不瞒你说,这是我自创的配色法
其实无论是色彩学还是配色方法,最本质的东西就那些,更多的还是需要设计师在日后的工作中不断的摸索和积累。在之前的订阅号中我们也讲解过很多关于色彩学和配色方法上的一些相关理论,但是我个人认为比较重要的就是色调以及色彩的对比和统一,如果这几点能够做好,那么其他的配色方法对你来说只能算是锦上添花。而本期教程可以算作是色调的一个简化版,也就是十字形配色法,如果你对色调还是一头雾水的话,这个配色方法就非常适合你入门,在正式讲解之前我们先来看看十字形配色法是如果产生的,这个思路的灵感主要就来源于我个人的一些业余爱好。

比如我们古代的典籍,主要分为经、史、子、集四部,经,就是指经书,主要指一些儒家经典著作。

史,就是指史书,也就是正史。

子,主要是指先秦诸子百家的著作,以及术数和宗教类著作。

集,主要是收录的诗词和文集,这就是古代典籍的四分法。

再比如企业文化,也有四分法。第一种就是强悍型,也叫硬汉型,这种企业文化强调工作的快节奏,让人感到极度的紧张,轻视合作,急功近利,甚至不惜冒风险行事。

第二种是工作娱乐型,也就是工作和娱乐并重型文化,工作环境轻松,员工彼此之间宽宏大度,能够友好亲近相处。

第三种是赌注型,这种企业通常鼓励冒险和创新,看不起按部就班、循规蹈矩的人,强调放眼于未来,发展波动较大。

第四种就是按部就班型。这种企业文化强调安定,大事小事都按照规章制度严格执行,重质量、轻速度,员工很少有激情。这也是一种四分法的应用。

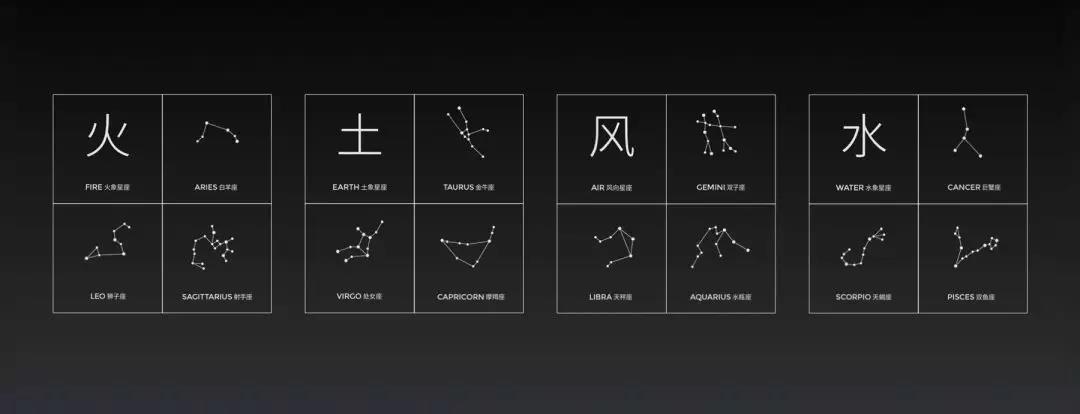
再比如很多人都比较相信的星座,即使不了解的人也知道有十二个星座,但是只有深入研究的人才知道这十二星座又可以分为四大类。

也就是火象星座、土象星座、风象星座以及水象星座。

比如火象星座的人,通常精力比较旺盛,做事干脆利落,感情上比较豪放热情,但是持久性就稍差一些了,有时候做事比较欠稳重,有些粗心大意。

土象星座的人,做事比较慎重、稳重,而且很理智,通常对待感情也比较执着,但有时候会缺乏自信,甚至于比较执拗。

风向星座的人具有发散性思维,有丰富的想象力和语言表达能力,这种人擅长社交,但是性格不太稳定,有时候会比较情绪化,整体上属于外向性格的人。

水象星座的人情感比较细腻,常常有敏锐的观察力和直觉,但有时候想法却不太现实,容易受情感左右,并且还过于理想化。
以上这些例子就是我个人在平时的业余爱好上所接触到的四分法,四分法除了应用在以上这几个领域之外,也有很多可以用到的地方,虽然看似跟设计和配色没什么关系,但是目的是想告诉大家下面这个配色思路的由来,就是四分法为我带来的灵感,并且之前也有一些同学反馈觉得色调很难,一时间不太容易弄懂,所以结合个人经验和现实需求,我就想到了这个色调简化版的配色方法,十字形配色法,下面我们就开始进入正式的讲解。

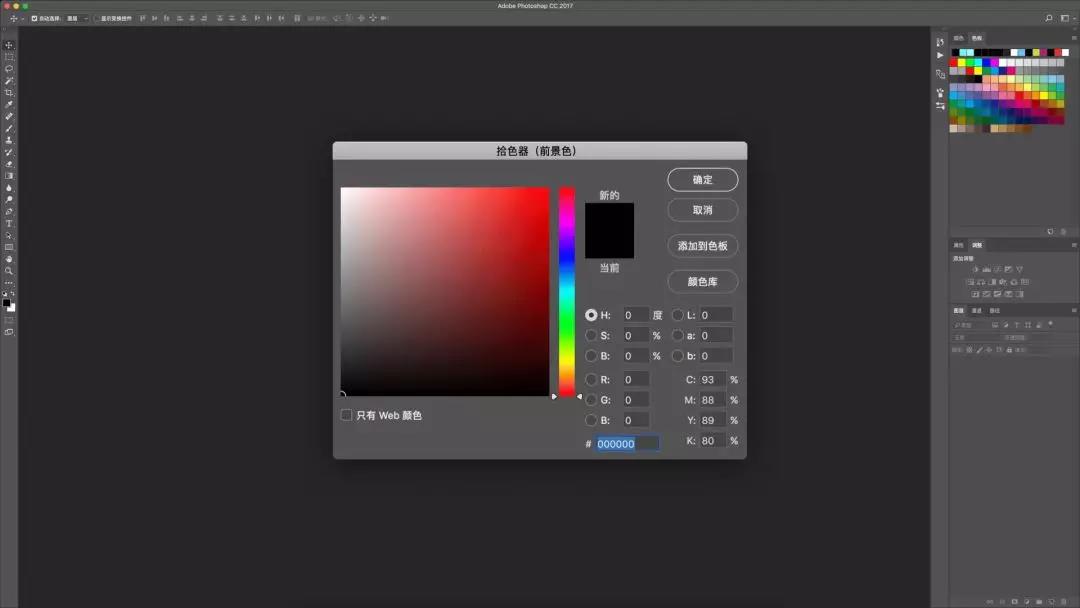
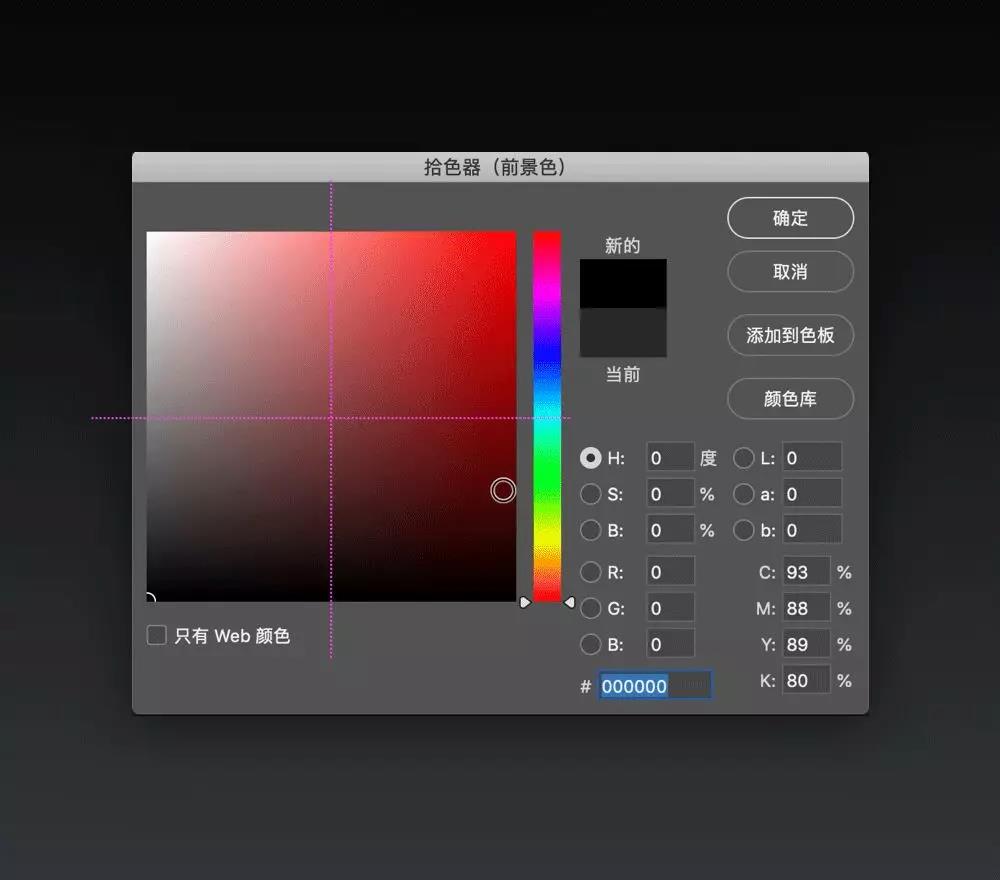
这个配色法具有很强的操作性,因为它不是纯粹的理论,而是在设计软件中的操作,首先就是打开软件中的色板。

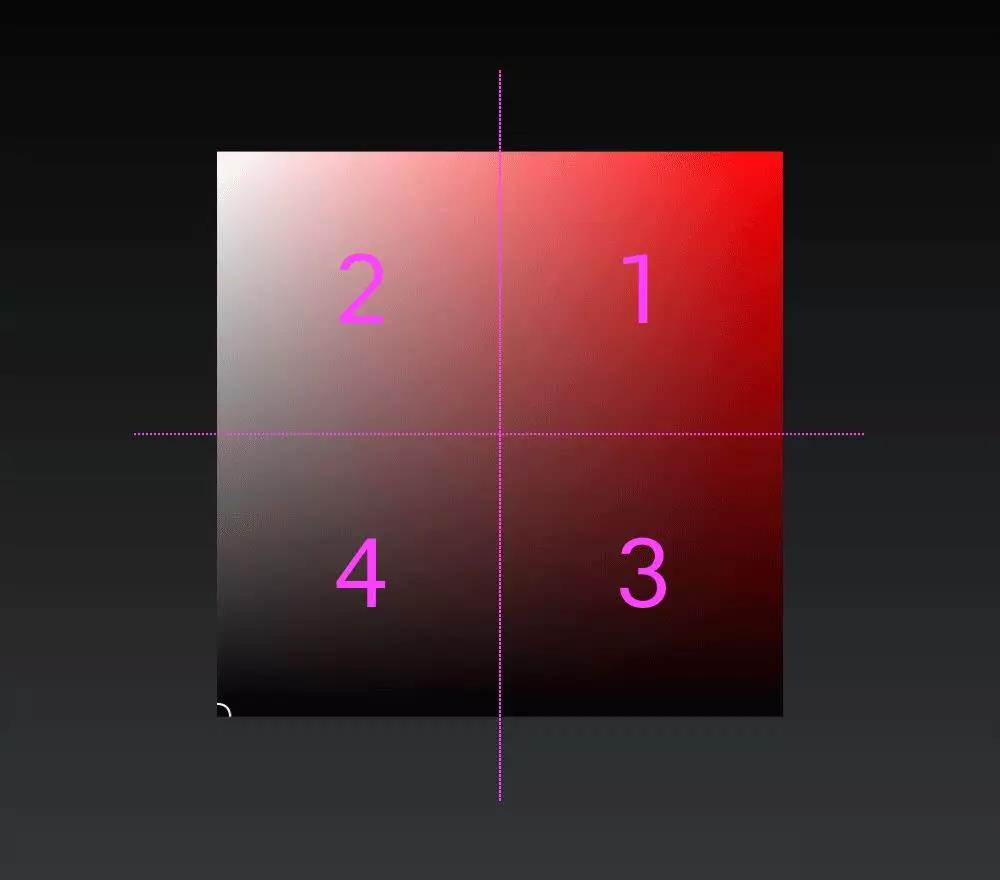
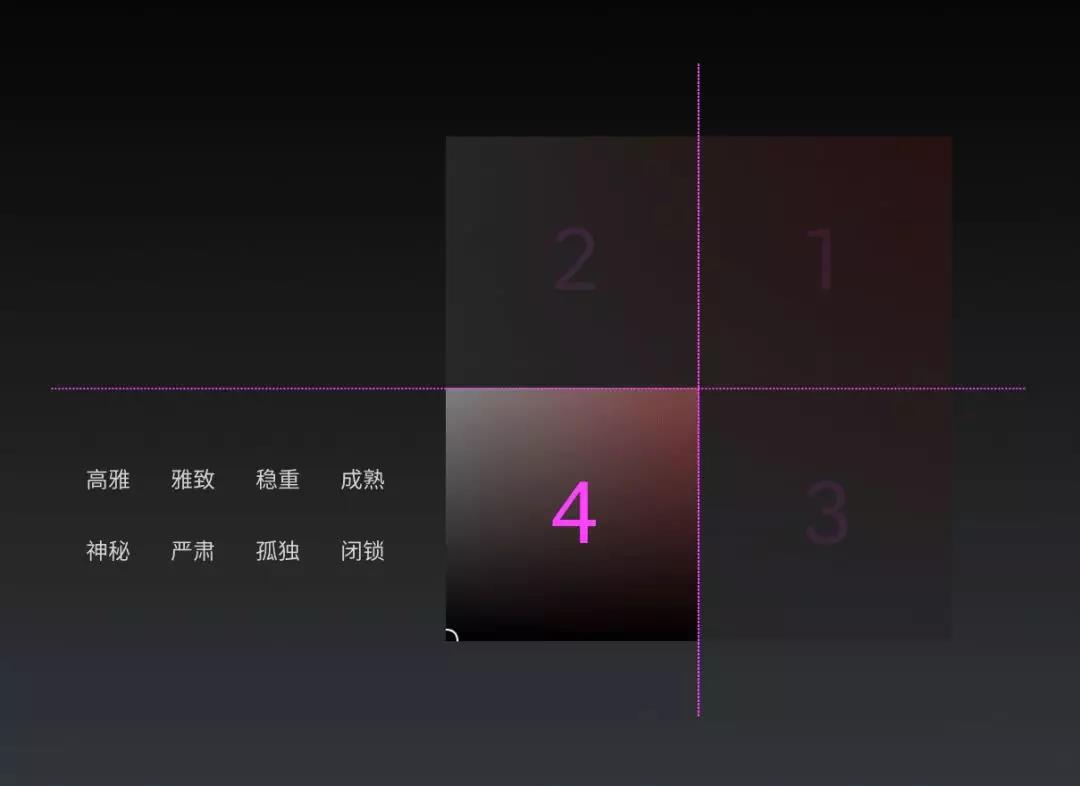
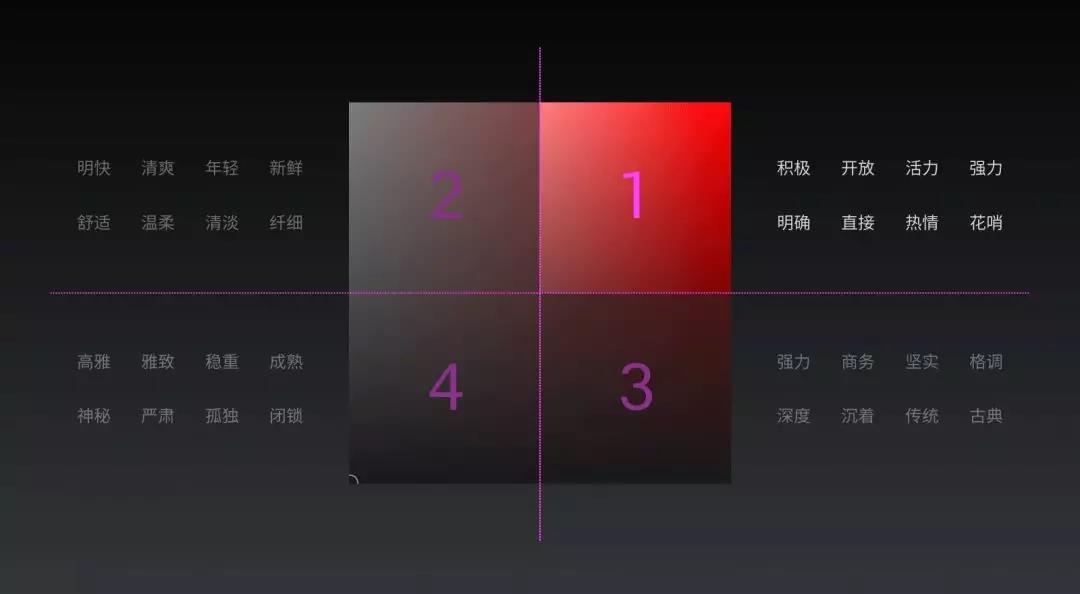
然后横向和纵向分别划一条线,形成十字形,这也是这个配色方法名称的由来。这样就会形成四个区域,我们分别标上数字。

在具体配色的选择上,无论你使用什么色相或者如何拖动色相条都没关系,只要你选定了一个区域,那么其他颜色也要保持在这个区域内,原理其实就是统一色调,好处就是操作简单方便,不用顾虑太多。那肯定有人会问,我怎么知道选择哪个区域的颜色是对的呢?别急,我们接着往下看。

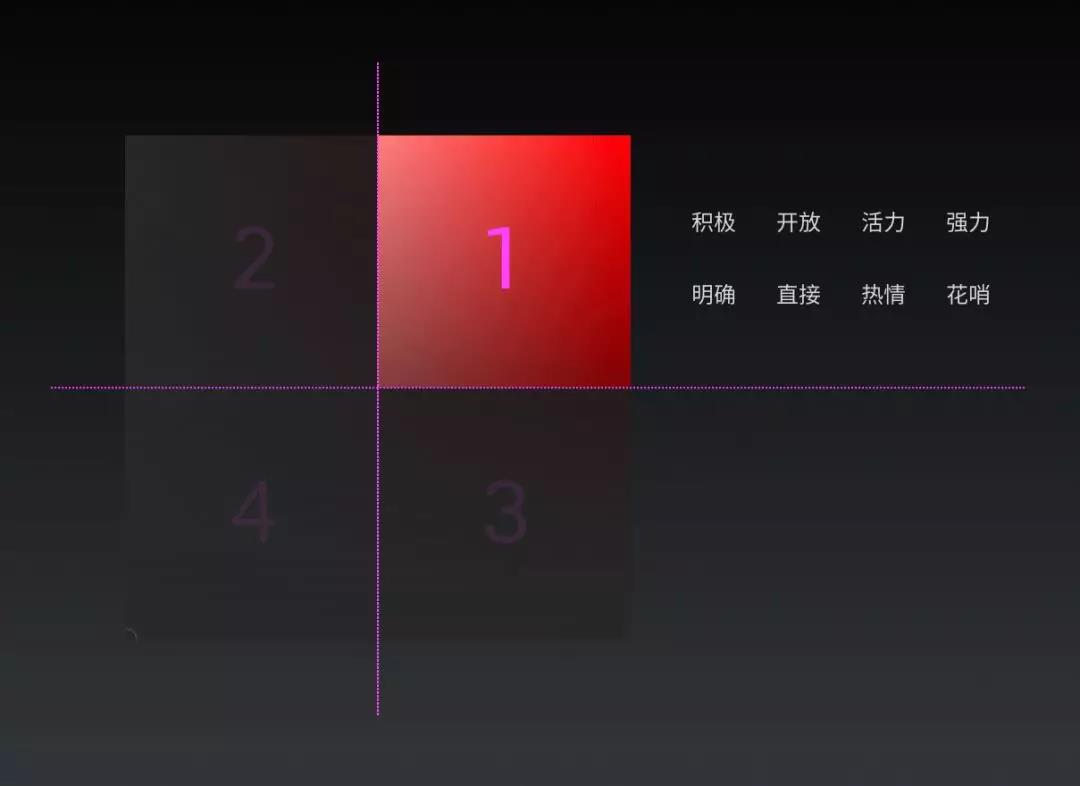
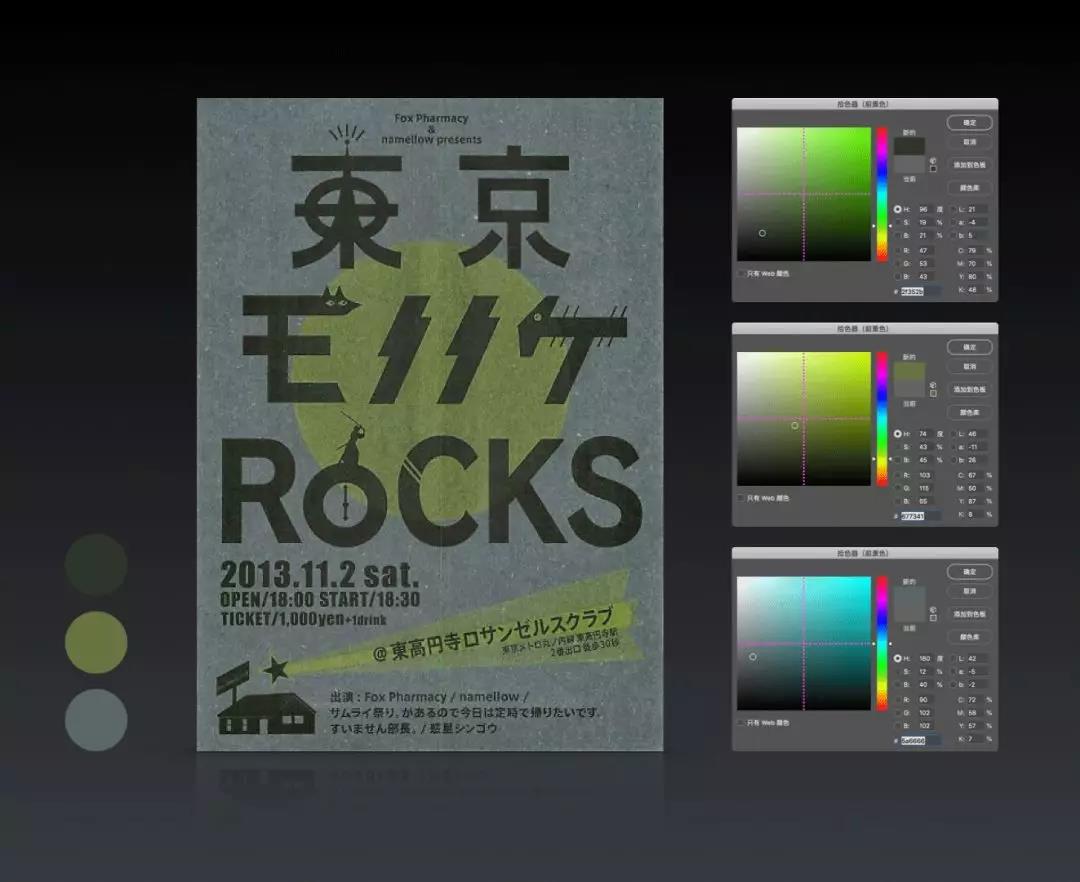
我们先来看序号1的区域,这里我们提取了一些关键词,代表了区域1中色彩的大致风格和调性,这个区域的颜色纯度和明度都比较高,具有健康、积极、开放等属性,色彩意向比较明确。下面我们来看看相关的作品。

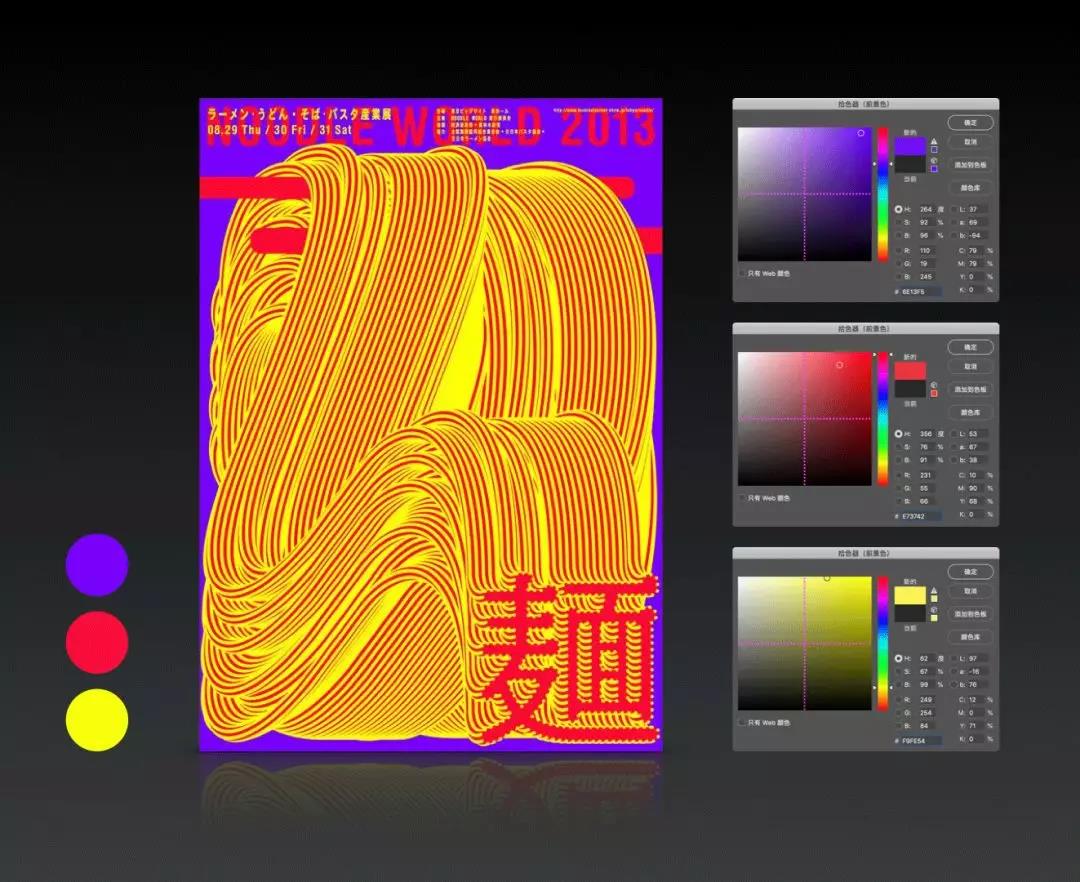
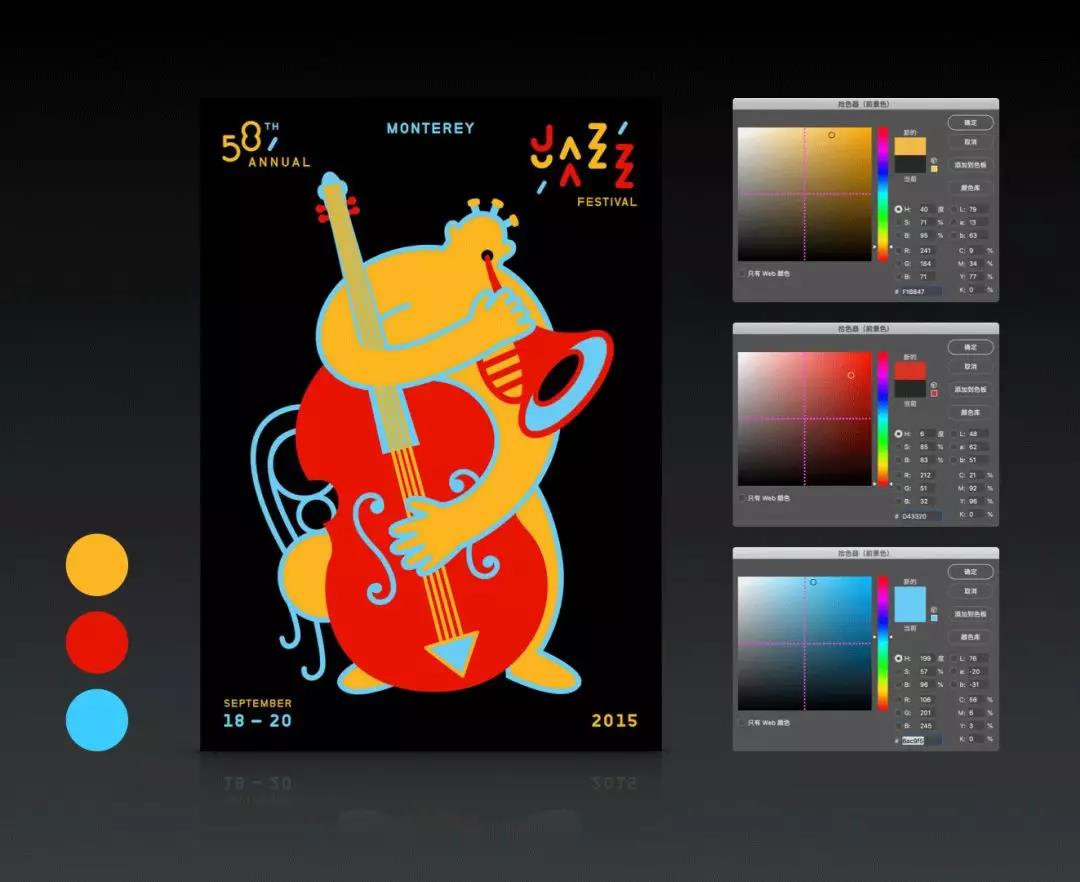
我们看这个海报,配色上比较纯粹,整体上就是三种颜色,我们在软件中吸取一下就可以看出来,这三个颜色都是在1的区域内,给人的感觉就是强烈、直接,色彩鲜明,具有视觉冲击力。

这个海报是在无彩色黑色背景上使用的有彩色搭配,整体就是黄、红、蓝这三种色相,在色板的位置上也都位于区域1中,鲜明的色彩结合插画图形,给人的色彩印象就是具有活力和热情。

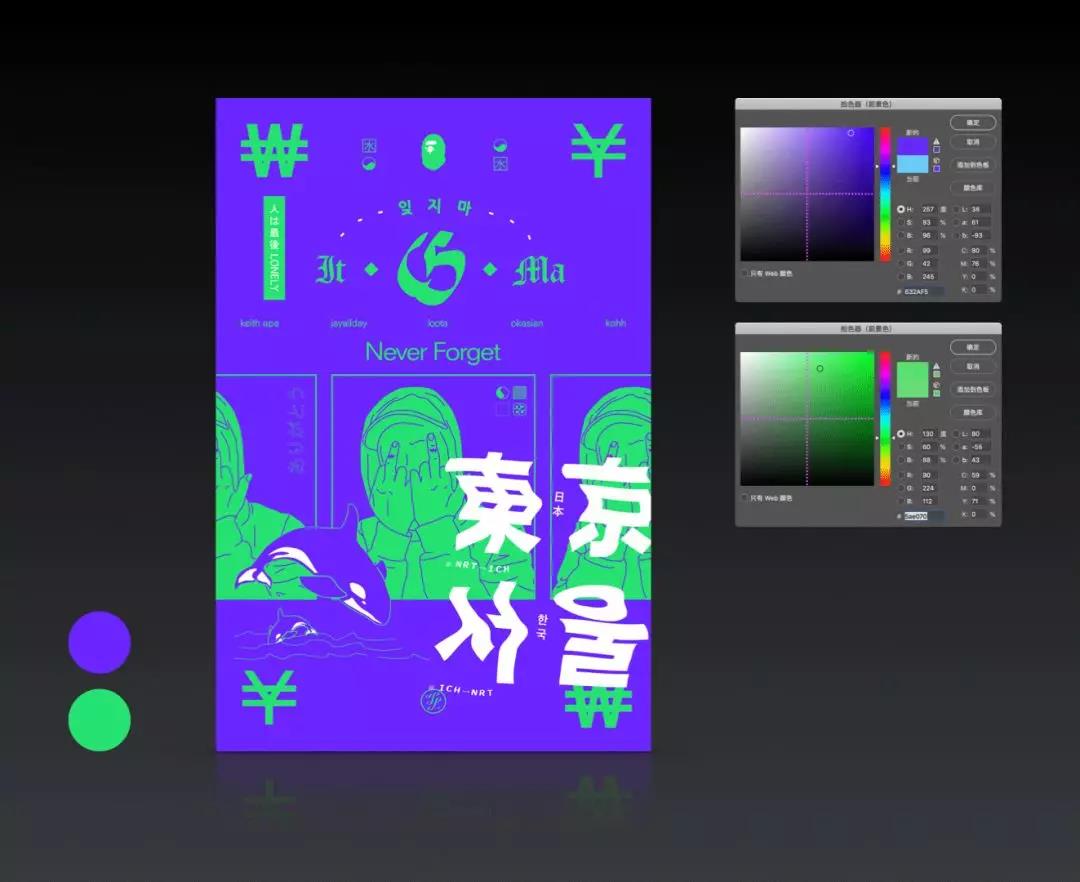
这个海报除了白色的文字,使用的有彩色就是两种,也就是蓝紫色和绿色,在色板中的位置也是位于1的区域,纯度和明度都较高,给人的感官刺激也很强,明确、开放、时尚。

下面我们再来看看位于区域2的色彩都有哪些特点。
区域2的颜色没有区域1的颜色那么浓烈、艳丽,而是更加简洁、干净、明朗。通常可以给人一种清爽、明快的印象,并且不会过于抢眼或突出,具有朴素的气质。同样我们还是拿相关作品来举例。

这个海报整体上就是黄色调和紫色,我们提取一些主要色相来看看,基本上都是在区域2的位置上,在色彩上不会给人特别强烈和鲜明的印象,反而体现出的是一种舒适、安逸、淡雅的感觉,这种感觉有时候往往也是恰到好处的。

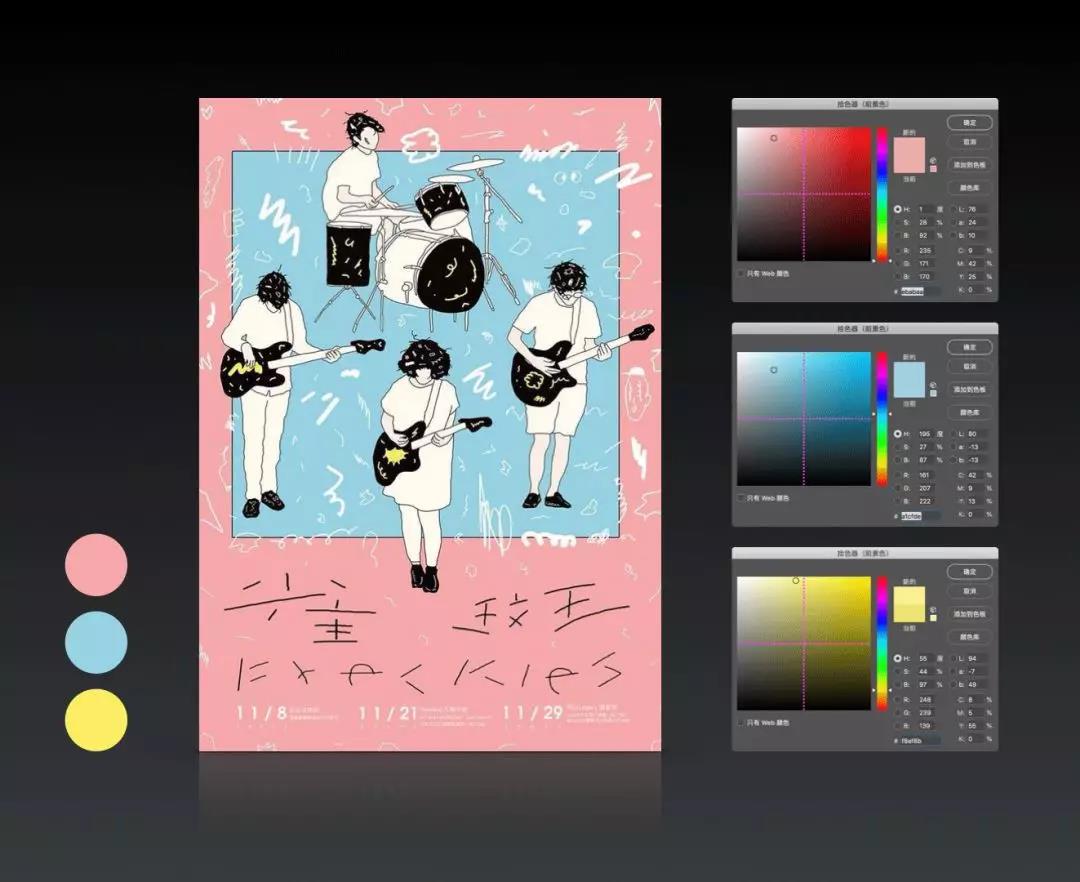
这个海报整体上是插画图像作为主体的形式,我们来看看这里面使用的基本色相,通过右侧的色板可以很明显的看出来,整体上都是在区域2的位置,给人的色彩印象就是年轻、明快、舒适,与主题内容的契合度也是非常高的,所以用色彩来表现画面的风格,通常所产生的结果都是很直观的。

这个海报虽然有具体的图片存在,但是在文字上使用了两种色彩,并且我们也可以吸取图片的颜色来看看,整体上都是在区域2的位置,整体呈现出来的风格也是偏向年轻、清爽、温柔这样一个感觉。

针对于画面中有图片的情况,很多人在配色的时候就会比较苦恼,因为有图片的存在,在色彩上可能就不会完全位于某一个区域,这个大家不用过于纠结,这种情况下我们只看图片的整体色调就可以,也就是说看图片的大部分色彩位于什么位置,我们就可以判定这个图片属于哪类颜色,而配色上也应该尽量考虑到图片的色彩,让整体版面的色彩能够协调统一,当然也可以做一些适当的对比。

我们接着来看看数字3的区域,这个区域的颜色,虽然纯度还比较偏高,但是明度已经很低了,整体上也就是偏暗的颜色,这个区间的颜色给人的色彩印象就是强力、商务、有格调,在一些传统和古典相关的设计中经常用到。

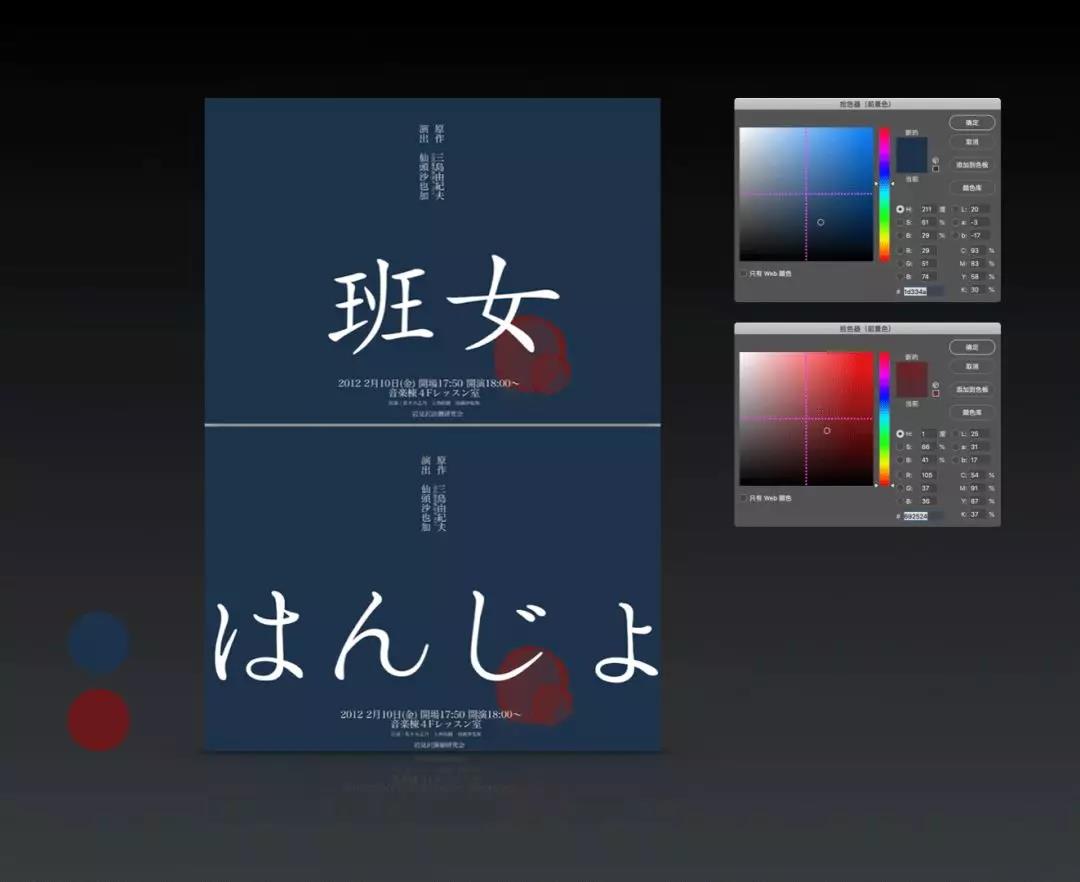
这个海报在内容上很简单并不复杂,色彩使用上同样如此,除了文字的白色就是背景的蓝色和图形的红色,而这两个颜色在色板中的位置都位于区域3中,给人的感觉就是比较有深度和格调,并且还带有一些传统和古典的韵味。

当然这个区间的颜色并非只能用在传统和古典的内容上,比如这个活动海报使用的就是红蓝对比色,也是比较常见的一种配色形式,虽然具有渐变,最顶部的颜色可能并非位于3的区域,但是整体来看还是属于区域3的配色,相比于区域1的颜色这个区间的红蓝刺激性没那么强,给人更多的感受就是强力和力量感,很好的烘托了运动的主题。

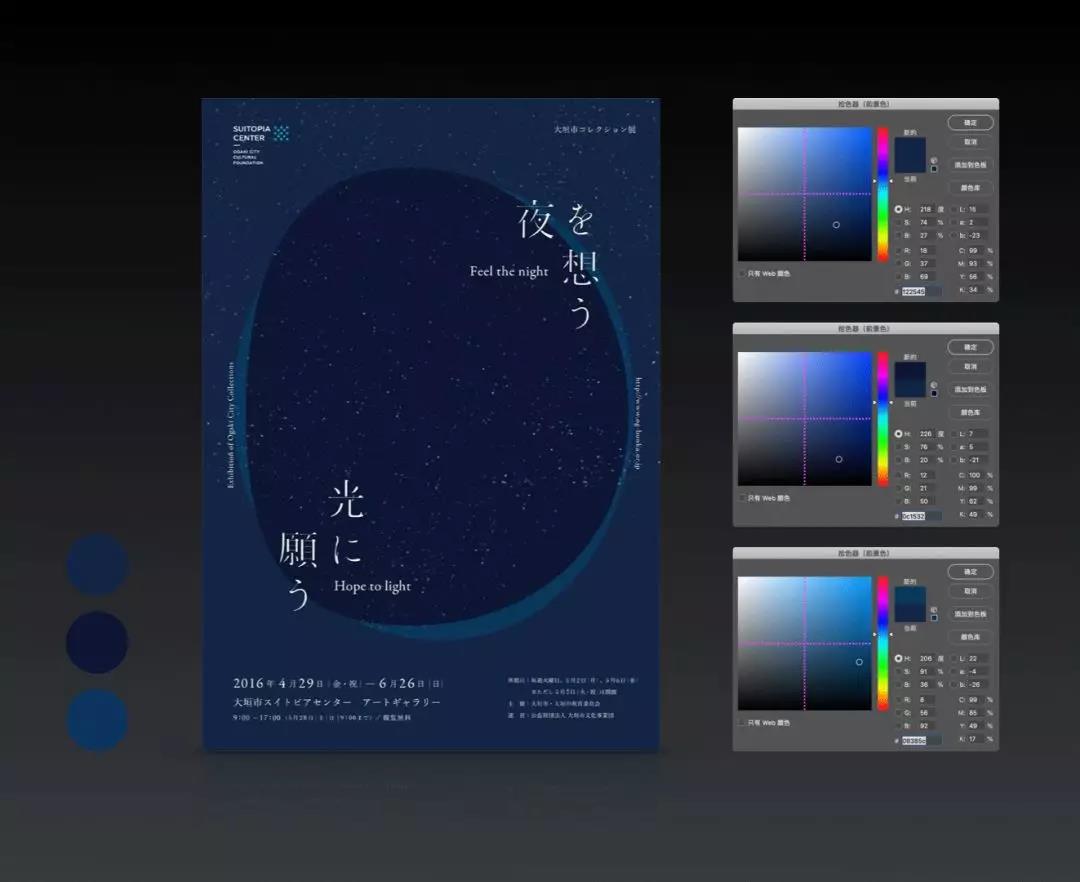
这个海报就是利用了色彩来营造画面的空间感,整体上都是蓝色,纯度和明度略有不同,但是整体上仍然是在3的区域内,给人的感觉就是深邃和深度,再结合蓝色的色相很好的体现出了主题夜的氛围。

关于色彩的属性或气质的问题,在我们之前的课程中也不止一次提到过了,其实这种对色彩气质或属性的划分就是一个规律,它不是绝对的,所以一定要灵活的运用,而且我认为这种东西也不需要去死记硬背,就是一种感觉,根据你的设计内容去应用就可以,并且通常情况下,色彩所具有的属性或风格有很多,在具体的使用上往往只取其中的一两个点,要有所侧重的体现,而并非是要把所有的关键词都在一个作品中体现出来。

我们再来看看区域4,区域4的色彩基本上纯度和明度都偏低,也就是偏黑色和灰色调,所以产生的色彩印象就是孤独、闭锁、成熟,还带有一丝神秘,配合相应的色相也可以体现高雅和雅致。

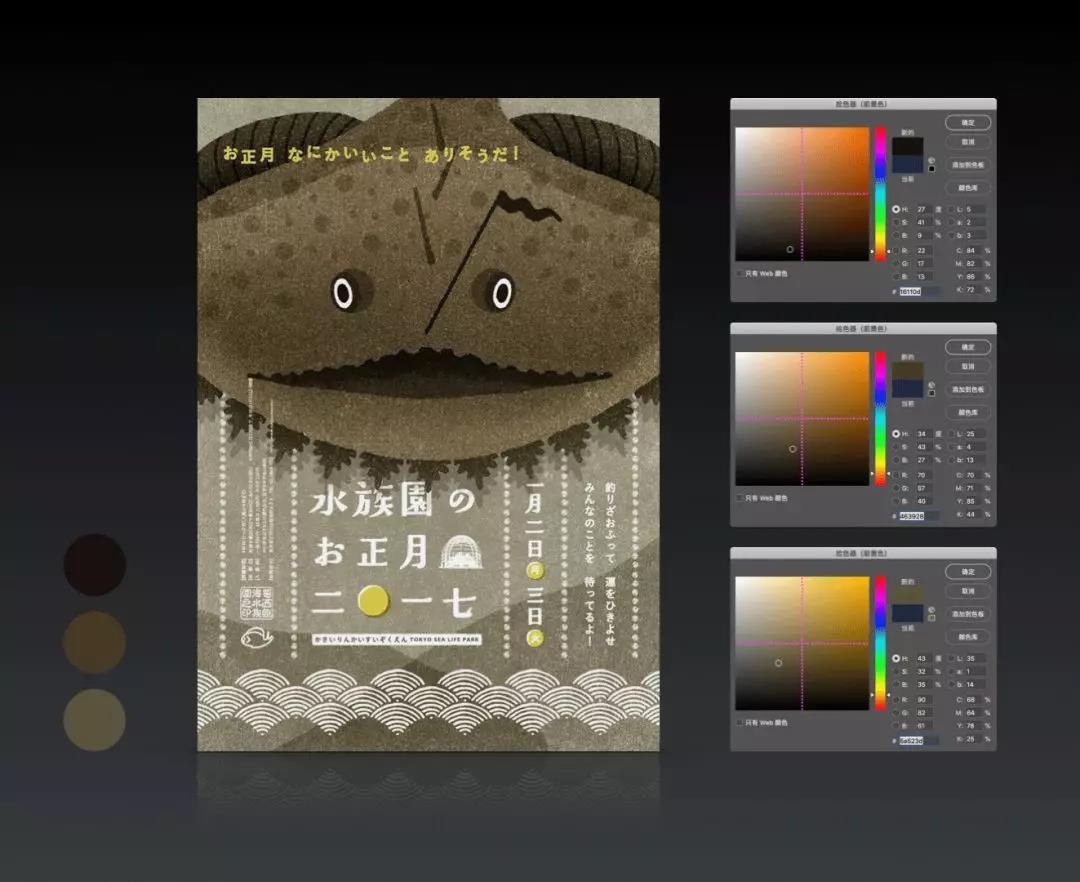
这个海报背景是一个插画图形,虽然在色相上整体都是黄色调,但是在色板上都位于区域4之内,也就是纯度和明度都偏低,因此色彩的倾向性也就没那么明显了,整体呈现出来的风格更多的就是雅致和稳重,没有什么强烈的色彩特征,而上方的文字使用了较亮的黄色,与背景整体色调又形成了对比。

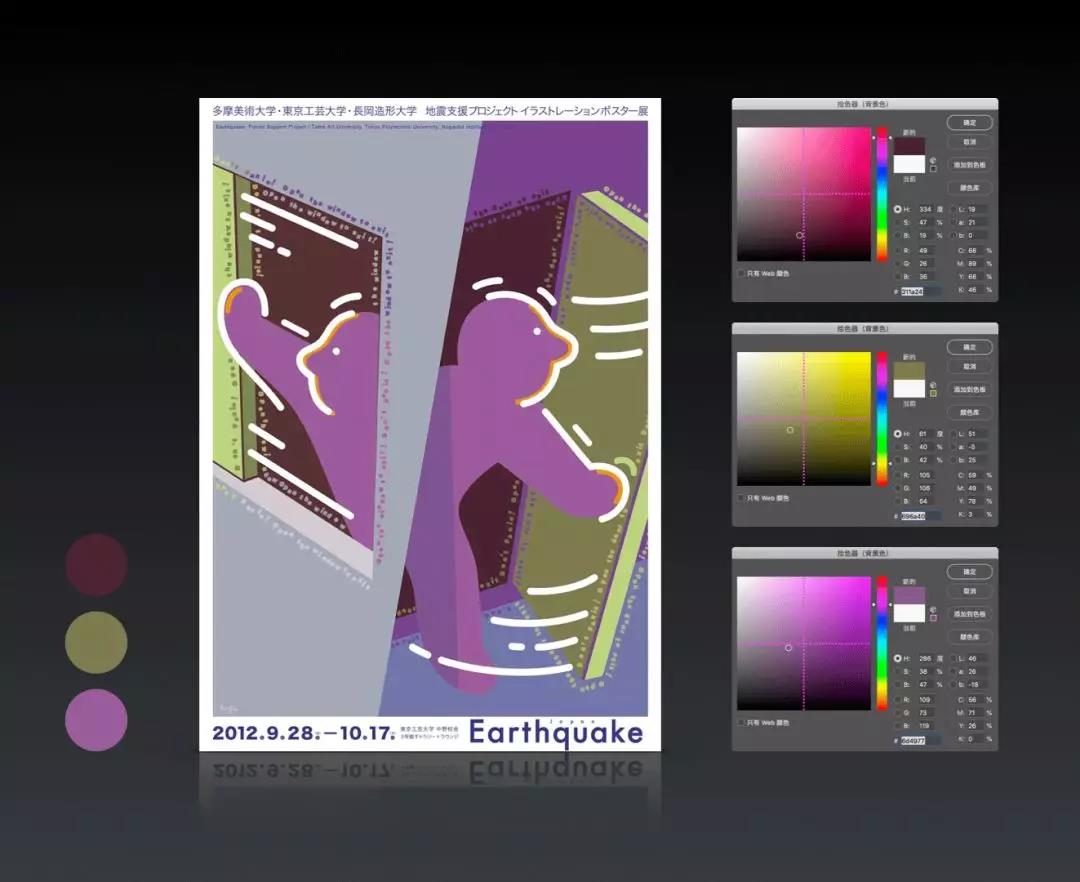
这个海报整体上就是以紫红色和绿色为主,虽然也有个别较亮的颜色,但是大部分都还是位于区域4的位置,给人的感觉就是比较深沉、内敛。

这个海报看上去给人的感觉就是比较压抑、庄重,主要就是色彩的原因,整体上都是区域4的颜色,这里的文字也并非是纯黑色,也带有少量色彩倾向的颜色。

通过这些相关案例其实我们不难发现,即使我们不去看一个作品的文字内容,也可以通过色彩来大致的感受到作品的风格和想表现的气质,这就是色彩的神奇之处,并且在我们进行具体配色的时候,如果你事先根据你的设计内容和风格选定好了一个色彩区间,也并不是说你之后的所有配色都必须一定要在这个范围之内,在适当的情况下也可以进行一些变化,比如个别颜色也可以选择其他区域的颜色,但是整体的基调不能有太大的变动,因为这会影响画面整体的色彩氛围和风格。

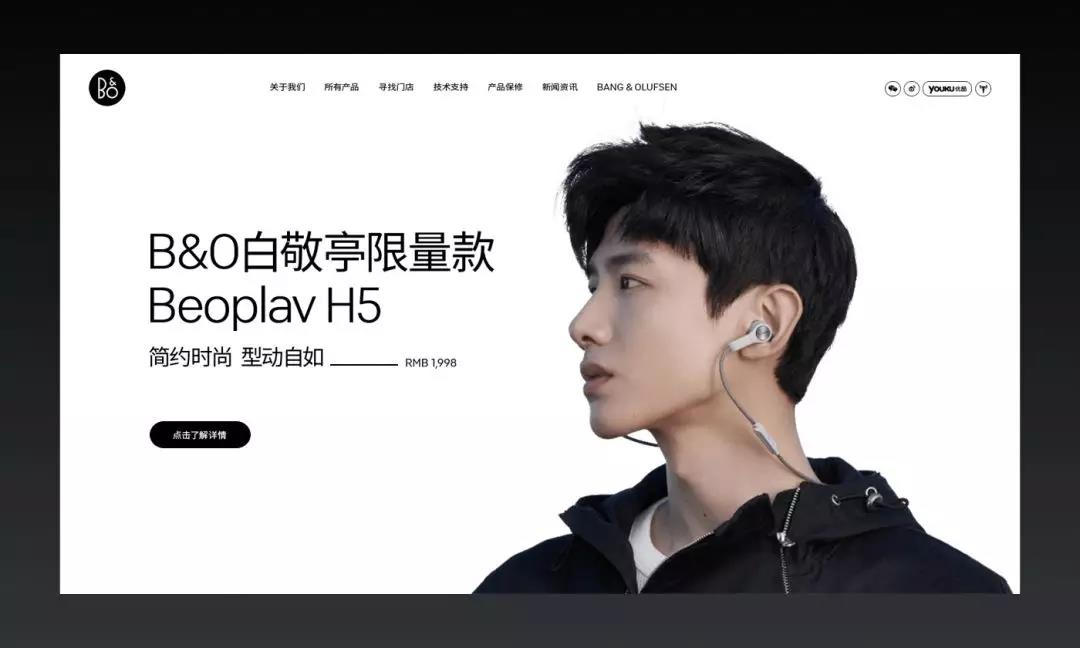
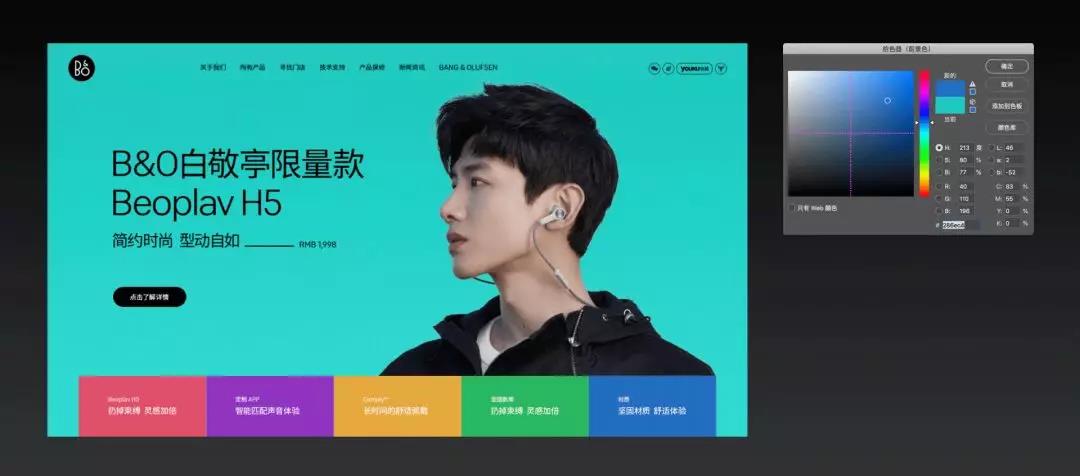
最后我们用一个案例来演示一下,这里我们设计一个关于耳机的网页首屏。首先将相关图片去底放到版面的右侧,接着将主标题编排到人物左侧的位置,然后在主标题下方编排副标题以及价格信息和详情按钮,最后将LOGO以及其他网页组件编排到版面的上方,那么这个版面的大致构图和形式就差不多了。接下来编排其他信息,因为现在这个页面并没有太适合编排文字的地方了,所以我们就在底部采用色块的形式。

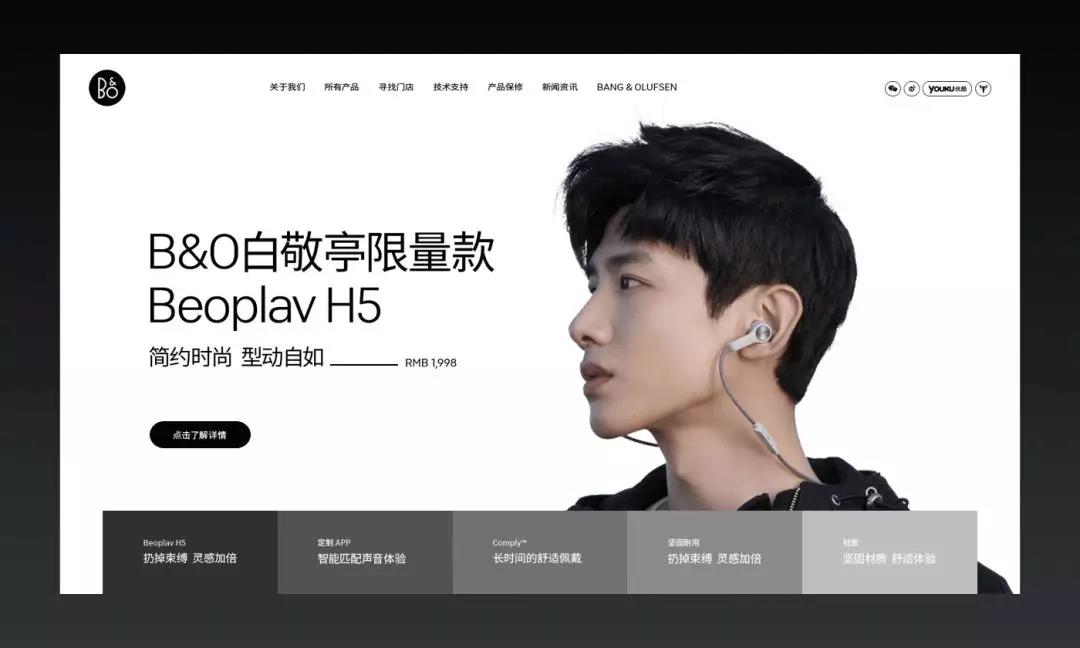
暂且先用灰色块来填充,然后在色块中编排文字内容,但是我们看添加色块之后,人物图片以及左侧文字的位置和大小上就显得不是很好了,所以我们需要对人物图片和文字的位置进行简单的调整。

那么这个页面的版式部分就完成了,接下来我们开始配色,而配色一定是要根据内容和风格来定的。

这里我们就根据文字内容来提取,大致上可以得出这个耳机产品应该是贴近年轻的消费群体,所以在色彩上应该体现出的是年轻时尚这样一个感觉,那我们回到这个界面。

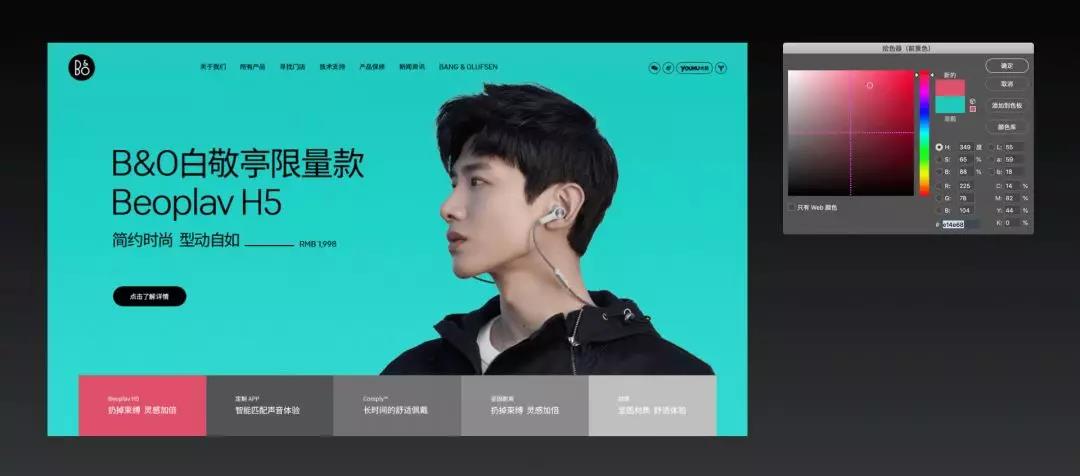
来看一下位于哪个区域的色彩更加符合我们这个设计内容,综合考虑来看,显然位于区域1的颜色更加适合,所以我们就在这个范围内配色。





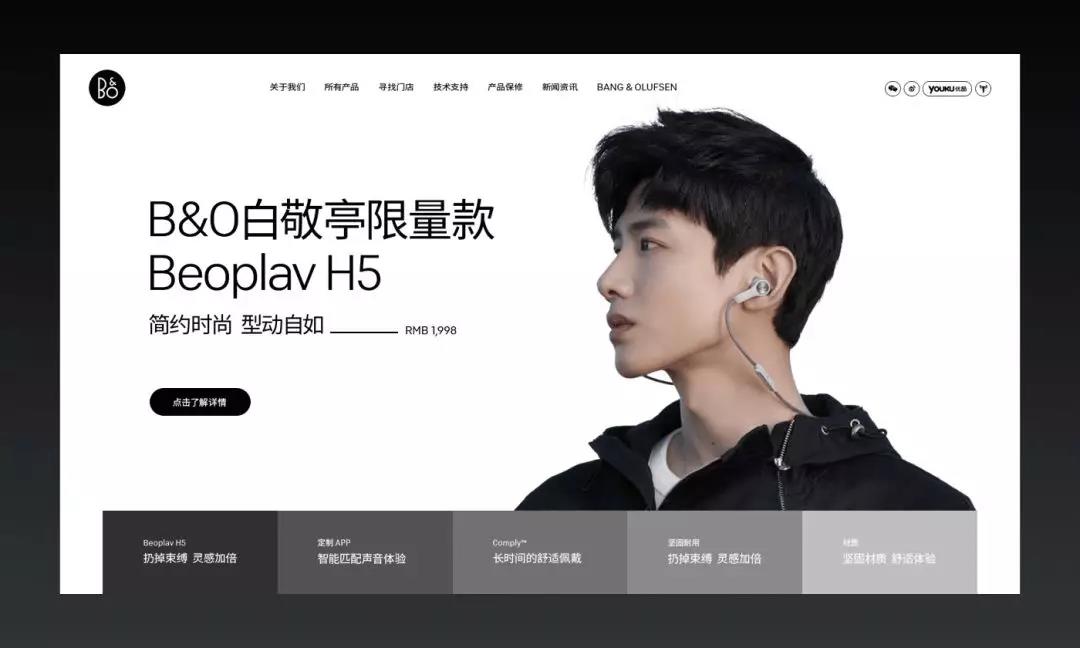
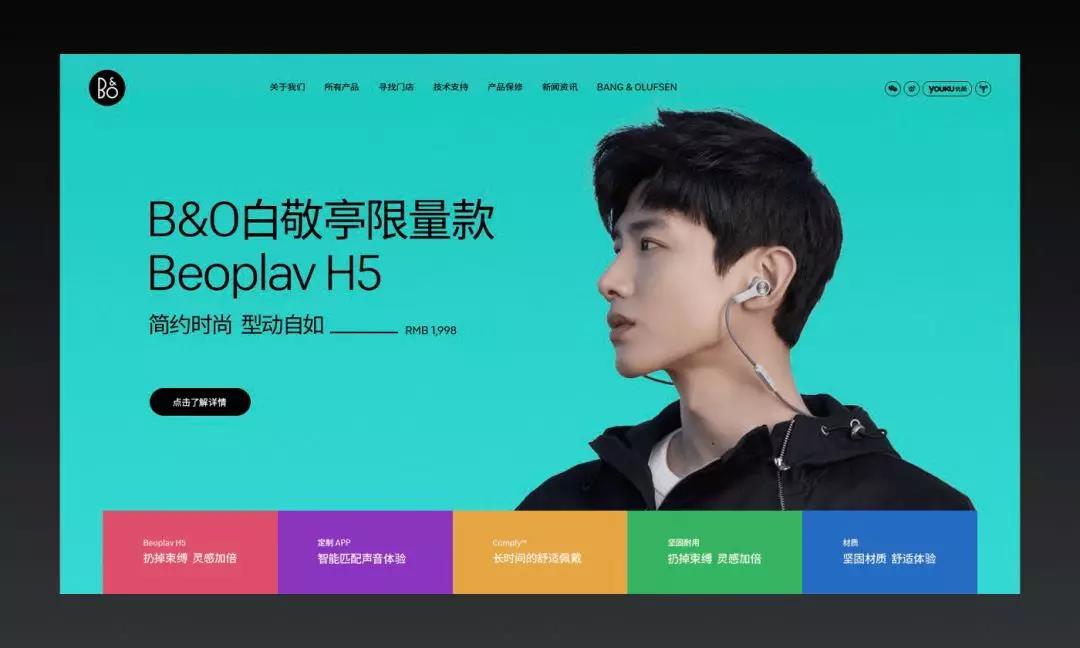
首先就是先填充背景色,因为背景色面积最大,也就是画面中的主色,所以这里我们填充能够体现年轻的青色,然后依次填充下方的色块,在具体的色相上并没有太严格的限制,只要保持在区域1的范围内就可以。

至于文字的颜色,这里并不建议填充有彩色,否则会造成画面色彩过多,显得很混乱,所以文字色使用无彩色最好。

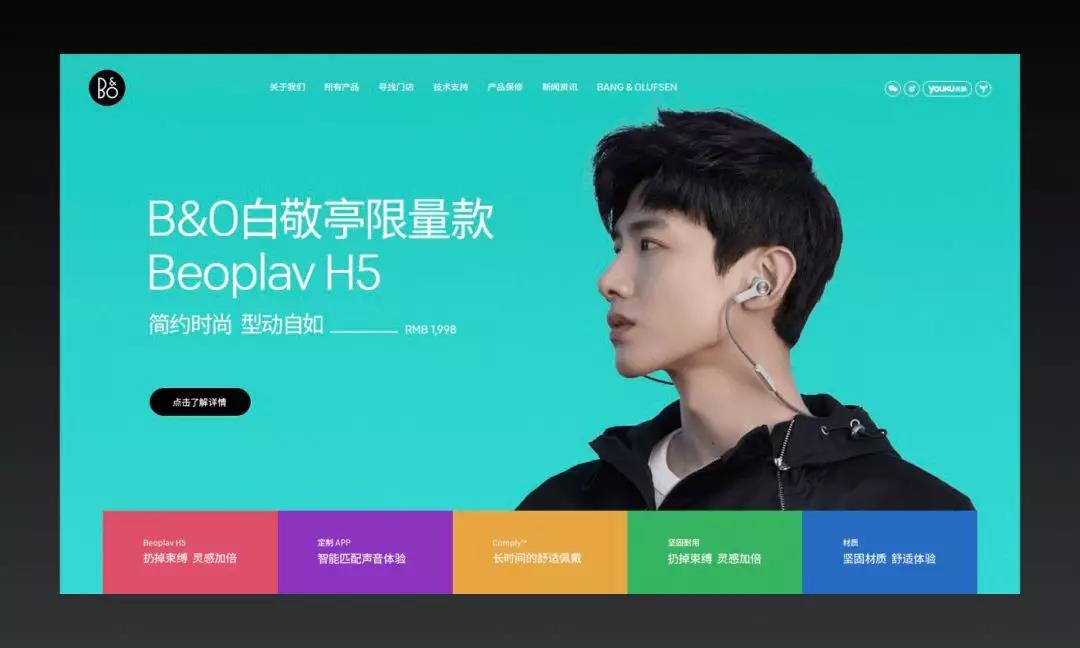
如果觉得黑色有些压抑的话,你也可以填充白色。

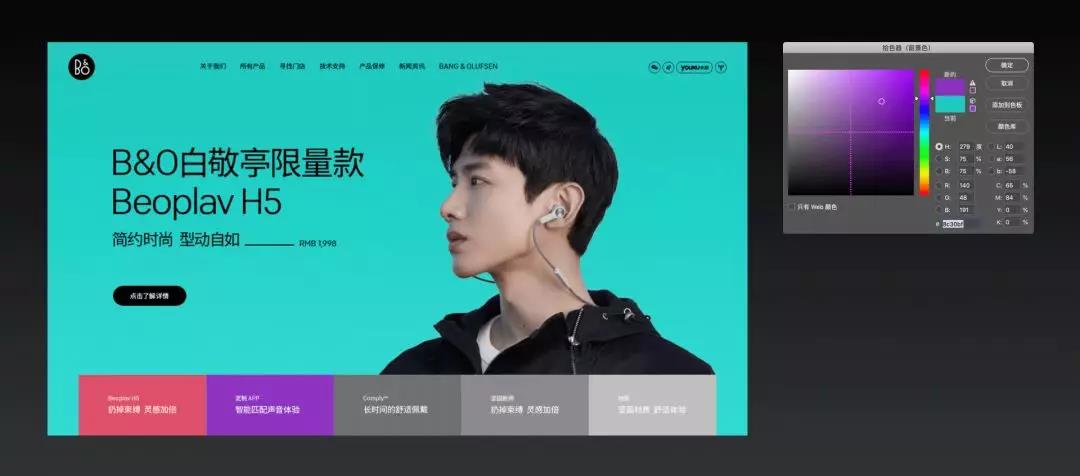
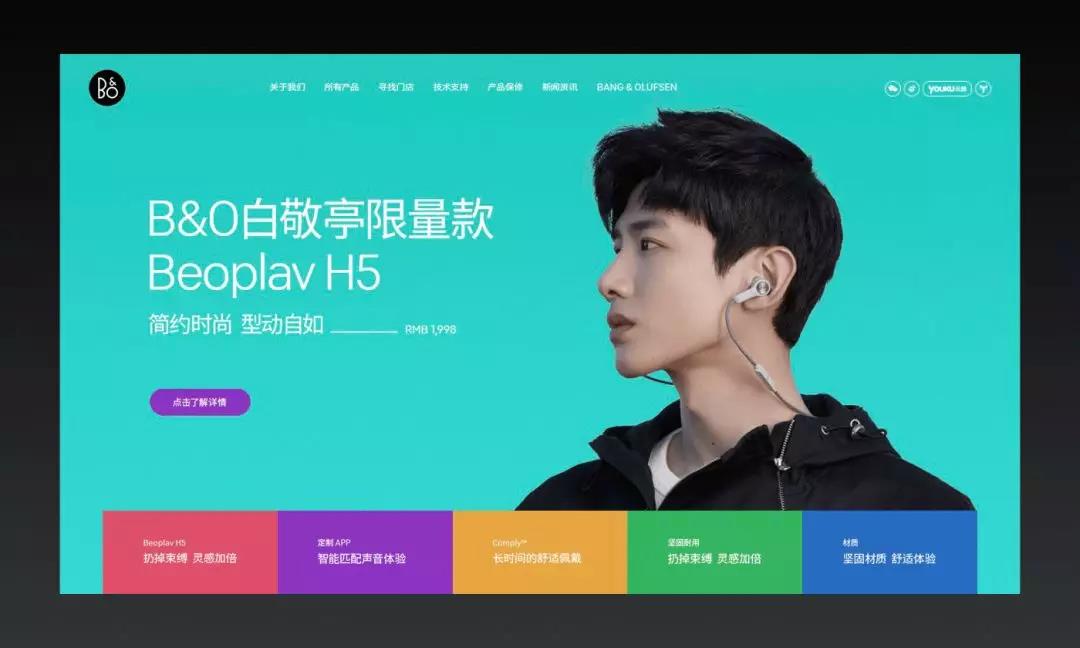
最后详情按钮我们也可以填充一个下方的颜色,比如填充紫色,这样就会有一个很好的呼应,那么这个案例就完成了。

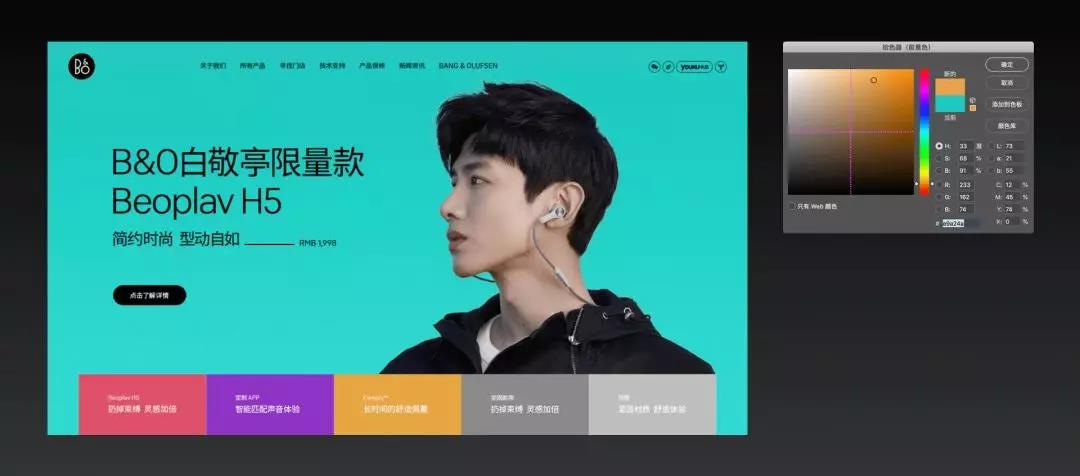
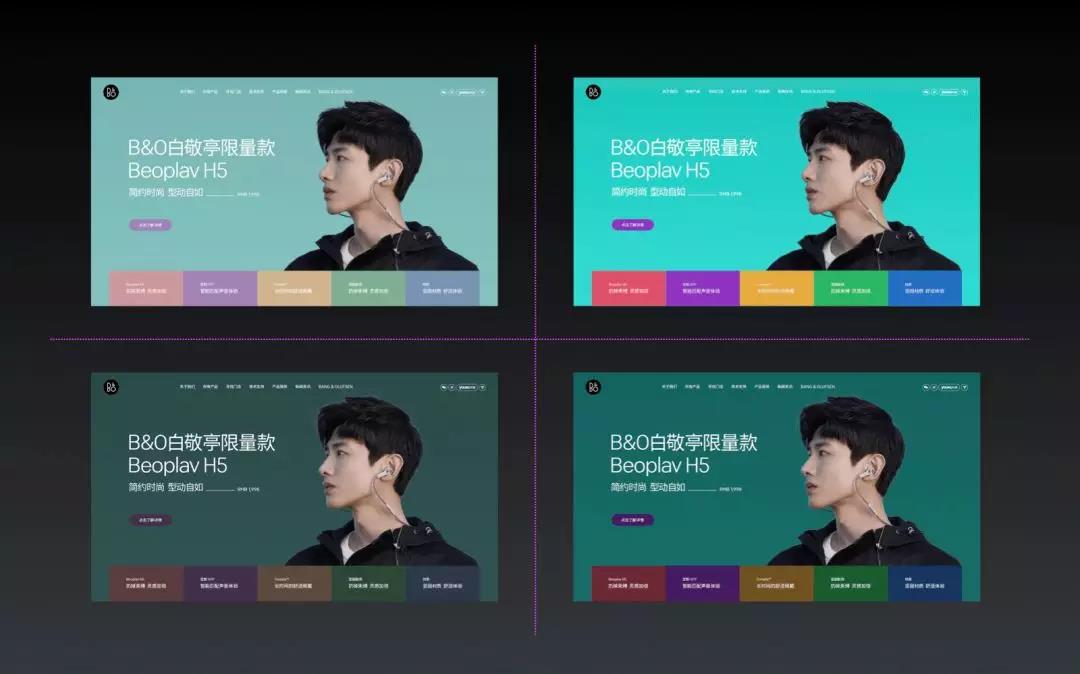
而这里其他3个区域的配色效果我们也尝试了,显然跟我们的主题内容是不相符的,针对于这个设计内容和页面来说,区域1内的配色要更加适合一些。

本期教程到这里就结束了,我们主要讲解了四分法在我们设计配色中的应用,也就是将软件中的色板平均分成四分,各自说明了每一个区域内的色彩具有什么样的气质和属性,可以说这个方法操作上并没有什么难度,非常适合新手或者配色能力比较薄弱的同学。最后还是要强调一点,就是这个十字形配色法也只是众多配色思路中的其中一种,在设计配色时具体该选择哪个区间的颜色,一定是综合考虑设计内容和风格之后的结果,因为色彩本身并没有好坏之分,关键是要看你怎么用,希望大家能够明白这个道理。我是无我,我们以后见。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境