交互闲谈丨你不知道的下拉刷新
去年看一本书,印象特别深刻。讲的是卢克·米勒当年先后负责华尔街日报和华尔街日报视频两款产品。(简称WSJ和WSJ Live)
在负责华尔街日报的时候,(时间点大概还是零七零八年)由于全部是文字+图片形式的item,所以采用的加载交互是下拉到一定位置松手然后加载一条新的,下滑到底再次滑动触发加载更多旧的。
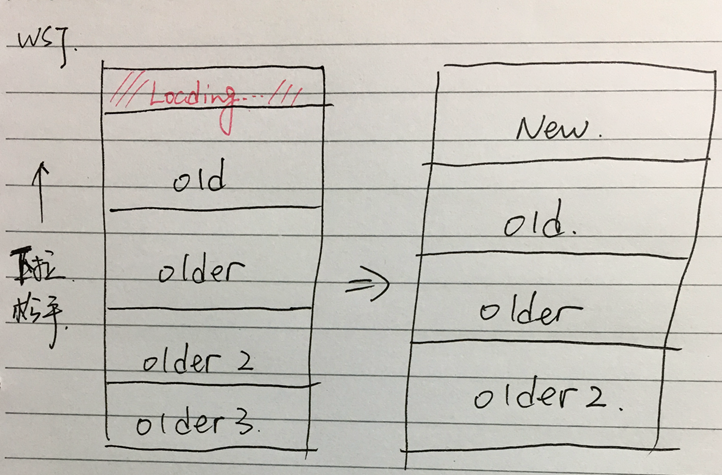
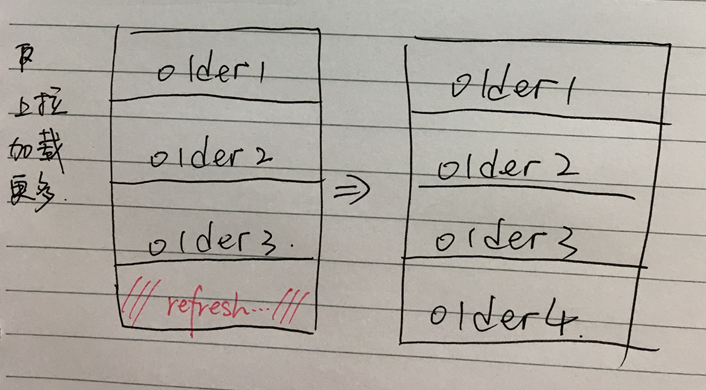
如图:(你们以后可能要习惯我的这种谜一样的原型)


下拉到一定程度然后松手出现loading(可能是转动的菊花、也可能是向上的箭头、也可能是任何一种形式反正你们肯定你们见过)然后刷新加载列表,这个交互出自一个叫罗兰·布里切特的交互设计大师之手,这个交互是很有趣的。
早期的手机端交互设计大师都推崇这样的一种观念,要通过交互让用户学习产品,也就是教育用户。当用户第一次下拉加载发现上面会出现一个图标的时候,哪怕没有拉到刷新出发距离,item弹回,刷新动作失败,但是用户一定会重新试验一下,第二次成功了之后,用户就再也离不开了。(因为早期那个年代的触摸屏实在是比较少,而且早期的人和屏幕交互方式受限于技术,只能有点击,滑动两种,不敢相信吧在那个用户长按屏幕都很难识别的塞班横行的安卓年代,为了不让用户一味地点击刷新按钮刷新页面)交互设计师需要绞尽脑汁去创造方法,再通过方法去教育用户,这是那个时代(也就是十年前)最伟大和迷人之处。
好了WSJ用这样的交互当然没有问题,过了一两年,他要去做另一款产品叫做WSJ Live,可以理解为类似于早期的youku这样的,是一个横向的视频列表,用户点击播放就开始播放。那么WSJ Live肯定不如后来的youku那样都是一个一个几十分钟的电视综艺剧,WSJ Live它其实是华尔街日报app配的一个一个相对较短的视频。
卢克·米勒在设计之初的设计目标是:华尔街日报的用户在应用里轻松观看短小的视频。所以他想到了采用上文中提到的“拉动-松手”加载的方式去设计视频加载。
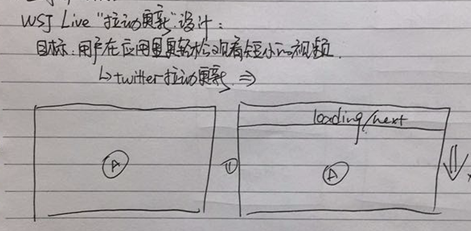
如下图所示:

对于视频界面,现在的用户都明白一套统一的交互:左边拉动是控制亮度,右边拉动是控制声音,左滑右滑是快退快进。这些交互手势在今天能够被用户熟练的使用都是慢慢教育出来的,大家是否还记得当年的优酷和爱奇艺等等产品刚开始使用这套交互方法的时候为了教育用户放了多少年的提示浮层。
当年卢克·米勒的年代这些交互方式都不存在,所以卢克想出的方式是那我们能不能学习告诉用户,下滑你可以加载下一条视频。(如上图所示)
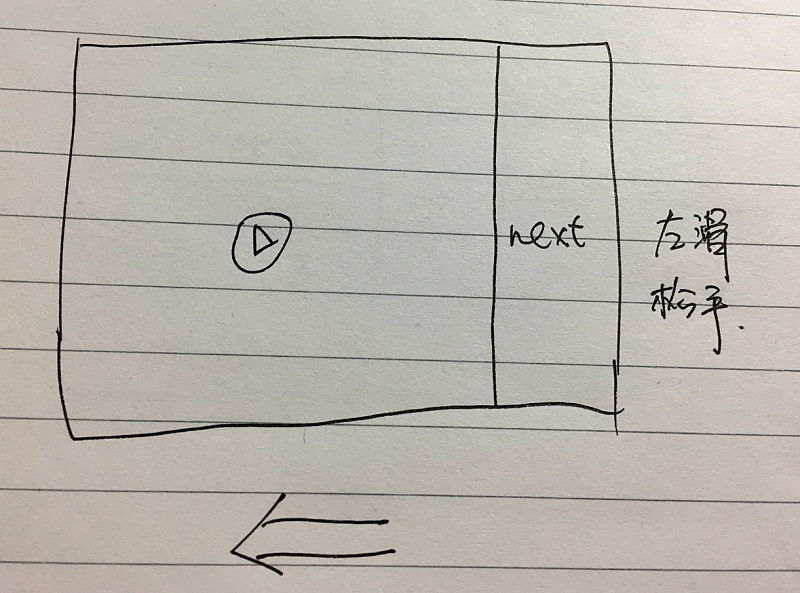
结果拿去做测试的时候发现不行,实验表明虽然事先已经提示了用户存在这一样的的功能,但是用户也不太会在看视频的时候下滑。卢克尝试分析原因,最后得出的原因是可能横屏看视频对于用户的心理活动是从左播到右的,如果有下一条视频不应该是下滑,而应该是用户单手左滑进入下一条视频会更恰当(如下图所示)

后来卢克满心欢喜的测试这种交互,在小范围内是反响不错,于是正式开展使用。为了更好的教育用户,卢克还在视频的右侧边缘放上了一个小箭头去提示用户这里可以拉动切换下一条。
但是,通过数据来看反响一点都不好,数据显示在大家得到提示说有这个功能的前提下,这个滑动播放下一条的功能依旧没有多少人用。
在后来复盘的时候,卢克米勒找到了原因,因为WSJ Live不像facebook和WSJ是图文的内容item,用户看内容item页面的时候,视觉比较分散,但是用户在观看视频的时候一般都是视觉比较集中,可能并不会看到右侧的剪头提示,那用户什么时候会注意到这个提示呢,往往是一个新闻视频看完了的时候,那作为用户,你说用户是点击播放下一个呢?还是退回寻找自己感兴趣但是可能不是下一个的视频播放呢?在当年,用户一定是选择退回列表页然后寻找,(我猜很大一方面原因是)因为用户浪费不起这个流量。(但是今天这种说法就不一定了,参考今天的秒拍和新浪微博的视频连续播放机制。)
后来卢克为此付出了惨痛的成本代价,这个故事提醒我们产品设计师,在定交互方式的过程中,需要慎重思考:一个人认为有效的交互,不一定对用户有效;甚至小范围反响不错的交互方式,用户老爷们也也不一定吃这一套。
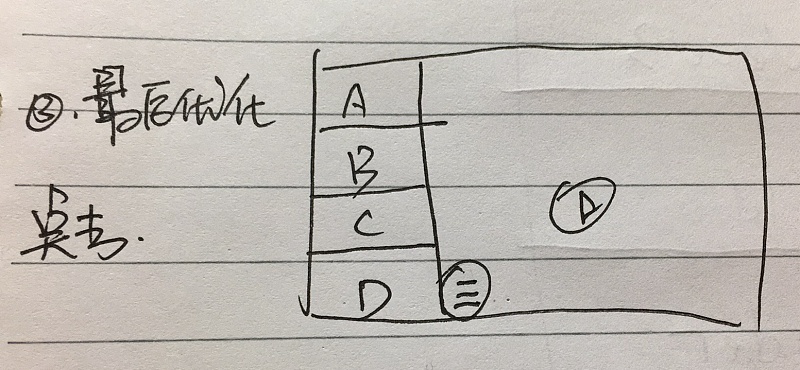
至于后来?牛逼的人永远有牛逼的地方,卢克创造了另一种视频界面的交互办法,统治了视频应用五六年的时间。(如下图所示,你们应该能看懂,在视频某个角落出现一个抽屉图标,点击之后左侧弹出一个视频表单,可以选择集数或者视频title)

卢克·米勒说过这样的一句话:“做用户体验我学到的最有价值的是,每个用户与产品互动的方式和他们的产品体验都各不相同,这取决于各自的背景和生活环境。”我再用另一句话来做结尾,这也是我一直以来的准则,那就是:“在产品设计中,有用不等于被需要。”








暂无评论
违反法律法规
侵犯个人权益
有害网站环境