必读!视觉误差对UI设计的影响和解决方法
静电说:在真正的UI设计工作实践中,很多我的同学会问到一个问题,老师,明明我在软件中看到元素是对齐的,为什么眼睛看起来总觉得别扭呢?我们到底是要遵循数据,还是自己的眼睛呢?视觉误差无处不在,比如这幅图,猫咪大还是人大呢?

结合常识,我们可以知道,肯定是人比较大啦!那么在UI设计中,这些问题很好解决,有时候,眼睛会欺骗你,这个时候,顺从眼睛的认知,去纠正错误就好。毕竟,我们是“视觉系”动物。下面来看看这篇Slava Shestopalov的文章。

视觉误差会对UI造成什么样的影响,业界内流行的解决方案又有哪些,本文将以超过五十个例子为你讲解。希望学习UI的朋友通过这篇文章可以解决这个问题。
俗话说眼见为实,但其实我们的眼睛经常欺骗我们。眼睛通过光的反射接收信息,然后经过一次「脑补」最终形成我们所谓「看见」的图像。脑补这个过程会因为各种原因的影响导致我们对于「看见」的事物的理解产生偏差。这一点对图形化操作界面的设计非常影响。既然无法绕过,设计师就要学会如何去「适配」人类的视觉惯性画出“正确”的界面。
一. 物理尺寸与视觉尺寸
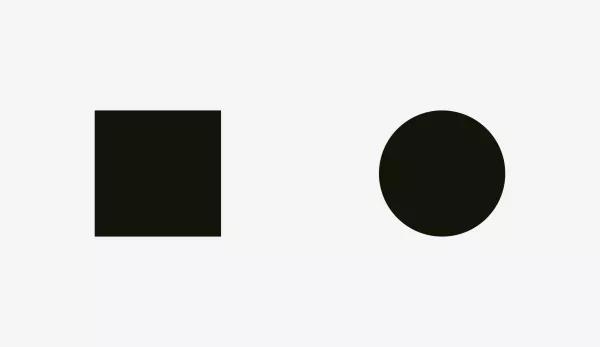
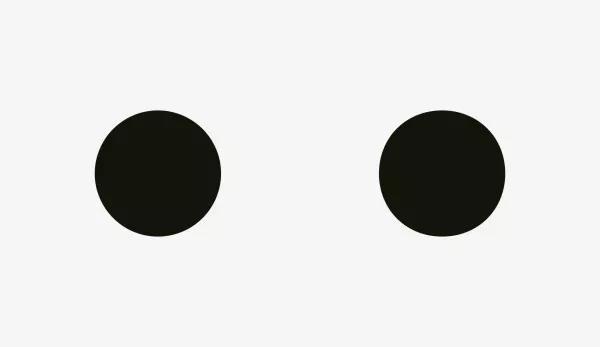
长宽 400px 的正方形与长宽 400px 的圆形哪一个更大?假如这样问你的话,那么答案当然是一样大。但是来看看下面这张图,长宽各 400px 的两个图形看起来并不一样大。你的眼睛告诉你 400px 的正方形比 400px 的圆形更大一些。物体的物理尺寸是一样的,但视觉尺寸却有可能不一样。

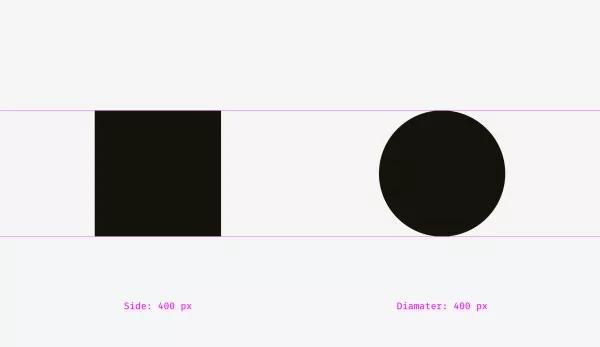
为了更加准确地证明这个现象的存在,下面这张图给出辅助线,大家好好看看。

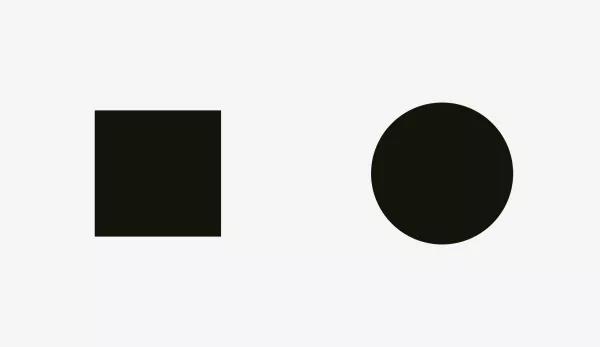
我们改变一下圆形的尺寸,看看现在这两个图形的视觉尺寸有没有更接近一些?

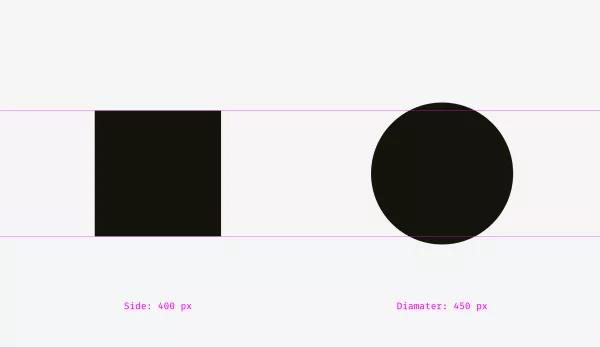
每个人的感官可能都不一样,但对于我来说,调整尺寸后的两个图形看起来才是一样大的,至少也不会像图一一样,让人第一眼就认为正方形比较大。为什么会这样?因为我将圆的直径增加了 50px。

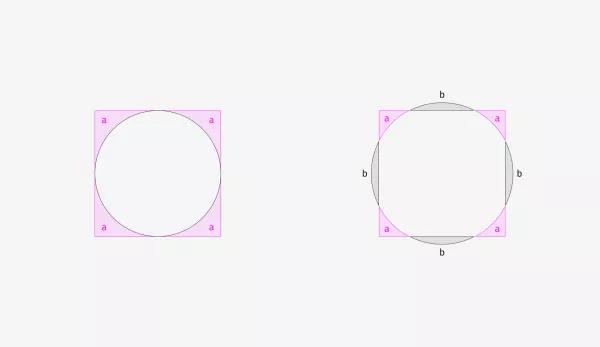
现在我们将图形都叠起来看,看看为什么会产生这种那么明显的误差。400px 的两个图形叠在一起,你会发现整个圆形都被包裹在了正方形之内,而正方形多出的四个面积巨大的 a 区域就是造成这种视觉误差的原因。再将 400px 的正方形与 450px 的圆形叠在一起,正方形无法将整个圆形包裹在内了,圆形超出的四个 b 区域又与 正方形多出来的 a 区域在视觉上互相抵消,所以 450px 的圆形与 400px 的正方形在视觉尺寸上更接近,也就是我们常说的“一样大”。

不仅是圆与方,所有的图形都能够造成这样的偏差。当我们追求“看起来一样大”这个目标的时候,某些形状的物理尺寸应该更大一些。

这个现象对于界面造成的影响会有哪些呢?譬如说,当绘制一套 icon 的时候,我们当然是追求每个 icon 都看起来一样大。但假如我们只通过物理尺寸来进行量度的画,画出来的 icon 必然会个大个小,乌七八糟,更糟糕的是,这种问题经常发生,手机里随便打开个 app 都能发现这样的问题。

在画 icon 的时候,一定要把视觉尺寸这个无法用数字进行衡量的维度考虑进去。视觉重量小的元素要放大,视觉重量大的元素要缩小。建议大家可以去下载 HIG 的标注 icon 与 Material Design 的标准 icon 看看,数百个图标每一个的物理尺寸都不尽相同,但看起来全部都是一样大的,这是高水平的表现,值得细细学习与参详。

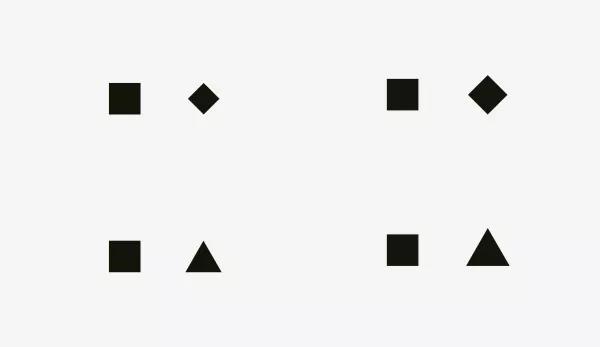
抽出几个当做例子,大家看看。

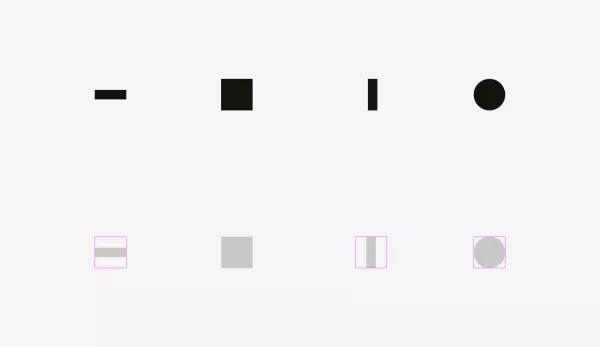
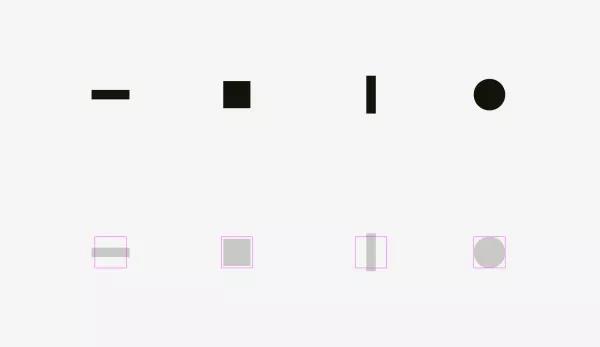
加个粉色等大的边框,或许你会看得更加清楚。

不是每个人都会有空给每个图标加个框来测量视觉尺寸的平衡,这里教个大家一个老司机才会的办法,搞个高斯模糊,如果高斯模糊之下每个图标看起来都差不多大,那么就可以说大致达成了视觉尺寸相等。

面对那些不需要由我们画的 icon,比如分享到 Twitter、分享到 Instagram ,官方已有提供的 icon,用起来也要注意。
下面举个例子,Facebook 和 Instagram 的 icon 是正方形的,而 Twitter 和 Pinterest 的 icon 一个是不规则图形,一个是圆形,所以为了达到视觉尺寸上的相等,当它们一起出现的时候,我们要放大 Twitter 和 Pinterest 的 icon,实际效果如图所示。

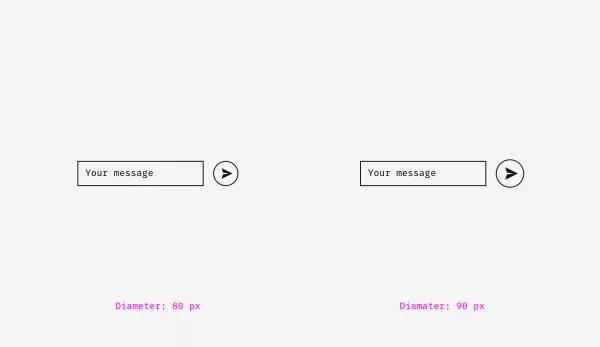
另外一个达不到视觉尺寸相等的重灾区就是表单配按钮这种常见的组合。通常是长方形的表单如果和直径相等的圆形按钮摆在一起,必然也会出现圆形按钮看起来比较小的问题。
处理方法相信大家也都知道了,略微放大按钮,这样整个表单和按钮才能达到视觉平衡,视觉尺寸才能相等。

对于这个现象的处理方法并没有那么简单,就拿上面那个例子来讲,有没有除了放大按钮以外的其他处理手法呢,当然是有的。条件允许的话我们可以对按钮添加一些颜色,让它看起来的视觉重量更重,这也能达成视觉尺寸相等。

记住这些点
物体有物理尺寸,但是人眼所见,并对面积或体积自行加以理解后所认知的视觉尺寸并不会与物体的物理尺寸完全相等。
正方形的视觉重量是最重的,越接近正方形的 icon 看起来也会更重,更大,反之更轻更小。
规范建议绘制 icon 的安全区域主要就是为了解决视觉尺寸对等问题,留给设计师的操作空间。
二.视觉对齐与形状
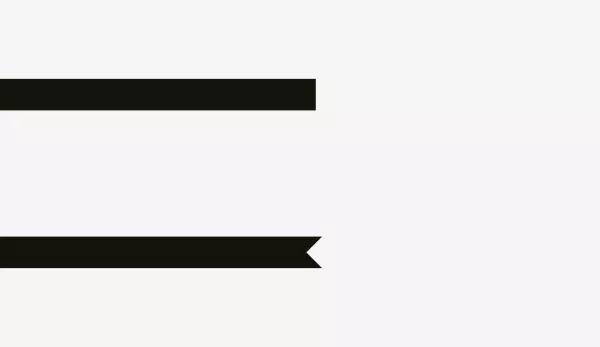
视觉对齐可以说是视觉尺寸这种现象的一种逻辑上的延伸。还是跟上半部分一样,来看张简单的图,这两个东西对齐了吗?

以物理尺寸的角度来看,它们绝对对齐了,因为这两个长条是一样长的。但是,由视觉的角度来看,上面那一条是不是看起来比下面那一条长一点?

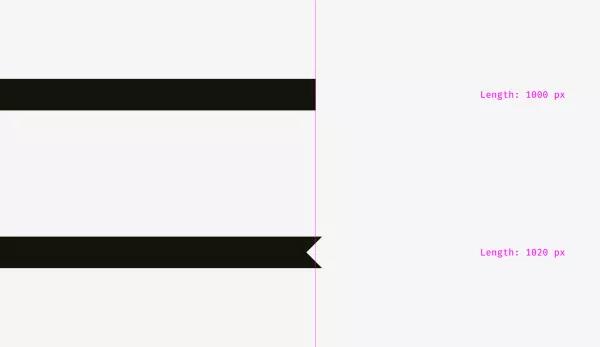
我们修改下长度再看看。
试着增加下面那条长条的长度。让下面那条长条多出 20px,这时候它们看起来才是对齐的,达成了视觉对齐。

再来看看几种常见的样式。

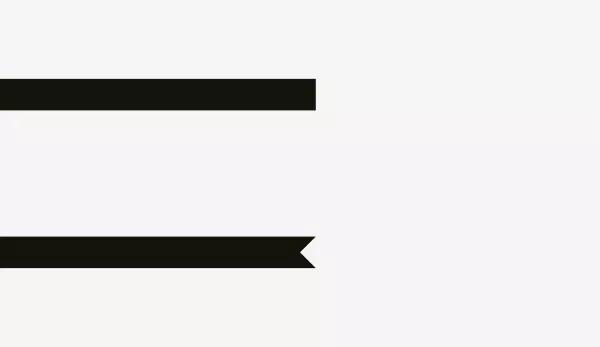
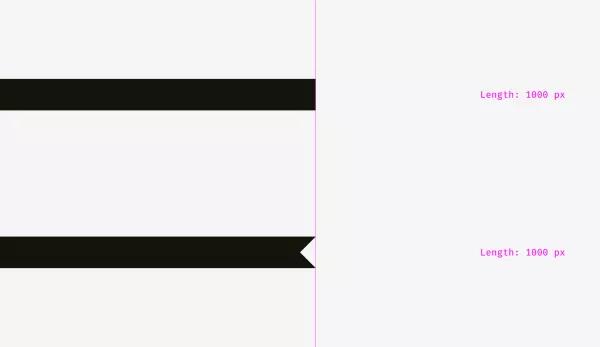
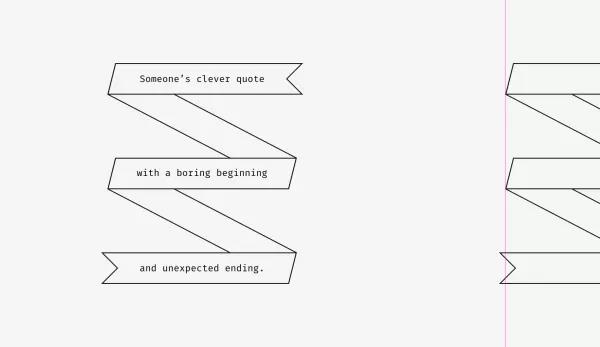
以下这种彩带样式的图相信大家都做过,要让整个图看起来平衡、整齐,就要利用上这种现象,有意识地加长需要加长的部分,才能做到对齐。

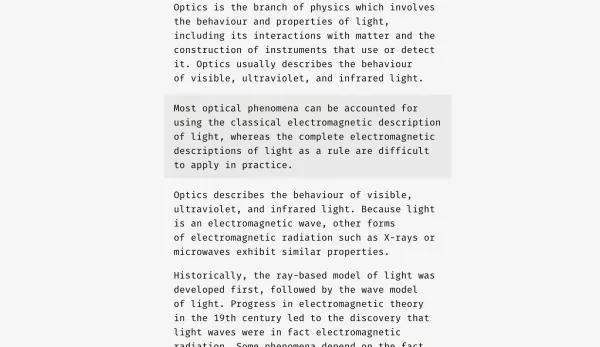
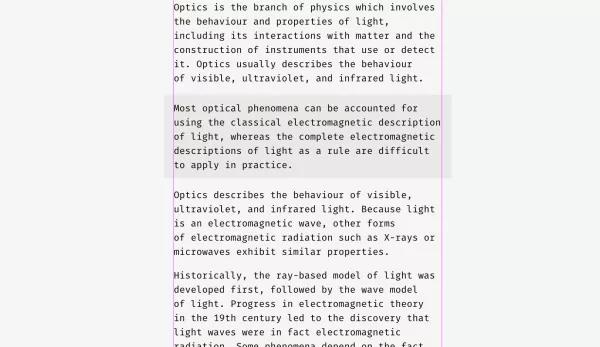
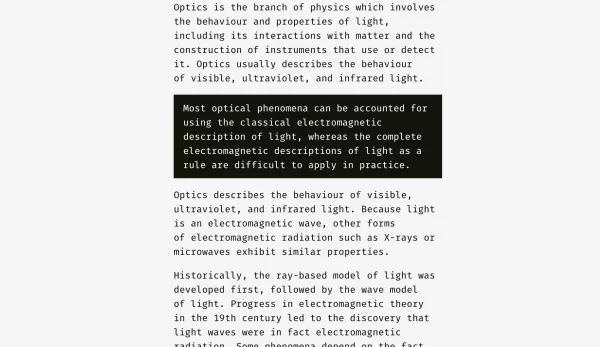
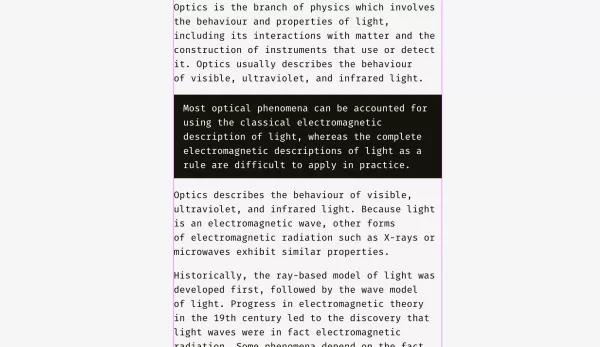
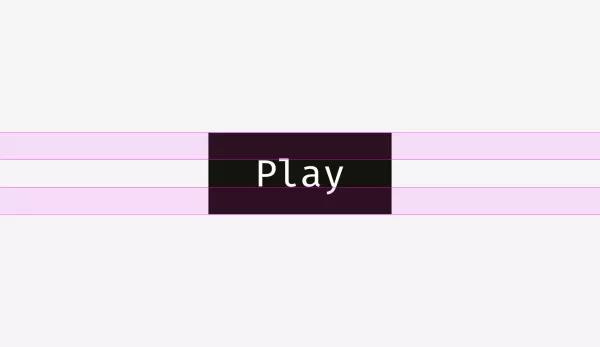
我们再看一个实验例子,带背景的文本要如何进行对齐。这时候要根据背景颜色的深浅决定对齐的方式。

如果是浅色背景的话,我们就不需要改变文本的长度,直接添加背景,浅色的背景由于视觉重量轻,尚且不会造成什么不好的影响。

如果是深色背景的话,做法就不一样了。如图所示,我们要让黑色背景与文本对齐,而放置于黑色背景之内的文本要有一定程度的缩进,这样才能达到视觉对齐的效果。

与浅色背景不同,深色背景的视觉重量本身比较重,要让文本看起来更加一体的话,就一定要这样做。否则抓眼的背景会过分突出,让看起来对齐的感觉消失。

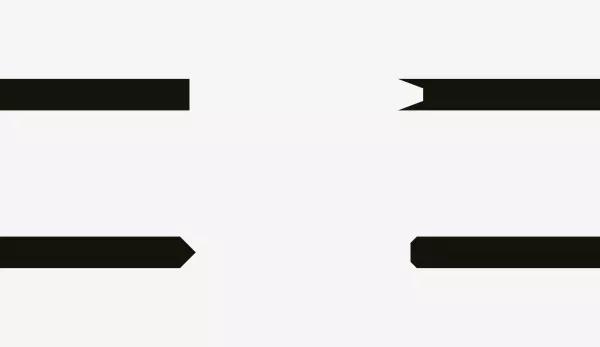
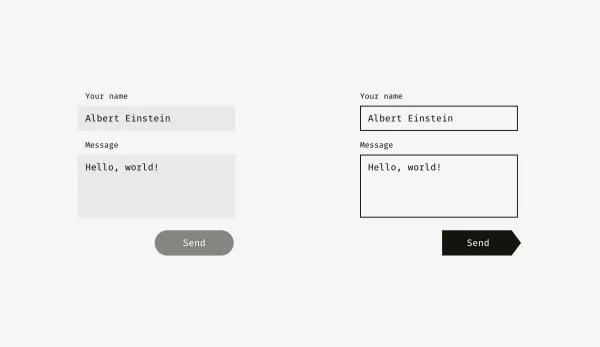
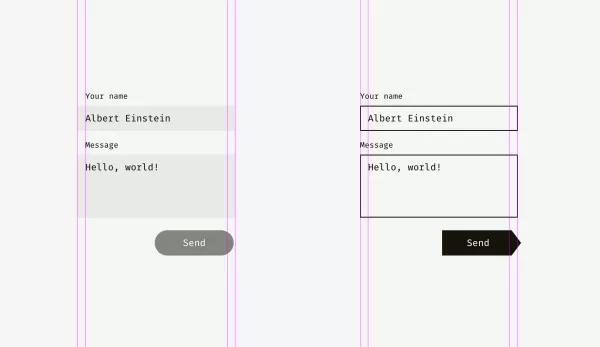
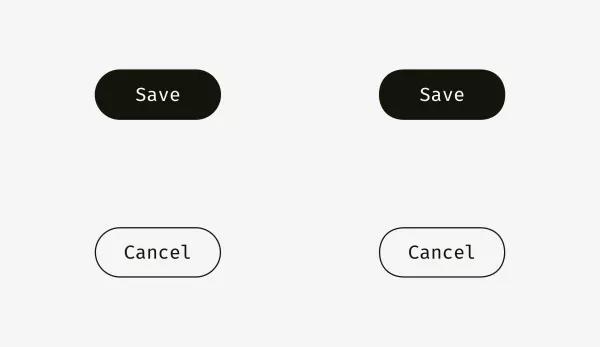
这种现象与排列原则最常应用于按钮与输入框。

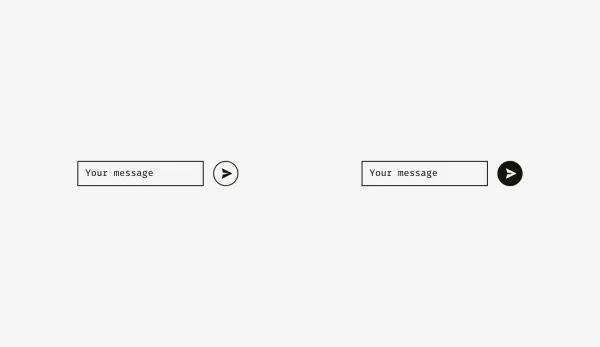
左边的浅色背景输入框框体不会与标签文字对齐,框内文本才会与标签对齐。右侧的深色边框的输入框的框体就要与标签文字对齐,而框内容无需与标签文字对齐。再看看发送按钮,左边的发送按钮与浅色背景的输入框为了达成视觉对齐故意地做短了一点点,右边的发送按钮也因为形状的缘故被故意地做长了一点,达成视觉对齐。

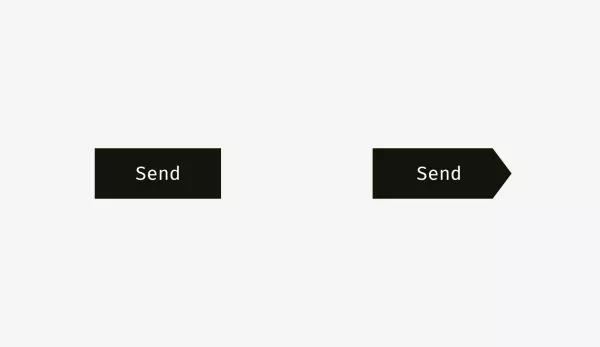
看起来非常简单,可是仅仅一个对齐的细节还是非常多的。现在我们单拿一个按钮出来挖掘更多细节。看看下面这个按钮,你会觉得里面的文字是完美居中的对吧。

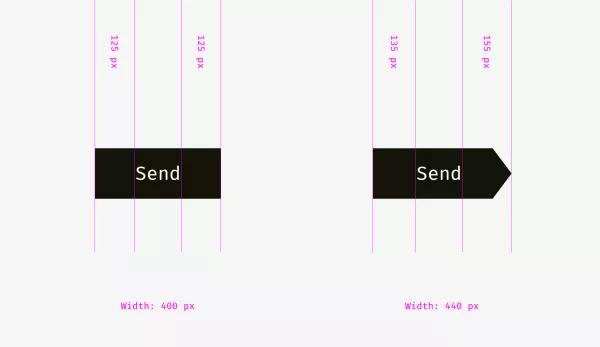
它们看起来是居中对齐的,但实际上并不是,右边箭头形状的按钮中的文字在物理上并未居中对齐,它距离左右两边的边距是不一样的,这种形状的按钮文字必须靠左一些才能看起来对齐。

说完了水平居中,垂直居中也有非常多的细节要注意。这里告诉大家一个东西,对于大部分操作系统而言或者说较为成熟的设计语言而言,垂直居中必定以按钮文字的首一位大写字母的高度开始算起,但在 Sketch 中,所有的文字都会默认地带上行距,所以在制作文字按钮时,无论是中文还是英文,一定要注意调整行距,这样才能做到你所需要的垂直居中。

以次为排列原则基本上都会让文字(以首位大写字母算起)上下边距相等。大家都这样做的原因是在英文里面,有升部的字母(而大写字母的高度与升部字母的高度大体相似)(l,t,d,b,k,h)要多于有降部的字母(y,j,g,p)。

虽然我们不常用英文,但是多知道一些小常识没有坏处。
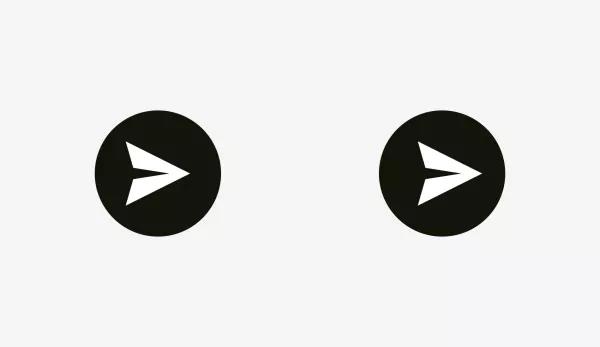
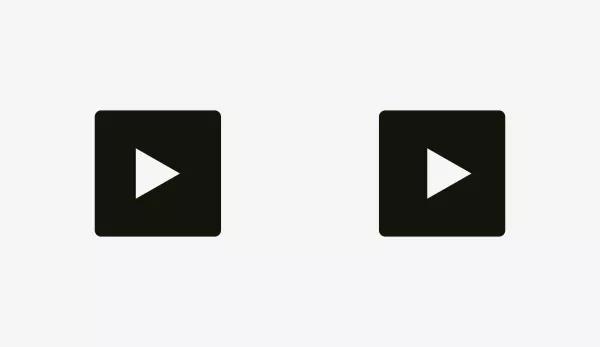
说完了文字按钮,再来说说 icon 按钮,相信这个问题你也经常看到过。看看下图,哪一个按钮看起来对齐得比较好?

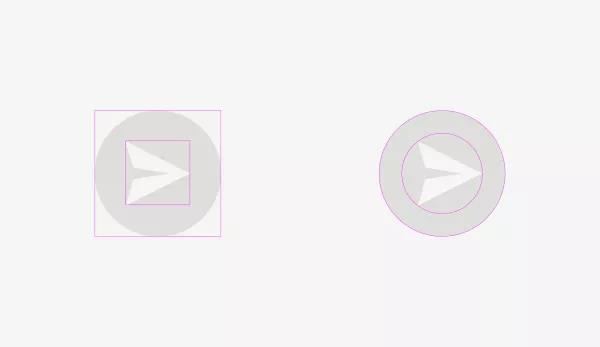
好吧,希望你能够看出来左边那颗按钮是有问题的,实际上我在画这枚按钮的时候确实点了对齐,但是为什么还会出问题呢?跟文字按钮对齐一样,对齐的方式选错了。一般来说,我们都会默认将飞机当做是一个正方形来进行对齐,但由于图形形状的缘故,这样做必然是错的,将会导致 icon 过于靠左。
右边侧那枚按钮看起来就是对的,面对这种特殊的,带角的形状,一定要保证每个角距离按钮边缘的距离是一样的,而这种对齐的方式不能再将 icon 当做是一颗正方形来看。

这就不能依赖 Sketch 的对齐工具了,你要自己画个圆形作为参考线来进行对齐。

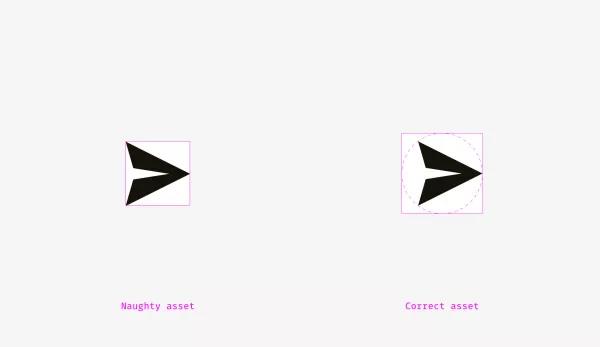
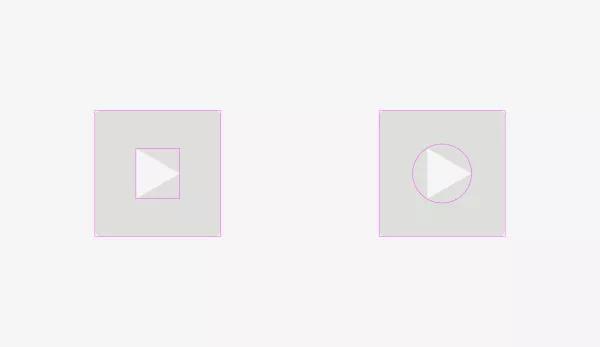
如下图,播放按钮也有三个角,那么做它的对齐工作也要注意啦。左边图那枚按钮就是直接点对齐的产物,看起来非常奇怪,对吧?

记住了,有角的 icon 要保证对齐的唯一方式是保证三个角到对应边的距离相等。

记住这些点
边缘有角的图形要拉长一些才能在视觉上与方形边缘的长度对齐。
制作文字按钮时一定要记得调整行距。
有角 icon 的对齐方法是保证每个角到边的距离相等。
三.视觉圆角
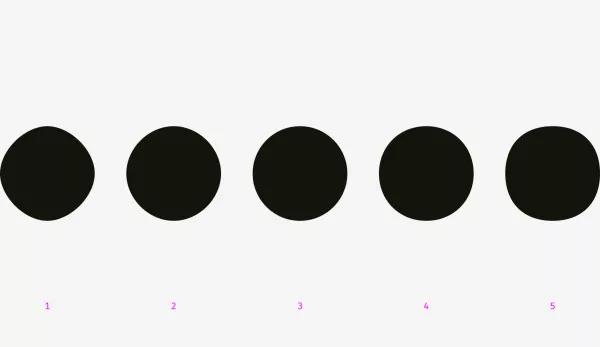
圆角也有细节?不是设置一下就好了么?当然不是,一个简简单单的圆角也有很丰富的细节。我们前面说过了,眼睛看到的东西并不能尽信,先来看看下面五个圆并尝试回答哪个圆最圆。
我问过了很多人,大部分的回答都是 3 和 4 比较圆。第一个圆有点瘦,而第五个又有点胖,都不是很圆。还是学上面用到的套路,我们把 3 和 4 叠起来看。实际上 3 号是一个正圆形,而 4 号圆被做胖了一点点,并不是一个正圆,不过也正因如此,很多人会认为 4 才是一个正圆。

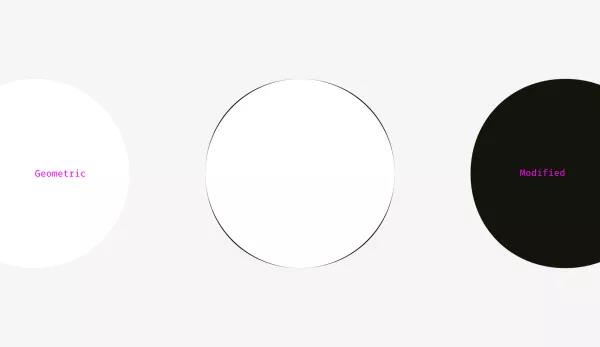
这里存在一个现象,经过一点点修改(变胖)的圆对于人的肉眼来说会比正圆更像正圆,这句话有点拗口,但是就是这个道理。看看下图,左手边的圆是一个正圆,右手边的圆是一个经过修改的圆,你瞧瞧是不是这个感觉。

那么我们又该如何利用这种无法规避的错觉呢?利用这一点最常见的地方就是圆角啦,而最著名的实例当然就是在 iOS 里面最常见的圆角了。
我们常用的几款设计软件,Sketch、PS、Ai 提供的圆角设置用的是非常直接的计算,就是用一个物理正圆来计算你要的圆角,我们上面说到,人眼不会认为正圆是正圆,所以这也是你无法在 Sketch 直接画出 iOS 圆角的最大原因。

打开这些软件做个圆角试试看,人眼对于直线在某个点开始转成曲线非常敏感,软件确实使用了一个完美的正圆来做圆角,但是给人的感受就是生硬且不自然。

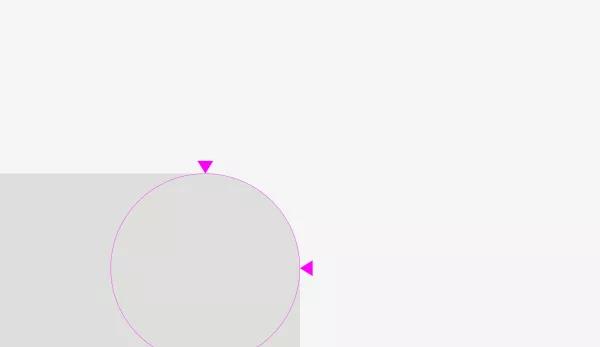
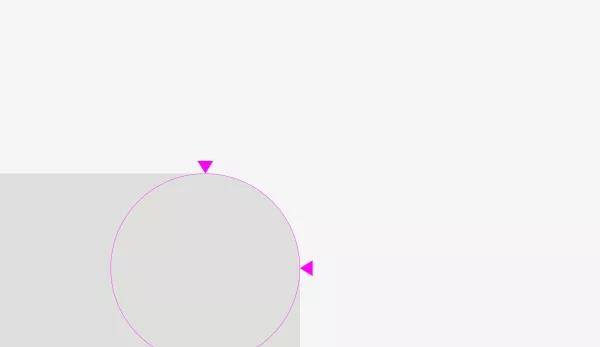
我们拿那个视觉正圆来手动做个圆角比比看。

生硬的过渡瞬间消失,用非正圆画出来的圆角非常丝滑。

这枚非正圆因为胖了一些,多出来的那点正好给予了一定的过渡,让直线向曲线的改变更加平顺。这也是更接近 iOS 圆角的圆角制作方法。

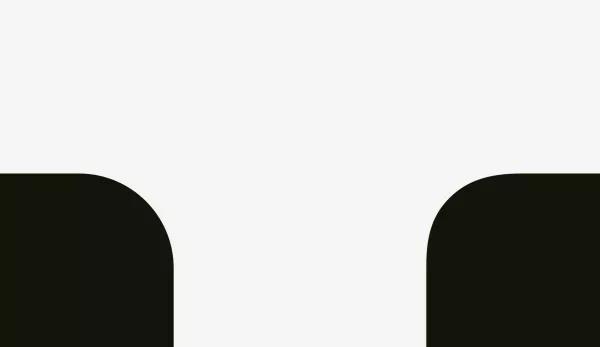
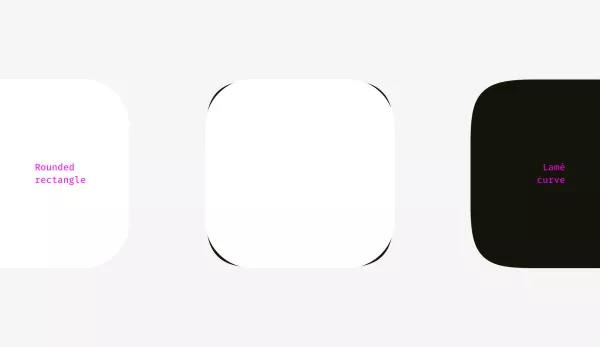
我们把两个圆角画法放到一起比较。

圆角按钮也同样适用。

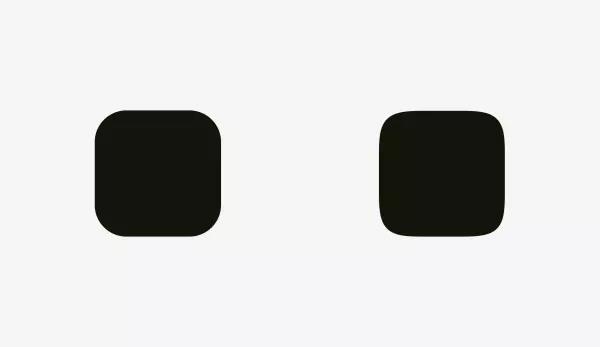
你的眼睛肯定能够察觉得出来右手边的那组按钮的圆角看起来更圆,更自然,也更悦目。
这个技法在 App 的 icon 的制作上也有大量的使用空间,在深入分析之前,我们来看看下面两个 icon。

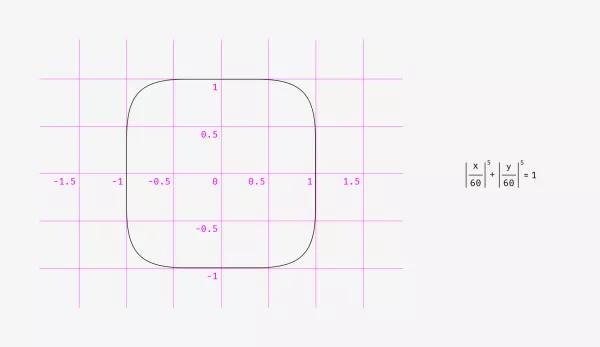
左边是 Sketch 正圆圆角直出,右边是非正圆手动制作的 icon。很明显,右边那个更像 iOS 的 icon,看起来非常悦目,非常舒服。业界内也将绘制出这样的圆角的曲线称为Lamé 曲线 (Lamé curve),由一位法国数学家, Gabriel Lamé 发现并命名。

这种曲线的方程式如下,从 iOS7 起,iPhone 所有的 icon 都基于此进行设计。除了那些 blingbling 的细节以外,除了这一种说法之外,还有说是由连个堆成的羊角曲线拼出来的。iOS 还有很多这些内涵深厚的细节,不得不感叹用户界面设计真是一门精深的学问。

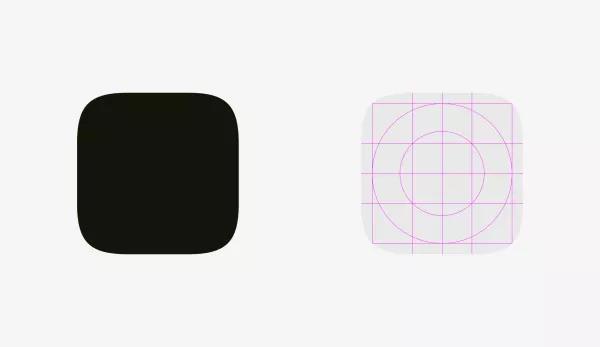
后面人们又根据黄金分割等理论加上了一些必要的参考线,最后就形成了 iOS App icon 的设计规范。

作者:Slava Shestopalov
来源:https://0x9.me/jnhP4








暂无评论
违反法律法规
侵犯个人权益
有害网站环境