贯通与非贯通? 详解app UI中的分割线
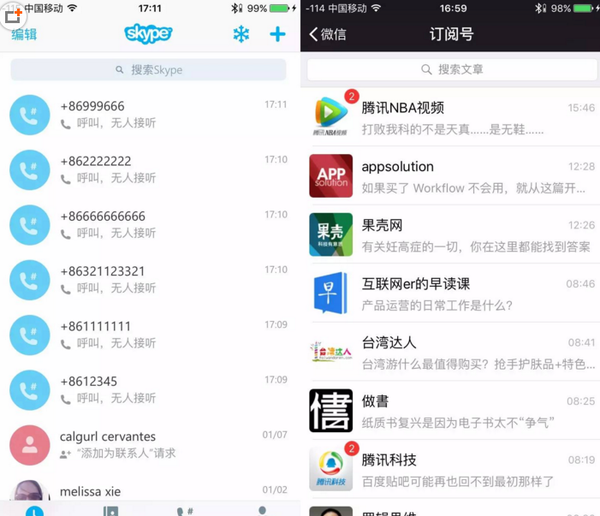
我不知道大家有没有注意过,现在很多appUI设计中有“去分隔线”的设计倾向,比如大家去下一个手机版的Skype看一看,如下图所示是微信和Skype的对比,Skype不管是联系人和聊天都是没有分隔线的:

虽然Skype没有分割线,但是在我们使用skype的时候也并不会有串行和混乱的视觉体验,这是格式塔原理造成的,这个相信每位设计师都懂,上我们会人为的吧相似出现并按序排练的单位看做一个整体,也就是说,我们会人为的吧下图看做一个整体单元:

而把整个页面看做这个单元的纵向排列。所以我们发现,Skype哪怕没有分割线,看上去也是很清晰的,当然Skype去分割线的设计是相当“大胆”的一种做法。当时我就在猜想,那么为什么微信不这么干呢?难道真的是没有“勇气”么?
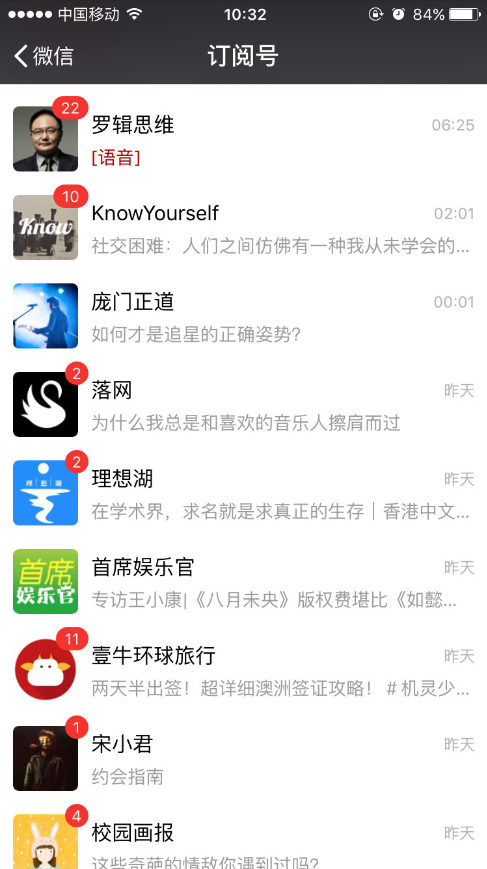
于是乎,我尝试了把微信首页截图的分割线全部去掉,得到了下面这张UI设计稿:

于是我感受到了浓浓的恶意,尤其是画面明显失重,画面重心全部偏左。画面重心偏左的核心原因有两点,第一是在于提示的红点数字全部在左边,第二是每一个单行间距太小。
我们再来对比看Skype:

这个时候我发现了奥秘:
Skype因为是圆形头像,所以天然造就了如红框所示的视觉间距,而为了画面平衡,Skype的提示数字是在右面的,两个红框部分达到了相对的视觉平衡。所以在我分析到这里的时候,不得不为Skype的UX团队点个赞。这就是我认为分析和对比的核心。
好了,明白了没有分割线的情况以后,我们来看有分隔线的app们,我上面铺垫了这么多,大家应该明白分割线这种东西出现之初的用意其实有两点,其一是分隔信息单元让视觉压力变小,其二很重要的一点是提示用户:用户大爷们,分隔单元也许可以点击噢~不信你试试看。
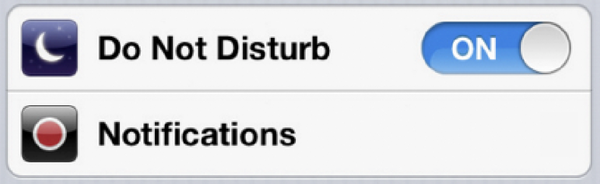
大家应该还记得,早期的iOS是酱紫的:

上面一栏因为有了ON/OFF开关,所以地球人都知道他是可以点击的,可是下面一行呢?你要知道当年用户们都是从塞班甚至黑白机过来的,都没用过智能手机的,虽然我相信最终用户行为一定会点击一下试试看,但是我觉得当年的人看到下面这个东东,一定是会蒙圈个一两秒钟的。
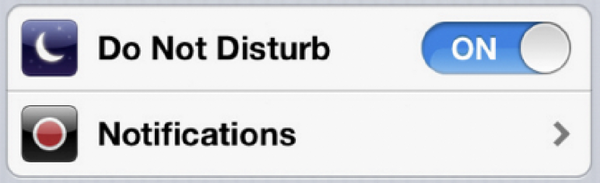
所以苹果爸爸的解决办法是如下所示:

这是一个惊艳的解决办法!Exceptional!请及其热烈而近似疯狂的为iOS鼓掌!
就加了一个小iCON之后,几乎所有用户毫不犹豫的确定一定以及肯定了,这个Notifications一定是一个可以点击的按钮。所以后来,几乎所有的app设计都沿用了这种右侧箭头表示Cell点击可进入的设计。
评论里面有个同学问我,为什么分割线右边一定要贯通,难道不能有一种模式是左边开口右边实心么?
答案是这种设计模式可以有,但是入过这个cell是一个可点击的入口就一定不行。
我给这位同学举个例子,比如如你所说,有一个Cell长这样:

会给用户带来一种“右边到底可不可点呢?”的疑问。
回到我们的问题,我看到评论里说的,我都赞同。
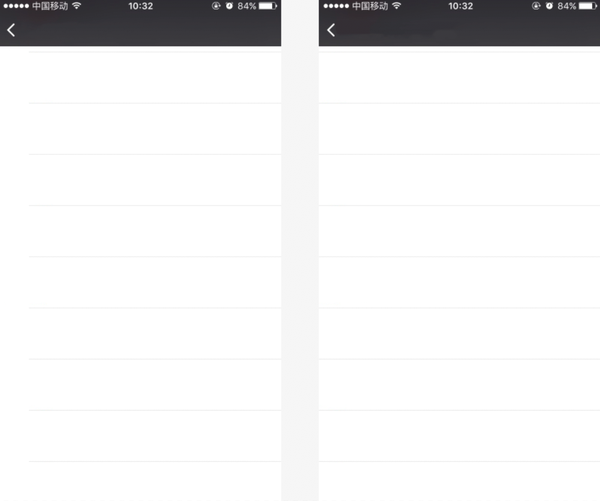
我主要从视觉上说说吧,其实就是一个整体和割裂的关系,大家先看下面这张图:

大家忽略所有内容,也抛开大家的设计经验,就单凭大家用了这么多年手机的第一感觉去看左右两张图,左边的分割线是没有全贯通的,右边一张的分割线是全贯通的,用心去体会有什么区别,盯着看,别说话,把感觉记在心里,然后再看下面这张图:

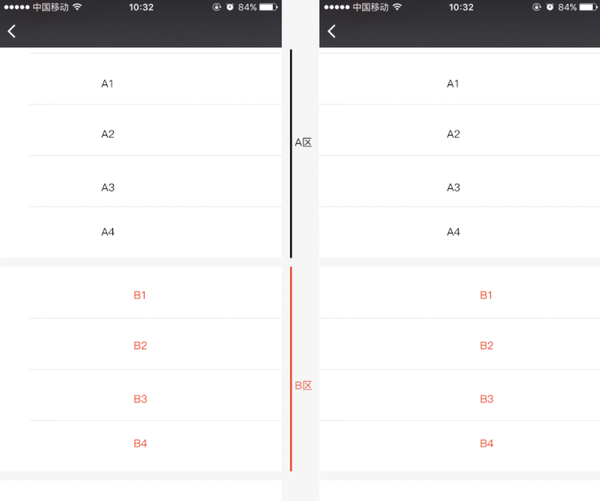
这张图是在上图的基础上加了分隔条,并标记了每一个Cell,大家感受到了什么?
第一,加了分隔条以后信息被主要分为了两大块信息区域:A区和B区,每个区域都有四条主要信息。
第二,因为分割线的闭合与不闭合的原因,左图中A区B区的四个信息显得更加“相对具有联系性”,而右图中的四个信息显得更加“相对独立”。
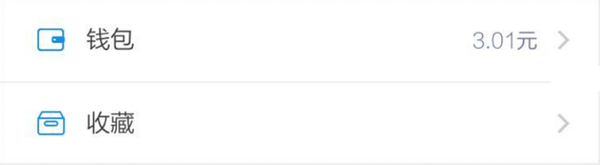
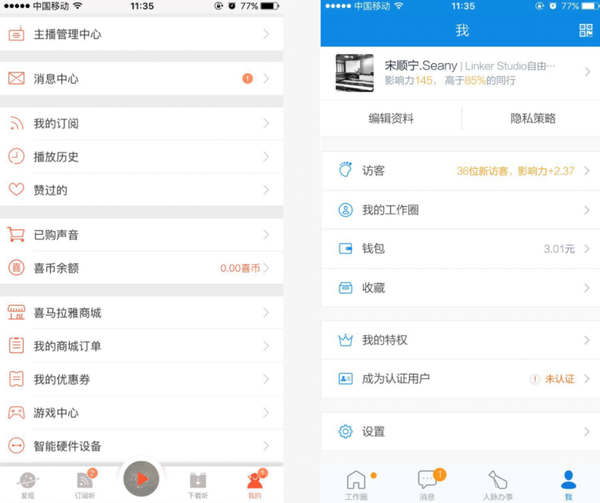
这时候我给你们举出两个实例,一个是喜马拉雅FM的“我的”页面,一个是脉脉的“我的页面”

先说喜马拉雅,我第一次看到这个页面的时候,我的第一个问题在于,为什么顶上的“主播管理中心”和“消息中心”要单独成一个区域并用分隔条隔开,这一定是产品信息架构的时候要求这样的,因为明显作为UID来说,把它们俩合并明显好看一些~不说信息架构了不然就扯远了。
我们来看这两个页面,每个cell里展现形式几乎完全一样,唯一的区别在于,喜马拉雅的分割线不是全闭合的,而脉脉的分割线是全闭合的。
下面的内容注意看,来看我的分析,先看喜马拉雅:
1.“我的订阅+播放历史+赞过的”出现在一个区域并且分割线不闭合,强调这三个是一个整体,内在逻辑是“我执行过动作的”。
2.“已购声音+喜币余额”出现在一个区域并且分割线不闭合,强调这两个是一个整体,内在逻辑我最初以为是“购买行为产生的”,但是当我看到下面喜马拉雅商城和订单的时候我就蒙圈了,其实这里有一个产品上面很重要的问题,有的同学说,讲道理的话,应该是“已购声音+喜币余额+喜马拉雅商城+商城订单+优惠券”放在一个区域才对对吧,我承认讲道理的话应该是这样,但是作为一个喜马拉雅FM的重度用户,你们也许不知道喜马拉雅FM现在正在尝试优质内容付费收听的新变现模式,每收听一个付费内容需要消耗0.3喜币,所以这就能说得通了,这个区域的内在逻辑应该是:"付费内容相关的”。
3.而下面的区域,喜马拉雅的产品经理把他归纳为,都是“其他”,也就是说,在现在喜马拉雅的产品体系中,商城和游戏中心的地位不如付费内容,不放在主要地位。
所以从这个页面不难看出,喜马拉雅当下的运营重点在"付费优质内容相关的”这一块,也就是新的模式探索,事实也是如此,在这个资本寒冬,喜马拉雅目前在做车载硬件,做商城,做优质内容付费,喜马拉雅团队最近一定是在苦苦寻求变现模式。这就是我经常说的从一个产品的UI其实是可以看得出这个产品团队甚至一个公司目前的状态的。
再来看脉脉,
脉脉是一款更新量特别大的app,作为他的深度用户我都震惊了,从15年年初到现在基本上是每个月一个大的功能模块迭代。这样大规模的迭代就必须要求产品做好信息架构梳理。比如我们看页面中,第一大块的Cell是访客+我的工作圈+钱包+收藏,我们可以理解为逻辑是“用户行为模块”。第二大块是我的特权+成为认证用户,可以理解为是“用户身份模块”。
至于为什么脉脉要用全贯通的分割线,因为可能我猜脉脉的产品和UID在设计之初就为了突出各个Cell的独立感,大家看“访客”、“我的工作圈”、“钱包”、“收藏”本身就是四大块完全不相干的信息的聚合,所以脉脉的这种设计既突出了他们这四块信息都是“我产生的行为记录汇总”,有独立开了每一个行为模块,我认为这是使用全贯通线的原因。
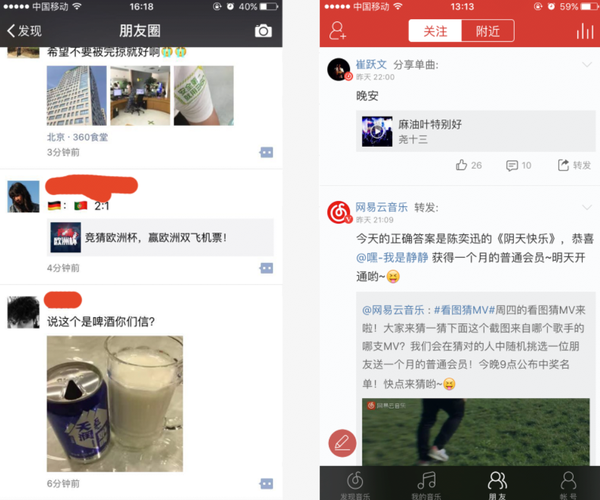
说了这么多,我们不妨再来看两个UGC产出页的对比,一个是微信的朋友圈,一个是网易云音乐的朋友模块:

我们会发现,他们倆都一致的使用了全贯通的分割线,难道这只是命运的巧合么?
其实不是吧,因为用户UGC内容不可控,有可能是文字,有可能是图片加文字,有可能是文字加链接,千奇百怪五花八门。这个时候用户其实看这种页面的时候视觉压力是比较大的,所以每个模块之间的大间隔加上全贯通的分割线把每一个内容隔开就显得尤为重要。
总结一下,APP中分隔线的贯通和不贯通是产品和UID对产品信息架构功能点梳理、分类之后形成的视觉排版产物,它造就了视觉上对于一款app页面信息的整体和独立感。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境