UI元素的尺寸到底该怎么定?(上篇)
因为文章实在太长,所以会分为上下两篇发布,本篇内容为:
- 00.基础原则
- 01.控件尺寸

一、官方规范
对于刚开始思考 UI 元素尺寸的新人,通常第一反应都是去看官方规范,新人都以为官方设计规范的作用就是告诉你们元素的大小和怎么设置,只要看完了就能懂得如何设计 iOS 或 Android 应用。而实际上,这些规范并不能帮助你们解决这个问题,因为设计规范涵盖的内容远远比这些复杂,比如我们之前翻译过的 iOS 规范。

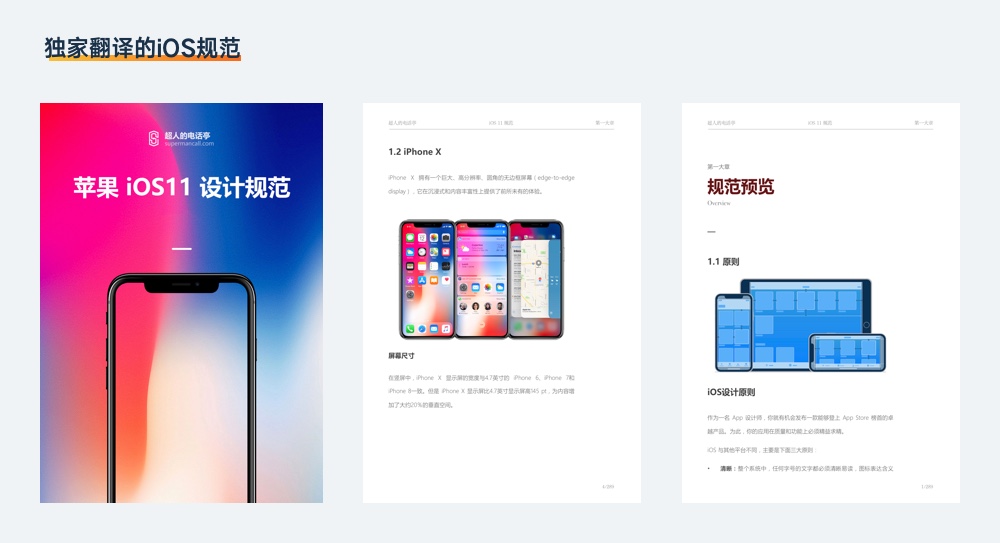
超人的电话亭独家译制 iOS 系统规范
规范链接:https://pan.baidu.com/share/init?surl=j0dtln14kKdUEfp19jewKQ
密码:vpkj
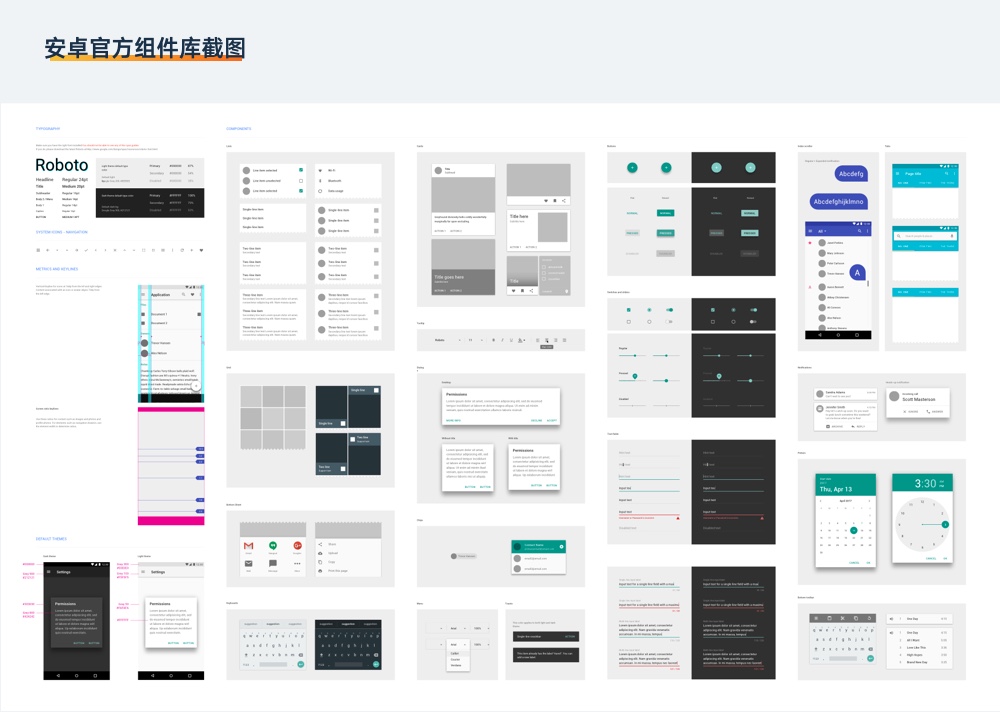
我们想要搞清楚 iOS 和 Android 官方元素的具体尺寸,最好的方法就是去下载它们的官方 UI-Kits,如下图的安卓组件库所示。

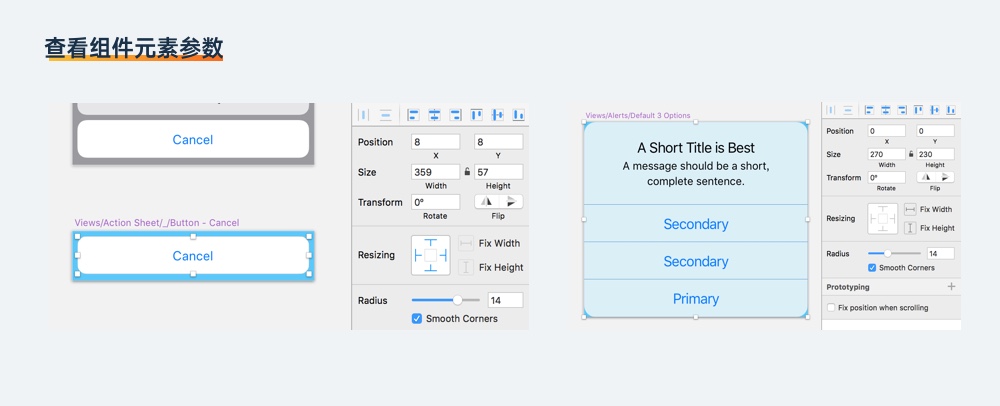
官方并不会提供一个列表,逐一罗列每个元素的长宽和其它参数,所以想要弄明白参数的问题,要自己在这两套素材库中选中元素才能查看其尺寸。如下图左侧这个按钮,我们就能看见它的各项属性:宽 359pt、高 57pt、圆角 14pt;右侧的 Alert 提示框则宽 270pt、高 230pt、圆角 14pt。

因为 iOS 组件库下载下来的都是 dmg 格式的文件,很多 windows 用户不知道该怎么打开它,这里只需要百度搜索「DMG 提取器/查看器」就能下载到专门的解压工具了。
在初期,我们想要设计出符合官方规范的界面,就可以严格照搬官方的元素设置。但是,即使官方的源文件所包含的元素及字体已经非常多了,在实际设计过程中,还是会出现它们无法覆盖的元素类型,需要依靠我们自己去给出尺寸。
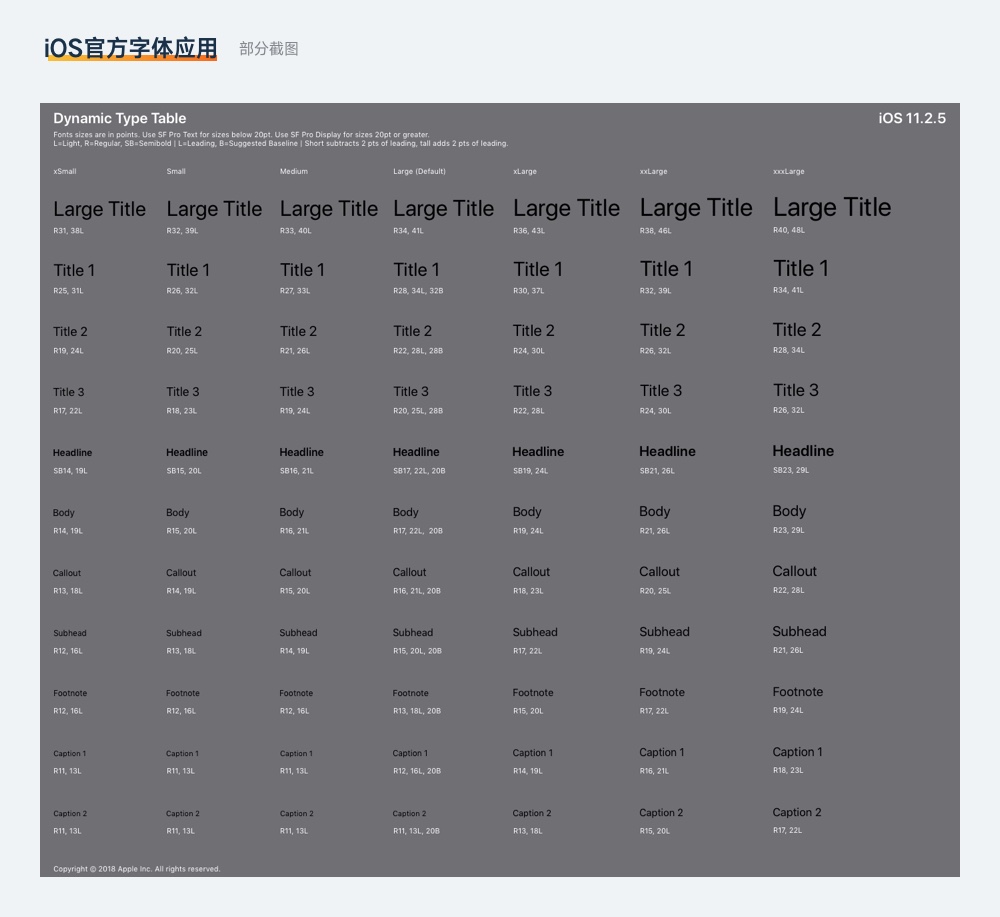
还有如字体的应用,官方源文件使用的语言是英文,光是官方应用的两种 SF 字体,就包含了十几种字重,所以我们可以看见文字应用面板中密密麻麻的字体类型。在真实的中文设计场景下,我们是不可能照搬这种规范的!

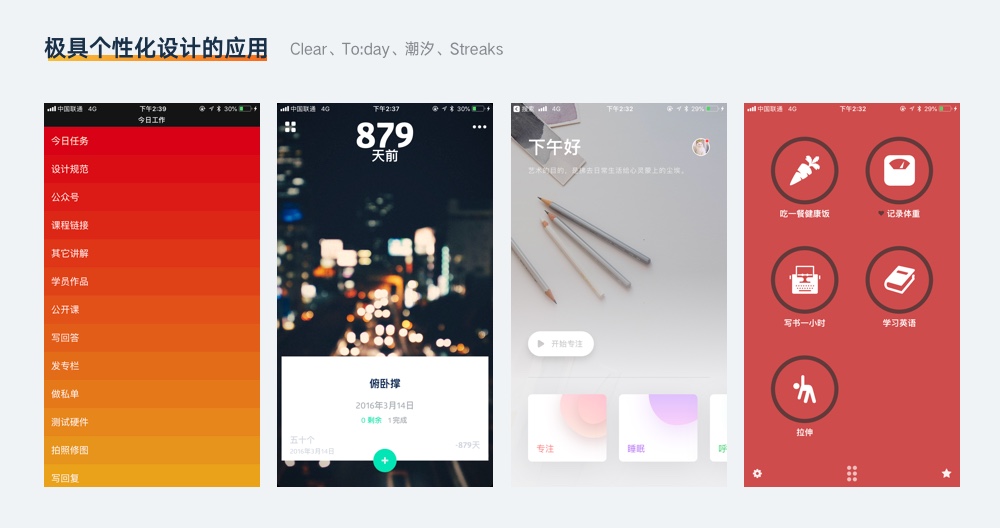
所以每一个学习UI设计的新手,都必须要明白,官方的规范终究只是一种建议,我们可以选择遵守也可以选择不遵守。如果一味的照搬这些内容,我们是无法设计出有趣个性化的界面的,比如下面这几款已经看不到 “ iOS 设计 ”的应用。

官方的参数决定我们设计的下限,当你不知道该怎么做,或者设计的目标就是以系统原生的体验和视觉为准,那么照搬就行了!后面文章要说的,就是脱离开这些束缚之后,该怎么自定义 UI 元素的尺寸。
二、尺寸设置原则
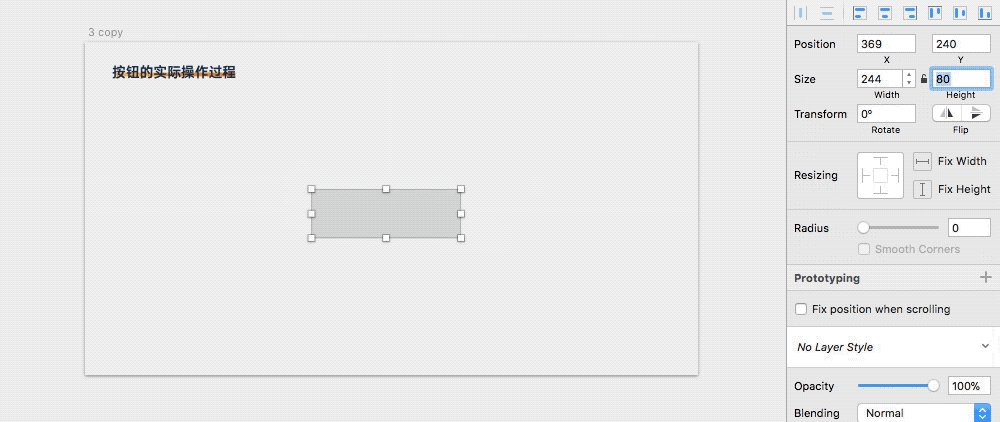
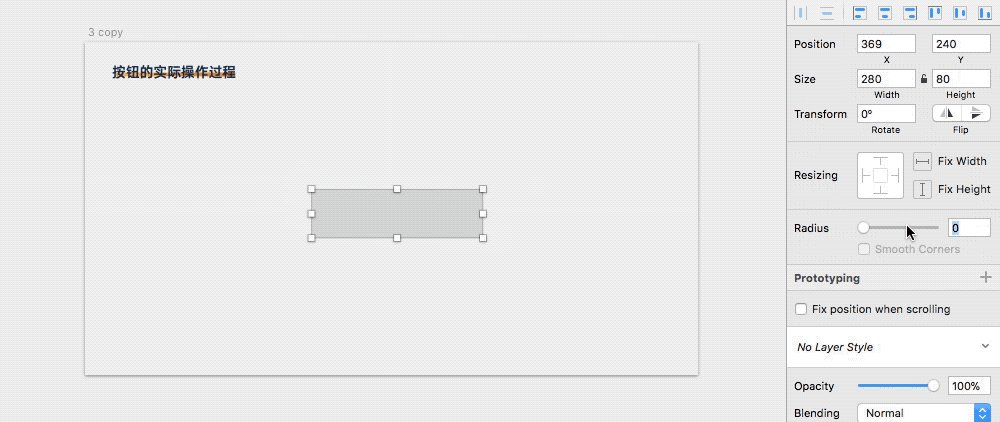
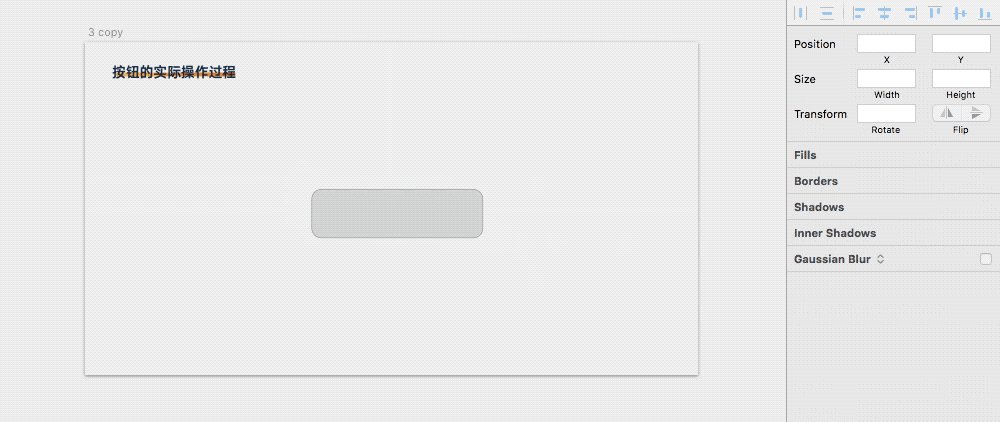
UI 和平面不一样的地方,就是极其关注元素属性的具体数值。平面的排版无论是海报或画册,使用百分比、目测的形式就足以让我们做出很多优秀的作品,无需紧盯着其中出现的每个元素的长宽高的数值。而 UI 的设计中,无论字体、图标还是按钮,都需要我们严谨地定义它们的长宽高,如下图设计一个按钮的操作:拖拉出矩形之后,我们依然需要到属性设置的对话框中去输入精确到1pt的数值。

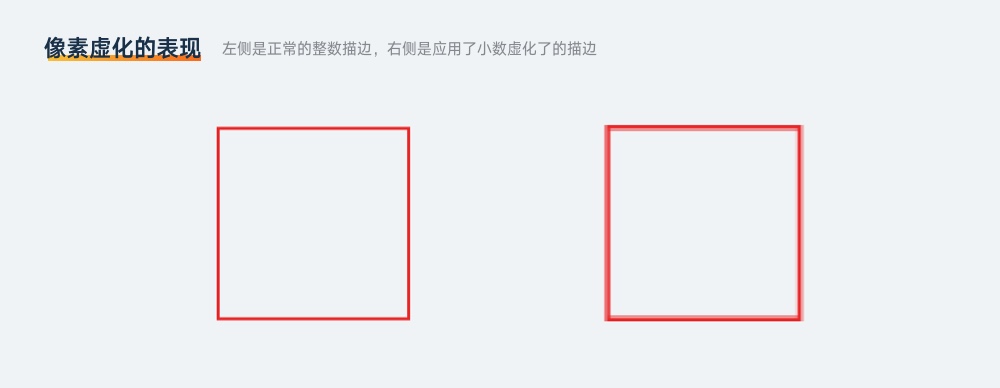
这么做是因为在电子屏幕中,图像的呈现是由屏幕中的像素点来完成的,像素点是最小的显示单位,一个像素只能显示一个颜色,所以如果设置了带有小数点的数值,那么这个元素的边缘就会虚化。所以为了避免这种情况的出现,我们就得用整数来定义元素的长和宽。

这当中还涉及到不少比较复杂的屏幕显示原理问题,尤其是和像素倍率相关的基础知识,我会在另外的文章里分享。
需要注意的是,文章中出现的所有尺寸数值的单位,默认以 iOS 官方规定的逻辑像素单位「pt」为准,即 XD 和 Sketch 默认画布的单位,若在 PS 中设计需要在这个基础上乘以 2。
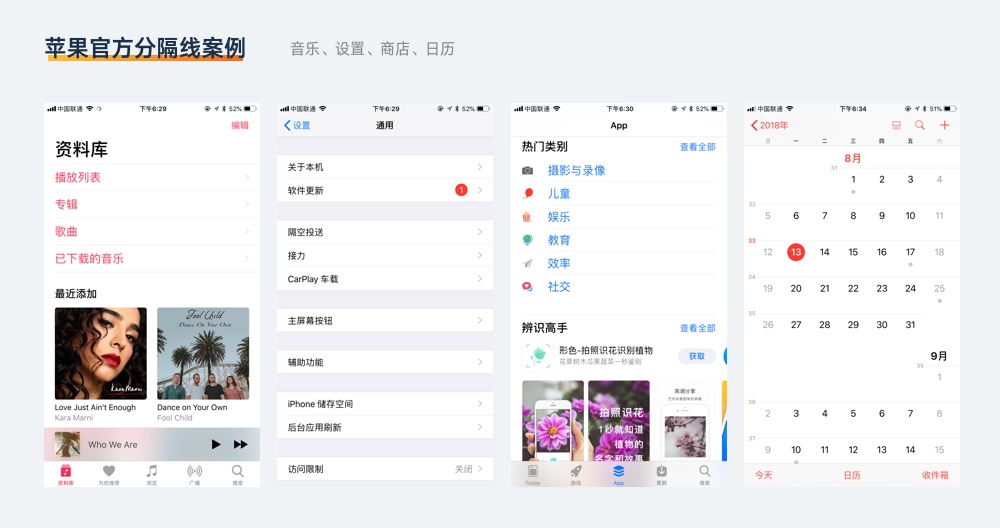
只有分隔线,是唯一可以不使用整数的特例。因为 1pt 的分隔线看起来会非常粗,一点也不精致,感兴趣的同学可以自己在 Sketch 或 XD 中画个列表然后用 1pt 的线条做分隔,再导出到手机里观看效果。即使是官方应用,也主要使用 0.5pt 的线条做分隔。

无论是在 iOS 还是在 Android 的规范中,都提到过使用 8 x 8 的网格做辅助,这导致网上有很多片面的文章会反复强调对元素的尺寸使用 8 的倍数。
iOS: 使用 8px 网格系统:网格系统可以让线条和图像内容在所有尺寸上保持清晰,无需太多的修饰和锐化。将图形边界对齐到网格上,减少按比例缩小图像时出现的半像素和内容模糊的情况。
Android:所有组件都与间隔为 8dp 的基准网格对齐。排版/文字与间隔为 4dp 的基准网格对齐。在工具中的图标同样与间隔为 4dp 的基准网格对齐。
实际上,我们在真实的设计环境中,建议大家使用 4 的倍数作为一般元素的尺寸倍率即可,如 8、12、16、20、24……等,它的好处我会在后面的文章中做说明。如果发现 4 的倍数无法满足某些特定的需要,如:多 4pt 太大,少 4pt 太小,那么我们就可以使用一般的偶数如18、22、26 等。
以上就是我们一开始要建立的元素尺寸原则,精简完即:
使用整数,只有分隔线可以使用 0.5 的小数
使用 4 的倍数,根据实际情况可以切换成一般偶数。
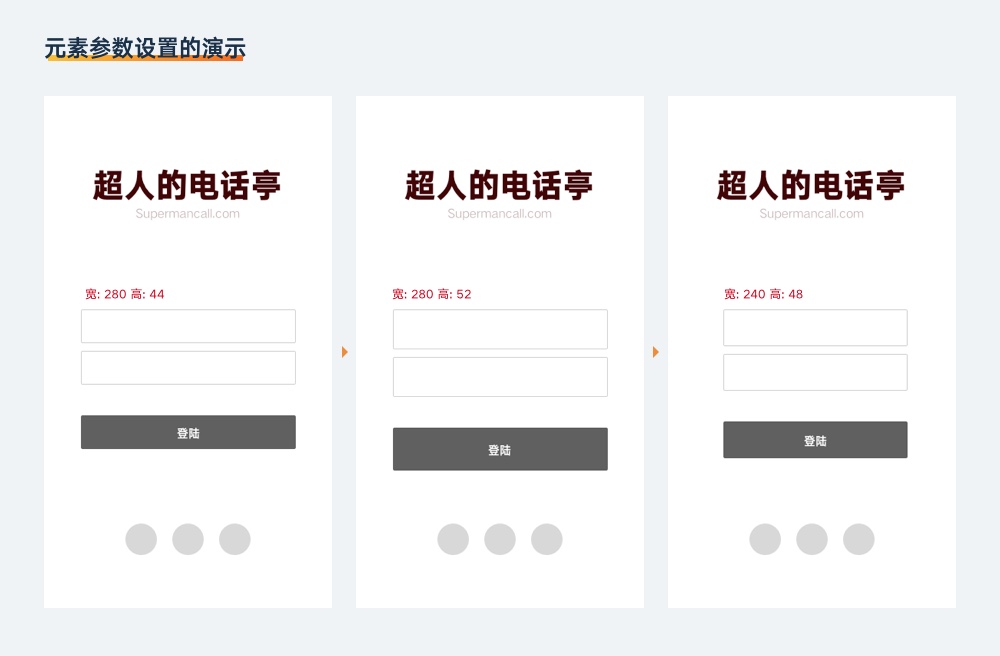
有了这样的原则,并养成习惯,我们就能在每次设计前对元素尺寸有个大致判断,然后再根据需要按 4 的倍数调整,如下面设计注册登录页面的输入框作为案例。

开始我使用 280pt 宽,44pt 高的尺寸,但是觉得有点僵硬,太正式了!这时候反思认为应该是输入框太矮导致的,所以高度上改成 44+(4x2)=52pt 。这时候又觉得太高了,实际输入内容也没那么宽,于是再对高减 4,宽减 40,获取最终结果。
所以,因为这样的操作原则,决定了 UI 元素的尺寸不是凭感觉用鼠标拖拽出来的(拖动效率太低),而是在元素的属性栏中填入它们的数值。UI 的设计过程就是一个不停键入参数和调整参数的过程。

这里要声明,在我的描述体系中,控件指的是:界面中最基本的交互单位,如按钮、滑块、开关、分页控件等,更复杂的如动态卡片,功能快速入口等,就归入组件中,便于我们理解。
下面,我会根据前面定义的基础原则,分别讲解控件应该使用的尺寸范围。
一、按钮 ( Buttons )

按钮是界面交互操作中使用最频繁的控件了,当然按钮呈现的形式也多种多样,比如可以是文字、图片、图标、卡通形象等等。在这里,我们只聚焦于矩形的基础按钮。
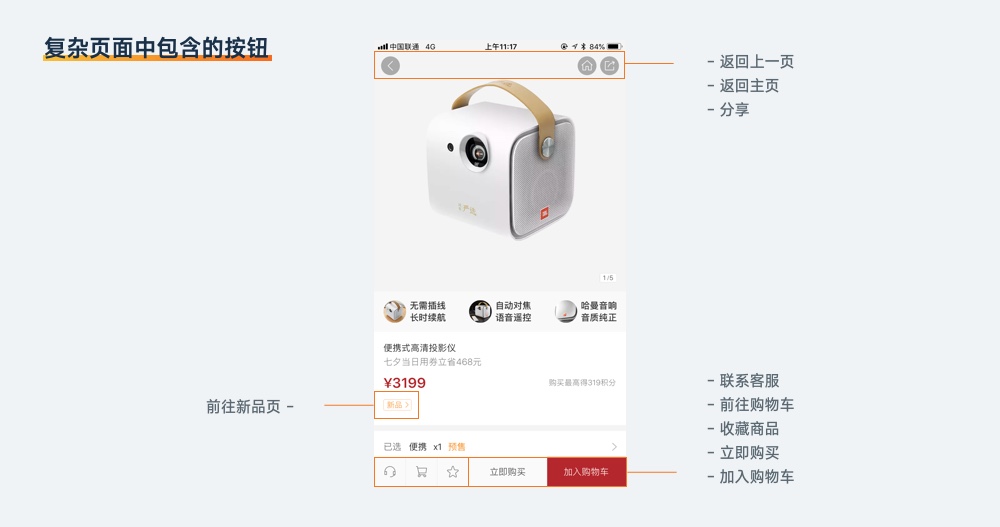
在进入具体参数的讲解前,要先理解一点,按钮实际上是所有控件中最复杂的一个。并不是因为在设计样式上复杂,而是因为按钮承载了最多的产品诉求,权重差异极大,例如看下面的案例。

在上图里,可以点击的东西不少,我们只说外观是标准样式的按钮,就有 9 个。而这里面,权重最高的必然是 “加入购物车”。权重最低的,则是前往新品页。
要定义按钮尺寸,我们首先需要整理清楚不同的按钮在界面或整个应用中的权重。尺寸和权重是成正比关系的。当然,颜色也是对重要性表现的关键因素,不过不在这里展开。
按钮高度
当我们设计按钮时,优先从高度入手,再去定义宽。为了便于新手理解,我首先从高度上来匹配权重,分成高、中、低三类:
- 高权重:40-56pt
- 中权重:24-40pt
- 底权重:12-24pt
高权重的按钮,类似登录页的注册、登录,购物详情页的购买,流程页中的下一步,它们的最小高度应该从 40pt 开始递增。低于这个数值,那么按钮就很难在页面中起到视觉支撑的作用,因为会感觉到它太细了。

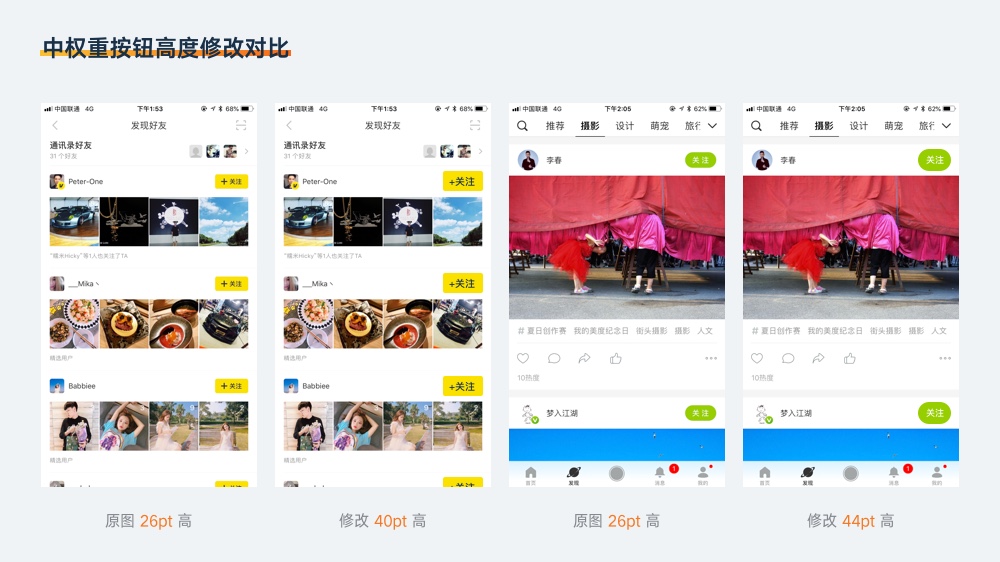
中权重的按钮,类似个人主页的关注、点赞、评论按钮等。这个层级的按钮依旧有比较高的交互频次,所以我们必须得保证它易于点击。24pt 是在我经验中便于点击得最小尺寸了。这种按钮通常是组件中的一部分,不像层级最高的按钮常常是处于一个孤立的空间,所以高度如果超出 40pt,就会对当前模块产生直观的破坏。

低权重的按钮,就类似查看更多、标签、详情等类型,相对于交互属性,这类按钮具备更多的提示属性,只要让用户能看见,又不需要太显眼。尺寸不大于 24pt,能容纳内部文字或图形元素即可。

按钮宽度
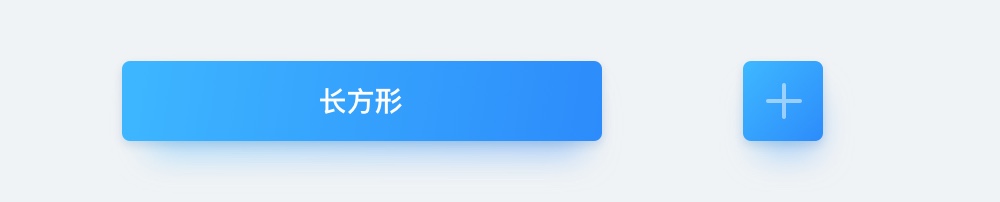
主流的按钮都是横向的长方形,正方形的也有,但就是不能变成纵向的矩形。

按钮的宽度主要和内容挂钩,内容数量越多,按钮自然也就越宽。唯一的例外,只有高权重的按钮,可以无视内容的长度。因为它们需要更多的区域,往往都是撑满屏幕内容区域或横跨屏幕的,可以特殊处理。
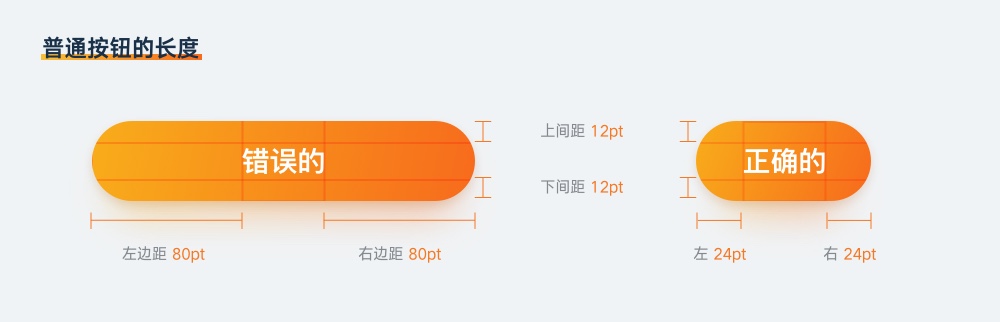
普通按钮,左右边界与内容的距离过大,就会让按钮看起来非常的不协调。所以我们要根据内容的长度来设置按钮的宽。左右间距的大小,应该小于或等于上下间距的 2 倍。

按钮圆角
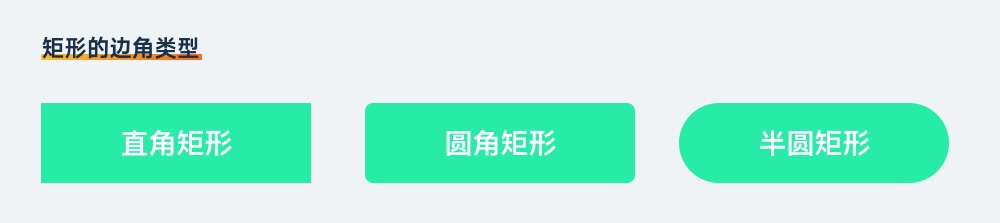
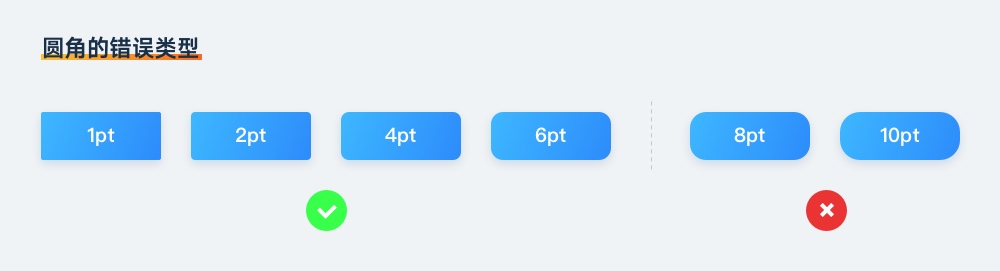
最后,按钮尺寸还有一个属性,就是按钮的圆角。矩形的四角有三种类型,即直角、圆角和半圆。

为矩形设置圆角,是为了让按钮看起来有一定的圆润感不会显得太尖锐锋利,这种圆角的数值要给得更加谨慎,只要超出了一定的范畴,就会对视觉的和谐产生影响,我习惯称呼为——半圆不圆,如下图右侧的错误案例。

所以,我们在设计圆角的过程中,一定要仔细感受圆角在画面中的和谐性。而圆角的设置范围,小于等于高度的 1/4。例如,一个 24pt 的圆角矩形,圆角的尺寸就应该不大于 6pt。
以上就是按钮相关尺寸定义的说明,当然,在真实的设计需求中可能遇到很多无法满足的情况,这就需要大家多做尝试了。
二、输入框 ( Text Fields )

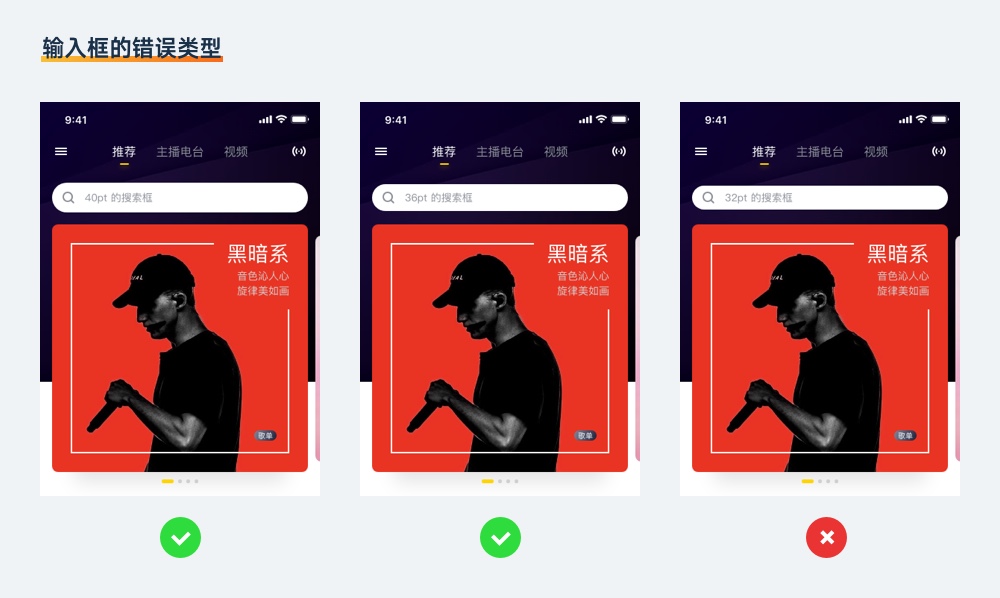
输入框也是比较常用的控件之一,它和按钮有非常接近的外形。最常见的就是登录页账号密码输入框,以及首页上方的搜索栏了。
输入框的高度,常规在 36-56pt 之间。低于 36pt 时则输入框看起来会非常拥挤,比如我用下面学生的案例做个演示。

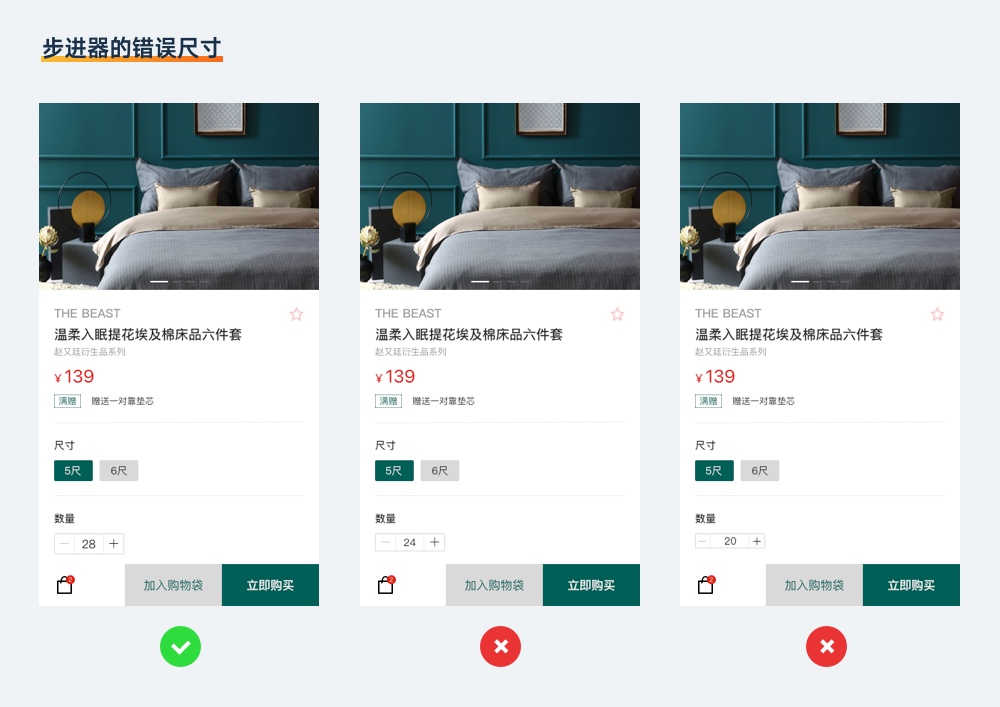
三、步进器 ( Steppers )

常见的步进器,就是输入框和按钮的结合。左右有两个用来增加数量的按钮,中间是允许我们直接键入数字的输入框。在尺寸上,它也介于两者之间,高度在 28-40pt 之间。下面我再用学员的作业做次演示,当低于 28pt 以后,就会发现在屏幕中的占比实在太小了。

步进器中常见的错误,是在我们在绘制左右两个按钮,设置外框的圆角时,并没有合理的去掉内侧的圆角,这是绝对不应该忽略的细节。

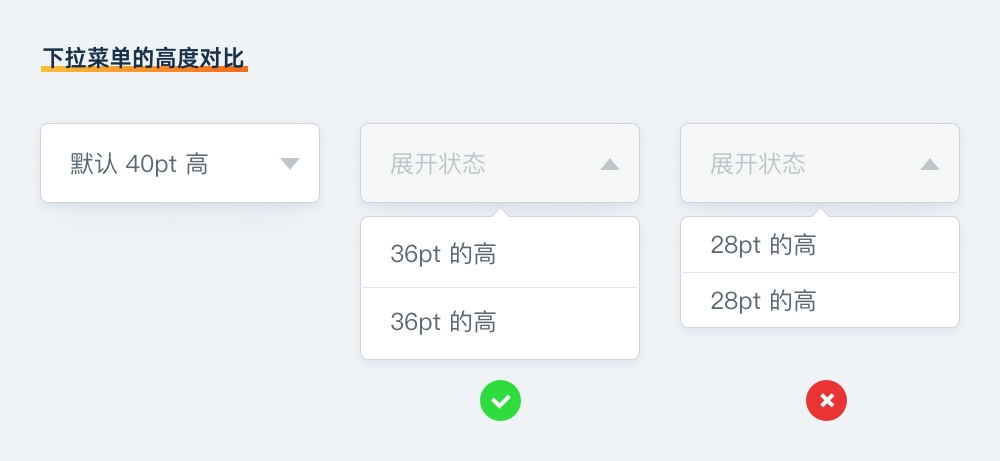
四、下拉菜单 ( Dropdown Menus )

下拉菜单要注意它具有多种状态,默认、展开和选中。默认状态与输入框类似,主流的高度也使用 36-56pt。但是,当菜单展开后,下方多出来的选项菜单,就值得注意了。
菜单的宽度正常情况下与默认状态相同,而高度根据里面包含的选项数量决定。单行选项的高度,不大于默认的选项框。但也不能过小,新手很容易在弹出菜单中设定过小的高度,使个控件看起来会非常的别扭。

五、开关 ( Switches )

开关也是按钮的一种形式,通常出现在设置页的列表中,上方就是它主流的几种样式。在设计开关的时候,要先确定一个矩形区域,高度使用 24-32pt,宽度则用 1:2 的比例。如高度使用 28pt,那么宽大致可以使用 56pt,之后再将其他细节填入。

六、滑块 ( Sliders )

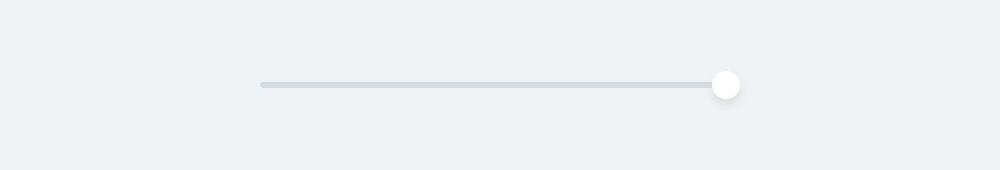
滑块形式接近开关,通常在中间有一个操作节点,下面有一个用来表示区间的线条。实际上我们该做的就是分别决定它们的尺寸。
节点如果做的太小,不仅会显得难看,而且会让人觉得很难操作。它的直径应该在 16-28pt 之间。而下方的横线,宽度由所在内容区域的宽决定,高度一般在1-4pt 之间。
七、页面指示器 ( Page Controls )

指示器用来展示元素序列,虽然在 APP 中没有太重要的作用,但既然我们加进去,就要让它看起来和谐。大多数人在定义指示器时,不是太大,就是太小。可以只从后面提供的尺寸中选择,就能保证指示器的尺寸不会出错。
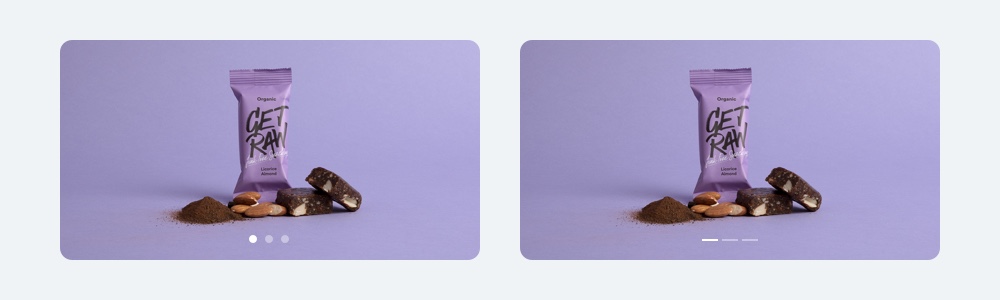
指示器主要是圆形和矩形两种形式:
- 圆形:8、10、12pt ( 直径 )
- 矩形:14×2 pt、16×2 pt、20×3 pt
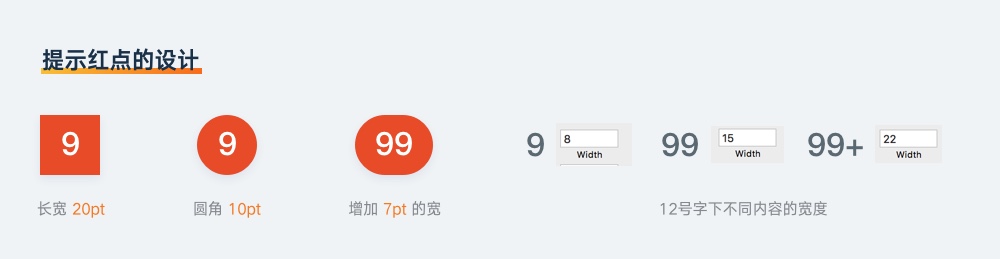
八、提示红点 ( Badges )

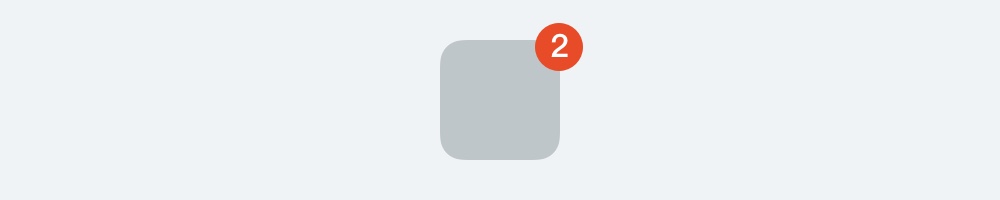
提示红点也是大多数应用会使用的一个控件,它的大小应该在 24-32 pt 之间。作为一个圆形,这个控件设计起来很容易,但设计师往往忽略一件事,那就是如果中间的数值超过 10 变成 2 位以后,要怎么处理。
在设计这样的元素时,我们要用一个矩形元素来表现,即画一个正方形,然后将圆角设成最大,那它看上去就是一个圆形。那么每增加一位字符,我们就需要为这个矩形增加该字符的宽度,可以用左右间距判断。
因为相同字号下,不同英文、数字的宽度都是不一样的,所以我们要根据实际输入的字段长度去决定圆角矩形的宽度。

九、分页控件 ( Tabs )

后一个控件,就是分页控件了,安卓中的 Tabs。这个元素在设计时也受到排版空间的影响。较为宽松的排版风格,高度就比较大,若拥挤则反之。下面是高度的取值:
- 高权重:40-48pt
- 低权重:28-36pt
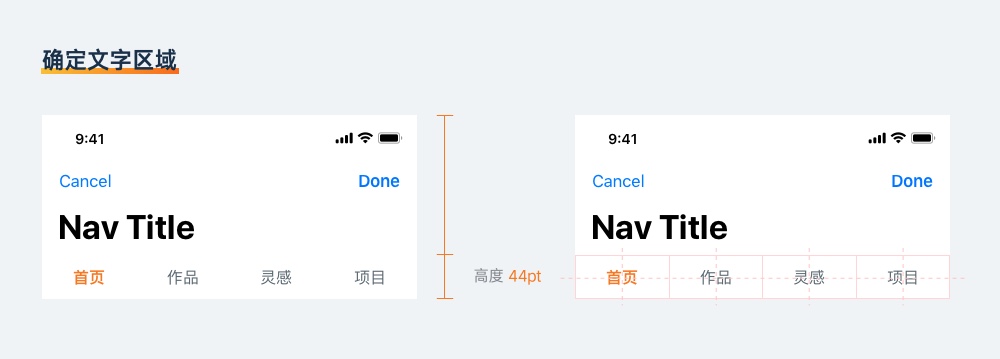
分页控件主要应用在头部和页面中部的组件中,如下方的案例:

虽然很多时候分页器没有背景色,但是背景的矩形框是必须画出来的,即隐藏填充和描边,这样我们就可以通过垂直居中的方式,来确定中间文字的位置。

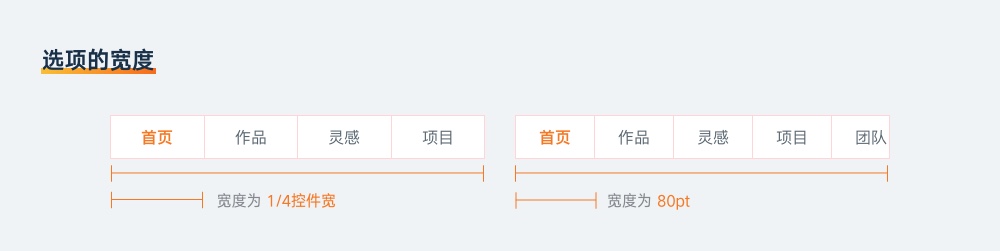
一个完整的分页控件,里面会包含两个或以上的选项,所以定义每个选项的宽是必要的。通常,我们有两种定义方法,一种是选项少时,直接进行均分显示,另一种是选项较多,采取定宽模式,宽度最小建议在 64pt以上,才不会显得过度拥挤。

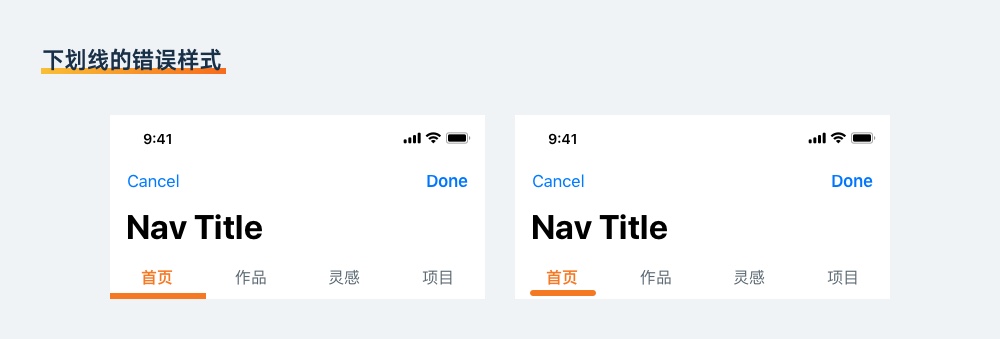
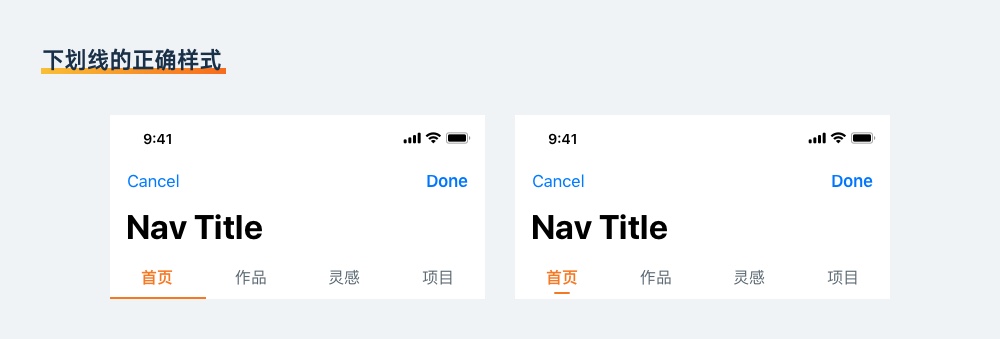
分页控件选项处于选中状态时,有的设计是修改背景色,有的是修改文字属性,但今天最常见的就是加入下划线。这个元素如果定义得不好,会让整个控件看起来非常粗糙,它需要在样式中能起到画龙点睛的作用。

下划线分为两种,一种是贴在控件底部的,另一种是在文字下方悬浮的。两种方式线条应该使用的高度都不应该大于 2pt。宽度的话,前者和每个选项背景区域相等,后者则可以在 8-16pt 间(小于文字总宽)。下面是正确设计效果:

十、尾声
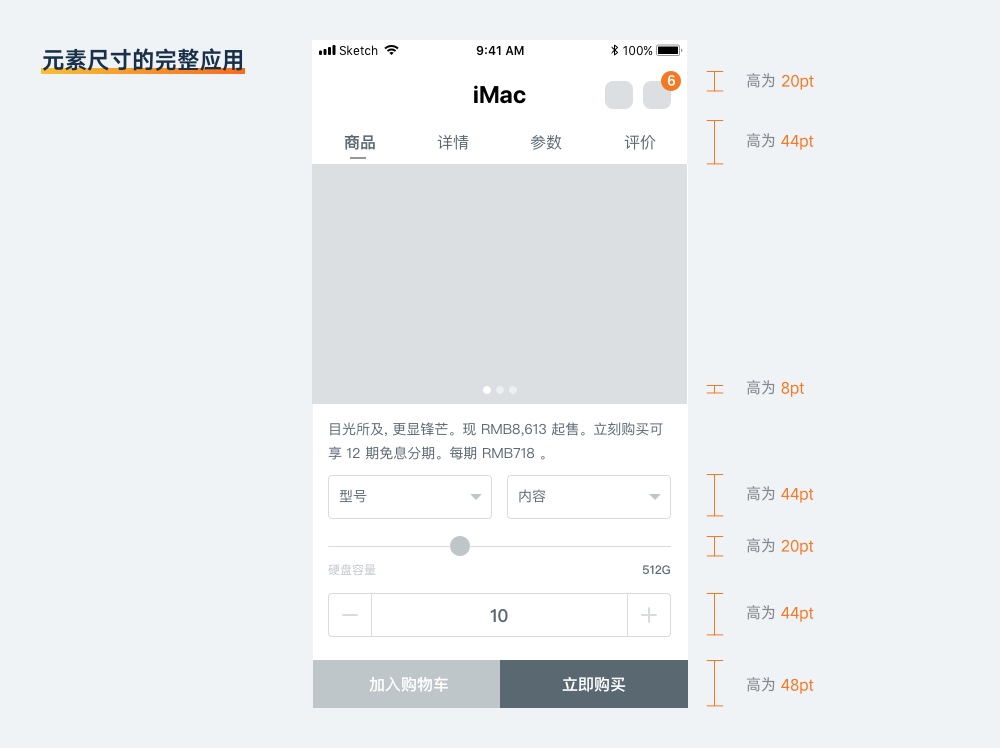
前面说到了不少控件的尺寸,那么真实应用的效果会如何呢?下面我就用原型的方式,不考虑样式与色彩将它们组合到完整的页面中去。

可以看到,模块大小很均衡,看上去不会觉得哪些地方太大或太小,只要稍加填充样式,那么就可以变成完整的设计稿了。
这些参数虽然不能覆盖所有特殊的状况和需求,但至少可以保证这些控件不会被设计得很奇怪。当设计师没有对于特殊化风格设计的控制能力时,就先学会正确的使用上面的这些参数吧。
UI元素尺寸的上篇就到这里结束了,未完待续哦~ 还有下篇哦~








暂无评论
违反法律法规
侵犯个人权益
有害网站环境