一文搞懂 H5 是什么


很多 UI 设计师、视觉设计师在初入职场,都会遇到需要设计 H5 的需求,但大多数人其实并不了解 H5 是什么,所以写一篇详细的扫盲文章,帮助大家对它有完整的认识。

做 UI 和移动端开发的都该知道,国内对专业术语的命名是很不负责的,没有统一规范,非常的写意。H5 也是如此,它也是一个偏离了具有明确指向性的“术语”。
在今天,H5 有广义和狭义两种,下面我们分别对它进行解释。
广义的解释
广义上,H5 指的是 HTML5,即网页使用的 HTML 代码 —— 第五代超文本标记语言。

早在 2004 年 HTML5 就已经被提出,在经过为期 10 年跌跌撞撞的发展才在 14 年正式确定和发布。
在 HTML5 以前,其实 HTML 是几代都无所谓,不妨碍我们理解它就是写网页用的代码。但到了第 5 代突然就被所有互联网人熟知,而且受到广泛关注,这是为什么?
HTML5 以前,网页主要在电脑中访问。但随着智能手机的发展,互联网的访问从电脑转移到了移动设备,如果用手机查看完整的网页,那是根本看不清楚内容的。上网方式的变更,也就推动技术的更新。

复杂的技术细节不需要讨论,只要知道 HTML 5 相比以前最重要的特性,就是增强对移动设备的支持。我们可以用它开发出更符合移动端操作的界面,调用手机的特殊硬件支持。
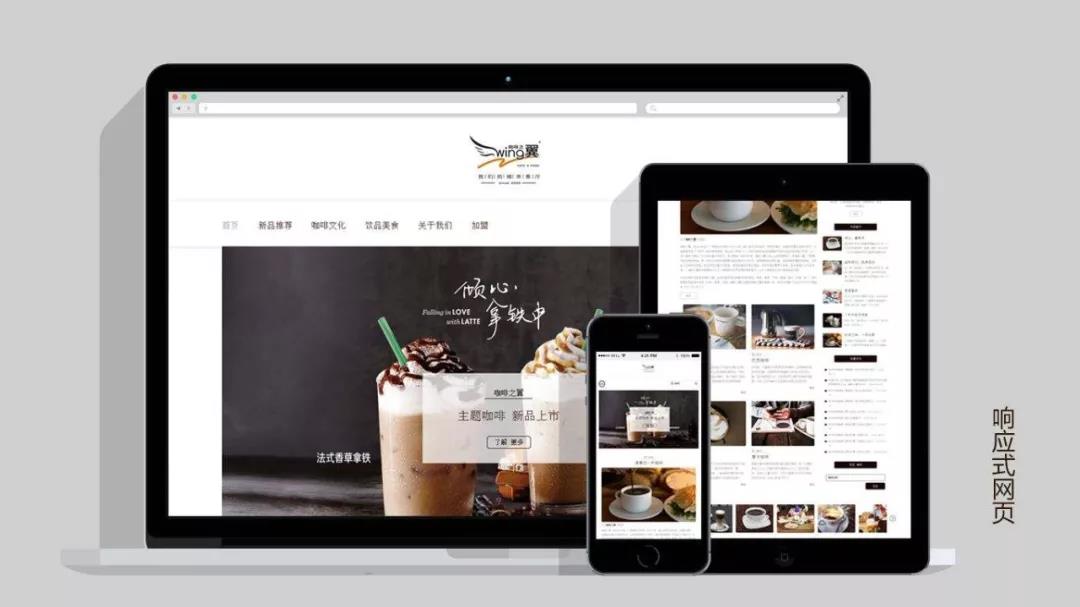
而且随着 HTML5 正式发布节点那两年,还有个很重要的概念 “响应式设计” 被提出并被广泛接受。

期间推出了有很多基于这个概念的前端框架,最有影响力的就是大名鼎鼎的 Bootstrap 框架了,可以通过下面的链接进行访问查看案例。
http://www.bootcss.com
简单点说,“响应式设计” 就是网页使用这种标准,可以适配任何设备,从电脑、平板到手机,任何系统,任何分辨率。虽然设备、系统种类越来越多,但只要使用一套代码通吃,岂不美哉!
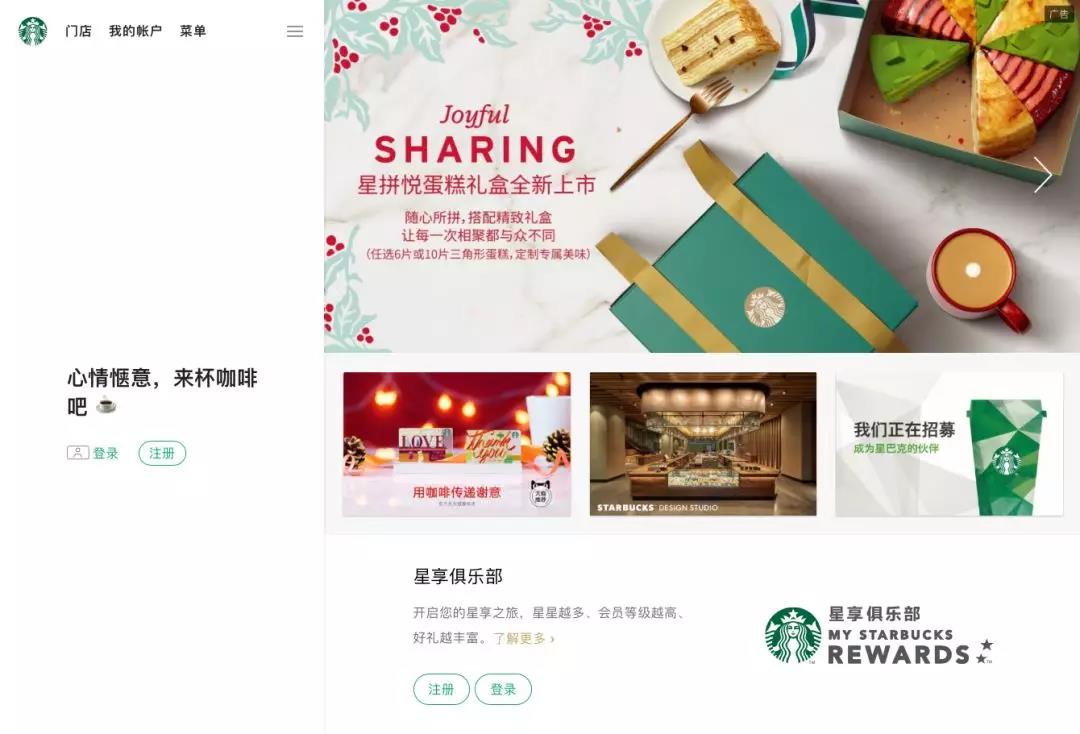
例如下面的演示网站 “星巴克中国官网”,你可以通过缩小浏览器宽度模拟不同的设备查看效果。

https://www.starbucks.com.cn
这在当时对整个互联网行业都是一剂强心剂,因为有安卓、iOS、WP 的手机 APP、平板 APP 要分开开发,不仅开发成本高昂,而且需要不同的系统特性支持,如果应用响应式和 H5 的结合,就可以节约大量的成本和精力。所以无论是公众号、博客还是各路资讯网站,对 H5 的宣传都不为余力,造就了它空前的影响力。
但是愿景是一回事,新人要认清楚的,HTML5 不是万能的,本身也是有缺陷的,所以在今天并没有成为真正解决跨平台应用开发的问题,具体就不在这边展开介绍了。
狭义的解释
狭义上的解释,H5 就是——互动形式的多媒体广告页面。
和移动互联网一起发展起来的,还有各个公司的运营方法和广告传播方式。大家应该见过下面这些词汇,社会化营销、病毒传播、增长黑客、互联网+、社交分享……
传统的互联网广告投送虽然有用,但是成本高昂,每一个有效点击和注册都要耗费惊人的费用,比如腾讯的广点通。

所以,现在互联网团队想要用最少的钱获得最大的收益,就会把目标瞄准在用户自发性的转发和传播。
这种传播在互联网中需要社交产品作为媒介,如微博、微信、QQ等。而可以应用这些媒介的载体,最方便的就是 H5 的移动端网页形式了。
用户可以通过分享的链接进入网页中,查看广告的信息、参与广告的活动。比如常见的消费分享。

具体的 H5 类型我会在后面介绍。虽然 H5 还可以有很多额外的用途,但在今天,和互联网有关的公司中提及这个词语,就是指这种用来进行营销传播的手机网页。

虽然 H5 主要作为营销用的工具,但在今天它还是具有几种比较常见的分类,当我们理解它的时候也要对这些分类有所了机,并在接到任务需求的时候知道自己要设计的是哪种类型。
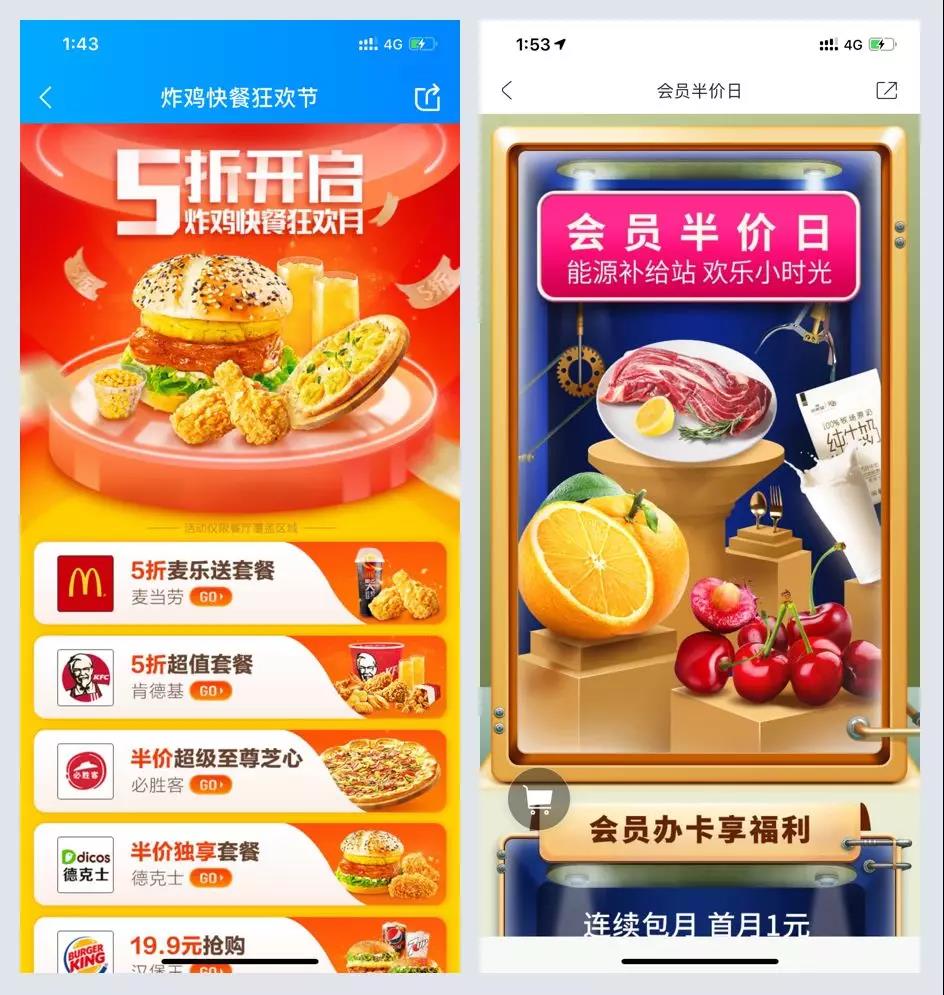
平面内容展示
只是单纯用来做内容展示的设计,例如介绍 App、介绍活动信息等等。页面没有太多可以操作的空间,主要就是上下滚动的操作。

交互内容展示
本质上它和平面展示的类型是一样的,但是这类 H5 中会增加更多的交互操作,例如招聘介绍、数据报告,最常见的交互形式就是像幻灯片一样的翻页浏览内容。


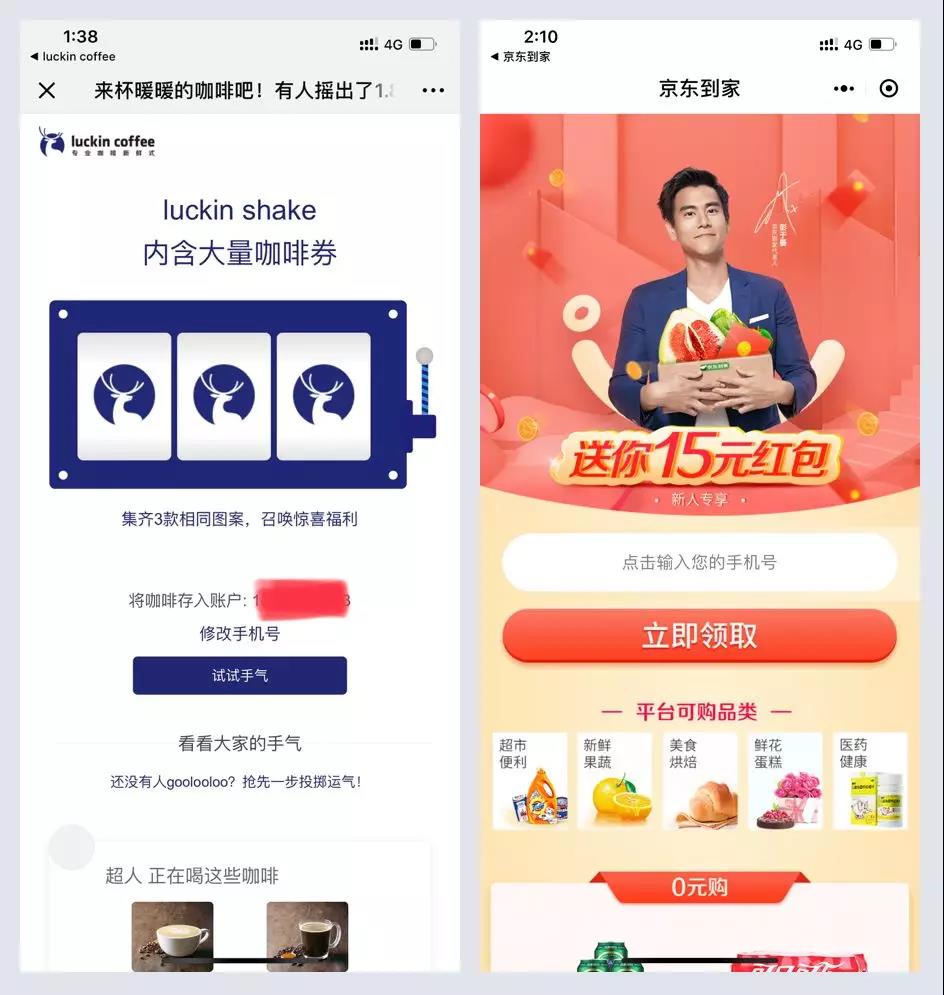
优惠卡券获取
在今天大多数电商和消费应用中,完成订单都会有一个分享提示,让我们转发到社交平台中,打开这个转发页面,就可以在里面通过登录对应账号的方式获取卡券或现金减免。

互动性故事
这种互动的故事就像广告短片一样,只是播放的进度由观众自己控制。通常,用一个颇具创意的故事来吸引用户操作,并在结尾抛出对应产品的下载、操作或介绍。


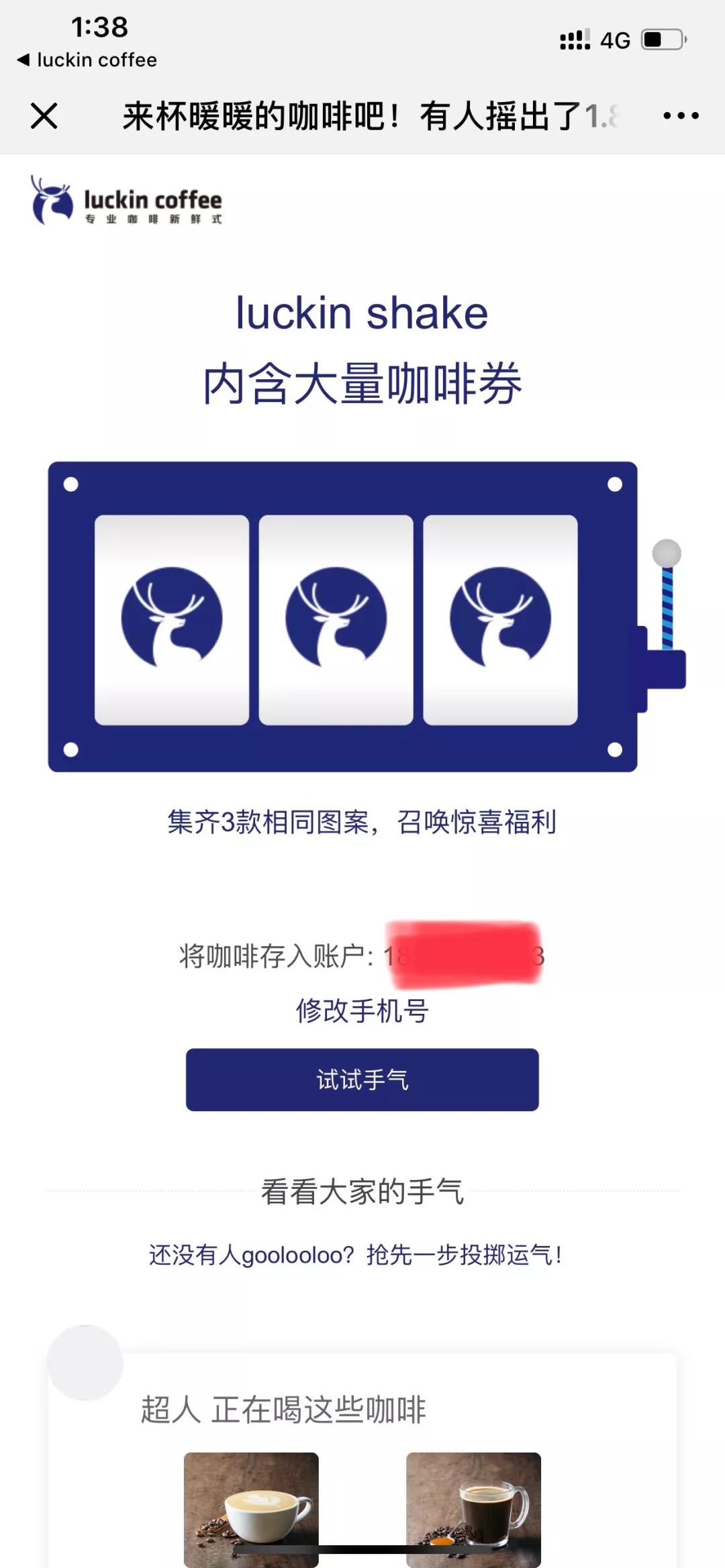
互动性游戏
H5 是可以做出很多有趣的小游戏的,但是今天开发 H5 游戏的主要目的也是为了做广告营销。我们可以用 H5 开发出抽奖、好友互动、魔性闯关、答题测试的游戏。根据目的的不同,再在特定的区域插入广告二维码或图片。


总结
以上就是关于 H5 的基本介绍,H5 虽然主要在移动设备上应用,看起来像是 UI 设计的一个模块,但实际上,除了基础的几个设计规范以及交互形式制定,它完全就是平面视觉、广告创意设计的分支。
想要设计好 H5,依赖的是设计师的平面基础和视觉能力,只懂得怎么做扁平化 UI 的设计师肯定面对 H5 的时候是束手无策的。
下一篇文章,我会从设计的角度出发,和大家讲讲 H5 要如何进行设计。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境