扒一扒色彩重心那点事
在我们大部分人的观念里,都喜欢把色彩和版式看作是两个截然不同的学科,但是在我的理解看来,这两者之间却有着密不可分的关系。在版式当中相信大家都了解一个概念就是重心,但是关于色彩重心的讲解却很少见,所谓色彩重心其实就是指版式中的视觉重心,只不过在这里我们是从色彩的角度出发来探讨一下。接下来我们就来看看什么是版面的色彩重心,以及如何去寻找元素的色彩重心点,揭秘隐藏在色彩重心背后的构图秘密。


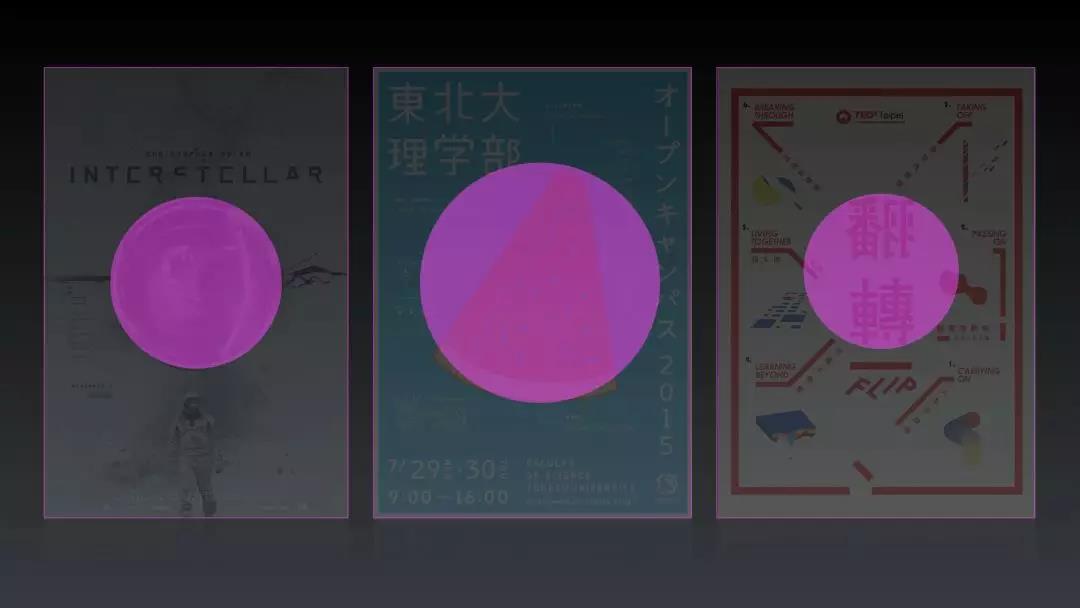
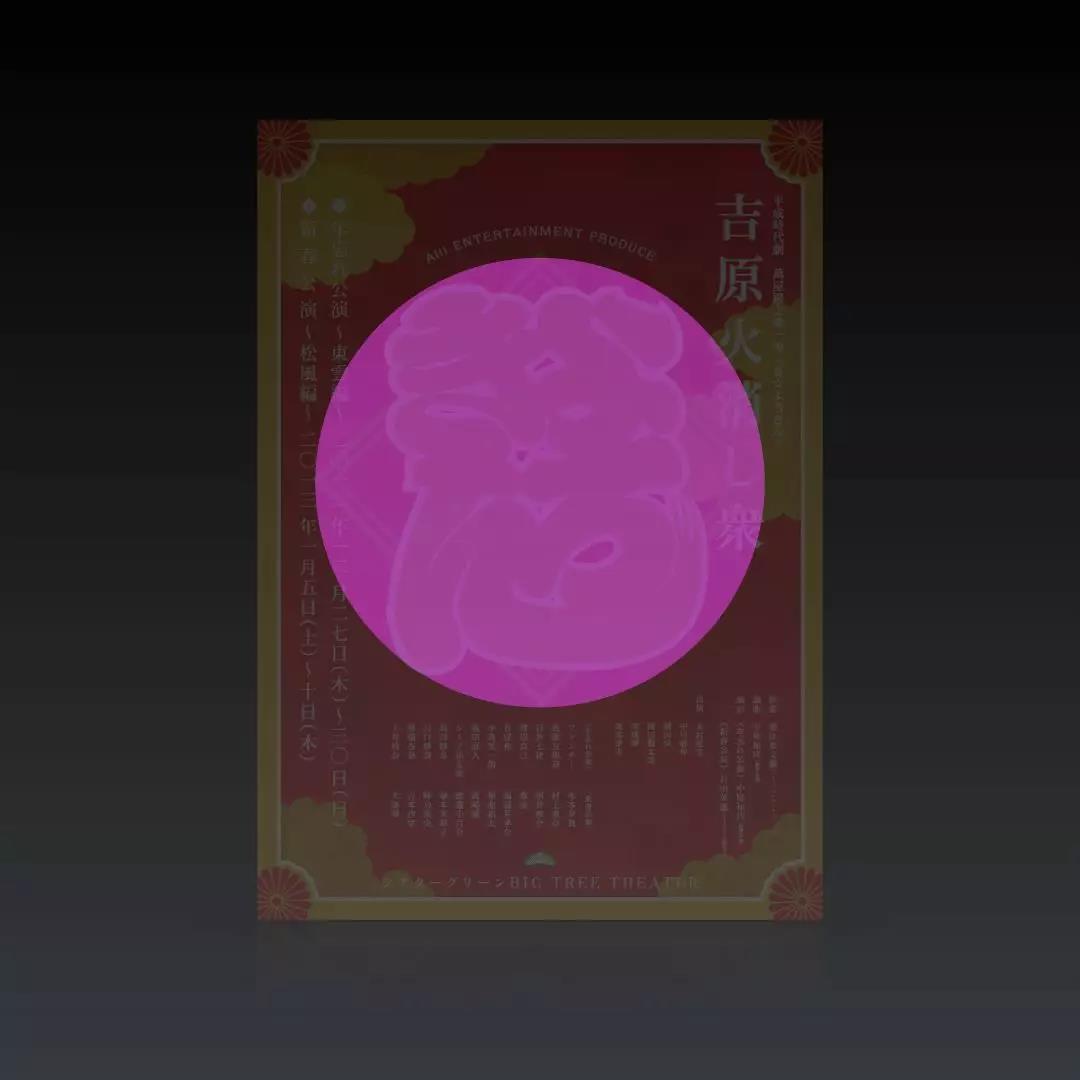
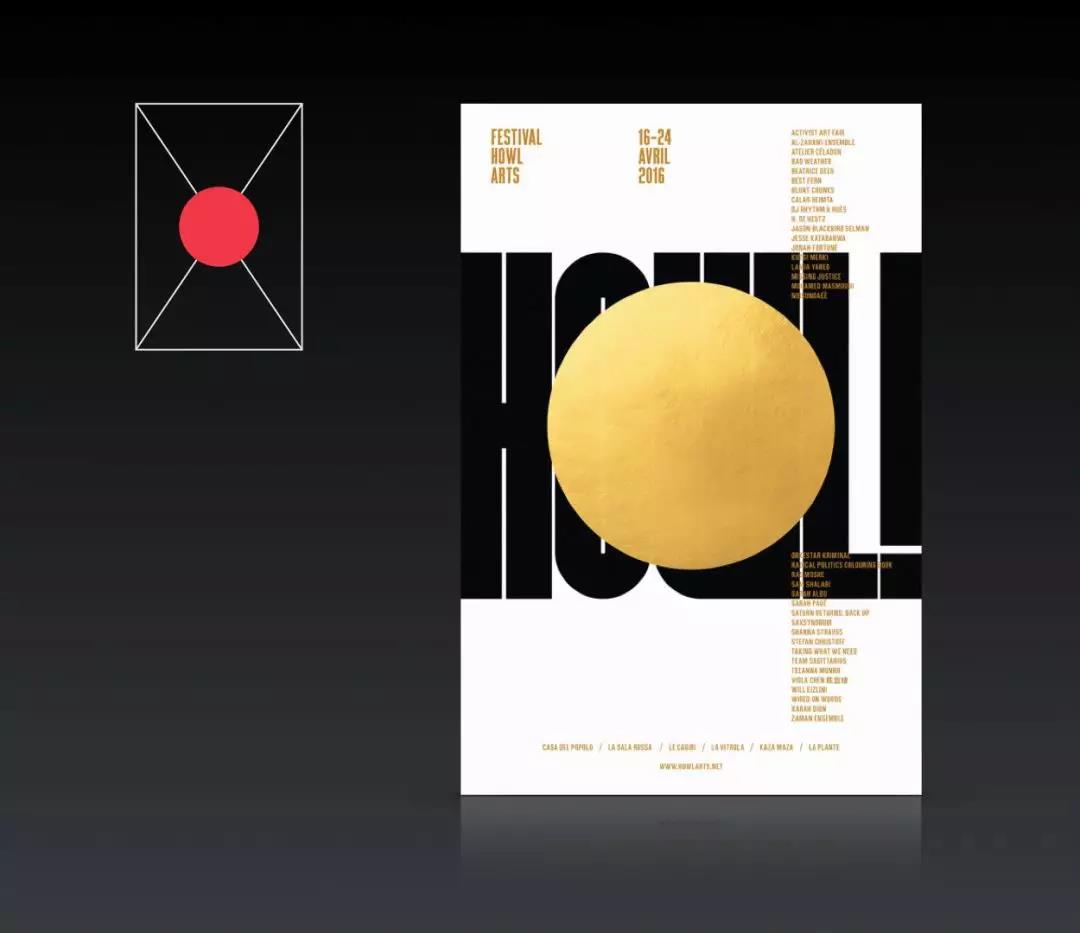
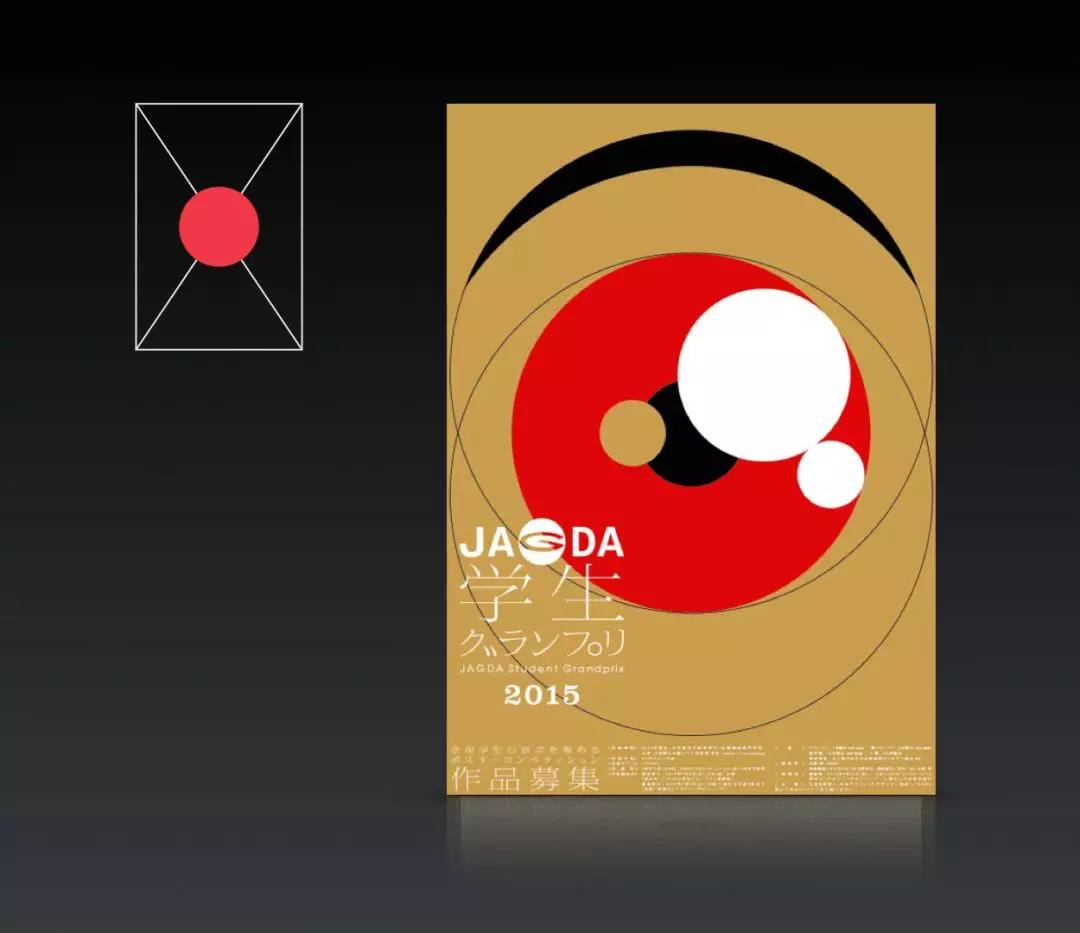
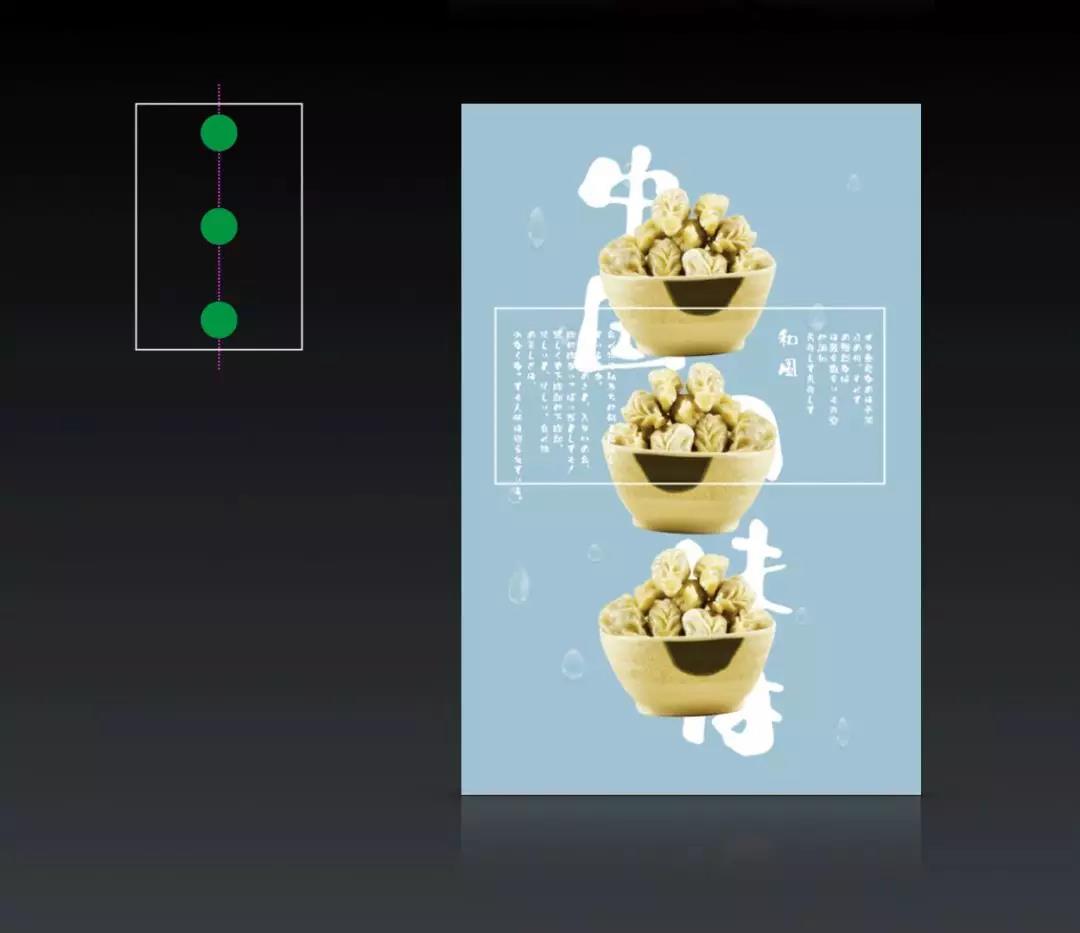
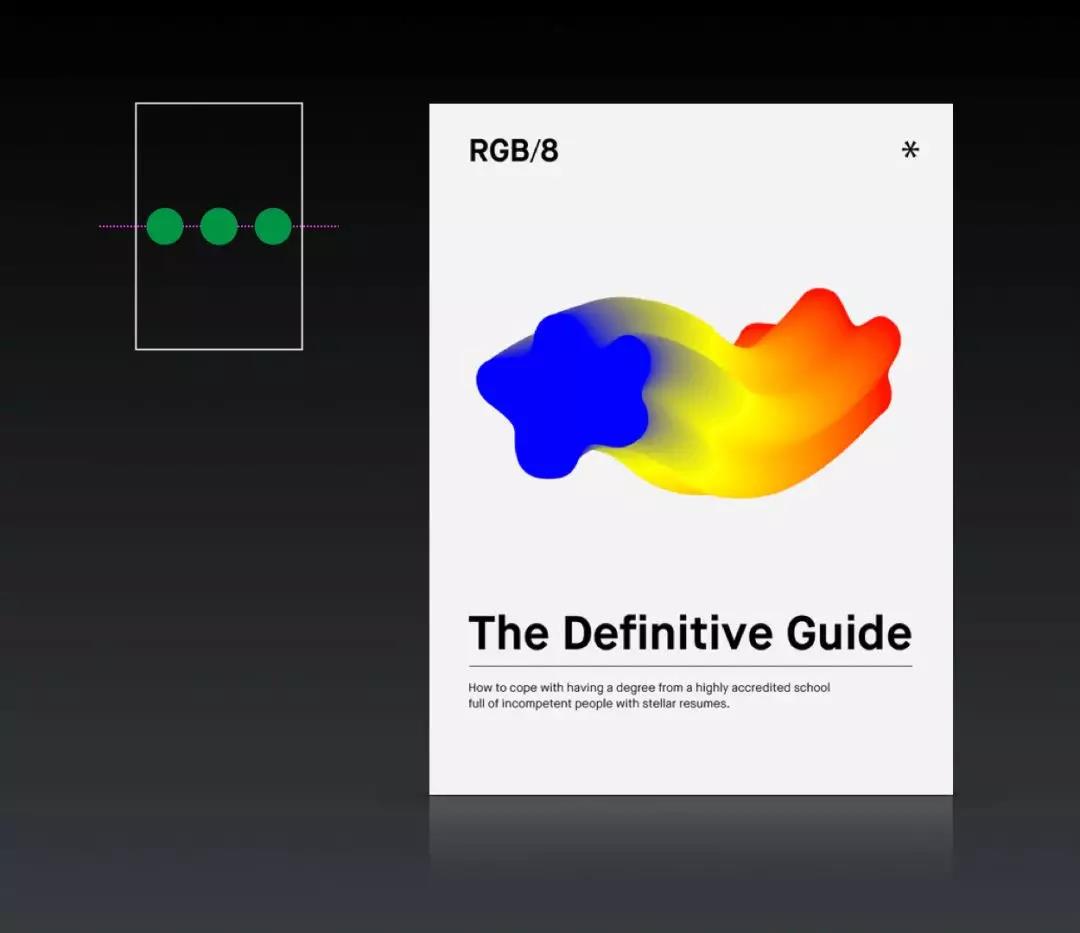
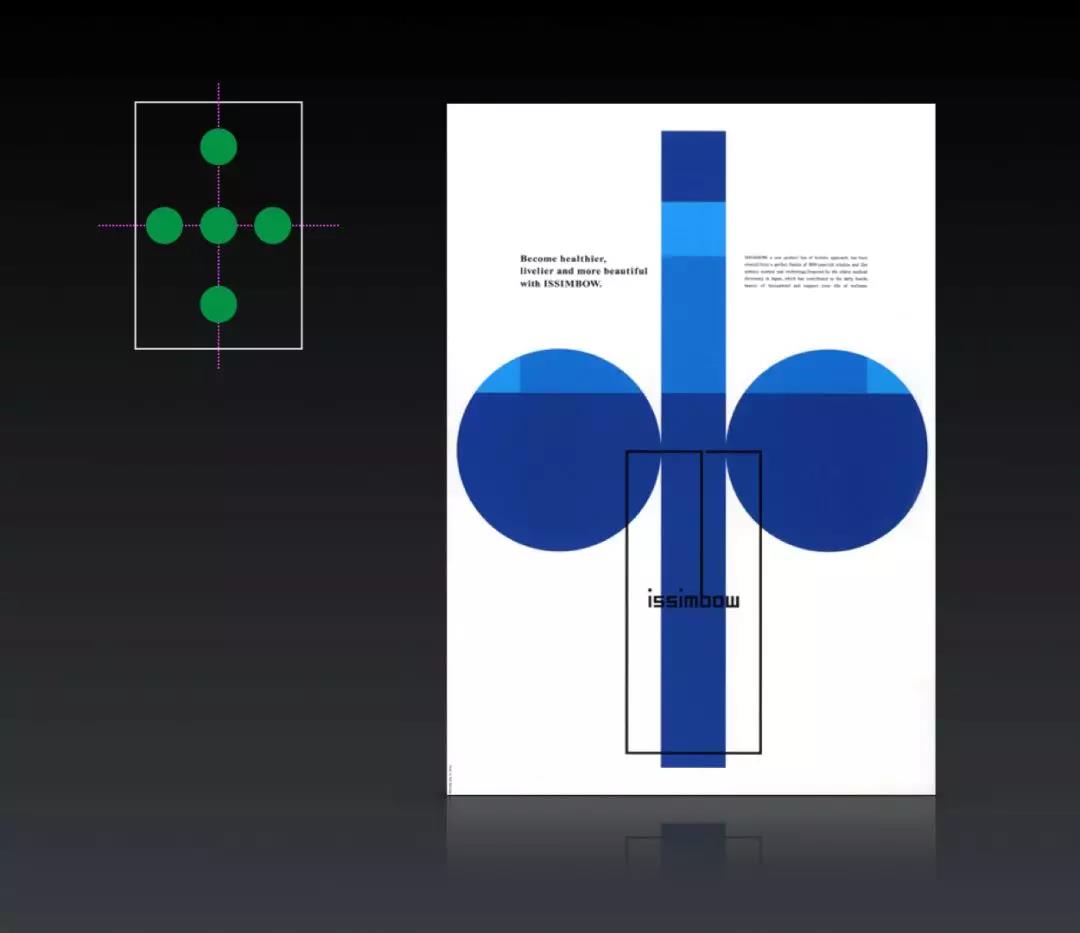
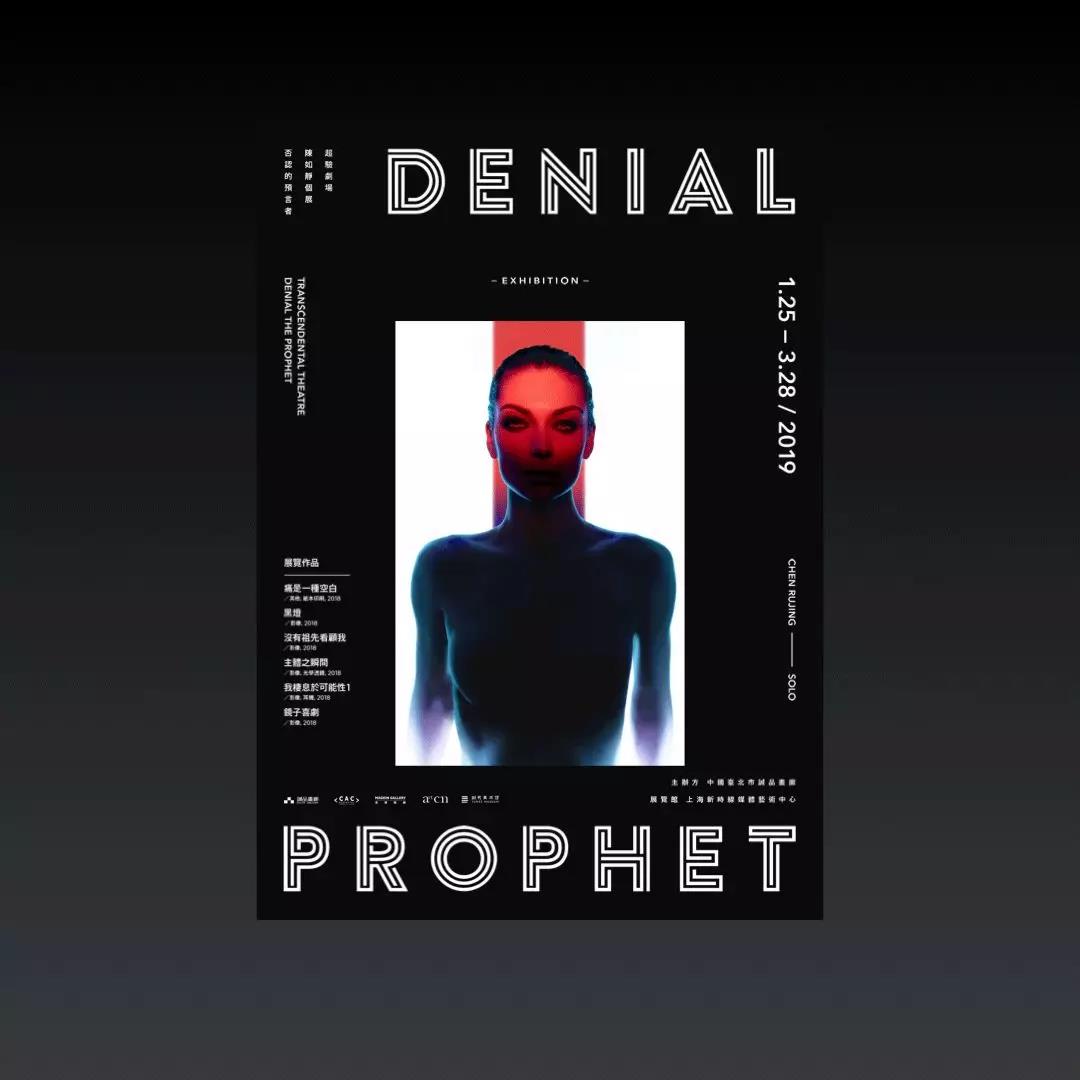
到底什么是版面的视觉重心呢?通常情况下我们会将版面中的主体元素看作是整个版面的视觉重心,而主体的类型并没有限制,无论是图片、图形还是文字都可以。比如这三个海报,位于中心位置的主体元素就是版面的视觉重心。

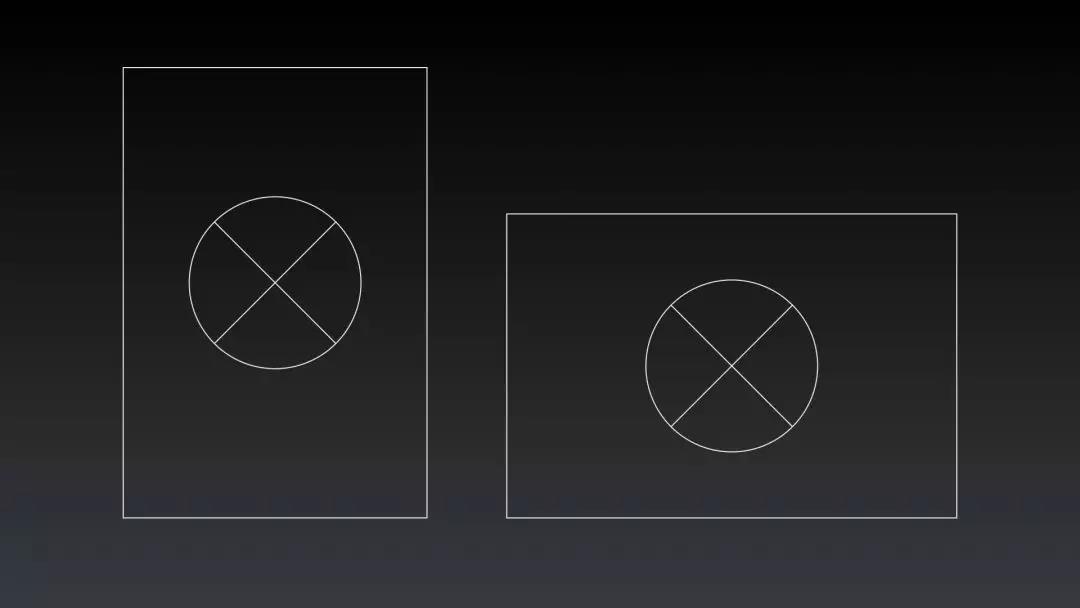
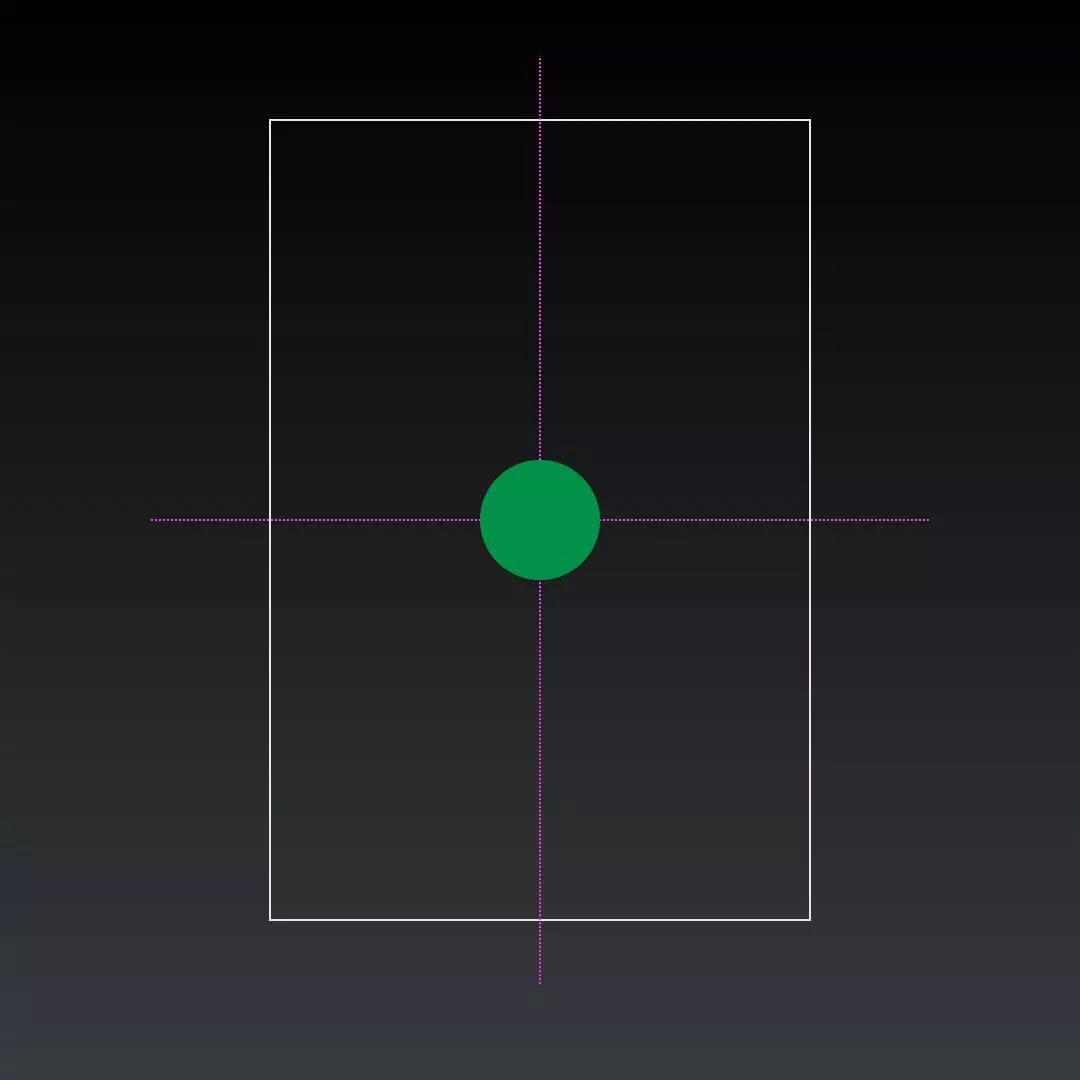
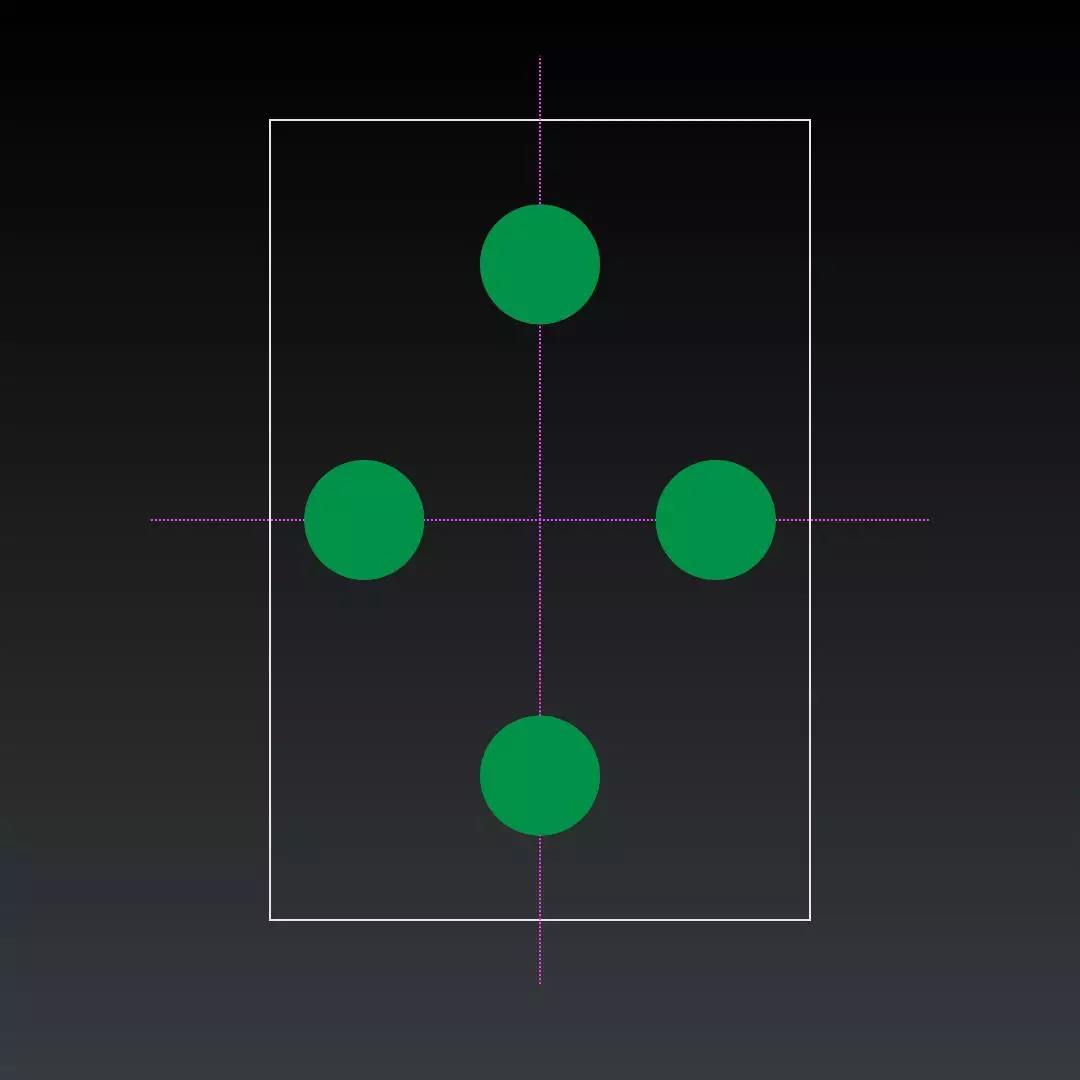
为了方便大家理解,接下来我们都会用这种图形来表示版面的视觉重心,无论主体元素的外形怎么变化,我们都可以将它看作是一个点或组,并且无论是横向还是纵向的版面道理都是一样的。
 225.781px="" word-wrap:="" break-word="" width:="" 578px="" />
225.781px="" word-wrap:="" break-word="" width:="" 578px="" />那为什么我们还要去讲色彩重心呢?因为在实际的设计当中我们都会不自觉的将重心元素的配色与周围环境的配色进行一些区分,只不过在区分程度上存在着强弱差异而已,并且色彩也是决定版面重心一个非常关键的因素,所以学习色彩重心以及了解色彩与重心元素间的关系,对于设计师来说也是非常有必要的。
 390.15px="" word-wrap:="" break-word="" width:="" 578px="" />
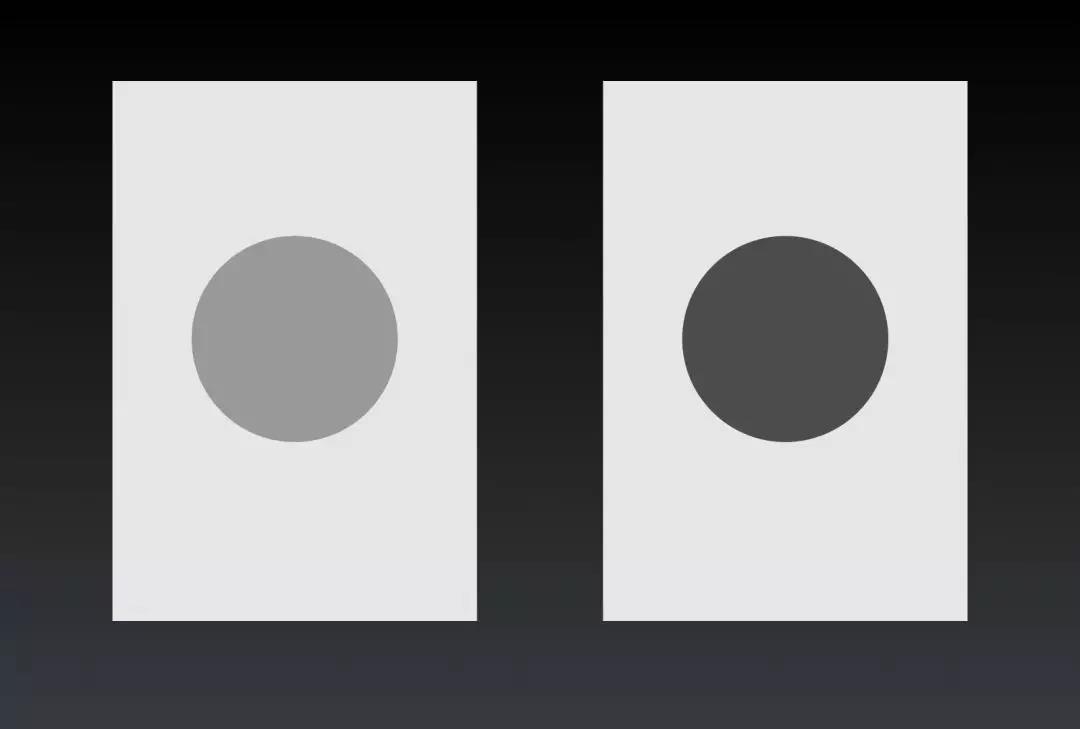
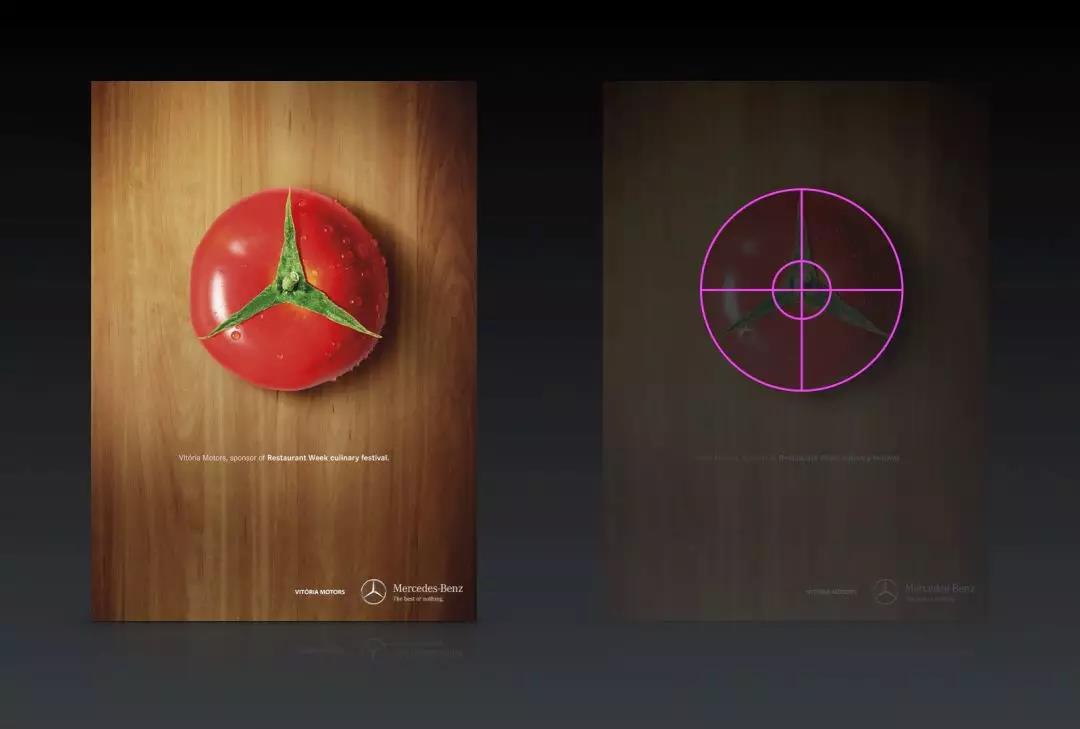
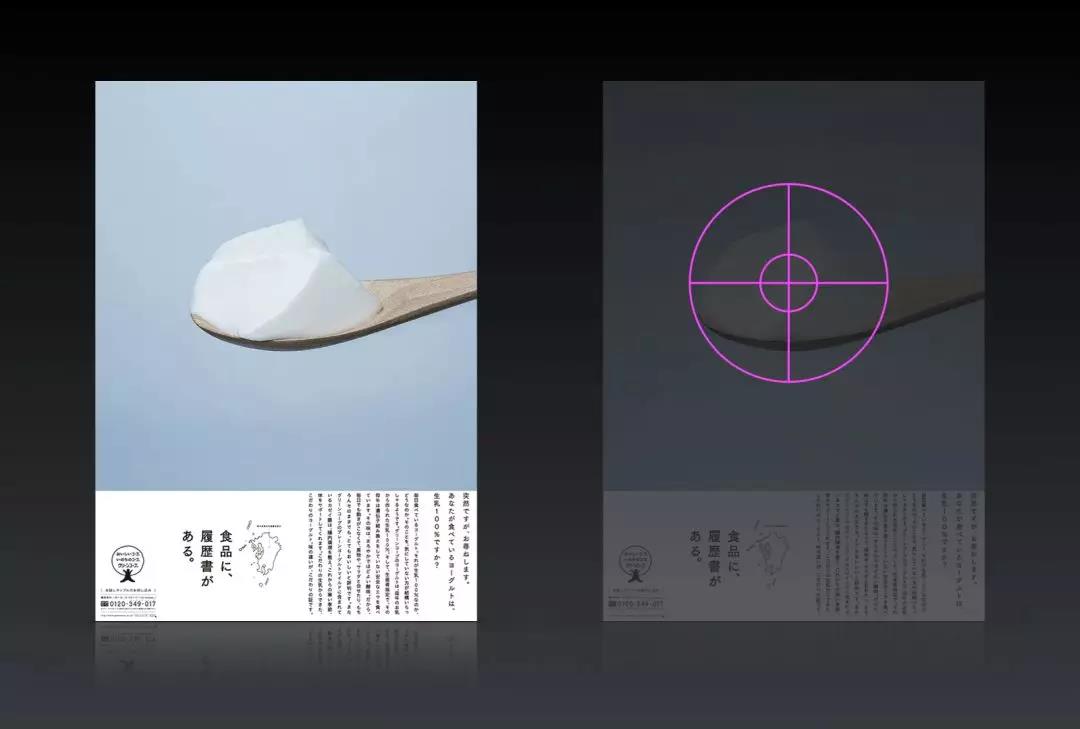
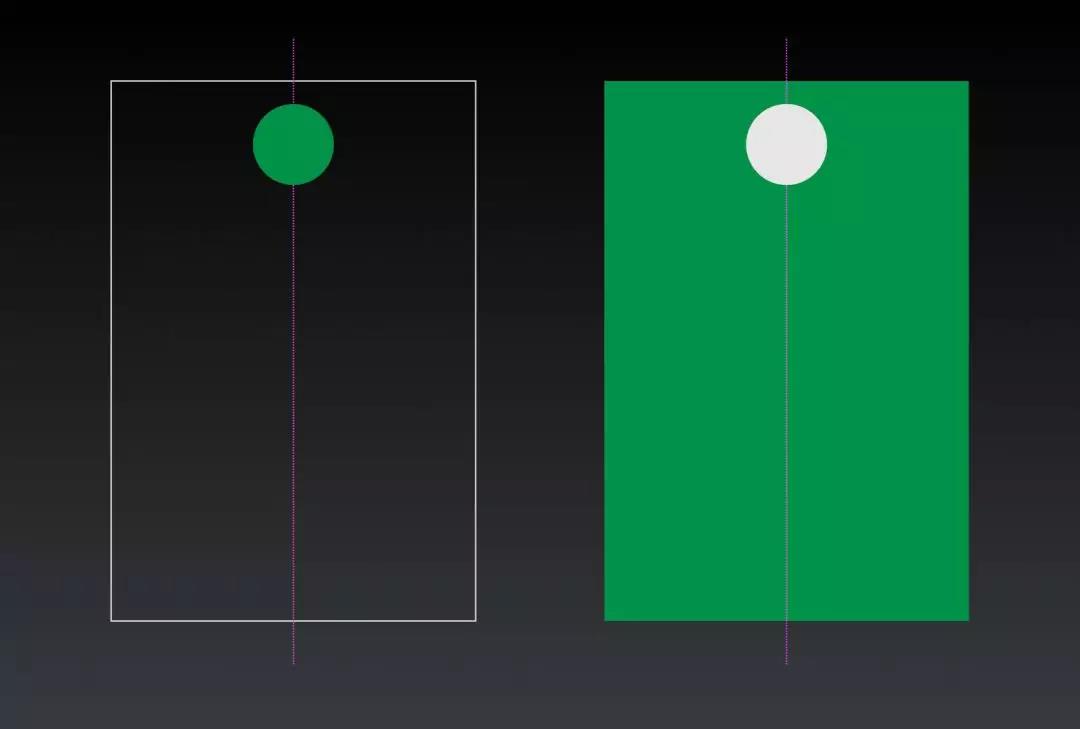
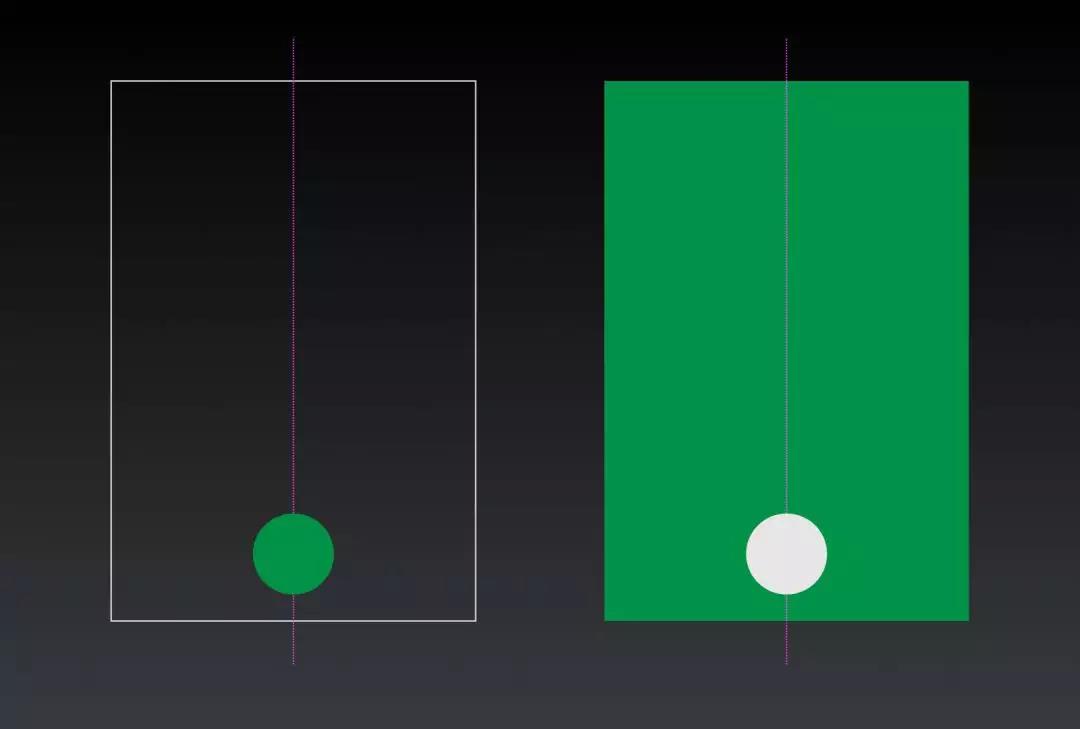
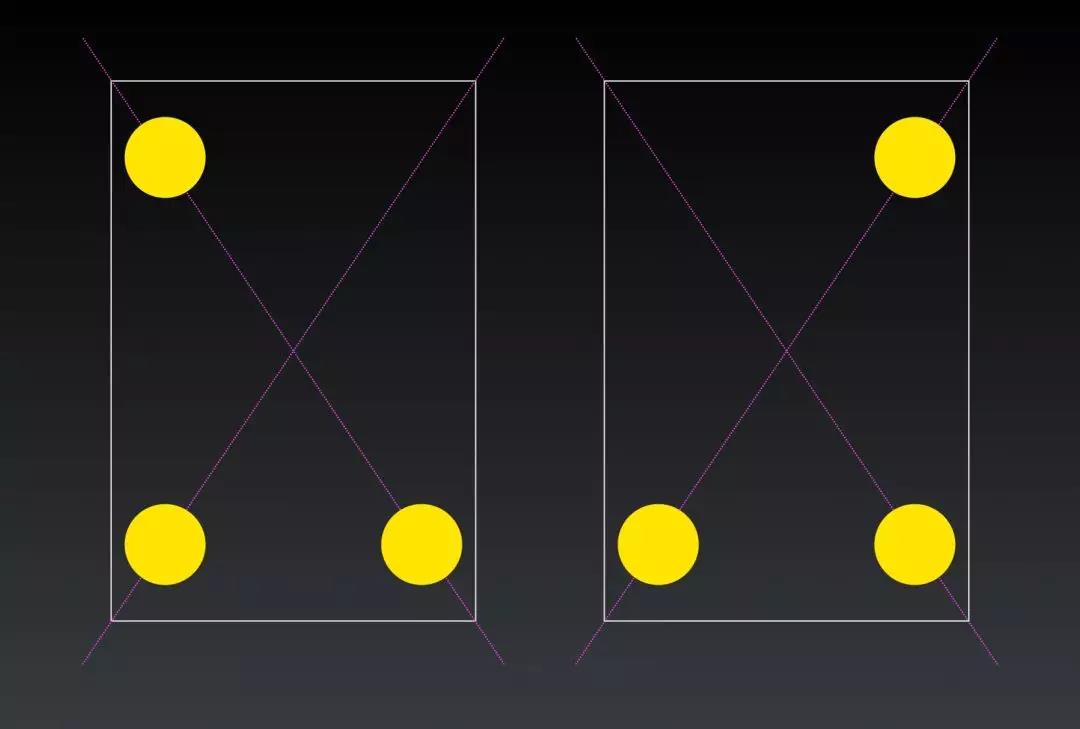
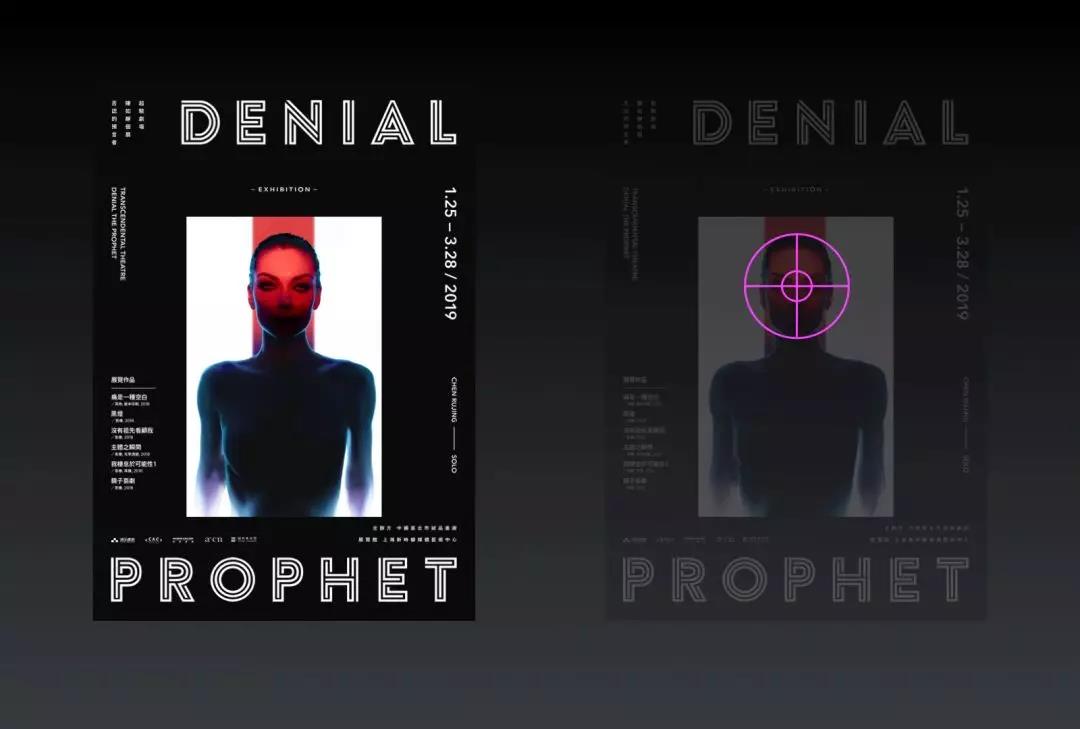
390.15px="" word-wrap:="" break-word="" width:="" 578px="" />我们看现在这两个版面,几乎是一样的构图形式,因此视觉重心也应该是一样的,但是通过色彩也就是这里主体圆形灰度的不同,会造成右侧的重心强度要大于左侧,因为右图的重心元素和环境的区分要强于左图,而这种区分就是由色彩的对比所造成的。

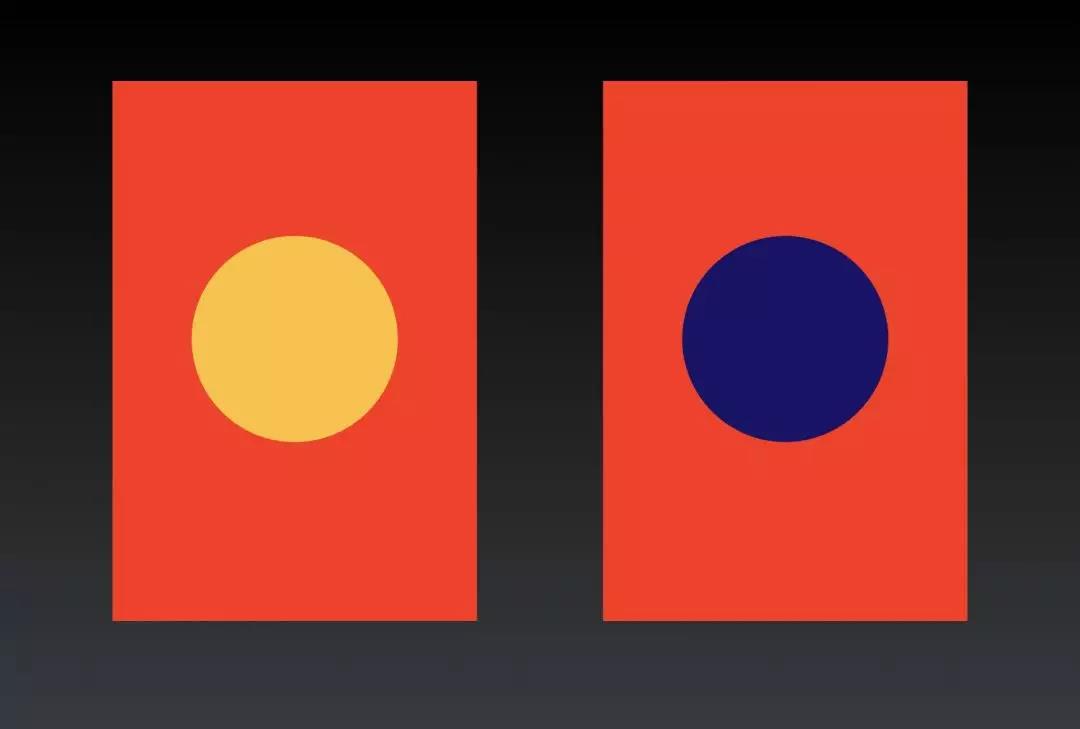
如果换做有彩色,效果就更加明显了,因为色相本身的差异导致右侧的视觉重心要更加重一些。

我们用具体的作品来看一下,比如这个海报,如果从版式的角度来看,显然位于中心位置的文字就是版面的视觉重心。

但只是主体元素外形的原因么?当然不是。

我们尝试将背景的颜色填充成主体的黄色,现在看来,虽然依然能够分辨出版面的视觉重心,但是并没有原图那么明显,而这就是色彩在其中起到的作用。

了解了版面的视觉重心还是远远不够的,我们还要进一步去寻找重心元素的重心点,可能有的人会问,元素的重心不就是它本身吗?的确,对于一个版面来说它的视觉重心就是元素本身,但是对于一个形态完整的视觉元素来说,它的重心点可能就是元素上的某个区域,而之后我们所要讲的视觉重心的所在位置,主要就是指重心元素的重心点所在的位置。接下来我们来看看如何去寻找元素的重心点。

对于像这种视觉形态相对完整的元素来说,往往重心点是比较好找的,主体元素的中心点就是其重心点的所在之处。

如果元素是以这种局部表现为主的,那么该元素的重心点就应该是在局部区域的中心点位置。

对于一个非均衡形态的视觉元素来说,我们通常会在视觉或焦点突出的区域寻找元素的重心点,并且还要考虑到色彩以及元素本身等因素。
 216.75px="" word-wrap:="" break-word="" width:="" 578px="" />
216.75px="" word-wrap:="" break-word="" width:="" 578px="" />下面我们来看看用色彩表现视觉重心都有哪些形式,从大的范围来看主要可以分为这三种,首先我们来看看第一种,位于版面的中心点。

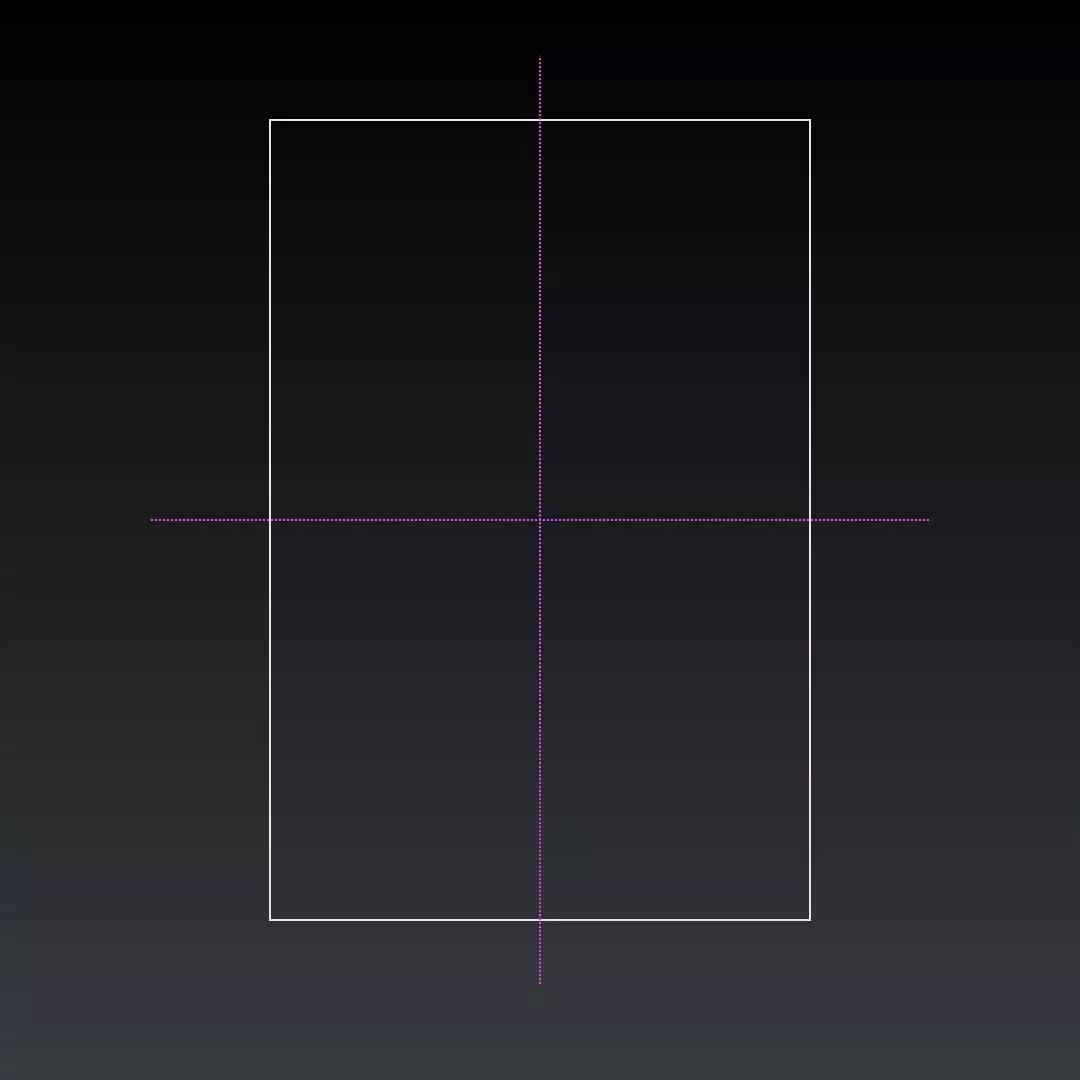
在设计中,我们通常会采用寻找交叉点的方式来确定版面中心。



当色彩重心位于版面的中心时,通常能够形成强有力的视觉焦点,并且也是最符合视觉习惯的一种色彩重心分布方式。通过合理的配色,能够让位于版面中心的主体元素,与周围的环境得到区分,可以给人一种集中、规整、醒目的视觉感受。

但是在色彩重心的研究中,人们通常会产生这样一种误区,就是认为重心元素在配色上一定会比其他元素看上去更重,但实际上并不是这样的,我们只要能够将重心元素与周围环境在色彩上区分开来就可以,这种区分可以是色相上的,也可以是纯度或者明度上的。

下面我们再来看看第二种形式,位于版面的中心线上。

对于一个作品来说,不论它是横版的还是竖版的,都会有两条中心线,一条是水平中心线,一条是垂直中心线。如果将色彩重心安排在版面的中心线上,在视觉上会更有利于突显重心元素。

当单个重心元素位于两条中心线的交点时,也就是之前我们所讲过的重心元素位于版面的中心点。

当重心元素位于版面水平中心线的左侧时,由于这种排列是最符合现代人从左到右的阅读习惯的,所以可很好的加深观者对重心元素的关注。

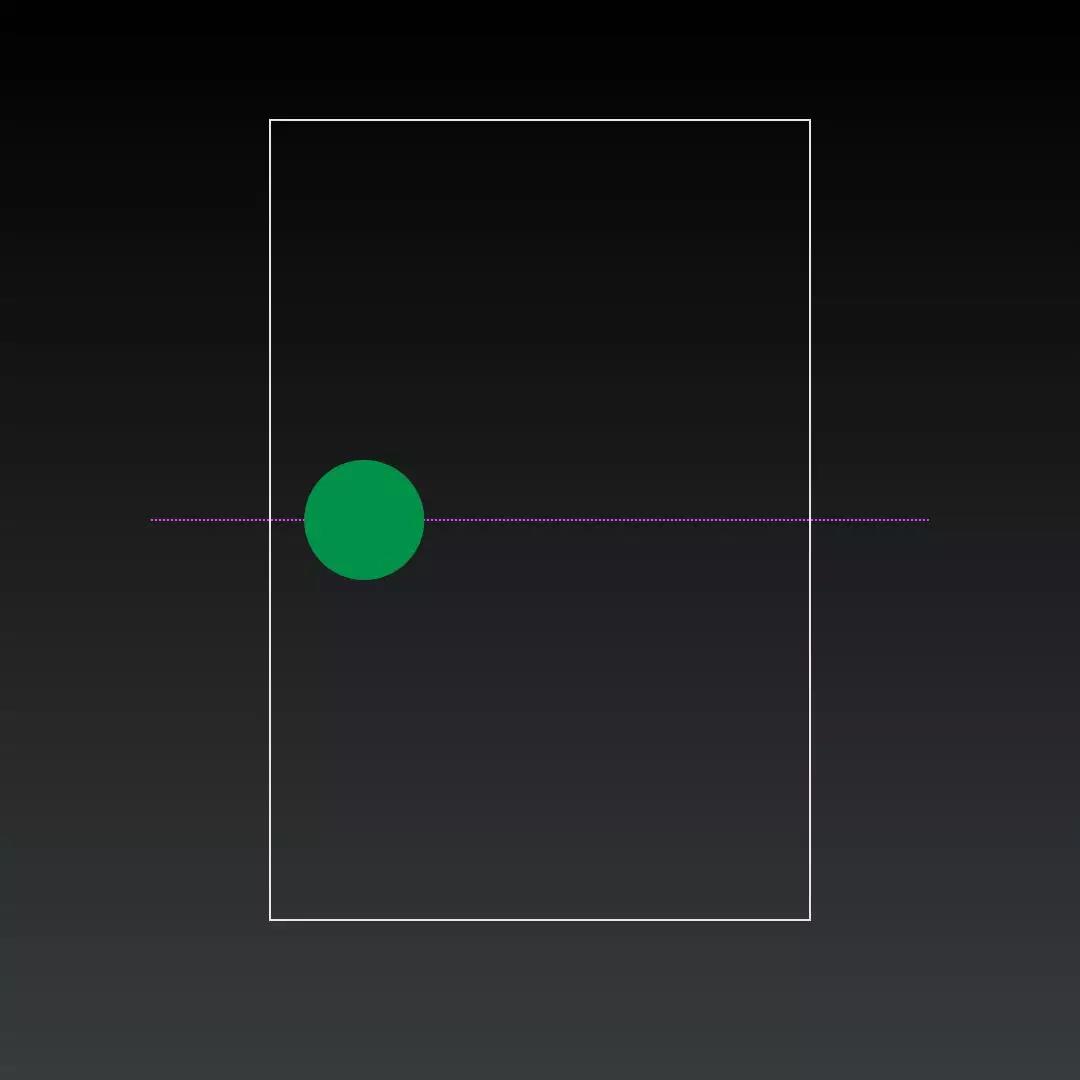
当重心元素位于版面水平中心线的右侧时,同样考虑到人们从左到右的阅读习惯,可以让左右版面得到同等的关注。

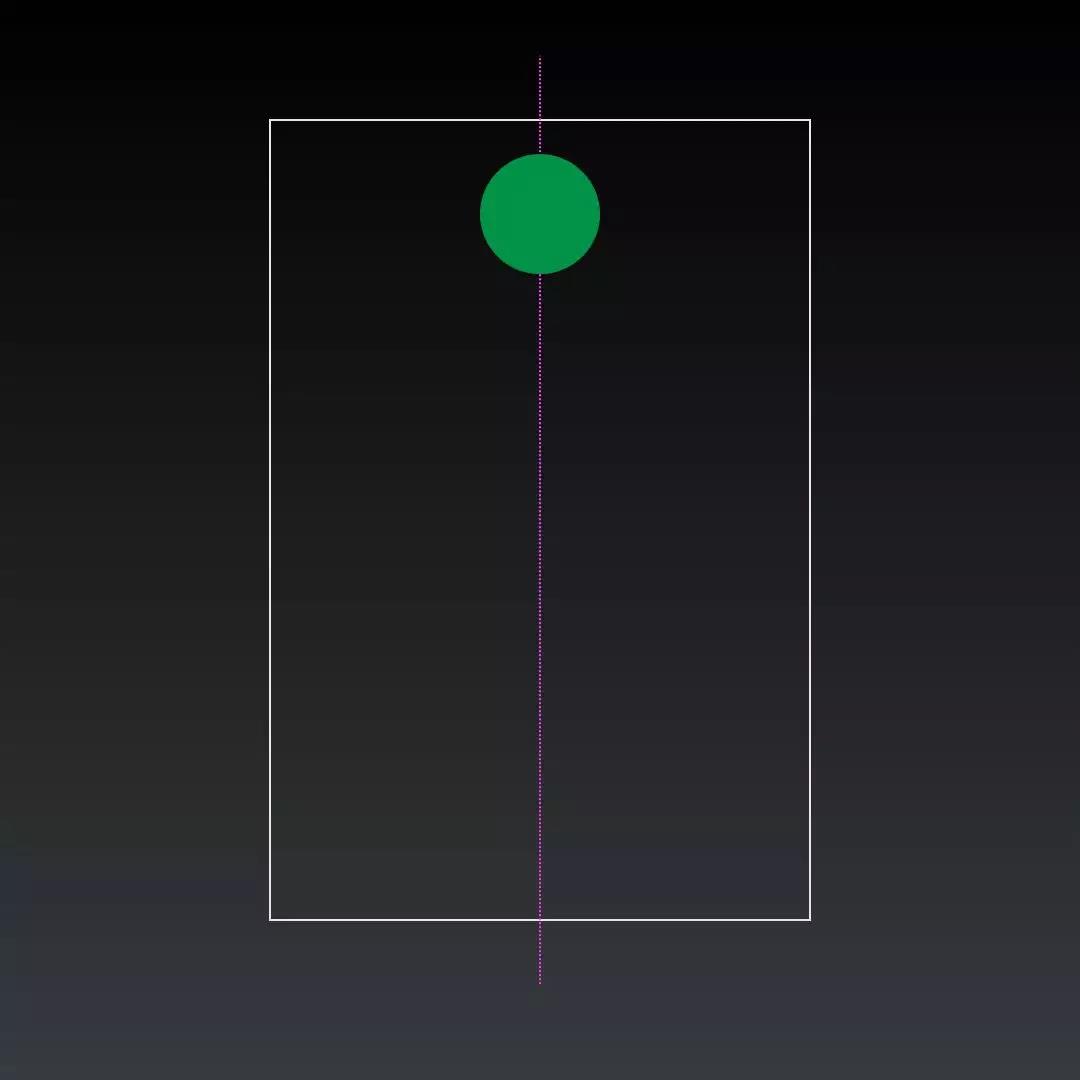
当重心元素位于版面垂直中心线的上侧时,如果重心元素看上去较重的话,会给人一种下降、坠落或者是衰退的感觉。

如果重心元素相对于版面的整体色彩来说色感较轻的话,就会给人一种轻盈、向上甚至是积极的感受。

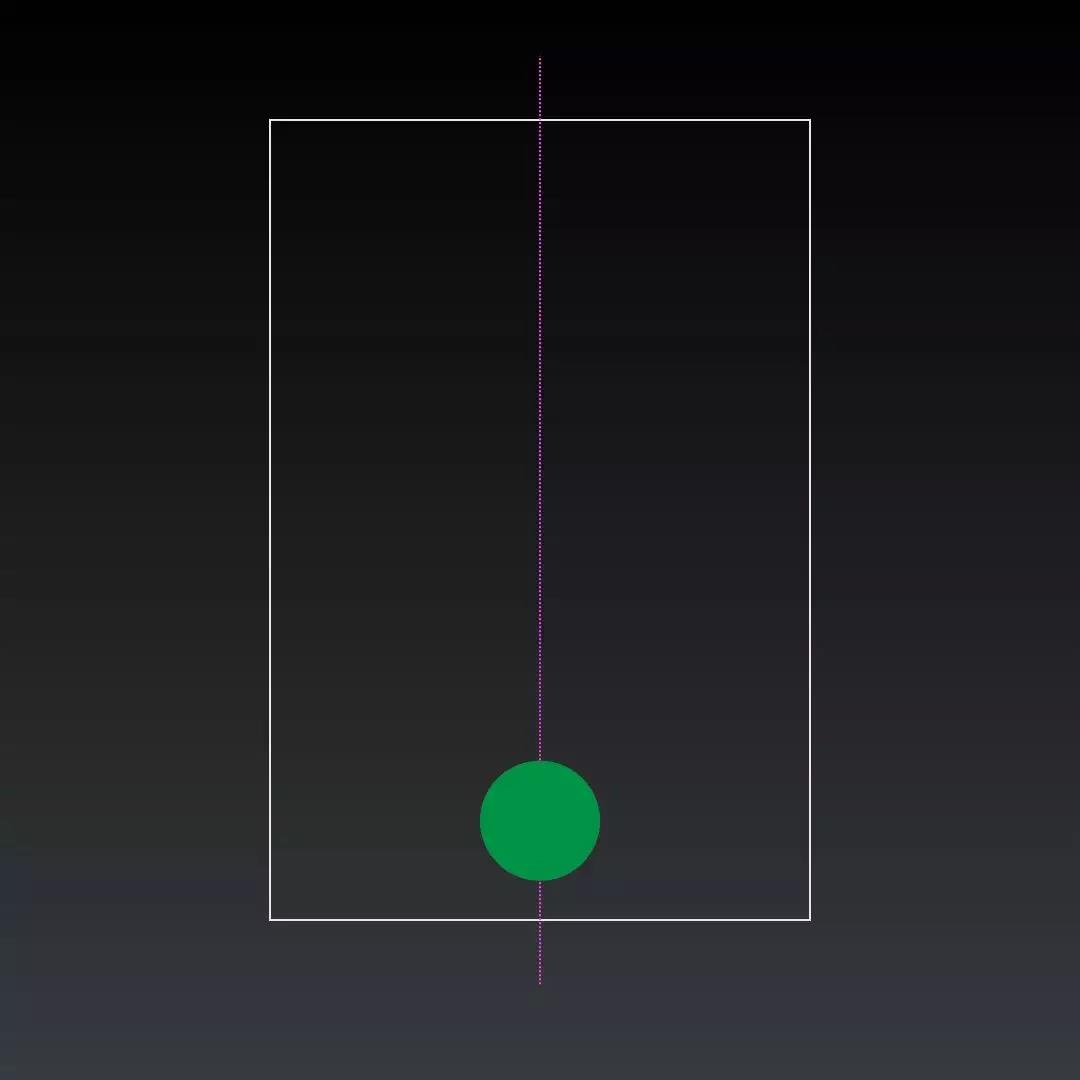
当重心元素位于版面垂直中心线的下方时,如果重心元素看上去较重,给人的感觉就是比较踏实、稳重、沉稳。

相反,如果重心元素看上去较轻,会让人产生一种上升、不稳定、随时要飞起来的的感觉。

以上是一个重心元素位于版面中心线上的情况,当版面中出现两个或两组以上的重心元素时,重心元素之间在用色上可以存在差异,但在视觉上应该保持一个基本的平衡,否则我们会习惯性地认为视觉更突出的元素就是版面的重心元素,而其他的只是陪衬,这一点大家在具体运用的时候需要注意。

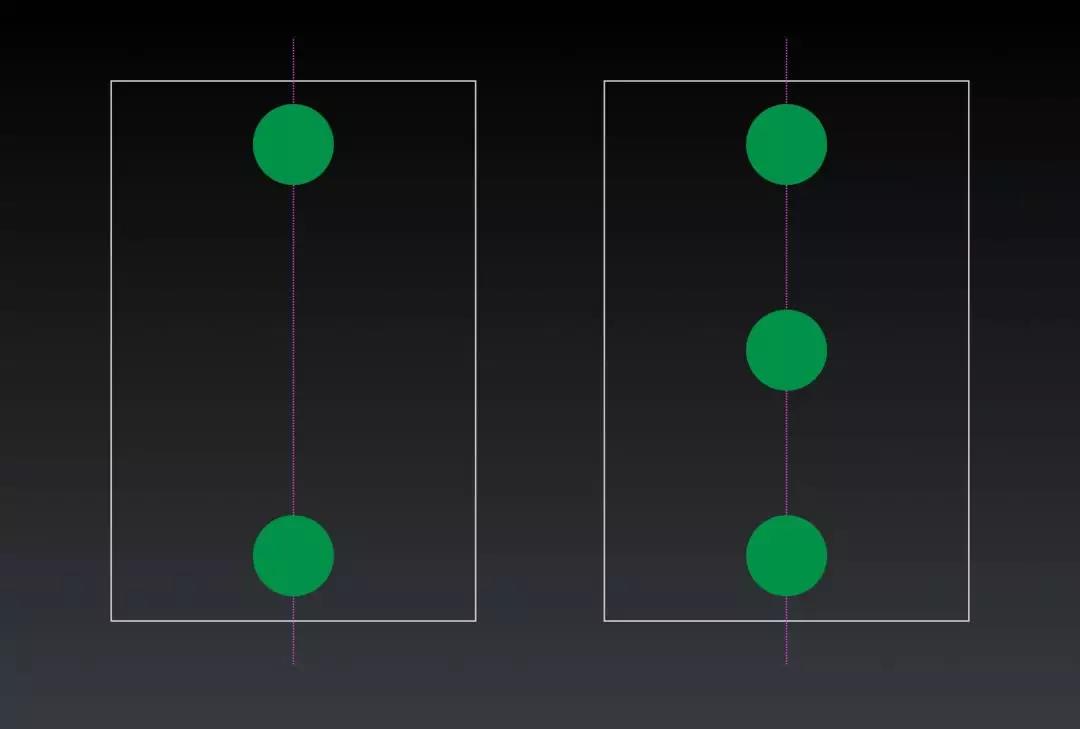
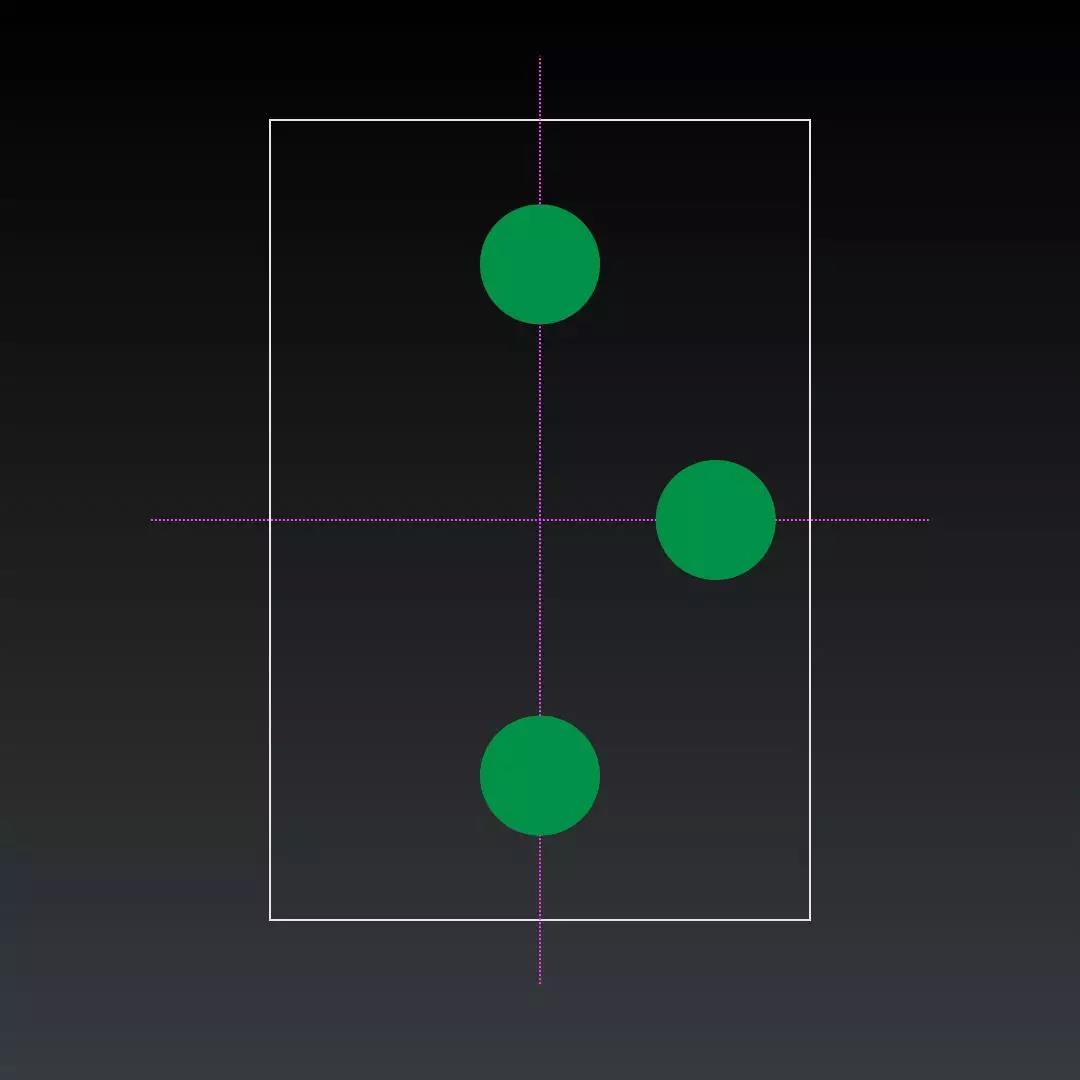
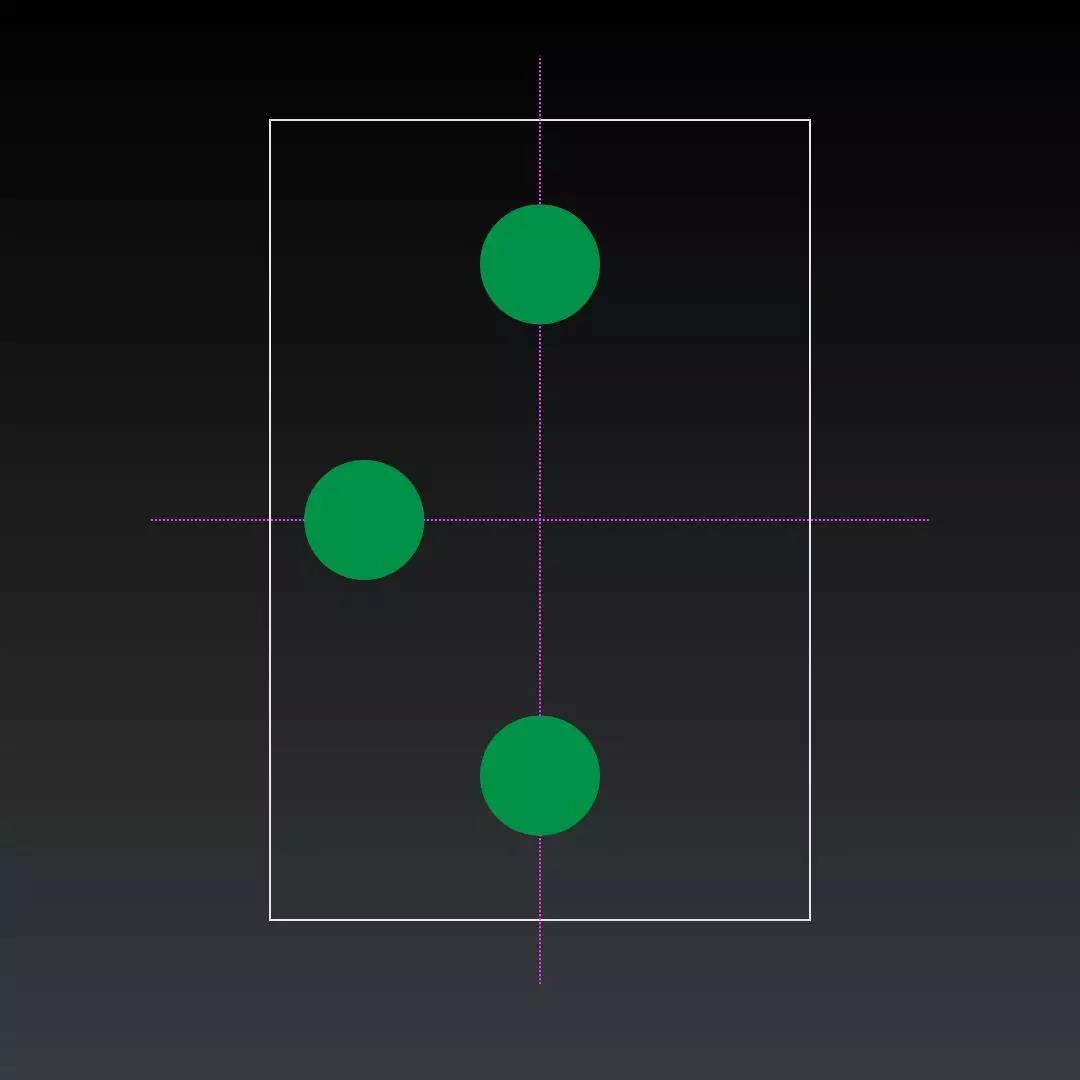
我们接着来看看版面重心元素有两个或两个以上的情况,当重心元素均衡的排列在版面的垂直中心线上时,可以引导观者的视线在版面中上下移动,还能在一定程度上提高版面的纵深感。

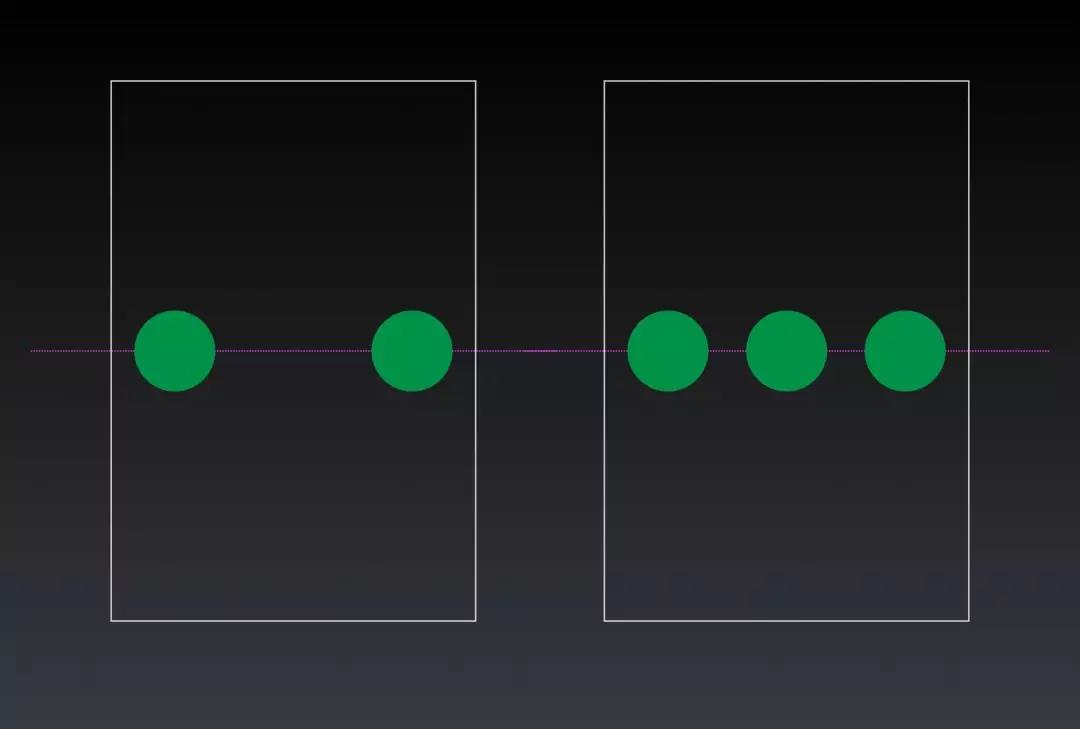
当重心元素均衡排列在版面的水平中心线上时,同样可以引导观者的视线在版面上左右移动,但是带来的是一种平稳、缓和的视觉效果。

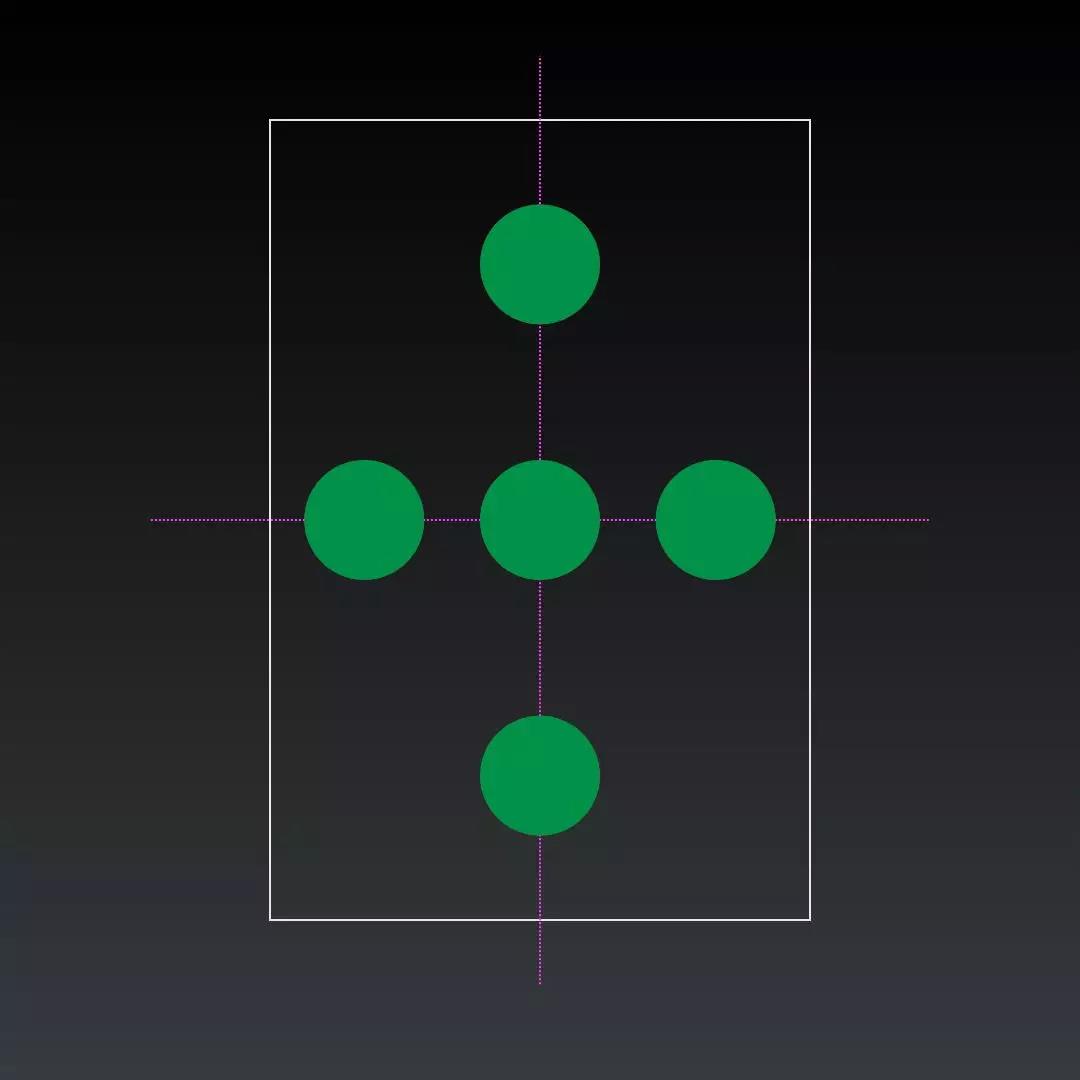
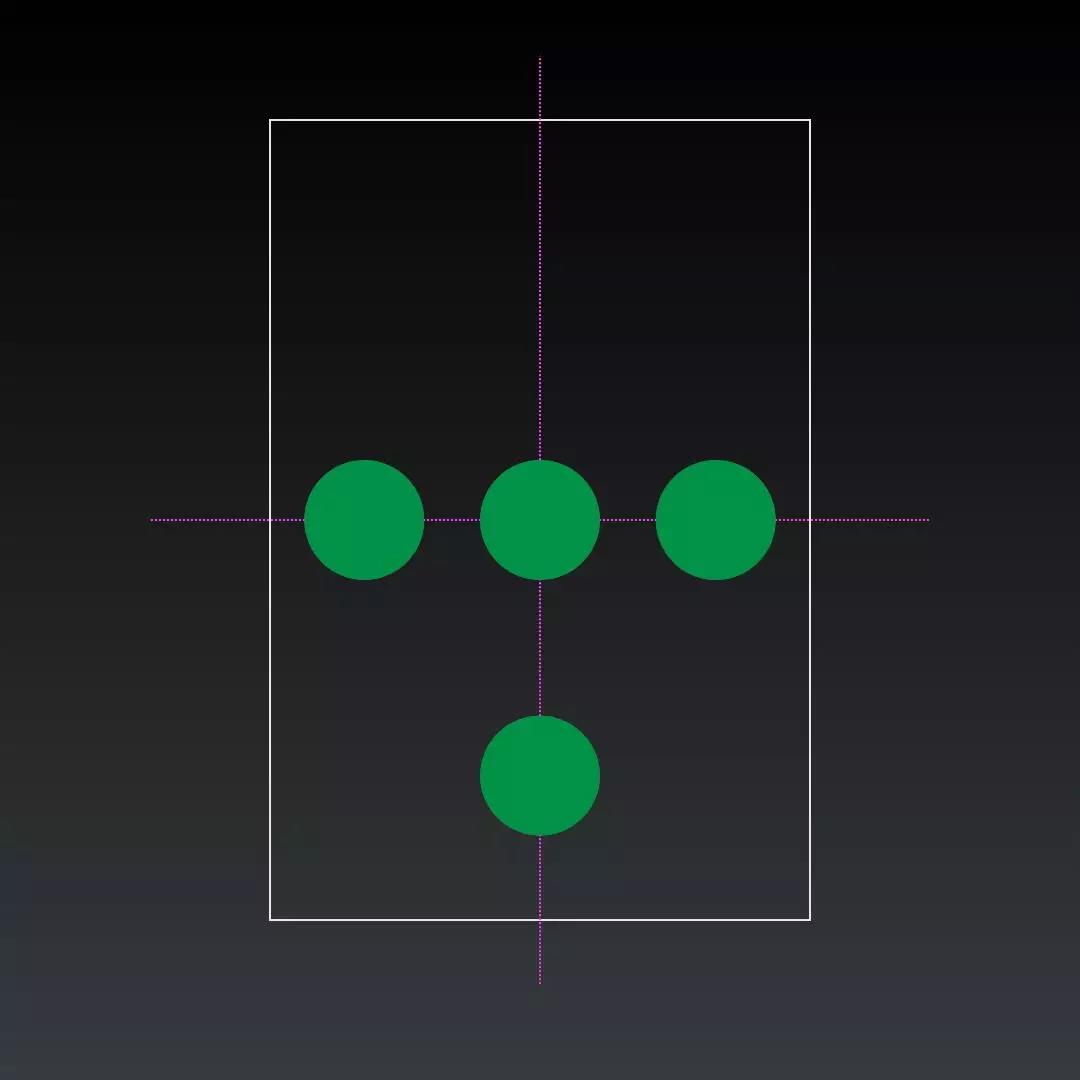
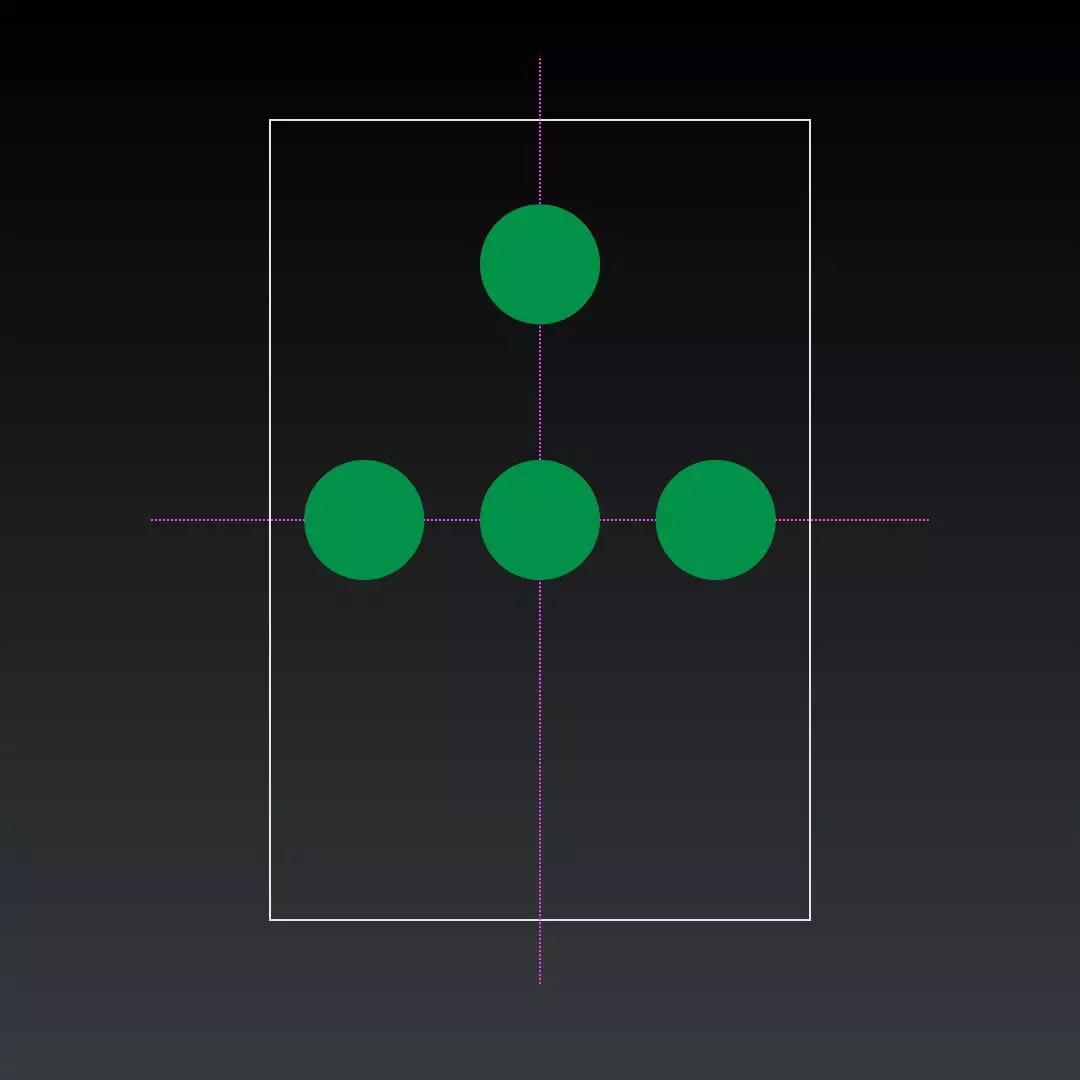
如果两者综合起来,也就是在版面中呈现十字形,这时就可形成一种非常稳定的画面效果,可以让观者的视线在版面中呈现扩散的状态,从而可以扩大版面的视觉空间。




除此之外,多个重心元素在版面中心线上的分布还有很多种可能性,这里就不再进行具体的分析了,尝试了一些仅供大家参考。

虽然重心元素在版面中心线上的排列方式还存在着许多的可能性,但有些排列方式可能存在或多或少的缺陷,比如现在这种情况就要慎用,因为在画面中心会形成一个视觉空心区,而这种看似稳定的色彩布局其实会让人找不到视觉焦点。所以在实际的设计中,都是需要谨慎思考的。

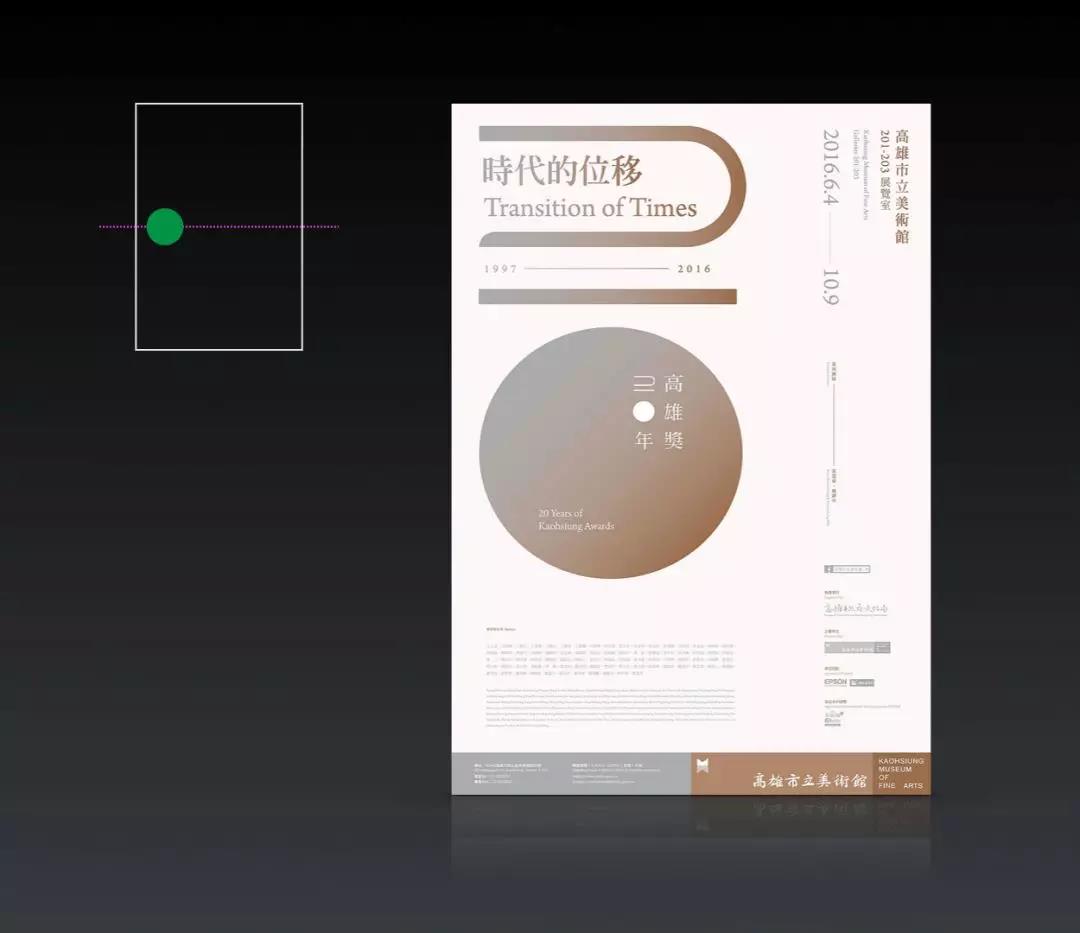
我们来看一些相关的案例,比如这个海报,就是色彩重心位于画面水平线左侧的形式。

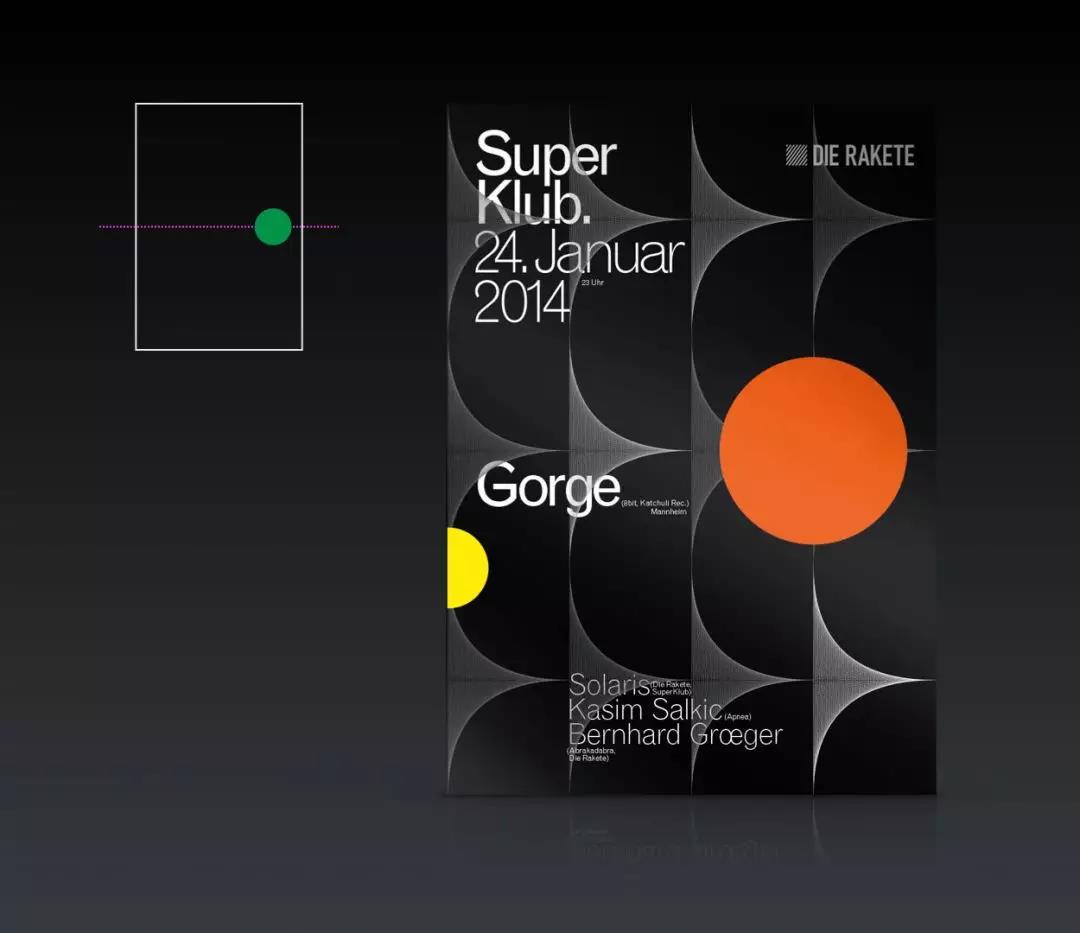
这个海报虽然有两个有色元素,但是很明显是属于位于画面水平线右侧的形式。

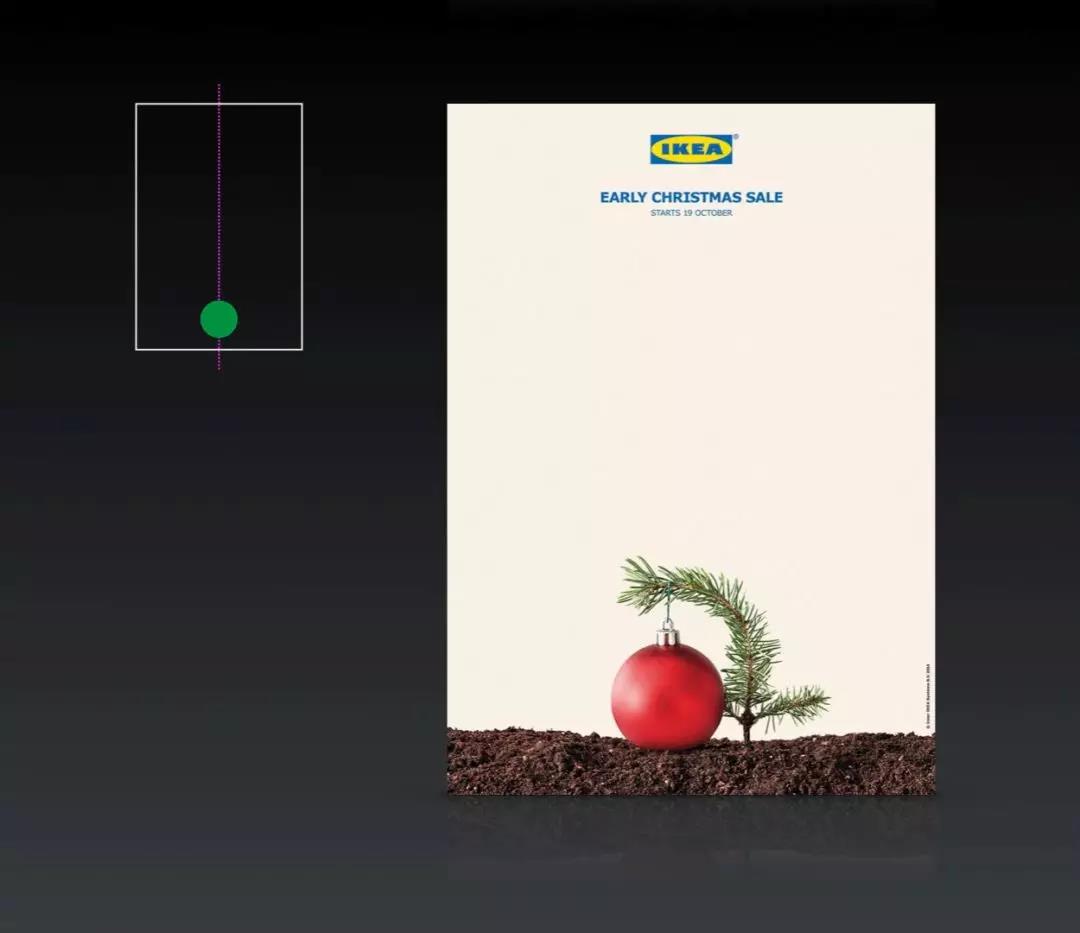
这个海报的重心元素就是位于垂直中心线上方的红色主体,并且我们看,这个就属于重心元素较重的情况,给人一下要向下坠落的感觉。

这个刚好相反,位于版面垂直中心线的下方,因为中心元素的颜色较重,给人一种沉稳、稳定的视觉感受。

这个就是三个重心元素位于垂直中心线上的情况,提高了版面的纵深感。

这个海报的主体虽然是一个元素,但是整体的色彩分布上可以看作是位于水平中心线上的形式。

这个就是十字形的色彩重心分布。

以上这些是色彩重心位于版面中心线上的形式,相比于位于版面的中心点,位于中心线上会更加灵活,可变性也比较强,当然我们在具体设计的过程中,不能在一个版面当中同时使用好几种形式,这个要根据你的设计内容,以及想要版面给人什么样的感受来决定,只要使用得当合理,往往可以起到最大化的作用。

下面我们来看看第三种形式,色彩重心位于版面的边角。

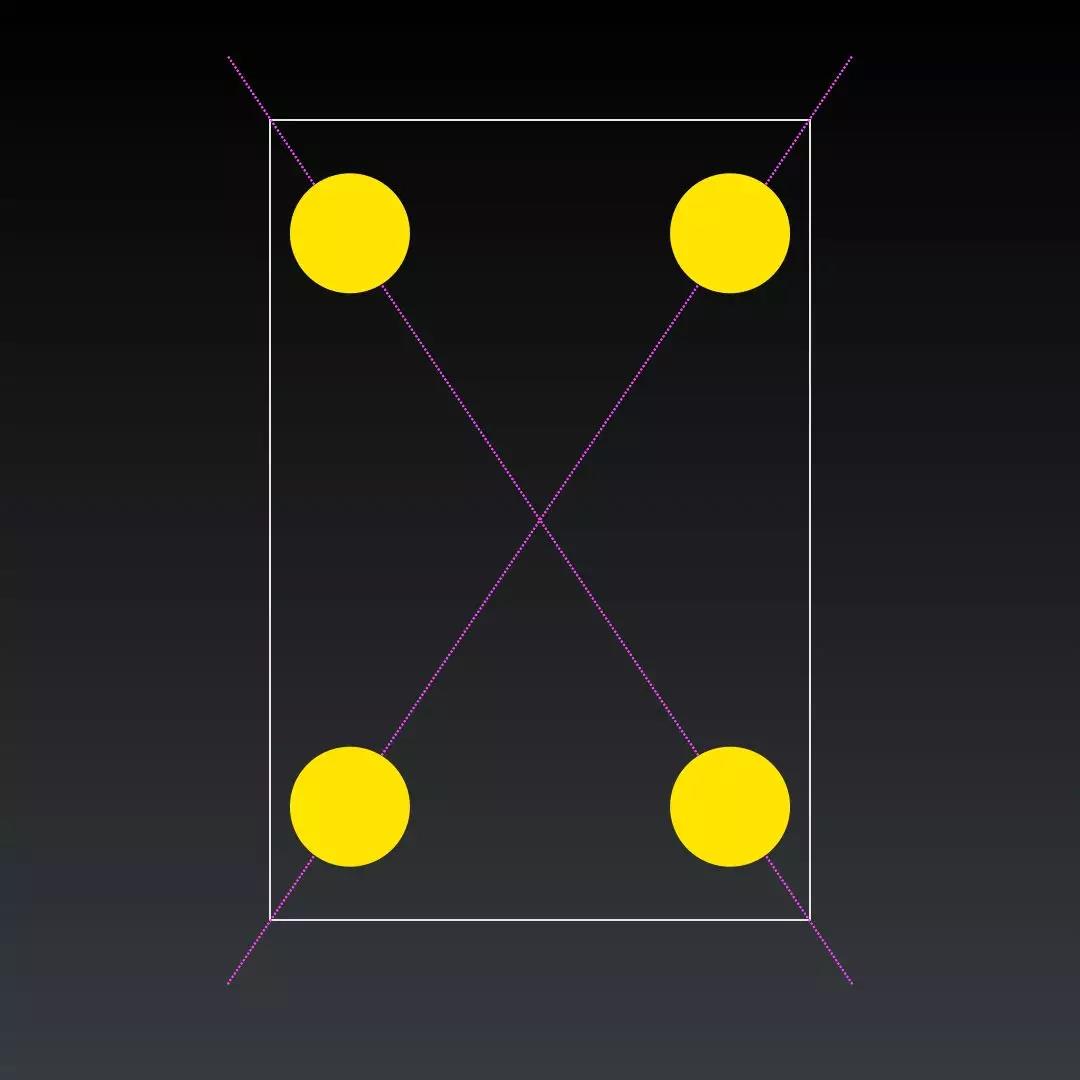
在一个完整的版面中,无论是横向还是纵向必然存在着四个边角区域,并且不同的分布也蕴含着不同的视觉感受。

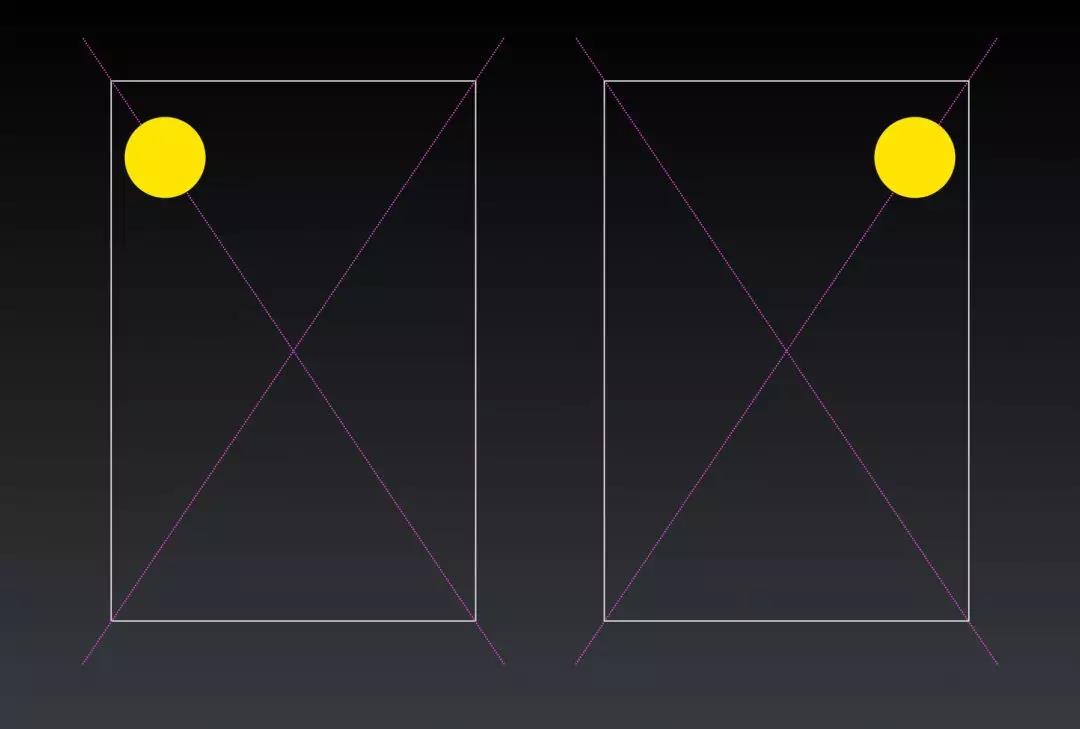
当重心元素位于版面的左上角或右上边角时,通常会给人留下一种积极、乐观的印象。

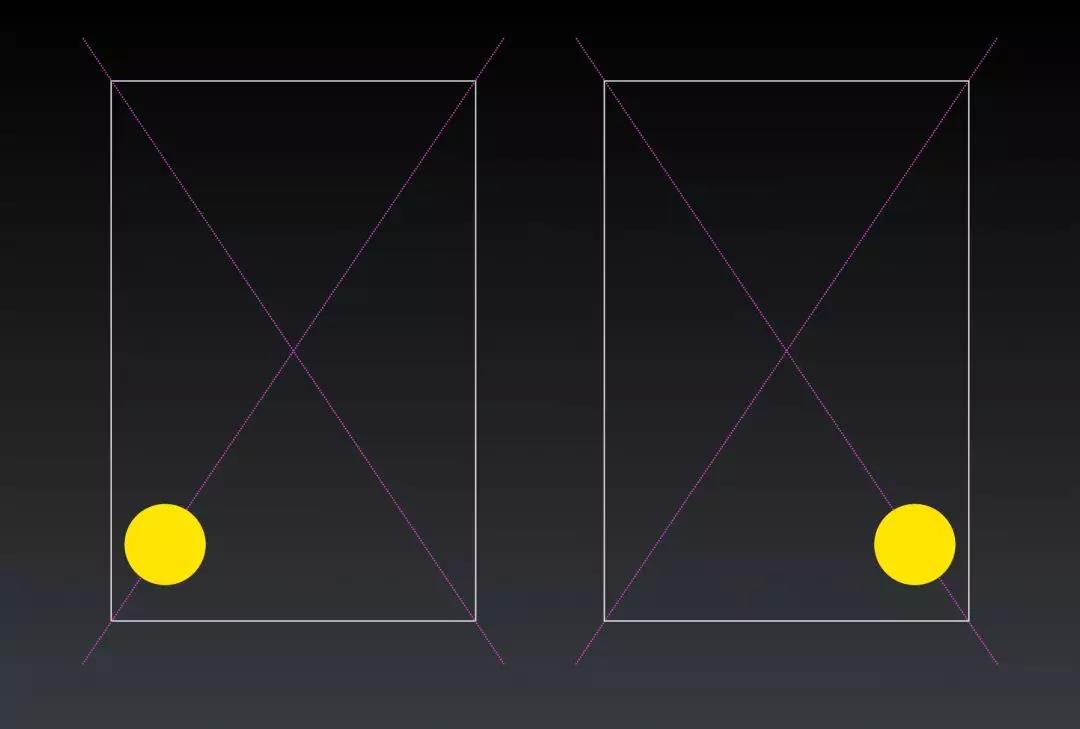
当重心元素位于版面的左下角或右下角时,视觉重心相应的也会下移,给人一种低调、克制、以及平稳的印象。
 390.15px="" word-wrap:="" break-word="" width:="" 578px="" />
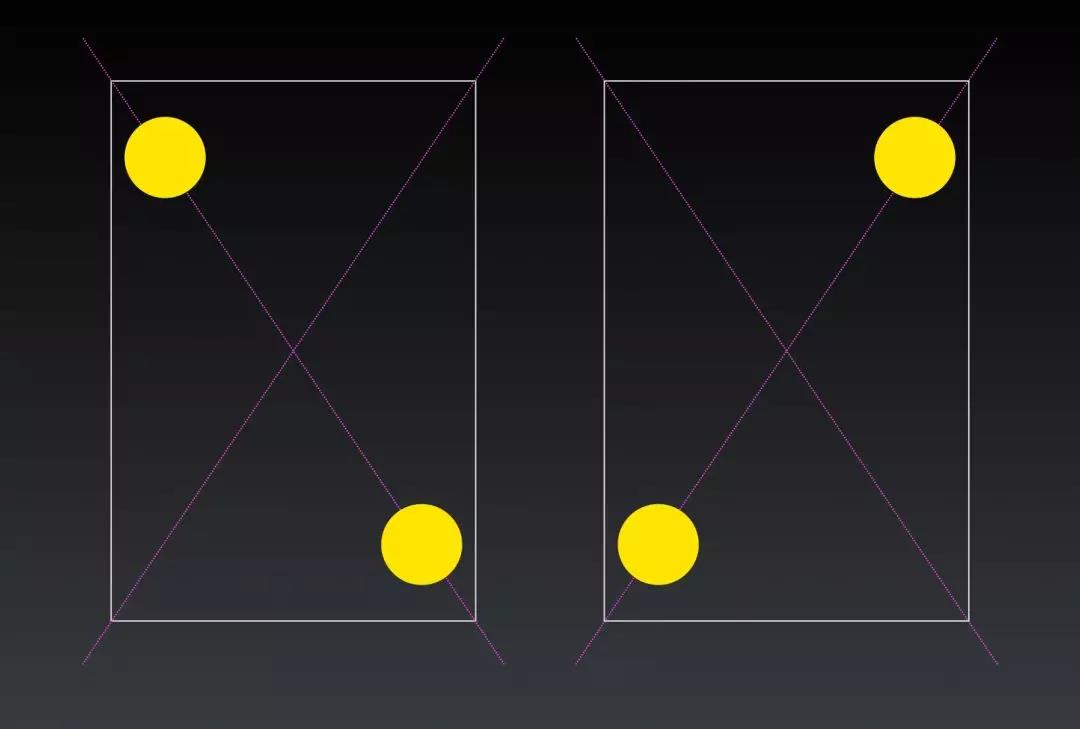
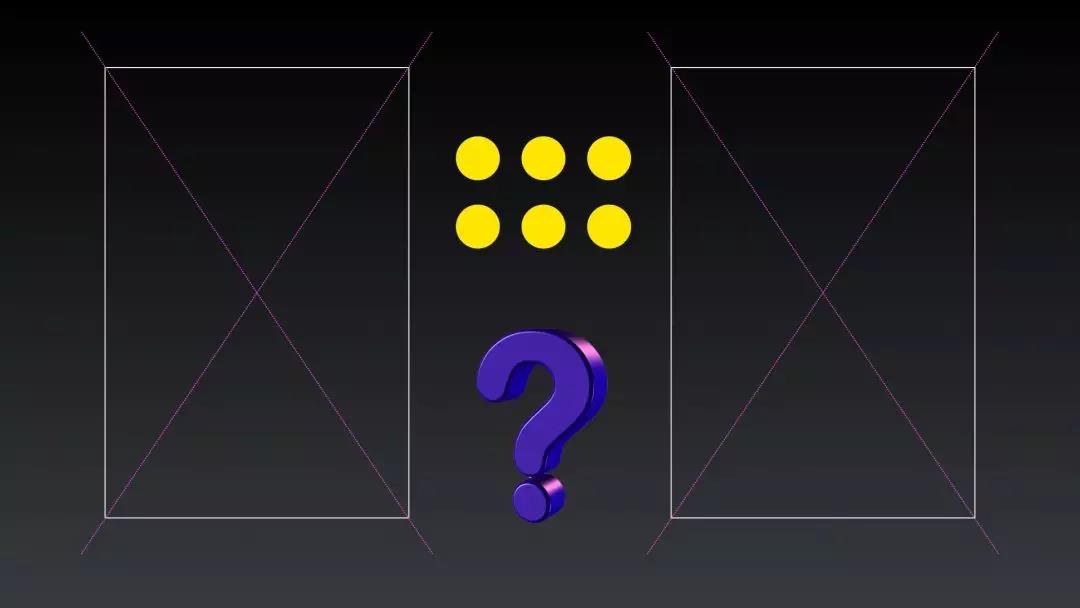
390.15px="" word-wrap:="" break-word="" width:="" 578px="" />当重心元素同时出现在版面对角线上时,会让观者的视线在版面的对角线上来回移动,从而产生出一种不稳定的视觉印象,而这种不稳定的视觉印象可以为画面带来活力和动感。

当版面的任意三个角落同时出现三个色彩重心时,可形成一个稳固的三角形结构,从而让整个版面的视觉效果趋于稳定。

除了以上讲到的这些排列方式以外,关于版面边角区域的色彩重心布局还存在着其他可能性,大家可以自己尝试去摸索一下。

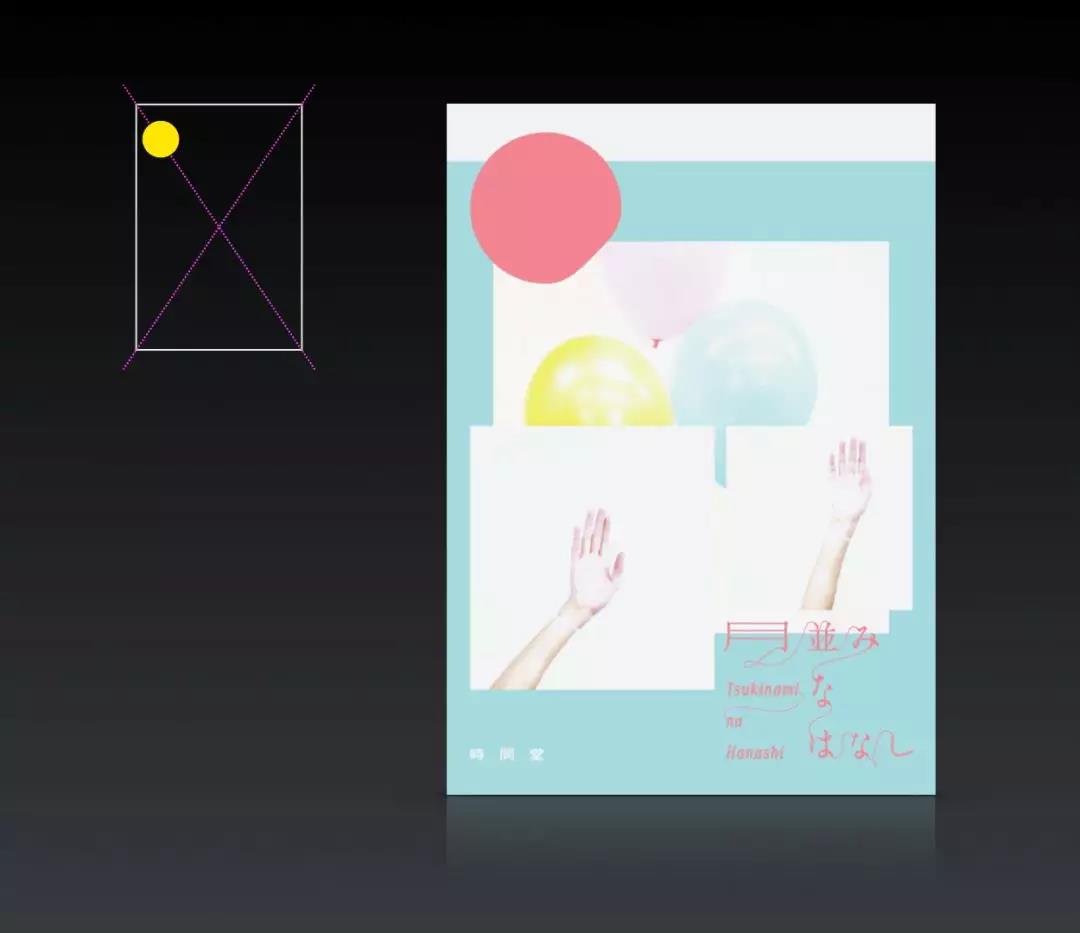
接下来我们还是来看看相关作品,这个海报的色彩重心就是位于版面左上角的形式。

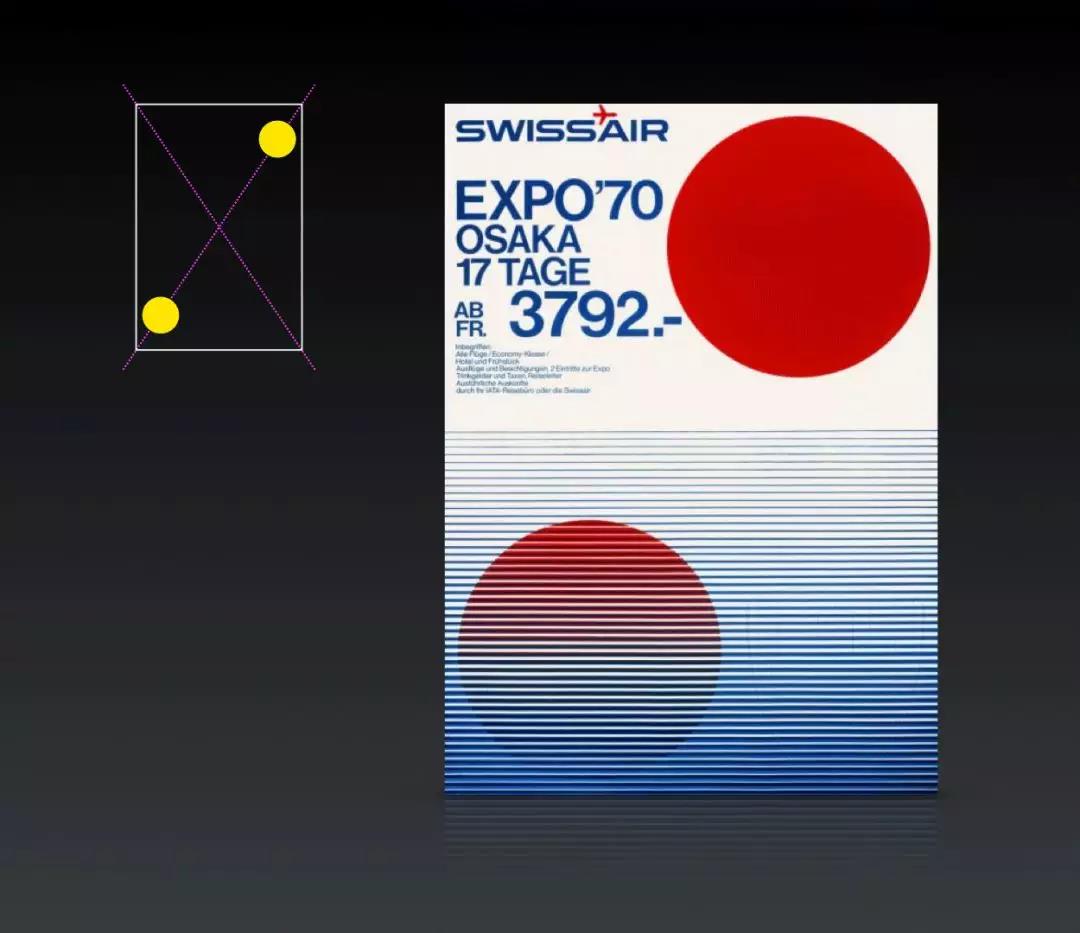
这个是右上角的形式,通过红蓝的色相对比加深这一印象。

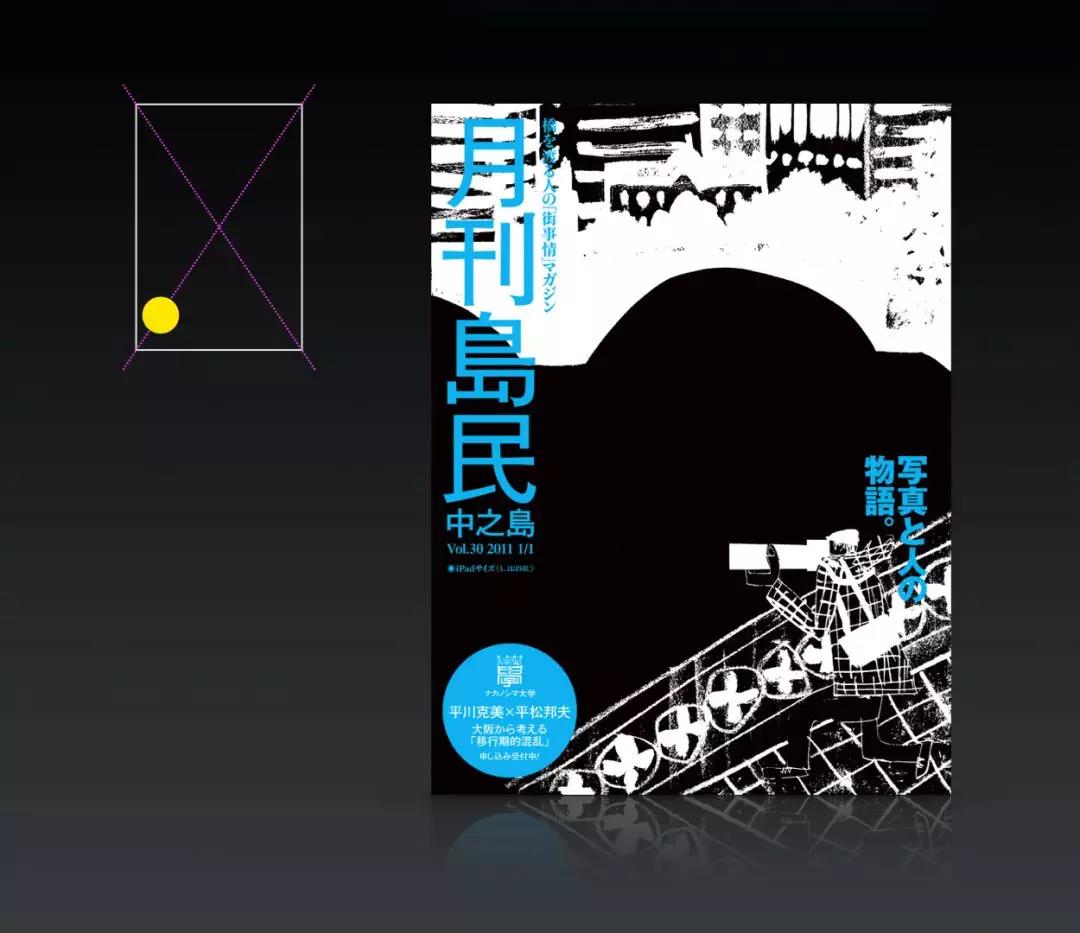
这个是左下角的形式,使用的标签式的色块,给人的感觉很稳定。

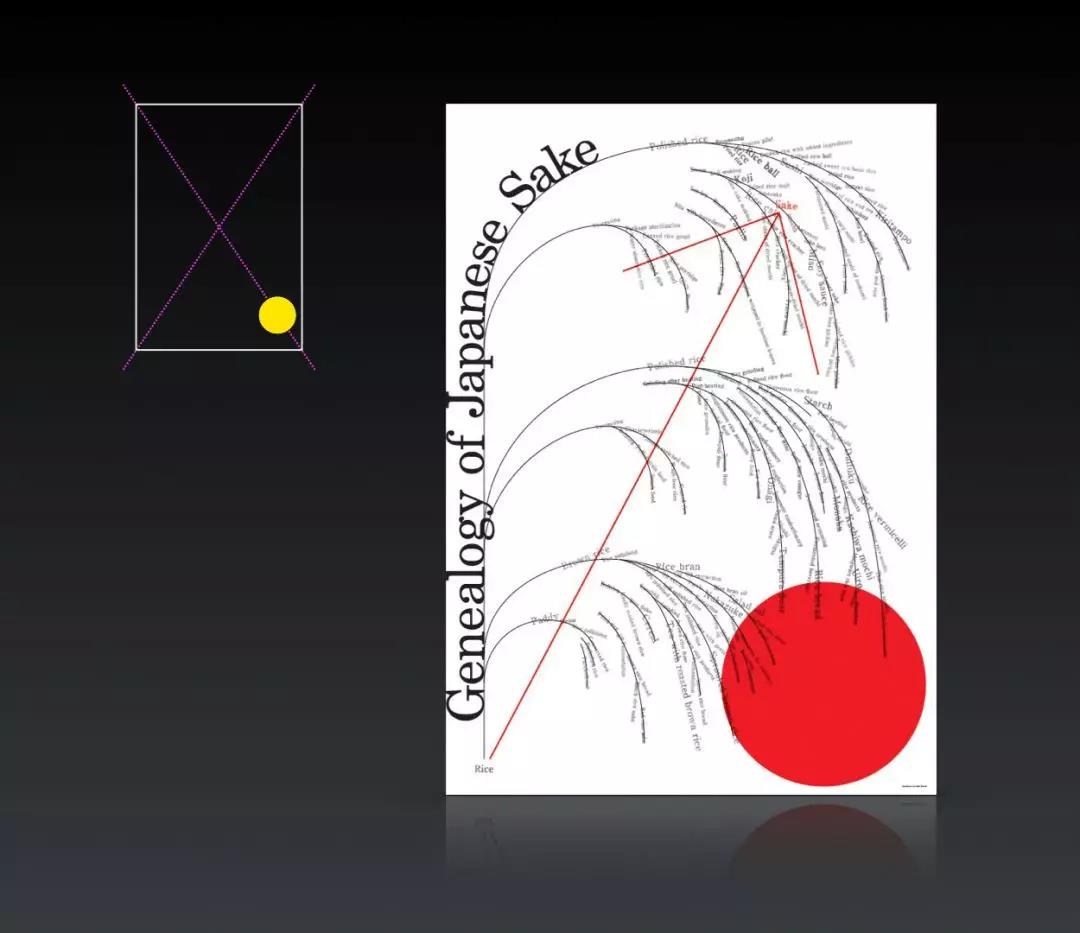
这个是右下角的形式,虽然我们不清楚这个红色圆形的含义,但是这并不影响它的视觉重心地位。

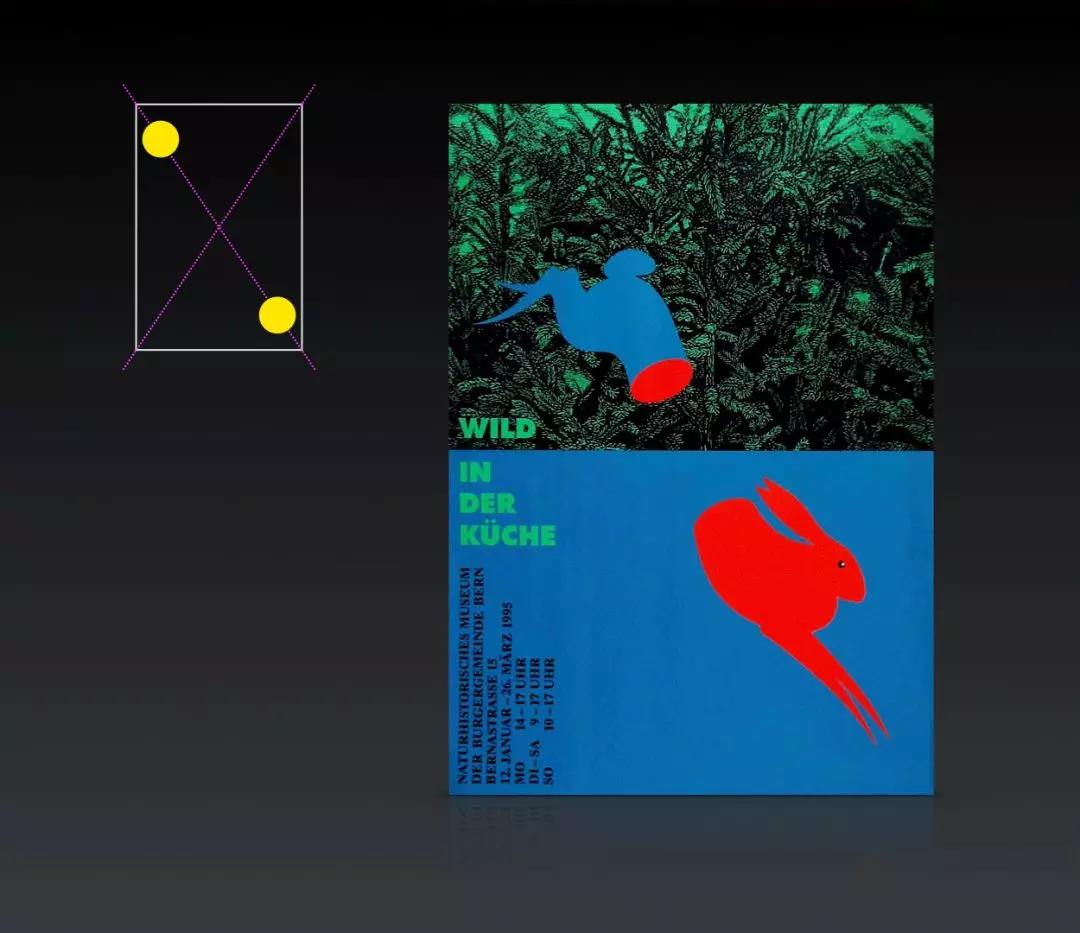
这个整体上就是左上角和右下角的对角线形式,也是使用的红蓝对比色。

这个刚好反过来,右上角和左下角。
 499.392px="" word-wrap:="" break-word="" width:="" 578px="" />
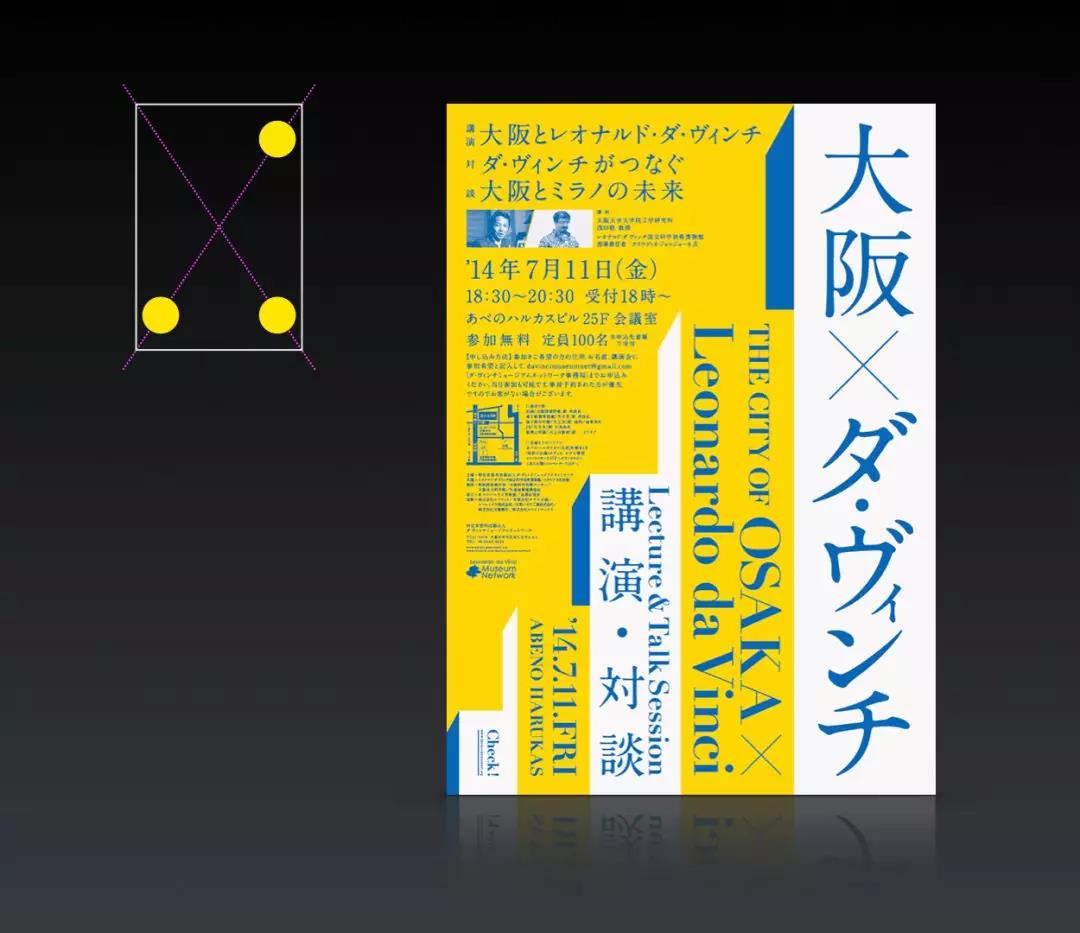
499.392px="" word-wrap:="" break-word="" width:="" 578px="" />这个虽然没有太过明显的色块图形,但是通过颜色的区分,能够很明显的感受出三角形的色彩走势。

以上这些是色彩重心在版面中的一些大体的形式和分类,也是很容易理解的,并且在具体应用的时候,也应该将色彩重心和版式的重心相结合,因为二者是相辅相成的。最后我们用一个具体的案例来带大家看看使用色彩重心的一个思路,而这个案例我们就使用最简单最常用的一种形式,就是色彩重心位于版面的中心点。

因为我们事先确定好了使用这种形式,所以版面中心点位置必然是版面的主体,所以我们先要做的就是编排文字,而显然最适合编排文字的地方就是版面的四周,所以我们先围绕主体编排文字。

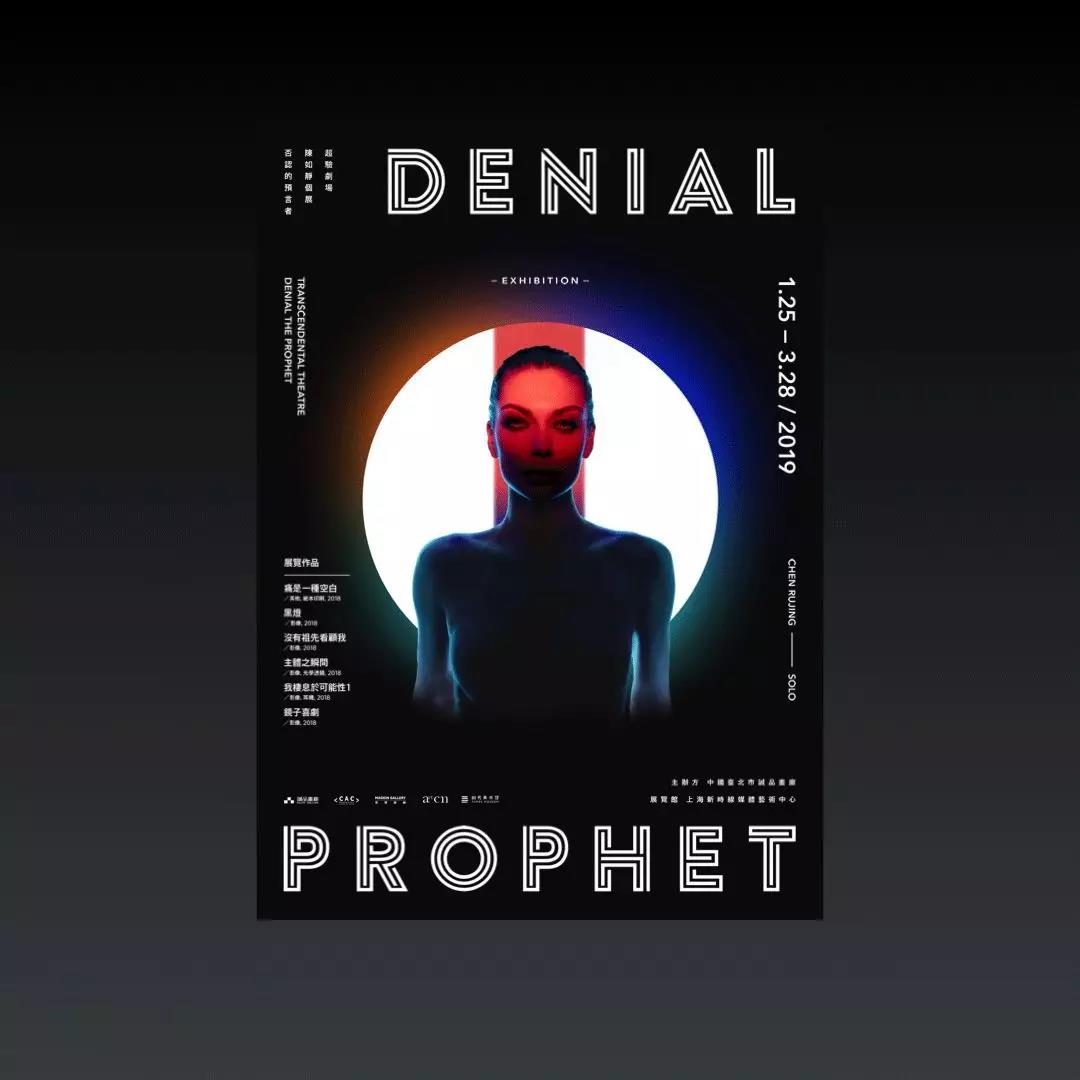
先将主标题英文编排到版面的上方和下方,接着再编排其他文字,现在文字部分基本就可以了,下面开始考虑主体元素,这里我们就选择一张人物图片。

虽然现在看上去这个图片也是有色彩重心的,但是从整体的美观度上来看并不好。

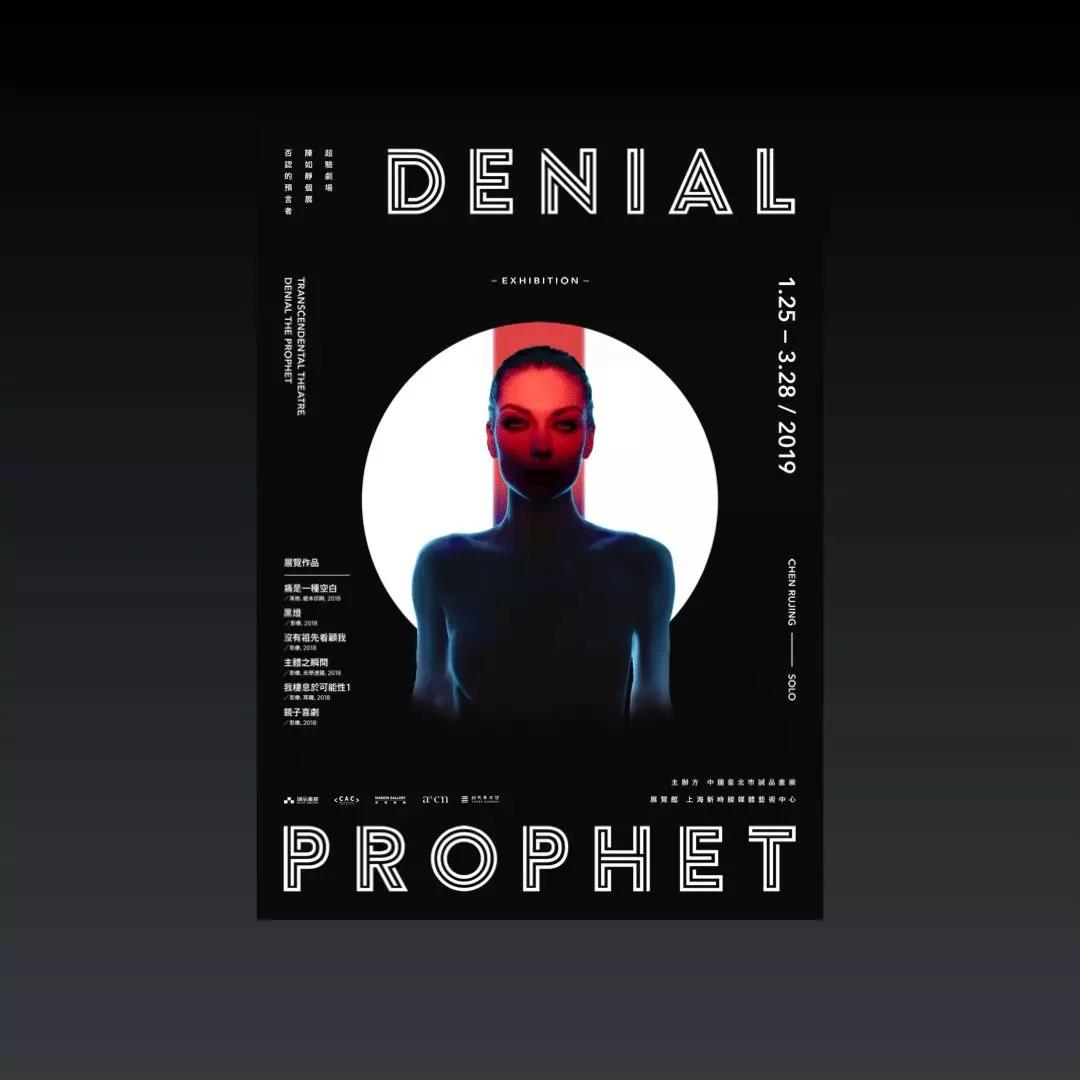
而如果进行去底的话又会导致版面有些空,所以这里我们去底的同时可以为背景添加一个圆形,这里不仅填充了留白空间,同时白色与背景黑色又能形成很好的对比。虽然现在色彩重心已经确定了,但是无彩色白色和黑色还是有些单调,重心不稳定,所以我们还需要进一步凸显重心。

比如可以像这样,在白色圆形的后面添加一些有彩色光效,这样不仅强调了色彩重心,同时在整体的美观度上也提升了一个层次。

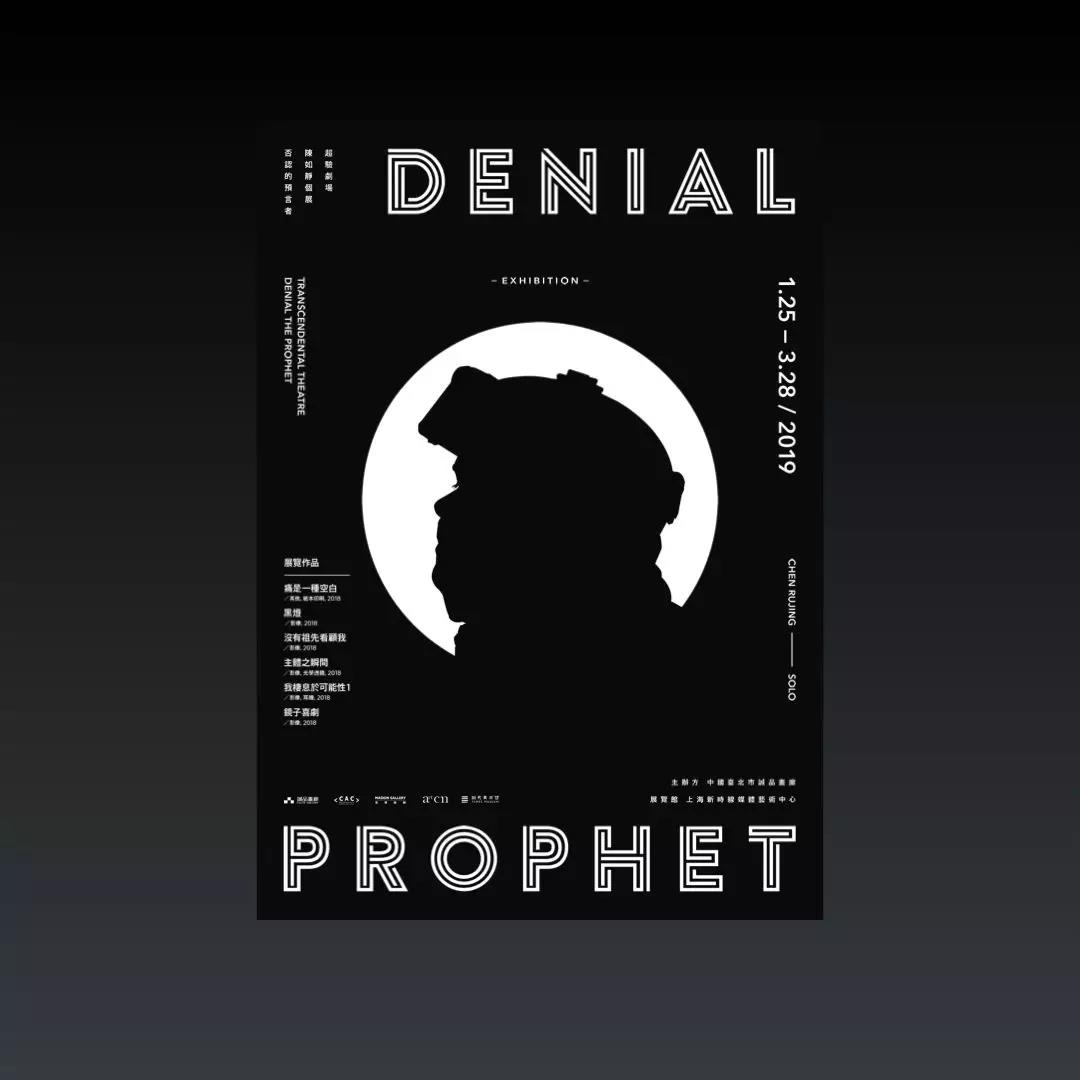
因为我们是模拟的案例,在具体的图片上并没有太多的要求,所以我们可以尝试更多的可能性,当然大家在具体工作的时候一定要考虑设计的内容。这里我们换一张图片试试,这个图片本身还是不错的,但是这么直接放上去重心不够明显,而且也显得有些单薄,所以我们可以使用同样的方式,为背景添加圆形色块,这样重心就明确了一些,但是我还是不太喜欢这种效果。

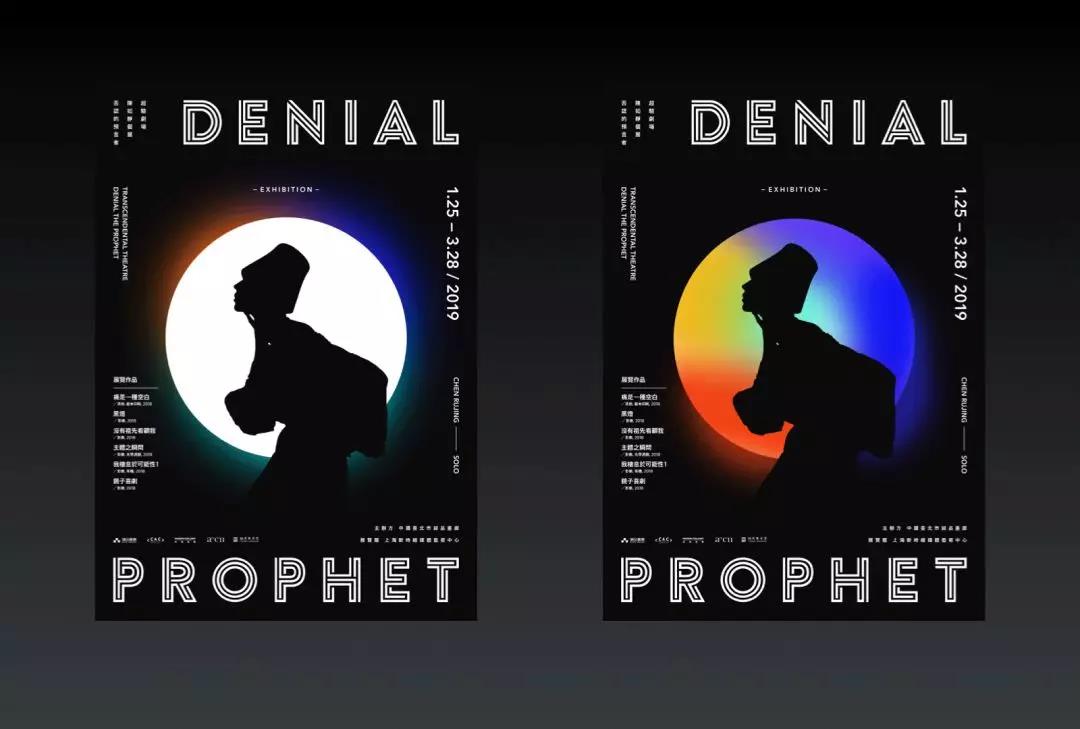
这里我将图片填充黑色,形成一种类似剪影的效果,但是现在版面全是黑白的,虽然有视觉重心,但不够丰富。

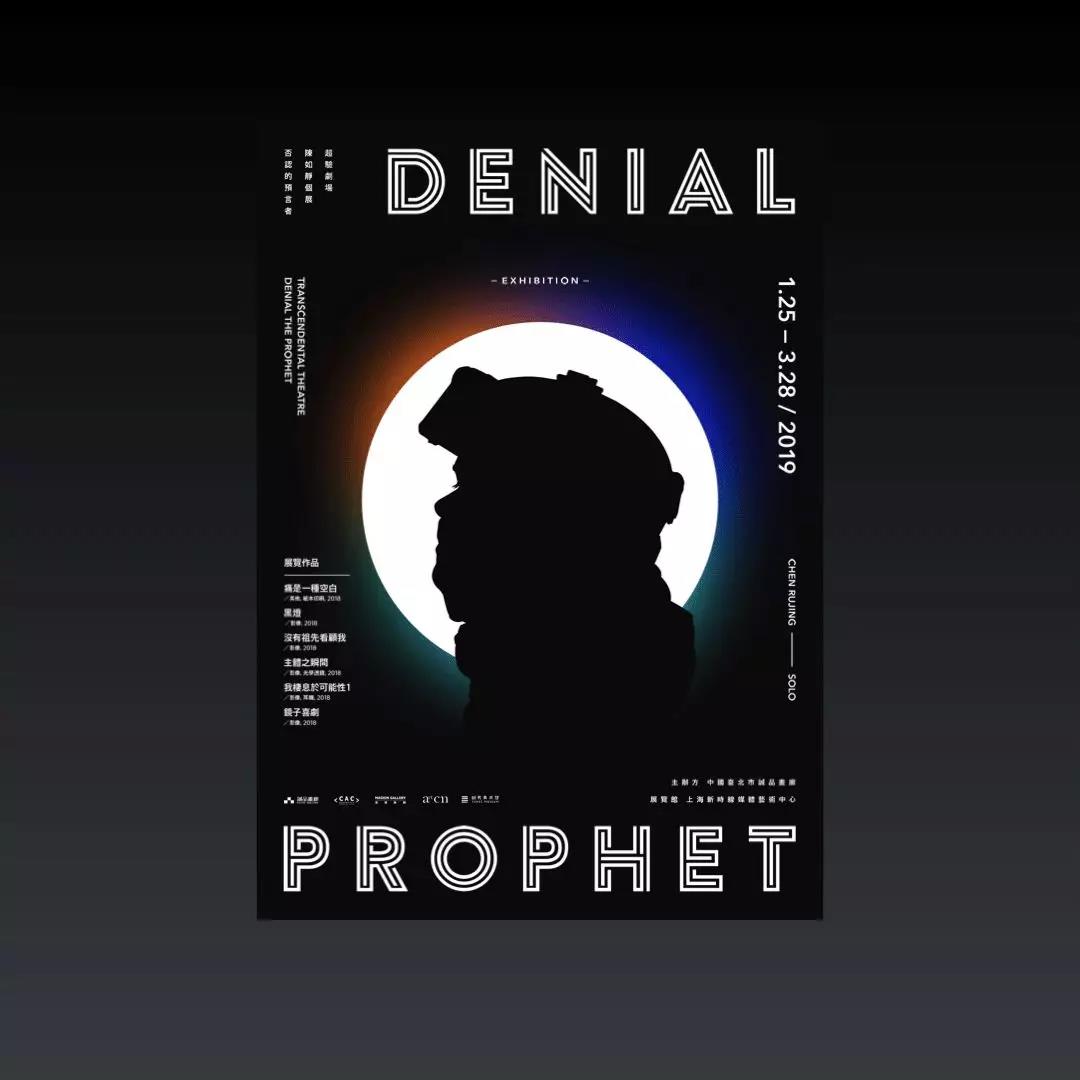
同样可以添加光效,整体感觉就有了,当然也可以尝试另一种形式。

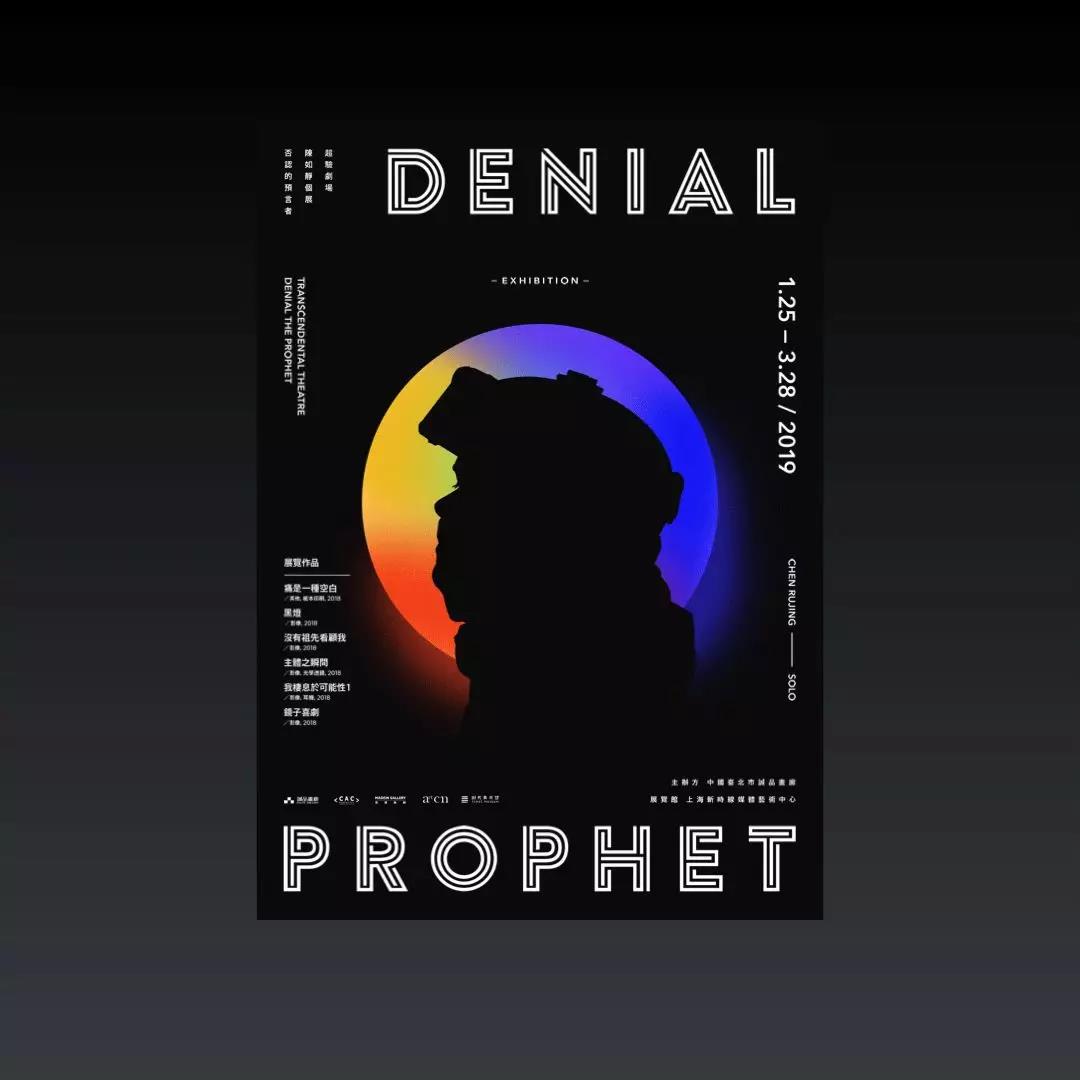
就是用渐变彩色替换白色,这样在色彩重心上相比于之前的效果会更加清晰和突出。

这两版使用和之前同样的表现形式,换了一张图片,因为这里想告诉大家一个道理,就是图片本身的面积也会影响色彩重心的强弱。

本节课到这里就结束了,我们首先讲解了版面的视觉重心,从而引出了色彩重心这个概念,告诉大家如何去寻找版面的视觉重心,并且从色彩的角度列出了一些重心的形式和分类,主要可以分为三大块,就是位于版面中心点、位于版面的中心线以及位于版面的边角,每一个大点当中又细分了很多种形式,并且通过一些具体的相关案例,相信大家应该不难理解色彩重心的意义和作用。如果能够掌握好,在适当的时候合理的运用,能够为你的版面添光加彩。最后,感谢大家的观看和支持,我是无我,我们以后见。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境