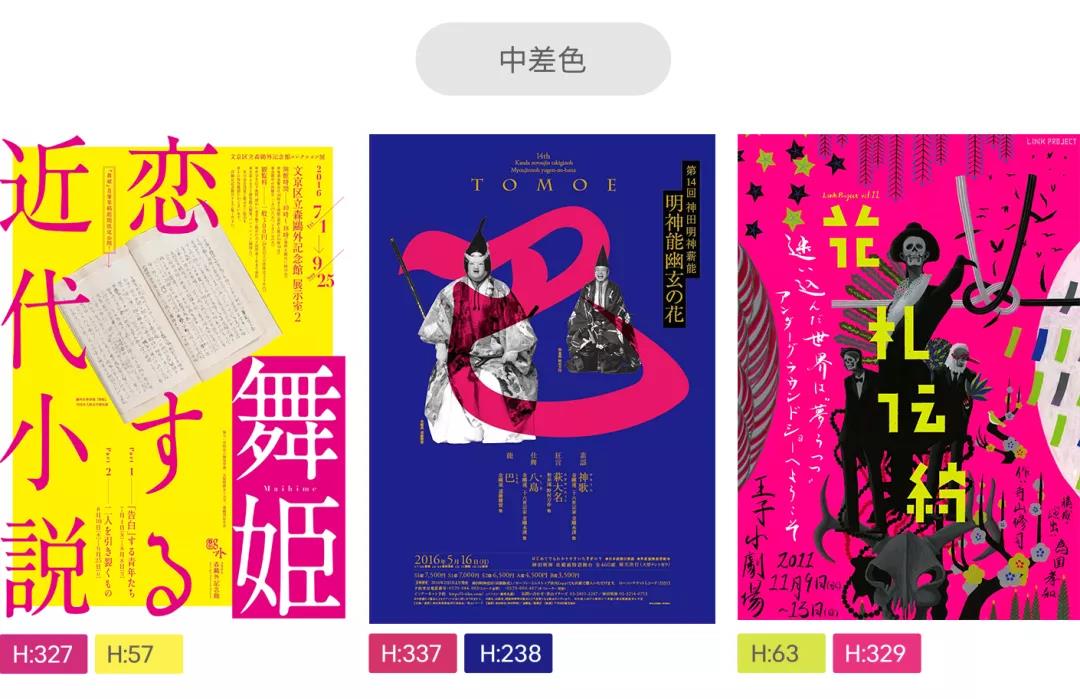
我们举个例子,比如现在画面中背景色都是黄色,上方的文字色是按照色相环上的距离选取的,下方都标有度数,可见文字色和背景色在色相环上的距离越近,文字色和背景色就越接近,距离越远,文字色和背景色的对比就越大,识别度也就越高。下面我们来看一些设计作品。

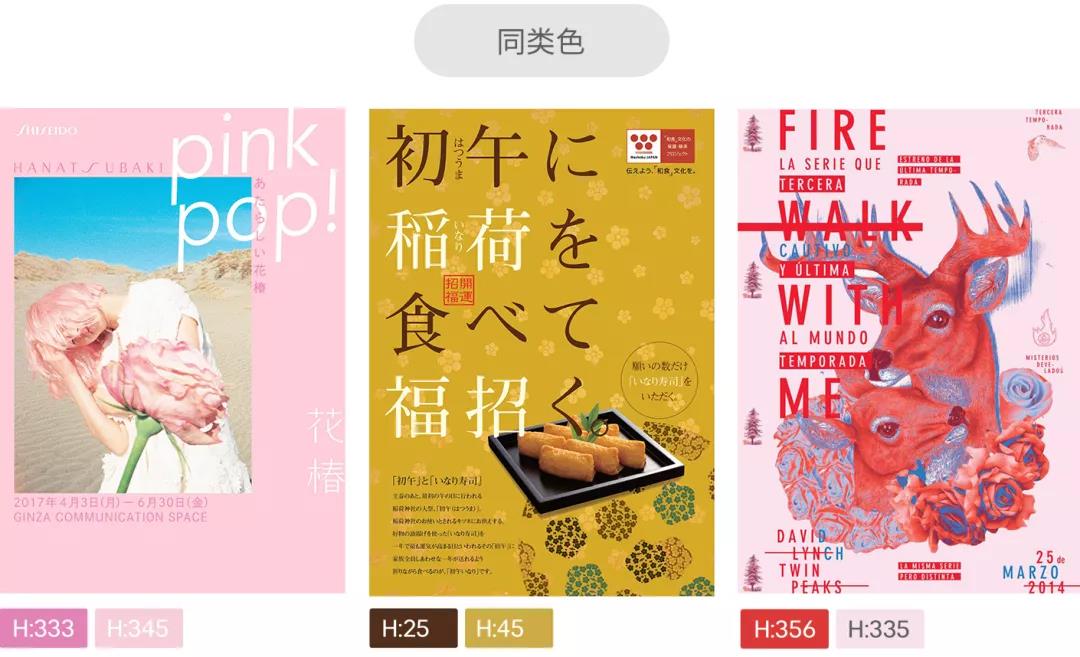
比如这三个海报,我们看一下他们的文字色和背景色的关系。就是同类色,虽然理论上来讲,同类色的对比最弱,文字的识别度最低,但是我们是可以调整纯度和明度来增加对比的,比如这三个海海报,虽然使用的是同类色,但是通过纯度和明度的对比,也能保证很好的识别度。

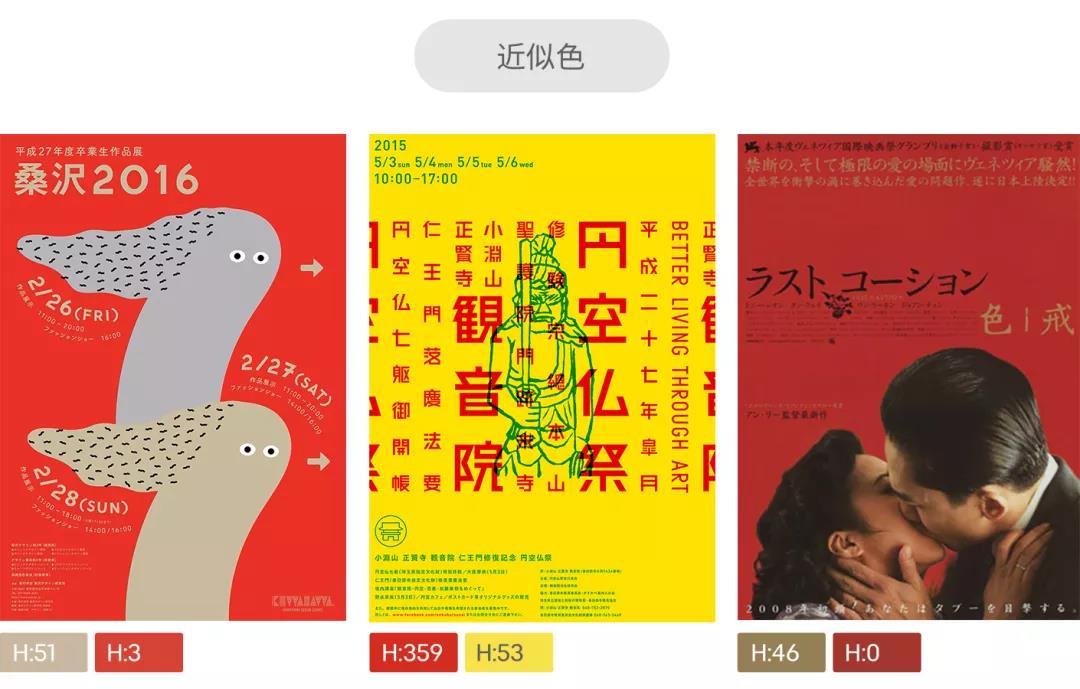
这三个海报,文字色和背景色都是近似色关系,相比于同类色对比会增强一些,这种情况下通常都是文字不是特别想突出和强调的,如果想突出强调的话,同样也可以增加纯度和明度的对比,再结合画面的整体色彩氛围,通常也会得到很好的配色效果,同时又不影响文字的识别。

这三个海报的主要文字色和背景色的关系就是中差色,中差色的话对比适中,辨识度也处于中间位置,既不会太强也不会太弱,是一个比较保险的搭配方式。

我们再看这三个海报,他们的文字色和背景色的色相关系就是对比色,通常文字都会被很好的突显出来,识别度也很高。如果不喜欢这种强对比和刺激性,也可以像第三张海报这样,适当的降低色彩的纯度和明度,也可以得到很和谐的配色效果。

这三个海报的文字色和背景色就是互补色的关系,互补色的话,识别度是最高的,但也需要注意,就是由于对比色和互补色能够产生强烈的对比,所以通常更适合大文字,如果文字过小的话,看上去会很不舒服。解决办法也是通过调整纯度和明度来减弱对比。

这里我多说一句,如果你是第一次看我的教程的话,可能有些地方会不明白,不过没关系,你可以回去看看我以前的教程,因为有的内容以前讲过,所以我之后再讲到这个内容的话我就不会讲的那么细了,但是如果你看过我以前的教程,这些对你来说就很容易理解了。
我们刚刚看的是关于有彩色的文字和背景的搭配,可能很多人会说见过很多在无彩色,也就是黑白灰背景上使用有彩色文字的情况,这个大家不用着急,后面我都会讲到,这里我只是从有彩色的色相关系的角度去看的。

那看完了色相,下面我们再来看看纯度,也就是文字色与背景色的纯度关系。

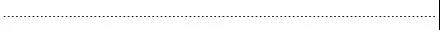
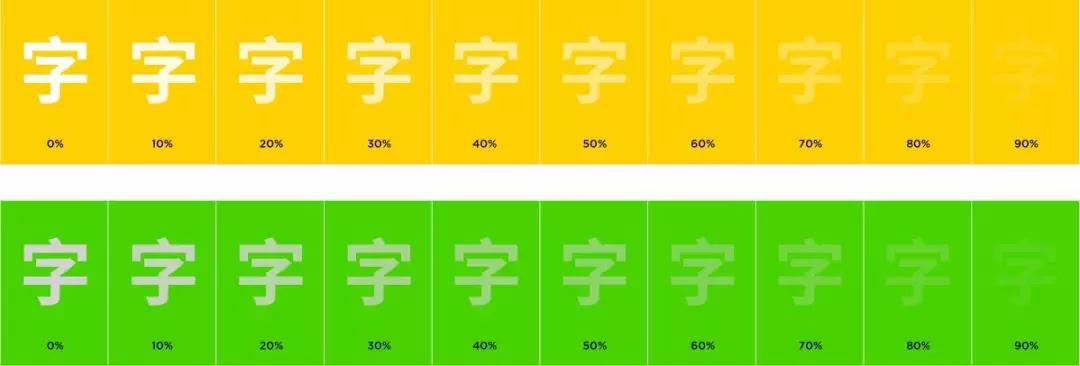
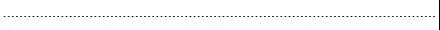
现在画面中文字和背景都是相同的色相,但是纯度不同,大家可以看下方的数值,可以很明显地看出来,文字和背景色的纯度差越大,识别性就越高,纯度差越小,识别性就越低。不同色相之间的纯度也是如此,但是也会受到色相关系的影响。我们同样还是来看一些具体的作品。

我们先来看纯度强对比,比如这三个海报,文字色和背景色在纯度上的差异就很大,我们可以看海报下方这里我提取出的色值,S就是代表颜色的纯度。因为文字色和背景色的纯度跨度很大,所以通常识别度相对来说也就比较高,当然这里还会受到色相和明度的影响,比如第三个海报虽然这个黄色和淡青色的纯度差很大,但是因为色相和明度的原因,并没有前两个识别度那么高。

这三个海报的文字色和背景色,就是属于纯度中对比的形式,我们可以看这里的纯度值,相差既不是很多,也不是很少,处于一个比较适中的状态,因此识别性也算是刚刚好的状态,既不会太强也不会太弱。

我们再看这三个海报,它们的纯度差就比较小了,几乎已经很接近了,所以识别性最差,通常会让文字和背景看上去很和谐,但这只是理论上来看的,比如这三个海报虽然文字色和背景色的纯度很接近,但是我们也能识别出文字,这是因为还有色相和明度的原因。

虽然色彩三要素不能单独拆分出来,但是他们确实都会对文字色与背景色的识别度产生不同的影响,所以我们还是需要去逐个了解的,那这里我举的例子为什么不是同色相同明度的呢,这样的话去看纯度的变化不是更明显么,的确啊,这样看就很明显很容易理解了,但是我认为并不实用,毕竟我们在设计配色的时候,不可能只是使用一个颜色对吧,所以,这个道理大家要懂,具体应用的时候才能更灵活,做到游刃有余。

然后是明度。

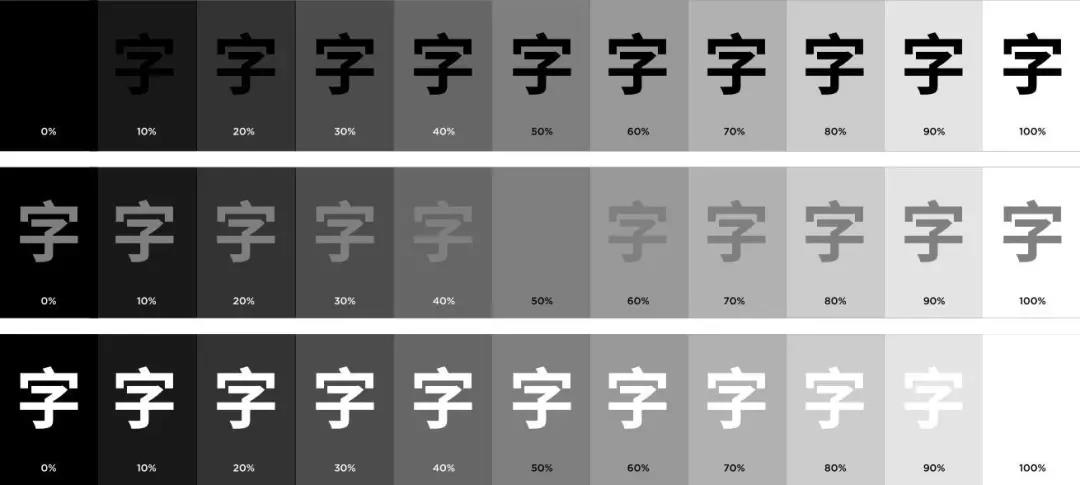
虽然纯度的差异会影响到文字的识别度,但是相对来说,明度对文字的识别度影响更大,比如我们看画面中,就是黑白灰文字分别在黑白灰背景上的显示状态,那为什么白底黑字或黑底白色的识别度最高,现在也就找到原因了,因为白色和黑色的明度差最大。我们还是来看一些作品。

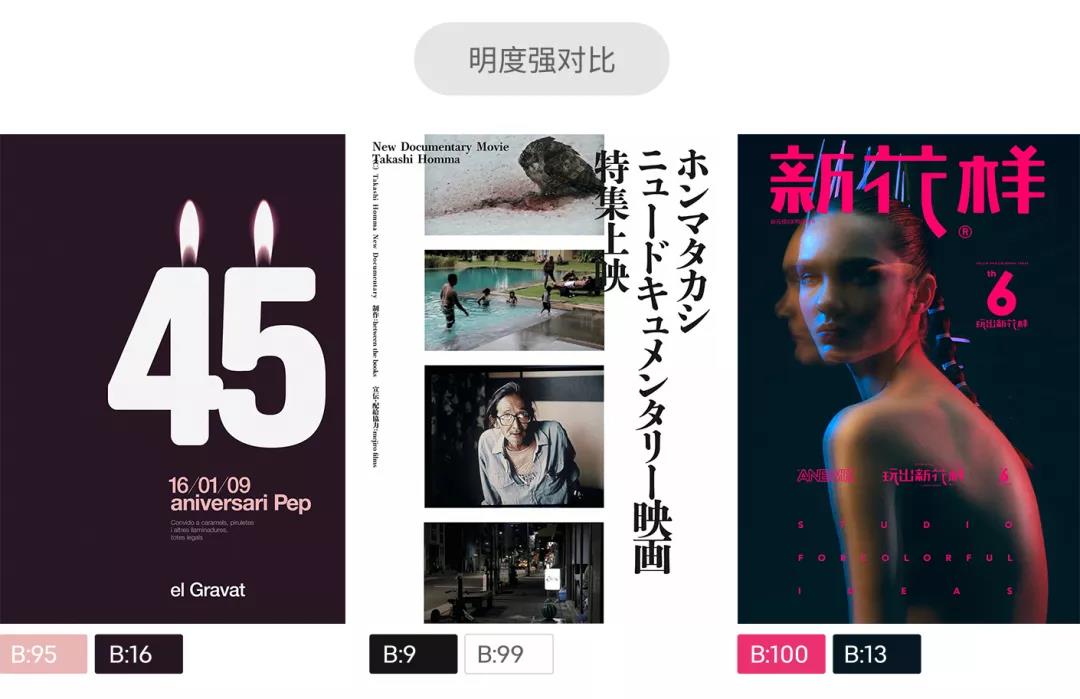
和纯度一样,明度也可以分为强对比、中对比和弱对比。这三个海报中,上方的文字色和背景色的明度差跨度就很大,属于明度强对比的状态,因此识别度也是非常高的。

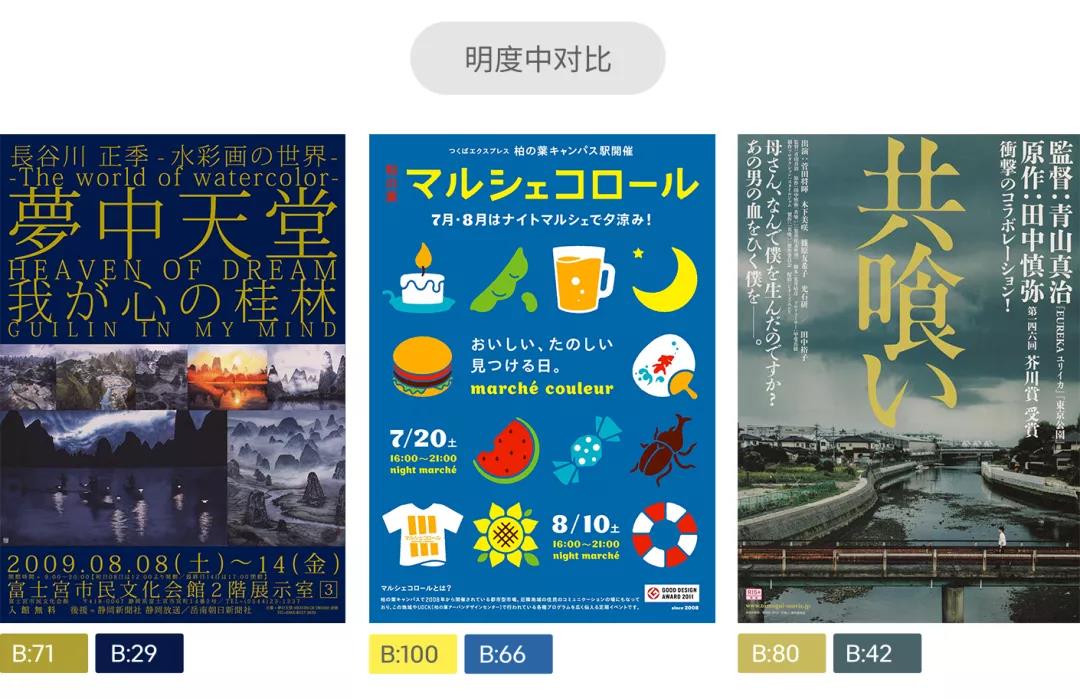
这三个海报的明度差一般,处于一个适中的对比状态,也就是明度中对比,文字既不会特别突出也不会显的太弱。同样,这里我们只是针对于明度来讨论,最终的对比效果如何也是受到色相和纯度影响的。

而这三个海报的明度差异就比较弱了,所以文字的识别性也就不好。当然第三个海报的识别度还是很强的,原因是虽然他们的明度接近,但都是高明度,这个也是一个因素,就是明度本身的高低,还有就是色相关系。

刚刚我们看的就是关于辨识度的问题,其实文字的识别度本身它并没有好坏之分,并不是说识别性低就一定不好,也不是说识别性高就完全可行,不同的状态都有各自适用的地方,如何选择还是要看我们设计的需求和想呈现出的视觉效果。
举个最简单的例子,假如一个版面中所有的文字识别度都很高,会出现什什么问题呢,就是在色彩上没有主次之分了,并且有些情况下还会造成我们的阅读疲劳,所以我们需要了解不同识别度的效果,最后怎么用是你自己决定的。

看完了文字的辨识性问题,接下来我们再从功能性的角度来看看。文字色的功能性主要有两个,一个是聚焦功能,一个是引导功能,我们先来看聚焦。

从色彩的角度来看,文字的聚焦主要是通过对比差异来实现,比如我们看这个海报,虽然有图片的存在,但是文字主要还是在色块上的,那大家看这个画面的时候会被哪个文字吸引呢?
是不是就是这个黄色的标题啊,那我们看这里的文字,虽然白色和背景的对比也很大,但是黑白灰是很容易被我们忽略的,所以在一群无彩色文字中间,有彩色文字会成为视觉焦点,再加上和背景色的强对比,会更加突出这个焦点,这就是文字色的聚焦功能。

再看这个,同样也是,在一群黑色文字中间,标题使用和背景对比很大的有彩色,和上一个很像。但是需要注意,这里我们只是从文字色的角度去探讨文字的焦点,如果从大的范围来看,这个画面中还有另外两个同样颜色的焦点,但不是文字。所以大家不要把文字焦点和整个画面的焦点混淆。

再来看这个海报,文字焦点在哪啊?就是这个橙色的文字对吧,所以我们看其实利用颜色去突出和强调文字,是非常简单而且很实用的。

再看这个,这个就更明显了。就是上方的金色文字,黑金这个组合大家可以多留意一下,是非常常见的一组搭配。我们看虽然这里上下两部分的文字是一样的,但是通过文字色和背景色的选择,会让上方的这组成为焦点。

文字的聚焦功能是多种因素的结合,首先形成差异性是第一步,也就是想突出和强调的文字要跟其他文字的颜色不一样,其次,这个不一样的文字一定要是少数,不能是多数,因为物以稀为贵这个道理我们都懂,最后就是增加这个焦点文字和背景色的对比,至于这个对比是色相上的还是纯度上的或者是明度上的都可以,只要有足够的对比,再结合前两条,这个文字焦点就制造出来了。

下面我们再来看看文字色的另一个功能作用,就是引导,这里主要是指引导阅读视线。

比如我们看这个画册页面,每个文字段的标题处,都填充了相同的颜色,这样当我们去看这个画面的时候呢,就不用刻意去寻找每段的开始在哪里,因为我们的视线会自然而然的跟随色彩来进行阅读和移动。

这个也是同样的方法,也是在文字段的标题处使用同样的颜色,起到的就是引导阅读的作用。

这个也是,那除了画册以外,在网页中利用颜色来引导阅读的情况也很常见。

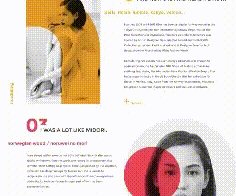
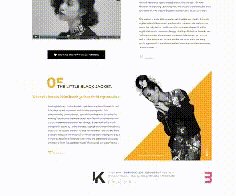
我们快速的浏览下这个网页。我们整体来看一下,数字部分就是使用了不同的有彩色,虽然数字本身也可以引导阅读,但是加上颜色效果会更明显。
这个也是同样的道理,每段的小标题部分就是使用了换色,并且整体上也是以这个颜色为主,因为这个不像上一个还有数字的引导,这个没有,所以填充颜色来引导是很重要的,不然阅读起来会很吃力。

这就是文字色的功能性作用,聚焦和引导,所以当你再为设计配色的时候,如果你的设计内容有这个需求,你就可以从这两个角度来为文字配色了,当然具体该选择什么颜色,还是要根据你的设计内容和风格来定。

最后就是美观性,其实美观性的话它是一个大的概括,我们并不是真正意义上的去研究什么样的文字色和背景色好看,因为好看的搭配太多了,而且也不会有一个绝对的标准,所以这里的美观性,我们主要是总结出了一些常见的文字色和背景色的搭配规律,还有一些使用技巧,以供大家参考。

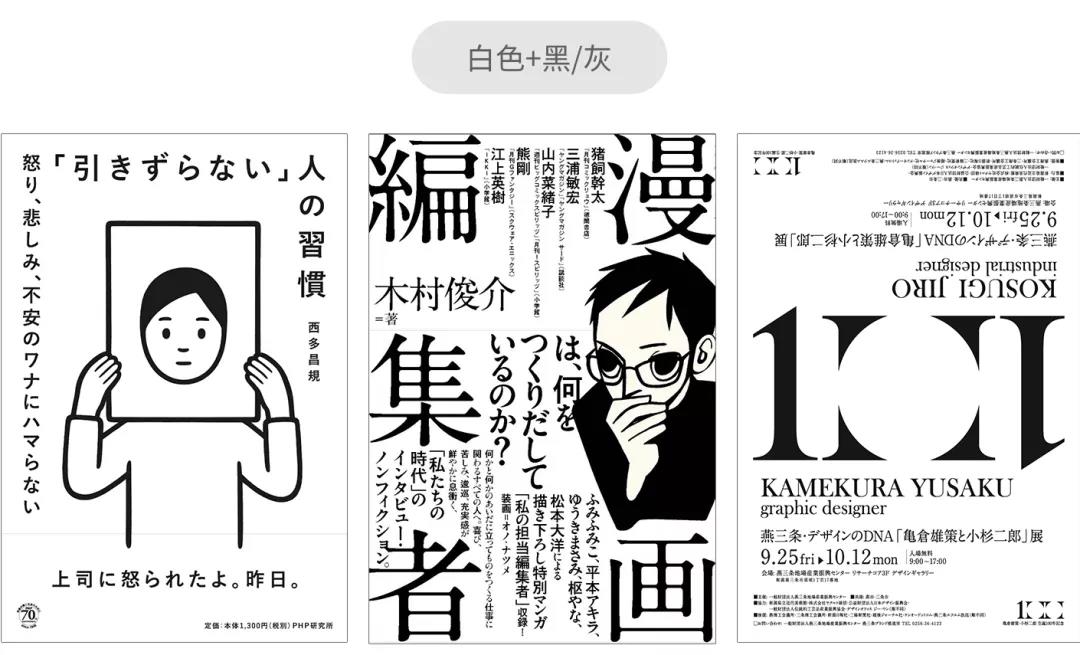
首先最简单最常见的形式就是白色的背景加黑色的文字,也就是白底黑字,因为白色和黑色的明度差最大,所以文字的识别性是很高的,但是因为没有彩色的加入,这种版面通常不会有太多的情感属性,因此也比较适合文字的阅读。

反过来看,就是黑底白字或灰字,这种情况在识别度上和白底黑字是差不多的,但是整体效果是不一样的,因为白色的背景主色和黑色的背景主色所呈现出的视觉印象是不同的,白色给人干净、通透的感觉,黑色给人力量、压抑的感觉。

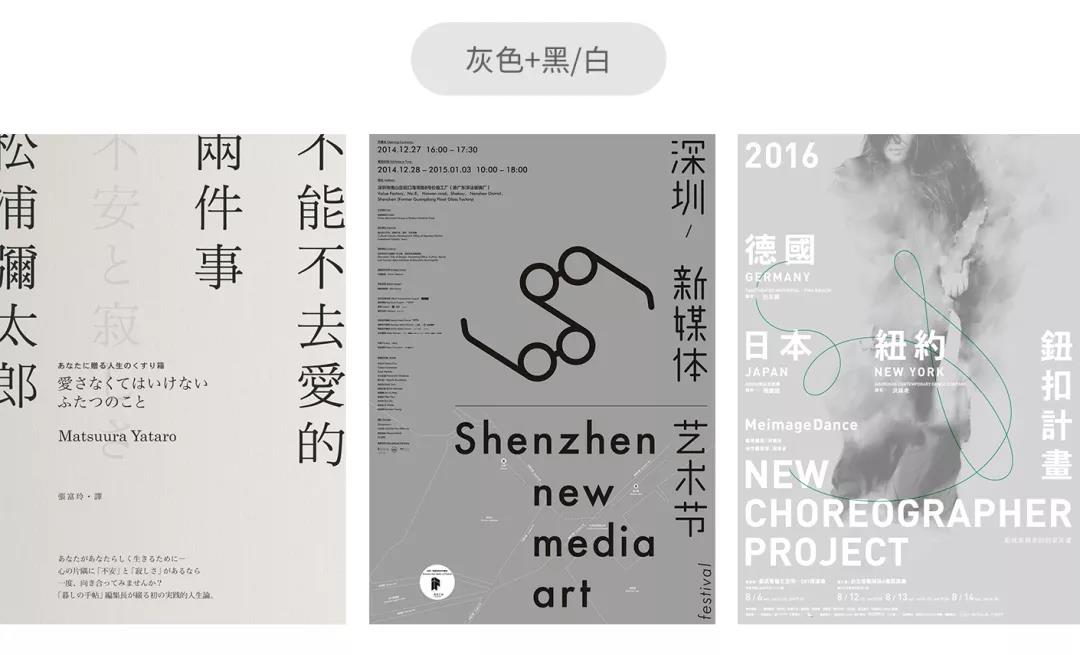
还可以是灰色背景加黑白文字,灰色作为背景的话可以让画面变得有质感很高雅,但同时又具有低调、不张扬的风格属性。因为灰色是处于黑白之间的颜色,所以搭配黑色文字或白色文字都可以,但是需要注意明度差,明度太接近的话就会影响识别度了。

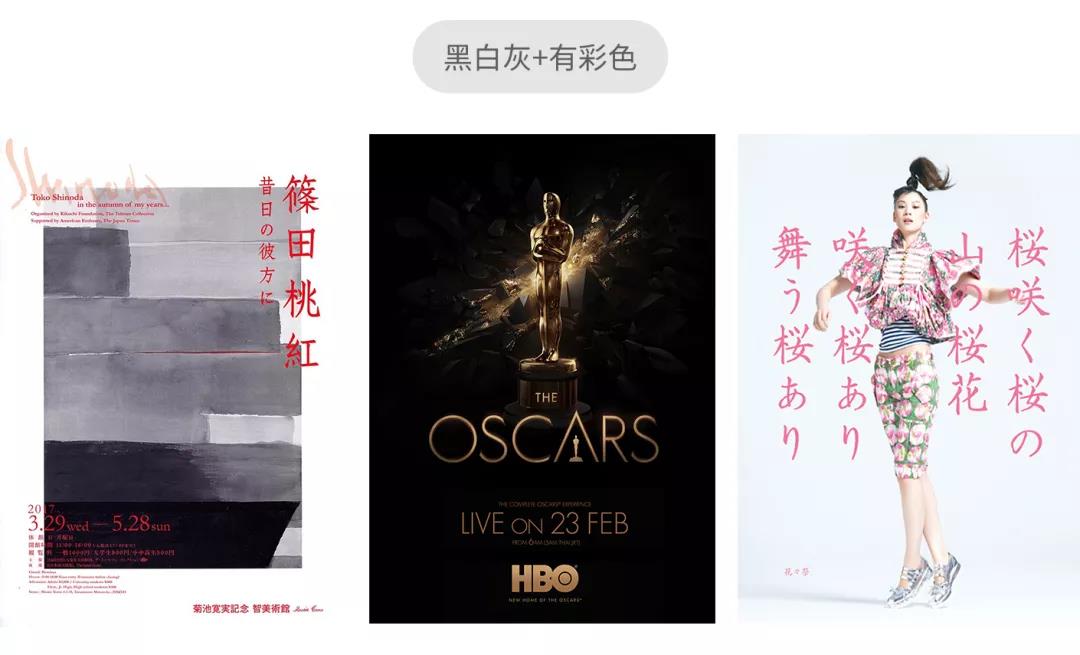
除此之外还可以加入有彩色,也就是黑白灰作为背景搭配有彩色的文字,黑白灰我们都知道是调和色,那在它之上的文字该怎么选择颜色呢,这时就要考虑到你的设计内容了。
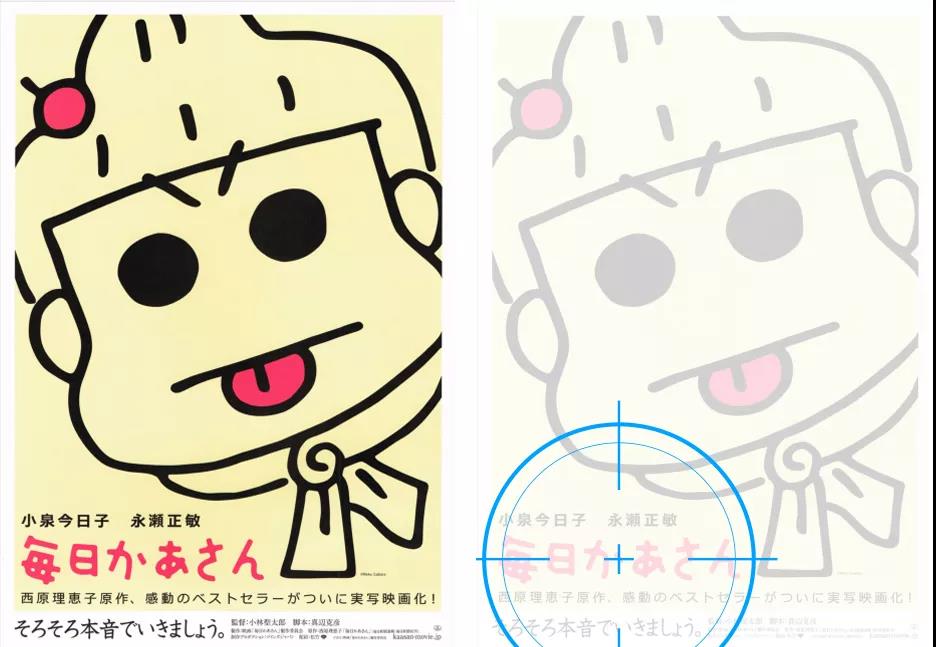
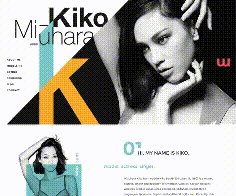
比如第一个海报,有桃红这样的字眼,所以文字色用红色。第二个是奥斯卡海报,图像是小金人,所以为了整体的搭配,文字也都是使用的金色。第三个海报人物是女性,而且为了和人物的衣服相搭配,文字就使用了衣服上粉色。

那还可以反过来,也就是有彩色背景加黑白灰的文字,这种情况是最多的,因为大部分设计都是使用的黑字或白字,在识别度差不多的情况下,黑字让画面更稳重,白色会增加画面的透气感,当然也有很多类似第三个海报这种,就是在一个版面中同时使用黑白灰的文字,这样会为画面增加一些层次感。

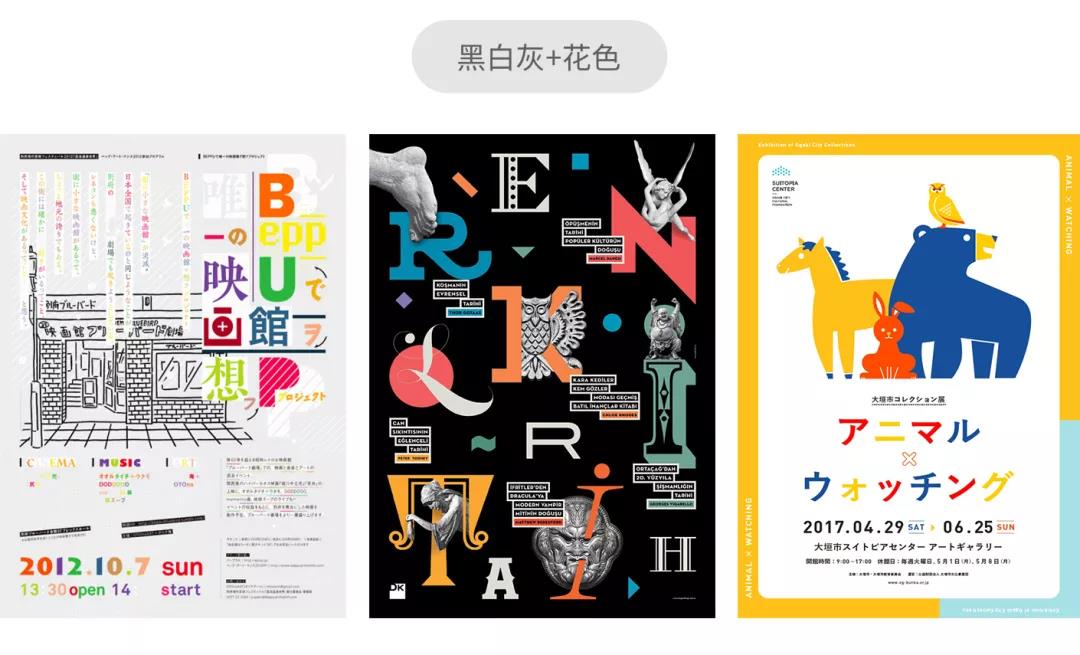
黑白灰作为背景色的时候,还有一种情况,就是黑白灰搭配花色,什么是花色呢,这个在我之前有一期教程中也提到过,所谓花色就是指很多颜色的集合,通常至少要大于三种颜色,图片也是花色的一种形式,因为图片本身就是由很色彩组成的嘛,那这里的话,我们主要是指文字中的花色,也就是像画面中这三个海报这样,文字使用了非常多的颜色,通常会让画面显得很丰富,但是因为有无彩色作为背景调和,又不会显得特别乱,有一个很好的统一性。

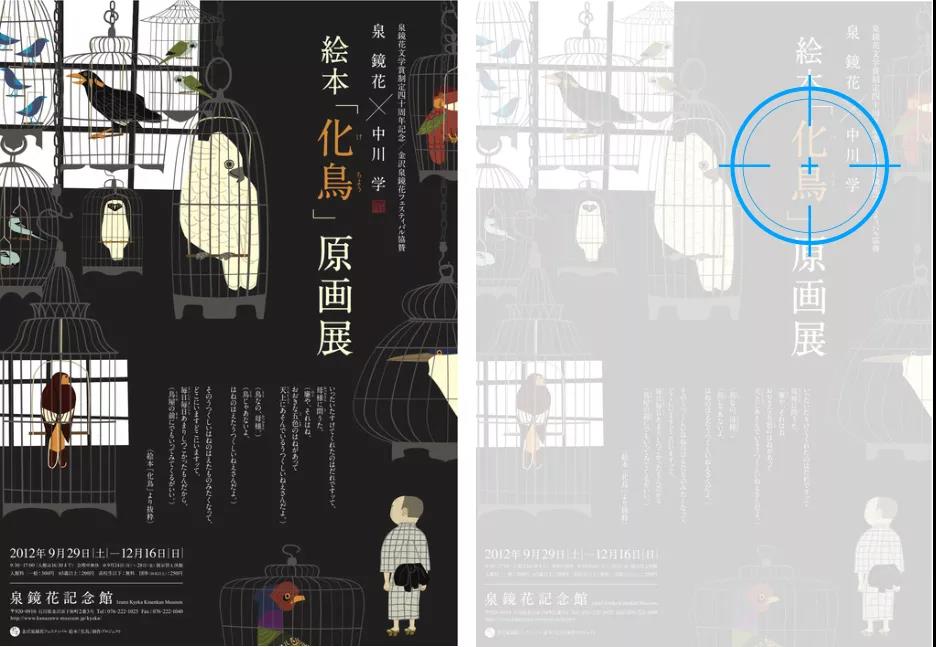
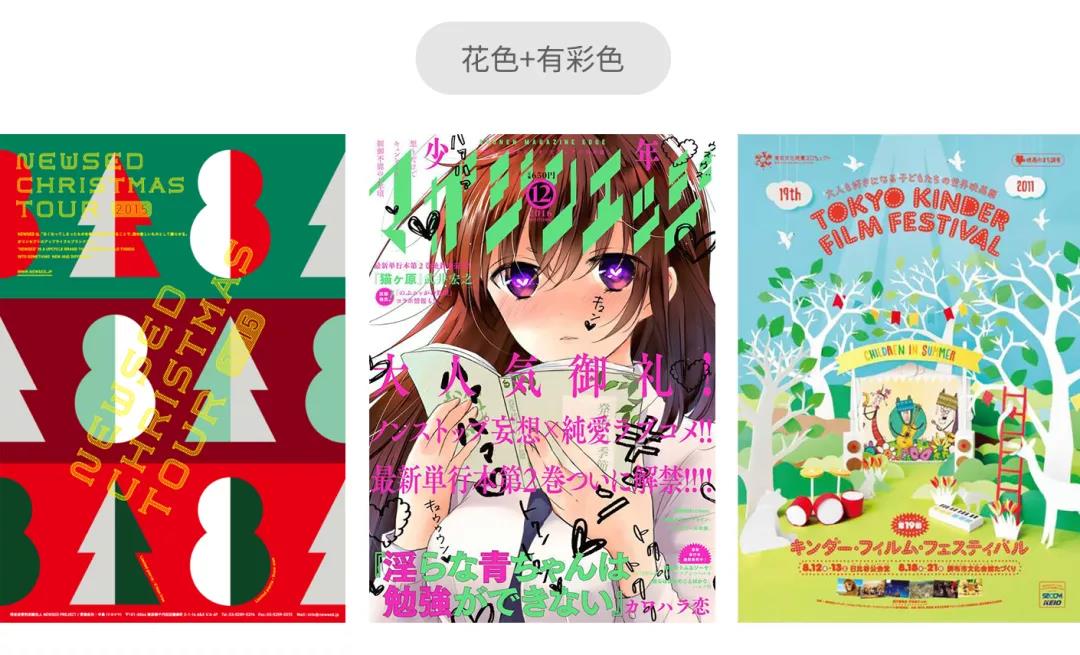
反过来也可以,也就是花色作为背景,文字使用黑白灰无彩色,花色作为背景的话,情况就有很多了,比如第一个海报,就是渐变的花色。第二个海报,其实是用大文字拼合成的一个彩色图形,但是因为它的面积足够大了,所以我们也可以当作是背景色。第三个海报就是一个比较抽象的图形,几乎使用到了所有颜色。那除此之外,刚才我也提到过,就是图片照片作为背景的时候也属于花色。

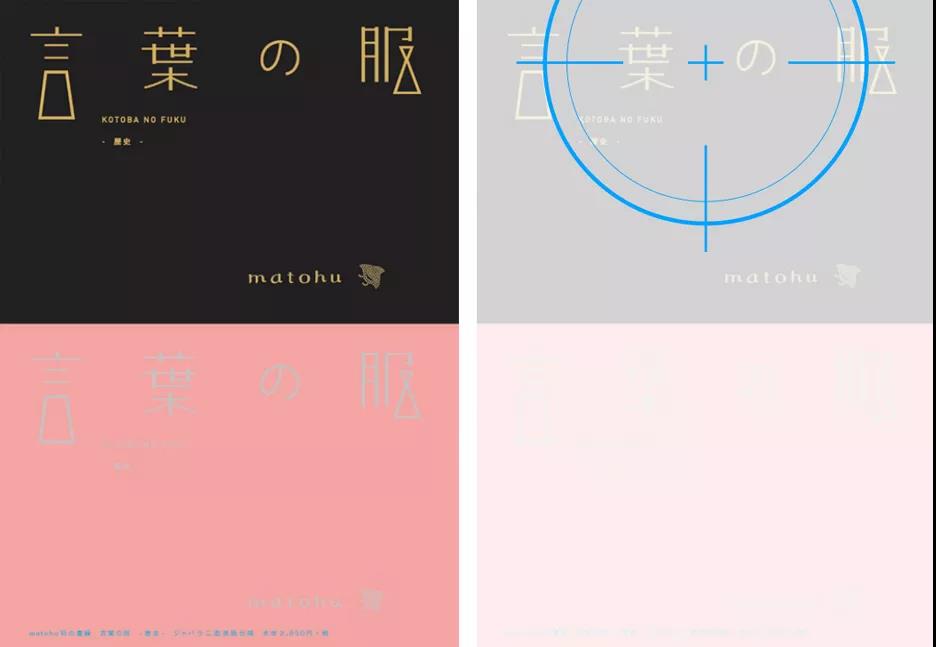
但是很多作品中的文字,并没有使用到黑白灰无彩色,比如这三个海报中的文字,就都是有彩色,虽然颜色不同,但是他们也是有规律的,这个规律就是有彩色加不同色调,什么意思呢,其实这三个海报文字的颜色,都是在它们背景色的基础上,通过调整纯度和明度得到的。

也就是背景色的不同色调。这种文字色的搭配技巧不仅操作简便,而且通常得到的效果也是和谐统一的,因为他们的色相是相近的,只是色调不同。

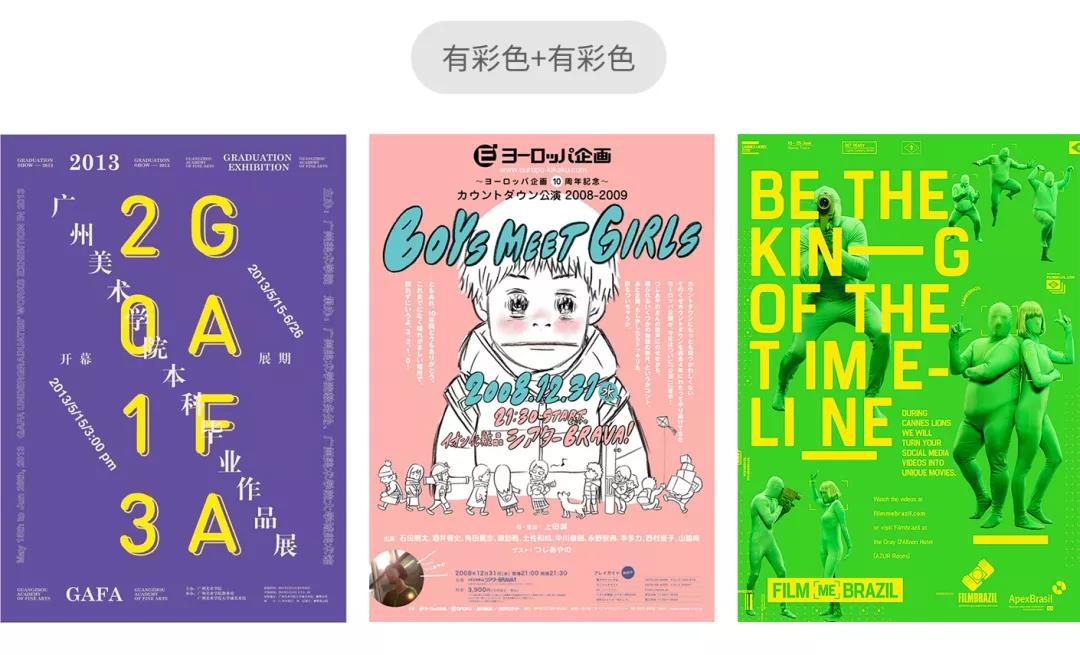
那如果这种相对协调的色彩搭配不能满足你的设计需求的话,这时就可以添加有彩色了,也就是不同色彩的文字和背景,这个就回到我们最开始在讲辨识性中提到的色相关系,也就是根据你想让文字色与背景色的对比是怎样的程度来决定。
比如第一个海报中黄色的文字和紫色的背景对比就很大了,而第三个海报中黄色的文字和绿色的背景对比就偏弱一些。

想让画面的色彩更丰富,就可以在有彩色的背景上使用花色,之前我们也讲过在无彩色背景上使用花色,道理都是一样的,只不过背景也是有彩色的话,整个画面的色彩就更丰富了,虽然色彩多的话会为画面带来活力,但是也有一些弊端需要注意,就是色彩一多,难免就会显得花哨甚至是肤浅,所以这种搭配并不适合所有的设计内容,比如偏正式一些的就不能使用这种搭配,通常更适合儿童、活泼、欢快甚至是促销类的主题。

那还可以继续丰富画面,就是使用花色的背景搭配有彩色的文字,这时整个画面的色彩丰富程度已经到达了顶端,可能有的人会质疑,还可以用花色的背景搭配花色的文字啊,这样画面的色彩不是更丰富了么,理理论上是这样,但是实际上这种配色形式非常少。
为什么呢,因为大家可以想象一下,你背景用花色,文字也用花色,这个画面是会有多乱啊,文字的识别度也就很难保证了。像现在这种花色背景搭配有彩色的文字,也是需要注意文字色的,要跟整个背景的花色拉开对比,这样才能保证识别度,尽量不要有和背景重色的地方。
最后这个技巧呢,肯定是大家比较喜欢的,也是非常好用的,就是从图片上吸取颜色,这个吸取不是说随便吸颜色,而是吸你画面中图片上的颜色。比如第一个海报中下方的文字色,就是吸取图片上的红色和绿色。第二个海报文字的红色吸取的就是人物衣服的颜色。而第三个海报的红色和黄色,吸取的就是图片整体的色调。因为文字色是从图片上吸取得到的,所以这种配色方法得到的结果通常都是很和谐的,不会有什么问题的。

那刚刚我们看完了关于文字色和背景色的美观性问题,总结出了一些规律,可以说我总结的这些规律几乎包含了文字色和背景色的所有情况,只要把这些技巧用好,基本上就可以解决文字色和背景色如何选择的这个问题。
当然美观性是一个大的概念,它也不光是文字色和背景色这么简单,可能有时候你按照我说的这些方法去选择文字色和背景色,但是得到的结果却不美观,这时你就要考虑是不是其他颜色上出了问题,或者是排版上本身就不好看等等。

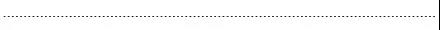
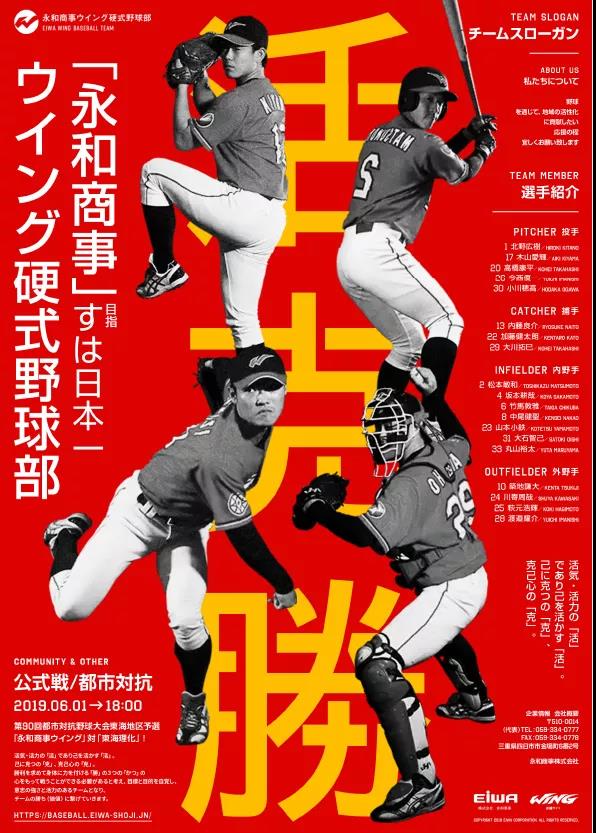
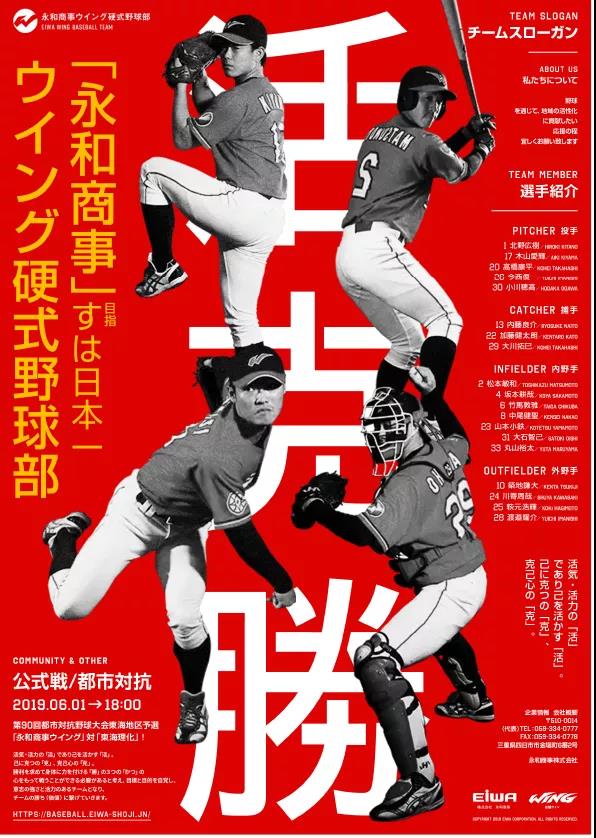
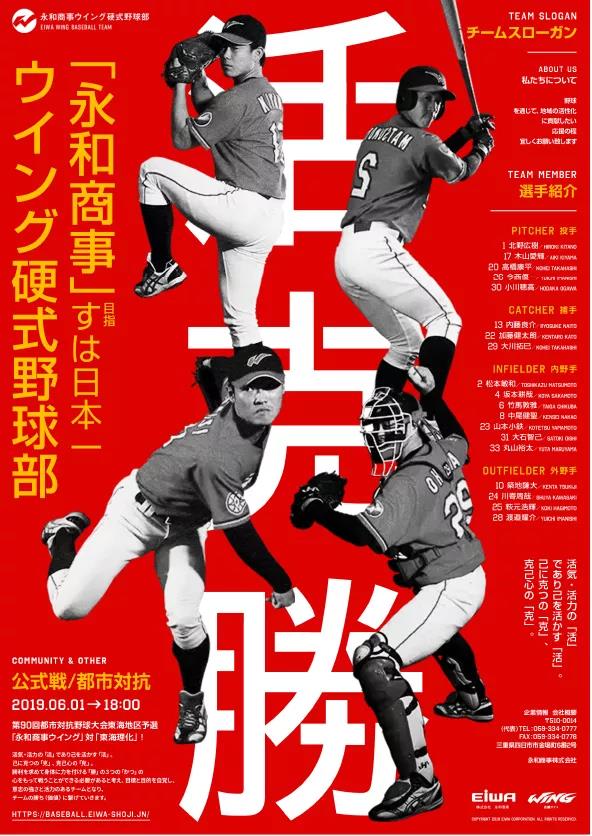
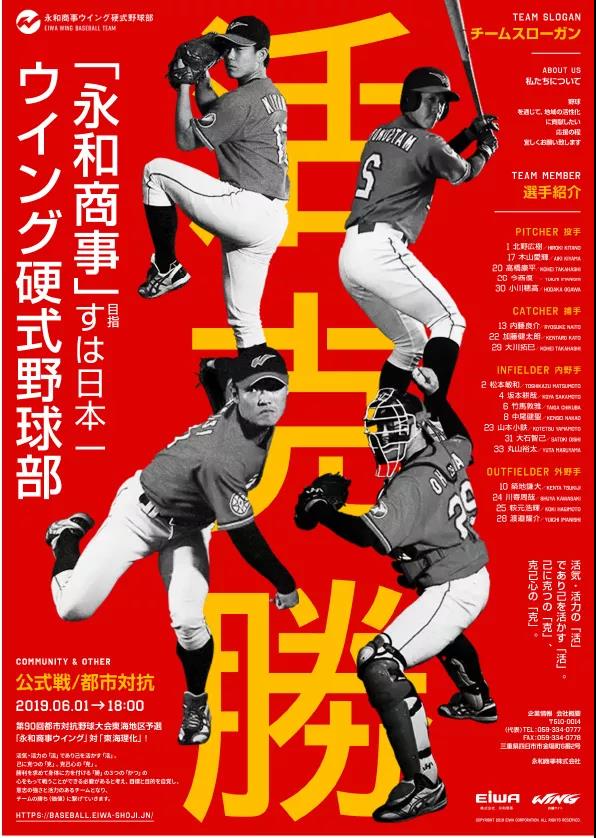
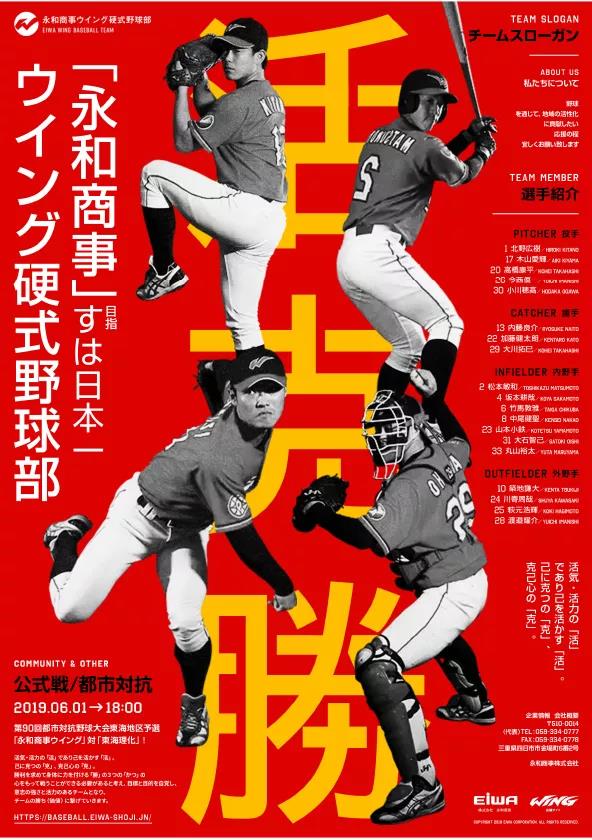
最后我们来看看案例演示,这里我要做的是一个关于橄榄球队的宣传海报,这是文案和图片。其实对于文字色和背景色,我们并不能用一个特定的案例就能去讲解完,因为可能并不是所有的配色形式都适合这个版面。
而且只要是有文字的设计,其实都会用到颜色,所以这里我也只是带大家看看这个配色的思路和流程。

首先搭建版式,这个没什么可说的了。我们看这个海报,除了人物图片带有色彩,其他的元素基本上都是文字,所以考虑文字色和背景色的搭配也就显得很重要了。

那我们回到这个画面,之前我们说了文字色的三个特性,但是在具体应用的时候,其实前两个是可以归到美观性这里的。
也就是说,我们可以从美观性的角度去进行配色,同时注意下辨识性和功能性就可以了,而不用一个个的对应去看。

那我们就来看看美观性中的这些典型的搭配,如果不考虑海报的内容和想传递的风格,单看版式结构的话,其实大部分都可以用,但是有花色的就不能用,因为这个版式就不适合使用花色,一个是没有使用的地方,另外和内容也不太相符。所以我们可以去掉带有花色的组合。

那剩下这些从大的范围来看都是可以的,我们按照顺序来试一下。

首先就是黑白灰之间的搭配,我们看可不可以呢,整体上是可以的,但是有一个细节,我们先看白色背景的,这个的问题就是主标题的三大字和人物图片的黑色有些靠色了,第二个黑色的背景又和人物图片靠色,也就是黑色的部分,那第三个灰色背景的还可以,回到辨识性上,其实他们就是明度对比。

然后是黑白灰背景加有彩色文字,我们看,这个搭配也是可以的,但是大家要注意,这里我说的可以只是单纯从视觉效果上来看,这里面没有考虑到具体的设计内容,因为我们可以先进行尝试,最后再选择一个相对比较符合的。

接着是反过来,也就是有彩色的背景搭配无彩色的文字,那看到这里其实我们可以先排除一种形式,就是活克胜这三个字是不适合用黑色的,因为会和人物图片靠色。

然后就是有彩色背景搭配它的不同色调,因为是色调对比,所以这里也就涉及到了纯度和明度的问题,也就是说想要文字的识别度高,就得增加文字色和背景色之间的对比。

然后就是有彩色的背景搭配有彩色的文字,因为是双色的形式,所以产生的效果就会比之前的丰富一些,但是因为这个海报中有大量的小文字,所以这时候就要考虑色相关系了,还有纯度和明度的对比,比如这里的第一个和第三个,文字的识别度没有太大问题,但是第二个这个青色和橙色的对比就会产生光晕,让人阅读起来很吃力。

最后就是直接从图片上吸取颜色,来填充文字,这里吸取的就是人物衣服的红色,但是我不是很喜欢人物有颜色的这个形式,所以我还是打算用人物是黑白的那一稿。

那我们做了这么多尝试,并不是每一个都适合,那这时候我们就要根据设计内容去选择一个适合的进行调整了,这里我选择的是这个,为什么呢?因为首先我们还记得运动员的衣服是什么颜色吧,就是红色,但是我喜欢人物是黑白的形式,所以红色我用在背景上,而且红色本身也是具有力量感的颜色,与主题体育、运动也是相契合的,相信大家也见过很多运动相关的海报都爱用红色。
然后主标题文字选择黄色是为了增添一些活力,其他文字用白色而没有用黄色,一个是为了识别性,因为文字很多而且字号也偏小,另一个原因就是为了增加一些画面的透气感和对比,这样就可以了。那之前我们也讲过文字色的功能性作用,也就是聚焦和引导,这个在设计中不是一定要用的,而是可以由你来把控,比如现在这个配色,文字的焦点就是中间黄色的主标题。

那如果你想突出左侧的标题文字,也可以为他填充颜色,这样它就是焦点。

因为这个画面的文字比较多,所以也可以在个别地方进行换色处理,这个就是引导作用。

当然,至于是什么样的形式和结果,这个是可以改变的,我们重点讲的是思路。

引导性文字也可以使用黑色或者其他颜色,但是针对这个画面来说,使用太多的有彩色并不好,双色搭配就可以了。

那本期教程到这里就结束了,这次主要带大家了解一些文字色和背景色的相关问题和注意要点,可以说文字色和背景色是最常见的,但正因常见,所以被很多人所忽视,但是经过今天的学习,相信大家一定会重新对文字色和背景色重视起来,以后在配色的时候就可以做到思路清晰,而不是盲目的配色,效果好就用,不好就换一个,这是不科学的,也是很低效的。
最后我再总结下为文字色和背景选色的思路,也就是我们可以从美观性的角度出发,选择适合的配色形式,然后在这个形式下,进行辨识度的调整,最后如果有想突出强调和需要引导的地方就进行强调和引导,这就是大致的一个流程。好,那今天就先到这里,我是无我,我们下期再见。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境